Sketch 68 Beta版本探秘,看看都有什么新功能

扫一扫 
扫一扫 
扫一扫 
扫一扫 又到毕业季,设计行业的求职大战一触即发。但是我们会发现很多设计师只关注作品集的炫酷,却忽略了源文件的重要性。 同时越来越多的设计师反馈,面试官会看你的设计源文件,比如Sketch。严谨的命名、合理的分组、整齐的Symbol组件……这些细节能从侧面反映出你对工作的细致程度,妥妥的加分项。就好比高考作文,不管内容怎么样,字一定要写的像衡水体一样漂亮。否则这个小细节会让你和心仪的offer失之交臂。 不过,那些平时工作对源文件马马虎虎,图层混乱不分组,命名只用默认的设计师也不用担心,因为即将发布的Sketch68版本会教你如何让源文件更整洁漂亮。
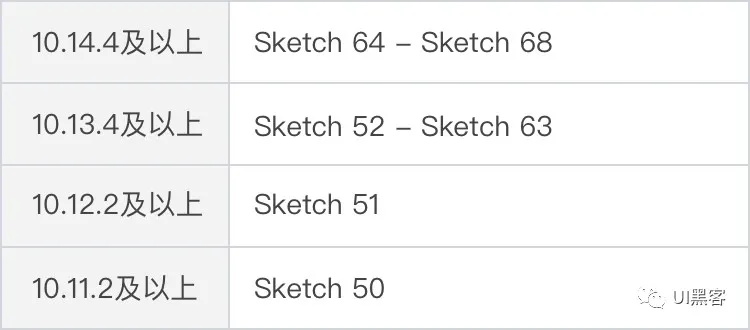
Sketch最新Beta版本下载如果想体验Sketch最新Beta版本,请进入Sketch测试版主页下载 https://www.sketch.com/beta/。