7000字超多神器!腾讯设计师也在用的高效设计工具

扫一扫 
扫一扫 
扫一扫 
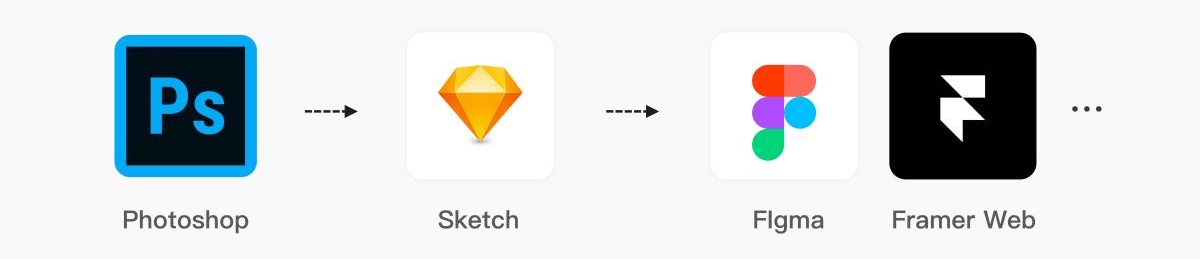
扫一扫 近年来界面设计工具不断推陈出新,一些新兴的实用界面设计工具渐渐走进设计师们的视野,逐步改变着设计师的工作模式。作为互联网设计师,效率至上的工作原则敦促我们不断尝试新工具,建立新的工作模式。本文将回顾界面设计工具的发展历程,并着眼界面设计工具的发展趋势,为大家推荐一些新兴、高效的界面设计工具,涉及UI、动效设计领域,希望对大家有所帮助。 界面设计工具的发展历程随着互联网行业的日益繁荣,界面设计领域逐渐走向成熟,界面设计工具也一直在以惊人的速度发展。界面设计工具的发展历经了三个阶段: 第一阶段是最早期界面设计领域刚刚起步,设计师普遍使用PS来制作界面。但PS是一个全面的而非专门针对界面设计的工具,因此界面设计师在界面的绘制、文件的交付上都存在一定不便。 第二阶段是Sketch的出现。虽然Sketch是一款Mac端软件,但其作为一款专门针对界面设计的工具,以其高效、小巧的优势迅速占领界面设计市场,逐步取代PS成为各大设计团队的首选。由于Sketch在动效制作方面的欠缺,出现了Principle、Flinto、Protopie等专门设计界面动效的工具,一般设计师都会将其搭配使用。 当前阶段各种新兴设计工具如XD、Figma、Framer Web逐渐走进设计师们的视野,它们专注于界面设计领域,不断挖掘和突破Sketch的短板,为设计师们打造更良好的使用体验。
界面设计工具的未来发展趋势界面设计工具的发展改变着设计师们的工作方式。界面设计工具也渐渐从单一专注设计本身向云端性、协作性、通用性发展,旨在实现更高效的设计生产活动。
1. 云端性 随着云计算的发展,界面设计工具也在逐步走向云端化。设计从本地转向云端,不再依赖于本地硬件的性能,云端的计算能力让使用性能得以提高。设计也不再受时间和空间的限制,只要有网络,设计师可以随时随地的工作,临时使用其他电脑工作时省去了安装软件、同步设计文件的麻烦。 设计文件的共享从传送本地文件给对方,变成发送链接给对方。前者耗费本地内存与下载时间,后者有网即可打开。设计工具的云端性使得设计的灵活度增强,设计效率大大提高。 2. 协作性 注重不同工种之间的高效协作也是设计工具的一个发展趋势。新兴的设计工具(如Figma、Framer Web)试图将产品、设计、开发、测试融为一个整体,让不同工种之间可以高效讨论、同步设计方案。实现整个团队效率的最大化。