保姆级教程!最容易上手的 Figma 操作指南!

扫一扫 
扫一扫 
扫一扫 
扫一扫 如果你是从零开始了解Figma,或是从平面切换到UI,或者(像我一样)从Sketch切换,那不妨一起来学习!
在过去的几年中,我是发自内心的喜爱Sketch,是它的忠实粉丝。但后来发现,其团队协作和交付方面,比如在Dropbox,Abstract,Craft,Zeplin和InVision之间切换使用,就变得非常麻烦。无论我使用哪种组合,效果都不怎么好,还会有额外费用产生,而且原型制作也不是很流畅。但Figma的出现,使多软件协作的混乱局面不再出现。 优点:
缺点: 云端线上协作, 不过可以保存文件至本地进行处理,方便以后再次添加。 入门1. 安装Figma 进入Figma.com官网,按照说明进行注册,注册成功即可使用啦!
△ 登录并开始应用 进入应用界面,Figma会引导你创建团队与项目。现在,只需在任意位置(点击菜单或CMD + N)创建一个新文件即可快速使用。
△ 主界面 与Sketch不同,Figma的文件不是存储在本地计算机上,而是在云端,你可以随时随地通过浏览器访问所有工作。 2. 导入Sketch文件 Figma可快速准确地导入Sketch文件,只需将Sketch文件拖拽到Figma画布,就可以继续操作使用。
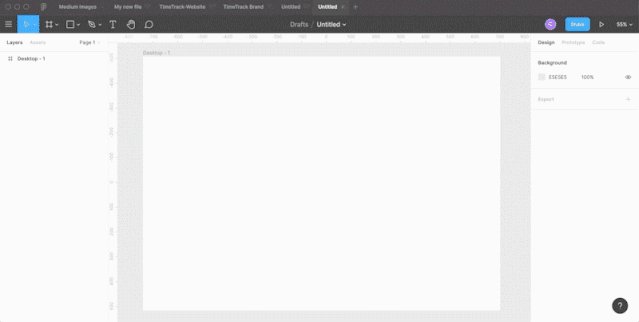
△ 将Sketch文件拖放到屏幕上 缺点:无法将单个项目从Sketch复制和粘贴到Figma(若拖拽,会转换为图像),若将单个项目存成SVG,就能从Sketch复制单个项目! 提示:建议先下载Figma App再从Sketch导入,因为在浏览器中无法呈现本地字体,还会弄乱文件。 