帮你省下90%的时间!如何使用Figma简化设计工作流程?

扫一扫 
扫一扫 
扫一扫 
扫一扫 前言当我开始使用Figma时,就想充分利用软件特性重新规划设计流程,正好看到这篇设计经验,我觉得很有帮助,分享给大家。Medium上获赞超过3K的热门文章,为你的下个项目省下90%的时间。
译文: 近一年,我开始用Figma来做UI/UX设计过程,这为我节省了很多工作时间,它真正的改变了我的设计流程。 Figma有非常符合直觉的使用体验,除此之外,我喜欢它的原因还有:这是一条非常完整的工作流,我可以用它来做所有的设计过程:线框图、设计稿、设计体系、图标库、原型和沟通合作。 我不想说服你一定要使用Figma,相反,我想向你展示如何通过简单的技巧在下个项目中节省时间。 这就归功于Figma的一个重要功能:Components(组件).
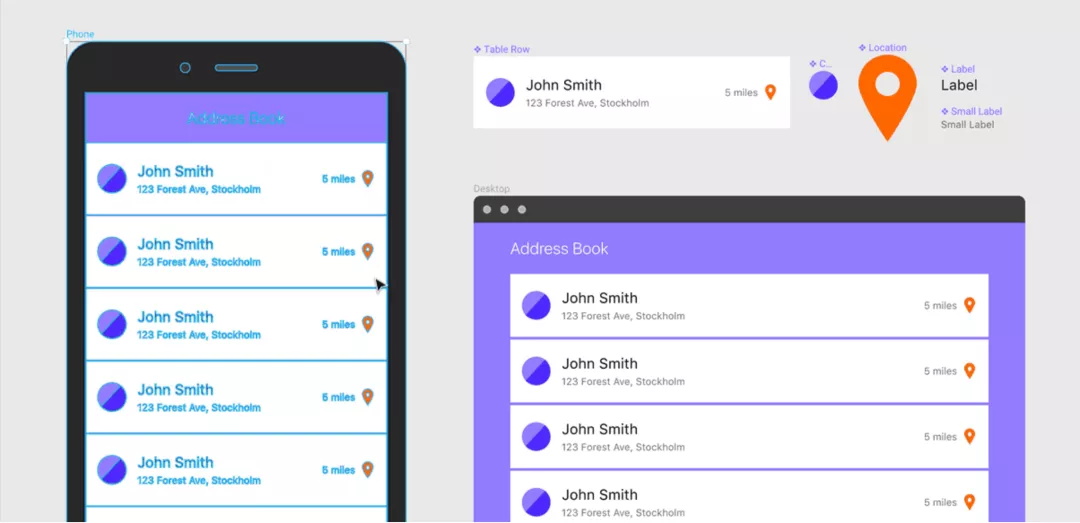
△ Components in Figma by Rasmus Andersson Figma中的Components和Sketch中的Symbols非常相似,但是Figma中的Components更灵活易用。 Fgima是如何为我节省时间的?让我们看看传统的设计过程和Figma设计过程的对比。 设计过程对比1. 