全面解读2020最值得上手的界面设计工具:Figma

扫一扫 
扫一扫 
扫一扫 
扫一扫 前言工欲善其事必先利其器,器即工具。选择一种工具的本质是选择一种方式。个人的选择或许是基于喜好习惯,行业的选择则伴随行业工作模式的变化。作为互联网行业的设计师,我们应当时时跟进技术的发展,解锁新模式和新工具。 设计工具的战场1. 概述 随着日新月异的技术发展,互联网时代进入深水区。行业环境越复杂,设计师将面临越多机遇和挑战。 设计不同于艺术,本质是为了解决问题,而设计工具直接影响着设计师思考问题和解决问题的能力。设计工具的背后,体现着设计行业的整体水平和效率。 如果把设计工具的竞争类比战场,笔者今天探讨的是互联网时代最受关注的界面设计战场。 界面设计是指对软件的人机交互、操作逻辑、界面美观的整体设计。
2. 历史追溯 在界面设计领域,设计工具一直以惊人的速度演化,竞争愈演愈烈。从曾经的PS一家独大,到近年Sketch新晋王者,再到当下的各类新工具百家齐放。 2010年前,界面设计师普遍使用的是adobe Photoshop(简称PS),那时界面设计还在起步阶段。PS的定位是图像处理软件,是一个全面的设计工具,界面设计只是使用这个工具的一个行业分支。2010年后,界面设计飞速发展,PS的性能和效率都无法匹配这个新兴行业的需求。 因此,Sketch顺应而生,聚焦界面设计,并迅速占领界面设计的市场。 放眼当下,各类新型界面工具相继出现,挖掘和突破Sketch的短板。Sketch只面向Mac用户,其它系统无法使用,XD成为Windows上最接近Sketch的工具替代,但过于相似、缺少独特也意味着XD目前难以超越Sketch。 另外,Sketch在原型和交互设计上发挥不足,inVision很好的从这个环节独立出来。再如Framer,基于开源原型框架,在代码上的优势,为设计和技术的融合搭建桥梁。