利用技术降低反复沟通的成本、减少同步不一致情况的发生,扫除各工种之间的协作障碍。 3. 通用性 今年9月Figma举办的第二届Config Europe大会,其主题是让设计和代码连接更紧密。可以看出设计工具越来越注重其通用性,设计工具不仅可以帮助设计师输出设计稿本身,而且致力于打破设计与代码之间的壁垒,降低交接成本。让设计实现变得更加轻松高效。 界面设计工具推荐1. UI工具篇Figma Figma是一款全平台通用的在线界面设计软件。2019年UXTOOLS设计工具使用报告中显示,Figma的使用率从12%增长至26%,在今年的Config Europe大会上Figma也预告了一些即将推出的功能迭代,其便捷高效的特性使其受到众多设计师的追捧,正在逐步抢占sketch的用户市场。 Figma与Sketch相比,亮点功能有哪些? Windows用户也可随心使用 与sketch只支持苹果生态系统相比,Figma最大的好处是windows用户也可以使用。他支持在Mac、windowsPC机甚至ipad上使用,理论上只要你能打开浏览器,就可以使用Figma愉快地设计。
云端文件使用不卡顿,支持离线编辑 Figma创建的文件全部存储在用户的云端账户中,不占用本地内存。当文件过大时,sketch会出现卡顿现象,拖拽一个图层都会变得很困难。而Figma对本地资源的消耗很小,大文件也几乎不存在卡顿的情况。设计师们最关心的无网或若网情况下Figma的使用问题,Figma也给出了相应的解决方案。其支持离线编辑,离线时会自动把内容保存在本地,当网络恢复后自动同步到云端。 一键导入sketch文件 Figma可导入Sketch文件,大大降低了文件迁移成本。如果你想迁移全部工作到Figma是十分便捷快速的。
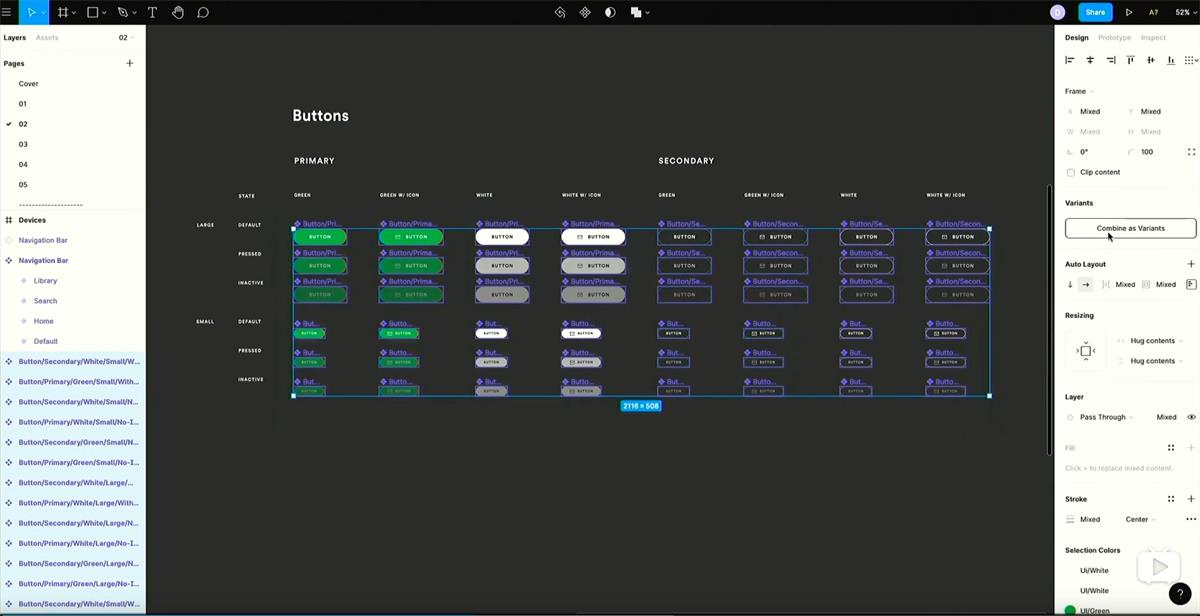
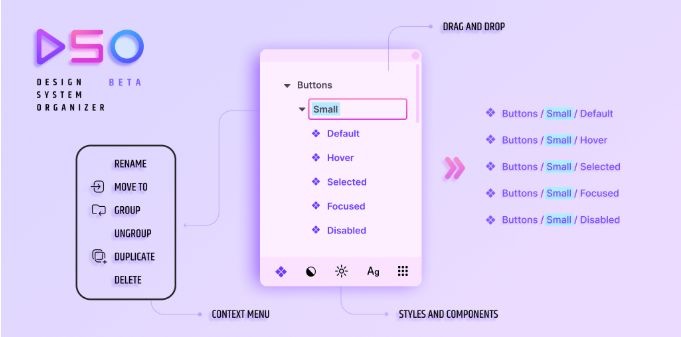
更强大的组件功能 Figma和Sketch都拥有组件功能。当原始组件更改时,复制组件就会同步变化,在这点上二者是相同的。但Figma在组件逻辑上比Sketch更进一步,复制组件可以灵活处理与原始组件的同步关系。当设计师修改复制组件的样式时,原始组件不受影响。此时二者的关联逻辑仍然存在,当再次修改原始组件,复制组件仍然会同步变化。相比于Sketch,Figma把组件做的更加灵活限制更少。 同时Figma也在不断优化其组件功能,在Config Europe大会上,Figma预告在今年11月会正式上线组件Variants功能。