壹周速读:年度设计趋势+Figma 完全指南

扫一扫 
扫一扫 
扫一扫 
扫一扫
设计趋势是年底最热的话题,除了关于 UI/UX 领域的趋势之外,设计工具 Figma 也不出意外地成为了大家最看好的UI 设计工具,所以本期还追加了Figma完全指南小专题: 设计趋势
全球疫情大爆发造成了数月的隔离,这让大家不免对2021年充满期待。这篇来自 Milo Studio 团队的 2021 年设计趋势预测,就包含着期待,梳理了 6 个大的主要趋势,并且结合大量的实例,说明了它们会流行的缘由: Behance权威出品!2021年六大设计趋势Behance权威趋势报告全球疫情大爆发造成了数月的隔离,这让大家不免对2021年充满期待。 阅读文章 >
近年来界面设计工具不断推陈出新,一些新兴的实用界面设计工具渐渐走进设计师们的视野,逐步改变着设计师的工作模式。作为互联网设计师,效率至上的工作原则敦促我们不断尝试新工具,建立新的工作模式。这篇文章回顾了界面设计工具的发展历程,并着眼界面设计工具的发展趋势,为大家推荐一些新兴、高效的界面设计工具,涉及UI、动效设计领域,希望对大家有所帮助: 7000字超多神器!腾讯设计师也在用的高效设计工具近年来界面设计工具不断推陈出新,一些新兴的实用界面设计工具渐渐走进设计师们的视野,逐步改变着设计师的工作模式。 阅读文章 >Figma 完全指南