总体来看,界面设计工具在往两个方向分化。 一种是模仿者,进行功能效仿或内部整合。另一种是跨界者,横向扩展,做不同领域的功能集成。工具战场是力量的决胜,亦是速度的角逐。 3. 黑马逆袭 近来,有一匹黑马,频繁出现在设计师的信息视野,成为设计行业的热门话题,团队使用逐渐覆盖国内外龙头企业。 国外如微软、谷歌、Facebook等,国内如阿里,腾讯,字节跳动,网易。 这匹黑马,就是 Figma。 如今,从 Sketch 迁移至 Figma 已然成为趋势。Figma逆袭的奥义何在,如此受到设计师和团队的青睐。探讨之前,我们不妨先来了解这款软件。
Figma是什么Figma是基于浏览器的界面设计协作工具。它的最大特点就是基于浏览器和设计协作。
1. 基于浏览器Figma以浏览器为载体,依靠网络,全程在线操作,所有文件保存在云端。 简单理解,Figma是打开一个网页使用,Sketch等是打开本地软件使用。 云端的最大优势就是不受物理设备限制,多平台共享,使用灵活。 Figma全平台可用,操作系统支持 Win,Mac,Linux等,设备支持电脑,平板,手机。在线意味着不需要下载安装包到本地,软件插件都会自动更新,不再漫长地等待下载和频繁安装更新。
2. 设计协作Figma是第一个真正意义上的设计协作工具。协作,是Figma对界面设计师这个角色的重新定位。 如Sketch专注于设计师个人完成设计工作,就像一个单一的点,如需和外界产生关联,需要借助第三方工具。 而Figma是从团体的角度去定位设计,界面设计不仅仅是设计师个人的事情。 团队内,设计师需要更高效地衔接设计流程的上下环节,设计师和设计师之间可以更轻松地协作沟通,共同完成设计工作。 团队外,设计行业应有分享精神,站在行业巨人的肩膀上再创新,推动设计行业更加高效。