传统设计过程 传统的设计过程一般是先在一款app中设计线框图原型,然后在其他软件中做UI设计,比如说Sketch,最后用其他软件交付研发。这个交互过程并不友好,很浪费时间,而且在线框图和最终交付的原型图之间差别较大。
2. Figma设计过程 在Figma中,你可以跳过前面2步直接创建可交互的线框图,同时创建一个UI库,最后更新你先前创造的UI components就可以了。
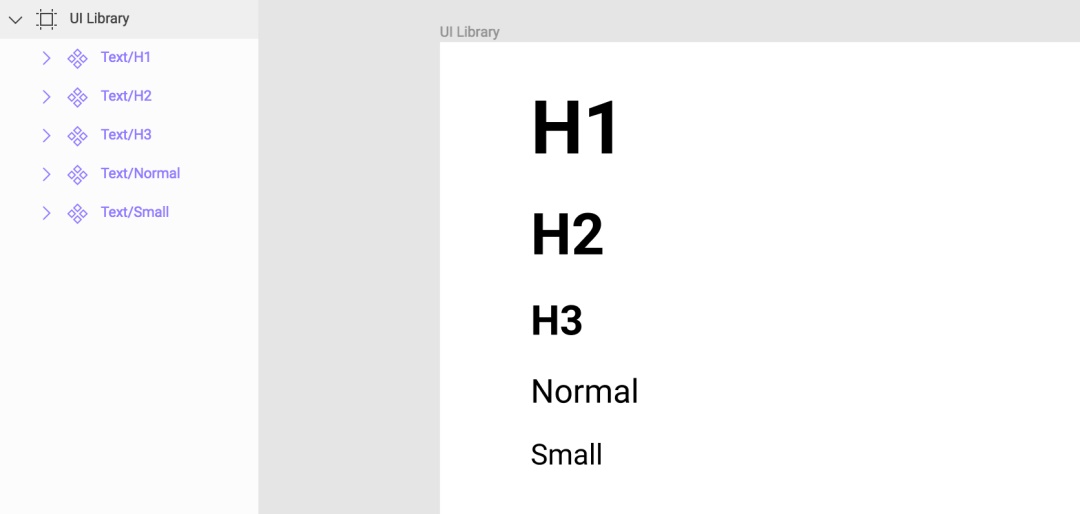
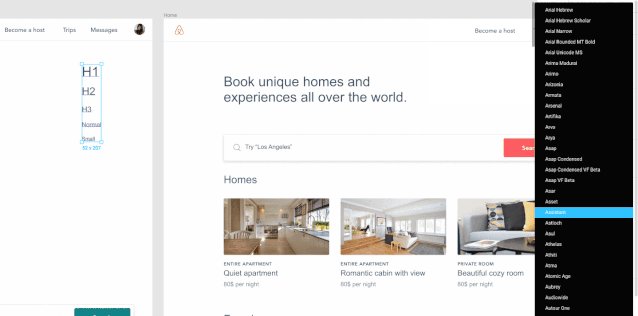
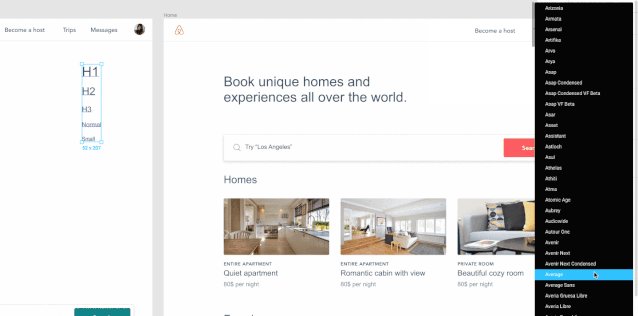
换一种说法,就是你可以从一开始就使用components来画线框图,当你这么做时,在线框图确认后,你需要做的就只是更新components。这将会把他们从一开始的简单的几何形状变成细节完善的设计组件,这样就完美的把线框图变为一个高精质量原型了。 具体怎么做呢?这里有一些具体的步骤可供参考。 1. 创建线框图 在这一步之前,你应该在纸上画过草稿了,在这之后,现在是时候将他们变为数字化的线框图了。 在你开始画界面之前,你要做的第一步是创建一个UI框架库,这是一个让你可以重复利用UI组件和设计原则的地方。 你首先要创建的是文字样式,分别为各类文本创建一个组件:H1、H2、H3、H4、P、Small等,用这个标题字体就可以,先不用过多的考虑设计样式。