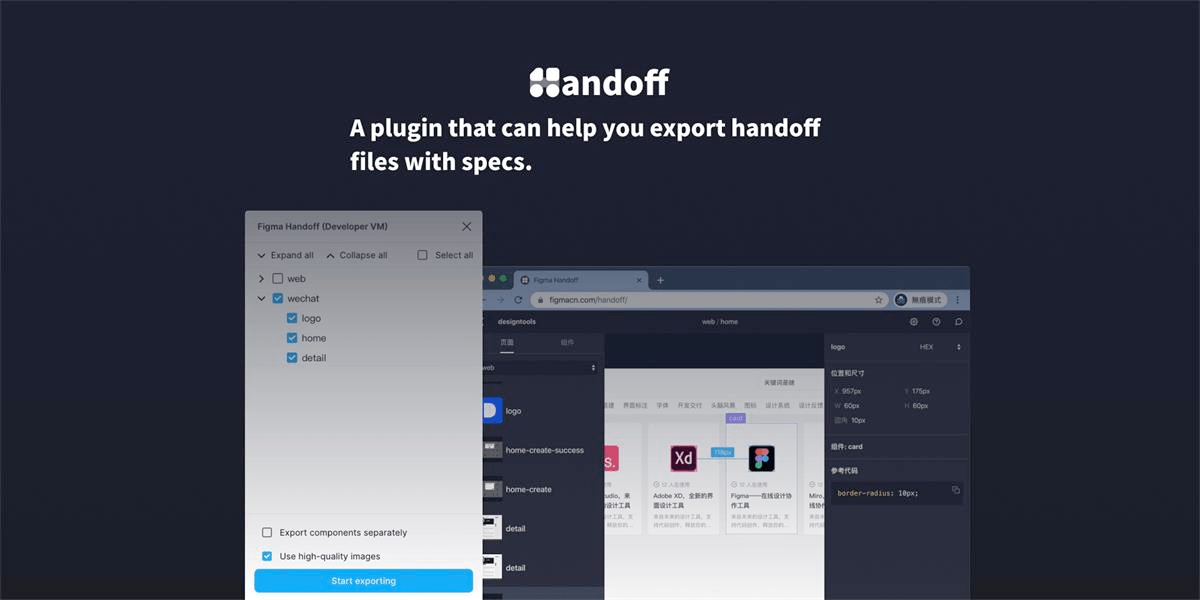
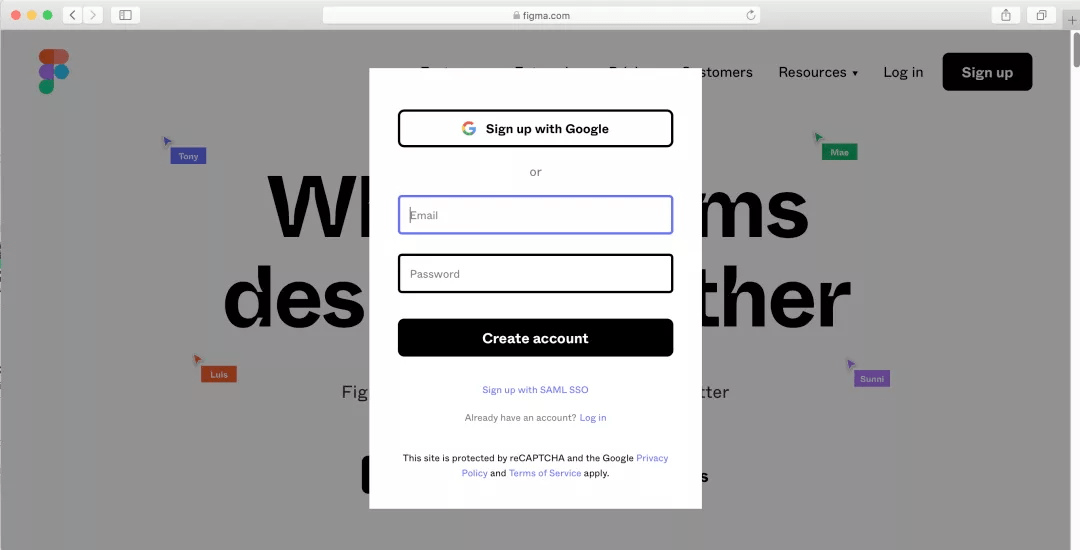
Sketch 固然强大,但是在团队协作和交付方面,比如在Dropbox,Abstract,Craft,Zeplin和InVision之间切换使用,就变得非常麻烦,但是在 Figma 身上则没有这方面的问题,这也是 Figma 的重要优势。想要入门 Figma,收下这份最容易上手的指南: 保姆级教程!最容易上手的 Figma 操作指南!如果你是从零开始了解Figma,或是从平面切换到UI,或者(像我一样)从Sketch切换,那不妨一起来学习! 阅读文章 >除了上面这篇之外,下面这2篇写给小白的 Figma 入门指南也相当的不错: 万字干货!写给小白的Figma全面入门手册全世界都在用Figma不知道你们有没有这种感觉,仿佛有一天,很突然的,全世界都在使用Figma,一个软件从无人问津到现在的如日中天,用了不到3年,而现在,它不仅仅是当下的最优生产力工具,在疫情掀起的远程办公的风潮下,它更为我们揭示了未来设计协作的方式。 阅读文章 >新晋黑马神器!Figma完全入门指南(附超多插件+教程)这是一篇关于Figma全面介绍的文章,非常适合刚刚入门,目录总览前言我为什么要说Figma,最直观的感受就是,这个工具真的非常好用,使用起来非常流畅。 