流程衔接——跨界工具集成 传统流程中,设计师在不同环节,需要使用不同工具进行设计工作。 流转在不同工具的过程,会造成时间成本的消耗,产生流转中的错误。 使用Figma就能免去切换工具的烦恼,因为它本身就全面覆盖了产品设计中所有重要的步骤,让工作流程更高效完整统一。 令人赞叹的地方是,这样的工具集成体,界面却比Sketch更简洁易上手。
内部沟通——多人在线同时编辑 支持多人在线同时编辑,意味着团队可并行工作,同时修改一个文件。 项目是一个整体,而不再是被分割的多个文件。 文件是一个链接,而不再是需要传送的源文件。如此,极大地降低团队的沟通、修改、维护成本。
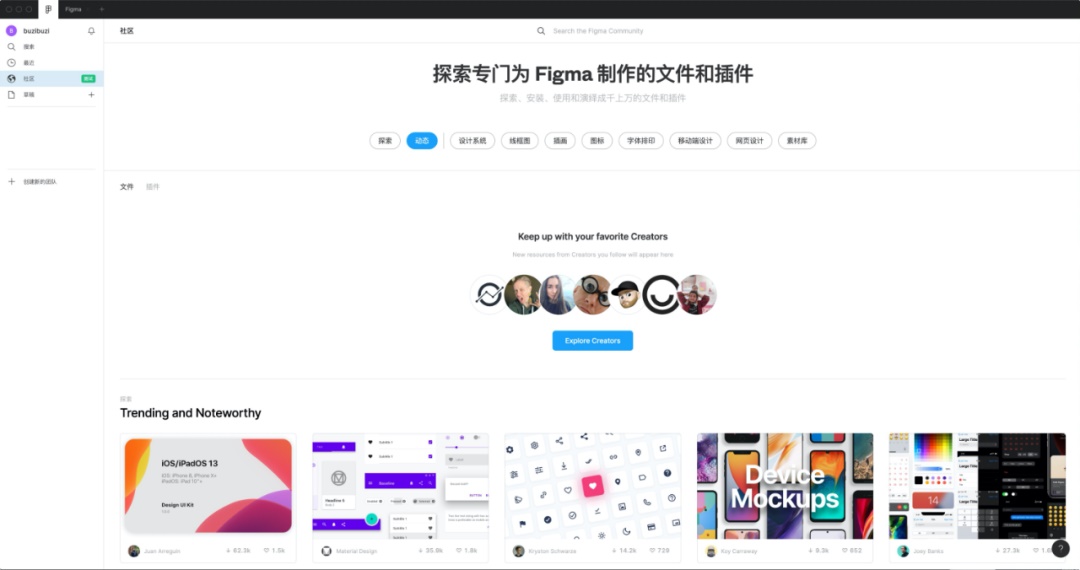
资源共享——开源社区 互联网行业追求高效,俗话说“众人拾柴火焰高”,集合众人的力量方能让价值最大化,资源必不可少。 如Github是全球最大的社交编程及代码托管网站,其社交化编码、开源共享的理念改变着整个开发社区的生态,让全球开发者共同创造了无数优质项目。 在设计行业,Dribbble和Behance作为最知名的国际设计社区,是设计师们展示作品、合作招聘的最大平台,但一般只展示设计作品而不共享源文件。 Figma的社区功能,和Github有异曲同工之妙。 一方面设计师们可以一键取用世界顶尖公司及设计师精心制作的设计系统和模板,快速构建高质量的设计作品,节省重复基础性工作的时间精力,提高工作效率。 另一方面,设计师可以轻松浏览行业一线设计作品,开拓设计视野,并进行互动沟通。
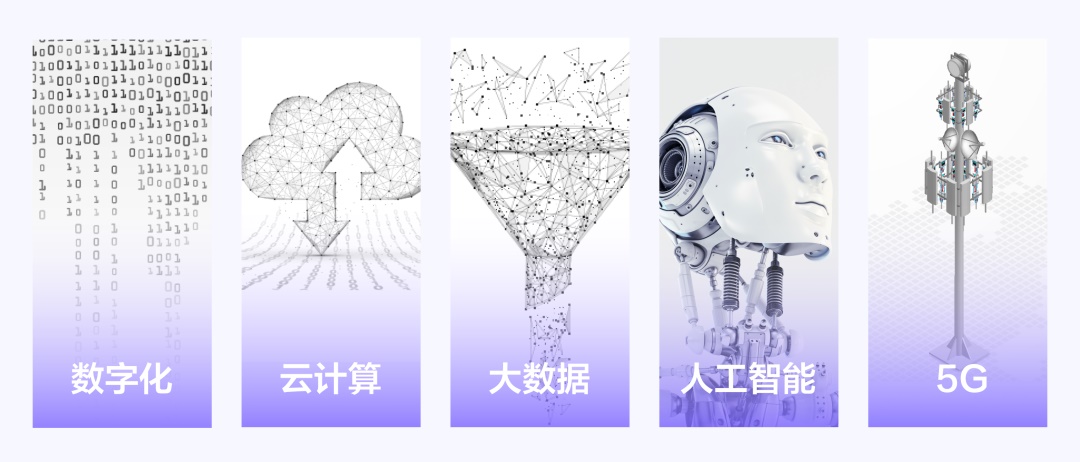
工具的技术趋势选择新工具是一件慎重的事情,特别对团队来说,需要从整体的角度去评估成本、风险和回报。 个人的选择或许是基于喜好习惯,而行业的选择则是伴随行业工作模式的变化。如前文所说,从 Sketch 迁移至 Figma 已然成为行业趋势。 互联网行业正在发生怎样的变化,面对未来的技术趋势,我们正在关注什么。 1. 技术趋势数字化