△ Every text style is a component 现在,在屏幕中添加文本的时候,必须从UI组件库中调取相关的文本。为什么?因为当你进行到设计阶段的时候,如果你想要修改所有界面的文本效果,你就可以一次性在组件库中修改,然后所有内容就都会跟着变化了。 这个概念适用于所有组件。
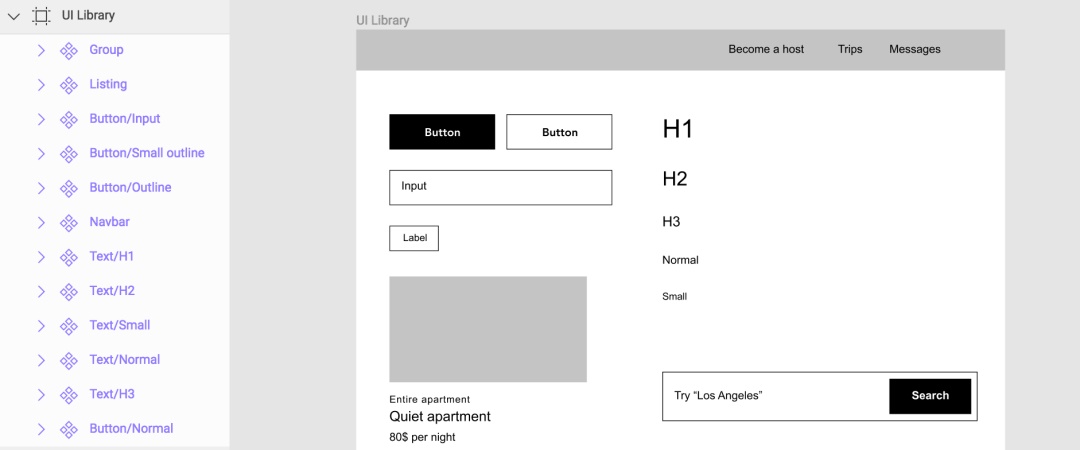
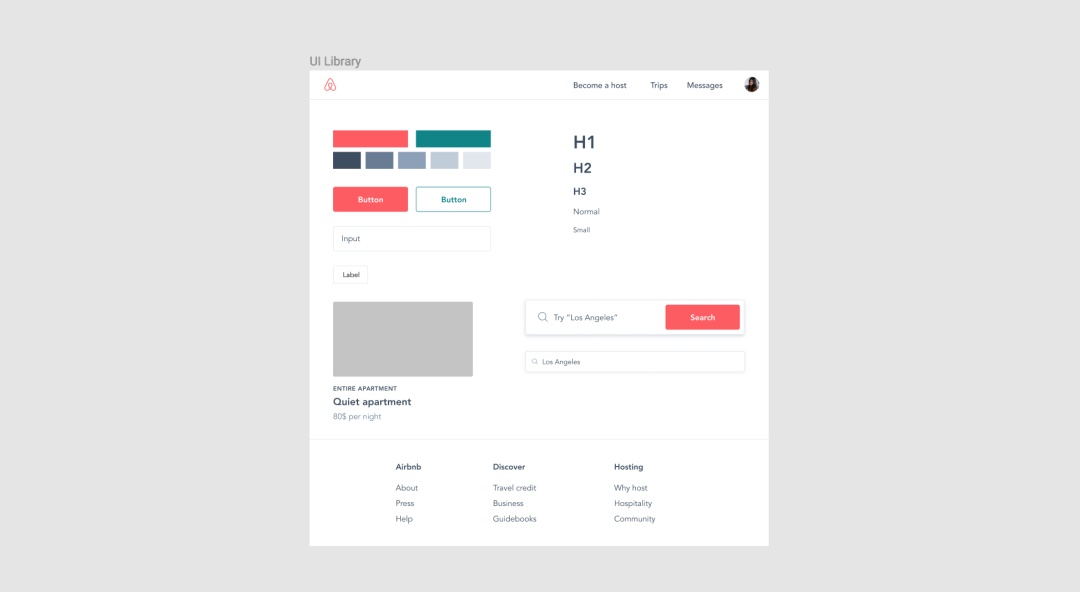
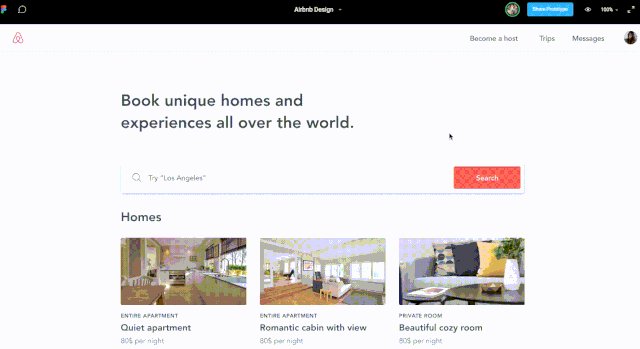
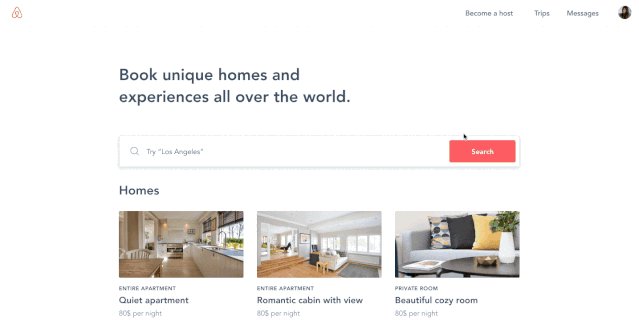
△ My Airbnb UI library 用这个方法建立所有的组件,比如:Buttons, Inputs, Dropdowns, Navbars, Cards, Labels, Footers等等。我一般先在屏幕中设计这些组件,用页面需要的内容来创建,然后再拖进UI库中,将其变为组件,最后再拷贝回页面中。
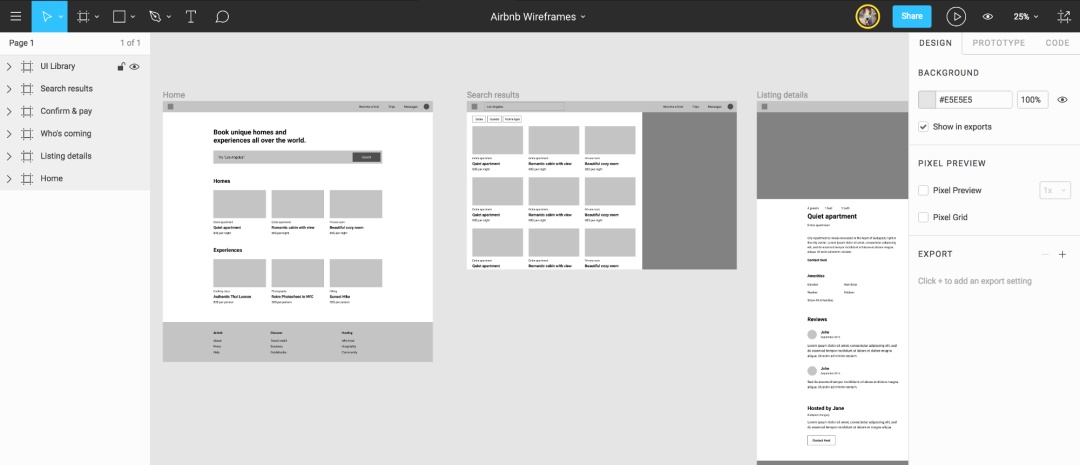