用Figma设计1. 建立新画板 与Sketch中操作一样,按A或F在右侧的属性面板中查看所有画板选项,选择要使用的尺寸或先随意建立一个。以1倍视角(实际像素大小)工作,因为在Figma内调整大小并不会损失图片质量,导出时选取合适的尺寸即可。
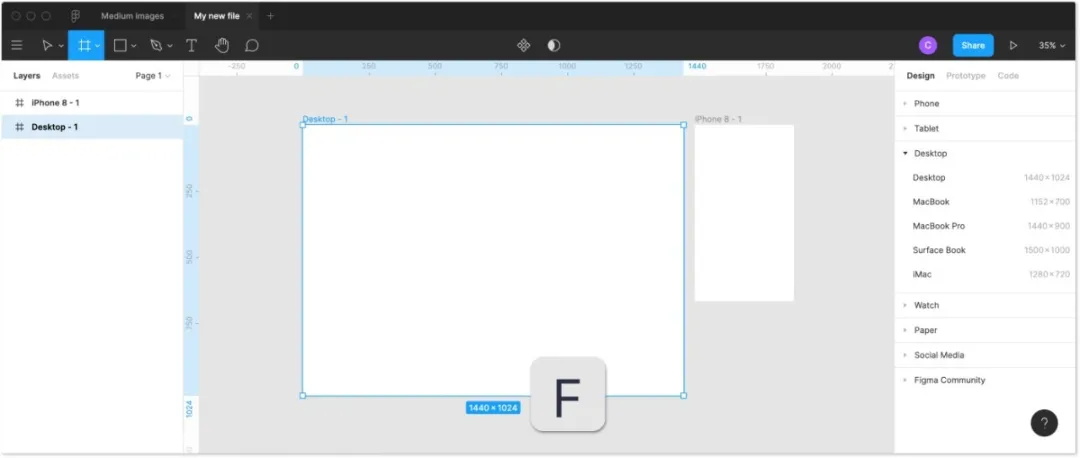
△ 按“ F”设置新框架 与传统的画板不同,可将画板彼此嵌套,便于以后创建相更复杂的交互设计。 2. 栅格和布局 移动端,可使用标准的8点栅格;Web端,建立布局栅格很重要,所以在设计前,先建立12栏引导栅格。以我个人的喜好,自定义CSS栅格会更快速便捷,最好事先与开发人员商定好。在右侧的栅格属性菜单中调整列与行,以及是否固定,并根据需要设置边距。
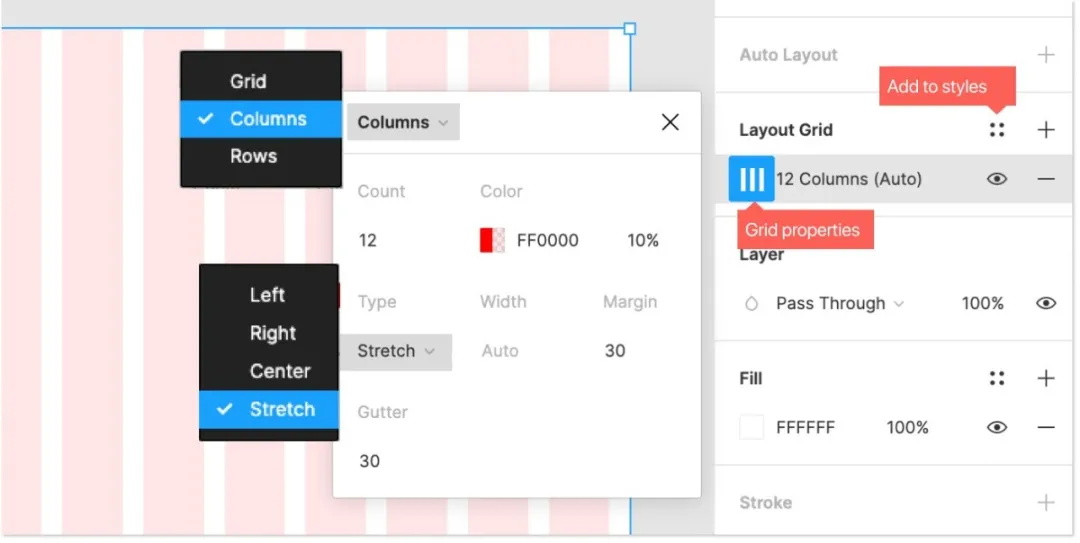
△ 创建栅格、列和行 Figma中关栅格和列的妙处在于,可以设置多个网格并将其存储为样式。这是一个非常方便的功能,不仅使布局适应各种设备,还能与团队成员共享或在其他项目中简单地重复使用。 提示:使用Ctrl + G切换可见性。 3. 图层和组 与Sketch一样,在屏幕的左侧找到图层面板。
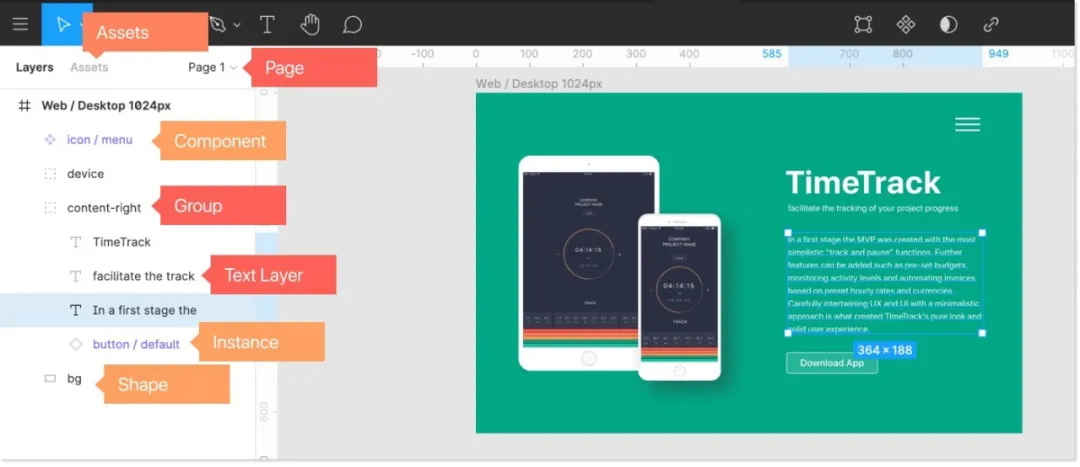
△ 左侧的图层面板
4. 矢量形状 Figma使用一种称为Vector Networks的方法,用来创建复杂的形状。
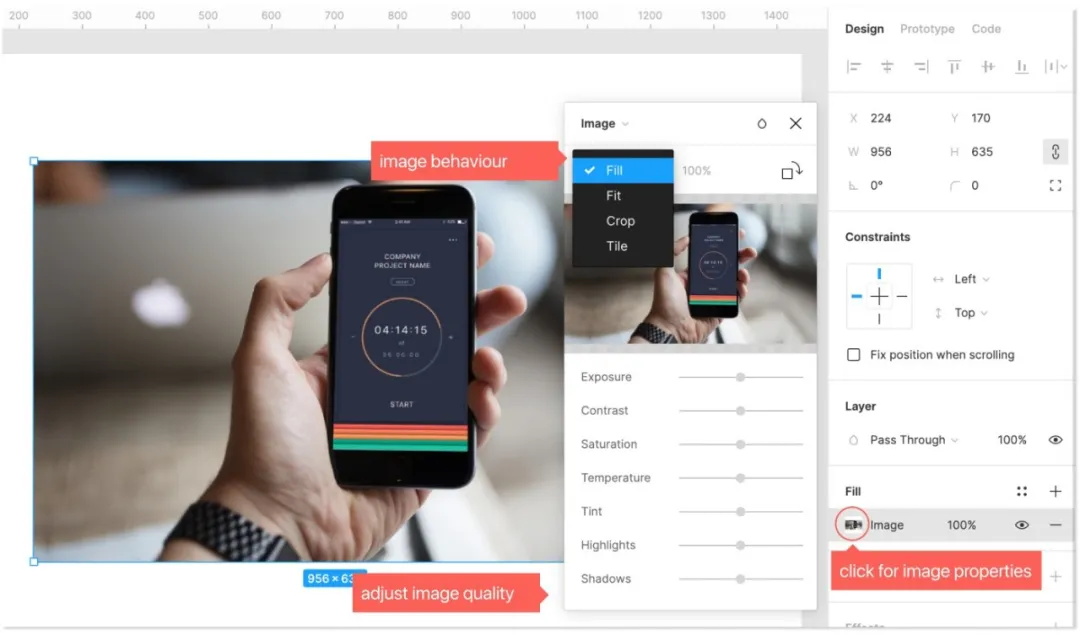
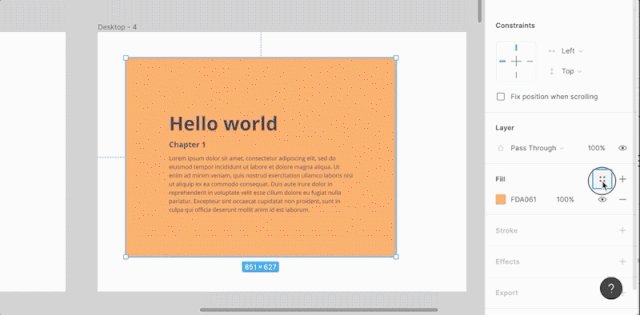