阅读文章 >除了入门教程,在具体的应用上,Figma 相关的文章也相当的多,比如这篇使用 Figma 简化工作流程的教程: 帮你省下90%的时间!如何使用Figma简化设计工作流程?前言当我开始使用Figma时,就想充分利用软件特性重新规划设计流程,正好看到这篇设计经验,我觉得很有帮助,分享给大家。 阅读文章 >使用 Figma 构建组件库: 如何利用Figma构建组件库?我们团队总结了这篇经验最近团队尝试使用Figma构建一套适用团队的组件库与规范,发现Figma比Sketch的构建方式要更简单和更灵活,尤其是自动布局(Auto Layout)和联级嵌套能极大提升组件库的设计灵活度;另外Figma插件库日新月异,能够有效提升组件库在构建过程中的效率。 阅读文章 >此外,还有超多 Figma 给力插件: 2020年,一定要试试这 17 款超给力的 Figma 插件在世界范围内,Figma 已经作为主流的原型和数字设计软件而存在,和 adobe XD 和 Sketch 相比,Figma 作为在线工具,有着更强的实时协同功能。 阅读文章 >如果你是 Sketch 用户,那么这份切换指南也值得一看: 想从Sketch 切换到 Figma?送你一份详细的过渡指南!越来越多的设计团队开始从 Sketch 迁移到 Figma 这是大势所趋。 阅读文章 >神器·干货
