壹周速读:资深设计师的设计技巧私分享

扫一扫 
扫一扫 
扫一扫 
扫一扫
前人的经验能帮我们少走弯路,而经验丰富、手艺老道、思路清晰的设计师能分享给我们的则更多。这一期的壹周速读我们不仅梳理了上周的干货文章,还给你整合了资深设计师 Taras Bakusevych 的设计文章合集。 资深设计师的UI设计秘籍
资深设计师 Taras Bakusevych,他长期从事金融和企业类数字产品的设计,对于 UI 和产品设计、 用户体验都有非常深入的钻研,尤其是在UI元素控件、表单和复杂系统设计领域造诣精深,对于各种最佳实践可以说是烂熟于心。他的UI设计系列文章都是精品,无论你是初级设计师还是中高级设计师,他的文章都值得阅读、 收藏。
随着时间的推移,很多产品需要针对功能、 体验、 视觉进行全面的升级,这个时候产品的重设计就不可避免了。这篇文章是基于上百各不同的产品重设计案例来重新梳理的一套设计指南,帮你规避风险,提供真正有价值的重设计方法: 研究了上百个案例之后,有了这套保姆级产品重设计指南编者按:这篇文章译自 Taras Bakusevych 的文章《How to redesign, step by step guide》,其中总结来自 Taras 多年的产品重设计的经验,泛用,实用,值得收藏学习。 阅读文章 >
