让Figma变成交互原型神器!ProtoPie这个插件官方都推荐过!

扫一扫 
扫一扫 
扫一扫 
扫一扫 去年,当我认识Figma这款线上协作设计工具后,便爱上了它。没想到今年Fimga在国内也火得一塌糊涂,不过作为交互设计师,我对设计工具的要求可不仅限于视觉设计,交互原型更是我最关心的部分。 为什么不用Figma自带的原型功能,却要找一个新的工具?Figma自带的原型功能其实也很直观,通过连线的方式就能作出交互动作。不过Figma里只能做出比较交单的动效,而我们公司的用户测试也好,领导/客户展示也好,必须要用高保真的交互原型。执着于制作高保真原型的原因主要有以下几个方面:
那我说的高保真要保真到什么程度呢?这个根据项目要求每次都不一样,但既然要选一个工具,我肯定希望这个工具既能制作简单的跳转也能制作下面这种带有逻辑判断的原型。 △ 转自dribbble作品 https://dribbble.com/shots/10687809-Calendar-Animation Figma 官方推荐的这款 ProtoPie 插件,完美解决了以上需求! 我发现ProtoPie的契机很偶然,月初Figma推特账号上介绍了一款交互原型工具插件叫ProtoPie。看英文大致意思是说使用这款插件可以直接将Figma的素材导入至ProtoPie,还能做出高保真的原型。既然是Figma强力推荐的,那我肯定要试试。
于是我安装了插件,还免费试用了ProtoPie。 ProtoPie 满足我对交互原型软件的所有需求和想象! 下面详细说一下我选择ProtoPie的原因
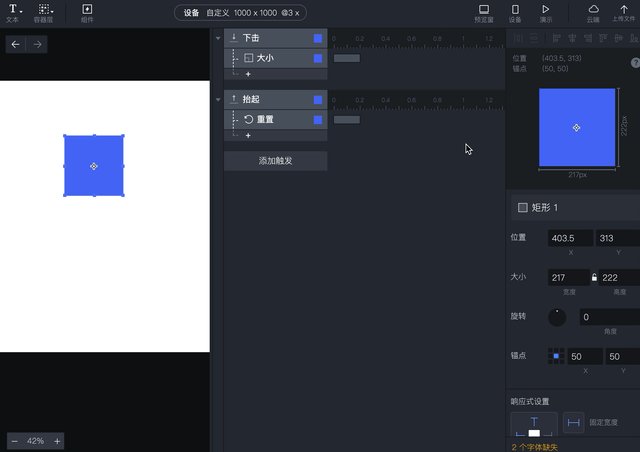
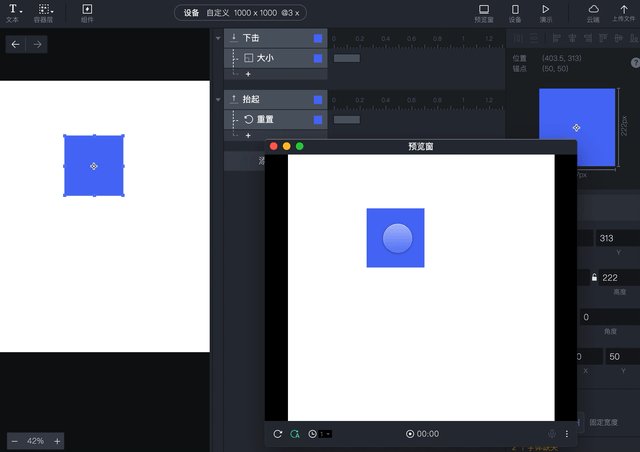
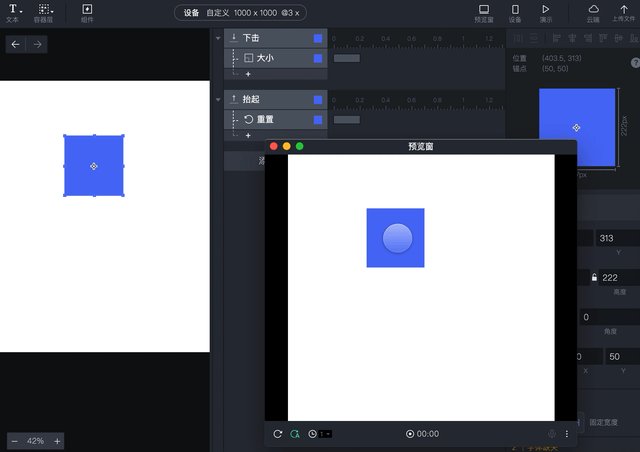
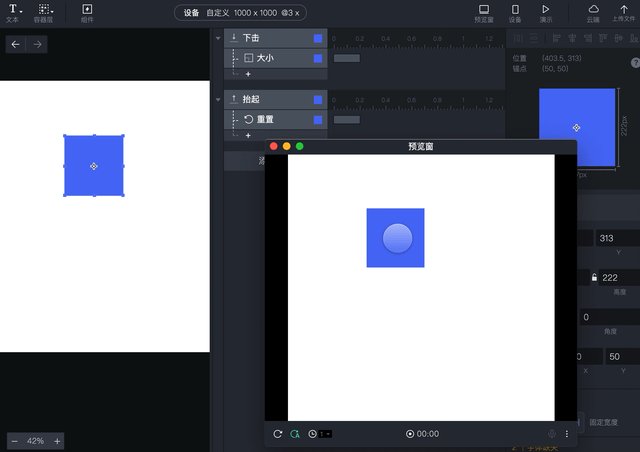
1. 上手容易,界面清晰 我最最最喜欢ProtoPie的地方就是它的交互制作原理,这也是它的使用体验远远好于其他软件最重要的原因。
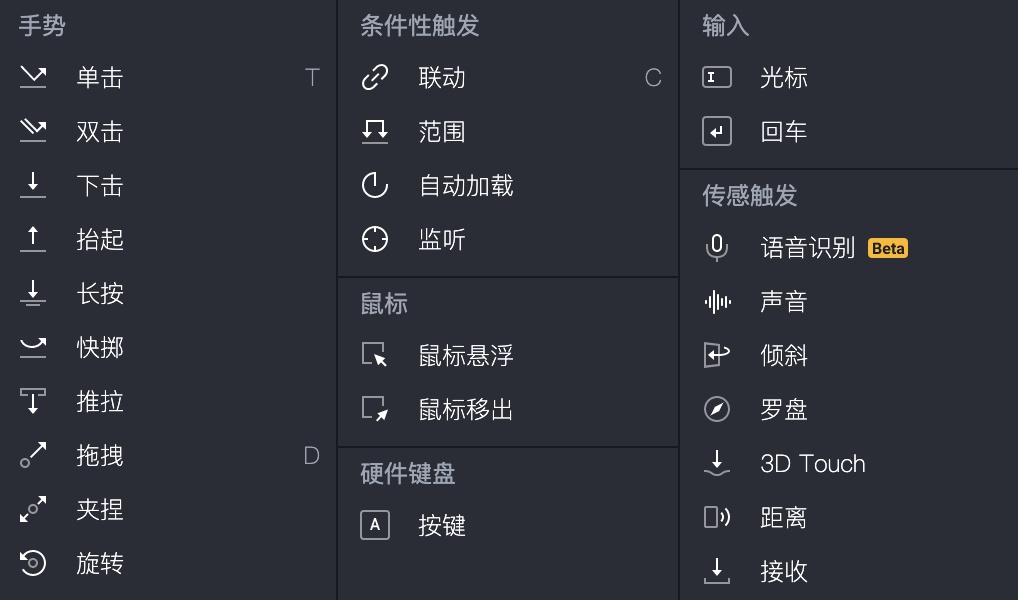
ProtoPie很好地利用了这个原理,它提供了很多触发动作和反应动作模块,然后通过拼接就可以制作一个个的微交互。
2. 交互效果多,保真度高 根据上面的原理,ProtoPie提供了很多可供选择的触发动作和反应动作。
