想给网站换个背景图?这个神器提供超多免费素材!

扫一扫 
扫一扫 
扫一扫 
扫一扫 网页比较少有背景图需求,多半都是以单色为主,如果觉得略显单调,也能使用纹理材质或渐层色做为背景,例如 Paper-co 就有许多日系的纸张纹理材质可用做背景,不仅看起来可以提升质感,也不会影响阅读造成负担: 免费可商用!高质量的纸张材质纹理素材下载本文要推荐的「Paper-co」是一个日本素材网站,使用者可以在这里免费下载纸张纹理材质,且可作为商业用途背景图案,包括 JPG、PNG 格式及三种宽度(320px、640px、1200px)。 阅读文章 >若喜欢重复背景图 Hero Patterns 可以在不下载任何文件的情况下生成好看的平铺式背景图: 低调实用的在线纹理素材库Hero Patterns@豁牙子的阿昕 :设计神器小分队之前分享过很多高颜值的背景素材网站,比如这样色彩丰富画面精致的:Thepatternlibrary还有这样画风可爱精巧的。 阅读文章 >
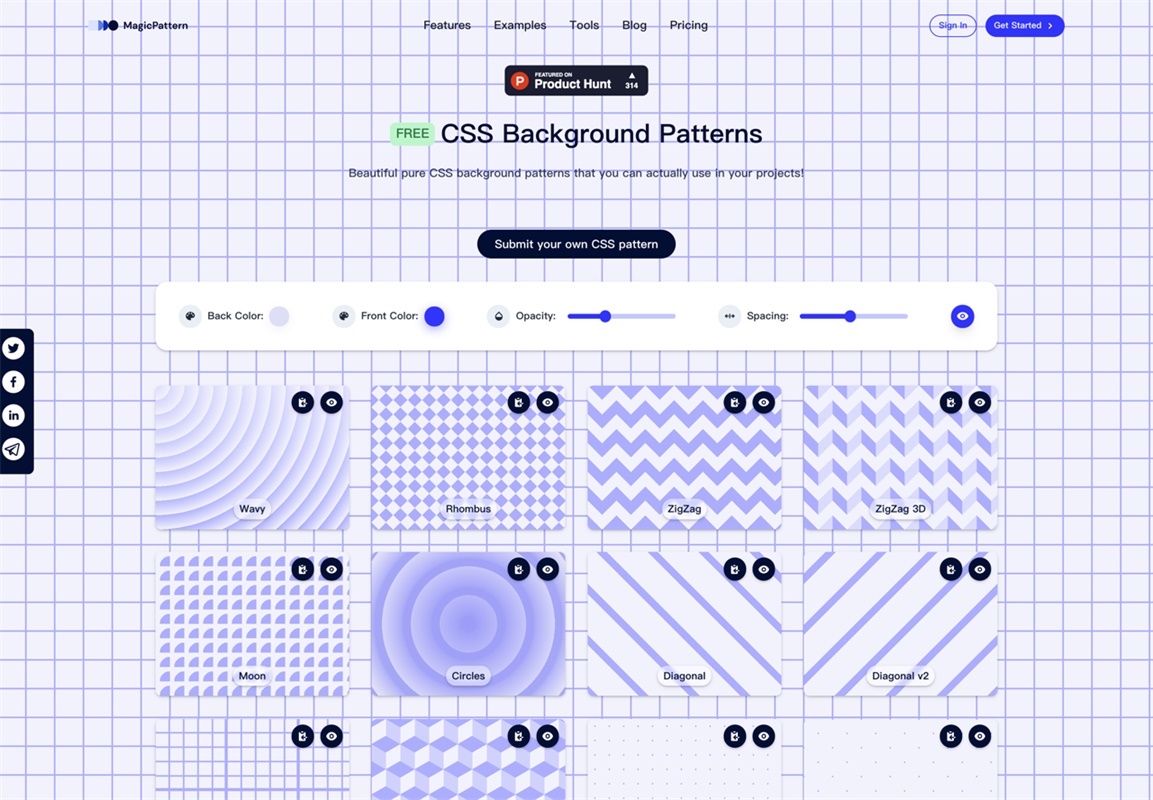
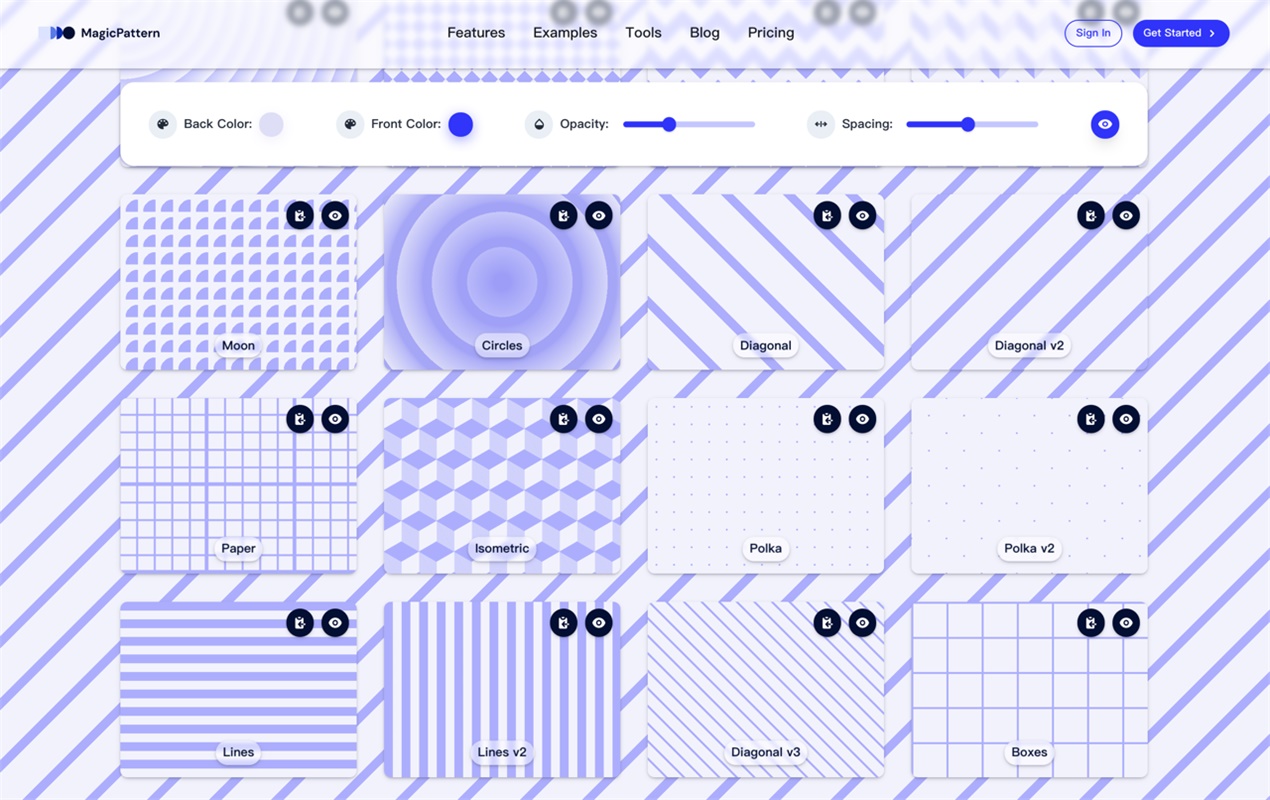
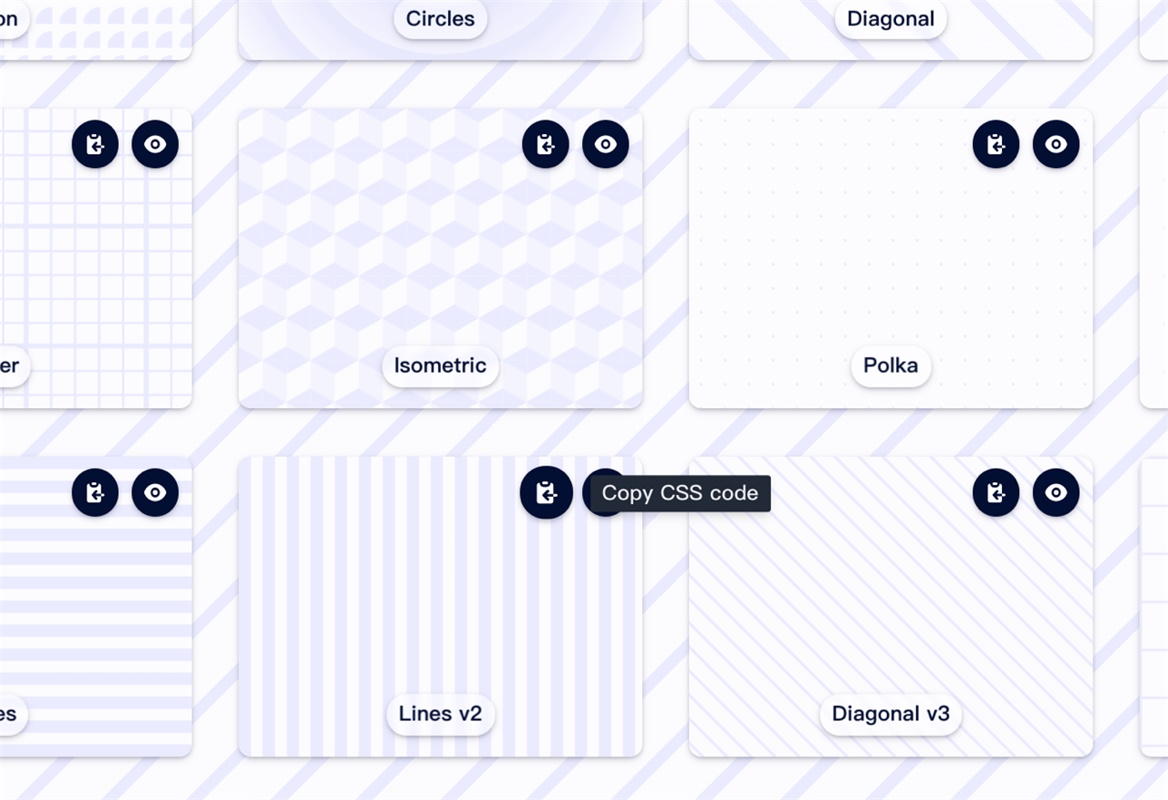
本文要介绍的「CSS Background Patterns」是一个免费背景图生成工具,可以制作漂亮纯 CSS 