△ 用Figma创建形状 在顶部菜单中选择,或按R(矩形),L(直线)或O(椭圆)绘制形状。按住Shift键以保持比例不变,每个形状都会自动创建自己的图层。要制作更复杂的形状,请点击P,或从顶部菜单中选择钢笔。完成后按Enter自动闭合路径,可以在设计过程中随时通过右侧的属性菜单更改属性并操纵矢量形状。 注意:矢量图形可缩放并以任何大小导出,但文件会很小。它们是简单形状,按钮,图标,徽标和各种简单插图的理想选择。 5. 图片 在Figma中,图像始终放置在形状蒙版内部。更改图像的形状,打开图像属性,点击右侧属性窗口上的“填充”。
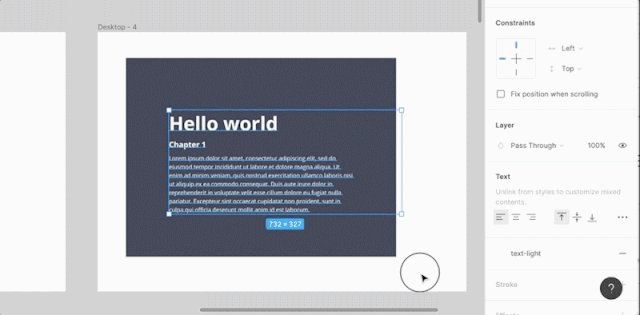
△ Figma中的图像 下拉菜单中的选项:
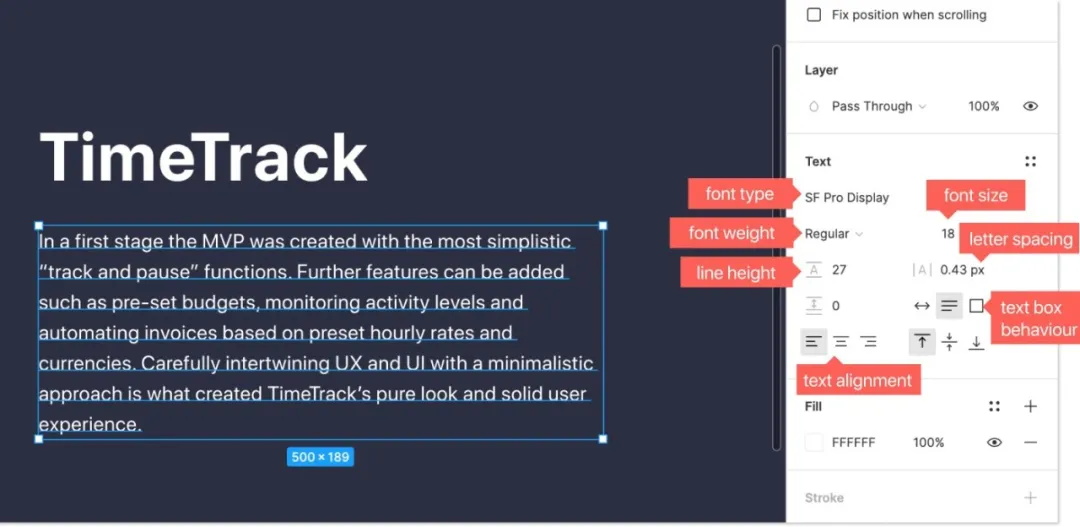
Figma允许调整颜色和饱和度等属性,多次调整也不会改变原始图像属性。 注意:用图像填充现有形状时,单击形状,转到填充,然后从下拉列表中选择图像,否则将设置颜色。注意图片版权,推荐Unsplash,图片质量非常高,还有Figma插件。 6. 版式 Figma预装了Google字体,如果更喜欢使用本地字体,则需要安装Font Helper或Figma桌面应用程序,并确保其他所有访问该文件的人都安装了相同的字体。按T建立文本窗口(或单击并开始键入),在右侧的属性菜单上设置文本属性。
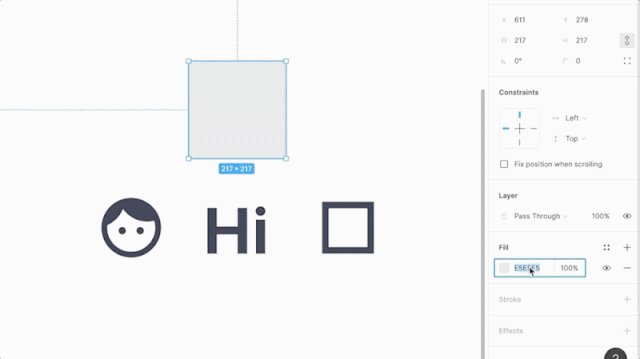
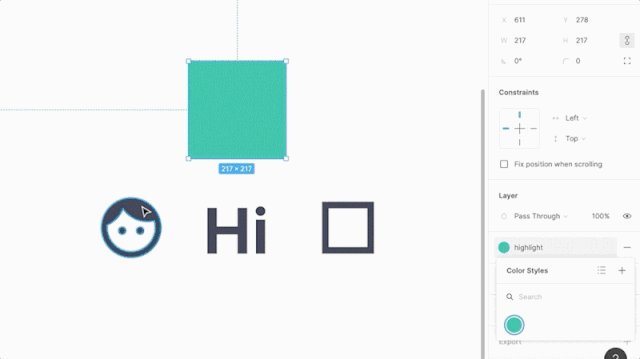
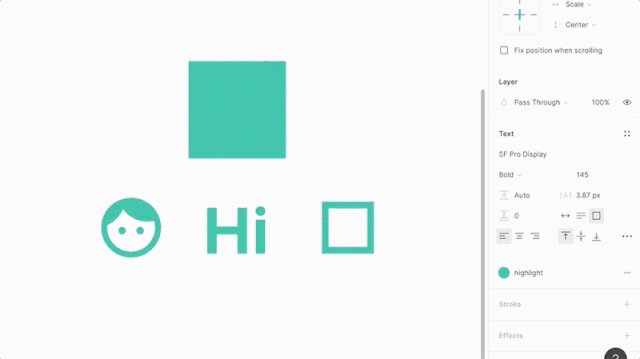
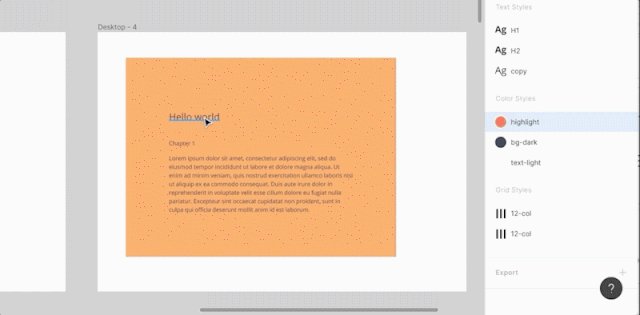
