壹周速读:提升排版的核心知识

扫一扫 
扫一扫 
扫一扫 
扫一扫
排版是设计师的必修课。提升排版的小技巧很多,不过大都依托于核心的知识,清晰的思路,以及大量的练习。练习估计暂时帮不上太多,但是方法和核心知识,这儿还是挺齐全的。 提升排版的核心知识1、光影知识全梳理
构图、色彩和光影属于设计中非常重要的3块体系,但构图和色彩大多是偏感性的主观理解,而光影则是理性的客观判断。当各种视觉元素组合完成后,只有「光影统一」,才能让所有元素真实的融在一起,最终形成真实立体、有层次的画面,而「光影统一」便是这篇超全面光影设计知识合集的核心原则: 万字干货!帮你深度掌握设计中的「光影」知识点先声明本文的内容量很大,是对光影知识的一次系统梳理和总结,相信读完会有所收获,当然有些内容还不够深入,还要继续深究和学习构图、色彩和光影属于设计中非常重要的3块体系,但构图和色彩大多是偏感性的主观理解,而光影则是理性的客观判断。 阅读文章 >2、 平衡视觉的方法
在设计如果连基本的视觉平衡都做不到,作品会给人一种强烈的半成品的感觉。通常,在平衡画面和布局的时候,有3种常用的方法,这篇文章会为你详细展示: 为什么我做的画面总是不平衡?今天算是知道了!设计为什么需要平衡,这里的平衡最早起源于艺术! 阅读文章 >3、构图的秘诀 在排版的时候,对于设计元素的摆放位置需要有一个大致的构想,这个构想就是构图,它相当于是版式的雏形,有了这个雏形之后,才能开始下一步的细化,只有充分理解构图的意义与作用,排版时才能做到心中有数。
左右构图稳定且平衡,左右两边需要互相呼应。但是,左右布局在空间和细节的处理上也有不少讲究: 用超多案例,帮你掌握「左右构图」的排版技巧在设计之前,对于设计元素的摆放位置需要有一个大致的构想,这个构想就是构图,它相当于是版式的雏形,有了这个雏形之后,才能开始下一步的细化,只有充分理解构图的意义与作用,排版时才能做到心中有数。 阅读文章 >用超多案例,帮你掌握「左右构图」的排版技巧(实操篇)「左右构图」是将版面分割为左右两部分,或通过设计元素的布局让画面整体呈现出左右的分布趋势,具有平衡、稳定、互相呼应的特点,是非常实用的构图方式。 阅读文章 >
上下布局则和左右布局类似,将版面分割为上下两部分,或让画面中的元素整体呈现出上下的分布趋势,主空间承载视觉点,次空间承载阅读信息,呈现的视觉效果平衡而稳定。但是同样的,上下布局的玩法也相当多样: 用超多案例,帮你掌握「上下构图」的排版技巧构图是在有限的空间内把文字、色彩、图形等元素结合起来构成画面,使作品不仅具有美感,还能清晰表达设计者的目的。 阅读文章 >
