壹周速读:打通设计任督二脉的基础知识

扫一扫 
扫一扫 
扫一扫 
扫一扫
优秀的设计师不仅能抓住用户的「眼」,还能走进用户的「心」。有些技巧必须掌握,而基础知识是关键;而有些关节需要领悟,它们藏在流程和思考中。 成为「设计师」
你到底是设计师还是设计爱好者?设计师和设计爱好者在行为习惯和认知上有哪些特征?设计师之所以冠以「师」字,到底应该有哪些特异之处?如果你也曾经思考过这些问题,那么这篇文章能够给你答案: 用一个实战案例,分析「设计师」与「设计爱好者」的思维差异编者按:设计师和设计爱好者的区别在哪里,本文用一个实战案例,帮你揭开两者思维的差异。 阅读文章 >
视觉设计师≈美工/图标仔,是很多「圈外人」甚至设计师自己对「视觉设计」的理解。如何通过用户的「眼」打动用户的「心」,对其行为造成真正的影响,才是商业设计应该重点考虑的问题。如果你也在探索「影响用户决策行为」的方法,那么这么篇文章能对你有所增益: 从美工到设计师,影响用户行为的8个视觉策略(上)视觉设计师≈美工/图标仔,是很多“圈外人”甚至设计师自己对“视觉设计”的理解。 阅读文章 >从美工到设计师,影响用户行为的8个视觉策略(下)视觉设计师≈美工/图标仔,是很多“圈外人”甚至设计师自己对“视觉设计”的理解。 阅读文章 >
小米设计团队邀请在设计行业独具风格且备受瞩目的工作者们,一起谈谈对设计、生活、事物的看法。你可以借此了解他们,了解设计工作,也将通过他们的眼光重新发现那些你所好奇的事情,这一期是艺术指导、知名设计师,Nod Young: 小米设计 x Nod Young:做设计的刺激不亚于荒岛逃生从这期开始,小米设计将开启一个新的系列,我们邀请在设计行业独具风格且备受瞩目的工作者们,一起谈谈对设计、生活、事物的看法。 阅读文章 >排版的秘诀
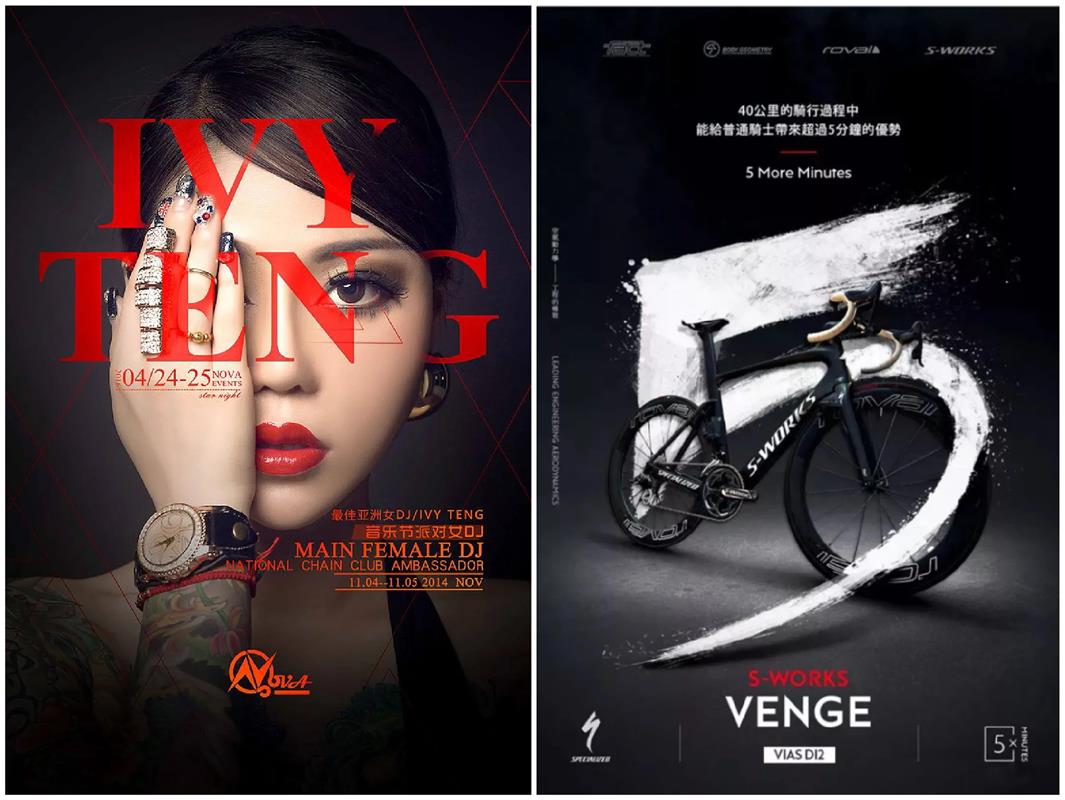
