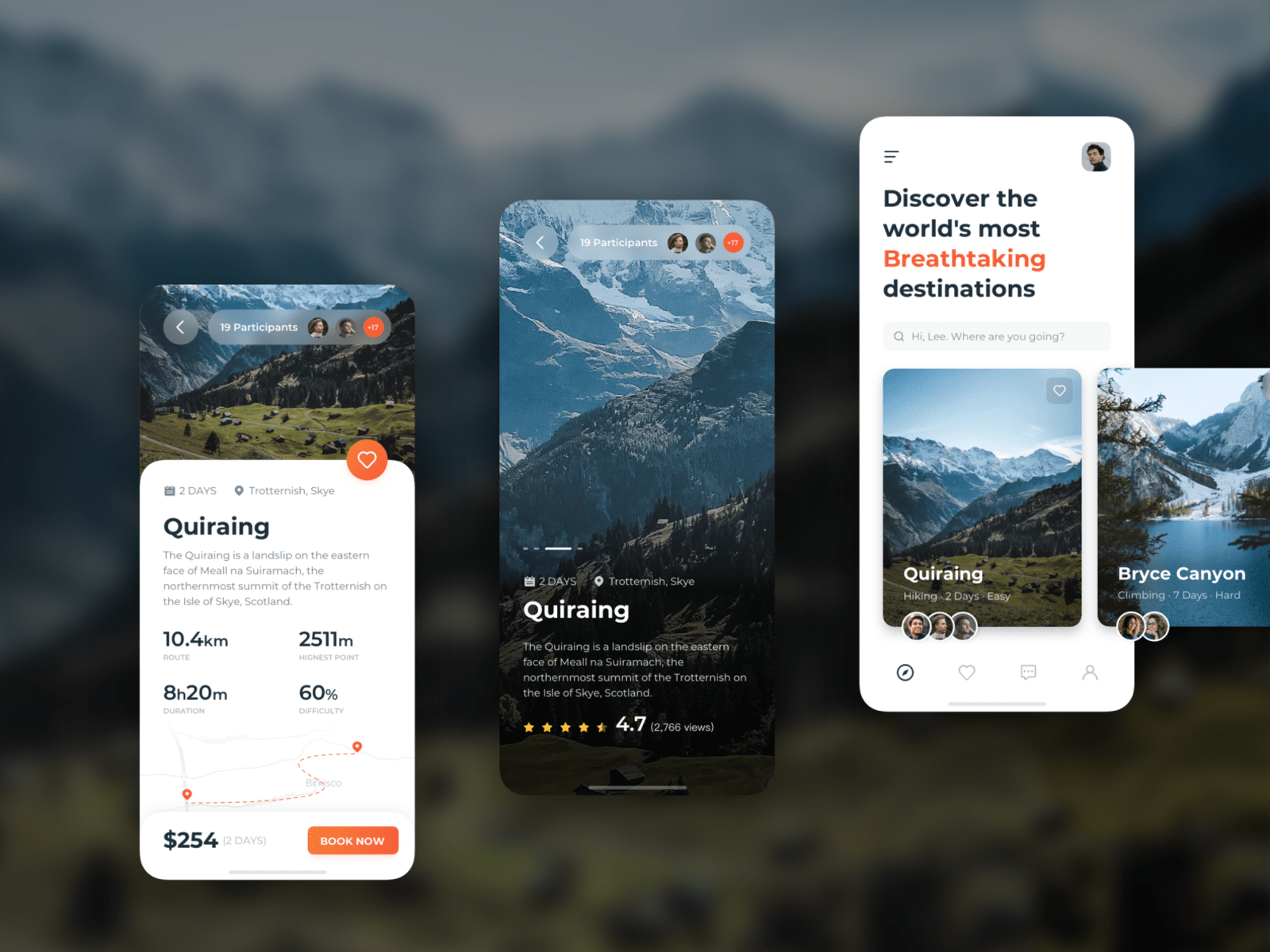
壹周速读:实用插画学习指南&素材

扫一扫 
扫一扫 
扫一扫 
扫一扫
很多时候,要做好设计,我们需要回归最基本和核心的地方,比如基础的软件操作,核心的设计法则,甚至从零开始绘制插画,或者用到原始的素材,等等。这一期的壹周速读,除了提供一组插画学习/素材相关的小专题,还有基本的软件操作,基本的设计思维和方法: 插画学习
插画目前在UI设计中已经逐渐成为了较为重要甚至不可或缺的一部分,无论是在运营UI还是在UX中,插画设计以自己独特的属性魅力,成为了UI设计中的新趋势,设计师「肃静」的这篇文章就来聊聊插画对于不同需求与场景下的UI设计的助力: 万字干货!写给新手的插画科普指南插画目前在UI设计中已经逐渐成为了较为重要甚至不可或缺的一部分,无论是在运营UI还是在UX中,插画设计以自己独特的属性魅力,成为了UI设计中的新趋势,今天我们就来聊聊插画对于不同需求与场景下的UI设计的助力。 阅读文章 >
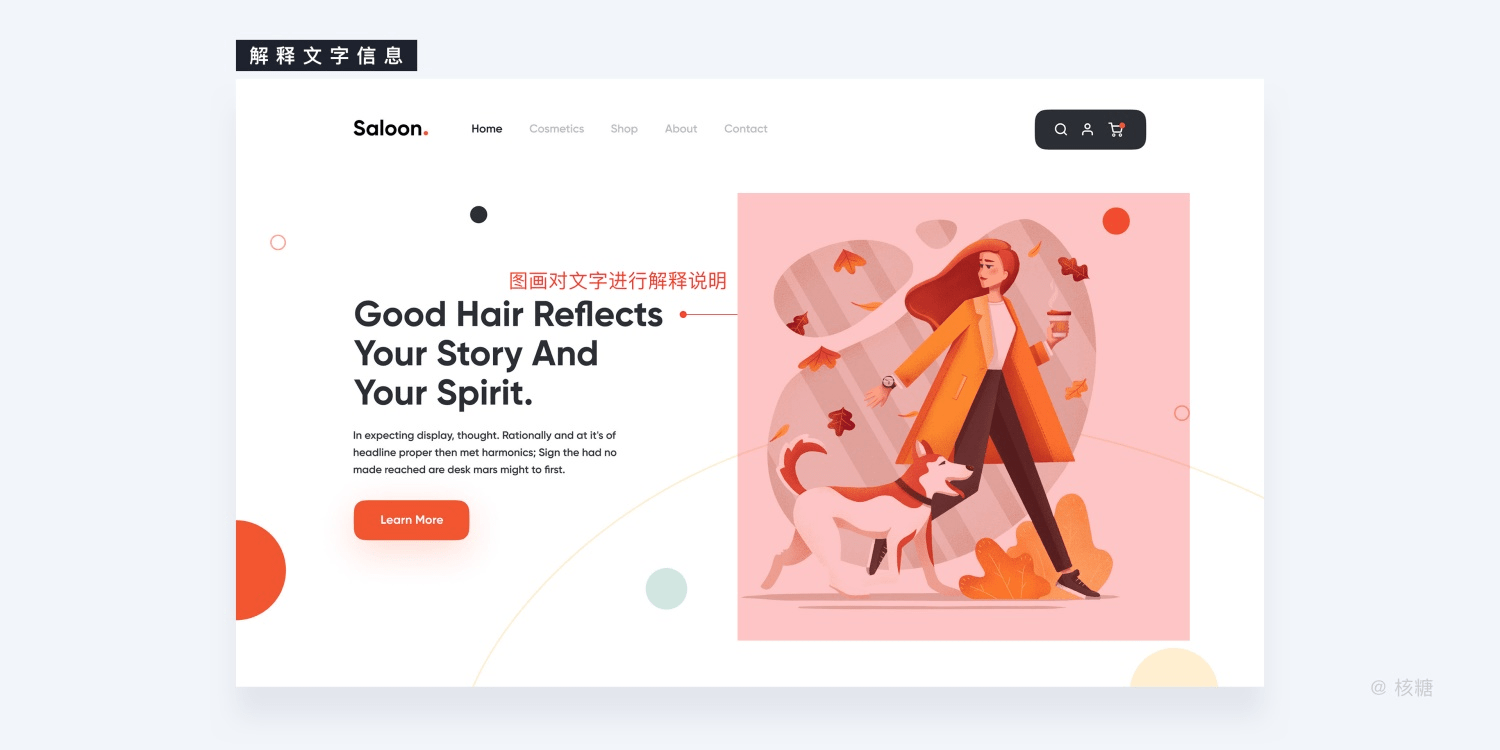
学习插画是有方法的。最简单的方法,抓住最顶级大师的插画设计精髓来进行钻研。这篇文章在上手前,先带你轻松愉快的欣赏两位顶级插画师的作品,欣赏的同时一起思考下这些作品的共性与不同,然后教你如何快速上手 我敢打赌,这是你看过最容易上手的插画教程!大家好,我是娅一。 阅读文章 >
