壹周速读:哪些思维和方法可以有效提升设计效果?

扫一扫 
扫一扫 
扫一扫 
扫一扫
很多设计高手的秘诀很少是某种「技巧」,更多是对的「思维」和合理的「方法」,那么有哪些设计思维能够让UI、产品、视觉设计师事半功倍?来看这期壹周速读吧,它可能是近期最干的一期合集了。 思维·方法
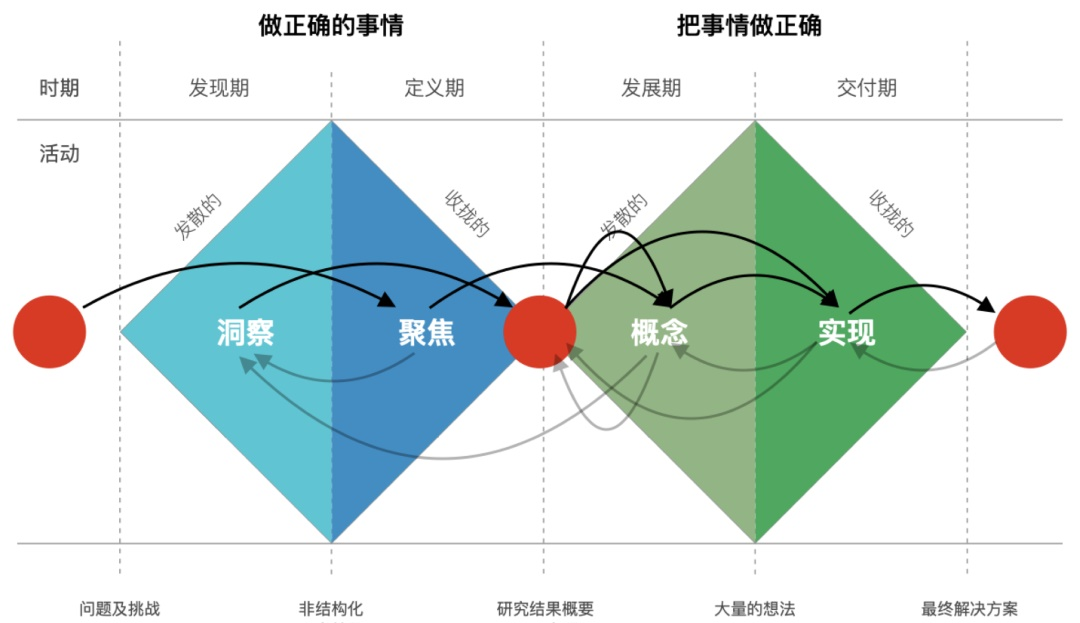
做好产品,有很多非常有价值的逻辑模型。设计模型最大的特点在于在实际应用中不断的去修正,使他具备普适性。「VMIC UED.张宏波」在这篇文章当中要给大家介绍的基础模型,其实大家都很熟悉,就是设计上常用的「双钻模型」。这篇文章不止是一种方法的探讨,更是结合案例的一次设计思路的总结: 如何用好设计双钻模型?来看 vivo 浏览器的实战案例!前言刚入职时,有本书叫《方寸指尖》对我影响比较大,主要讲述如何做好用户体验设计。 阅读文章 >
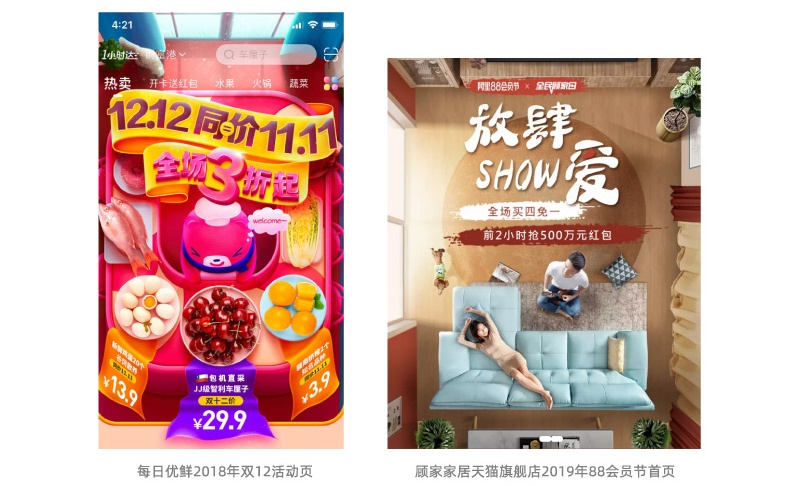
「空间陈列法」是随着手机兴起而真正流行起来的一招,因为PC时代都是宽大的横屏设计,适合展现视野开阔的大场面,像大漠、海边等等,而「空间陈列」作为小场景,在PC端就显得不大气,因此使用较少;而手机端却刚好相反,瘦长竖屏就适合表现长焦特写的小场景,像微距下的花鸟鱼虫等等,这时「空间陈列」就用的恰到好处: 如何做好Banner设计?先掌握这个高手都会的空间陈列法!「空间陈列法」是说先构建一个空间,然后将主体元素用合适的形式陈列出来。 阅读文章 >