大部分的版式设计只能在有限的空间和时间内与读者接触,这就要求版面的设计必须主题突出、简明易懂。「中心构图」可以很好的凸显主体,让版面信息主次分明,能很好地提高信息的传达效果和效率,同时还具有强烈的视觉冲击力。这篇文章,为你揭秘中心构图的设计秘诀: 作品不够吸引人?来试试效果超好的「中心构图」!大部分的版式设计只能在有限的空间和时间内与读者接触,这就要求版面的设计必须主题突出、简明易懂。 阅读文章 >
这是大猫404的「写给新手的版式设计基础指南」系列文章,前面四篇分别是关于表现力、图版率、文字和图片的跳跃率,内容详实,案例有趣,阅读收藏学习三连就对了! 写给新手的版式设计基础指南(一):表现力下面俩啤酒海报,哪个感觉更廉价? 阅读文章 >写给新手的版式设计基础指南(二):图版率今天又带来一篇十足的干货,安全无毒,放心食用! 阅读文章 >写给新手的版式设计基础指南(三):文字跳跃率懂了文字跳跃率! 阅读文章 >写给新手的版式设计基础指南(四):图片跳跃率上回,咱说完了文字跳跃率,今个儿,咱就来说道说道图片跳跃率。 阅读文章 >
我们都知道像图形、线条等这样的视觉设计元素,也将对比、重心、节奏等这样的术语植入脑中。这篇文章将会分享几个颇为实用的视觉设计原理。它们不是那些常挂在嘴边的大道理,而是一些实用的小技巧: 基础理论学起来!设计师必须掌握的6大视觉设计原理大家好,我是彩云。 阅读文章 >UI·产品
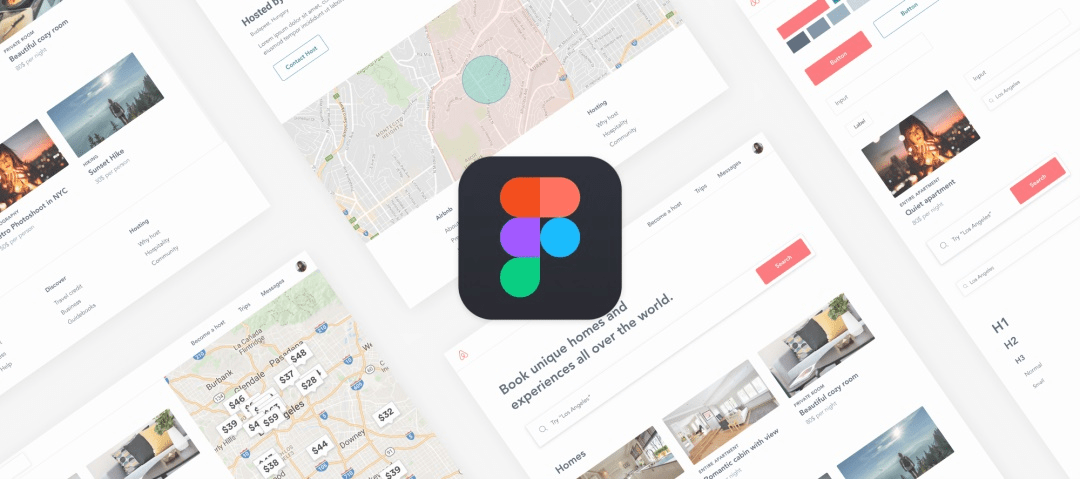
这篇热门文章在Medium上获赞超过3K,你如何充分利用 Figma 的软件特性重新规划设计流程,为你的下个项目省下90%的时间: 帮你省下90%的时间!如何使用Figma简化设计工作流程?前言当我开始使用Figma时,就想充分利用软件特性重新规划设计流程,正好看到这篇设计经验,我觉得很有帮助,分享给大家。 阅读文章 >
图标是UI设计中除了文字之外最不可或缺的视觉元素,也是考验设计师基本功的重要标准,这篇文章对图标进行了系统的介绍,篇幅所限,文中只针对图标设计中最重要的设计概念和设计思路为主,对这个领域基础和核心的部分,进行了了足够完整的探讨,值得收藏和反复阅读: 两万字超强干货!设计师必看的图标设计指南图标是UI设计中除了文字之外最不可或缺的视觉元素,在设计中看似只占一个很小的区域,但是它却是考验设计师基本功的重要标准,了解图标相关的概念,以及正确绘制的方法,是入门 UI设计的必备条件。 阅读文章 >
