想录制屏幕?这个谷歌扩展插就可以满足你!

扫一扫 
扫一扫 
扫一扫 
扫一扫
有时候会需要录制计算机屏幕画面,可能是介绍产品、操作教学或是制作课程,也会搭配摄影机和麦克风进行讲解,就要寻找一款适合自己的屏幕录像工具。现在有不少浏览器扩充功能就能做到这些事,而且操作上很简便。 本文要介绍的「Screenity」是一个免费 Chrome 浏览器扩充功能,也是强大的屏幕录像、截图、注释和编辑工具,透过这项工具用户可以快速纪录和录制屏幕画面,为工作、教学提供更好的呈现效果,只要从 Chrome 在线应用程序商店就能下载进行安装,适用于 Windows 和 macOS 两大常见操作系统。 此工具可选择录制浏览器分页、完整屏幕范围或是仅摄影机镜头,在录像时加入麦克风和摄影机画面,也能直接在画面上进行绘制、加入文字注释、箭头,将影片变暗以突显用户的光标和点选动作,让一些细部操作更容易被看到。 值得一提的是 Screenity 没有录像限制、无需登入或注册账号就能使用,本身还内建基本编辑功能,可以将录制后的影片输出为 mp4、gif 或 webm 格式,下载到计算机保存,也能够直接储存 Google Drive 云端硬盘,进行简单的影片裁切。 Screenity网站链接:https://chrome.google.com/webstore/detail/screenity-screen-recorder/kbbdabhdfibnancpjfhlkhafgdilcnji (搭梯子访问) 使用教学 以 Google