想要找到设计方向和优化方向的,收下这篇方法论!

扫一扫 
扫一扫 
扫一扫 
扫一扫 做设计、做交互、做产品前都离不开一个目的就是——拆解问题,达到XX预期,从而能提升自己的专业性,让方案更加具有说服力。那么,设计师应该如何找到符合自己的设计方向和优化方向呢? 为什么要去拆解问题?案例:
如果不去拆解问题,你知道后续的该怎么做吗?
设计拆解:想要找到设计方向和优化方向的,请你一定要看!
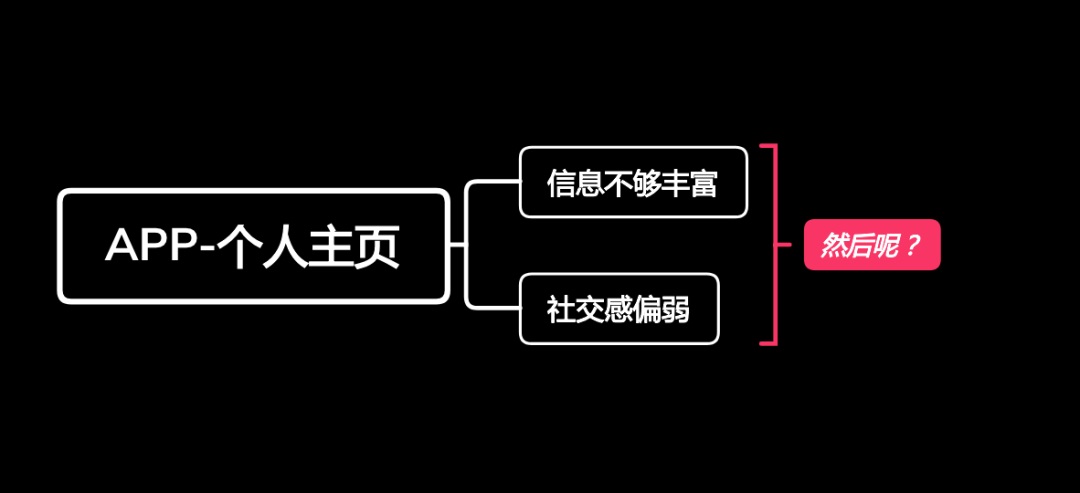
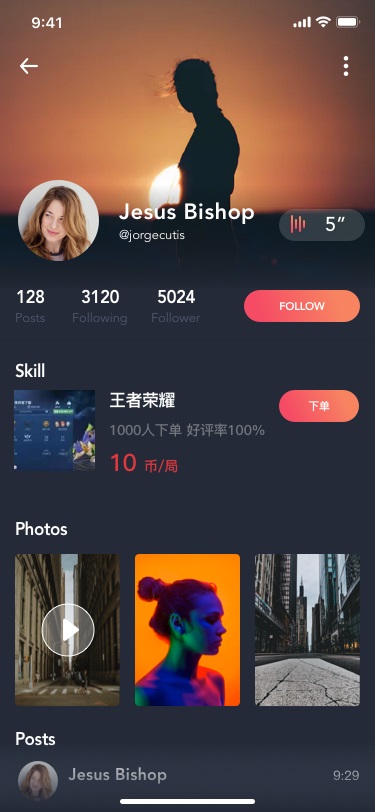
我们知道了最直观的感受信息度和社交能力弱,但是这 2 点并不能作为优化目标和设计策略。 从该截图来看,满足了:
1. 信息是不是很满? 那么如果不去拆解问题,是不是就不知道如何补充信息了,那么也有社交感。用户在主动状态下:漂亮、萌妹、声优也就有社交了,那么用户在被动状态下是什么? 2. 是不是越想越乱,找不到方向了? 这就需要去拆解问题了,可以让你的思路更加清晰,保持在一条线上,形成大纲,可以挖掘更多的价值。 拆解问题的好处是什么?还是同样的案例:
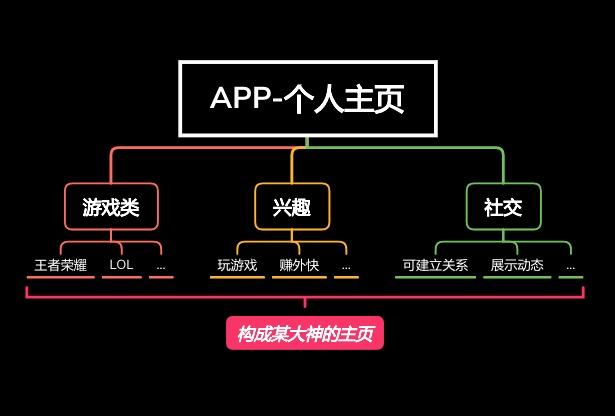
那么背景交代的是需要强化社交关系提升信息丰富度和社交感。经过再一轮的拆解,是不是能感觉到,自己思考的方向也多了?