当想要设计更灵动活泼的版面,营造轻松、动感、刺激等氛围时,「倾斜构图」是更适合运用的构图表现形式: 画面呆板如何打破?非看不可的「倾斜构图」技巧!构图攻略前两期分享了“上下构图”和“左右构图”的使用方法,这两种构图是视觉效果相对比较均衡稳定的构图形式:当想要设计更灵动活泼的版面,营造轻松、动感、刺激等氛围时,“倾斜构图”是更适合运用的构图表现形式,本期就来分析倾斜构图的使用方法。 阅读文章 >4、提升质感的方法
商业海报是指宣传某种商品或某种商业服务的海报。我们在做商业海报时,需要考虑产品的属性、产品的使用对象、服务的对象,针对性的做出符合项目的设计才能在短时间内将人们的目光吸引,从而将普通用户转化为自己的潜在客户,具体怎么做呢?看这里: 如何设计手工感美食海报?来看这个实战案例!写在前面首先我们做的海报分为商业海报以及艺术海报,当然,对于我们而言,我们都是为企业或者客户做事,基本都是属于商业海报,所以我们就要明白商业海报的一些特性商业海报是指宣传某种商品或某种商业服务的海报。 阅读文章 >5、主观感受的秘密
视觉本身就是一件偏感性的学科,它不应该完全依赖数值,更应该在意人的感受,去解决视觉差的问题。所以,我们平时做设计的时候要明确一点:软件参数只是辅助,更多的需要提高自己眼睛的敏锐度。那么具体要怎么做呢?看这里: 想做好设计细节,有时候你的眼睛要比软件靠谱大家好,我是彩云。 阅读文章 >包装设计
在众多的设计领域里,包装设计可以说是最贴近我们生活的设计了,因为我们每天都会接触到它们。如果细心去观察它,你会发现,一个小小的包装,其实蕴含着众多的设计要素。版式、配色、以及图形和字体,这些都是我们在做平面设计时非常熟悉的要素,那么除此之外我们还需要去考虑哪些额外的设计问题呢?来看看这篇文章,带大家一起进入包装设计的大门: 万字干货!包装设计从基础到入门全方位教学在众多的设计领域里,包装设计可以说是最贴近我们生活的设计了,因为我们每天都会接触到它们。 阅读文章 >UI·交互
设计心理学是一个很大的范畴,在绝大多数时候,设计所涉及到的心理学知识是围绕着这10个关键词来展开的: 人的社会性、人的动机、如何观察、如何感知、如何记忆、如何思考、如何集中注意力、如何阅读、如何决策、人会犯错 这次的万字长文,带你了解所有的相关知识: 万字长文!十大设计心理学知识点全面解析人处于大自然或形色的社会中,会进行下列一系列活动。 阅读文章 >