表单是 UI 界面中最为常见的元素,它通常是用来搜集和呈现一些数据、信息和特定的字段。在表单和输入框的设计上,按照这21个实用规则来做,能让你设计的时候事半功倍: 资深UI设计师搞定输入框和表单的20个秘诀编者按:这篇文章来自资深设计师 Taras Bakusevych,长期从事金融和企业类数字产品的设计,在表单设计领域造诣精深。 阅读文章 >
一个合格的 UI 按钮到底需要具备什么样的素质?在很多设计师眼里似乎并不是一个太大的问题的,但是在实际设计的时候,UI 按钮的细节处理不到位的情况却比比皆是。对于传统的按钮要遵循哪些设计规范?有哪些坑是必须要规避的?看这里: 一个UI按钮的自我修养编者按:一个合格的 UI 按钮到底需要具备什么样的素质? 阅读文章 >
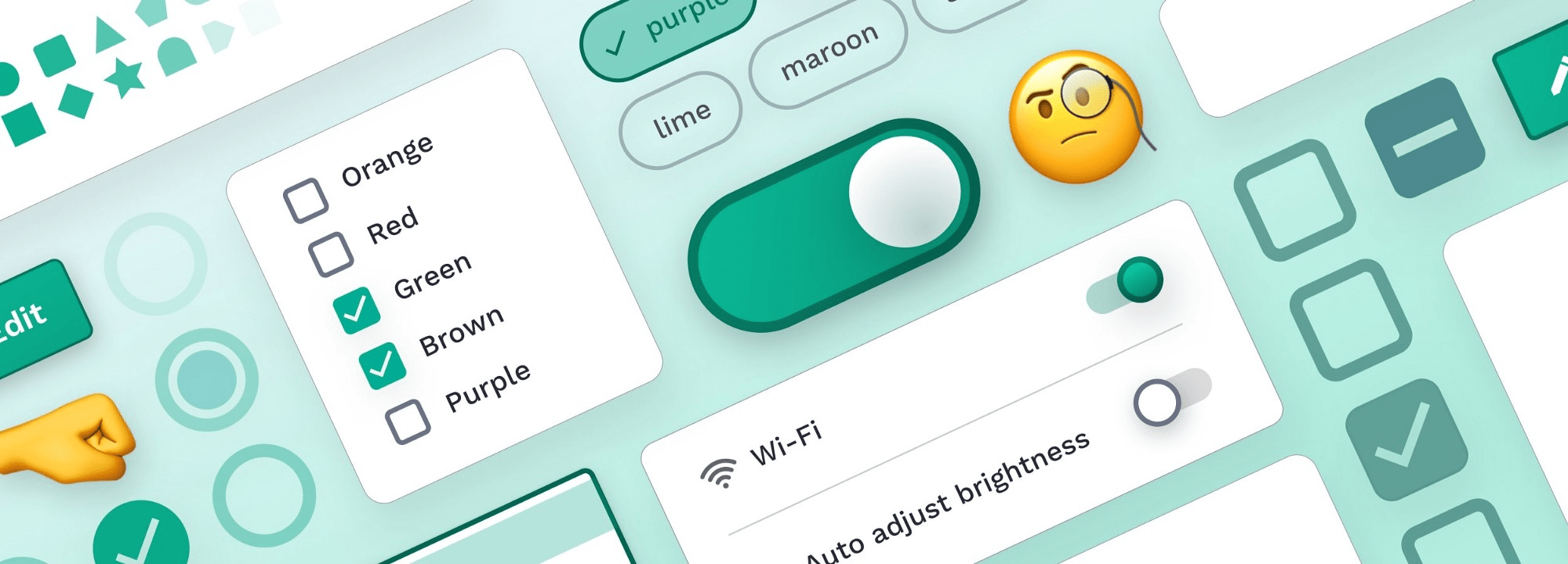
除了最基础、典型的按钮之外,各种开关、按钮、选框控件是非常常见的组件,它们看起来不复杂,但是在实际使用的时候讲究非常之多,它们不仅关乎体验,而且涉及到一些界面逻辑问题。这篇文章梳理了他总结的 14 条按钮和选框的设计经验,实用性极强: 资深 UI 设计师搞定按钮和选框的14个秘诀编者按:这篇文章来自资深设计师 Taras Bakusevych,他长期从事金融和企业类数字产品的设计,在表单和控件设计领域造诣精深。 阅读文章 >
