壹周速读:设计师的作品集制作指南

扫一扫 
扫一扫 
扫一扫 
扫一扫
作品集是很多设计师求职应聘过程中,最重要的一个组成部分。作品集有哪些坑要注意,做好作品集有哪些要点要踩中,进入大厂要如何优化它,都有讲究。这一期壹周速读就从作品集制作指南开始: 作品集制作指南
有很多设计师能力感觉还不错,但在作品集里没明确表现出来,不少作品集则显得逻辑混乱,浏览体验不佳,使得原本的作品和设计价值没法得以体现。设计师老戴头的这篇文章,通过作品集的设计者和面试官两个角色的双重视角,对作品集的制作思路、技巧与避坑经验做一个总结和分享: 上万字干货!设计师作品集制作指南在审阅其他设计作品集时,我发现有些作品集逻辑混乱,浏览体验不佳;有些设计师能力感觉还不错,但在作品集里没明确表现出来。 阅读文章 >
这篇文章出自资深设计总监 Diana Malewicz 之手,她经常会分享一些实操性极强的文章,这篇文章是她基于以往招聘设计师的经验,梳理出来的设计师简历和作品集的10个死穴,想必这也是很多设计师特别想知道的事情: 为什么你的简历不受欢迎?可能中了设计师作品集的10个死穴!编者按:这篇文章出自资深设计总监 Diana Malewicz 之手,她经常会分享一些实操性极强的文章,这篇文章是她基于以往招聘设计师的经验,梳理出来的设计师简历和作品集的10个死穴,想必这也是很多设计师特别想知道的事情。 阅读文章 >
