壹周速读:给 UI 设计师的学习大礼包

扫一扫 
扫一扫 
扫一扫 
扫一扫
苹果的开发者大会刚刚结束,从iOS 14 到 macOS 11 都已初露峥嵘,上周有三篇文章梳理了今年 WWDC 最值得关注的设计要点和规范,一定要看 ~ 当然,除了来自苹果的最新规范之外,还有一系列的 UI 和交互设计的干货好文,可以说是一份给 UI 设计师的学习大礼包~ WWDC
iOS 14 桌面小组件是这次更新当中的重要功能之一,它赋予了 APP 全新的入口,更丰富的交互层级,更多样的操作模式。这个已经在 Android 上存在了十几年的功能,苹果到底能够玩出什么花样呢?来看看官方设计规范怎么说: 全新的 iOS 14 小组件要如何设计?来看官方设计指南!iOS 14 桌面小组件是这次更新当中的重要功能之一。 阅读文章 >
苹果设计大奖是每年 WWDC 的压轴项目了,这个奖项会表彰过去一年当中,最具有创新精神、拥有卓越设计、善用技术并且独具匠心的优秀 APP。今年荣获苹果设计大奖的 8 款 APP 实至名归,而这些 APP 的创造者,还分享了 APP 背后,身为设计者内心深处的想法,以及成功的原因: 这8款APP,为什么能荣获2020年苹果设计大奖?