但是要记住,一定不要用在自己的正式文件中,防止修改后,低版本打不开。 Sketch 68要求Mac系统版本是macOS 10.14.4及以上,下面是Sketch各大版本对应的Mac系统版本,如果遇到新版的Sketch打不开就需要检查下自己的系统版本。
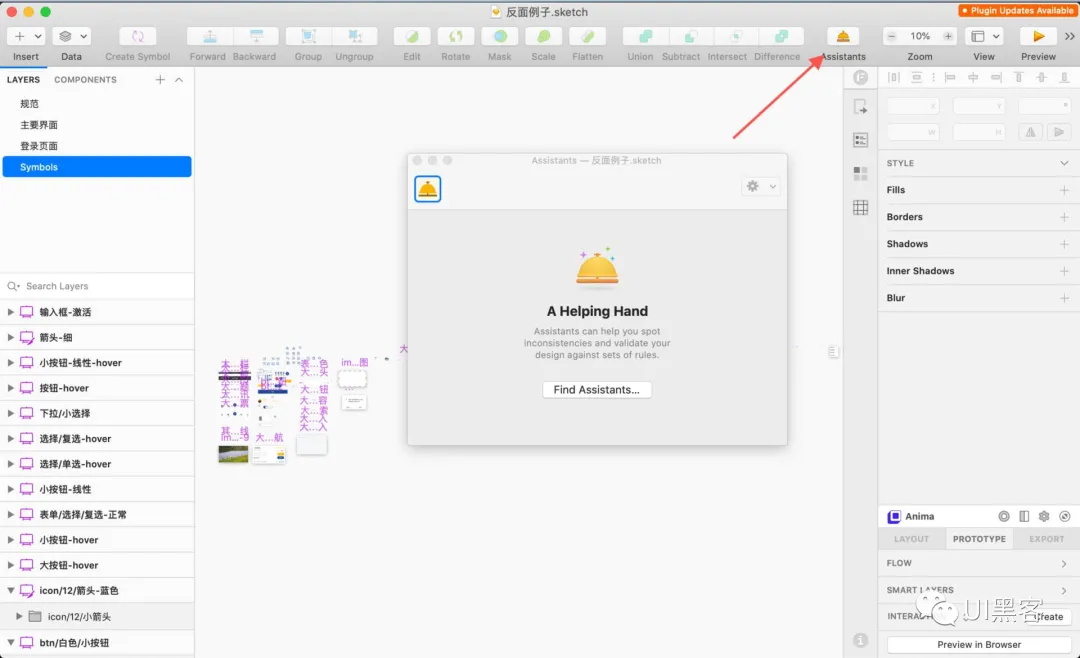
智能助理介绍什么是智能助理?简单说就是它可以对Sketch文件整体进行智能分析,并列出建议修改点。 https://www.sketch.com/docs/assistants/ 更新68版本后,顶部工具栏会多出一个智能助理的图标,点开后是一个弹窗。
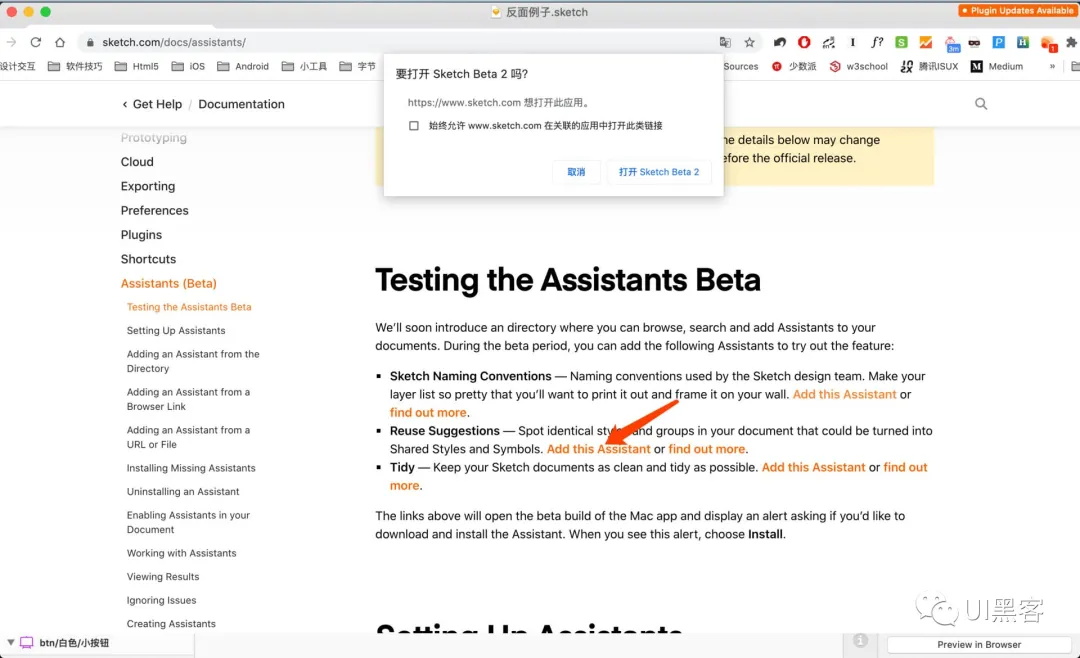
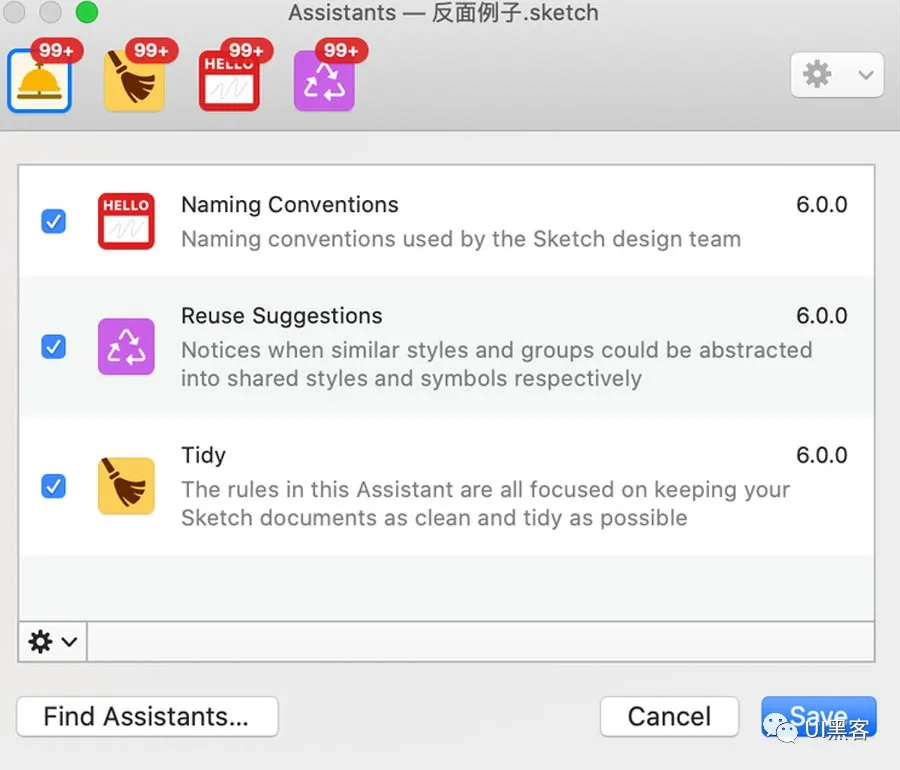
助理安装 默认情况下什么都没有,我们需要安装具体的助理。有点像一个应用小商店,后期我们可以通过官方平台来获取对应的助理功能。如果你有开发能力,也可以自己开发助理。但是目前还处于测试版,官方提供了默认的三个助理,我们可以打开链接,通过浏览器唤起Sketch来安装。