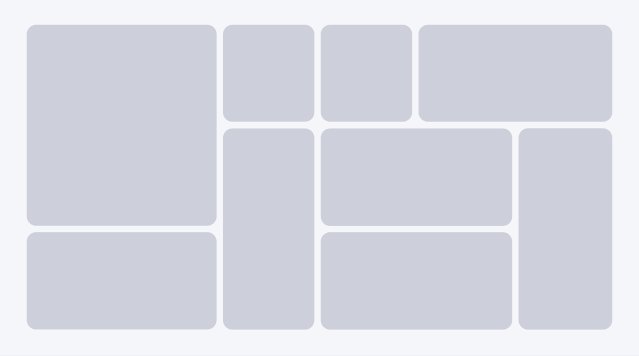
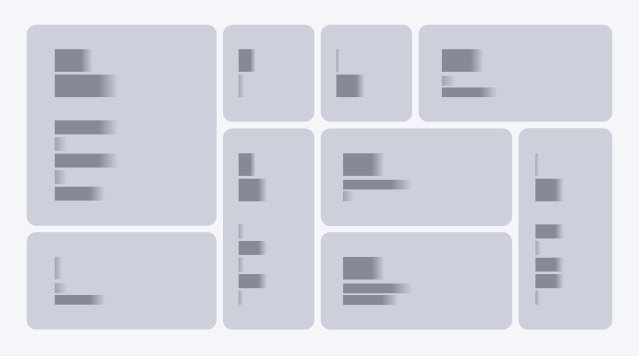
排版有没有特别方便、又能让版式美感特别突出的方法?有!「PPT进化论」的这篇文章所介绍的「卡片式排版法」就是为此而生的: 掌握这个「卡片式排版法」,快速提高你的PPT版式美感我总结了一种非常实用而且极易掌握的排版方法,给它起了一个还算通俗易懂名字,叫做卡片式排版法! 阅读文章 >
相信很多设计师经常听到一个熟悉的名词「视觉锤」,视觉锤是一个非常好的名字,一听就能懂,也正是因为一听就懂,大家就很少深入去理解它其中的内涵了。而能真正了解视觉锤的设计人、创意人可以说是屈指可数,深入研究视觉锤的就更少了。关于这个概念的应用,这篇文章为你彻底讲透: 学会「视觉锤」这个高级思维,让你的设计更值钱!相信很多设计师经常听到一个熟悉的名词,「视觉锤」,视觉锤是一个非常好的名字,一听就能懂,也正是因为一听就懂,大家就很少深入去理解它其中的内涵了。 阅读文章 >
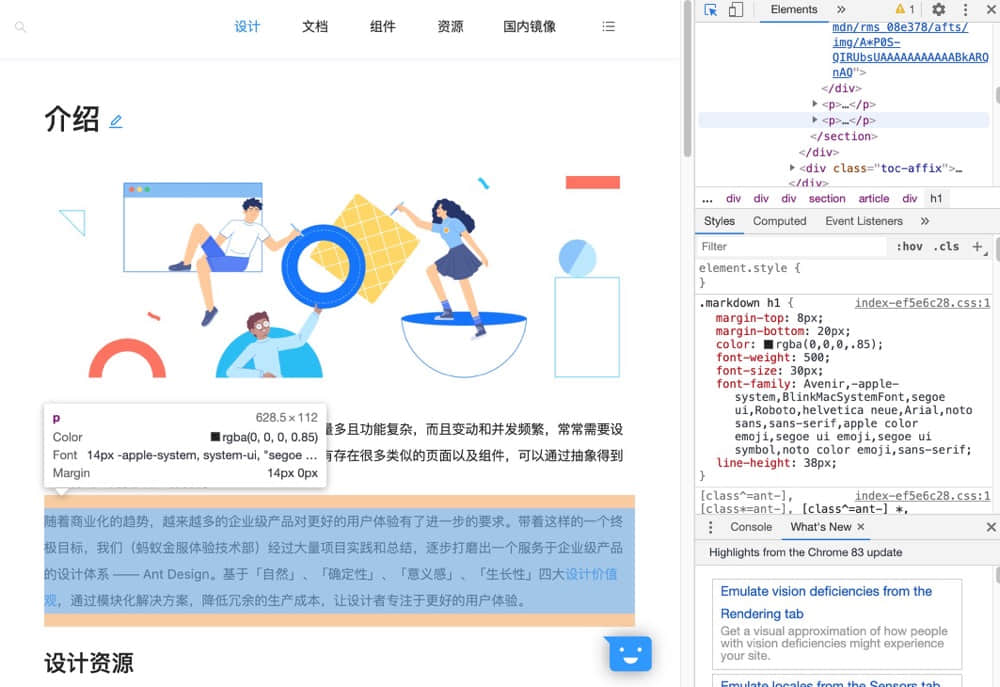
