壹周速读:风格各异的美术字里的设计秘诀

扫一扫 
扫一扫 
扫一扫 
扫一扫
我们每天都会和字体打交道,全面的标准字精准而全面,但是个性十足的美术字却总能在第一时刻抓住我们的注意力,有的甚至令人眼前一亮!那么这一期壹周速读的小专题,就是关于美术字和字体设计的。 美术字的设计秘诀
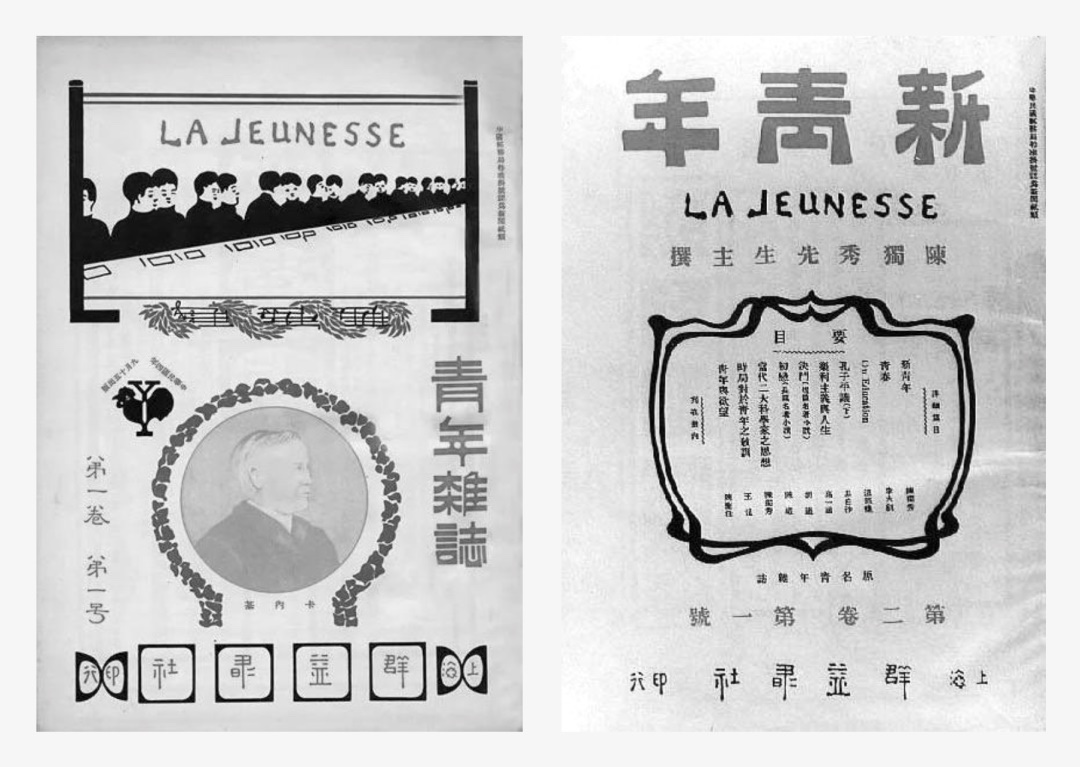
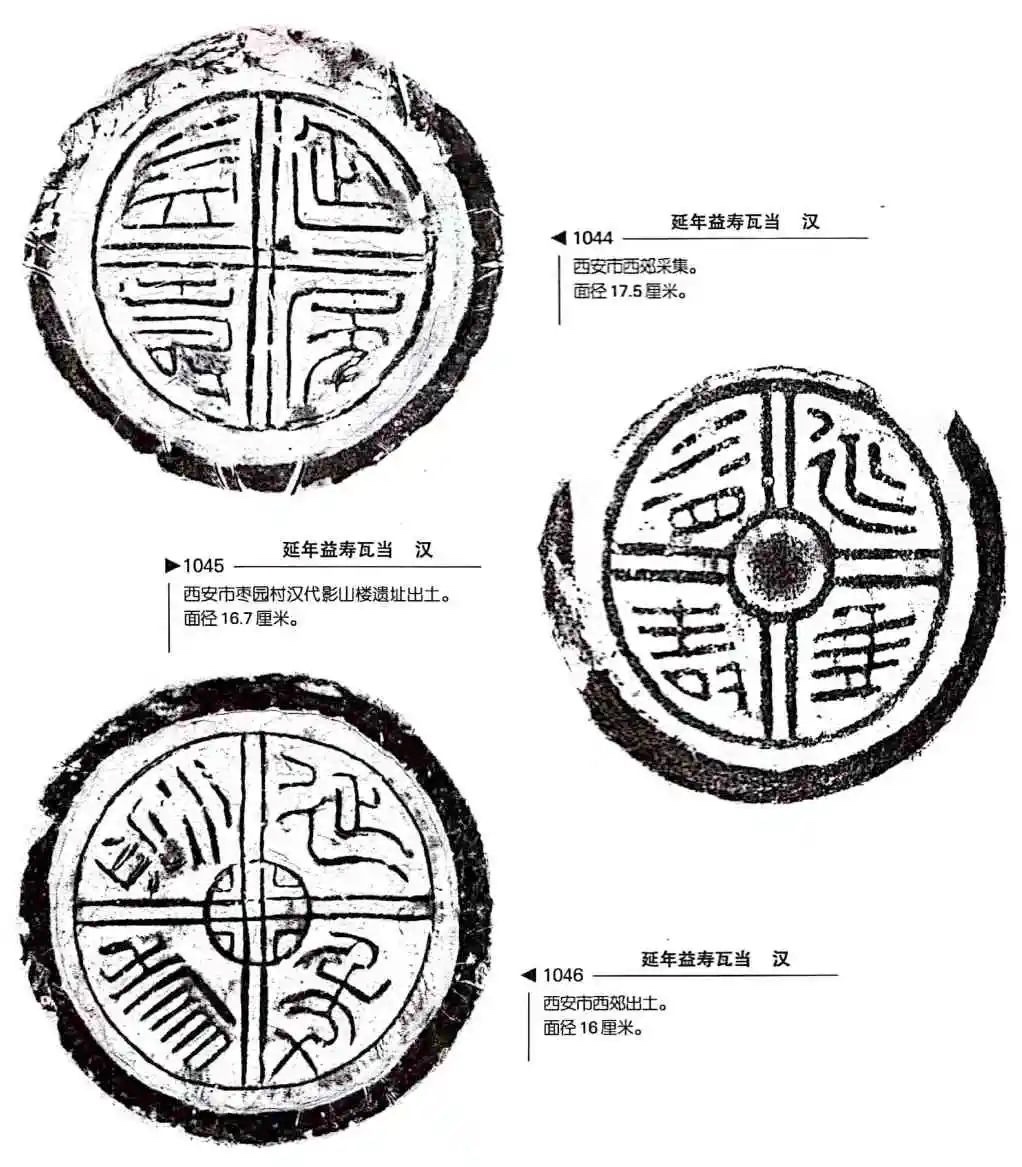
我们知道,在民国时期,就出现了大量的美术字体,它们有的是宋体与黑体的变体,有的充满装饰韵味,自成一派。可以说,这些美术字与我们如今的字体设计有着莫大的关系,那么这篇文章就带大家来一探中国现代美术字的究竟: 万字长文!帮你完整了解现代美术字的前世今生在我的文章中,与大家分享了汉字字体的发展过程,因为篇幅等原因,对于印刷字体只是讲到了宋体与黑体的部分,之后的发展并没有再叙说。 阅读文章 >
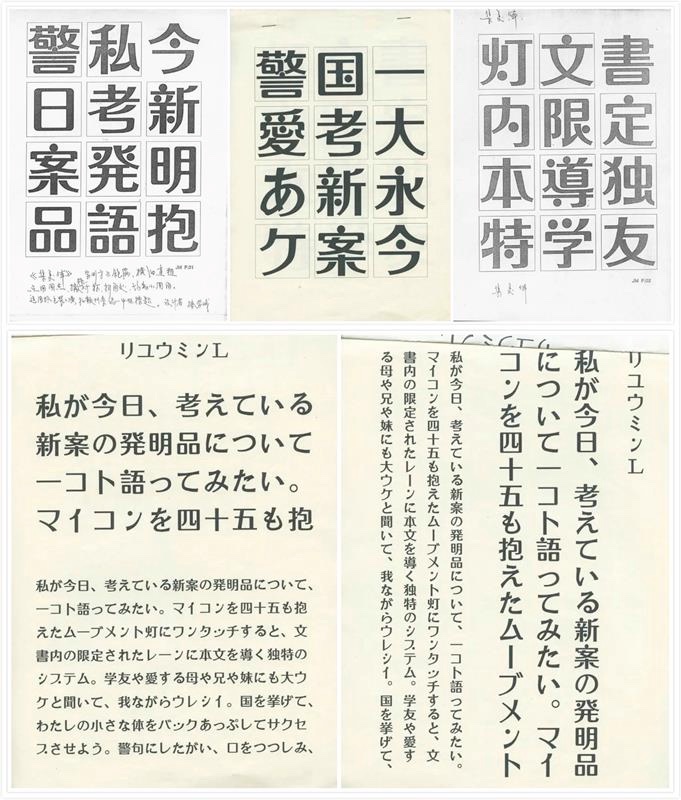
那么,美术字要怎么设计呢?腾讯设计师@谭禛_ERZT 曾经撰写了一份超级全面的美术字设计手册: 腾讯设计师:超全面的变体美术字设计手册@谭禛_ERZT :作为视觉设计师,我们是不是经常遇到这种问题? 阅读文章 >当然,下面这 4 位在美术字字体设计上颇有建树的设计师也非常值得了解:
新中国第一代字体设计师:徐学成徐学成,新中国第一代字体设计师,中文字体设计历史的见证者,汉字印刷字体书写技艺非物质文化遗产传承人。 阅读文章 >
民国第一平面设计师鲁迅,logo、字体、版式无一不精!提到鲁迅先生,大家印象最深的是什么? 阅读文章 >
比你还了解中华文化的外国人:香港平面设计之父石汉瑞我们在不久之前介绍了靳埭强,我们称靳埭强为「香港第一代华人设计师」,不知道大家有没有想过为什么在设计师前面加了「华人」两个字呢? 阅读文章 >
15岁做设计,17岁成立工作室,他是如何做到的?提及中国台湾的平面设计师,我们能想到的只有聂永真与王志弘了。 阅读文章 >
最后,这里还送上一套12款风格怀旧的免费中文字体(可个人使用): 12款怀旧风格的中文字体免费打包下载(个人非商用)中国早期的书籍封面字形变化多端,时代氛围浓厚,对平面设计的发展起着至关重要的作用。 阅读文章 >排版·视觉
已过弱冠之年的QQ不仅传递用户的信息与情感,更缩短了亿万用户的社交距离。而QQ的演进同样面临挑战,任何一个海量用户平台的进化都需谨小慎微。于是,腾讯将用户和QQ之间的「体验互动」定义成为一种交互设计语言,而这个就是「Q语言」,来了解一些腾讯是如何定义这种设计语言的吧: 大厂如何做设计?来看腾讯出品的 Q 设计语言已过弱冠之年的QQ不仅传递用户的信息与情感,更缩短了亿万用户的社交距离。 阅读文章 >
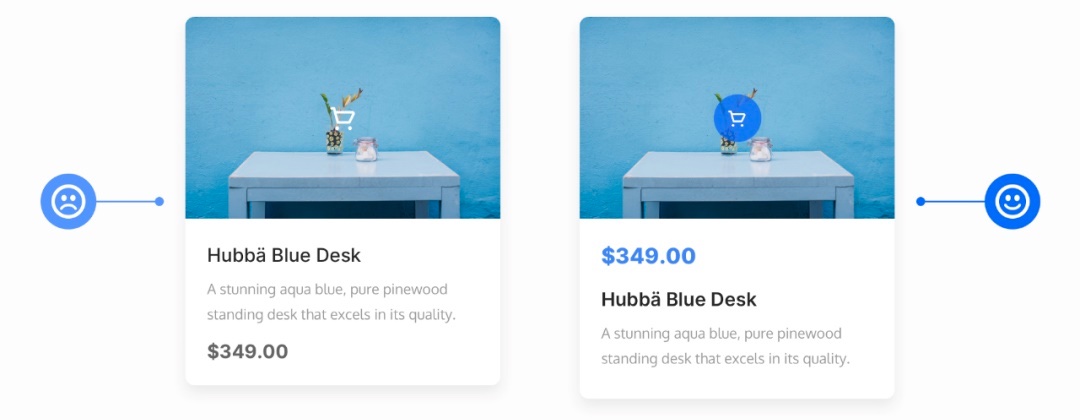