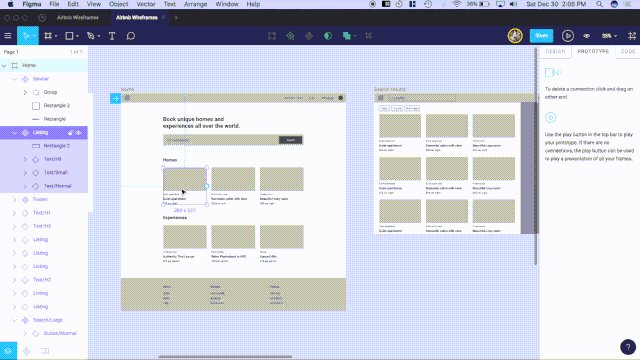
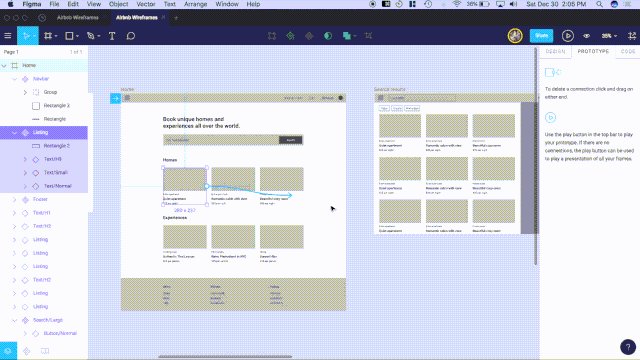
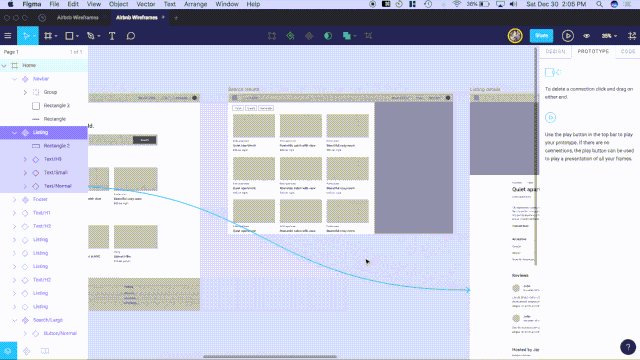
△ My Airbnb wireframes 在项目结尾时,所有在你设计稿中的元素都应该是一个个Component,这不仅是为了节省工作时间,更是为了保持产品的一致性,这在UI/UX设计中是非常重要的一点。 2. 为线框图添加交互 在你做好线框图,创建好UI组件库之后,现在应该为线框图添加交互了。幸运的是,Figma可以非常轻松的做到这一点。 你只需要在Prototype模式下,将元素拖动到它需要链接的页面中就可以了。记住如果链接到一个原始组件下,那么所有的拷贝项都会应用同样的链接,示例如下。
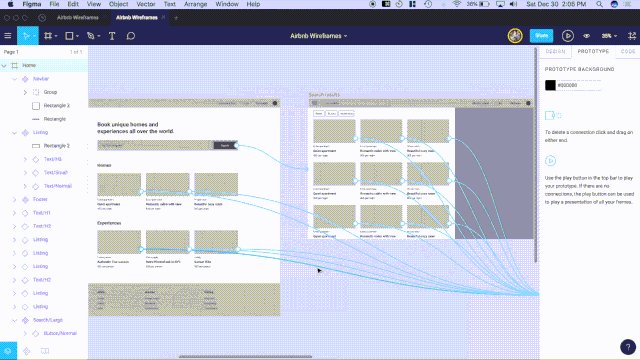
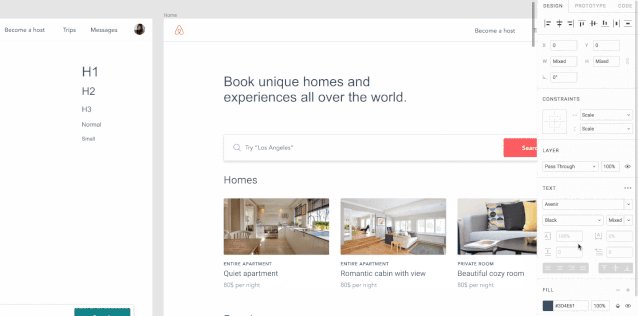
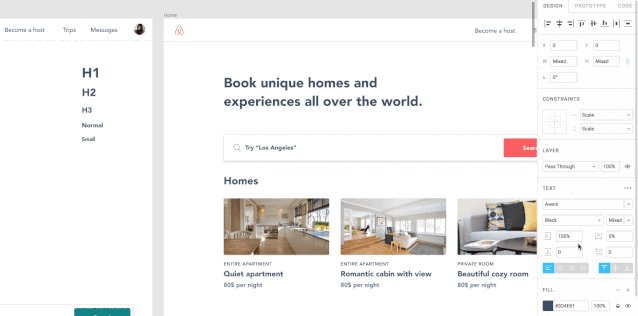
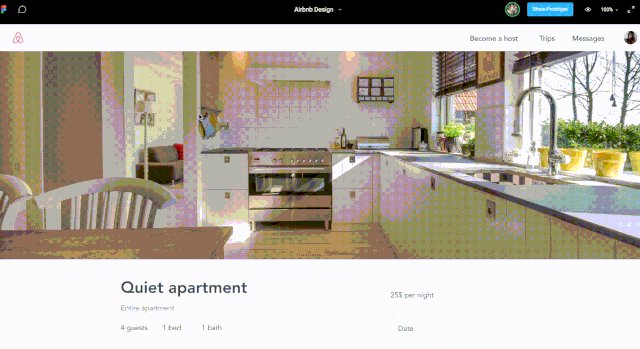