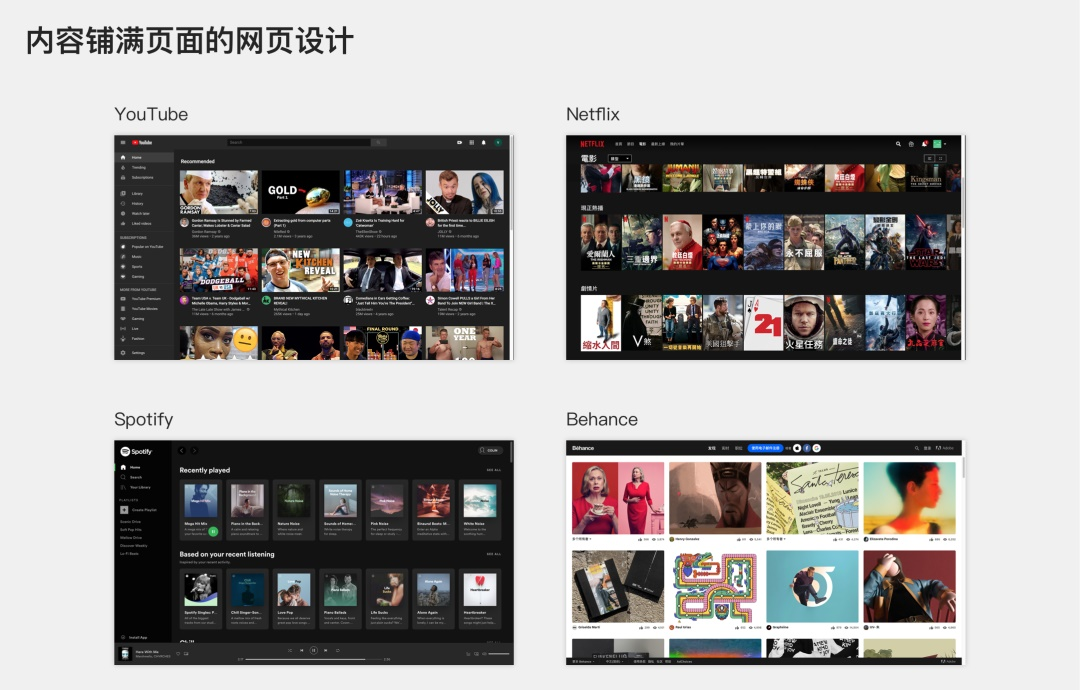
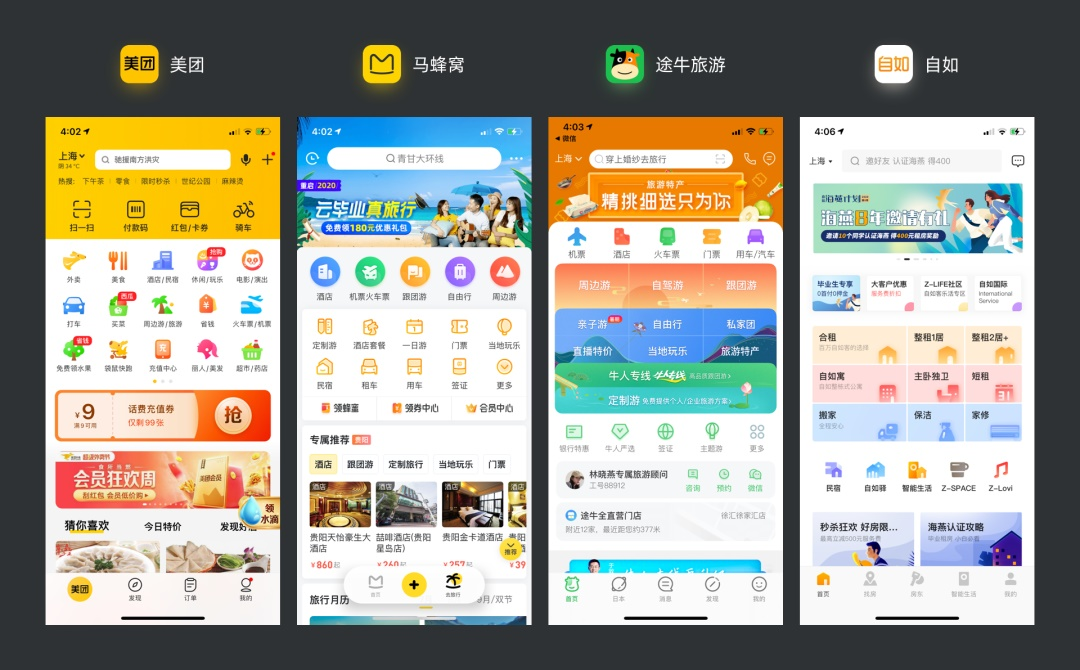
这是一份比较实用的web产品设计「葵花宝典」,作者「Nana 的设计锦囊」借着项目踩过的一些坑给大家总结了出来,可以帮助大家 0-1 快速起手web的设计。无论是现在用的还是将来可能用的,先收藏着绝对有备无患: 从零开始!Web产品设计全新操作指南最近在做工具类Web端的改版项目,查阅了网上各种关于web设计的文章感觉年代都比较久远了,因此这边借着项目踩过的一些坑给大家总结一份比较实用的web产品设计「葵花宝典」,可以帮助大家 0-1 快速起手web的设计。 阅读文章 >
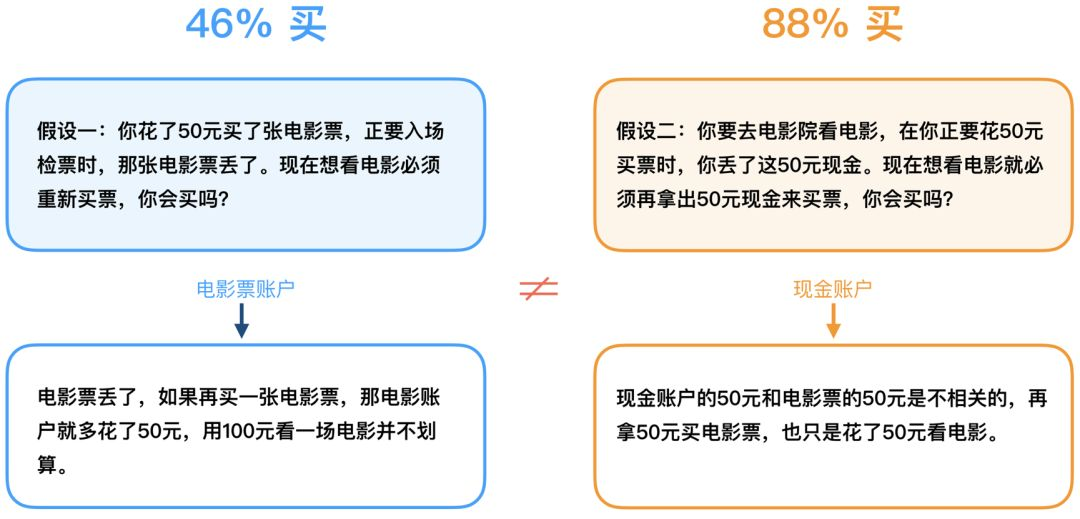
设计思维并不是一个完全抽象的东西,它能够让设计方案更加有理有据,让整体更加体系化,让设计能够说服客户,吸引用户。这篇来自 VMIC UED 的文章,用几个实际案例来展示如何使用设计模型辅助设计,希望帮助大家可以成长为一个有思考深度能解决问题的设计大师: 用实战案例,帮你掌握设计师常用的设计模型(一)前言设计师经常会遇到这样的囧境:思考太肤浅、思考不够体系化、设计无法说服别人,针对这种境况希望从设计模型的角度去帮助大家扩展设计思维,让设计方案有理有据,本文用几个实际案例来展示如何使用设计模型辅助设计,希望帮助大家可以成长为一个有思考深度能解决问题的设计大师。 阅读文章 >B端设计