设计美观、高效和可用的UI界面需要花费很长的时间,还需要来回多次的设计修改。经过不断地调整,最终才能产出令客户、用户和自己真正满意的产品。这里总结了8 个超级实用的小技巧,这些技巧可以帮助设计师很轻松地提升设计质感: 超实用!8 个瞬间提升界面质感的小技巧设计美观、高效和可用的UI界面需要花费很长的时间,还需要来回多次的设计修改。 阅读文章 >
线是平面构成的三大要素之一,在各类设计中都有着广泛的应用,而其中的斜线更是设计师非常喜欢的元素,相比水平和垂直的线,斜线更特别、更具动感,下面我们来看看斜线有哪些主流且强大的用法: 为什么很多设计大神都喜欢用斜线排版?这有超多案例!线是平面构成的三大要素之一,在各类设计中都有着广泛的应用,而其中的斜线更是设计师非常喜欢的元素,相比水平和垂直的线,斜线更特别、更具动感,下面我们来看看斜线有哪些主流且强大的用法。 阅读文章 >
很多平台的设计风格都是偏可爱类型的,尤其是用户年龄段比较低的,比如动漫类的,校园类的等等。那么可爱型的图标设计,通常会遵循什么样的设计规则?这篇帮你梳理了设计可爱型图标的3个常见方法: 如何做好可爱型图标设计?腾讯设计师总结了这3个要点!很多平台的设计风格都是偏可爱类型的,尤其是用户年龄段比较低的,比如动漫类的,校园类的等等。 阅读文章 >神器·干货
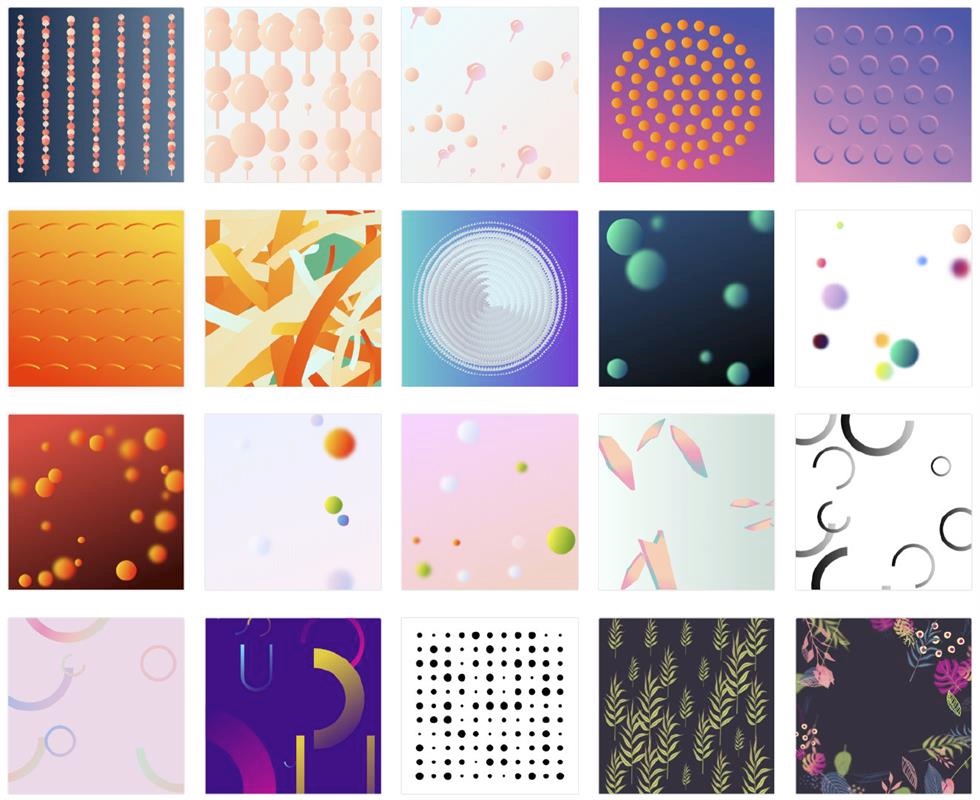