Chrome 或 Microsoft Edge 浏览器开启「Screenity」扩充功能页面,点选右上角蓝色按钮「加到 Chrome」下载、安装即可使用。
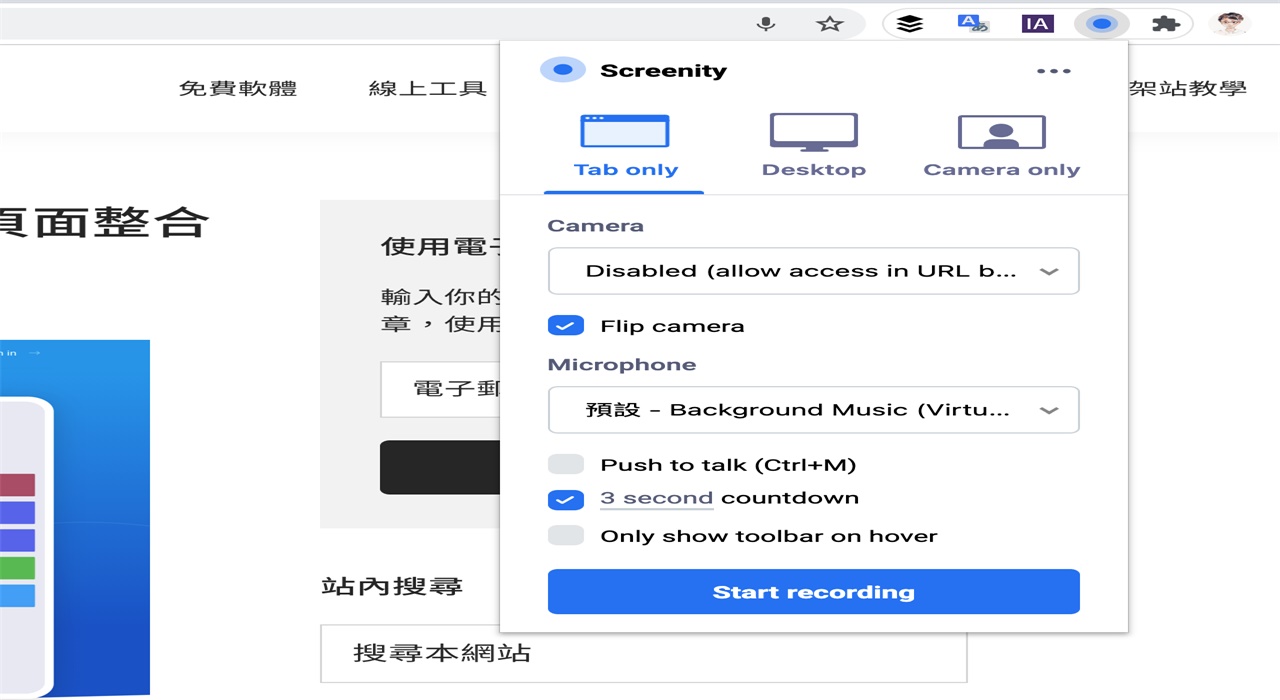
点选右上角 Screenity 按钮会开启屏幕录像工具,可选择要录制浏览器分页、完整桌面(包括其他应用程序画面)或是仅摄影机镜头,底下还有选项让用户自定义要录像的摄影机及麦克风讯号来源,有些选项还蛮有用的,像是翻转镜头、按下快捷键才录音、三秒倒数计时。
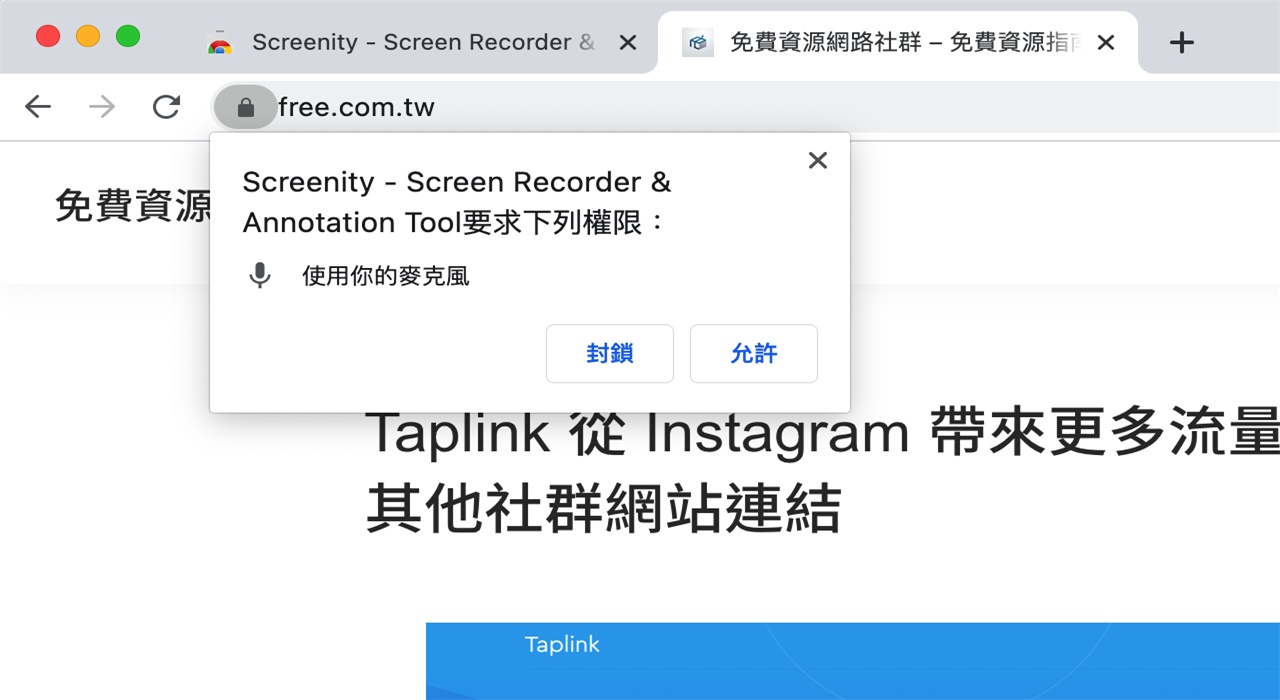
第一次使用会跳出 Screenity 需要麦克风和摄影机权限,点选「允许」继续。