苹果设计大奖(Apple Design Awards)可以说是每年 WWDC 的压轴项目了,这个奖项会表彰过去一年当中,最具有创新精神、拥有卓越设计、善用技术并且独具匠心的优秀 APP。 阅读文章 >
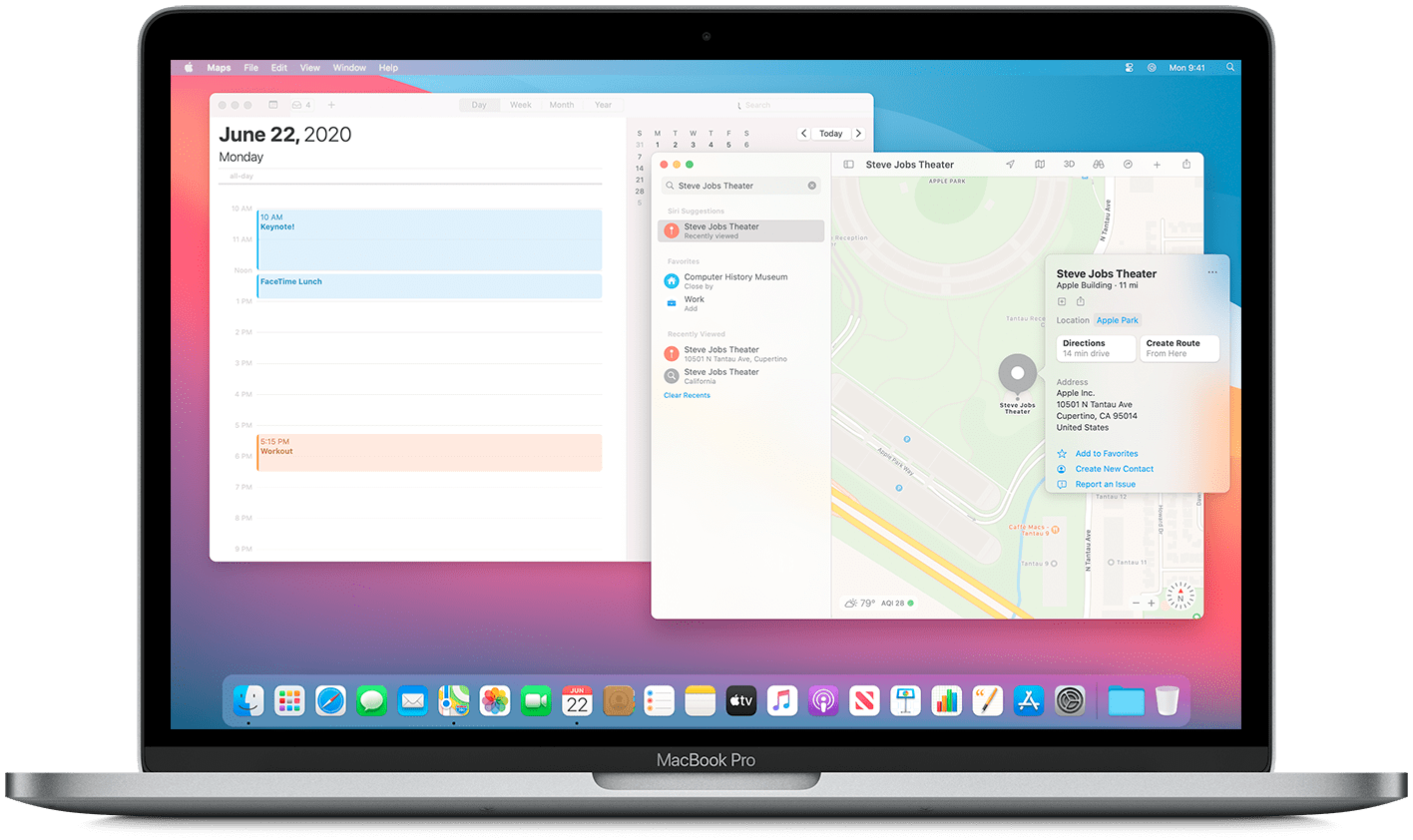
在今年的 WWDC 上,一直延续着拟物化设计接近 20 年的 Mac OS X 终于画上句号,新的 macOS Big Sur 则作为第 11 个大版本迈入全新的世代。macOS 11 不仅承载着从 Intel 芯片平台向着苹果自家的 SoC 迁移的重任,而且采用了更为贴近 iOS 和 iPadOS 的视觉美学,想知道它具体有哪些改变,这篇文章不要错过: 风格大变!设计师要知道的 macOS 11 核心设计规范在今年的 WWDC 上,一直延续着拟物化设计接近 20 年的 Mac OS X 终于画上句号,新的 macOS Big Sur 则作为第 11 个大版本迈入全新的世代。 阅读文章 >UI·交互
了解用户是进行产品的设计和研发的一个重要的前置环节,了解用研是很多设计师进阶的必学知识。这篇来自 58UXD 的用研系统知识入门,可以带你快速了解它的各个方面: 设计师进阶笔记!