该功能是将一系列有关联的内容生成一个Variants组件,在使用时可以直接通过识别出来的组件属性改变组件样式。其优势在于使用组件时可以更轻松的切换所需组件的不同状态,再也不需要像在sketch中一样逐级寻找了。 如下图中的按钮组件,设计师可以将所有的按钮状态都列举出来并按层级、颜色、状态、大小命名。然后选中所有按钮将其组成一个Variants组件。
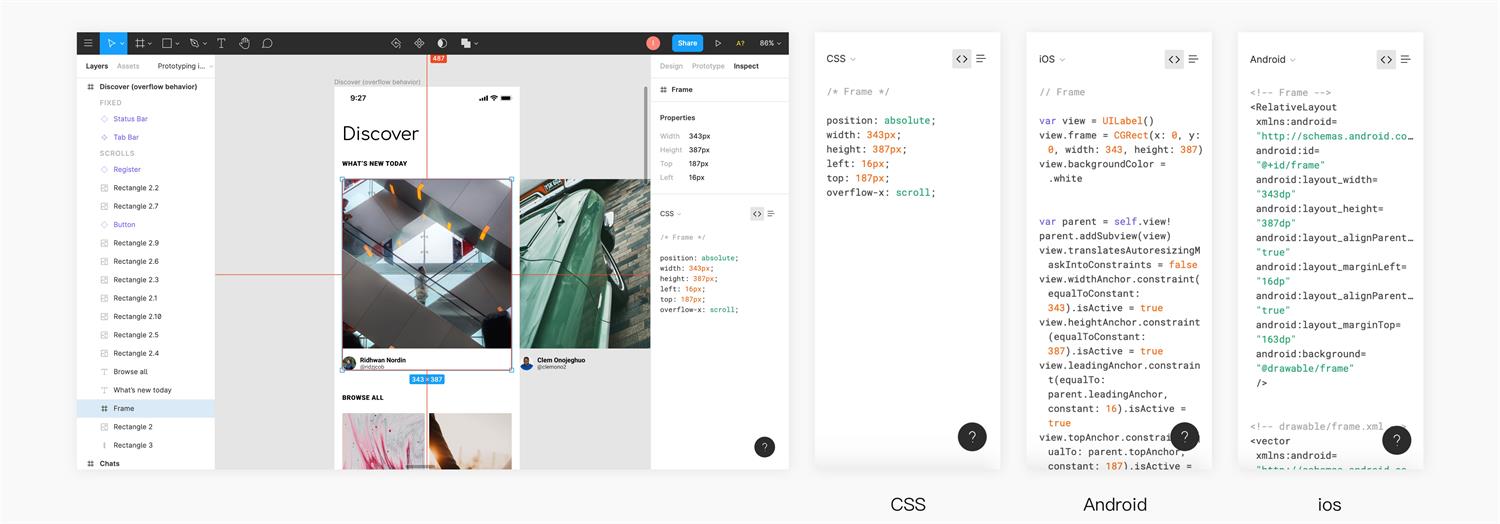
与代码紧密结合 在使用sketch输出设计稿时,设计师往往需要借助蓝湖或zeplin输出标注文件。Figma则与代码紧密结合,本身自带交付功能。 其文件中的每个模块都有代码模式,只需要将开发同学的账号开通查看权限并发送链接,就可以直接在设计文件上获取标注,也可自行导出所需的CSS、ios、Android样式。
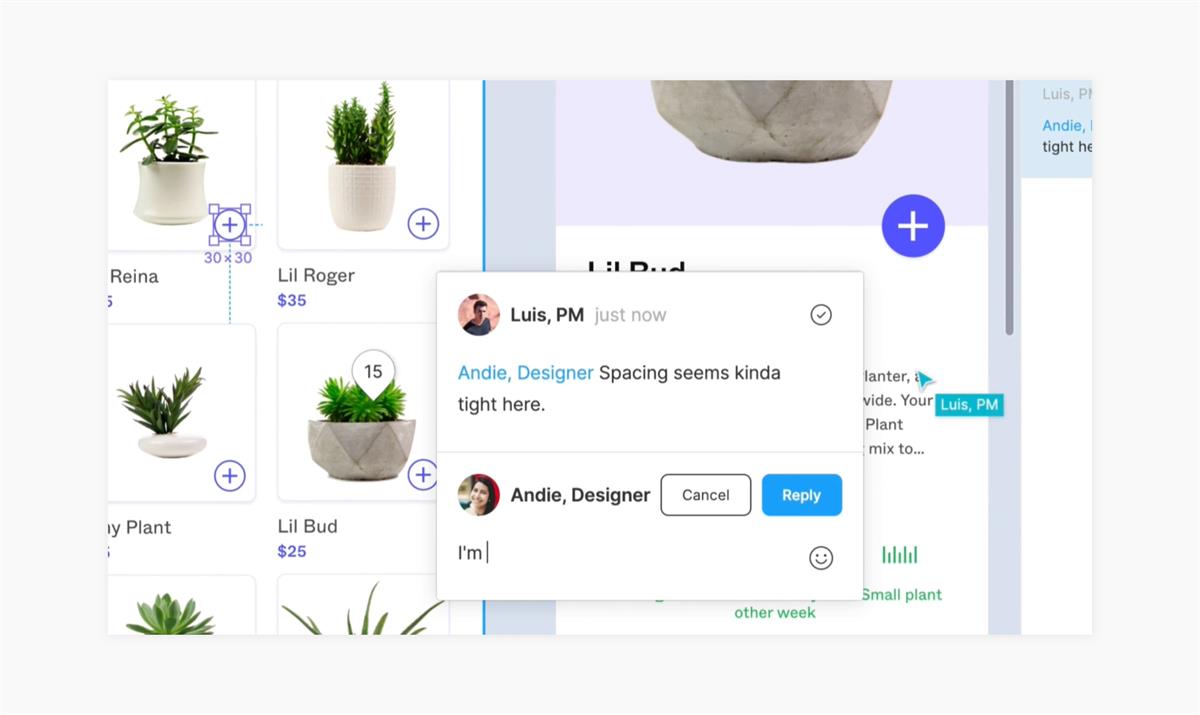
一键恢复历史版本 Figma会将设计师的每一次修改存成对应的历史版本,当老板说想要某一版时,设计师只要恢复至老板想要的版本就ok啦。如果其他设计师误删除或错误修改文件,也有机会一键抢救。 团队协作 团队协作功能可谓是Figma最大的核心竞争力。当几位设计师需要维护同一份设计文件时,Figma可以支持几位设计师同时在线修改,只要将文件链接分享给对方并给到相应权限(查看、编辑权限)即可。如果使用sketch,设计师一般会发送源文件给对方修改来达到协作效果。来回传输源文件不仅容易造成文件同步出错,而且有一定的下载时间成本和存储成本,相比之下Figma的优势显而易见。 除了设计师之间的协作,Figma也有效提高了设计评审的效率。与在工作群截设计图标红再描述相比,Figma的评论功能使得同事可以在设计文件中实时标注讨论方案,提高了线上评审效率。
小结 设计师受文件本地存储的限制,在工作中把源文件给同事、设计稿给产品、切图给开发、一项简单的输出对接任务变得琐碎起来。Figma的出现打破了设计师长久以来的孤岛工作状态,设计师只需分享一个链接,同事可以修改设计稿、产品可以评审、开发可以查看界面模块的属性甚至查看代码,大大提升了设计师的工作效率。如果您的团队正在考虑更换设计工具,Figma是一个不错的选择。 2. 动效工具篇Framer Web Framer Web是一款在线动效设计软件,于今年5月上线正式版,相比于Framer家族的前两款产品Framer classic、Framer X, Framer Web突破了其以代码为操作核心的理念,上线的新版本对设计师来说更加易用友好。 