Background Generator是一个可爱有趣、自定义程度极高的背景生成器,乍一看它平平无奇,但是它超强的自定义功能让这款背景生成器拥有超乎想象的自由度,赶紧来了解一下吧: 没时间设计背景?收下这个最好玩的背景素材生成器!之前给大家也安利过不少好用的背景素材神器~比如这样色彩丰富画面精致的还有看起来非常低调,但超级实用的:而今天给大家介绍的神器Background Generator是一个可爱有趣、自定义程度极高的背景生成器是不是有点心动? 阅读文章 >职场·进阶
位于华盛顿州斯波坎市的多功能酒吧「Lucky You Lounge」集餐厅、酒吧、夜店于一身,而拥有这家酒吧的背后,是一位有着多年设计经验的品牌和平面设计师 Karli Ingersoll。平面设计师开酒吧,会和普通的酒吧有多大的差别?来看看 Dribbble 给 Karli 做的访谈吧: 如果平面设计师开酒吧,它会是什么样子?这家位于华盛顿州斯波坎市的多功能酒吧名为「Lucky You Lounge」,它集餐厅、酒吧、夜店于一身,功用多样。 阅读文章 >
即使是设计专业毕业的很多同学,在刚刚毕业的时候对于 UI 设计、体验以及互联网的整个行情都是没有充分的概念的,刚刚入职的时候看到和别人的巨大差距心理非常捉急,那么要怎样才能快速提升呢?看这里: 毕业前2年没人带,如何快速提升设计能力?还记得刚回国工作那年我虽然学的是「设计与数字媒体」这个专业,但因为主选的交互/游戏设计方向,所以PS(那个年代设计界面还没有sketch、figma什么的)和AI的能力几乎不到及格分。 阅读文章 >交互·产品