三分钟快速读懂用户研究什么是用户研究用户研究是指对用户的行为进行研究,它是一种理解用户,将用户的目标、需求与企业的商业宗旨相匹配的理想方法,用户研究的首要目的是帮助企业定义产品的目标用户群、明确、细化产品概念,并通过对用户的任务操作特性、知觉特征、认知心理特征的研究,使用户的实际需求成为产品设计的导向,使产 阅读文章 >
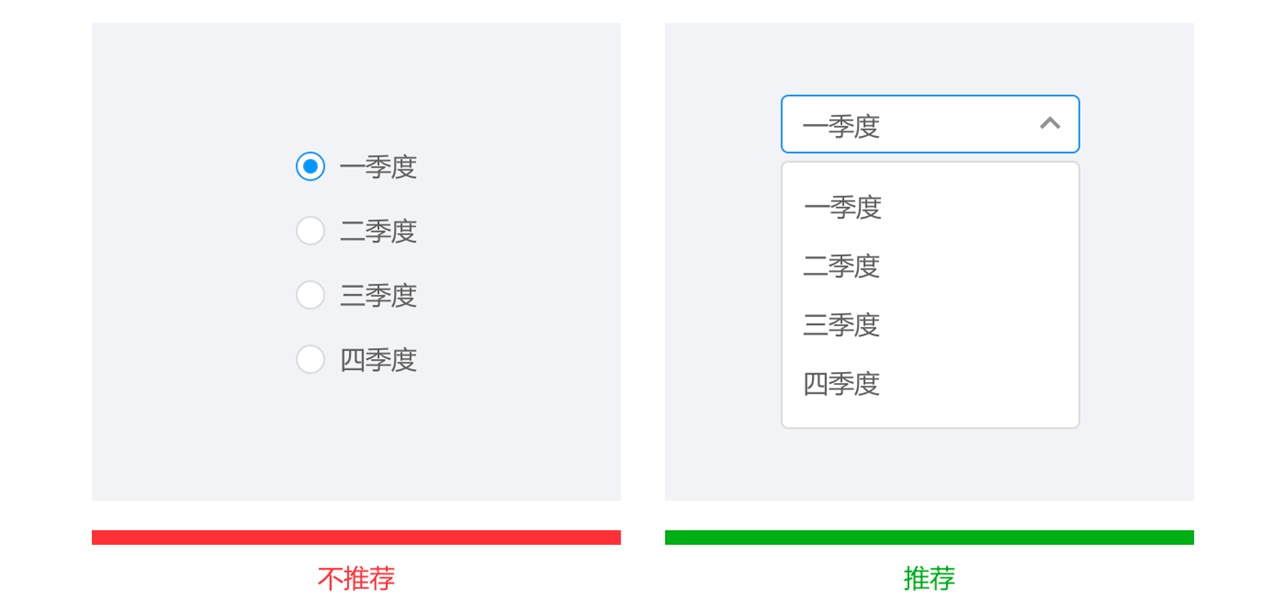
单选框是非常常见的表单元素。它通常被用来从一组互斥的相关选项中选择一个单独的选项。当点击一个未选中的单选框时,它会被选中,其他按钮则会变成未选中状态。但是在实际设计过程在, 单选框值得注意的细节也相当多: 从四个部分,帮你完全掌握单选框的设计方法单选框是非常常见的表单元素。 阅读文章 >
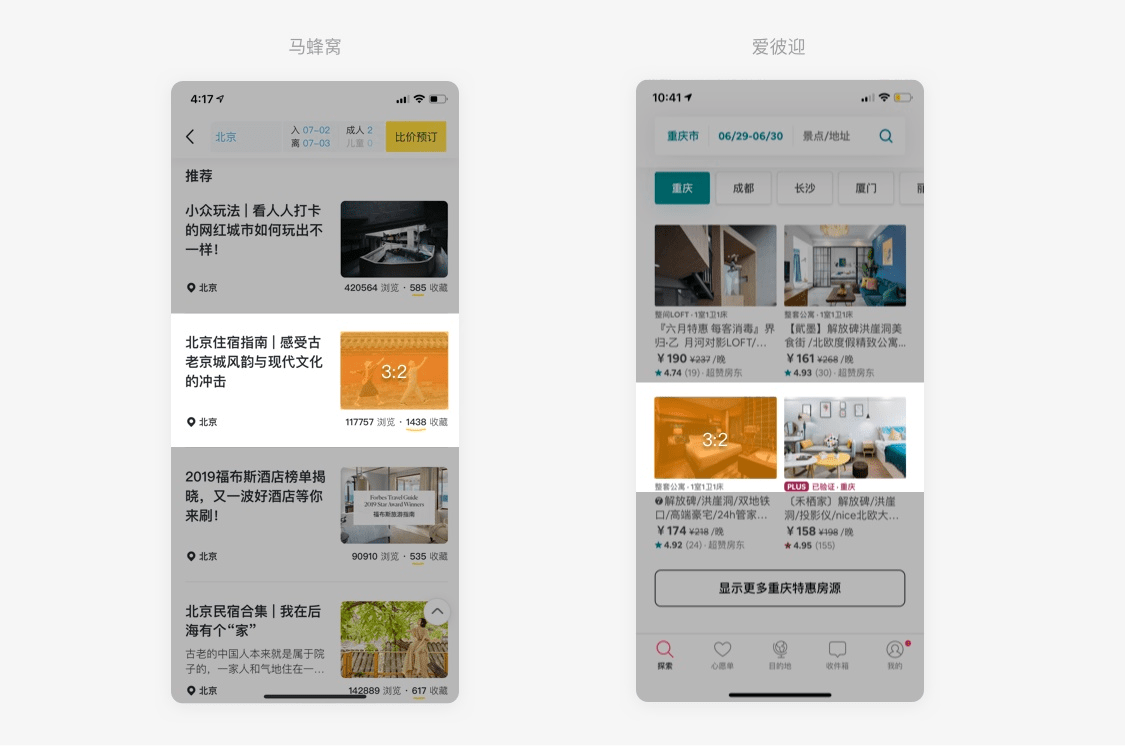
应用程序中图片无处不在,所以大家对于图片的展示方式习以为常、司空见惯。但是在设计的 APP 设计中,图片尺寸的运用非常有讲究。这篇文章对几十款APP进行总结分析后,进行了整理,希望能够在图片的展示排版上帮到你: 分析了几十个大厂App后,总结了这份图片列表的排版奥义人类是感性生物,眼睛对于图像捕捉的兴趣程度往往是大于文本的。 阅读文章 >