Framer Web的核心亮点是什么? 网页端全平台可用 相比于Framer classic和Framer X作为本地客户端软件只支持Mac电脑,Framer Web是一款基于浏览器的在线设计工具,因此windows用户也可以安心使用。同时个人版本免费,大大降低了设计师的使用成本。
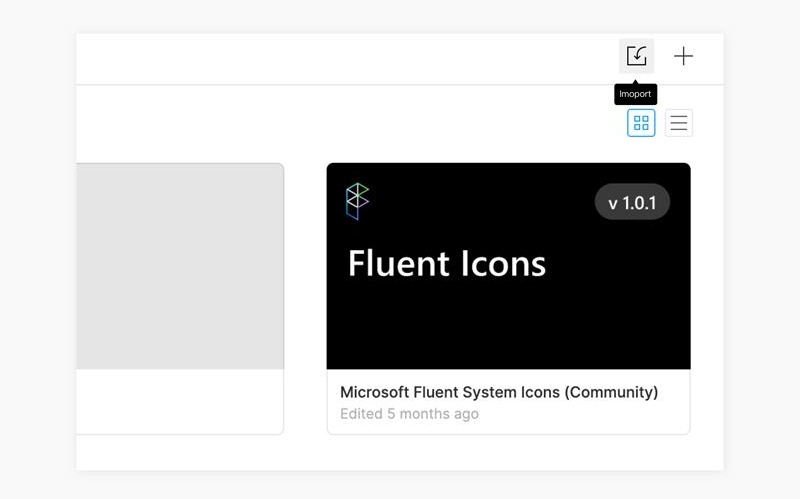
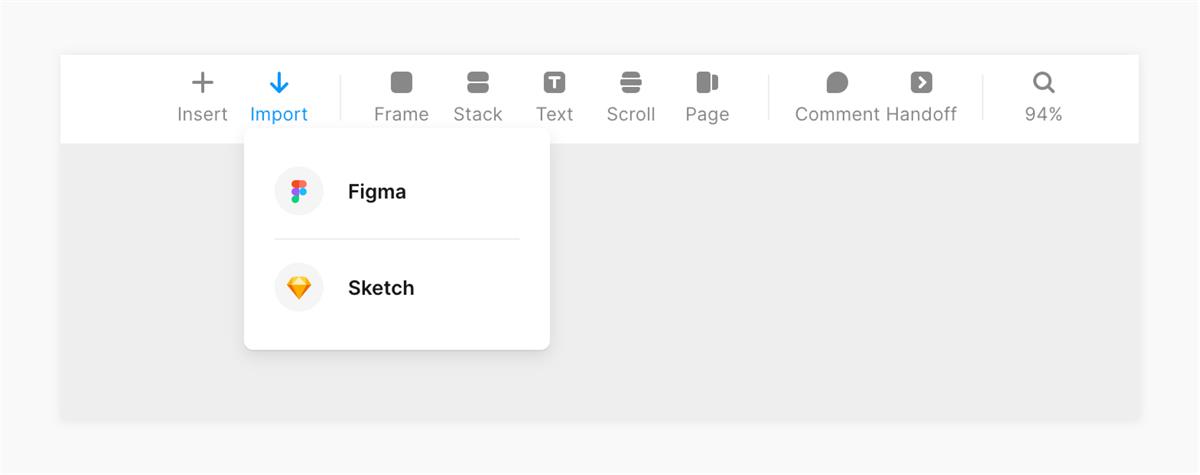
文件导入 Framer Web可通过import选项导入Sketch甚至Figma文件,可搭配Sketch和Figma快速制作高保真动效。
轻松实现复杂动效 Framer一直主打利用代码实现复杂可控的交互动效,。虽然可以保证输出高质量的动效,但对于设计师们来讲十分不友好,学习成本过高。此次发布的Framer Web为了解决这一问题,增加了适合设计师使用的可视化界面控制动效,设计师可以通过Magic Motion轻松实现复杂动效。
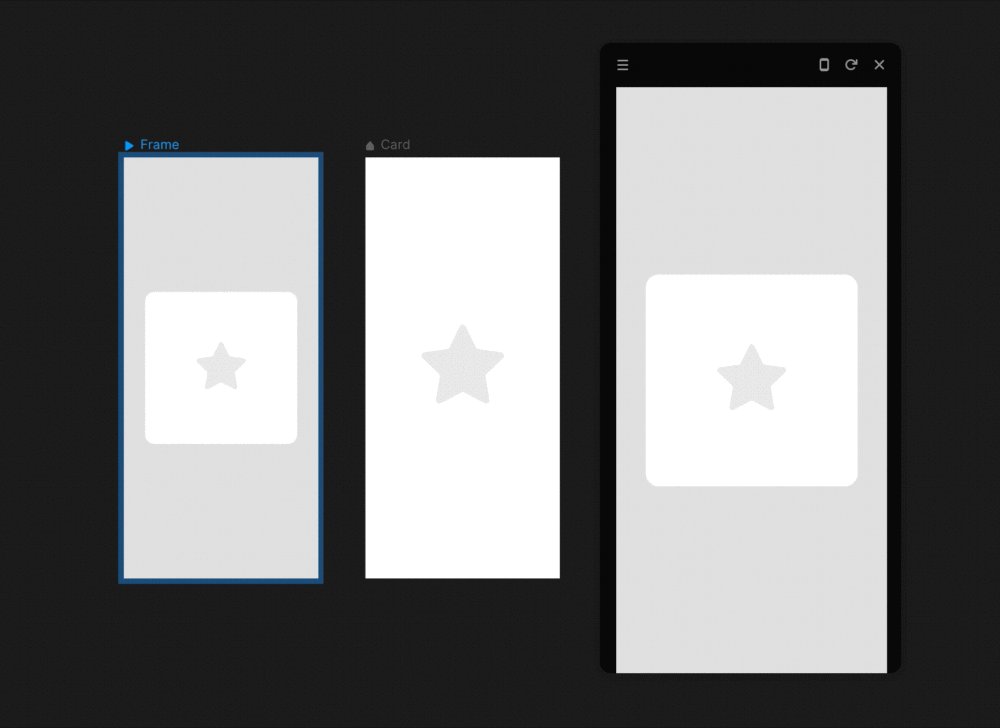
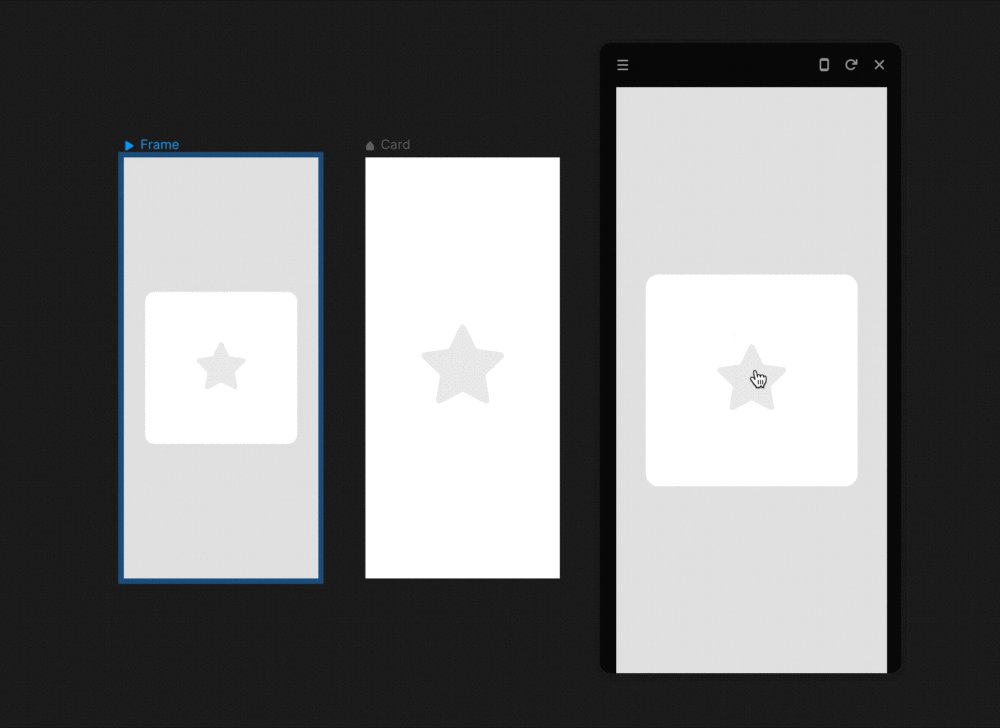
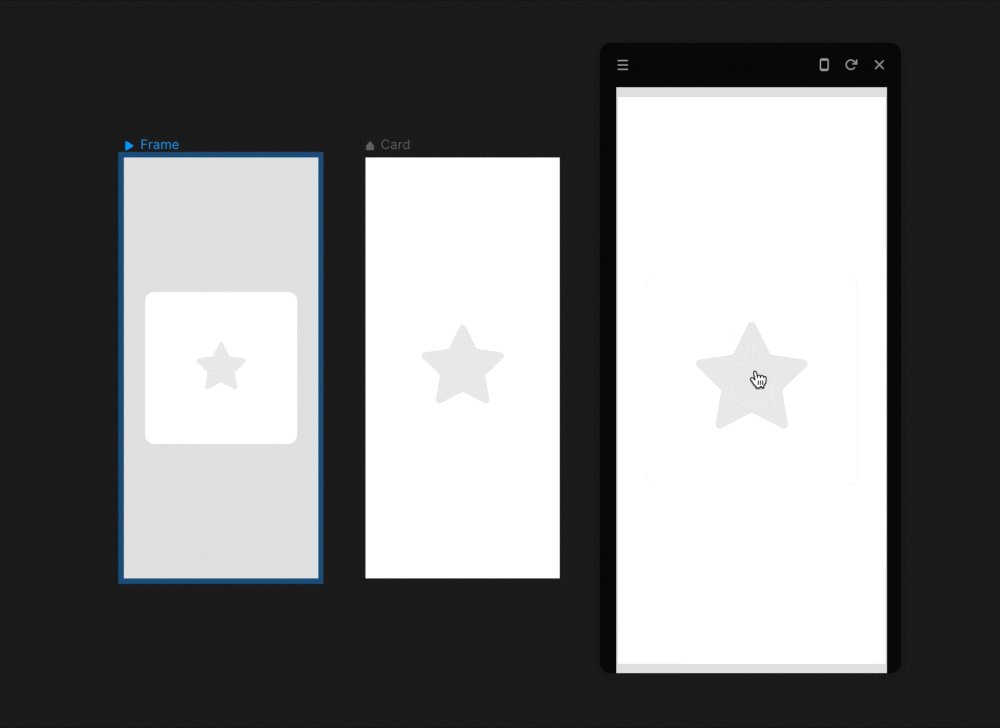
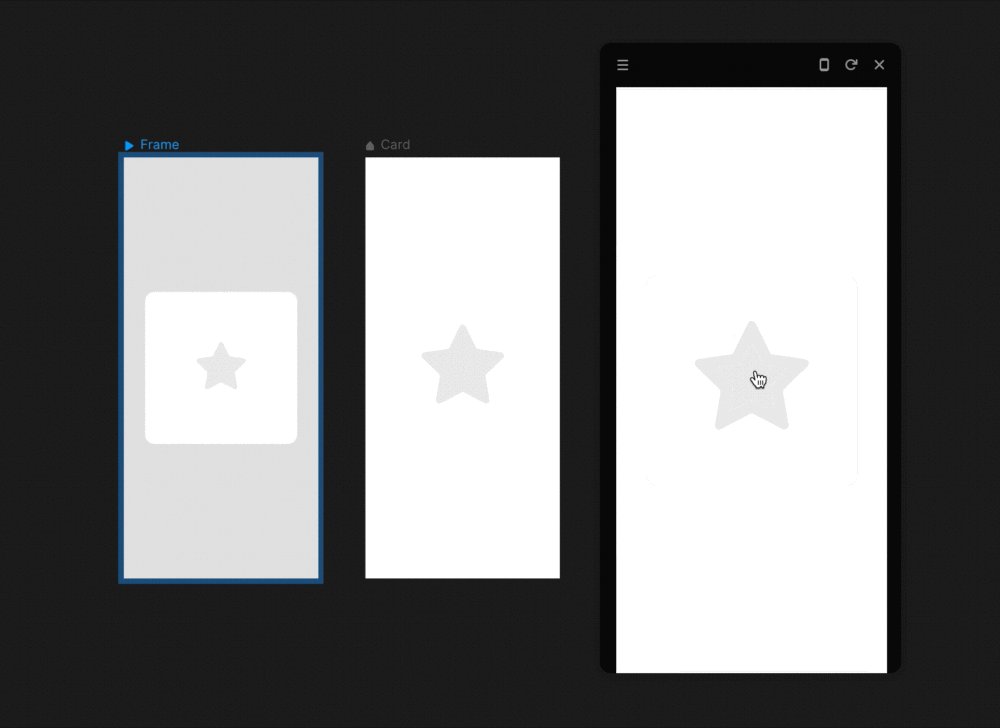
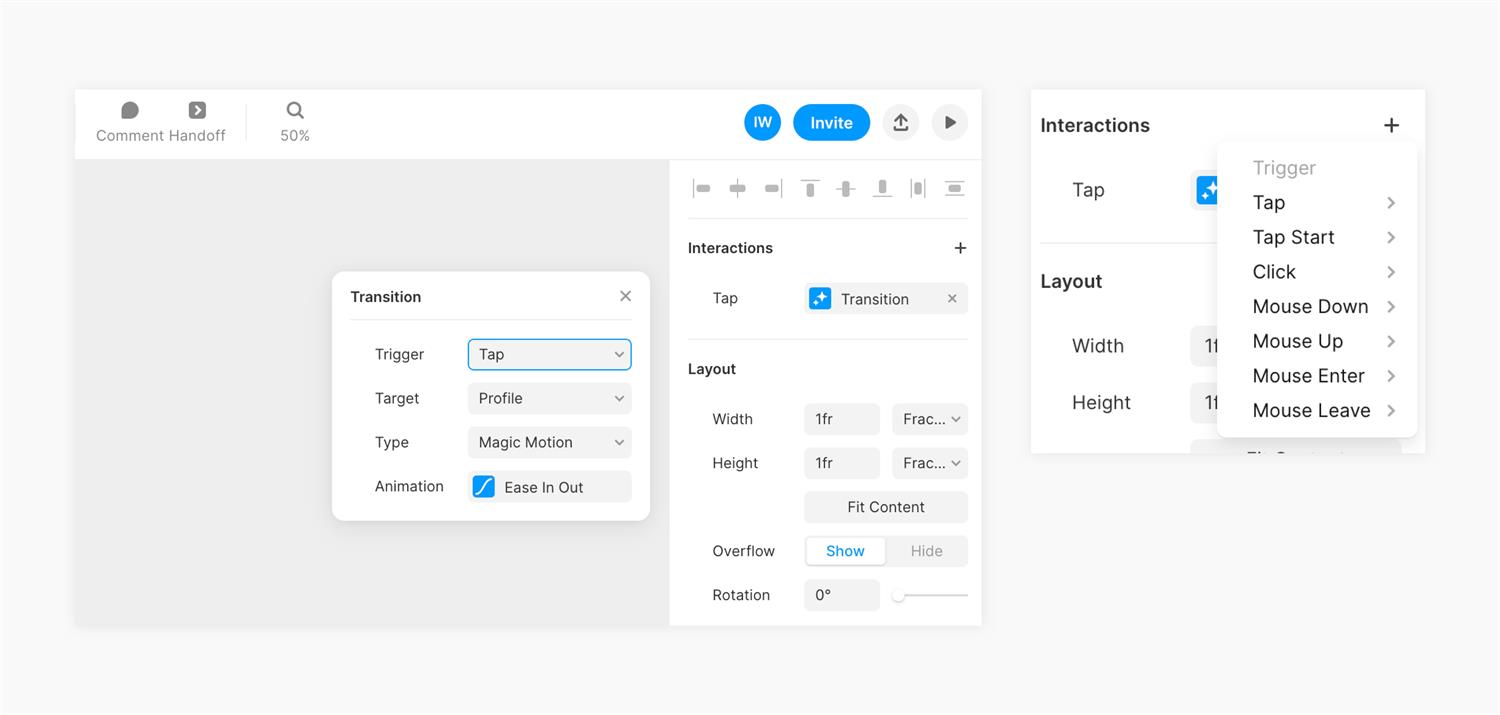
Magic Motion与principle、keynote的动画实现原理类似。当你选择目标元素添加了交互行为后,可以在Magic Motion中选择一个过渡方式。只要两个画板中的元素名称一致且在不同面板中拥有不同的形态,那么在画板切换时该元素就会生成补间动画发生相应变化。
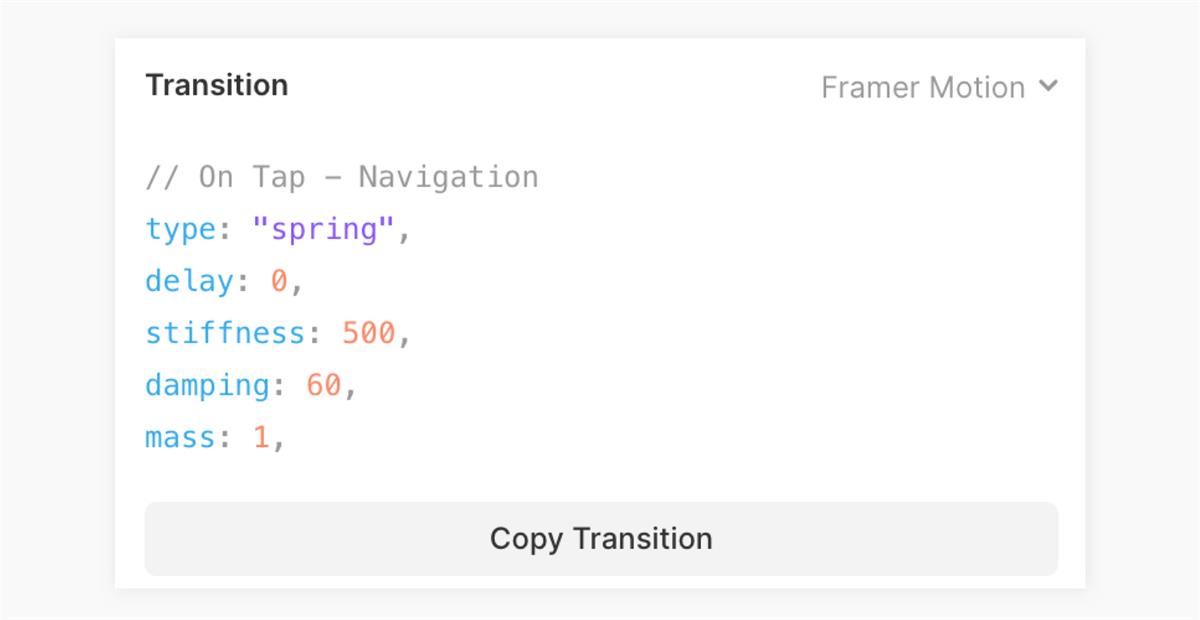
同时Framer也新增了一些特别的交互控制实现一些特殊动效。比如自带控件中的video,本身会有一些独特的交互行为如End、Pause、Play(播放、停止、暂停),当进行这些操作时,会触发相应的页面变化。 从设计到代码 代码一直是Framer的核心功能。Framer Web默认隐藏了代码面板,设计师还是可以在设定了动效后,通过点击顶部的handoff调出相应代码。如果你是一个需要使用代码的设计师,你仍然可以通过编辑代码实现更复杂的动效。