我拆解问题后,获得的好处有: 1. 思维的扩展性 举个例子:信息丰富度为什么会让我觉得缺少一点灵活性?信息的展示,会不会又分为外在和内在信息?那么什么是外在信息?与同平台上的大神之间建立的关系转化为信息? 2. 逻辑的严谨性
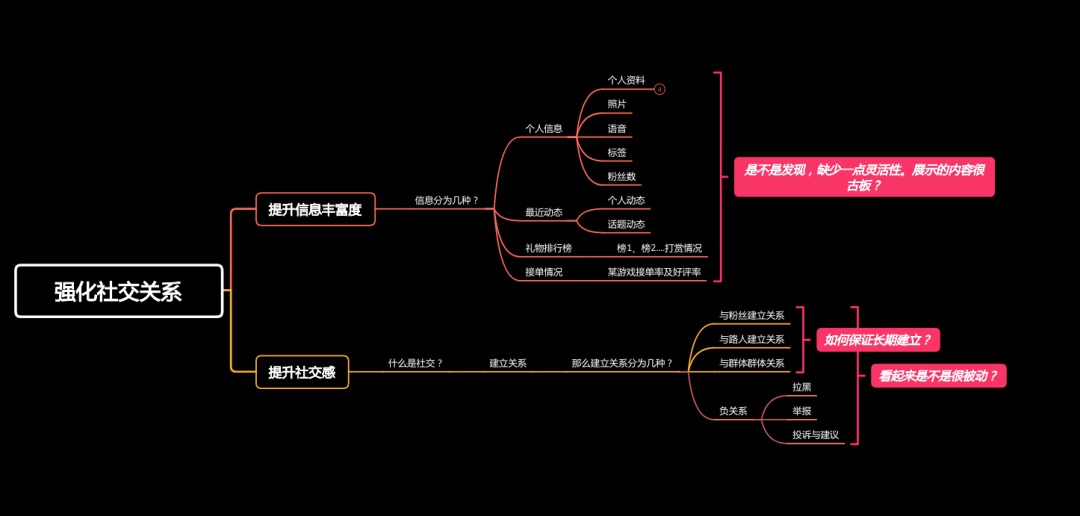
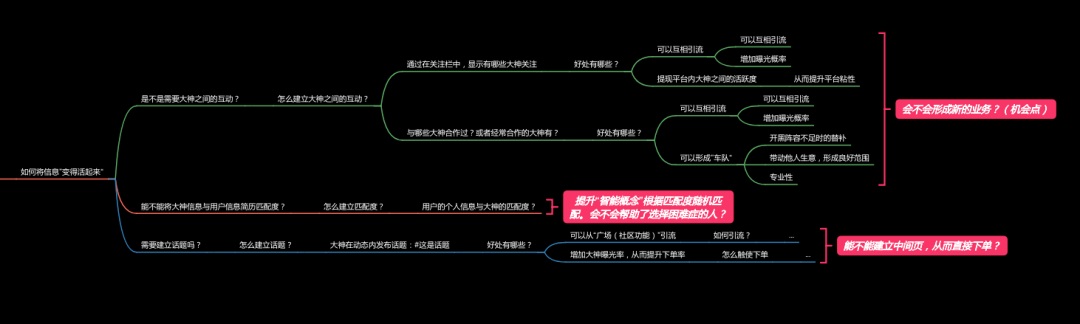
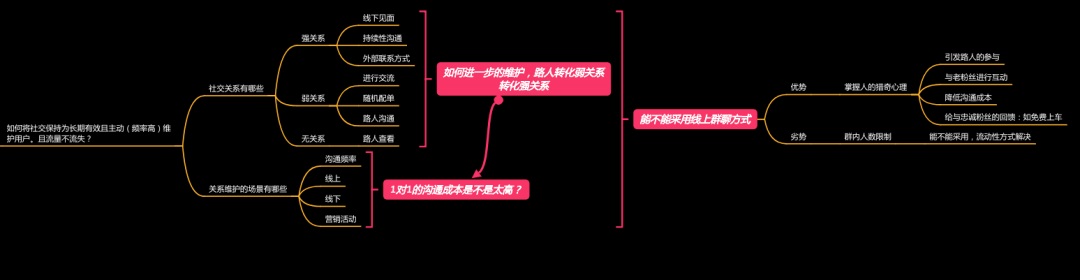
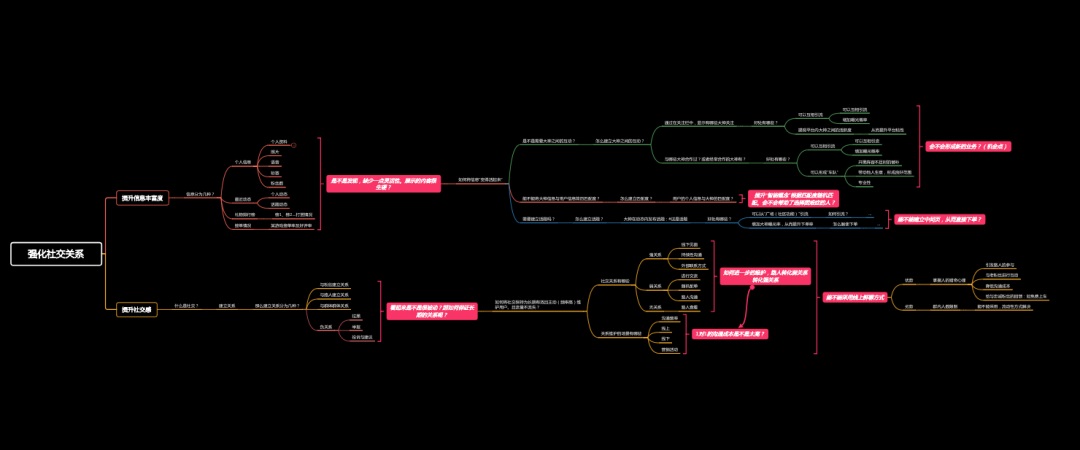
3. 产出结果的可视化 可以根据拆解,将问题变得更加清晰,从而找准发力点。 如何去拆解问题?前面铺垫了那么久,现在回归正题拆解问题主要分为 2 种(对应着初级和中级水平,可视情况任选一种): 1. 以问题树进行拆解,将问题细化到一个点还是以这个案例:
△ 这是提升信息度的模块,问题树太长,就只展示部分了