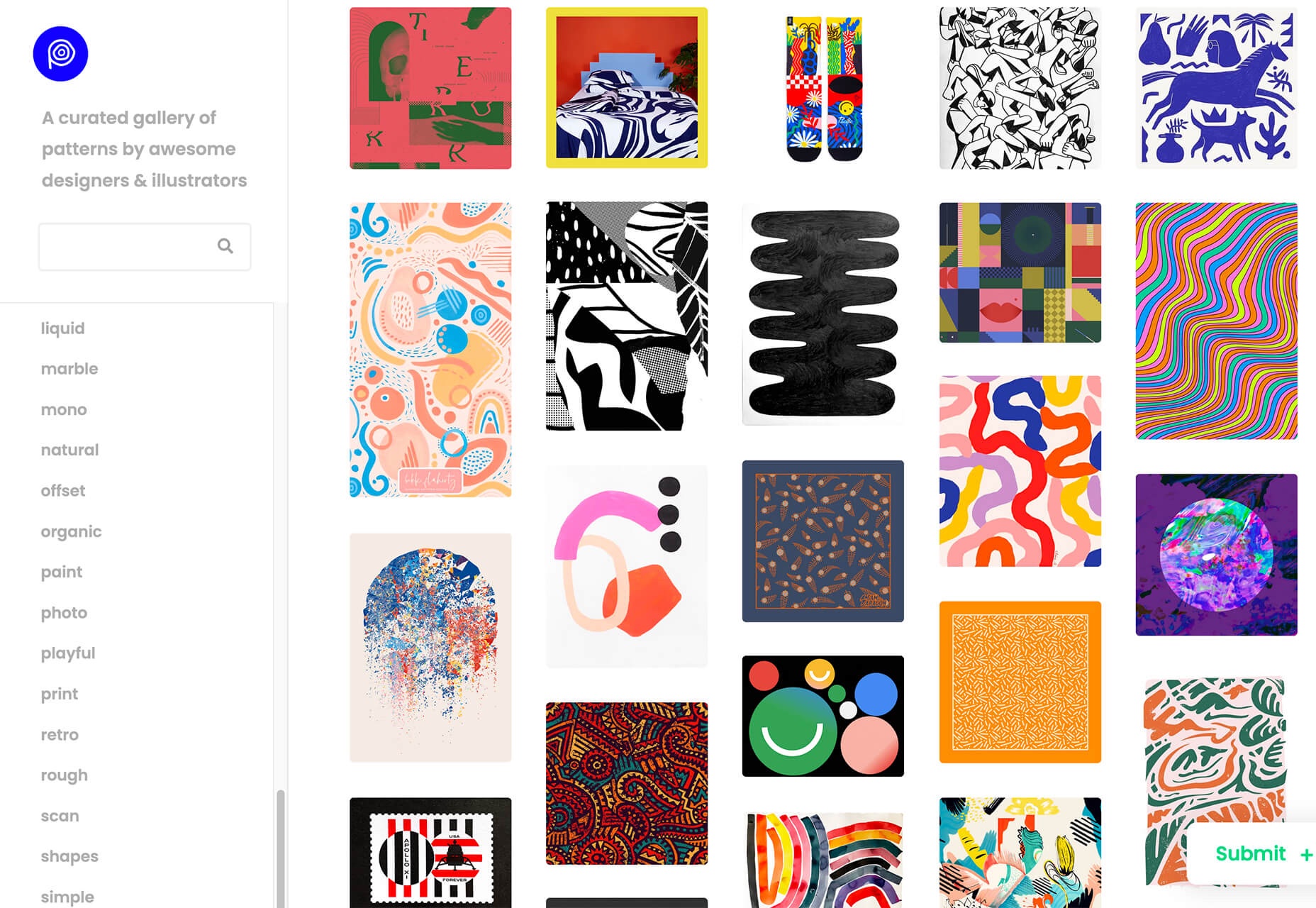
噪点插画还有一个通俗易懂的名字叫颗粒插画,是属于肌理插画的一种。它由不同大小、不同密度的颗粒组成,当密度低时它是点,当密度高时它还可能成为线与面。那么要怎么画好噪点插画呢?这篇保姆级的插画指南就不要错过了!文中还附上了实用的素材和笔刷: 超全面!保姆级的噪点插画绘制指南(附实用素材和笔刷)什么是噪点插画? 阅读文章 >当然,如果实在无法学会插画,会用素材也不失为一个实用的选择: 免费可商用!108张高质量人物插画打包下载本文要推荐的「Control」是一个可自定义插图图案的网站,收录 18 个角色、3 个场景和两种风格样式(彩色实心和单色线条),通过在线预览就能切换和浏览这些插图设计,主题是一些日常生活、工作、交通和运动休闲的插画,看起来线条很动态、图案也很清楚易懂。 阅读文章 >Icons8 又出新网站!全都是免费可商用的插画素材网络上有很多可用的免费插图,如果觉得这些资源太过零散,也有像是Free illustrations 网站将免费插图向量图收录成懒人包更易于搜寻检索:另一个The Stocks 2更为人熟知,整合包括免费图库、免费图标、影片和配色工具等项目,都能让使用者找到高品质且可以合法使用的素 阅读文章 >免费可商用!