△ Figma中的文字 提示:确保文本不小于16px,最好设置为18px,甚至加宽行高提升可读性。 样式样式可以保存和重新应用的属性。这样,大文件可以立即更新,也能为颜色,文本,网格和效果(例如阴影)创建样式。 要查看所有使用的样式,请单击欢画板旁边的灰色背景,它们将显示在右侧的属性菜单中。 1. 创建颜色样式 Figma中的颜色和渐变样式很棒,设置一种样式就可以在文本,填充和轮廓上重新使用。你可以在设计过程中随时右键单击样式来更改和删除。 创建和使用颜色样式:
创建形状:
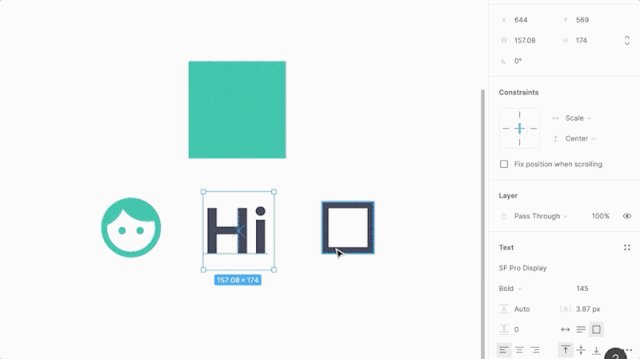
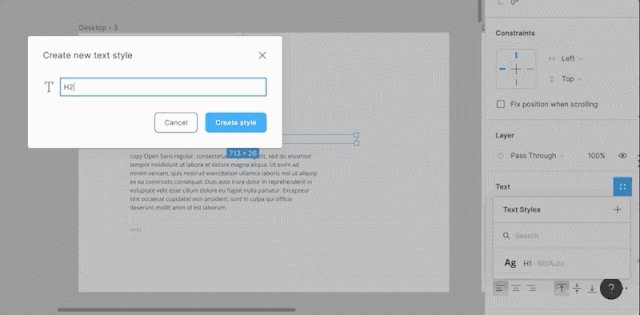
️️提示:命名颜色时,最好定义其具体用途,而不是颜色本身。例如,命名“突出显示颜色”而不是“橙色”。 2. 创建文字样式 与Sketch不同,Figma中的文本样式仅存储字体系列、大小、行高和间距。这样就可以使样式库保持美观和简短。 设置文本样式与颜色样式几乎相同:
单击您想要制作样式的文字:
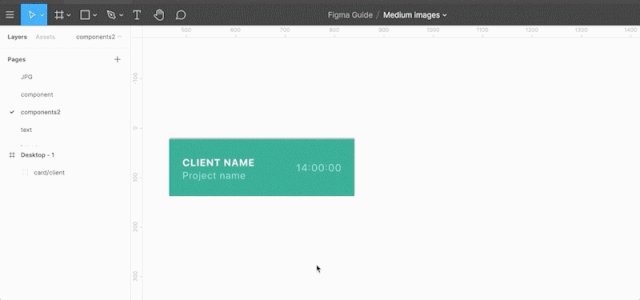
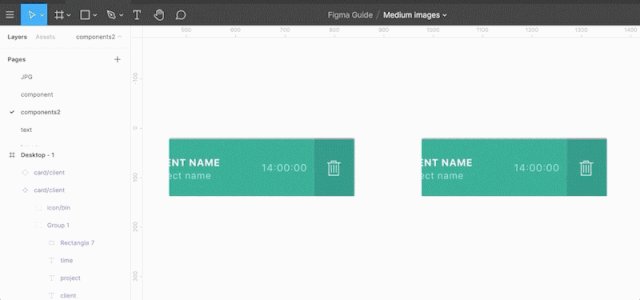
提示:命名文本样式时,最好在使用后调用,例如“ H1”或“ paragraph”“ quote”,而不是有关字体或大小的特定描述。 3. 更多款式 Figma并不止于此,网格也可以保存、共享和重新用作样式。此外,还有效果样式,例如阴影、内部阴影、图层模糊和背景模糊。 组件组件是UI元素,可以在设计文件中重复使用。组件使设计保持一致性,还能更新和缩放,节省了很多工作! 1. 创建可再用组件 选择对象,然后按屏幕顶部或cmd + alt + K创建组件按钮。在“图层”面板中,紫色的组件图标代表创建了一个主组件。