设计需求到底是怎么梳理出来的?这篇超级有趣的文章用沙雕配图和轻松的文字,帮你把经典的四个设计模型和设计需求的梳理给完整地捋了出来,非常棒: 用4个经典的设计模型,告诉你需求是怎么来的本篇文章介绍设计前的任务,用方法论和项目流程结合,来解释需求是怎么来的文章目录 发起项目:SWOT分析 项目规划:双钻模型 执行项目:用户体验地图;kano模型更多设计模型:欢迎关注作者的微信公众号: 阅读文章 >
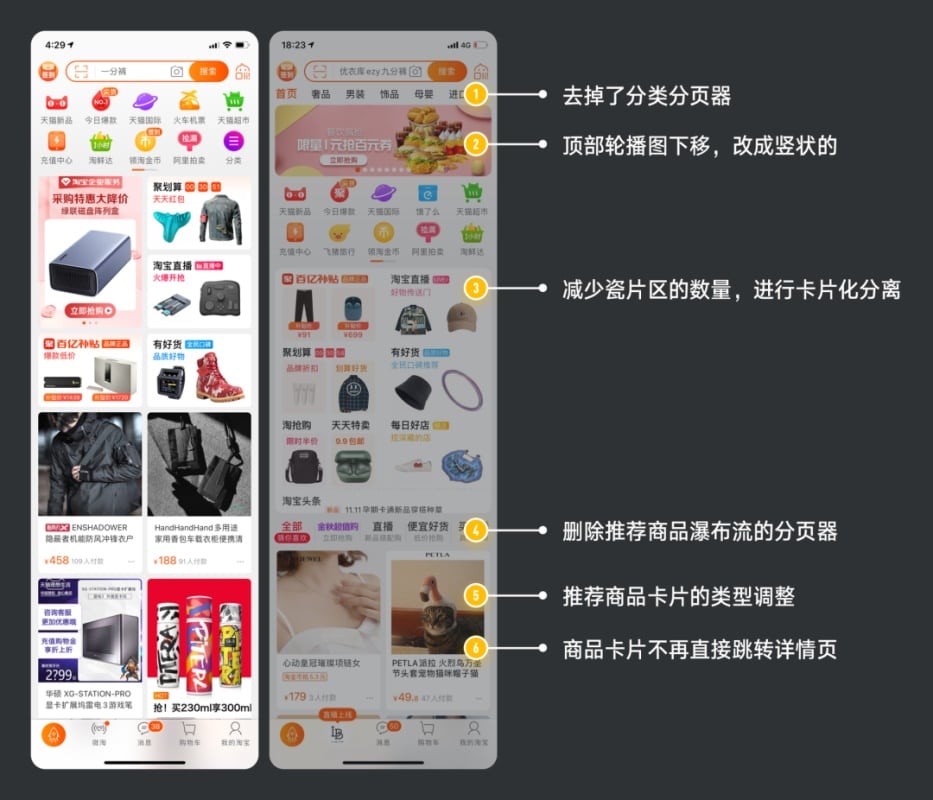
在9月底双十一临近的关口上,淘宝上线了 9.13 新版本,对首页做出了巨大的改版,堪称这 5 年来力度最大的改版幅度。从设计的角度上来看,这次的改版到底有哪些巧妙之处呢?看这里: 淘宝App五年来最大力度改版,从设计师角度为你详细分析!新版本的改动介绍在9月底双十一临近的关口上,淘宝上线了 9.13 新版本,对首页做出了巨大的改版,堪称这 5 年来力度最大的改版幅度。 阅读文章 >
很多读者好奇,大厂团队设计需求的评审机制是什么?正好前一阵子产品设计组有聊这个话题,这篇文章主要讲讲评审的5个维度,主要以UI设计为主,希望给大家一些方向启发: 原来在大厂做设计,过稿是有秘诀的!很多读者好奇,大厂团队设计需求的评审机制是什么? 阅读文章 >
如果你觉得你的 UI 设计起来很无聊,想让它看起来更加有趣,其实是有很多相对通用的方法。这些方法大都不算复杂,稍加调整,总会有不俗的效果。如果你想试试,不妨试试下面总结的赋予 UI 以个性的10个方式: 提升 UI 细节和体验的 10 个常用方法如果你觉得你的 UI 设计起来很无聊,想让它看起来更加有趣,其实是有很多相对通用的方法。 阅读文章 >手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论