在平时的设计过程当中,你可能会有这样的疑惑,为什么在大部分APP中,当单个按钮和多个按钮同时存在时,最重要的按钮一般都会放置在页面的右侧呢?如果最重要的按钮放在左侧又有什么问题呢?按钮放在右侧的原因是什么呢?它又有什么理论依据呢?接下来带着这些疑问,开始我们今天所要介绍的内容:交互心理学之古腾堡原则 用超多案例,帮你掌握交互设计心理学的古腾堡原则写在前面在平时的设计过程当中,你是否有这样的疑惑? 阅读文章 >
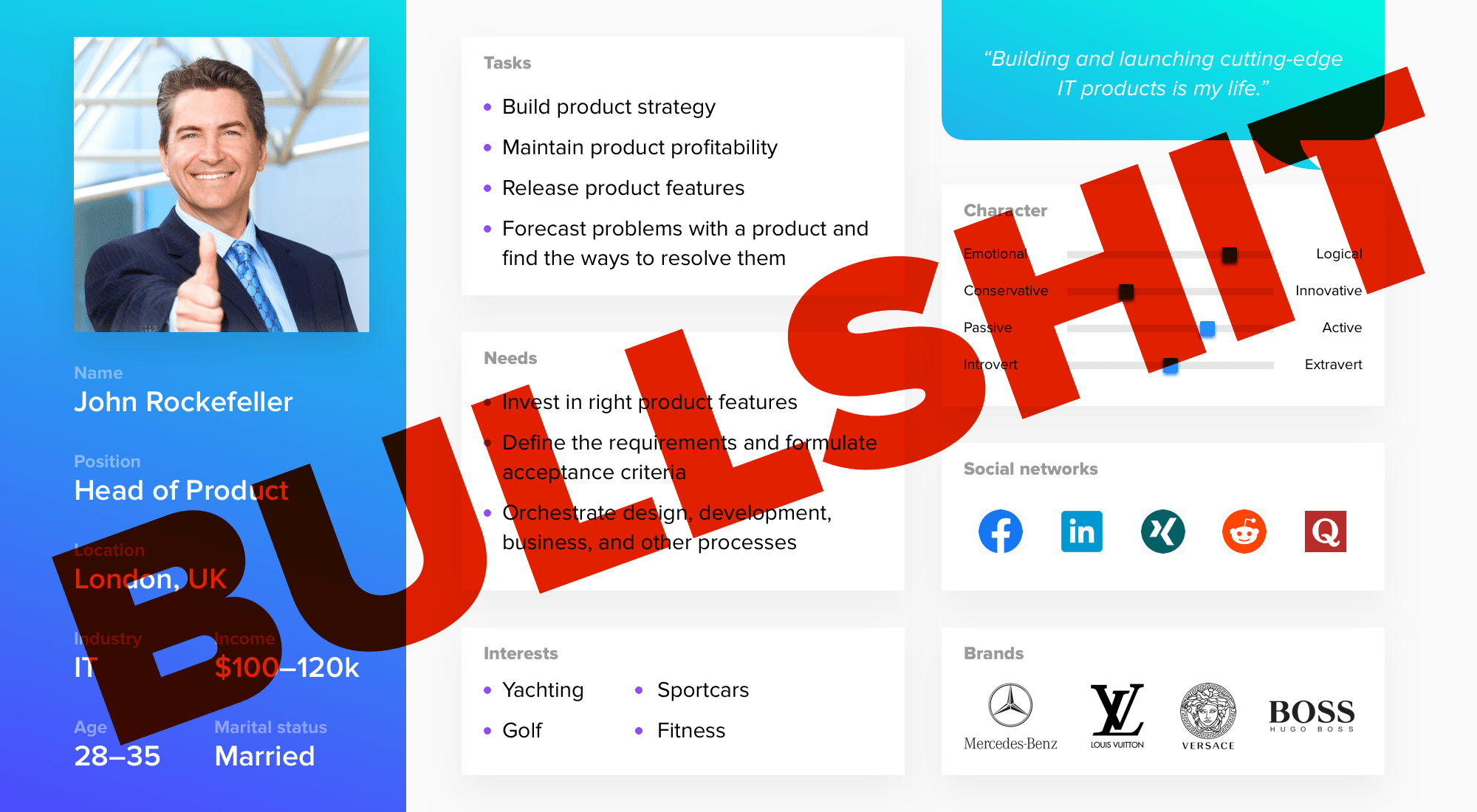
用户画像并不是一个新鲜的概念,是一个谁都能说上两句,但是在实际设计和产品当中,经常作用有限的「设计工具」。是 「用户画像」本身失效了么?如果没有,那么导致它失效的因素有哪些?是否有解决方案或者替代方案?这篇文章,给你答案: 为什么经典的「用户画像」可能已经失效了?用户画像并不是一个新鲜的概念,是一个谁都能说上两句,但是在实际设计和产品当中,经常作用有限的「设计工具」。 阅读文章 >
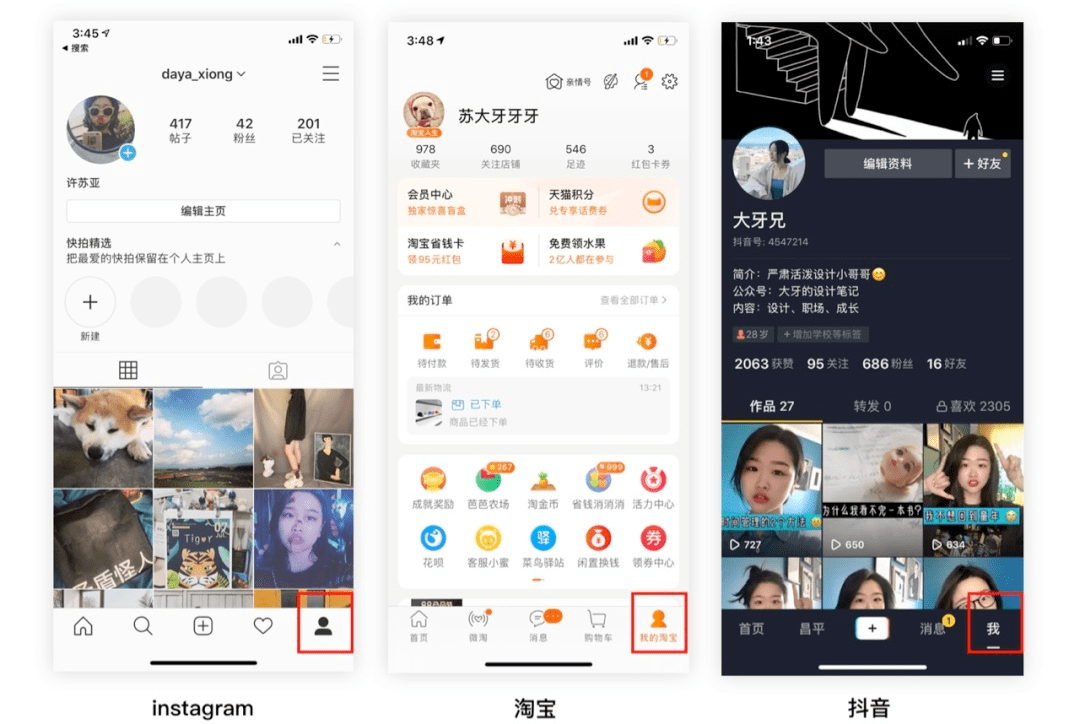
「个人主页」是一个听起来很熟悉,但又跟「个人中心」傻傻分不清楚的一个模块,一般情况下处于APP底Tab的最右边,通常喊它为「我的」。这个界面看似没什么挑战可言,给设计师一种「不就是排排版的事儿嘛」的膨胀误解,但最近发现,它并不像表面所呈现出的那么简单: 高级设计师出品!「个人主页」设计指南「个人主页」是一个听起来很熟悉,但又跟「个人中心」傻傻分不清楚的一个模块,一般情况下处于APP底Tab的最右边,通常喊它为「我的」。 阅读文章 >神器推荐
人工智能P图喊了一年又一年。这回,狼真来了。网络上疯传着一份,所谓「流出版」的PS2021安装包。这次,来感受一下这匹狼: 人工智能P图这回真的来了?看完PS 2021版设计师慌了~人工智能P图喊了一年又一年。 阅读文章 >设计师职场
设计师的职业规划要怎么做?各个阶段的设计师都对自己的职业规划,都表现得比较迷茫,这篇文章梳理了9个有效的方法,希望能够解决这个问题,和大家一起共勉: 2020年陷入迷茫?帮你做好职业规划的9个实用经验!最近和很多设计师朋友交流发现各个阶段的设计师都对自己的职业规划比较迷茫,我最近也思考了挺久,梳理出这篇文章和大家一起共勉。 阅读文章 >手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论