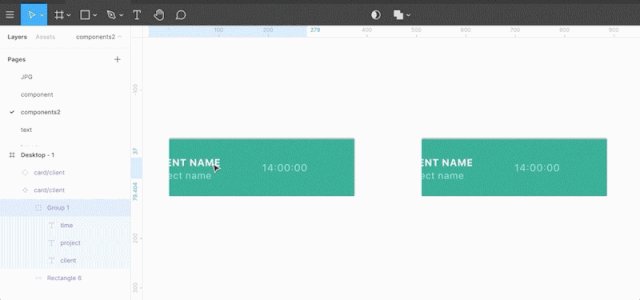
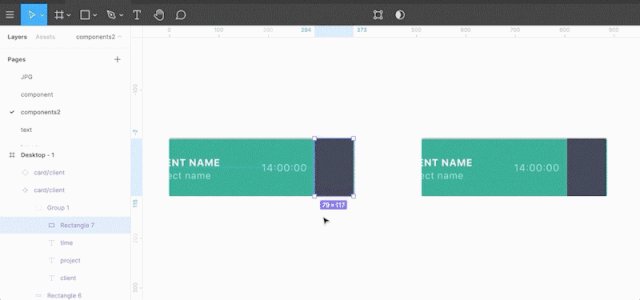
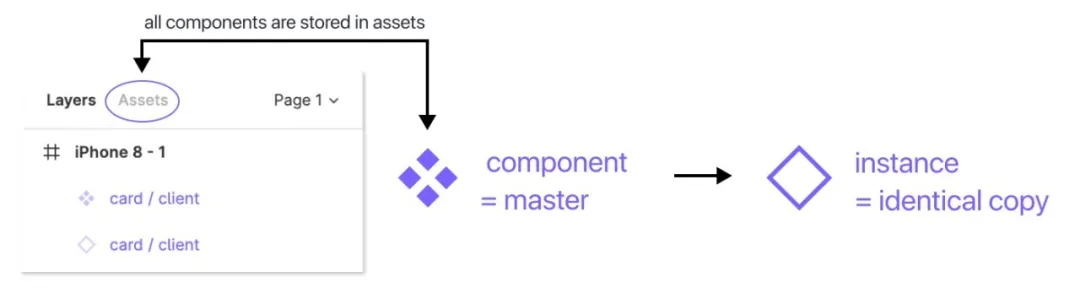
△ 主组件和实例 复制此主组件创建一个相同的副本,称为原样复制。主组件中的任何更改都将导致对所有实例进行相同的更改。在左侧图层旁边的资产选项卡中找到所有组件,将它们拖动到框架上。
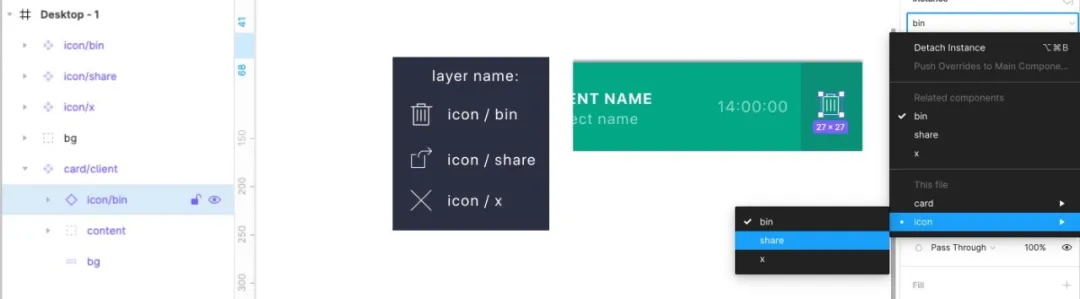
提示:从长远来看,应将Figma组件与前端组件(例如ReactJS中的组件)对齐,最好与技术团队协调一致。 2. 交换和嵌套 组件可以嵌套在主组件内部,这意味着可以在组件内部,拥有多套组件。使用右侧实例交换菜单来交换嵌套组件,或按住cmd + alt + option将其从团队素材库中拖放。 3. 覆盖 实例在大小和总体布局上始终遵循主组件,但是您可以更改实例的属性,例如 colour,text和outlines。若将其重置为原始状态,请注意右侧属性菜单中的还原按钮。可通过右键单击来分离。 4. 命名组件 同Sketch中一样,使用“/”命名组件,例如,将“ share-icon”更改为icon / share。Figma将自动创建一个名为icon的父类别。
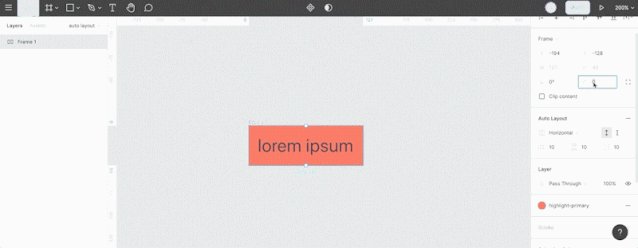