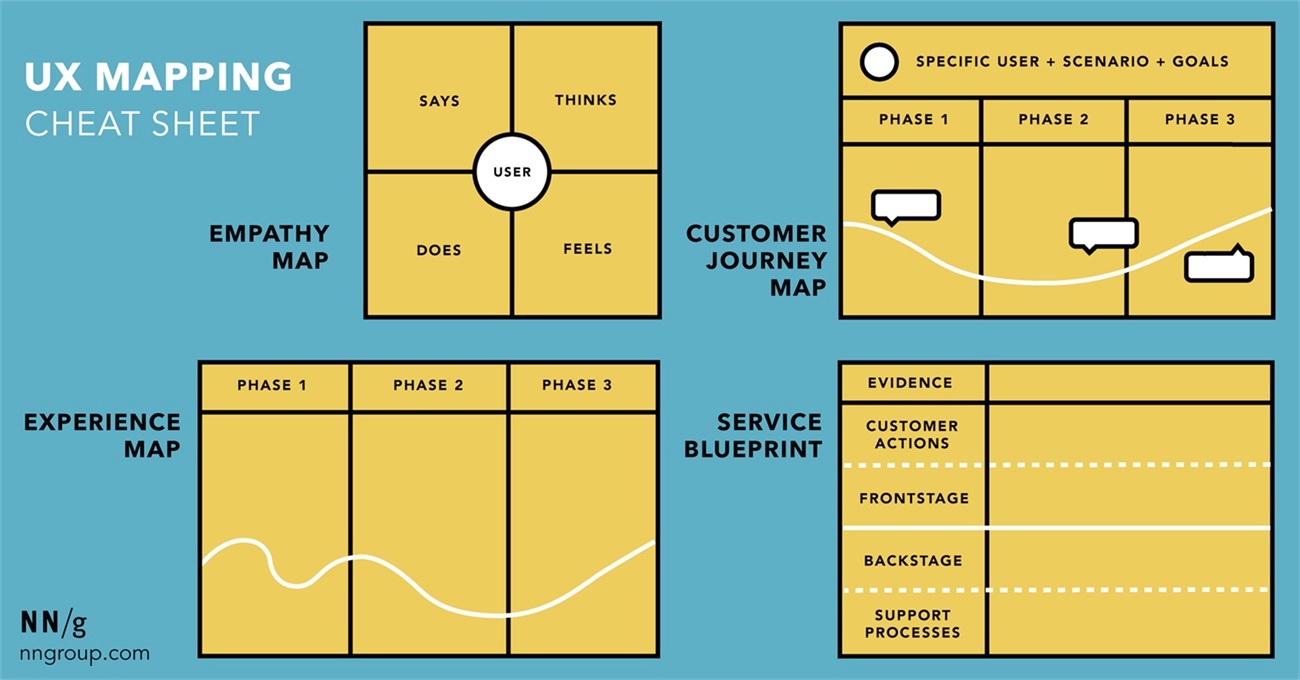
在进行用户体验设计的时候,通常会涉及到很多流程和概念,其中最常见的就包括共情图、客户旅程图、体验地图和服务蓝图,它们分别描述了不同的流程,并带有不同的目标,那么它们到底有什么区别和讲究? 共情图、旅程图、体验地图和服务蓝图有什么区别?来看这篇超全分析!共情图、客户旅程图、体验地图和服务蓝图虽然分别描述了不同的流程,并带有不同的目标,但它们都是一个组织内部建立共识的重要方法。 阅读文章 >
很多大厂和设计师在设计过程中,都有用到情绪板这个工具。酸梅干超人在这篇文章当中,对情绪板进行了相对系统的介绍: 大厂都在用的情绪板,到底是什么?有一阵子没更新系列性文章了,最近来更新一波和项目分析有关的内容。 阅读文章 >如果你也想在实际设计过程中,让情绪板给你更多的助益,那么这篇实战向的使用技巧,能够给你更多帮助: 大厂都在用的情绪板,到底是什么?(二)在上一篇文章中,我们已经对情绪板的内容做了扫盲,我们知道,情绪面板是一个用来提炼设计思路的工具,包含各种图片、设计素材。 阅读文章 >手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论