信息,泛指人类社会传播的一切内容。数字化是将信息转变为数字、数据,建立数字化模型,而后转变为一系列二进制代码,引入计算机内部进行处理的过程。当下信息爆炸的时代,更多信息以数字化形式存在,人与世界的互动将更多以网络为媒介。 云计算 “云”实质上是一个网络,一种计算资源共享池。 云计算,把计算资源通过网络让资源被快速取用。未来的时代是云计算的时代,用户通过网络就可以获取无限资源,同时获取的资源不受时间和空间的限制。 信息处理拥有更多时间自由性和空间灵活性,意味着我们获取和使用信息可以随时随地,想即所得。 大数据 数据是信息的基础,是智慧的前提,是所有新技术的依托。大数据是数据的集合,对海量数据进行专业化处理,形成价值,是行业竞争、产业实现盈利的关键。 大数据和云计算是深度结合的,并和物联网、移动互联网等新兴计算形态密切相关。 人工智能 即AI,是以人类智能相似的方式做出反应的智能机器。 人工智能使机器能像人一样思考,并能够胜任一些通常需要人类智能才能完成的复杂工作。 未来机器人是否能超越人类,甚至接管世界,是个尚待讨论的话题。至少,我们的世界正在借助AI的力量更自动化,更高效化。 5G 第五代移动通信技术,是最新一代蜂窝移动通信技术。 我们的网络信号,主要就来自于通信基站。随着网络基础设施日渐完善,世界的运作和发展将会更快。 在未来,当5G全面覆盖,且所有的设施都实现了智能化后,我们将真正的进入到一个“万物互联”的时代。 2. 工具趋势新技术的浪潮下,工具行业的发展和趋势,整体来看,呈现云端化和一体化。
云端化 云端化是工作载体的变革,从本地到云端,信息以最快的方式触达和共享。用户无需在本地安装软件和插件,直接在浏览器上使用工具,摆脱了电脑硬件的束缚。 云端拥有强大的计算能力,使用性能远超一般的本地软件。拷贝传送式的本地模式在文件的共享上,效率远不如链接式的云端模式。比较典型的例子就是各类在线文档编辑工具。 