△ 确保正确命名您的组件 顺便说一句,如果您在多个页面上都有主组件,它们将按页面进行组织。 提示:要想组件井井有条,请为每个组新建一个框架,例如“按钮”或“表单”。 自动版面自动布局允许创建动态框架,这些框架会随着更改内容而增大或缩小。这是一项巨大的改进,因为它节省了大量的调整时间,还可以一键式检查设计是否正确。 1. 将图层改为自动版面
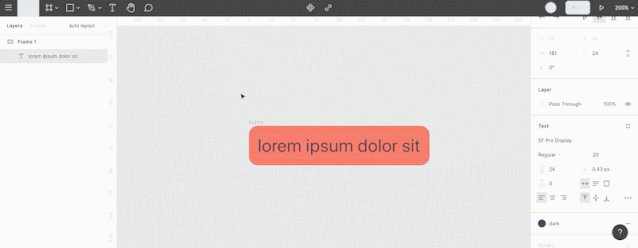
输入内容;
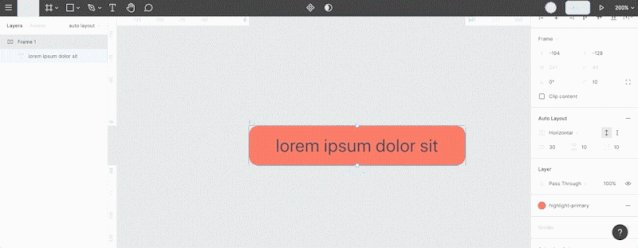
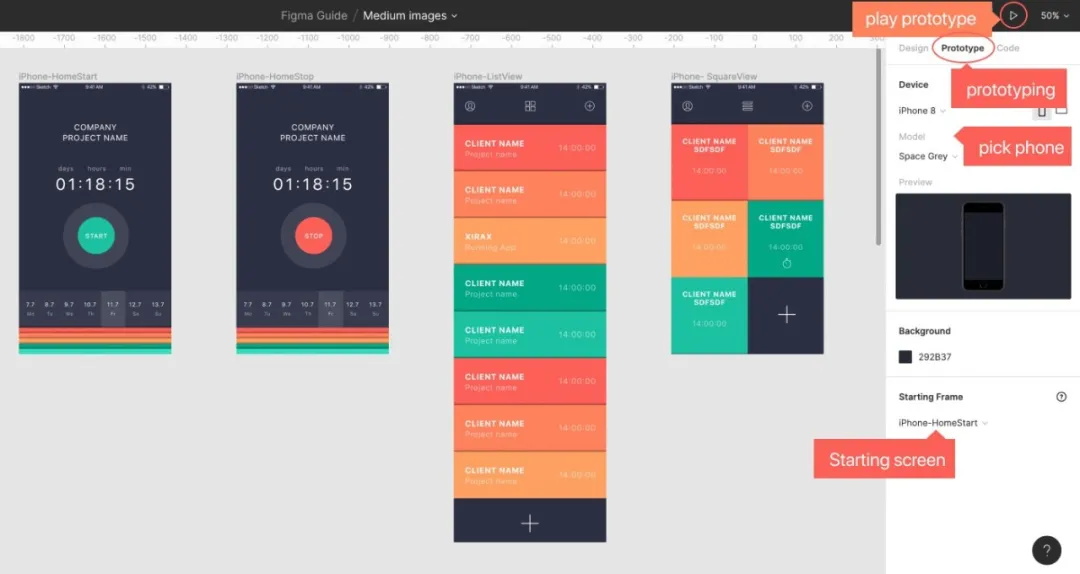
2. 嵌套自动布局 嵌套自动布局框架,将水平和垂直布局属性组合在一起,以实现引人注目的界面设计。 选择对象,单击shift + A,自动布局框架现在是父框架内的子框架。 在右侧的属性菜单上选择垂直或水平分布,防止文本框架沿一个方向生长,请确保选择固定为或高度。 提示:仅移动图层即可在父帧中交换子帧的位置; 注意:任何自动版面都可以另存为组件。 Figma中的原型Figma为您的网络和应用程序设计提供了出色的原型制作。您将不需要其他任何工具。 1. 建立原型 选择一个框架,然后在右侧的属性菜单上单击“原型”。单击“原型设置”,然后选择要设计的设备。点击右上角的播放按钮查看设计,也能下载Figma Mirror在设备上进行实时预览。
△ 原型菜单 2. 连接画面 确保在右侧的“原型”菜单中,选中元素时周围会出现蓝色小圆圈。单击并按住该圆圈拖动,会出现连接示意的图标。在右侧的属性面板中,选择动作(滑动、单击、鼠标悬停等)和动画类型(移入、推入、滑出等)。 3. 滚动形式 除了垂直滚动之外,Figma还提供了其他非常逼真的页面滚动形式。