对于设计师来说,Framer提供的丰富动效已经可以满足绝大部分诉求。绝大部分设计师已经无需再关注代码部分,通过可视化界面完全可以做出很丰富的交互效果。而Framer Web最终的野心是希望设计师通过可视化界面设计出参数化的动效,可以直接导出相应的能交付生产端的代码。目前Framer Web 已经可以实现导出相应动效代码,但导出的效果仍有待完善,只是可以导出Transiton的参数而已。
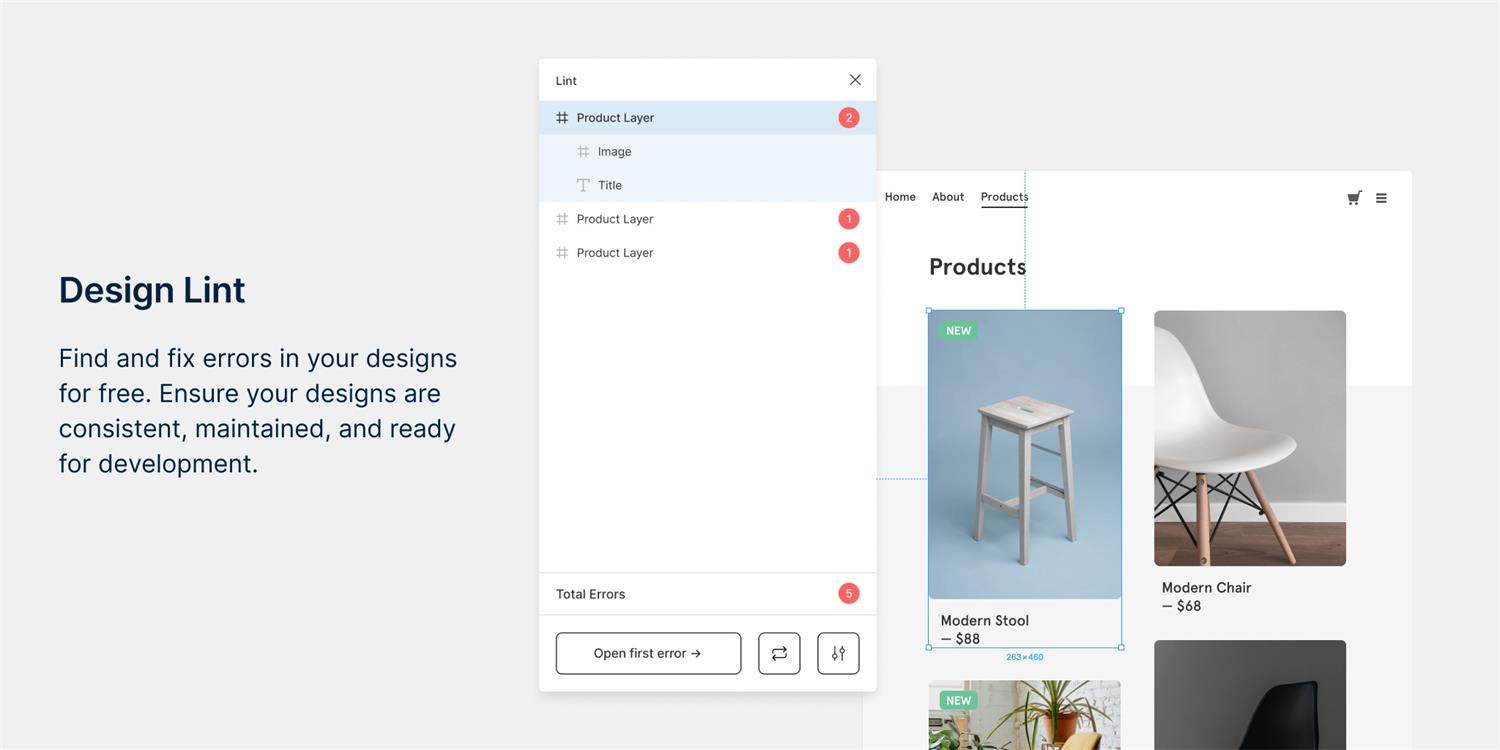
高效协作 Framer Web和Figma一样,也非常注重团队协作。设计师可以将链接分享对方进行查看、编辑,方便几位设计师合作一个项目的情况。与需要反复传输文件相比,Framer Web省时省力,大大提高了设计师的工作效率。 小结 Framer Web放弃了攻占界面设计领域的策略,转而和Figma官方达成积极的战略合作,专注于做专业的动效设计软件。因此Framer Web非常适合和Figma搭配使用。随着产品策略的调整,相信在不久的将来Framer Web还会为设计师们提供更丰富、高效的动效设计功能,非常值得期待。 3. 插件篇虽然云端化的设计工具正逐渐兴起,但sketch仍然是目前较为主流的界面设计工具。因此接下来除了为大家介绍一些可以提升工作效率的Figma插件外,也会介绍一些好用的sketch插件,大家可以根据自己的需求自行尝试体验。 Design Lint(Figma) 设计师在做较大项目时可能会绘制几十个页面,难免会存在界面丢失元素的情况。Design Lint就能帮助你解决这一问题。它可以在你工作的时候进行实时更正,检查不同界面直接的差异,包括颜色、字体、填充、半径值等样式差异并纠正错误。如果你做了一些修改,Desgn Lint也会根据你的修改实时更新。这款插件可以让你更专注于设计本身,而不用浪费时间检查不同页面的元素是否使用正确,大大提高了设计师的工作效率。 https://www.figma.com/community/plugin/801195587640428208/Design-Lint
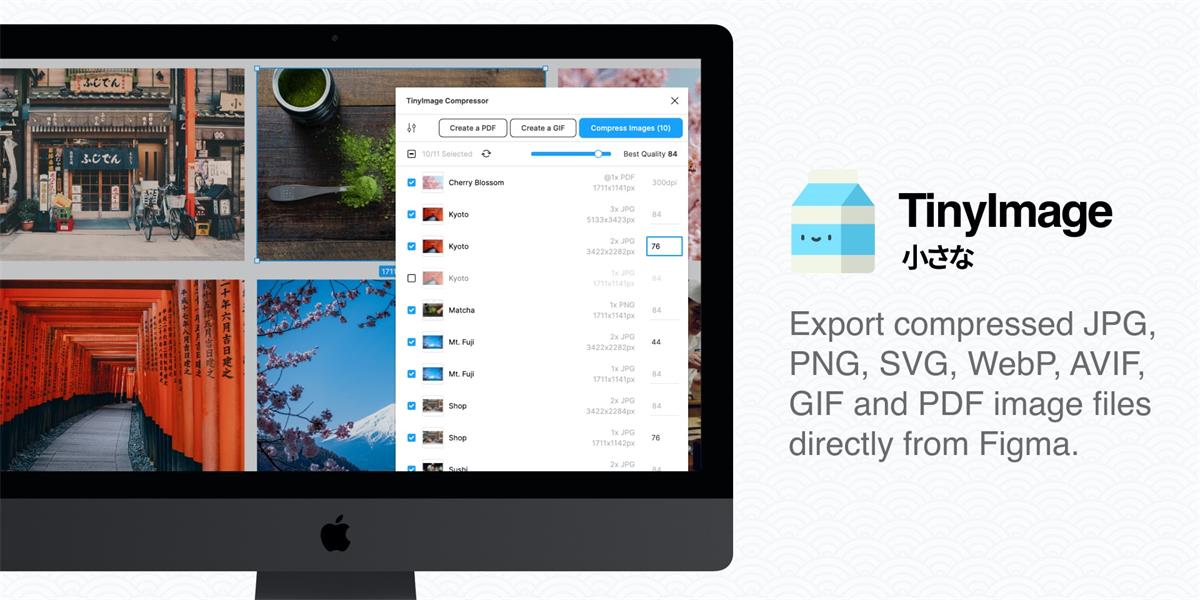
TinyImage Compressor(Figma) 设计师在做较大项目时导出的设计稿过大,存储和传播的成本高。用这款插件最多可以比Figma默认导出的文件小90%。同时支持导出多格式文件,导出多个图片时还会自动生成一个zip压缩包。 https://www.figma.com/community/plugin/789009980664807964/TinyImage-Compressorl