一体化 一体化是工作模式的颠覆,流程、工具、资源都应当打破壁垒,让协作更通畅。 一体化可以理解为将不同的个体有机融合为一个整体,形成协同效力,实现团体的整体效率和利益最大化,这里的团体可以是项目团队,可以是公司,也可以是整个行业。用技术的方式扫除沟通协作的障碍,能大大提升团体的专业和效率。 Figma的模式 Figma的愿景是成为设计界的 Google Docs,打造类似 GitHub 的设计共享与协作的社区。 这也是我认为Figma现阶段逆袭的原因所在,它敏锐的捕捉到了云端和协同的价值。 在过去,设计师和产品、开发者都有明确的角色分配,但随着全栈设计和全链路设计的升温,设计师的角色定位有了更多可能性,可以更进一步融入产品的设计开发流程中。 全栈全链路设计,二者本质上都需要设计师拥有更强的综合思维能力。Figma的跨界功能集成优势,很好的匹配了这种职业发展方向。 Figma的利器大家最关注的,应该还是在具体功能使用上,Figma到底有何亮点。下面,详细聊聊那些本人目前觉得Figma比Sketch更优的功能。 1. 全局组件 设计组件化的概念是从程序的开发模式中演变而来,是将界面拆分成更小部件使之易于管理的方式。形象化去理解,界面设计就像搭积木,组件是积木,页面是模型,设计师使用组件(积木)搭建成页面(模型)。 组件的内部逻辑,可以用父子关系来形容。原始被复制的组件是父件,复制出来的组件是子件。以父子关系比喻是因为,在组件逻辑中,父件有变化,子件们会继承,同步变化。这点上,Figma和Sketch是一致的。 Figma组件逻辑比Sketch高明在,子件可以灵活处理继承和嵌套关系。 子件可以各自调整如形状、颜色、尺寸等样式属性,当我们发现某个元素样式复用频率高,也能轻松转变成新的父件。如此,一个相同的组件可以应对不同场景变化成不同的样式,建构组件体系变得更灵活。 Sketch的子件只能复刻父件,任何对组件的修改,都会以完全覆盖掉原始组件的模式完成。 因此,当我们使用Sketch构建组件体系时,需要提前把所有可能的样式全部罗列出来。随着项目日渐复杂,组件复杂臃肿,后续的维护极其繁琐。