如今的数字产品,在不断迭代过程中,会加入更多功能,添加更多的技术支持,更新进阶的特性。而另一方面,企业对于构建简单实用的产品,也同样非常着迷。这当中当中毫无疑问是存在微妙的对抗和冲突的——如何让更好更多的信息,以更加轻量易用的方式呈现出来?这就涉及到产品的简化改版的技巧了: 产品简化改版怎么做?资深设计师的 21 条实用建议编者按:这篇文章来自 Taras Bakusevych 的文章《How to simplify your design》如今的数字产品,在不断迭代过程中,会加入更多功能,添加更多的技术支持,更新进阶的特性。 阅读文章 >
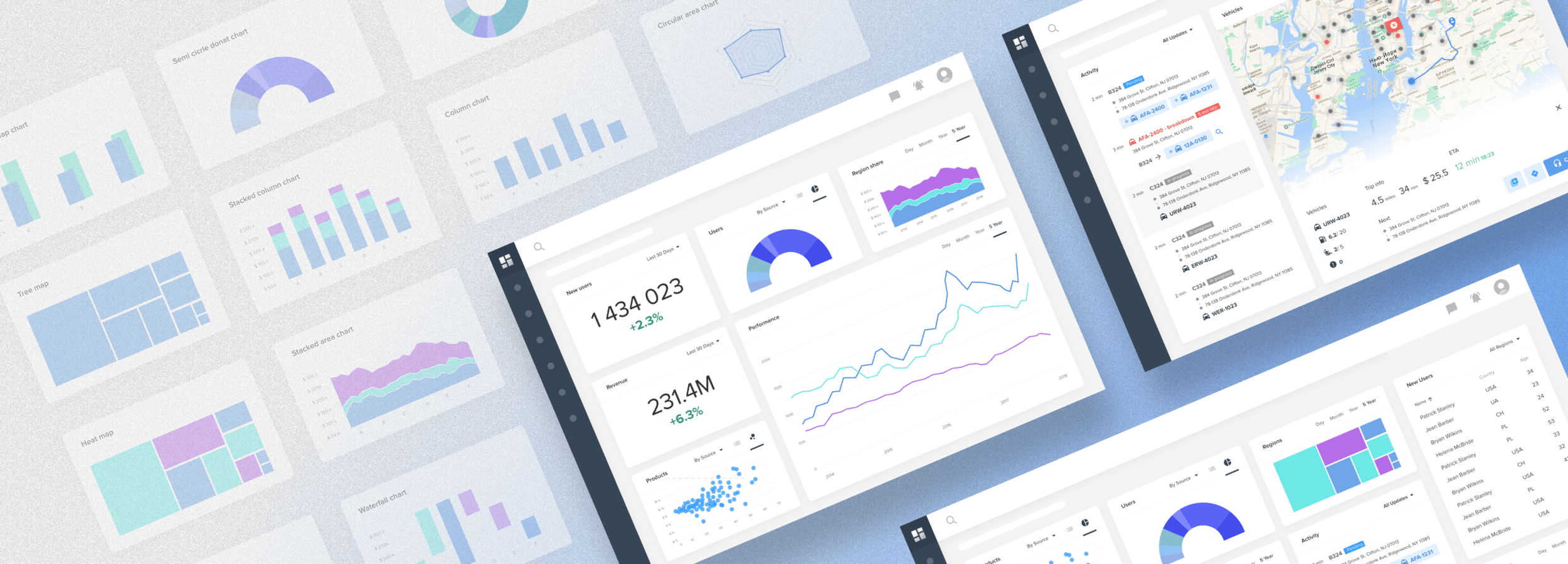
控制面板,或者我们也经常称之为仪表盘,它是经常需要设计的。企业总期望能够设计出足够一目了然的控制面板,但是实际设计过程中,涉及到的方法、思路和诀窍远不只是是一目了然四个字可以概括的,下面的 10 条总结,非常重要: 多年可视化设计老司机,给你梳理了这10条避坑提速指南编者按:这篇文章来自 Taras Bakusevych 的文章《10 rules for better dashboard design》控制面板,或者我们也经常称之为仪表盘,它是经常需要设计的。 阅读文章 >
如何设计一款质量上乘的金融类的 APP?如果你正在设计相关类型的产品,那么下面的 10 条经验总结绝对能让你受益匪浅: 这10个设计原则,是确保金融类产品体验优秀的核心要义财务和金融相关的应用是一个相对专业的分支,在这个领域当中创造体验优异的设计并不是一件简单的事情。 阅读文章 >干货·神器