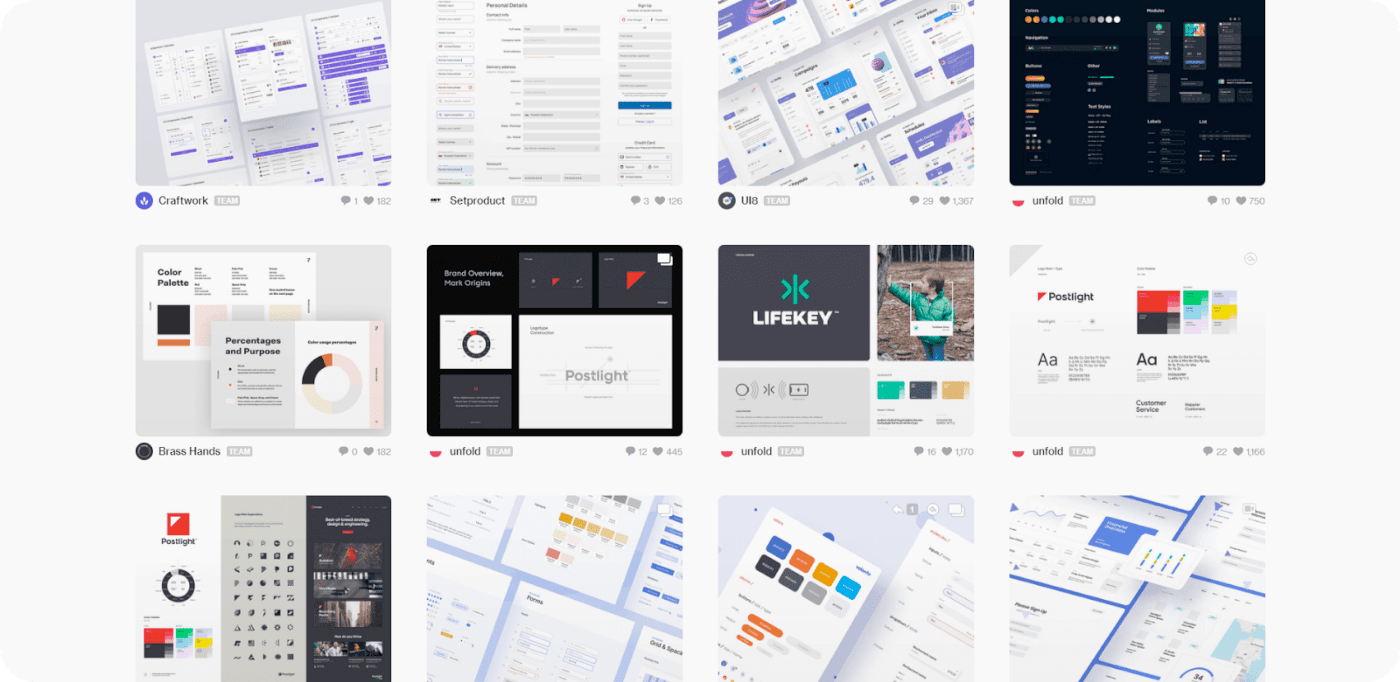
进入12月份,是时候屯一波优质的设计素材,为年底的各大设计项目打好底子,冲一波啊!这次的设计工具和素材合集和以往不同,是从多个不同的网站精选的一波设计素材,包含最新的免费可商用图库、收费但是物超所值的资源、设计教程还有各色给力插件,来看看吧: 2020年12月最新精选设计素材和图库服务进入12月份,是时候屯一波优质的设计素材,为年底的各大设计项目打好底子,冲一波啊! 阅读文章 >
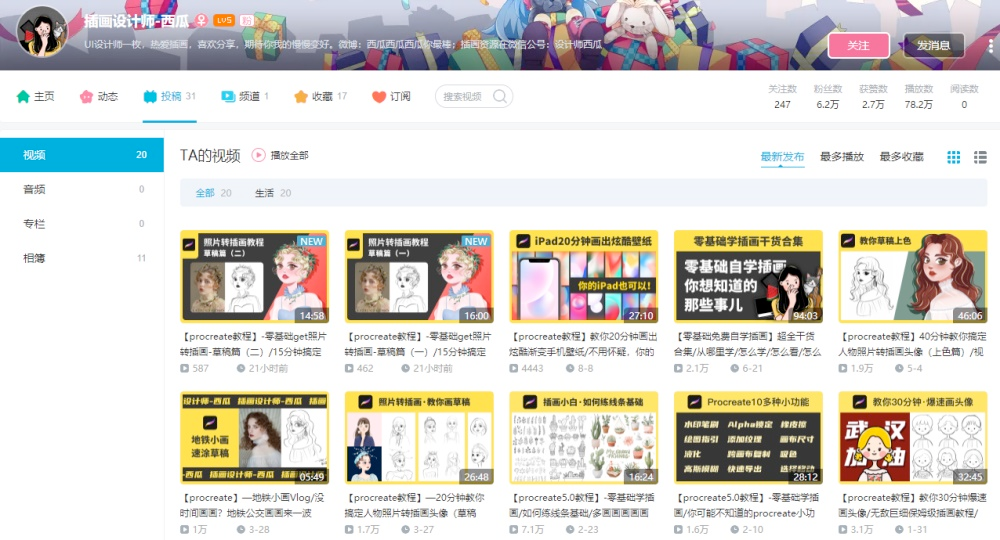
我们山楂同学的《我在B站学设计》系列文章第二篇出来了!时隔1年的更新,带来了全新的 2.0 版本,超多良心教程,每一个喜欢B站、想要自我提升的同学都一定要看看: 我花了3天时间,整理了这份超全面的B站免费学设计指南(二)你们好久不见混迹B站(哔哩哔哩)的山楂回来了,这次给大家带来如何在B站学设计的2.0版本,如果你还不知道1.0,可以点击下方链接进行查看。 阅读文章 >UI·产品
AE 动画只会用“缓动”运动曲线?除了缓动之外,还有哪些运动曲线是值得学习和掌握的?如何把握动画的节奏?这篇来自流利说设计团队的专业动画师饼哥,将会教你正确使用运动曲线的姿势,结合实例,带你掌握AE运动曲线: 只会用缓动?五分钟让你学会AE动画曲线!AE 动画只会用“缓动”运动曲线? 阅读文章 >