△ 这是提升社交感的模块,问题树太长,就展示部分了 挖掘到以下功能(列举功能并记录,进行权重分析):
这是一个很浅的影响因素分析,到了这一步,很多厉害的小伙伴,甚至会更加详细。也就是说我们要将方向点,统统转化为机会点和业务新方向(那些一直抱怨没有发言权的小伙伴可以参考一下)。
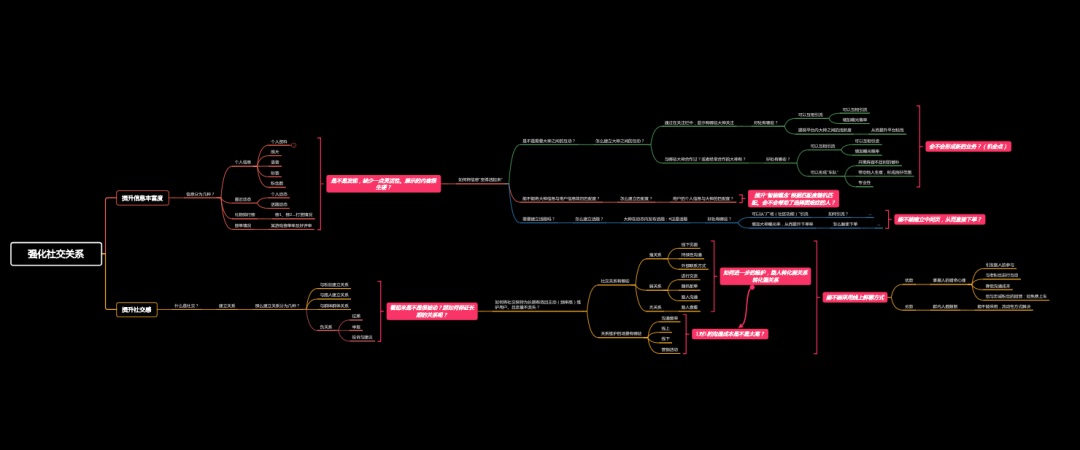
(全局问题树展示-举例就不做详细展开了,理解意思就行) 整合内容进行归类 拆分和定位分为:
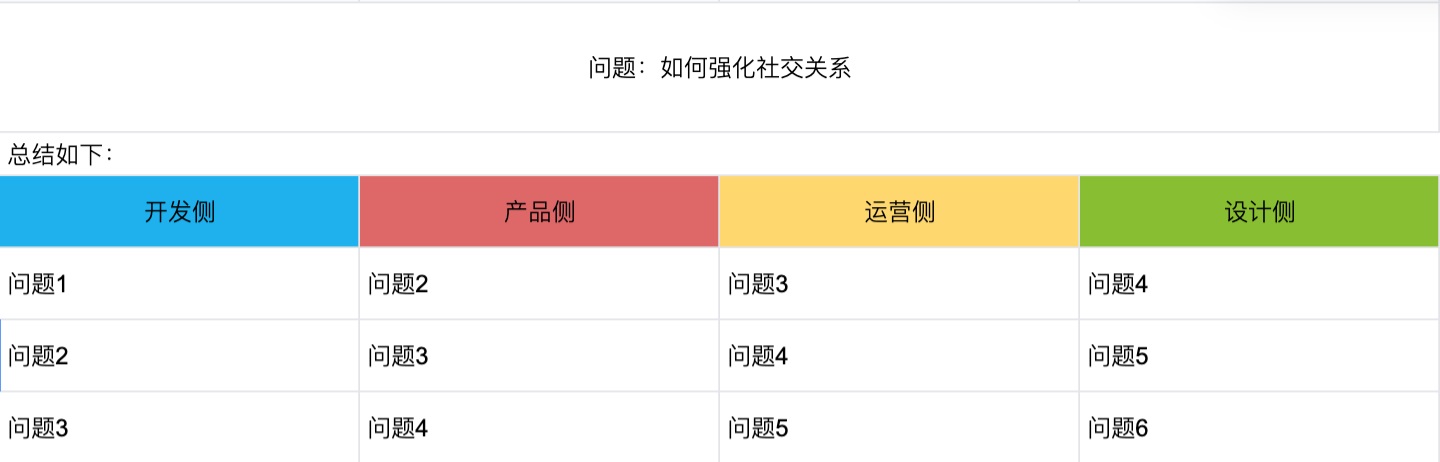
整合成一个表单:
重复确认问题我们找到上级确认:是否与上级规划的方向保持一致,不合适也能及时作出修改。
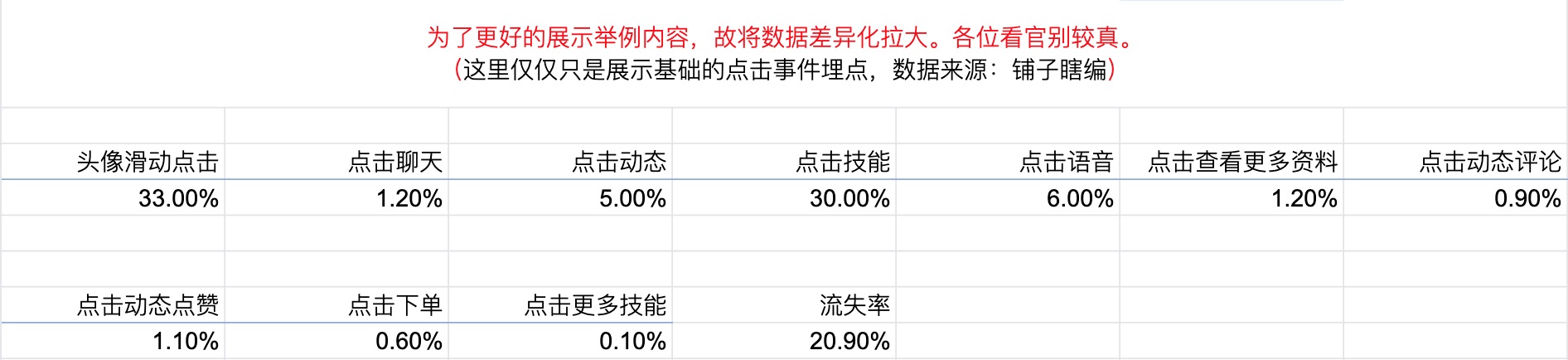
资源规划根据权重比,进行资源规划。适用场景对于刚上手的小伙伴,请耐心的一步步做完,老鸟的话请直接一步到位。 2. 以用户的接触点进行设计这一块的内容需用到用研部分知识,以数据为主用研为辅的情况下去进行拆解问题。