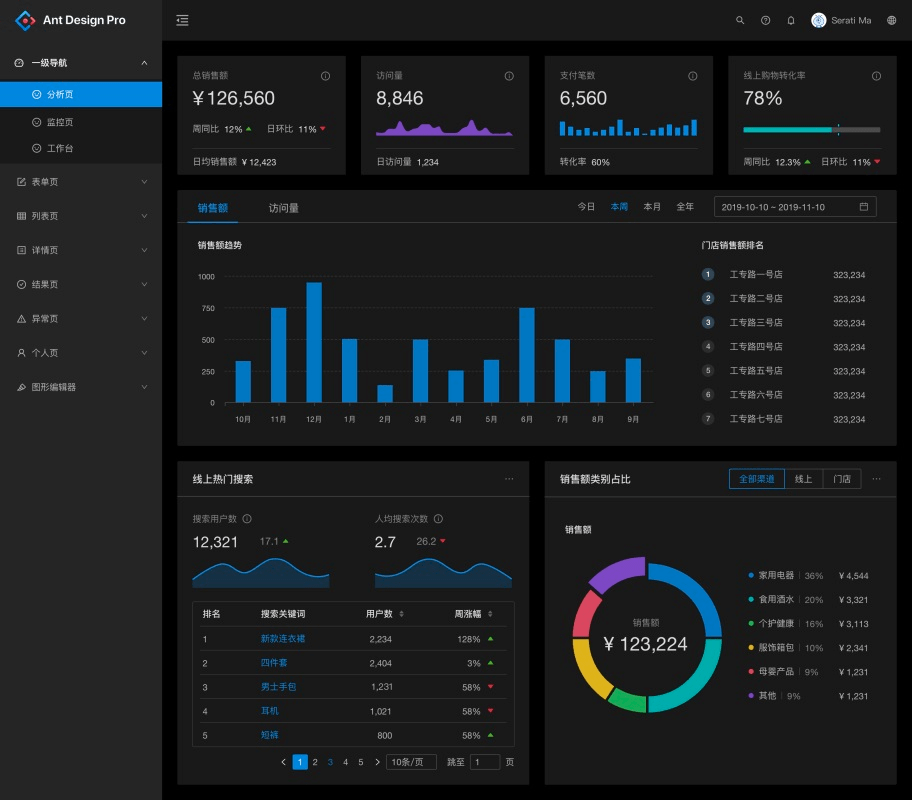
近年来深色模式的设计趋势开始一点点明显,Ant Design 在这次 4.0 的升级中也对这类暗黑场景化的设计开始进行初步的探索,接下来就一起来看下 Ant Design 这一针对企业级的设计体系是如何设计深色模式的: 顶级大厂如何做好暗黑模式设计?来看 Ant Design 的规范文档近年来暗黑模式的设计趋势开始一点点明显,Ant Design 在这次 4.0 的升级中也对这类暗黑场景化的设计开始进行初步的探索,接下来就让我们一起来看下 Ant Design 这一针对企业级的设计体系是如何设计暗黑模式的。 阅读文章 >
如果让你设计一个挽留弹窗,你会通过什么方法或内容 来留住用户?这是一个非常实际的弹窗使用场景,如果你的脑海只是零碎的一俩个想法,那你可要认真看下面的内容,它会给你带来更多的想法、例子,为你提供一个比较系统的思考框架,不用毫无目标地寻找参考: 留不住用户?我总结了13个挽留弹窗技巧(附导图)先问你一个小问题:「如果让你设计一个挽留弹窗,你会通过什么方法或内容 来留住用户? 阅读文章 >平面·排版