对于特别复杂的B端表单,「简化」只是提升其易用性的方法之一。遇到数据量大,层级深,数据之间有交叉或嵌套关系的表单时,还需要考虑该如何分析拆解、组织呈现这些数据。这篇文章结合8字核心原则和2个案例,带你了解如何应对复杂的 B 端表单: 如何应对复杂B端表单设计?这次给你两个案例(下)上篇在木子设计网发表后,看到有读者评论说没看到B端案例,也没看到如何解决复杂性。 阅读文章 >
由于B端产品的复杂多样,而其中弹窗设计是一个特别常见且情况复杂的问题。这篇文章所要讨论的不单单局限于弹窗这一种控件的设计,而是一个「泛弹窗」的话题,透过弹窗去分析理解其他类型信息展示的业务逻辑: 万字干货!超全面的B端设计指南:弹窗篇这篇文章是我自己在工作中受到各种摧残、无数次开会讨论总结而来,如果你现在深处B端行业,强烈建议大家一定要看完。 阅读文章 >UI·交互
学习动画的同学应该都知道迪士尼的动画设计12原则吧?这可能是传统动画领域,最为重要、价值不可估量的原则之一。虽然这些原则最初是应用在动画设计当中,但是实际上在如今的 UI 界面当中,同样是适用,并且效果拔群的。这篇文章基于这12条原则,梳理出了 9 条适用于 UI 设计的原则,一起来看看吧: 如何用最经典的迪士尼动画设计原则赋予 UI 灵性?学习动画的同学应该都知道迪士尼的动画设计12原则吧? 阅读文章 >