背景素材,网站已提供一些基本图形设计,用户只要选取后就能立即套用到背景预览,除此之外,还能自定义背景、前景色、不透明和间距数值,实时呈现在网站上,对于想要一些简单构图背景、又不想造成阅读干扰来说是很有用的在线生成器。 用户可快速复制 CSS Background Patterns 产生的图片背景 CSS 语法,丢进网站样式表单就能套用,完全不用下载或托管图片文件,也能让网页维持在最精简状态,避免因为加载图片而造成延迟问题。 CSS Background Patterns网站链接:https://www.magicpattern.design/tools/css-backgrounds 使用教学 开启 CSS Background Patterns 网站后往下卷动就能看到网站提供的背景图案。
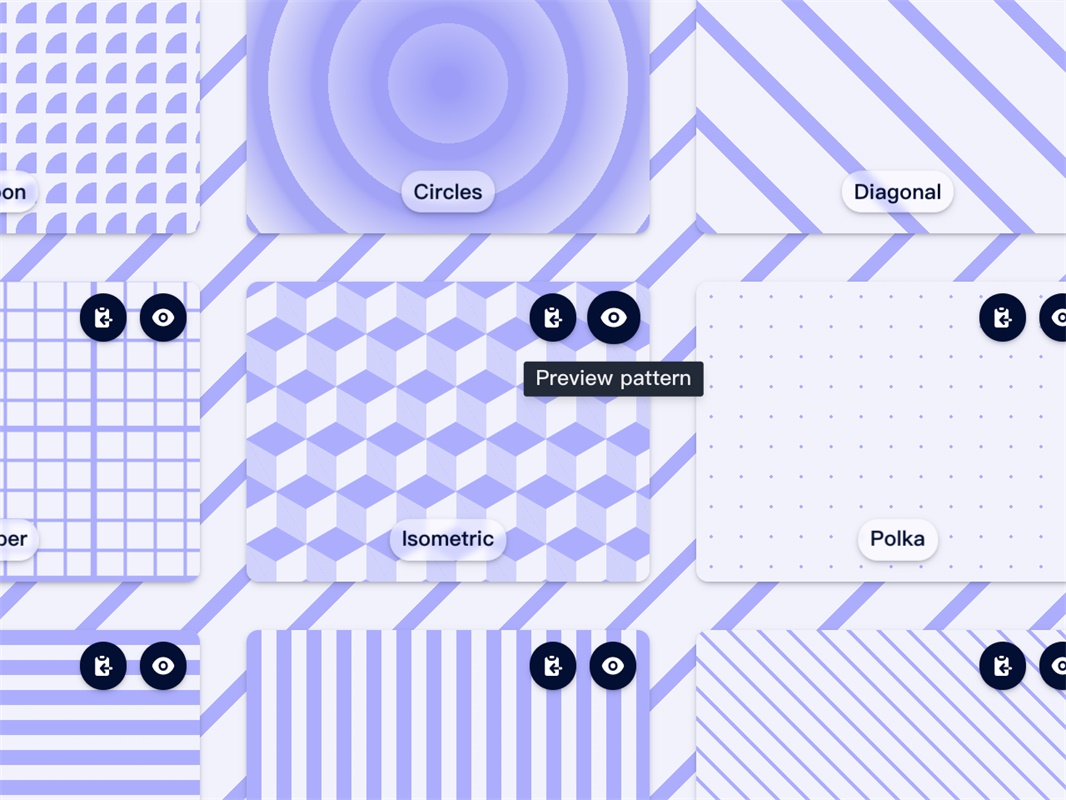