相对来说,流程会更加的长,但是获得的结果更为准确一些或者说更加偏向用户想要什么。 流程漏斗数据图 还是以这个案例:(背景需要改动一些) 背景:某 APP 作为游戏类兴趣社交 APP,个人主页作为了解他人、建立社交关系的核心一环,目前信息丰富度和社交感偏弱,故需要进行优化 。(改为:导致流失率偏高,下单转化极低) 目标:页面改版核心以社交为驱动,丰富页面信息,提升用户建立社交概率。(添加:提升用户建立社交概率,从而能提升用户粘性降低流失率) 第一步:拉取数据(某一时间段,瞎编的基础点击事件埋点数据,看个意思就好)
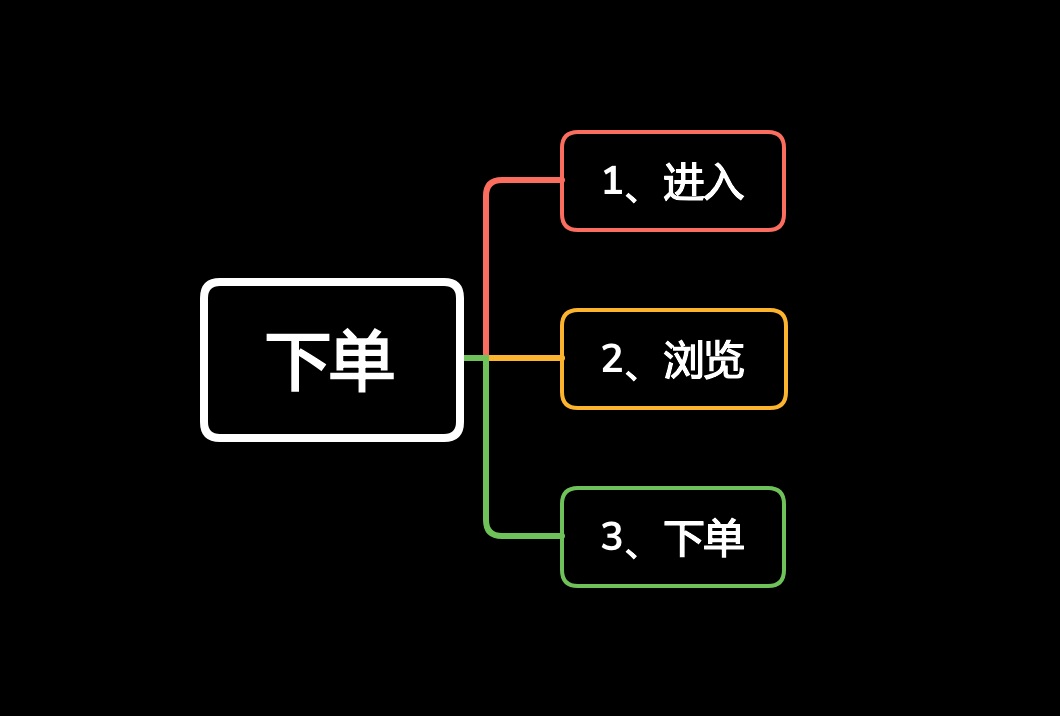
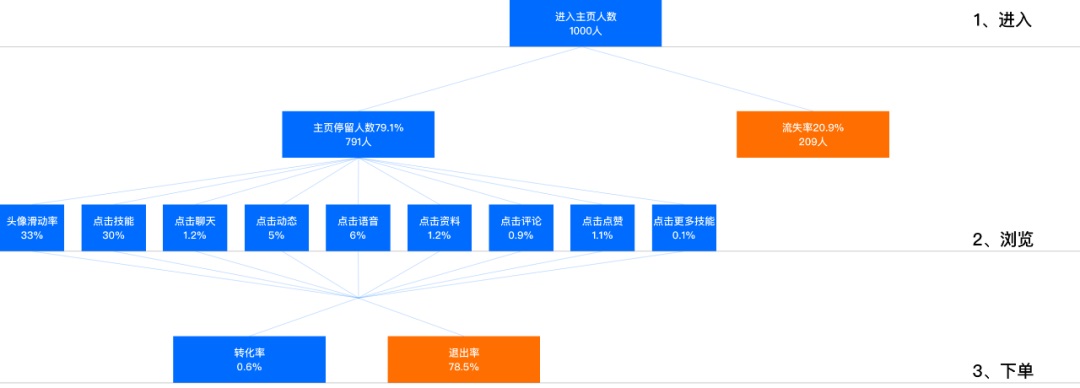
△ 假的有点过分了,嘿嘿 第二步:进行梳理 先进行大纲梳理(以业务流程为主,梳理出主要问题)
△ 以用户直接进入个人主页举例
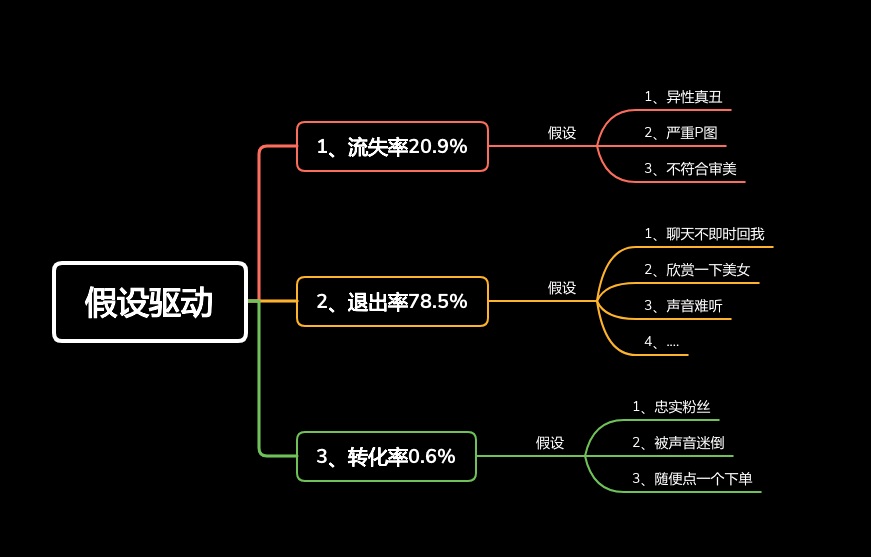