对于很多偏产品、交互、UI的设计师而言,想要让作品集价值更高,还有一个办法,就是将用户体验5要素融入到作品集当中。如果你能够掌握对的方法,能够 get 到如何使用用户体验 5 要素深度分析产品设计,如何高级且不露声色地把它应用到你的作品集里,那么你就距离 Offer 更近一大步了: 如何高级且不露神色把「用户体验五要素」用到你的作品集里?AJAX 之父 Jesse James Garrett 在 2007 年出版了一本名为《用户体验要素》的书,提出了从 5 个要素自下而上的建设用户体验。 阅读文章 >
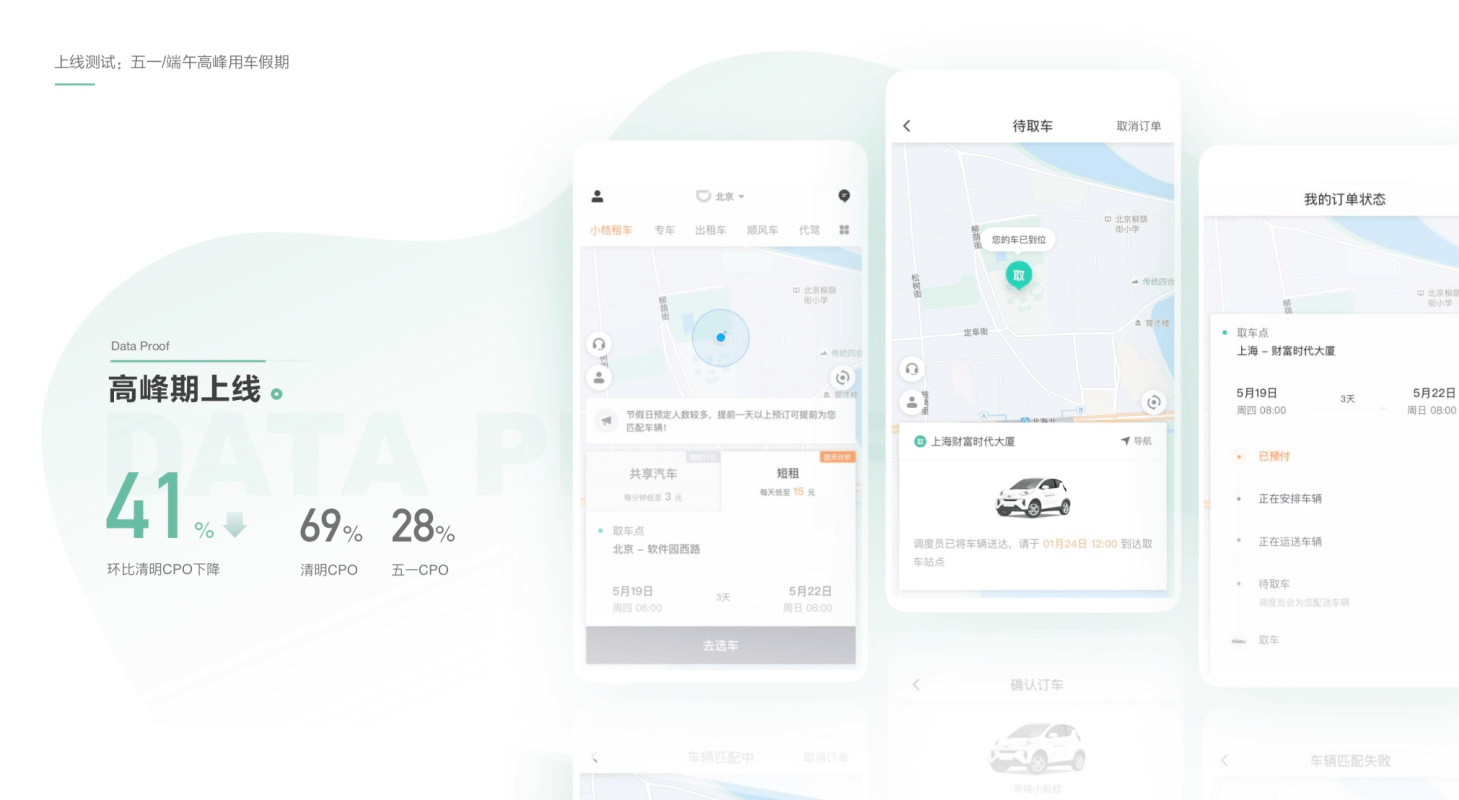
设计师都知道作品集的重要性,但每次想整理的时候,又总觉得好像无从下手。彩云的这篇文章就跟大家聊聊,一份好作品集要怎么做以及要注意的地方: 腾讯设计师:从零开始帮你做出能进大厂的作品集Hi,大家好,我是彩云。 阅读文章 >设计趋势
logo 是品牌设计当中最为重要的一环,LOGO 本身的设计不仅昭示了品牌的身份,甚至可以表现品牌的价值观和特点。