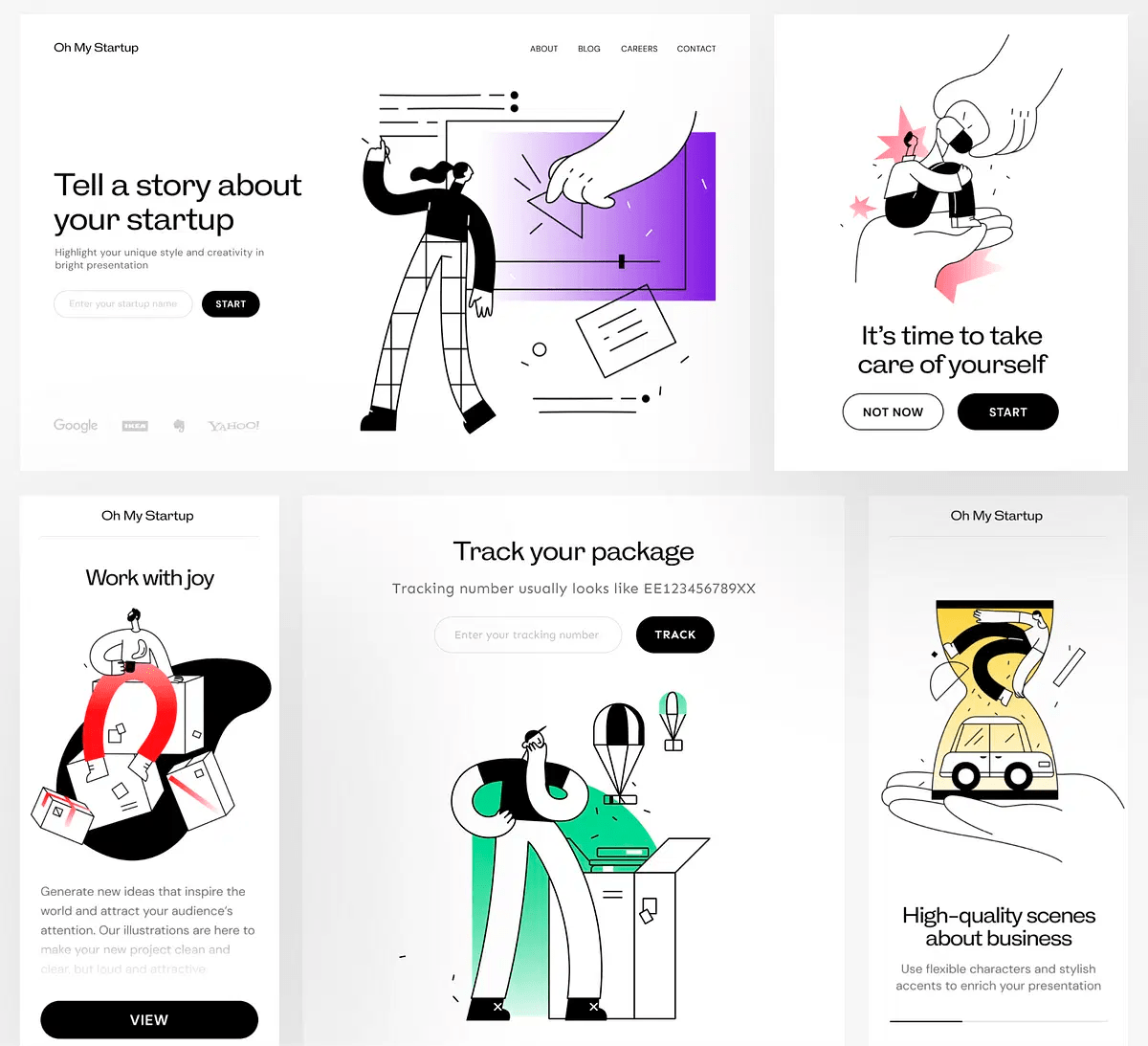
这是 7 月第一波实用设计干货大合集!这次的设计干货当中梳理出了最近才出现的一些新工具,比如面向创业团队的图库 ohmystartup,比如快速构建着陆页的工具 Taken.io,此外,还有超级强大的开源医疗平台 OpenEMR 和开源图片编辑器 Glimpse Editor,快来看看吧: 第一波!2020年7月超实用设计圈干货大合集这是 7 月第一波实用设计干货大合集! 阅读文章 >平面·排版
相较于字体和图片来说,版式中线给我们的印象或许并没有前者来的那么强烈,可这并不能成为我们忽视它的理由。作为版式设计中的基础元素之一,线的加入不仅能带来一定的装饰效果,更能起到调节版面的重要作用。 但问题是,你真的了解线条吗?接下来我们就把目光聚焦到这个不起眼的线条上,一起去探索一下关于线的秘密吧: 版式编排中的王炸技巧!彻底掌握「线」的设计用法今天我们要探讨的主题是版式设计中的线,相较于字体和图片来说,线给我们的印象或许并没有前者来的那么强烈,可这并不能成为我们忽视它的理由。 阅读文章 >
是设计得更漂亮,还是将信息全部放大?在设计的过程中,是视觉性更重要、艺术性更重要还是实用性更重要、尽可能服务于营销目标?这其实在本质上,涉及到设计师对于「识别属性」的认知和把控: 超多案例!平面高手帮你完全掌握版式设计中的「识别属性」本期主要针对设计实用性中的识别属性进行全面而详细的解构,对各个不同的知识点进行梳理以及通过文字信息,图片信息和图形信息的表现形式去延展思路。 阅读文章 >