有时候我们看一个设计作品、体验一个APP、或者一个公司的PC官网,就会觉得整个设计看起来很高级,但是又说不上哪里高级,是结构?布局?间距?还是细节?带着这个问题,这篇文章从网格系统入手,跟你一起寻找答案: 如何让你的设计看起来更高级?试试网格系统!有时候我们看一个设计作品、体验一个APP、或者一个公司的PC官网,就会觉得整个设计看起来很高级,但是又说不上哪里高级,是结构?布局? 阅读文章 >
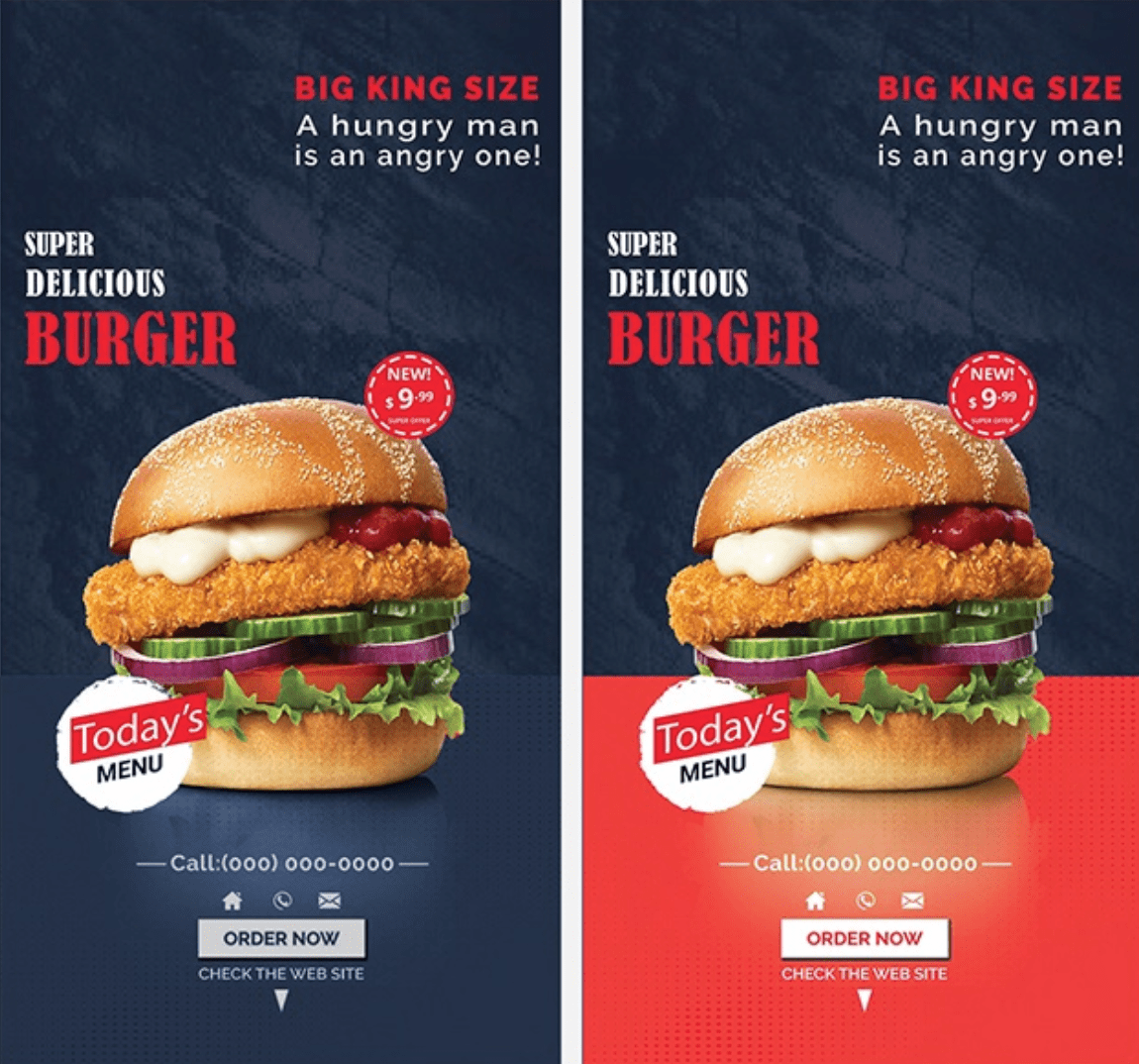
设计作品缺乏吸引力,不够吸引人眼球,原因可能有很多,但是最关键的原因可能缺乏对比。所谓「无对比不设计」,创造对比的技巧就非常重要了: 作品不够吸引眼球,应该如何解决?欢迎关注作者的微信公众号:「美工美邦」 阅读文章 >
这是快速掌握设计临摹诀窍的系列文章,这两篇文章当中详细梳理了临摹学习的不同阶段、应当遵循的思路、并结合几个系统的实战案例,带你系统掌握临摹的技巧: 如何临摹才能快速进步?平面高手用实战案例给你思路!新手如何正确临摹才能快速提高自己的设计水平? 阅读文章 >如何临摹才能快速进步?