和视觉设计不同,LOGO 的设计常规类型其实是相对固定的,通常不会有某种类型的 LOGO 占据主流,但是不同类型的 LOGO 呈现出不同的变化和趋势倾向,下面就是 LOGO 设计在 2021 年呈现出的 11 个趋势: 继续预测!2021年品牌 LOGO 设计流行趋势编者按:在上一篇《2021年平面和视觉流行设计趋势》当中,资深设计师 Iveta Pavlova 总结的12个平面设计趋势,这篇同样来自于她,是关于 LOGO 设计的11个趋势:LOGO 是品牌设计当中最为重要的一环,LOGO 本身的设计不仅昭示了品牌的身份,甚至可以表现品牌的价值观 阅读文章 >干货·神器
最新一期的设计圈实用干货大合集来了!和以往类似,11月的干货合集当中,涵盖了一些实用性颇为不错的设计工具和开发工具,但是最实用的始终是各种图标、组件、还有字体,下面具体看看吧: 2020年11月设计圈超实用干货大合集最新一期的设计圈实用干货大合集来了! 阅读文章 >
有时候我们需要一些好看的背景素材,时间一紧张可能就做得不咋地,没关系,这篇文章给大家推荐一个非常给力的自动生成背景纹理的网站,Glitchart: 为什么我10秒就可以做出漂亮的背景图?有这个神器你也行!有时候我们需要一些好看的背景素材,时间一紧张可能就做得不咋地,没关系,今天给大家推荐一个自动生成背景纹理的网站。 阅读文章 >
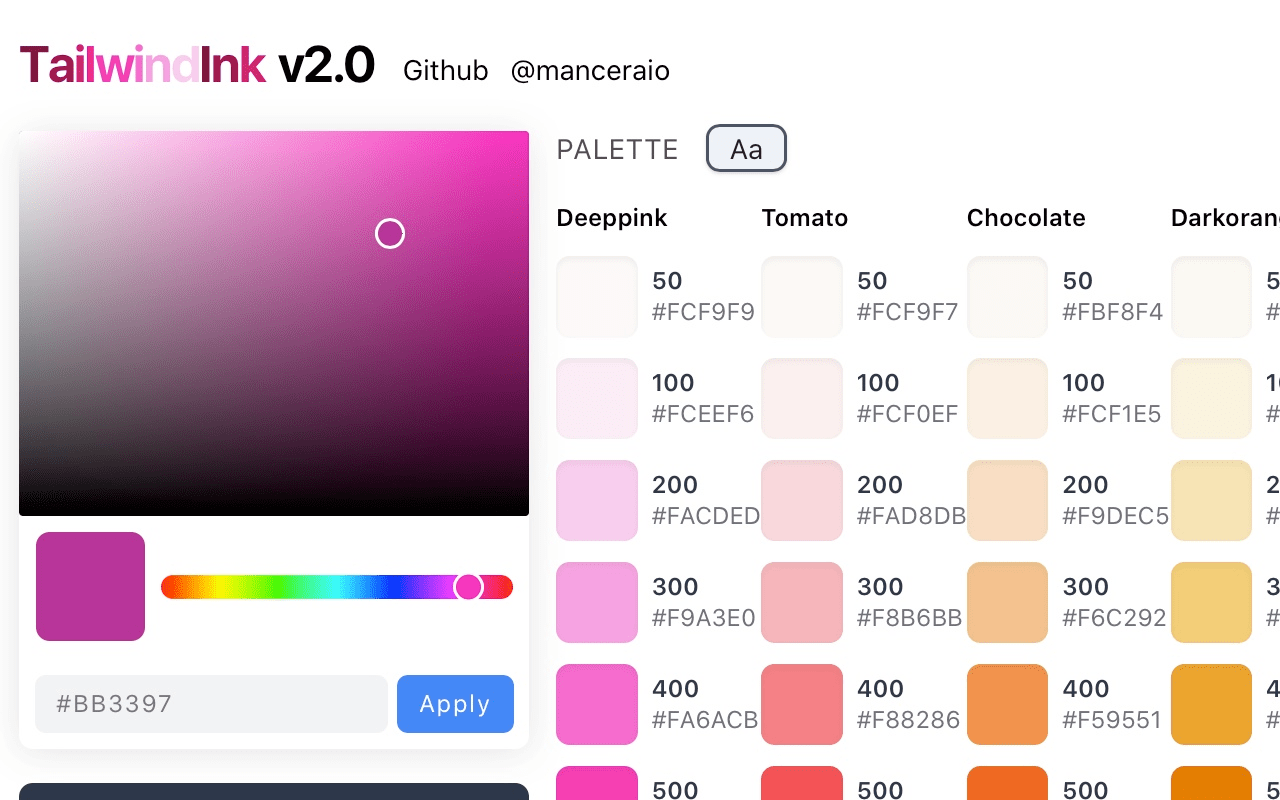