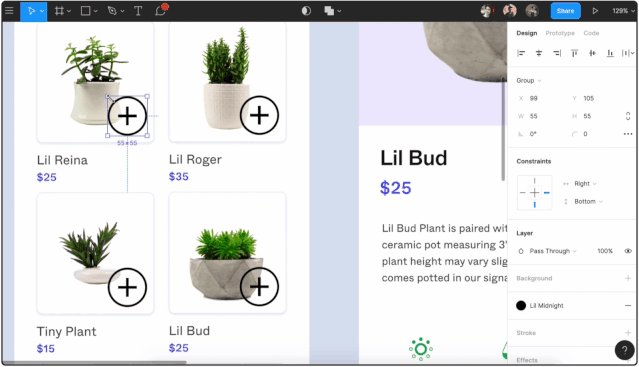
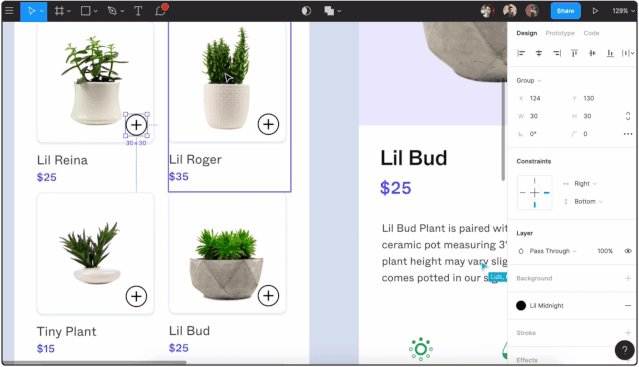
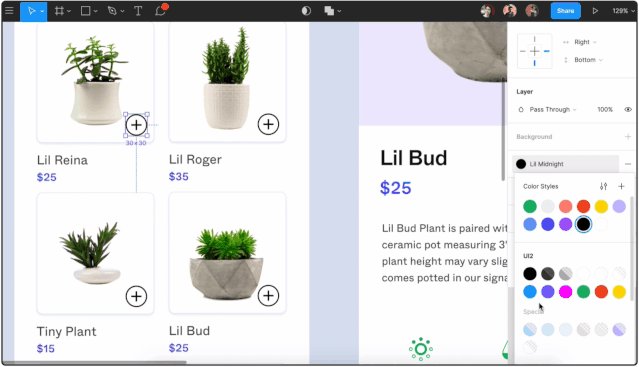
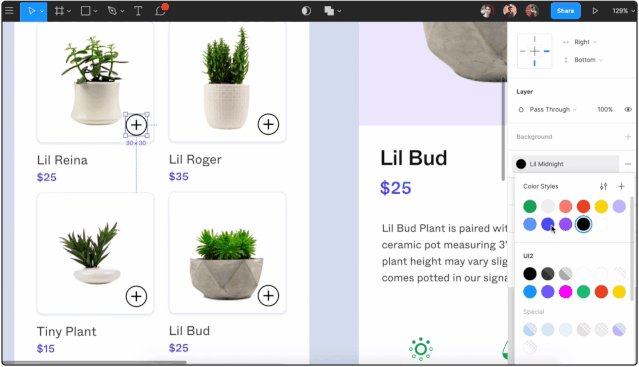
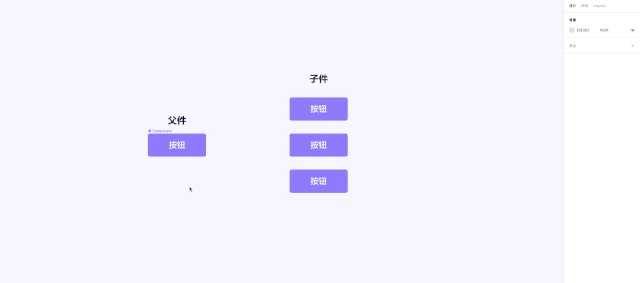
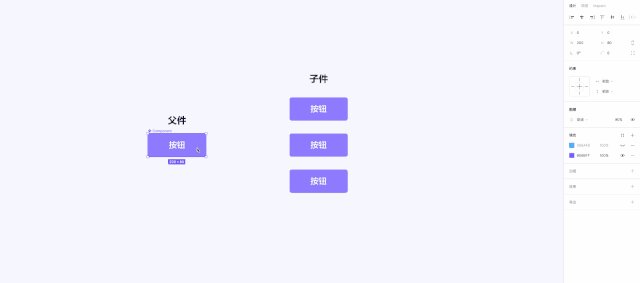
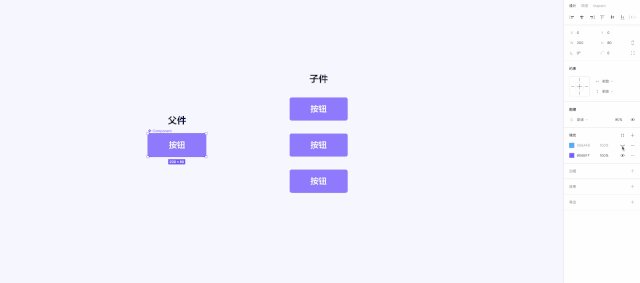
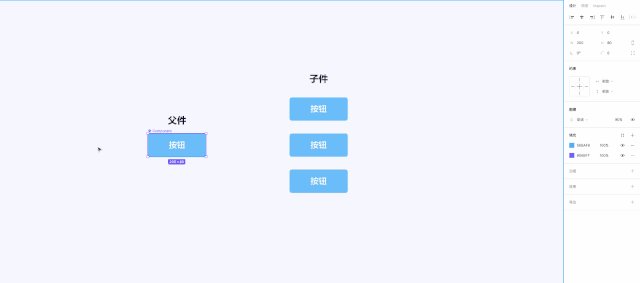
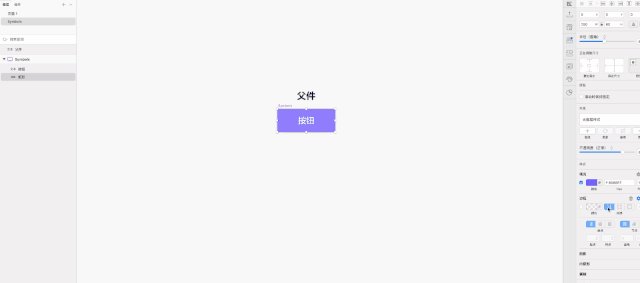
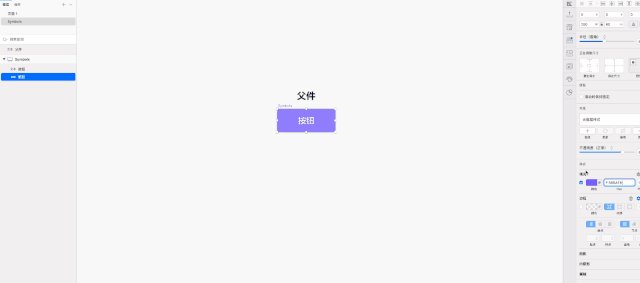
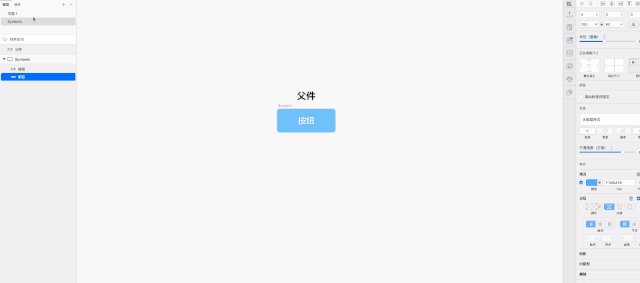
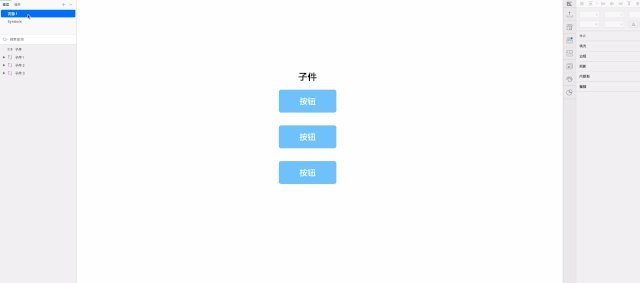
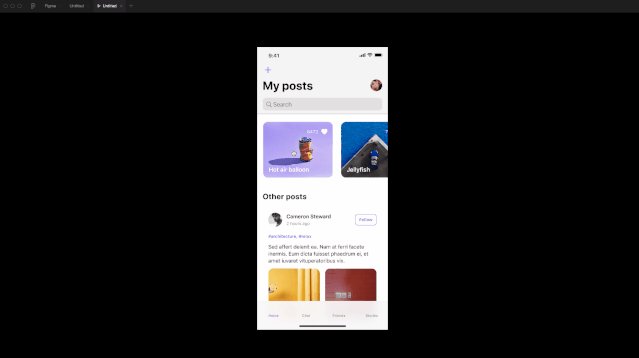
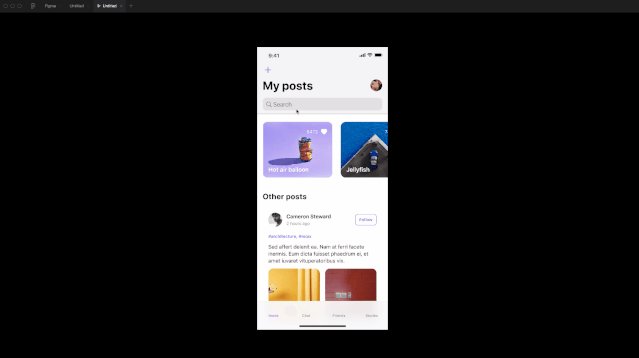
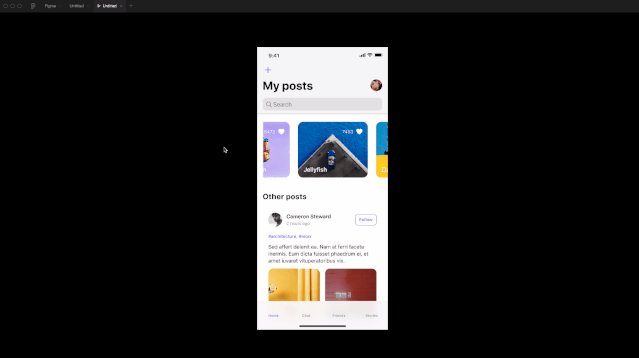
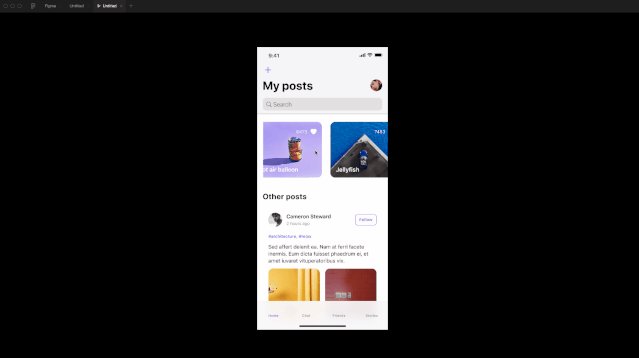
使用Figma时,父件可以放置任何页面任何位置。 比如把父件放在子件旁边,调整父件的细节时就可以同步看到子件在整个页面中的效果,很方便。 而使用Sketch时,组件被固定放置在另外一个名为Symbols的页面,设计组件和浏览页面效果需要在不同页面切换查看。