是否还记得朋友圈不断刷屏的网易H5活动,作为一位互联网设计师,不争气的眼泪从嘴角流了出来,馋呀、羡慕呀!同样九年义务教育,为啥人家的活动效果那么好?总是一做就爆,而自己一做就废?别担心,这里这有一份完整的H5案例思路: 做H5没头绪?这有一份完整的H5案例思路朋友们,是否还记得朋友圈不断刷屏的网易H5活动,作为一位互联网设计师,不争气的眼泪从嘴角流了出来,馋呀、羡慕呀! 阅读文章 >
在网页或桌面端为载体的B端产品和生产力工具中,越来越多的设计师需要和数据打交道,查询和处理数据的能力是当前正在设计的大多数产品的关键要求之一,表格被公认为是展现数据最为清晰、高效的形式之一,也是世界上最常用的用户界面工具,其重要性不言而喻。这篇12598字的超全 Web 表格设计指南不要错过: 一万两千字!超详细的Web表格设计指南为大家梳理一个Web表格设计框架,希望能够给大家带来完整的不一样的内容。 阅读文章 >
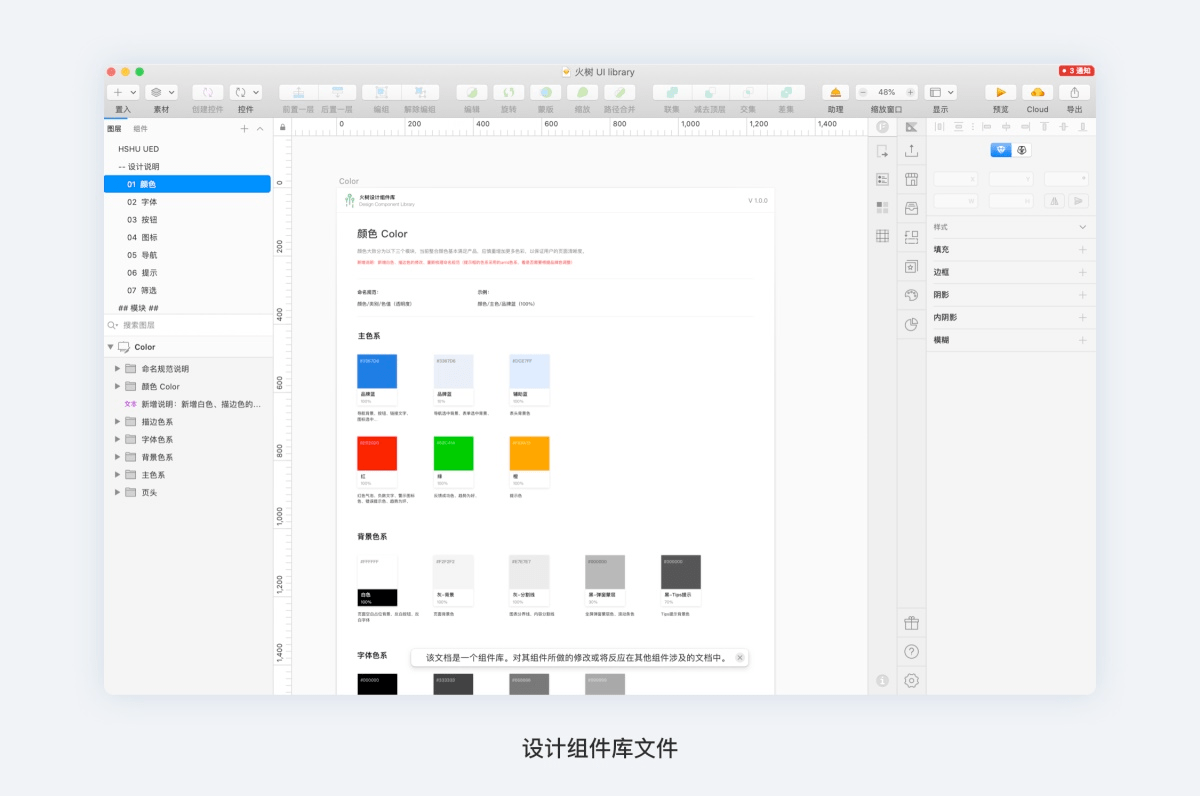
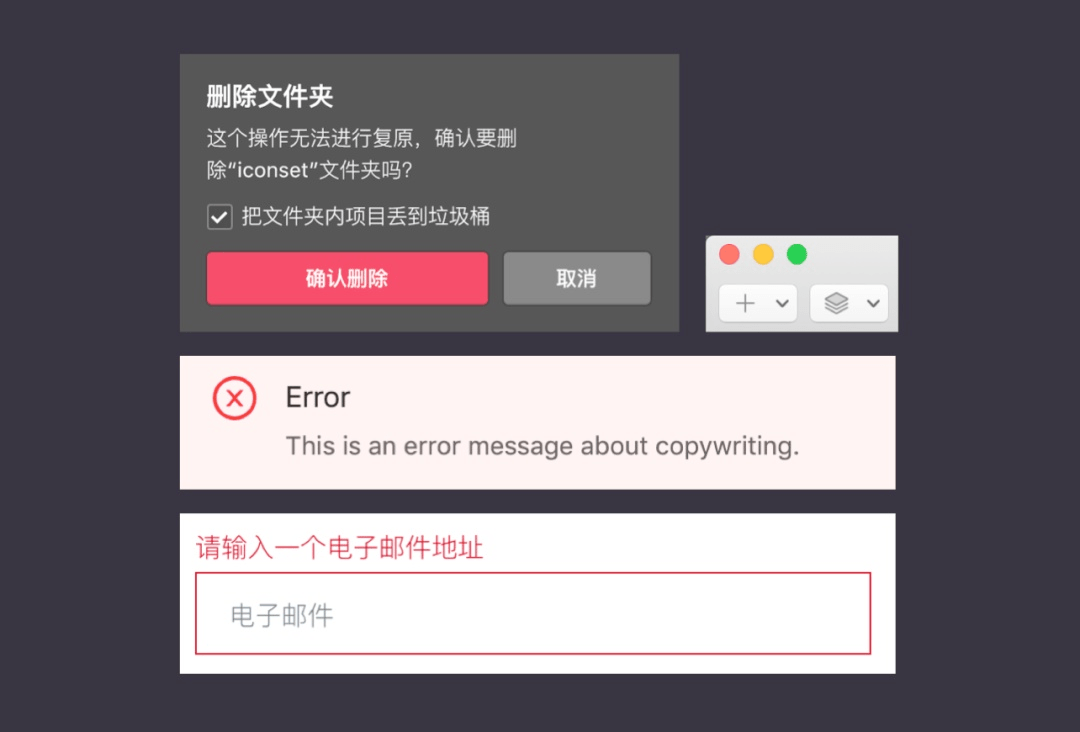
如果你接触过B端产品相关的设计工作,会深刻的体会到有一套组件库对于B端产品的设计来说是多么的香!而这篇文章就结合B端项目,从多角度深入细节去解析组件库,帮助你理解并教你如何构建组件库: 如何从零开始构建B端组件库?来看这份全面总结(附大厂组件库)本文将结合B端项目,从多角度深入细节去解析组件库,帮助大家理解、构建组件库。 阅读文章 >