在设计海报的时候,经常会碰到信息不足的情况,那么如何巧用基本型去丰富画面?这篇来自趣设计的文章,用 2 个高考海报设计实战案例,教你掌握如何使用基本型来丰富画面,为设计加分: 画面总是太单薄,试试这招了吗?如何巧用基本型去丰富画面? 阅读文章 >职场·规划
对于很多新手设计师来说,要高效率地完成一件看上去还不错的设计作品,其实并不是一件容易的事,特别是在现实的工作中,临危受命的任务,更是很少有人会耐心地等你慢慢去摸索的.……不慌,今天就掏出一份私藏已久的设计锦囊分享给大家,里面包含了N多可以让设计一键生成的神器,可以在紧急关头,助你一臂之力: 2020 年最好用的一键生成设计神器,全在这里了!对于很多新手设计师来说,要高效率地完成一件看上去还不错的设计作品,其实并不是一件容易的事。 阅读文章 >
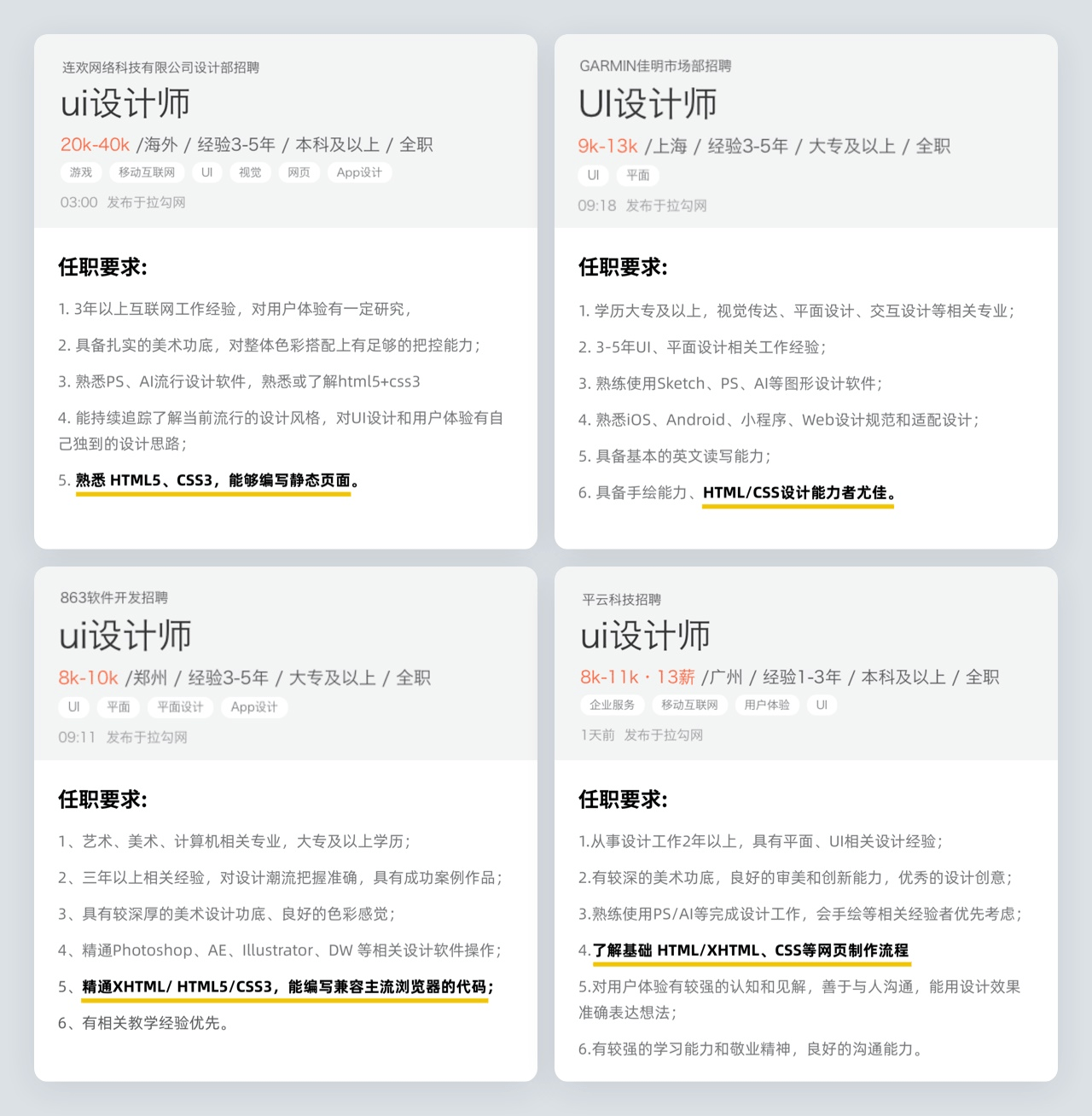
设计师要不要懂代码?这个争论由来已久。但是随着市场需求的变化和发展的需求,我们在越来越多的招聘需求上,看到市场对于设计师的新要求。为了解决这个问题,来自酸梅干超人的这个系列文章就分享了有关设计师和 “编程” 的系列干货,用所有人能看懂的讲解方式,帮助大家掌握这门基础,再也不会被这类招聘要求难倒: 写给设计师的编程基础:HTML 和 CSS 是什么?