如果有勾选三秒倒数,在开始录像前会显示倒数数字,提醒用户即将开始录制画面。
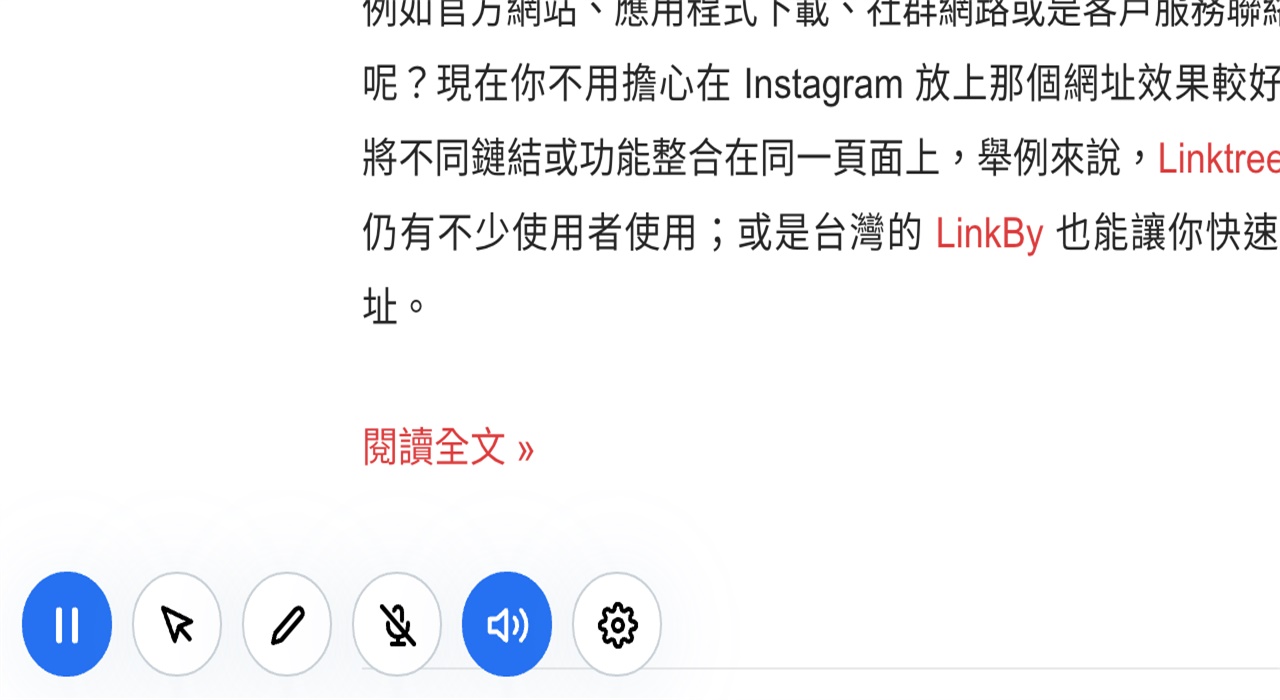
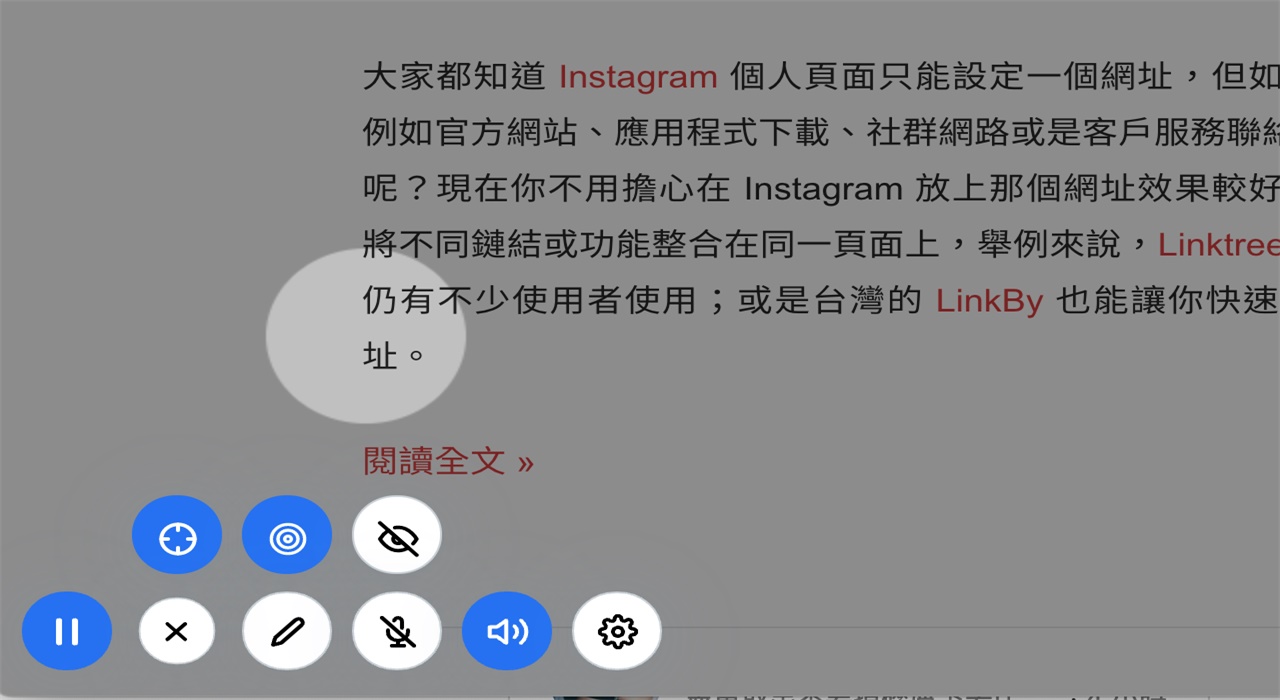
在录像时左下角会有一个工具栏,如果要结束录像,只要点选最左方的「暂停」后按下勾勾就会前往影片编辑功能,由左至右会有箭头图标、画笔、麦克风和声音开关等选项。
例如标记光标位置、特别显示点击效果就很适合在制作教学影片时使用,搭配上解说有助于让观众更易理解每个步骤的进行方式,在正式录像前可以先研究一下 Screenity 相关功能。
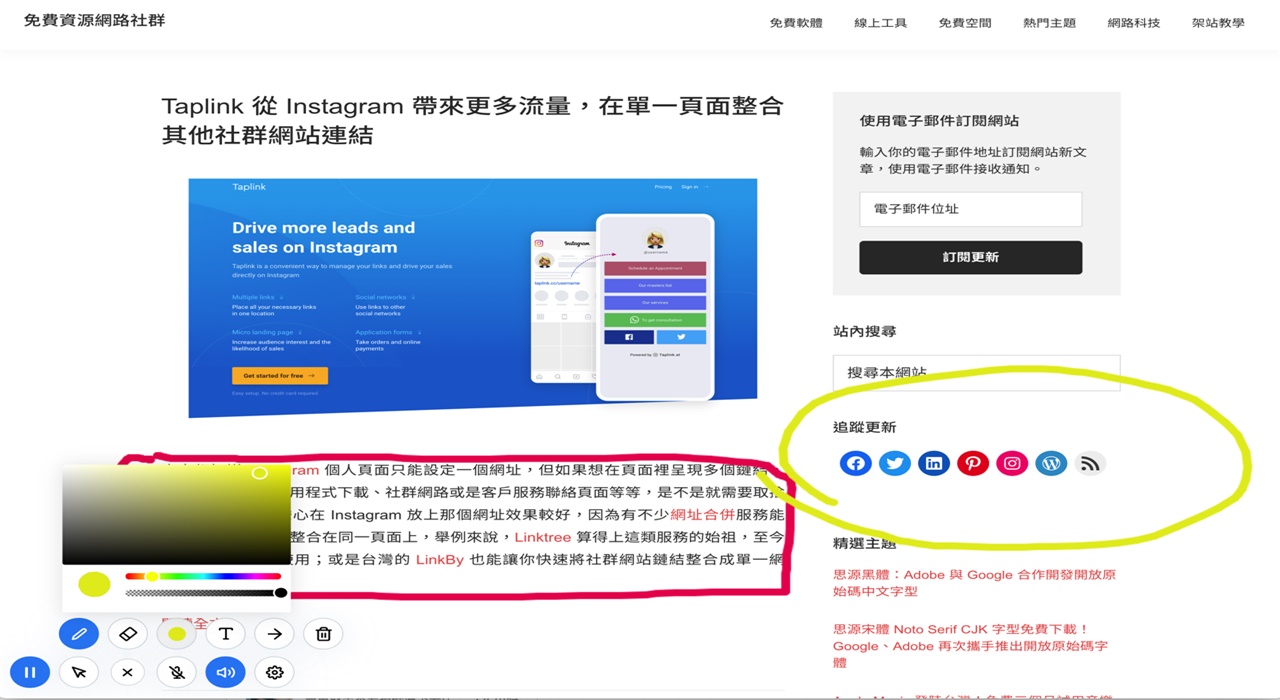