平面高手用实战案例给你思路(二)对于很多设计师而言,从一开始接触设计就已经对设计本身存在了一定的误解,感觉设计是应该凭空创造而来,没有创意或者说原创的设计都称不上设计,还“看不起”所谓的临摹借鉴,所以直接导致的后果就是自己凭着丰富的想象能力想了好多年,水平却一直原地踏步走。 阅读文章 >
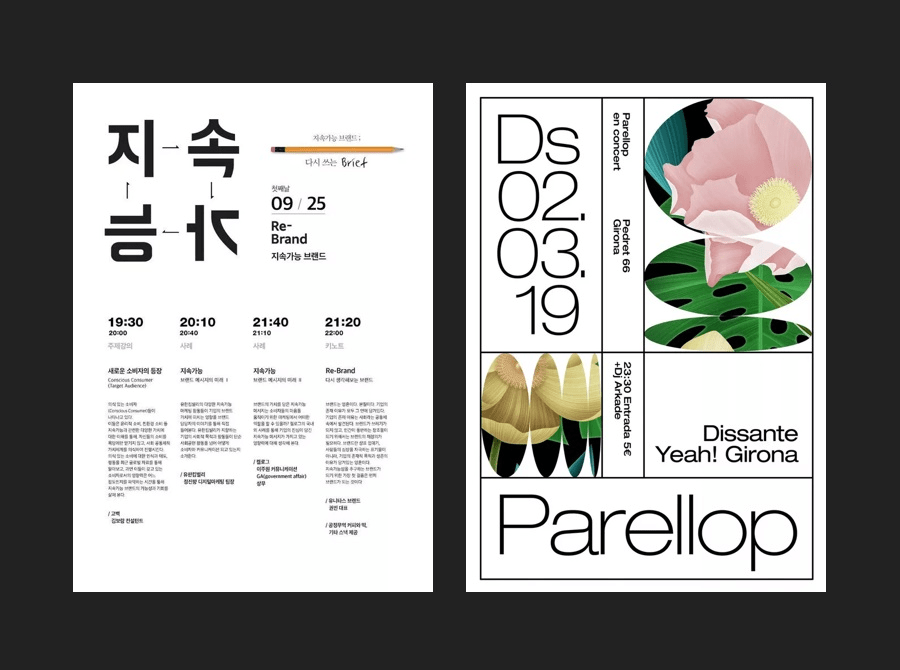
2020上半年转瞬即逝,可能是因为疫情的缘故,时间都变得着急起来。在这样一个特殊的环境下,品牌与创意工作者们,创造出了哪些经典海报案例?来自 Canva 酱的这篇文章,带你一起来温故一下上半年的这些优秀海报设计: 必看!可能是2020上半年国内最惊艳的20则海报2020上半年转瞬即逝,可能是因为疫情的缘故,时间都变得着急起来。 阅读文章 >
平时推荐的配色工具和色卡那么多,可是真正设计上手的时候脑子就懵了,依然不会灵活使用,那么这个事儿到底要怎么办?高手一般是怎么用色卡的?这篇文章了来自腾讯的设计师,来学习一下高手总结的三个技巧吧: 新人如何用好色卡?来看腾讯设计师总结的 3 个要点!网上有很多人介绍过一些配色工具以及好看的色卡,但是拿到工具和色卡后,我们还是不会用,怎么办! 阅读文章 >神器·干货
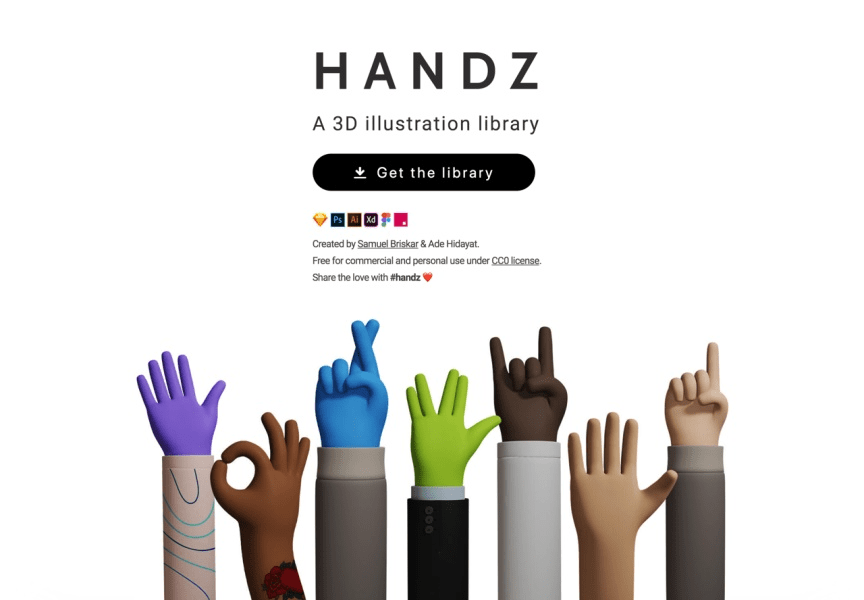