「Tailwind.ink」是一个很有趣的色彩工具,以 AI 人工智能产生调色盘,依照说明,这个工具利用 Tailwindcss(CSS 框架)训练程序学习,当用户开启网站、选择特定色调,Tailwind.ink 就会依照该色码产生 100 种相关色,像是偏向特定颜色或是加入深浅的渐变色,全部列在网页中就能轻松找到更合适的色码: 找不到配色灵感?这个网站给你100种选择!如果平常的工作和设计有关,对于色彩应该也会有一定的敏感度,若对颜色没那么熟悉,其实网络上有不少配色工具可以使用,通常会以不同方式产生调色盘,让使用者在各种颜色里快速选择取用色码,有助于降低色彩选择的难度和时间。 阅读文章 >产品·UI
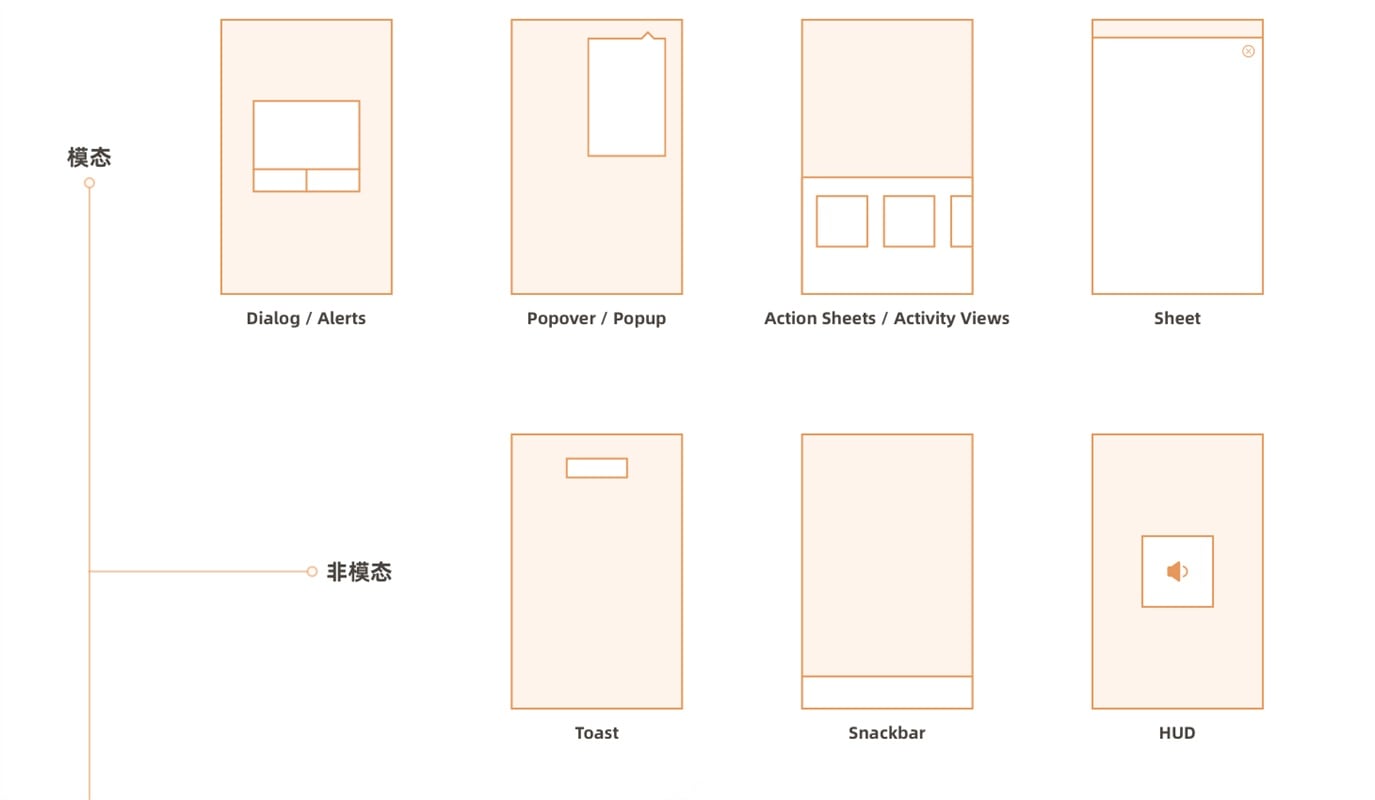
弹窗是在设计APP时候绕不开的一个元素,选择合适的弹窗形式,是需要多加思考的地方,避免变成只会完善产品原型的线框美工。弹窗可以传达信息,反馈状态以及引导用户操作,通常弹窗会分为两种类型,模态弹窗与非模态弹窗,它们各自都有哪些讲究?看这里: 超多案例!APP 弹窗类型总结弹窗是我们平时在设计APP时候绕不开的一个元素,选择合适的弹窗形式,是我们需要多加思考的地方,避免变成只会完善产品原型的线框美工。 阅读文章 >