△ Figma演示
△ Sketch演示 2. 跨流程工具高保真可交互原型设计 Figma可制作高保真的交互原型,无缝完成从设计到原型演示的切换。 它比Sketch生硬的页面跳转友好,适合demo展示。 如需制作更复杂的交互,Figma也提供导入Principle的功能。在手机上预览效果可用 Figma Mirror 。支持导入gif文件,演示更加灵活。
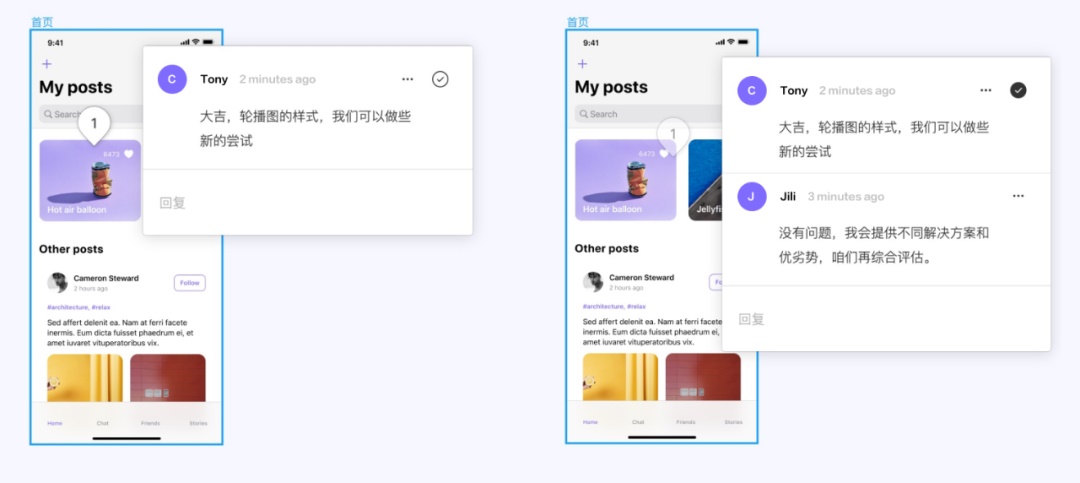
设计评审反馈 内置评论功能,在设计和原型制作模式下都支持注释。 设计和协作是可以同时进行的,任何人都可以在设计图的任何地方添加评论。可以在评论中 @其他人或将评论标记为已解决。 不但可用于设计评审,也是设计走查反馈的利器。
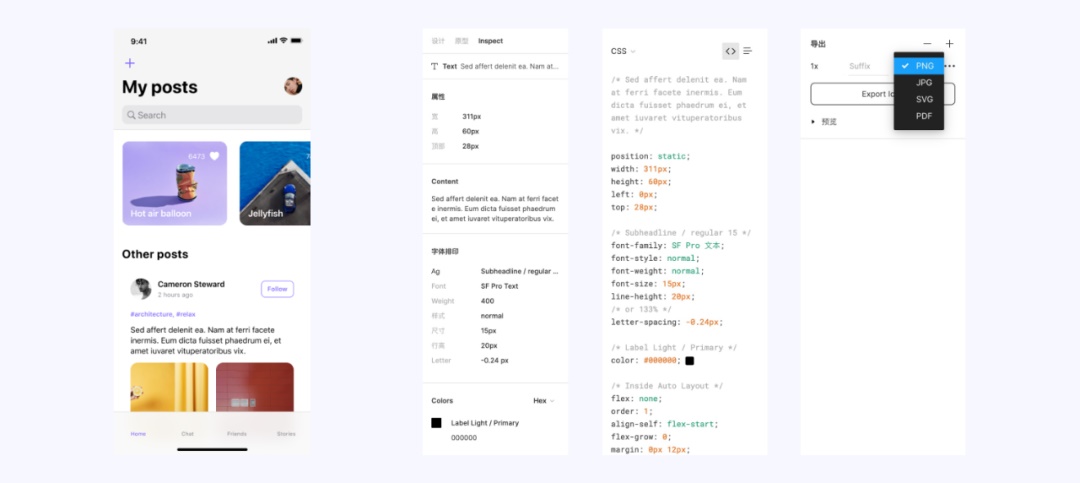
前端协作 每个 Figma 文件都有代码模式,工程师可以在其中查看设计文件。工程师能在设计图上获取标注,并自行导出所需资源(包括 CSS、iOS、Android 样式)。
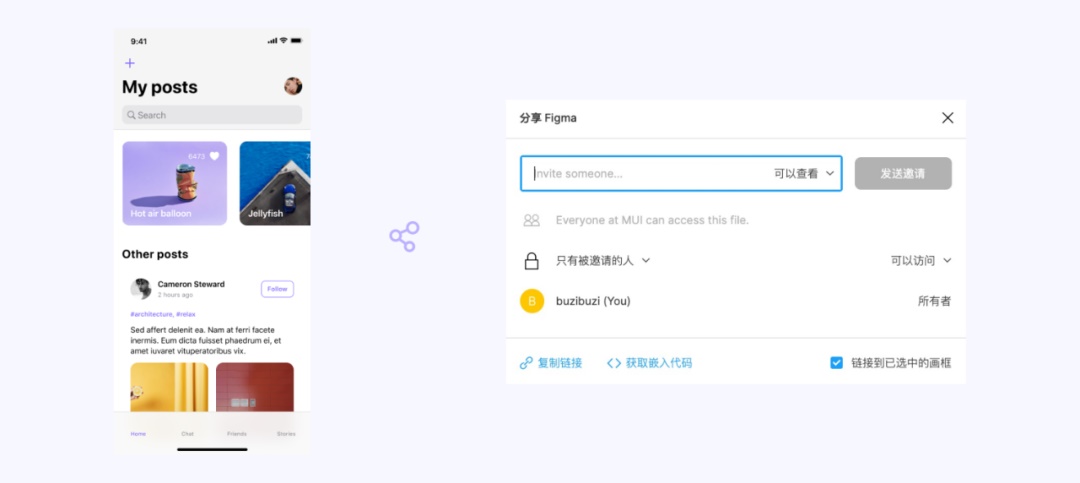
共享灵活 Figma支持任何文件,页面或画板的共享。提供权限管理功能,自定义共享人员编辑和查看的权限范围。 当创建共享链接时,单击该链接的人将打开Figma的浏览器版本。这种共享形式,使共享方式准确高效便捷。
你可能有这些疑问1. Figma是英文,我看不懂怎么办? 打开网站:https://figma.cool/ 支持客户端汉化补丁和Chrome插件。 2. Figma基于浏览器,会慢吗? Figma是在线使用,极少占用本地内存,处理文件速度极快。 使用体验是,飞一般的丝滑。 Sketch 太容易卡顿,设计文件一大一多卡顿得就更严重。 