点选图案右上角的「Preview Pattern」将图案套用到背景实时预览效果。
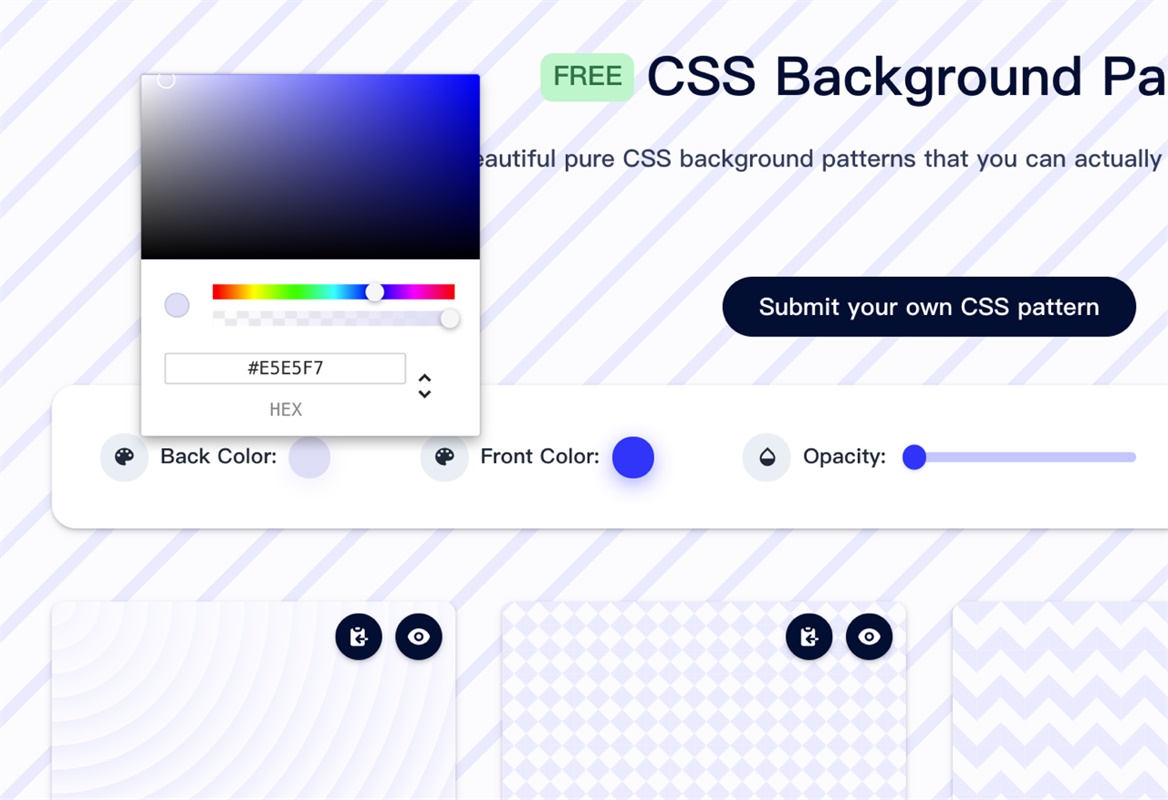
上方有一排编辑器功能可以调整调整背景颜色、前景颜色、不透明度和间距,CSS Background Patterns 特色是在设定后会立即反映在网站上,就不用逐一下载或重新整理,非常方便。
设定后进行预览,没问题的话点选图片右上角「Copy CSS Code」就能快速复制 CSS 原始码,将它使用到你网站的样式表单即可立即套用。
值得一试的三个理由:
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论