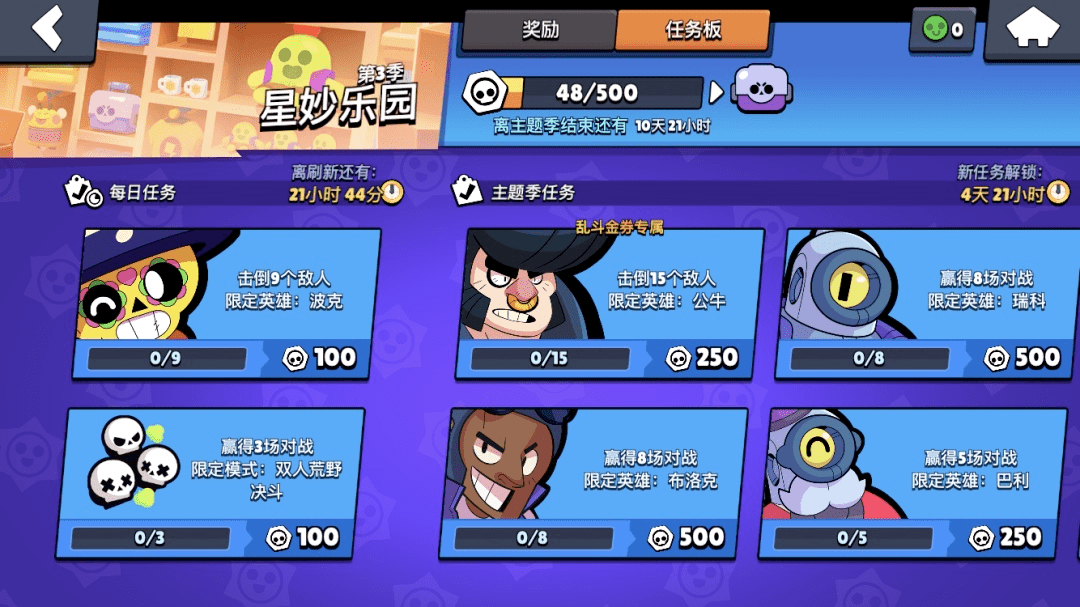
《王者荣耀》里的皮肤确实在逐步贴近玩家的喜好,而且诗词、典故、文化元素也越来越多。《王者荣耀》在2020至今的DAU已经达到日均1亿。在美术,尤其是皮肤设计方面,他们到底改变了什么,又是怎么做的?看看他们的美术总监 Steve 的幕后分享: 专访《王者荣耀》美术总监:做了五年皮肤,还是怕只做到表面本文来自游戏葡萄:http://youxiputao.com/articles/20909说真的,虽然我现在玩《王者荣耀》没那么多了,但它近年推出的皮肤越来越让我心动。 阅读文章 >
UX设计流程中,需求分析是绝大多数流程的开端。那么,产品需求到底是什么?传说中的 PRD 文档又具体是怎么一回事?又有哪些常见的分析策略是设计师必须掌握的?看看酸梅干超人的这篇深入分享: 设计师要怎么做产品分析?来看总监的经验!UX设计流程中,需求分析是绝大多数流程的开端。 阅读文章 >
插画目前在UI设计中已经逐渐成为了较为重要甚至不可或缺的一部分,无论是在运营UI还是在UX中,插画设计以自己独特的属性魅力,成为了UI设计中的新趋势,这篇文章详细科普了插画对于不同需求与场景下,是如何应用到 UI 设计当中去的: 万字干货!写给新手的插画科普指南插画目前在UI设计中已经逐渐成为了较为重要甚至不可或缺的一部分,无论是在运营UI还是在UX中,插画设计以自己独特的属性魅力,成为了UI设计中的新趋势,今天我们就来聊聊插画对于不同需求与场景下的UI设计的助力。 阅读文章 >