我们在做设计的时候,几乎全部都会涉及到心智模型,小到一个圆角的大小,大到整个产品的定位和功能。我们常说得为了用户体验去了解用户、接近用户、挖掘用户真实的需求,其实说的就是了解用户的心智模型。那么心智模型到底要怎么用呢?来看这篇超全面的普及和知识讲解: 做设计这么久,竟然没听过心智模型?今天,我们来聊点不一样的东西。 阅读文章 >
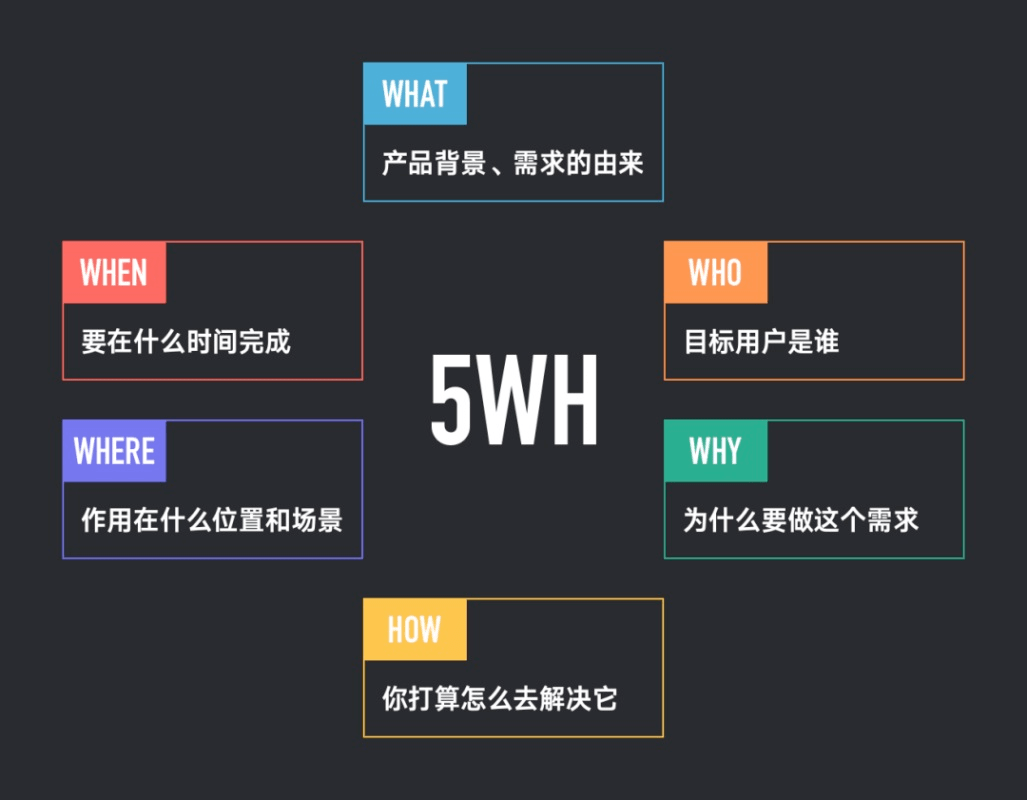
5W1H 是一个帮助我们完成任务的分析工具,由美国政治学家拉斯维尔于1932年提出,并经过不断的优化和更新。广泛应用在企业管理、学术研究、生产管控、日常生活中。别看这种专业缩写名词挺高大上的,实际上它们的原理特别简单,酸梅干超人的这篇文章就给你详细解读 5W1H 的概念和应用: 用上这款分析工具,你看上去就像一个高级 UI 设计师了讲完 Kano,我们再来理解下一个模型,即 5W1H,了解一下它在我们的工作中发挥什么样的作用。 阅读文章 >平面·排版
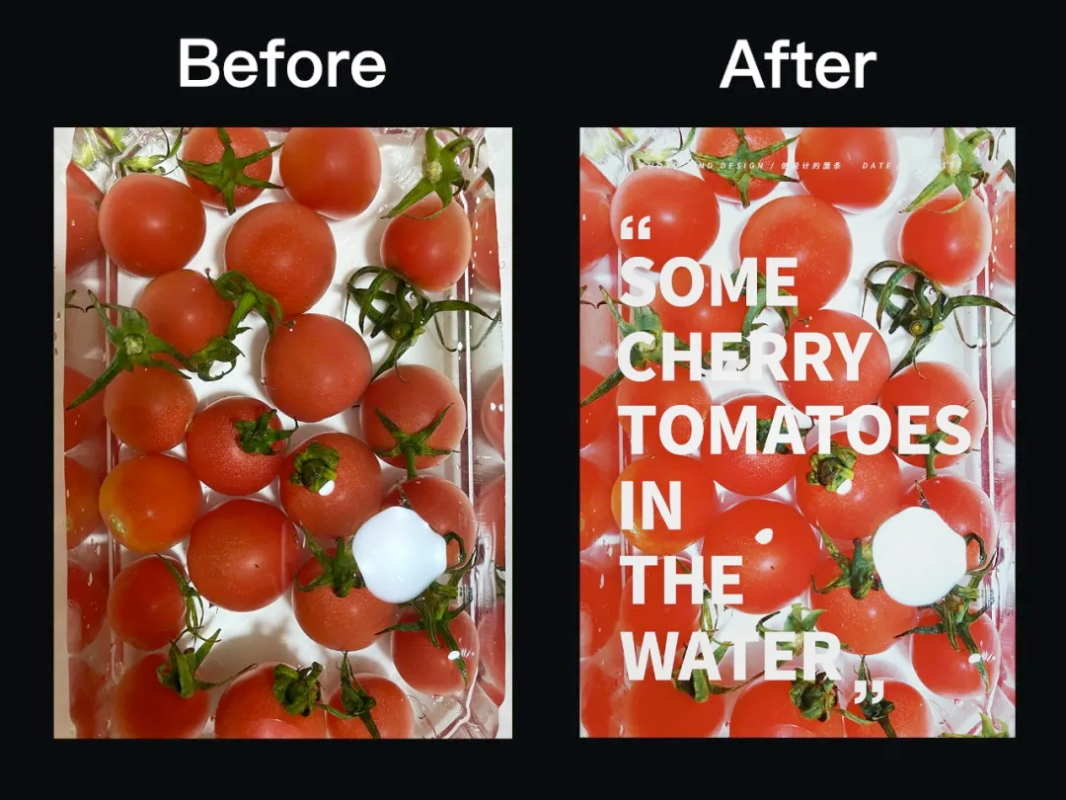