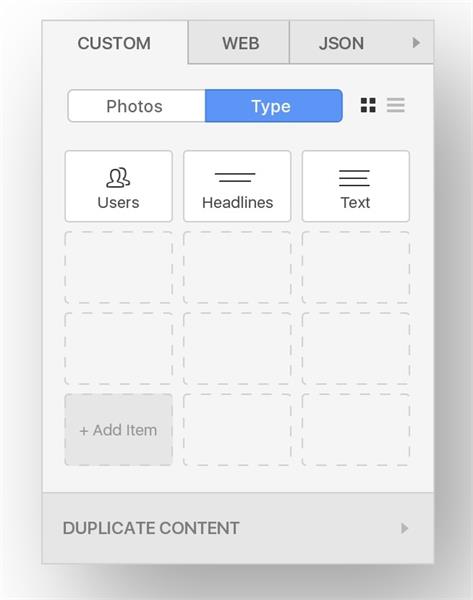
Design System Organizer(Figma) 这款插件帮助设计师在设计组件系统时管理组件系统。在设计组件系统时,会遇到如图所示的:“Buttons-Small-Default...”的组织形式。该插件可以对组件进行管理、如分组、取消分组、移动、重命名。当重命名组后,该组中所有组件的名称都会随之改变,十分方便。 https://www.figma.com/community/plugin/802579985985331070/Design-System-Organizer
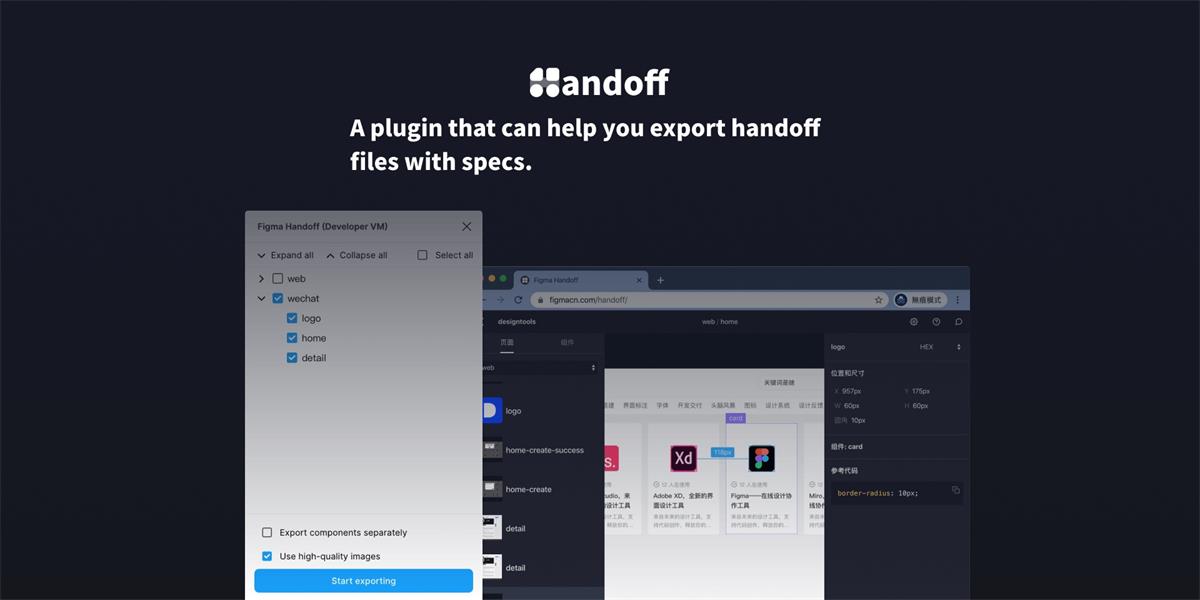
Juuust Handoff(Figma) Figma本身自带交付功能,但该插件的好处是生成的是离线文件,导出的文件可直接交付开发。开发同学可以不受网络影响随时查看间距、色值等信息。 https://www.figma.com/community/plugin/830051293378016221/Juuust-Handoff
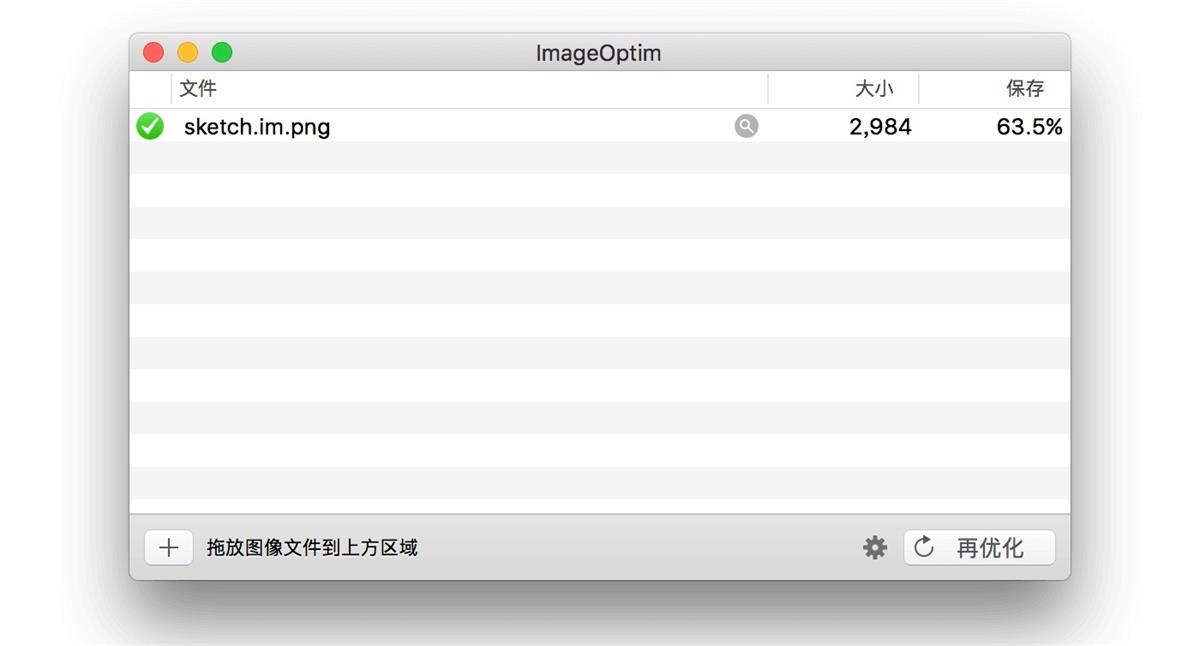
Image Optim (Sketch) 设计师在导出设计稿时有时图片过大,Image Optim可以在导出图片时压缩图片,但不会影响图片的质量。使用时需先安装app再安装Sketch插件。 https://oursketch.com/plugin/imageoptim
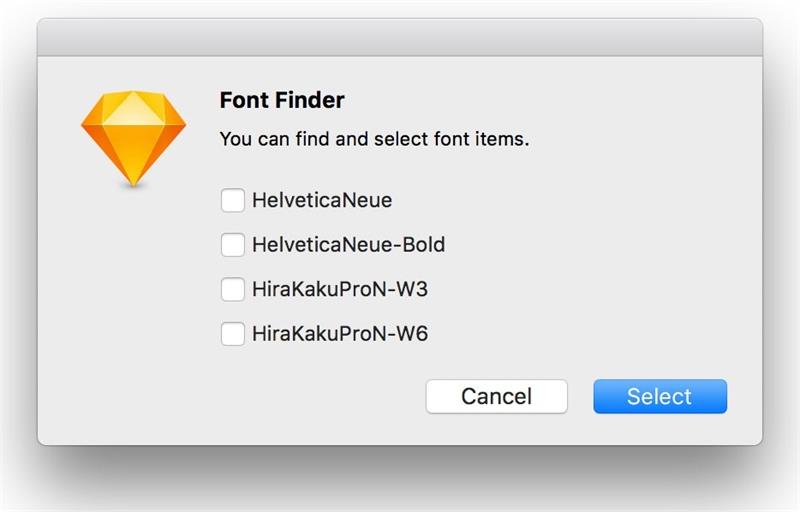
FontFinder(Sketch) 设计师在做较大项目时可能会绘制几十个页面,难免会存在字体使用错误的情况,Font FInder就能帮助你解决这一问题。它可以检测出文件中存在的所有字体,你可以勾选想要更改的字体就可以一键将其改成目标字体。再也不需要在几十个页面中逐个寻找更改,大大提升了工作效率。 https://oursketch.com/plugin/font-finder
Craft(Sketch) Craft插件十分强大,其中填充功能可以大大提升设计师的效率。在设计如列表页时,设计师为了效果需要编辑不同的标题、图片,都要冥思苦想编内容。Craft可以一键填充文字,如姓名、文章、日期、邮箱、地址、国家等。不同类别下面也设置了一些分类,方便设计师选择。除此之外,Craft还可以一键填充真实不重复的照片,为设计师节省了很多时间。 https://www.invisionapp.com/craft