第三步:假设驱动即解决复杂问题时尽可能的先找到一个合理的假设。比如:刚进页面就流失,甚至停留时间都很短,那么你立马给出的结论是: TA 真丑,不符合我的审美,严重 P 图。
第四步:找到用户做这类测试的时候,当然一定要去找玩游戏的用户且接触过陪玩的。用户找到-约时间-去用户能放松的地方-开始浏览该软件-进行定性测试。 第五步:汇总结果定性的方式有很多种:这里我举例一个「think aloud」: 使用 think aloud 的流程:
最后在经过数据分析得出问题的优化重点或改版方向。 补充一句,如果条件允许,使用卡片分类法,让用户自主的搭配,个人主页中功能位置。 小结:熟练分析话术,圈重点,找到核心的发力点。也能让思考过程更加结构化、可视化。不同的话术下,找到不同的方式,帮助快速解决问题,找准切入点和挖掘机会点和后续的跟进(要玩的流畅就取决于你的树结构的清晰程度了)。 拆解后的策略是什么?策略其实在你分析的时候就已经产生了。
当然啦,我们是一个 team,当你产生策略的时候,需要和团队内共同讨论方案的可实行性。 如何去验证拆解结果?1. A/B testing 进行原版和改版数据对比,重点/想改进的数据有没有提升/下降就好了。 AB 测试就是指把少部分用户分成平均的两组,其中一组用户体验网站改版的 A 版本,另外一组用户体验网站改版的 B 版本,分别记录清楚相关的所有用户操作数据以后再进行精确的比对,最后分析得出哪一个版本是用户最喜爱的。 2. 灰度 灰度发布则是指在新的功能上线以及没有上线之间能够保证新的版本可以稳定过渡的一种发布方法,可以在灰度发布的过程当中解决一些问题或者对新版本做出一些可以提高用户体验的调整,这是保证网站可以平稳更新到新版本的有效过程。 拆解流程如何优化?
腾讯设计师是如何做设计优化的?这个案例太形象了!通常我做的设计相对比较简洁可爱,比如下面这些:为什么走简洁风可爱风呢? 阅读文章 >欢迎关注作者微信公众号:「交互思维铺子」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论