同样回归的系列文章,还有面条姐的《拍一张照片,就是一幅海报》,喜欢平面设计的同学赶紧来学习一下: 拍一张照片,就能设计成一幅海报!嗯,久违的《拍一张照片,就是一幅海报》系列文章终于又来了,有一种重新归来的感觉,哈哈~不过还是先事先说明一下,这个系列作品纯属是我的自娱自乐系列,偏商业的也好,偏艺术的也好,中文、日文、英文风格的也好,任意风格都有可能会出现,这主要取决于我当时的喜好和随处的状态。 阅读文章 >设计师职场
如果老板让你汇报明年的工作计划,你会不会一脸懵逼?心想:现在什么都没做,汇报啥啊?一般情况都是汇报今年的工作,然后带上明年的计划,但也不妨有一些情况是让你单独去汇报明年的规划,尤其是当你作为团队核心成员的时候,这种情况就更有可能发生。今天就来聊聊对次年规划,可以拿去汇报的切入点: 想做2021年设计规划没思路?试试从这4个方向开始!如果老板让你汇报明年的工作计划,你会不会一脸懵逼? 阅读文章 >
距离2021年的金三银四黄金求职季不到100天了,设计师作品集这个化石级的老话题又被提了上来。虽然不同能力、不同层级的设计师,作品集呈现出来的样子千姿百态,但是绝大多数的设计师作品集呈现出来的问题主要有3个,看看你的作品集有没有这些问题吧: 看过60位设计师作品集后,我总结了这些加分技巧距离2021年的金三银四黄金求职季不到100天了,所以关于作品集这个化石级的老话题,我还是得絮叨絮叨。 阅读文章 >手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论