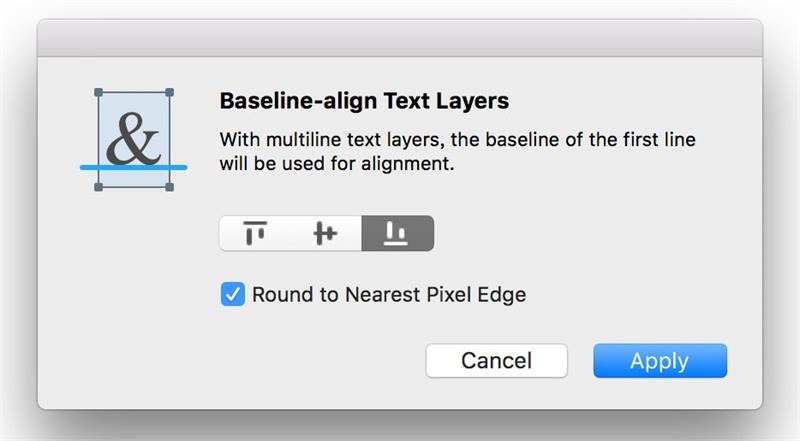
BaseAlign(Sketch) Sketch自带的对齐工具对形状来说很好用,但对于文字来讲一般是文字的文本框对齐,并不是文字本身对齐。BaseAlign插件使用的是文字自身的基线对齐,这样就以保证不同大小的文字都可以对齐,设计效果更完美。 https://oursketch.com/plugin/basealign
4. 协作工具篇XSHOW XSHOW是一款由ISUX研发的高效设计协作平台。XSHOW连接了产品经理、开发等各个不同工种,提高了设计资源输出和分发效率。设计师将设计文件上传到XSHOW,就可以将文件链接分享给产品经理、开发等同学。产品经理在手机小程序上就可以预览方案,设计师每次更新的方案也可以直接预览。开发同学可以直接查看标注和切片。同组设计师也可以直接下载源文件、甚至查看历史迭代版本。 网址:https://xshow.tencent.com
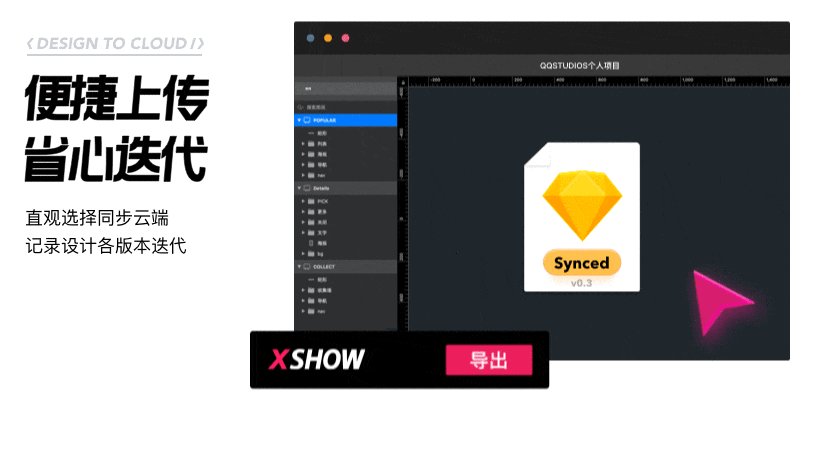
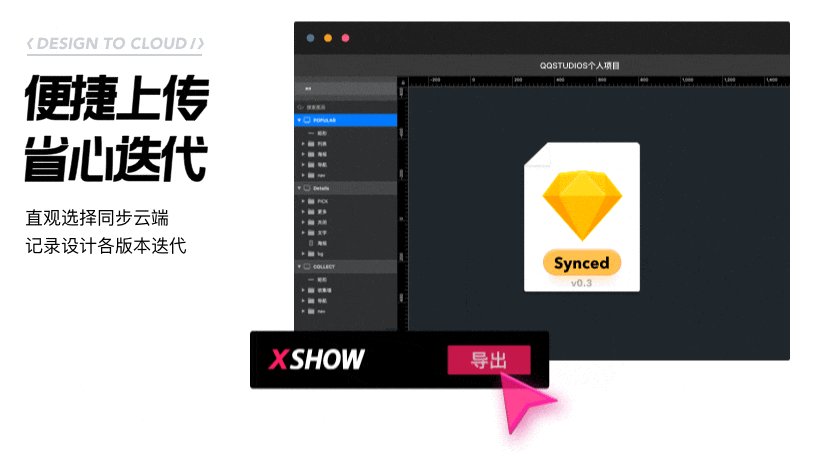
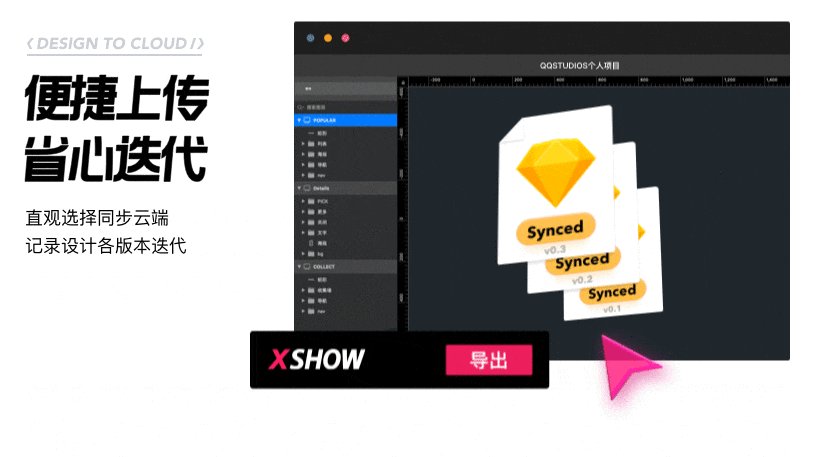
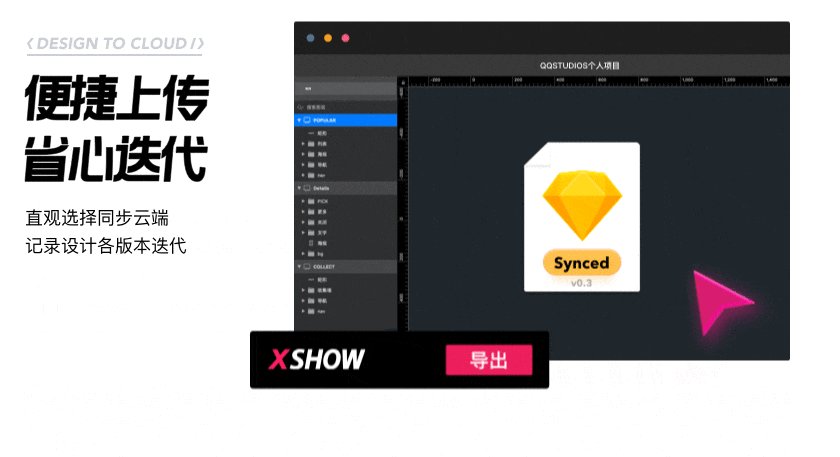
XSHOW是如何实现高效协作的? 对于设计师: 可视化上传文件。设计师先在Sketch中安装XSHOW插件,可使用快捷键或直接点选需要上传的文件画板,接着直接选择XSHOW中的“导出”,就可直观快速的将文件上传到XSHOW。
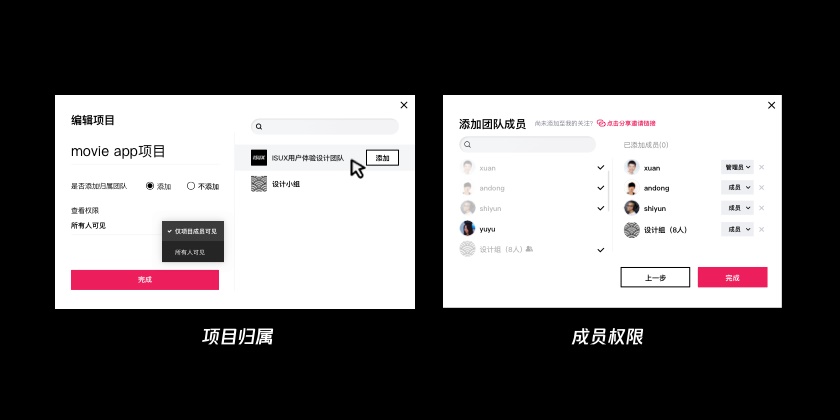
视频链接:https://v.qq.com/x/page/z3135fvf22r.html 记录所有版本迭代,轻松找回第一稿。设计师每一次上传的文件都会有云端记录,设计师可以通过时间轴便捷找回历史文件,轻松找回第一稿。 视频链接:https://v.qq.com/x/page/j3135ivya38.html 灵活丰富的分享权限。对于项目分享的权限,XSHOW的设置更为灵活,除了支持私密、公开、指定人或团队可见外,也可以控制权限的时效。
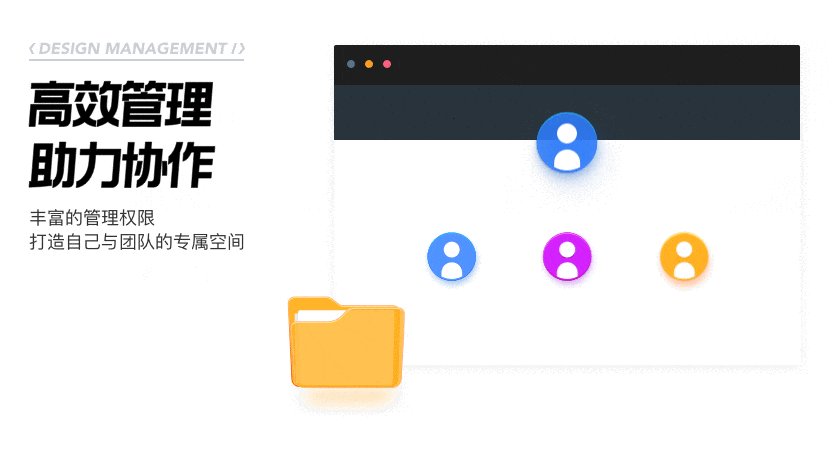