「HANDZ」是一套免费 3D 插图素材库,收录素材以各种手势为主,包含 12 种手势动作、带有 9 种肤色和 3 种袖子样式,下载解压缩后就有超过 320 种组合。整套插图以 PNG 格式输出,也有提供原始 Blender 数据(.blend)、Sketch library,可以对袖子上色调整,建立更多的手势样式组合,快来看看吧: 免费可商用!超过320种组合的3D手势插画素材打包下载手势是一种很容易让人聚焦的方式,有时候一个动作就可以胜过很多文字,不过要注意的是手势在不同国家、文化背景可能代表着截然不同的意思。 阅读文章 >
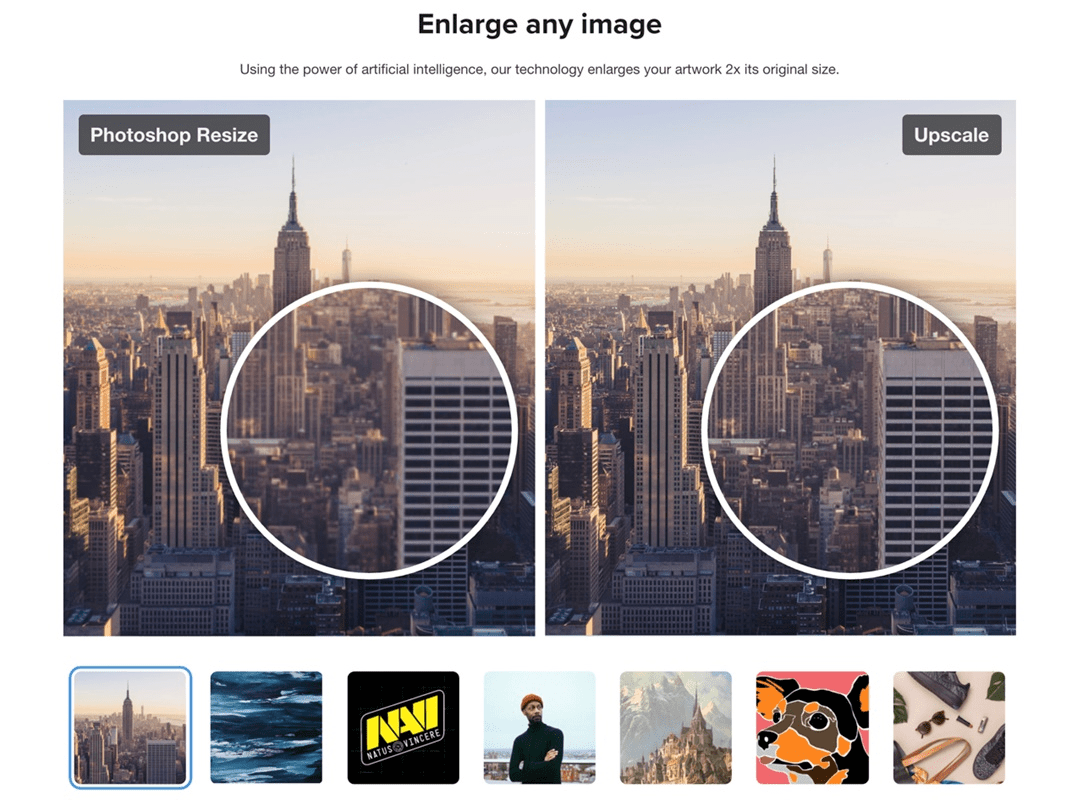
「Upscale」是一个来自 Sticker Mule 公司的免费图片放大工具,它可立即提高任何图片或照片分辨率和尺寸大小,而不会有失真或模糊问题。Upscale 的技术会分析用户上传的图片,重新建立一张具有两倍分辨率的新图片,可用性和实用性还是很强的: 图片不够大?用这个在线神器放大两倍不失真!本文要推荐的「Upscale」是一个来自 Sticker Mule 公司的免费图片放大工具,和更早之前介绍的 Trace by Sticker Mule 相片去背工具相同开发商,透过这项服务可立即提高任何图片或照片分辨率和尺寸大小,而不会有失真或模糊问题。 阅读文章 >