△ Making the wireframes interactive 下一步就是将可交互的线框图拿给老板们看,在prototype上直接获取反馈和意见。 3. 设计体系风格化 一旦你的可交互的线框图被确认后,现在可以创建风格化的设计体系了。在这一步中,你向UI组件库中建立的Component加入品牌设计原则、颜色和设计细节等等,然后就可以将你的线框图转变为一个高质量的设计原型了。
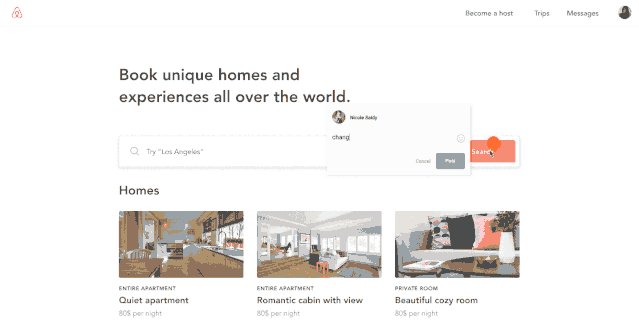
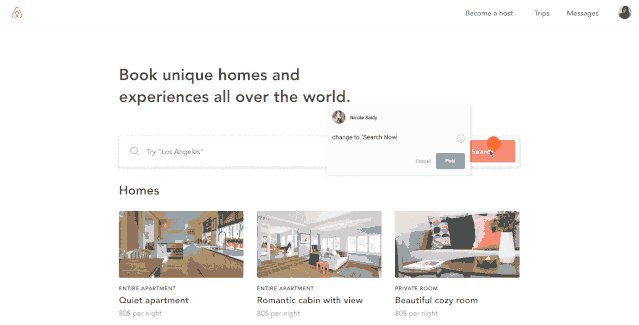
△ A style change on a component applies on all its instances 我喜欢提前向老板们展示一些设计规范,在给他们看所有的设计图之前就针对设计风格来获取反馈,我还喜欢添加一些UI组件在上面,让他们看看这些组件是怎么组合设计的。
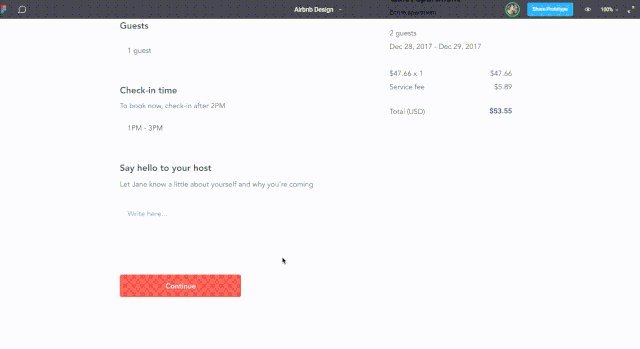
△ A basic UI library for Airbnb 4. 精打细磨 一旦设计风格和规范被确认了,就剩下更精确的打磨UI交互了。接下来需要确认每个元素都在相应的位置,每个交互都链接到正确的页面。而且有些元素可能不是组件,也同样需要精细化设计,或者需要补充到组件中。确保原型可以正常交互,并且确保所有的链接都正常运转。