有不少同学讨论过,在找工作时老是看见招聘信息要求懂代码,觉得是不是要懂代码才可以当UI设计师,为什么做设计还需要编程? 阅读文章 >设计师需要了解的 HTML 基础疾速入门指南上期我们已经了解了 HTML 是什么,并完成学习的准备工作,那么这一篇,我们就展开对 HTML 的具体学习。 阅读文章 >UI·体验·交互
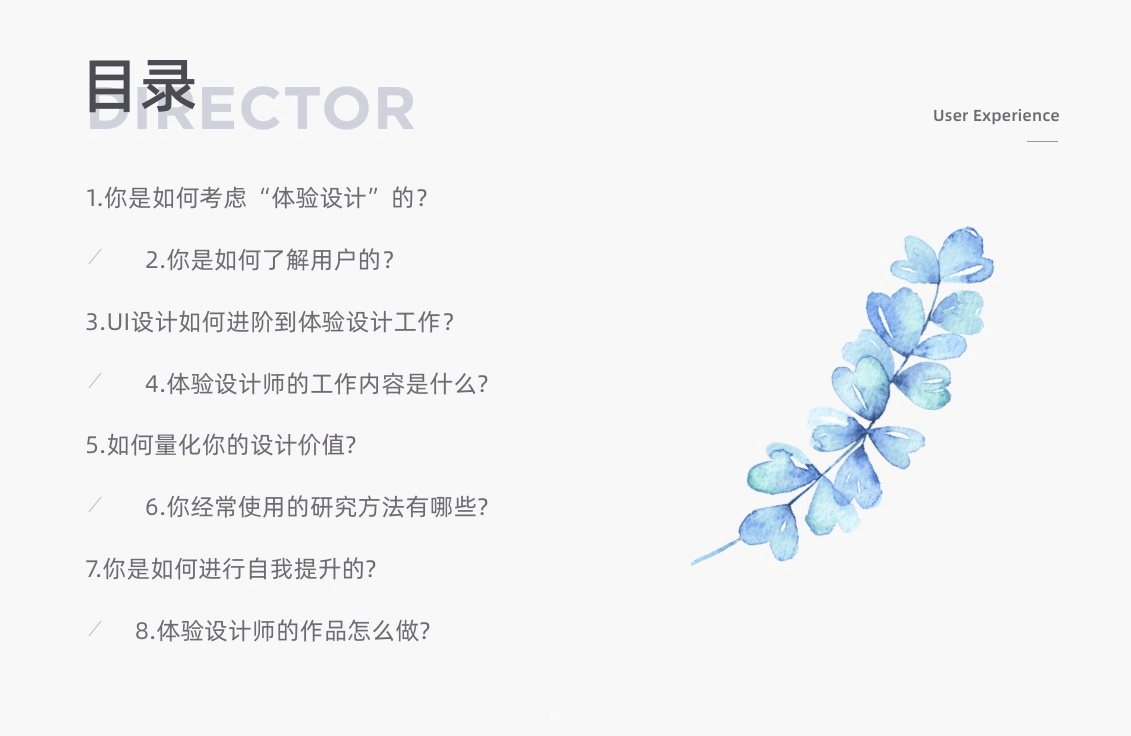
在用户体验设计领域,有很多值得深入探讨的问题,这篇来自应骏的文章梳理总结了用户体验设计师比较关心的 8 个常见问题,并且针对每个问题都给出了极其详尽和实用的答案: 一万五千字干货!完整解答8个体验设计的高频问题本文总结了 8 个用户体验设计师比较关心的问题,针对每个问题给出了极其详细和实用的答案。 阅读文章 >
身为用户体验设计师,无时无刻不被世界上的新事物冲刷着认知——互联网红利下降带来变化莫测的商业动向、循着摩尔定律野蛮生长日新月异的新技术、各类亚文化群体催生出多元复杂的圈层文化、脑洞口味越来越独特的年轻人,甚至眼下席卷全球的黑天鹅事件……这篇来自腾讯 ISUX 团队的文章通过研究近一两年科技、社会文化以及自身用户体验领域的变化,从用户体验领域关键的用户、媒介(设备与应用)、交互行为、信息与场景的五个角度出发,探索用户体验设计未来的趋势,希望能带来启发: 腾讯万字干货!2020-2021 