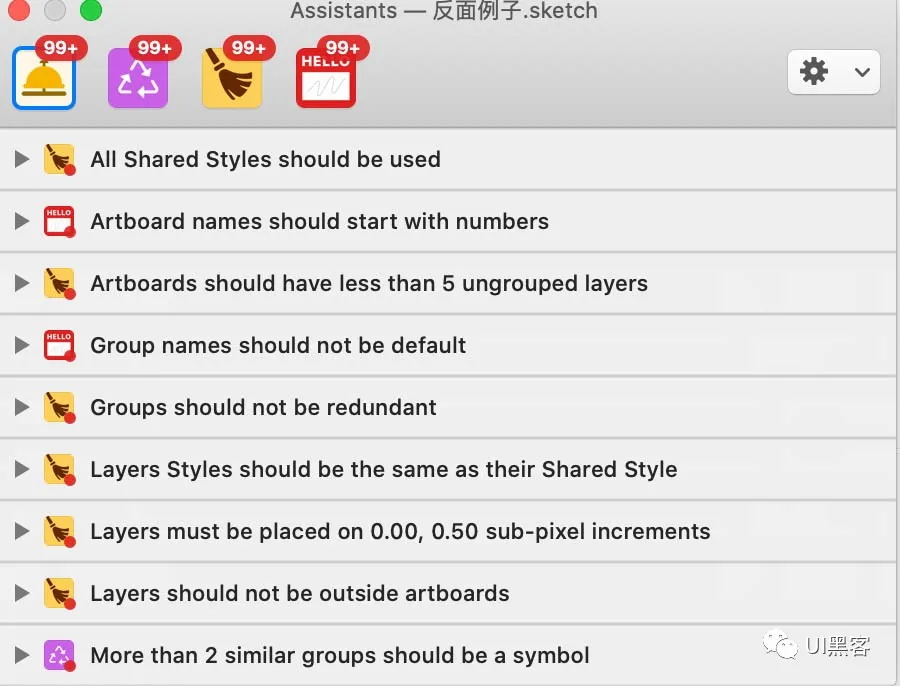
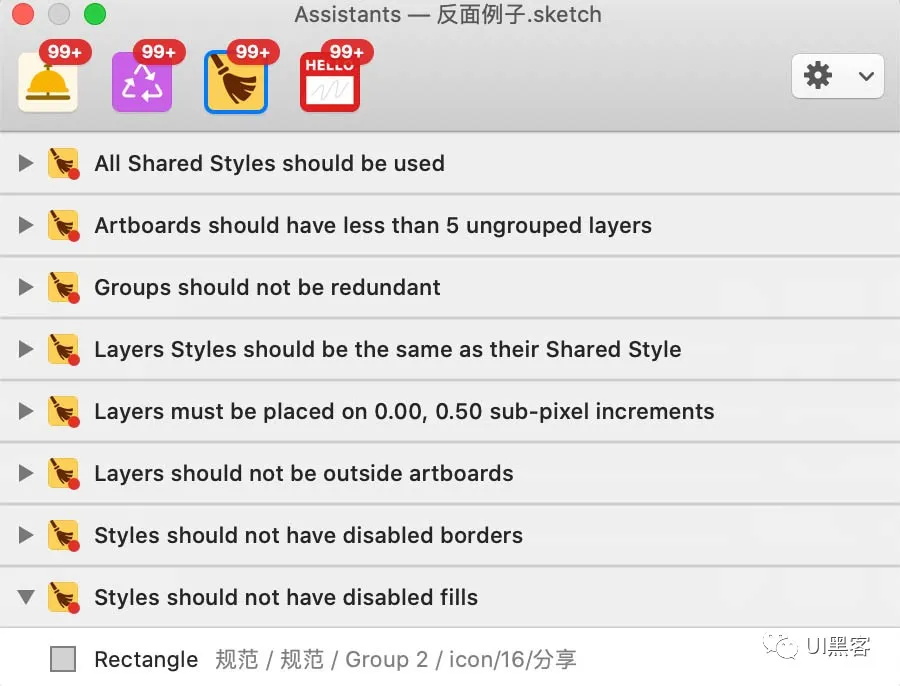
把这三个助理都安装后,智能助理面板上就可以显示了。第一个图标代表所有的问题,看来这个Sketch文件问题还挺多的。
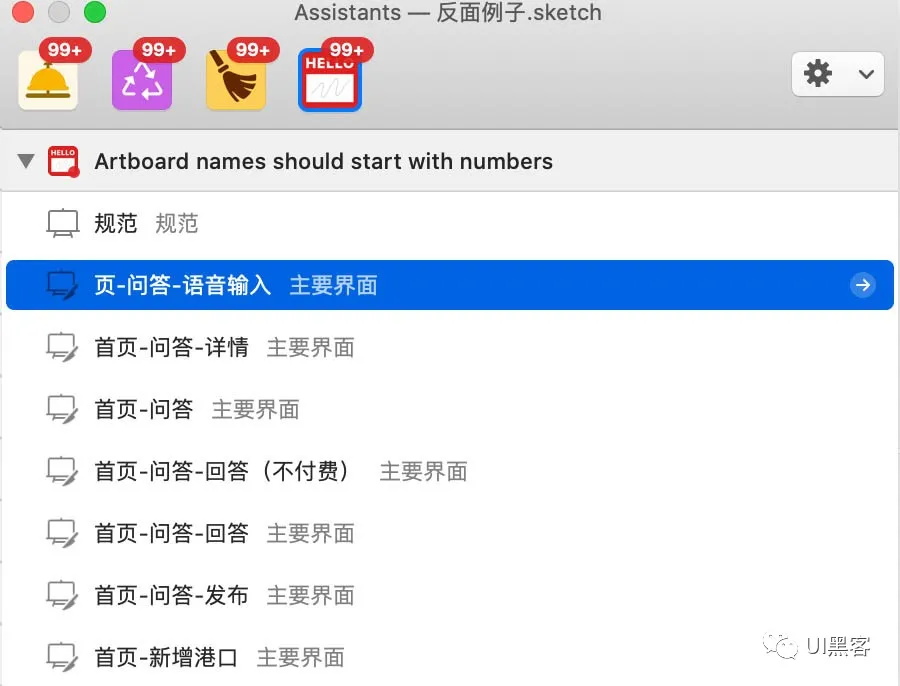
其中每个折叠项展开后会显示需要修改的图层,点击图层会自动跳转到相应位置,非常方便。点击右键还可以对相应问题进行忽略操作。
右上角可以对助理进行启用、删除、添加等设置。
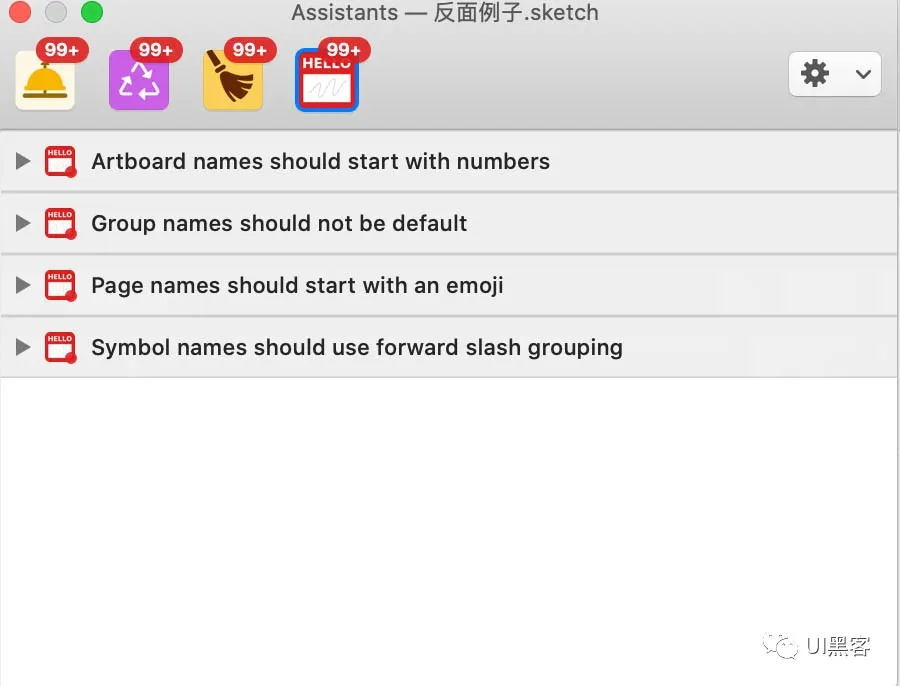
三个助理功能介绍官方默认提供了三个助理,后续会推出更多功能。下面这三个助理分别从命名、图层、样式三方面对你的设计源文件进行分析,并给出合理的修改意见。 