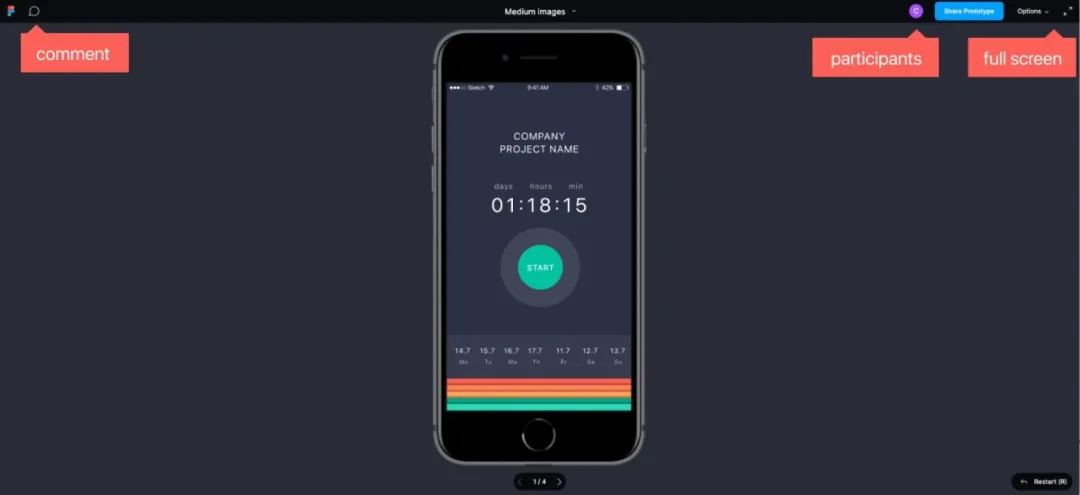
4. 智能动画 智能动画会寻找匹配的图层,以识别差异并为原型中的帧之间的图层设置动画,可以创建功能强大的原型。 与他人共享和合作1. 演示模式 按下菜单右上角的播放图标,会在新标签页上演示移动端设计原型,你可以对其发表评论、共享演示链接。
△ 演示模式 2. 创建团队和项目 Figma上的团队可以与他人合作,你可以邀请成员,添加项目并存储至库。 要创建团队,只需点击Figma概述上的“创建团队”按钮,然后按照说明进行操作即可。付费可试用更多强大的功能。
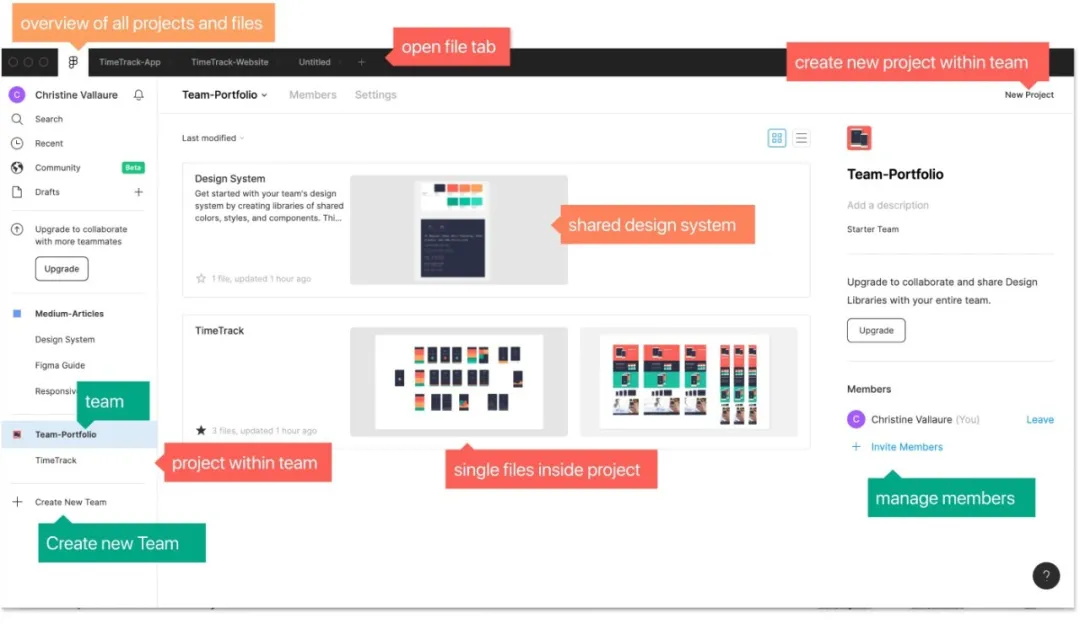
△ Figma中的团队,项目和文件
注意:您可以随时在项目和团队之间移动文件。 3. 共享库 团队工作时,要确保所有组件实时更新,且存储位置是所有团队成员都可以访问的,Figma共享库就能很好地处理这种情况。 注意:设计系统是当今UX/UI的重要组成部分,值得花一些时间来熟悉概念和不同的方法。 创建共享库:
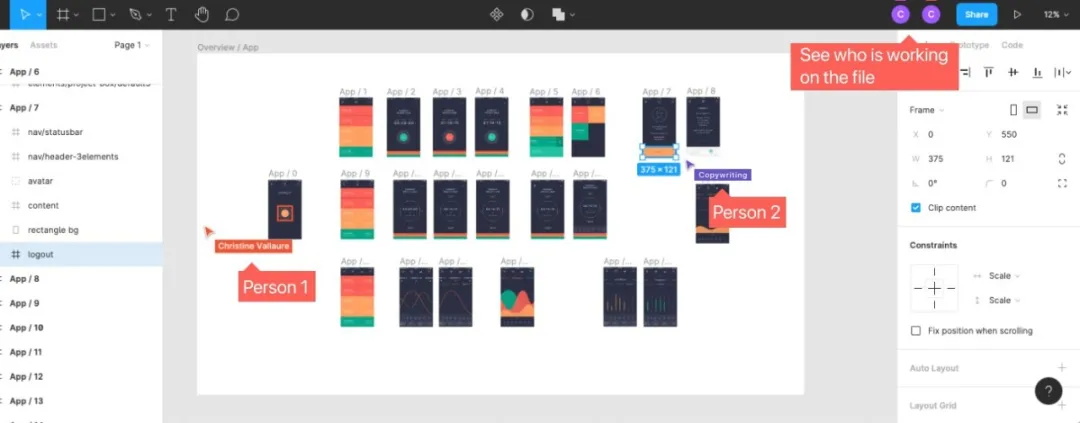
更新共享库: 当改变设计内容或风格时,Figma会提示你更新团队库。更新后,所有其他团队成员都会收到用更新通知,他们可以同步查看。 注意:共享库非常强大,可以成为设计过程的强大支撑。在工作中使用共享库,会有很多资源供你参考实践。 4. 与其他设计师和开发人员共享 顶部菜单中的蓝色按钮可以发送共享邀请,或者直接输入电子邮件地址或复制链接。 发送给设计者和文字撰稿者→设置为可编辑模式,被共享者可访问所有功能。您将看到其他用户,在同一文件中实时协同工作!