设计趋势报告:用户体验篇前言身为用户体验设计师,无时无刻不被世界上的新事物冲刷着认知——互联网红利下降带来变化莫测的商业动向、循着摩尔定律野蛮生长日新月异的新技术、各类亚文化群体催生出多元复杂的圈层文化、脑洞口味越来越独特的年轻人,甚至眼下席卷全球的黑天鹅事件......任何一个新事物的悄悄冒头,都有可能 阅读文章 >
很多同学对设计存在着焦虑及迷茫的问题,希望资深设计师能够给一些设计路上的建议。在成为设计师的成长道路上,不同的阶段会碰到各种各样的问题,而这篇来自腾讯设计师的文章重新温故了自己的成长历程,并且给入门的设计师 8 个实用建议: 腾讯设计师:写给新人的8个进阶建议最近有很多年轻设计师找我聊天,在聊天的过程中不难发现有部分同学对设计存在着焦虑及迷茫,同时也希望我给一些设计路上的建议,在私聊过程中也有给过他们一些建议。 阅读文章 >新视野
不知道大家对之前被全网玩坏的杜甫画像还有没有印象,谁能想到,一代诗圣终成一代cos大神。杜甫画像火了之后,马上就有人站出来抛了个惊天大瓜——原来杜甫的画像并不是诗圣本人,而是画师蒋兆和按本人的样子画的!!而更重要的是,这并不是个案,仅仅只是冰山一角!这篇文章,带你抽丝剥茧,了解课本插画背后一系列的秘密: 90后都是被课本插图骗大的!不知道大家对之前被全网玩坏的杜甫画像还有没有印象,谁能想到,一代诗圣终成一代cos大神。 阅读文章 >手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论