最让我吃惊是他们不仅支持常用的手势,还支持多点触摸、传感器、语音交互,软硬件交互。而且用起来真的是超级简单,插个图层就搞定了。具体的使用方法我这里就不一一说了,大家有需要我再单独制作教程。这里我就放几个官方Demo,自己感受一下这个让人泪目的保真度把。 △ 银行应用原型(3D旋转) △ 智能电视交互原型(语音交互,软硬件交互) △ 车载交互原型(语音交互,软硬件交互,跨设备交互) 3. ProtoPie插件:效率最高的插件 最重要的东西一定要压轴来说。作为交互设计师,我最关注的还是UI设计师的 Figma 素材能不能快速且准确的导入ProtoPie,如果能无缝对接,工作晓效率至少能提高80%,所以我着重对Figma的ProtoPie插件做了以下4点测试:
测试结果: 导入速度根据导入的素材量有偏差,总体来看算比较快。我导入了4个画板,花了大概30秒。 导入自由度高!可以自由选取一个或多个画板,导入后成为ProtoPie的场景。也可以自由选取一个或多个图层导入,想怎么导就怎么导。 △ 使用素材转自Figma 做交互时会遇到修改设计的情况,我不想每次有修改都去Figma里改了再导入。结果证明,我可以在ProtoPie中先把导入的图层转化为矢量图后进行编辑,还能将文本转化为文本图层后进行修改。(非常不错) △ 使用素材转自Figma 但是,当我导入渐变色图层,把渐变色转化为矢量图时出现不能识别的情况,ProtoPie似乎还不支持编辑渐变色图层。希望在之后的版本里能得到改善。 在Figma上修改了一个图层后再次导入,ProtoPie之前制作好的交互不会被改变,这样我就不用担心再次导入时,需要在花时间来重新设置交互了。 △ 使用素材转自Figma 对Figma素材导入做了测试之后,我发现用Figma做设计+用ProtoPie制作交互原型的流程非常棒!使用时间不长,作为一个软件新手,我只花了5分钟就做出一个常见的登录页,给大家秀秀。 △ 使用素材转自Figma 大家可以先下载ProtoPie,然后在Fimga上安装插件,就可以将Figma的设计稿做成交互原型啦!
重点来了!ProtoPie 本周特价活动,原价858元,现在五折促销,仅需429元即可拿下 → https://store.lizhi.io/site/products/id/393?cid=sz1q3pvl 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论