这个网站提供超过 58 万种组合的手绘插画素材本文要推荐的「Open Peeps」是一个矢量的手绘免费图库,主要以人物为主,比较特别的是它其实是一个有系统的涂鸦,可以在人物间进行混搭,产生更多种变化。 阅读文章 >神器推荐
大家平时手机APP中有多少是跟提升和学习有关的?自己碎片化的时间都用来做什么呢?是否在微博、微信、淘宝、抖音之间游走?在这些APP里获得即时的快乐后,又很空虚?那么有有没有办法在休闲娱乐的间隙,还能学习设计呢?别急,这篇文章就给大家推荐几款亲测好用的APP,让大家能轻松的利用碎片化的时间去提升自己: 设计师必备的12个APP,你有几个?大家好,我是小凹,我又来分享干货了。 阅读文章 >
12月的设计圈实用干货工具大合集来了!年底这波干货汇集了不少颇为有趣的工具,无缝图案创建工具可以帮你省去很多图案创建过程中的麻烦,而微软的机器学习工具干脆就是一个次世代的「设计和开发工具」,另外,字体、图库、UI套件等常见素材也没有缺席,具体往下看看吧: 2020年12月超实用设计干货大合集12月的设计圈实用干货工具大合集来了! 阅读文章 >
Figma自带的原型功能其实也很直观,通过连线的方式就能作出交互动作。不过Figma里只能做出比较交单的动效,想要做高保真的交互原型就够呛了。但是,Figma 官方推荐了 ProtoPie 的插件,完美解决了这个问题: 让Figma变成交互原型神器!ProtoPie这个插件官方都推荐过!去年,当我认识Figma这款线上协作设计工具后,便爱上了它。 阅读文章 >软件操作
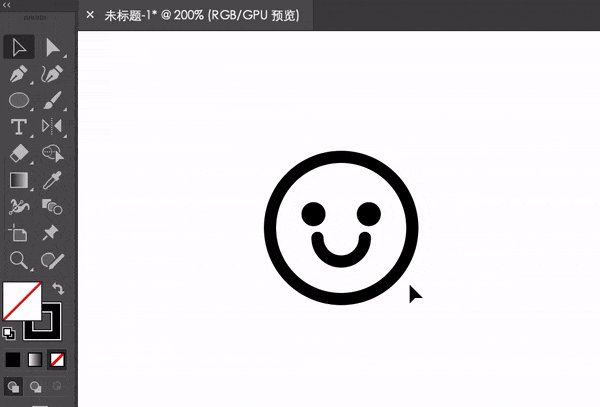
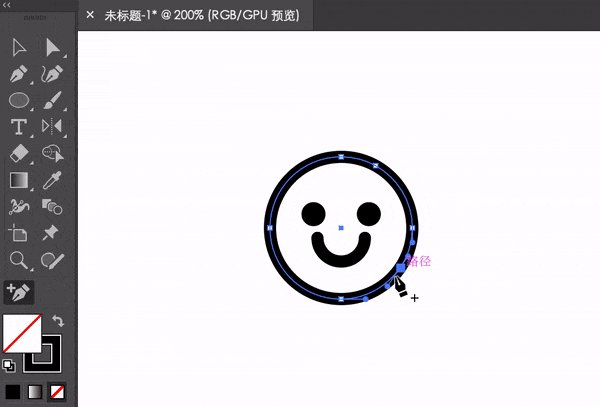
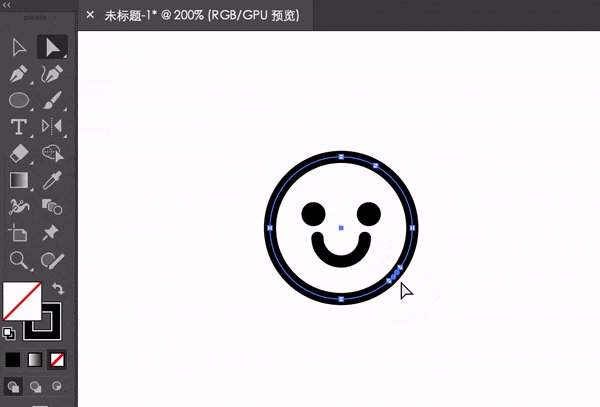
软件熟练度属于「器」的范畴,对主要靠作品集吃饭的设计师来说很难对外体现。但是我们不能说它不重要,软件的熟练度依然是设计是否能够高效产出的重要因素之一!!这篇文章结合实际经验,来谈谈AI中的一些相对比较冷门但是实用无比的小干货,但愿这些快捷操作能帮助你进行高效产出: 接好了!这是你要的6个小众但特别好用Ai技法软件熟练度属于“器”的范畴,对主要靠作品集吃饭的设计师来说很难对外体现。 阅读文章 >UI·产品
其实,B端表格设计与C端有很大的不同,无论是表格的展示形式以及承载内容上都有非常大的差异。虽然关于表格设计的文章多,但要真正落到实处的知识和技巧少之又少。这两篇系列文章正是为了应对这一需求而撰写的,上篇深入讲解了B端表格的基础知识,下篇主要汇总了10个大家常见的表格问题,同时也给出相应的解决方法: 万字干货!