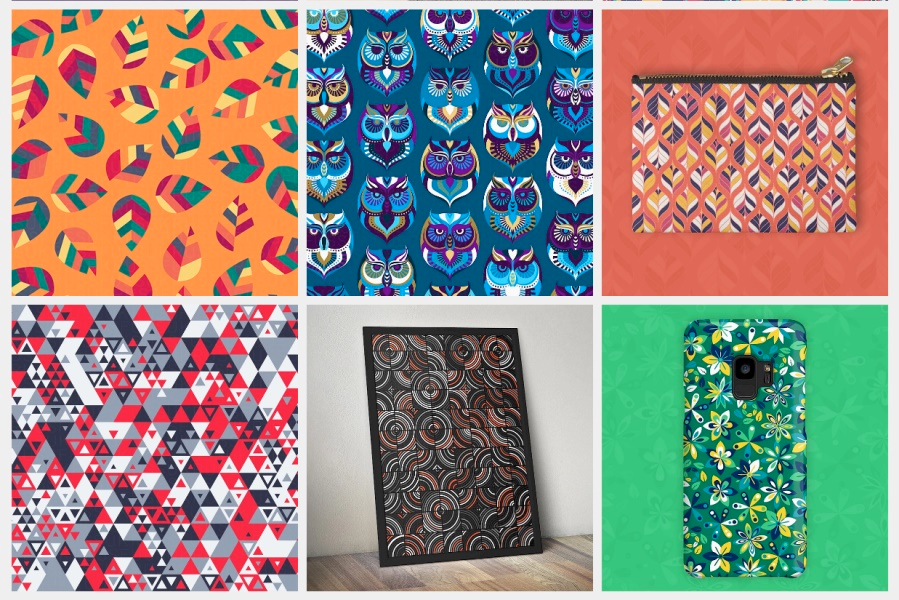
Russ 是一名在平面设计和网页设计领域上拥有10年工作经验的设计师,他总能通过简单的图形和有限的色彩组合出令人惊叹的效果,而他所创建的 Russfuss 这个网站也展示了很多作品,并且提供了超过 150 张图案设计素材: 这位十年经验的设计师,做了超过150张顶级图案纹理素材!图案的元素一向是原创设计中很重要的一环,无论是作为背景的小元素,还是作为构成要素,图案的设计都是一个出彩的加分项。 阅读文章 >
2020年开始adobe公司进行了全方位的更新,不仅将 Adobe 本身的品牌进行了重新演绎,而且旗下的产品和功能也进行了全方位的更新: Adobe 2020全家桶更新全解读,设计师直呼:也太智能了吧!2020年开始Adobe公司进行了全方位的更新,先是Adobe公司logo改为了单一颜色的全红Logo,并对这个标志性的红色也进行了更新,使它看起来更温暖、更有时代感。 阅读文章 >手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论