响应式网页设计虽然早已被提出,不过因为国内开发习惯和APP设计优先,日常工作使用这种布局方式的机会不多。国外网站使用这种布局方式较多,这篇来自腾讯的文章经过调研,结合尝试后,梳理了响应式设计的方法流程,记录问题与思考,帮助以后类似的项目开展更快: 腾讯出品!超实用的响应式设计技巧响应式网页设计 (Responsive web design) 虽然早已被提出,不过因为国内开发习惯和APP设计优先,日常工作使用这种布局方式的机会不多。 阅读文章 >
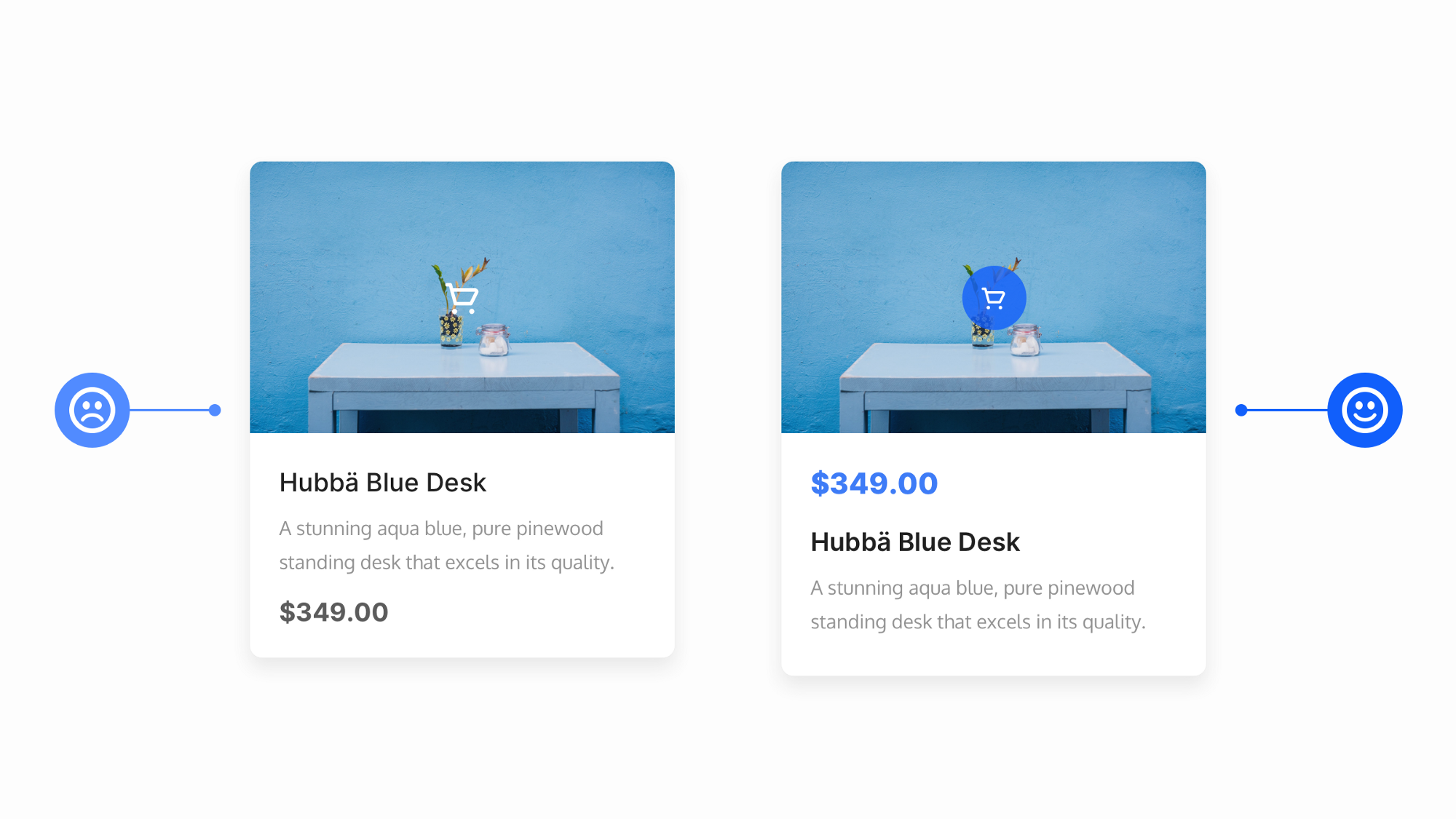
在进行 UI 设计的时候,很多小技巧能够恰到好处地提升界面的设计视觉效果、用户体验。这篇来自Mark Andrew 的文章梳理了 14 个实用性很强的 UI 效果提升小技巧,这篇文章由两篇文章组合而成,原文最早发布于 marcandrew.me,快来看看吧: 第二波!快速提升 UI 设计效果的 14 个小技巧编者按:在进行 UI 设计的时候,很多小技巧能够恰到好处地提升界面的设计视觉效果、用户体验。 阅读文章 >视觉·色彩