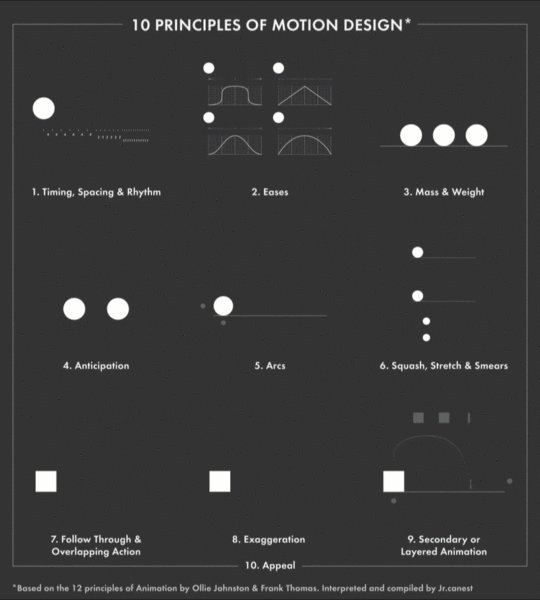
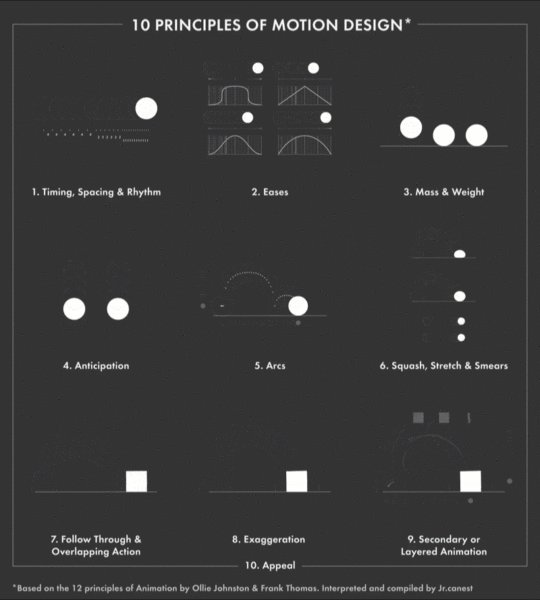
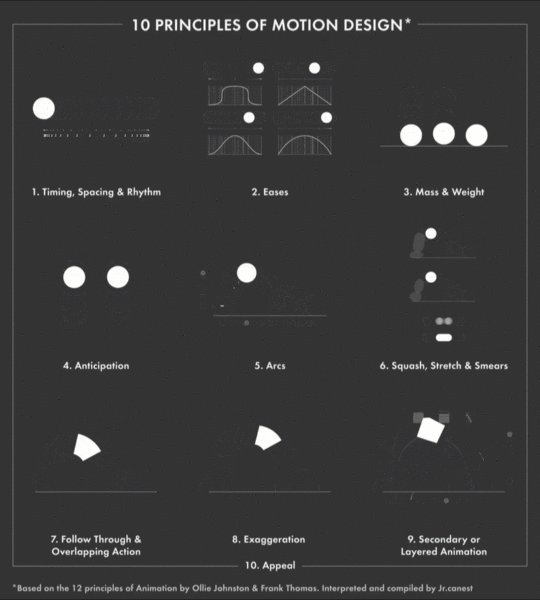
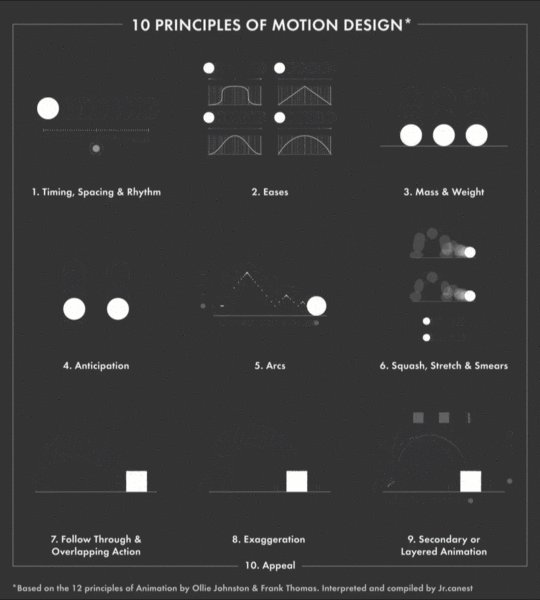
动效在产品设计中扮演着重要角色,它的好坏与否直接影响了用户的使用体验。在界面中动效不仅仅是一种视觉装饰,它能够提升产品的参与度并扩展交流的范围。虽然如今 UI 动效是迪士尼的动画设计12 原则,但是动效设计和它并非一一对应。这也催生了这篇文章——这篇文章梳理了一些动效设计中,更直接有效的规则和方法: 深度分析12条经典动效设计原理,提升产品可用性!大家好,我是Clippp,今天分享的文章是「动效」设计。 阅读文章 >
天猫双十一的奇迹,也不是一蹴而就。奇迹的背后,是所有人十年如一日的自我挑战、追求极致的共同结果。但同时,对于阿里小二来讲,双十一也成为了一项无比艰巨的任务,他们需要在所有人的期待和关注下,顶住压力给大家一个惊喜。这里,是你想知道的幕后: 大厂出品! 天猫双十一品牌设计全案揭秘「 罗马不是一天建成的! 阅读文章 >