关于助理更多的功能可以看这份官方在Github上的开发文档。 https://github.com/sketch-hq/sketch-assistants 1. Sketch Naming Conventions 命名规则 对图层、组、页面的名字进行分析,并给出合理的命名建议。比如对于这个反面例子,智能助理就给出了如下几条建议:
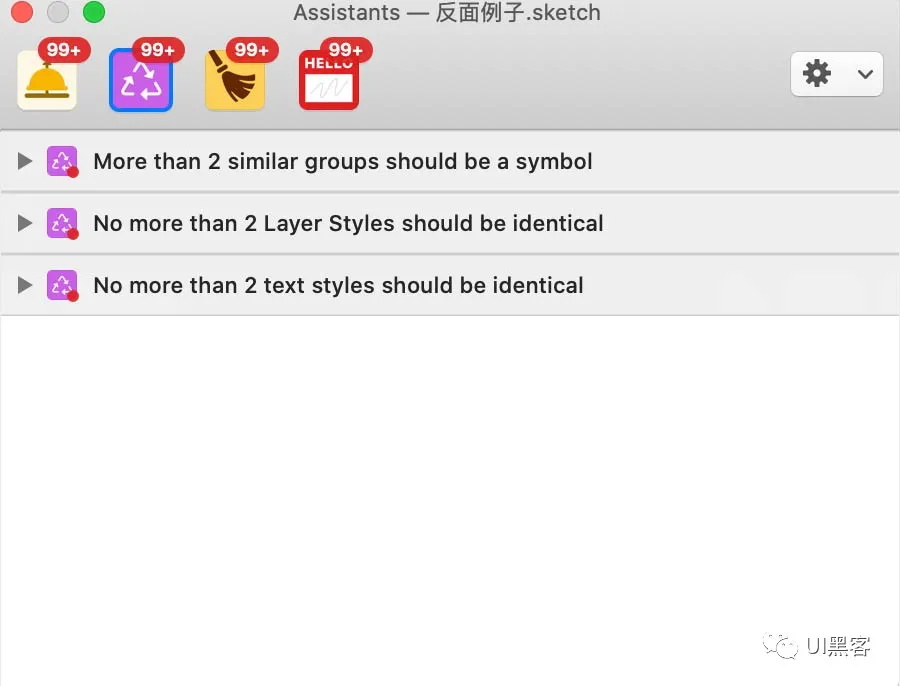
严谨且高效的命名虽然是件非常小的事情,但是却关系着一个源文件的易用性,以及与团队协作的重要性。如果你本身就有非常好的命名习惯,面试时展示给面试官也是一个很好的加分项。 2. Reuse Suggestions 样式建议 这个助理告诉我们,文件中有多个图层和文字没有引用样式,并且有一些相同的组没有做成Symbol组件。
对于Sketch来说,Symbol组件、文字和图层样式是做组件库中最最基本的三种功能。我们应该尽可能地把文字、图层引用样式,这样就可以从整体上控制整个文档,减少后期的修改成本。 3. Tidy 图层清理 图层实际上是设计中最容易出现问题的地方,如何保持图层的干净整洁,非常考验一位设计师的细节梳理能力。 助理给出了文件中诸多的图层问题,经常见的有以下几点:
总结虽然官方目前只提供了三个助理功能,但是却给了我们一面照妖镜,把平时做图时忽略的细节一一展现出来。此外,一份整洁的、清晰的、可读性强的Sketch文件也会让你在求职面试时额外加分,近期找工作的同学需要关注下。 因此作为一名成熟的设计师,最重要的不是靠这个助理功能来优化设计稿,而是要把自己当成设计助理,平时就应该养成良好的命名、分组、整理习惯。 整理方法见这篇: 万字干货!可能是最全面的UI 设计师文件命名规范(一)命名,是困扰很多 UI设计师的常见问题之一。 阅读文章 >万字干货!可能是最全面的UI 设计师文件命名规范(二)上一篇《万字干货! 阅读文章 >欢迎关注作者的微信公众号:「UI黑客」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论