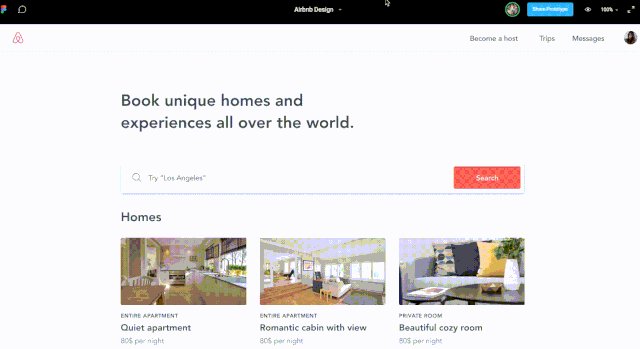
△ My Airbnb prototype 最终的原型完成!现在你可以发送链接给老板得到最终的确认了,然后,将其交付给开发人员,告诉他们如何从Figma下载图片,同时告诉他们还可以直接在原型上标注问题。
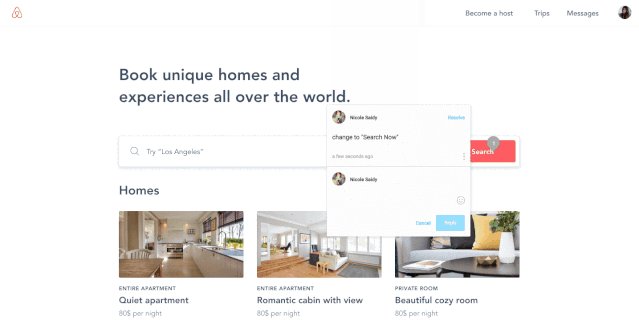
△ Adding a comment on the prototype 你也可以通过分享公共链接来测试你的设计原型,从用户那里获取反馈。 就是这么简单!希望我的设计过程可以帮助你在下一个项目中节省时间。 如何利用Figma构建组件库?我们团队总结了这篇经验最近团队尝试使用Figma构建一套适用团队的组件库与规范,发现Figma比Sketch的构建方式要更简单和更灵活,尤其是自动布局(Auto Layout)和联级嵌套能极大提升组件库的设计灵活度;另外Figma插件库日新月异,能够有效提升组件库在构建过程中的效率。 阅读文章 >欢迎关注作者微信公众号:「彩虹BOOK」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论