零售业有个有趣的研究成果 —— 「七秒钟定律」:人们在挑选商品和服务时 ,只需要 7 秒钟就可以确定是否感兴趣,而在这短暂的 7 秒钟内,色彩的作用占到了 67%。 配色,设计师的世纪难题。从平面到屏幕,CMYK 到 RGB,墨点到像素,色彩越来越丰富,形式越来越复杂。UI 的发展从拟物的繁琐细节中挣脱出来,却在色彩的展现中放飞了自我。如果你也重视配色,那么不要错过这篇 UI 配色终极奥义: 10年经验的资深设计师,总结了这份 UI 配色终极奥义配色,设计师的世纪难题。 阅读文章 >
表达字体跟人一样,由气质(虚),骨架(实),穿着打扮(装饰)所构成。如果将设计字体当打造一个人设一样去处理,会变得有趣味得多。这是来自「VMIC UED.楊不過」 的系列文章,带你梳理了字体设计的思路、操作、六种常用方法以及日常积累的方式方法: 字体设计高手的实战指南!超炸裂(上)表达字体跟人一样,由气质(虚),骨架(实),穿着打扮(装饰)所构成。 阅读文章 >字体设计高手的实战指南!超炸裂(下)上篇我们主要阐述了字体设计的气质分类以及字体设计时会用到的联想方法,这期我们进入纯操作范畴,给大家介绍6大秘法助力你的字体设计!上期回顾:有了思路我们如何落地成型呢? 阅读文章 >手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论