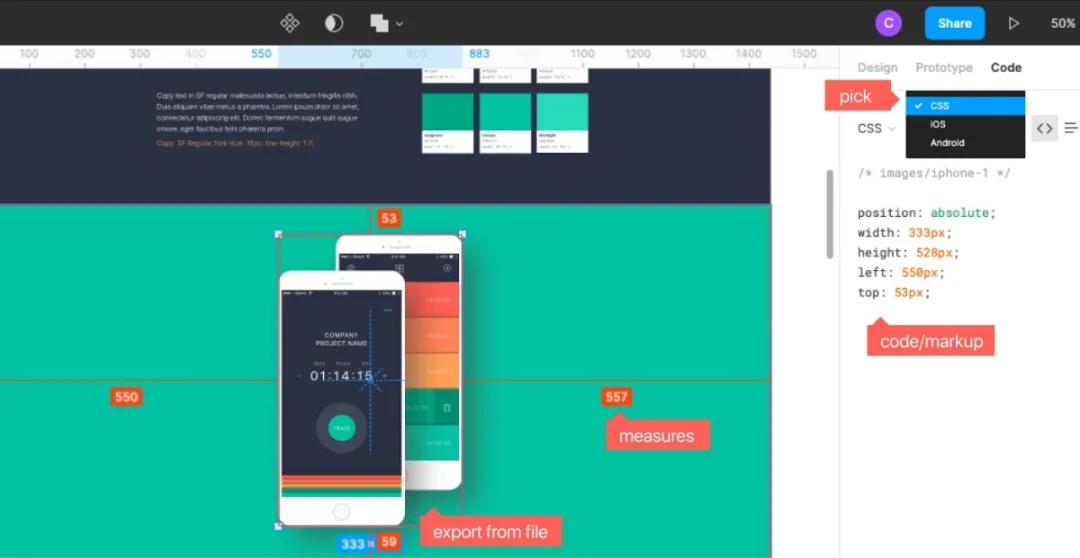
△ 编辑模式 开发人员→设置为开发模式,向技术人员显示所有规格(切换CSS,iOS和Android代码)。他们还可以访问和下载原型。
△ 查看模式 注意:如果在仍在处理文件的同时与开发人员共享,最好设置一个新页面,以避免混淆。 5. 资源导出 如上所述,在Figma中,即使仅授予“查看”权限,也可以直接从共享文件中以任何大小导出所有资产,因此,作为设计者,您无需自己导出任何内容。但是,如果您希望在任何情况下都是这样的:
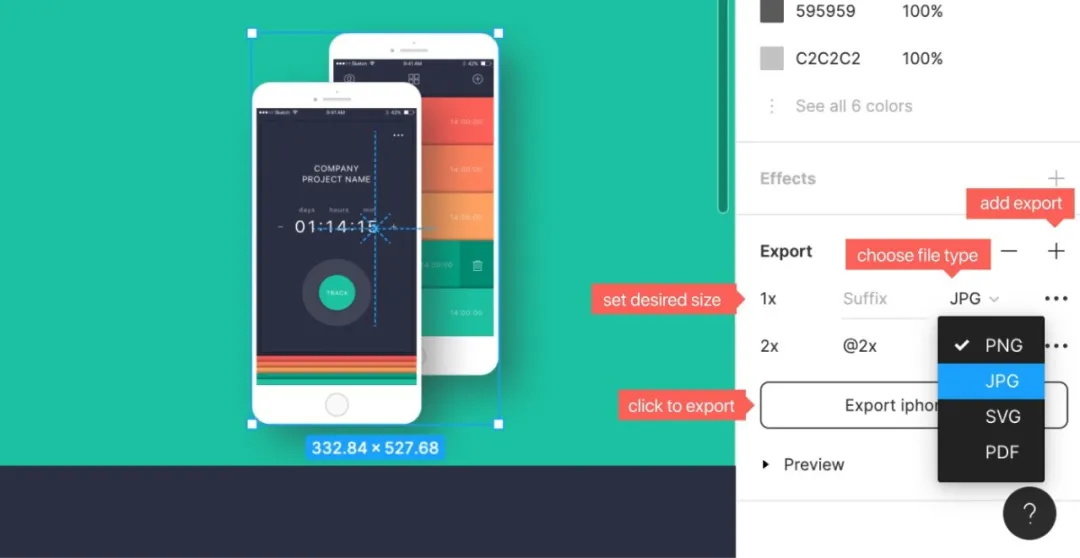
△ 在Figma导出资源 选择对象; 单击右侧属性菜单上的导出。 注意:请记住使用“ /”命名,例如image / home / imagename,icon / iconname,它们会自动将导出内容分类到文件中。 备忘单,什么时候导出什么:
万字干货!写给小白的Figma全面入门手册全世界都在用Figma不知道你们有没有这种感觉,仿佛有一天,很突然的,全世界都在使用Figma,一个软件从无人问津到现在的如日中天,用了不到3年,而现在,它不仅仅是当下的最优生产力工具,在疫情掀起的远程办公的风潮下,它更为我们揭示了未来设计协作的方式。 阅读文章 >欢迎关注作者微信公众号:「UX辞典」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论