3. Figma学习成本高吗? 对于有Sketch使用经验的设计师,1天足够。 Figma的界面和快捷键,都和Sketch基本相似,而且Figma支持Sketch导入,所有的信息和内容都得到了最大限度的保留,这对项目迁移非常友好。 对于未使用Sketch的设计师,笔者认为Figma是目前最易上手好用的设计软件了。 4. Figma收费吗? Figma分成初级免费版,专业付费版,企业付费版和教育免费版。 个人使用,选择初级免费版就完全足够,无限的文件存储空间,30 天版本历史记录,但只能2人同时编辑。 专业版适合团队,比免费版优在有无限的版本历史记录,无限编辑者,无限项目。费用是按月15美元/月/人或按年12美元/月/人。 企业版比专业版优在有更多定制化服务。满足条件的教育者或者学生,可以免费使用。 5. Figma的教程、插件、资源在哪里? 最优秀的教程就是Figma官网——https://www.figma.com/ Figma本身就自带社区功能,提供了丰富的资源、插件,而且一直在更新,Figma的生态环境将会越来越好。 优秀的国内Figma学习网站推荐:
结语在接下来的10年、20年、50年,设计工具还会给我们带来怎样的惊喜? 谁都无法完美预测,但能肯定的是,能脱颖而出的是那些,在流程和模式上做出创举,代表未来方向的产品。 至少现阶段,Figma打破了原有工具的局限建立了自己独特的核心竞争力,并且未来可期。 欢迎大家提出问题和阐述更多思考。 更多关于Figma的思考: Figma会取代Sketch的地位吗?来看这篇超全面的对比分析!写在前面:最近因为疫情的影响,很多公司使用了远程办公的模式,同时也把很多远程协作的问题摆在了台面上。 阅读文章 >欢迎关注作者微信公众号:「美柚UED」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论