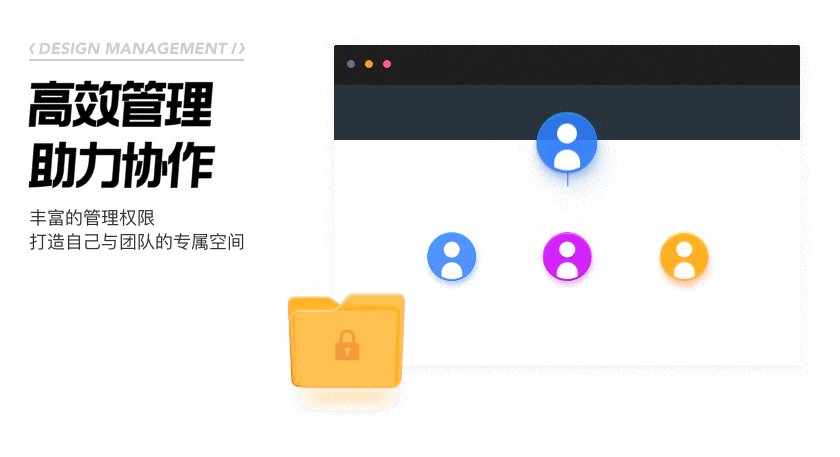
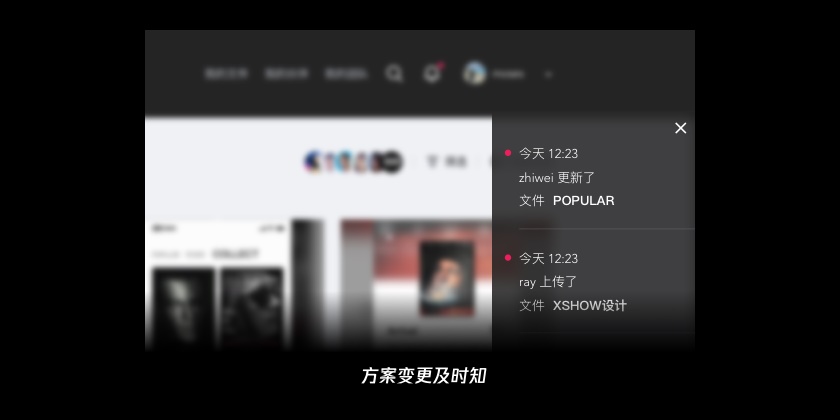
视频链接:https://v.qq.com/x/page/h3135c9jrey.html 对于项目管理者 直观了解团队输出,组建团队展示能力空间。XSHOW除了个人使用外还可以组建团队。项目管理者可以通过XSHOW直观查看整个团队的设计稿件输出修改情况,同时可以组件团队展示能力空间。 视频链接:https://v.qq.com/x/page/c3202lstyp3.html 方案变更及时知道。XSHOW有记录所有版本迭代的能力,因此作为项目管理者可以及时知道团队成员对方案的修改变更,解决了团队内部有时同步不及时的问题。
便捷组建项目和管理团队成员。项目管理者可以在XSHOW便捷组建项目和管理团队成员,大大提高了项目管理者的管理效率。
对于合作产品经理或甲方 多端查看更方便。XSHOW支持web和小程序两种沉浸式查看方案的方式。在小程序上查看方案方便合作方直观感受方案在手机上的真实效果,如果合作方身边没有电脑也可以及时查看稿件。
视频链接:https://v.qq.com/x/page/a3135lAEftc.html 2. 查看历史变更XSHOW的历史变更功能可以使合作方也及时了解方案的变更情况,大大提升了信息同步效率。
对于开发工程师 便捷查看标注与管理切片。设计师将文件上传到XSHOW后,只要将链接分享给开发,开发就可以直接在线查看文件标注、下载切片。 视频链接:https://v.qq.com/x/page/m3135rq8fvp.html 小结 XSHOW作为一款高效协作工具可以大大节省设计师稿件输出成本,提升工作效率。希望大家多多体验,体验地址:https://xshow.tencent.com
结语在未来界面设计工具会继续向云端性、协作性、通用性发展。大家可以根据自身情况尝试使用Figma、Framer Web等新兴工具来提高设计与协作效率,形成良性的协作体系,使自己更专注于设计本身,创造更大的设计价值。 为什么我10秒就可以做出漂亮的背景图?有这个神器你也行!有时候我们需要一些好看的背景素材,时间一紧张可能就做得不咋地,没关系,今天给大家推荐一个自动生成背景纹理的网站。 阅读文章 >欢迎关注作者微信公众号:「腾讯ISUX」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论