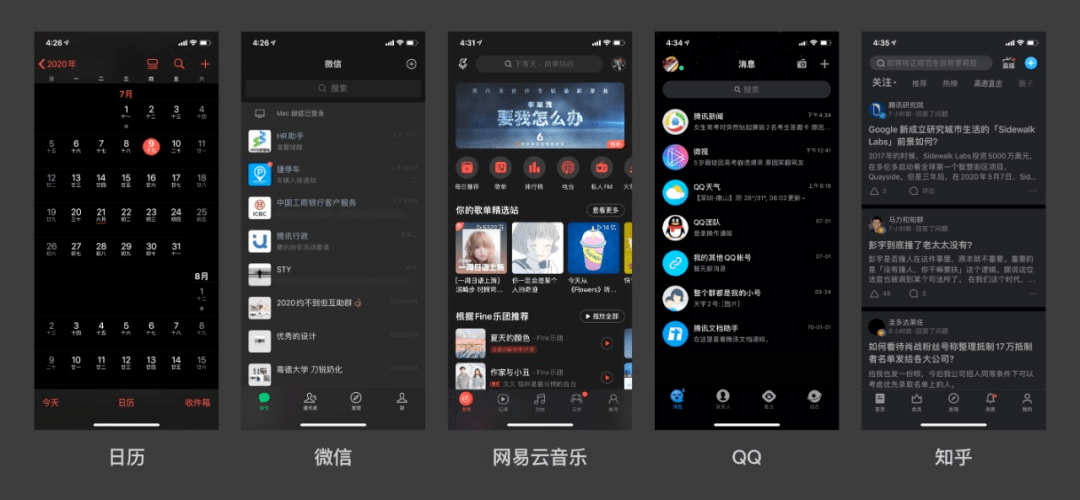
近一年,随着iOS和安卓陆续支持了深色模式,各个团队的一通操作,也的确为用户带来「眼前一黑」的体验。深色模式也成为了前阵子业界最火的话题之一。只是在实际项目中,深色模式大多经历了反复的迭代和修改,那么深色模式到底要怎么设计?看看腾讯设计师的总结: 腾讯设计师:超全面的深色模式小结近一年,随着iOS和安卓陆续支持了深色模式,各个团队的一通操作,也的确为用户带来“眼前一黑”的体验。 阅读文章 >平面排版
重复图案在我们的大自然中可以说是很常见了,比如说蜜蜂的蜂巢、斑马的纹路再或者是蟒蛇的鳞片。多年以来,很多的设计师们也以此作为灵感,创作出了很多经典的作品,而且几乎在任何的设计领域都能见到图案的影子,这些图案风格独特,而且都源自于不同的文化。这篇文章,就为你详细梳理一下几何图案设计的历史: 学会这些方法,画出1000+图案设计都不是问题!重复图案在我们的大自然中可以说是很常见了,比如说蜜蜂的蜂巢、斑马的纹路再或者是蟒蛇的鳞片。 阅读文章 >手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论