另一个画线工具也很好用,可在录像时在画面特定范围以不同颜色标示或加入文字注释,对于说明来说相当方便,不过我在操作时略为感觉延迟。
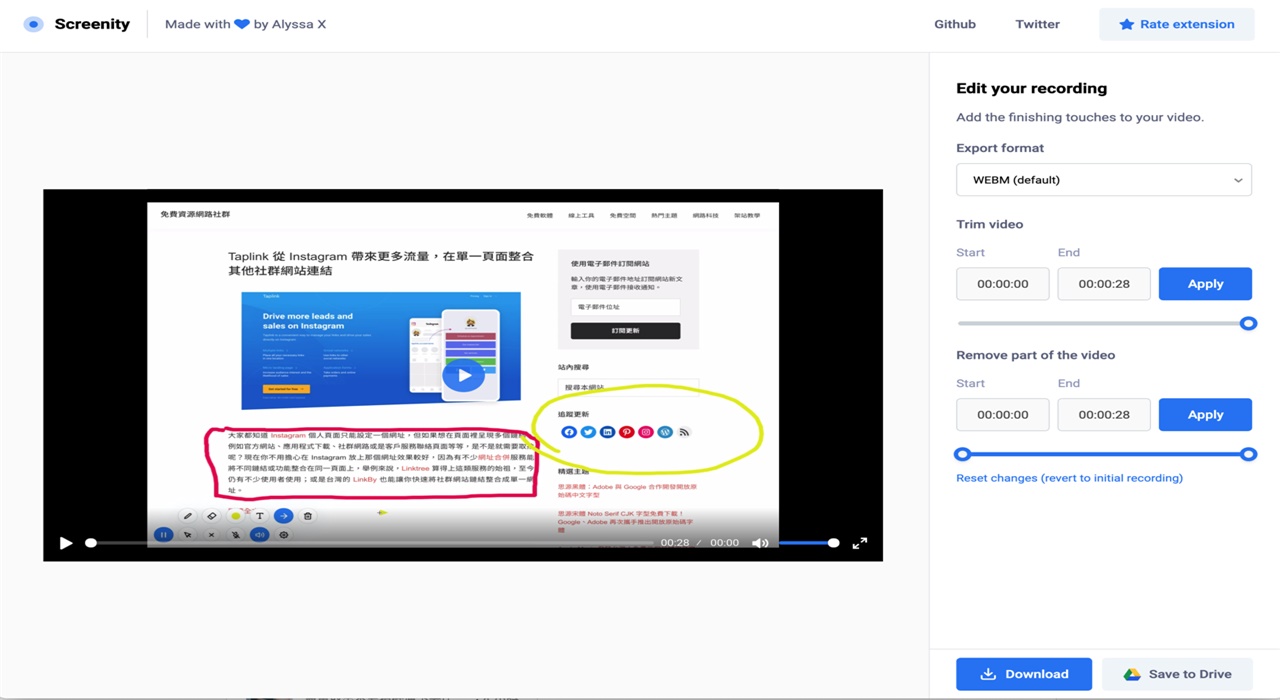
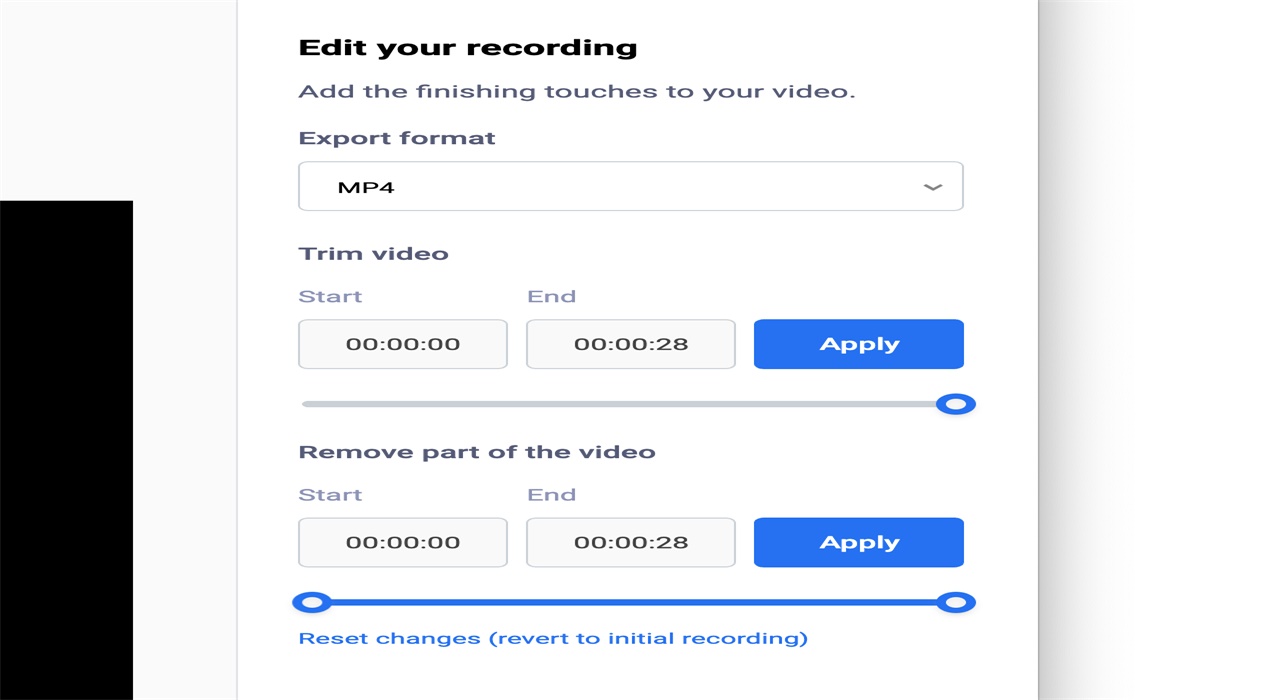
录像完成后会开启 Screenity 影片编辑功能,可以选择要导出的影片格式、裁切影片或将不要的影片段落移除,是非常基础的功能,不过已经能满足一些基本需求,如果你在录像后想剪接掉不必要的影片段落,透过 Screenity 内建的编辑功能就能处理,这个编辑器直接透过浏览器进行操作,不需要将影片上传到第三方服务器。
从「Export format」选择要导出的影片格式,Screenity 支持 mp4、gif 和 webm,选择后点选下方的「Download」就能下载影片,或是点选「Save to Drive」直接导出储存到 Google 云端硬盘。
值得一试的三个理由:
想快速绘制出好看背景?用这个神器一分钟搞定!本文要推荐的「Everypixel Patterns」是最近新推出的在线工具,可以协助设计师产生更具个人化的图案,这些图案都是无接缝图案(Seamless patterns),对于要获得创作灵感、或产生全新图案来说都很有用,制作后直接从网站就能下载 SVG 向量图和 PNG 两种格式。 阅读文章 >手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论