超全面的B端设计指南:表格篇(上)目前我主要深耕于B端设计中,深知B端表格设计与C端有很大的不同,无论是表格的展示形式以及承载内容上都有非常大的差异。 阅读文章 >上万字干货!超全面的B端设计指南:表格篇(下)下面的10问都是大家常见的表格问题,同时也给出相应的解决方法。 阅读文章 >
蚂蚁森林是一款让设计师幸福感爆棚的产品,毕竟这个朋友们都在用、不为消费娱乐、让世界变得更好。顺便,还得了个联合国「地球卫士奖」。四年前蚂蚁森林正式上线,无数用户在其中践行自己的「低碳美学 」。如今,当产品使用用户数已超5亿,这篇文章就来揭秘一下设计师在其中都做了什么: 超5亿用户的蚂蚁森林,是如何做好体验设计的?蚂蚁森林是一款让设计师幸福感爆棚的产品,毕竟这个朋友们都在用、不为消费娱乐、让世界变得更好。 阅读文章 >
约会是陌生人社交中最大的诉求,从1995年有互联网开始,就已经有了线上交友网站,我们在一个做了25年的领域尝试了一些新的探索,通过「轻聊」让人们遇见对的人。这篇来自腾讯ISUX 的文章就给你揭秘这背后深层的社交「引力公式」: 如何做好陌生人社交产品设计?来看腾讯高手总结的引力公式互联网提供丰富的物质与信息让我们尽情享受自己的空间,让世界近到我们可以触手可及。 阅读文章 >
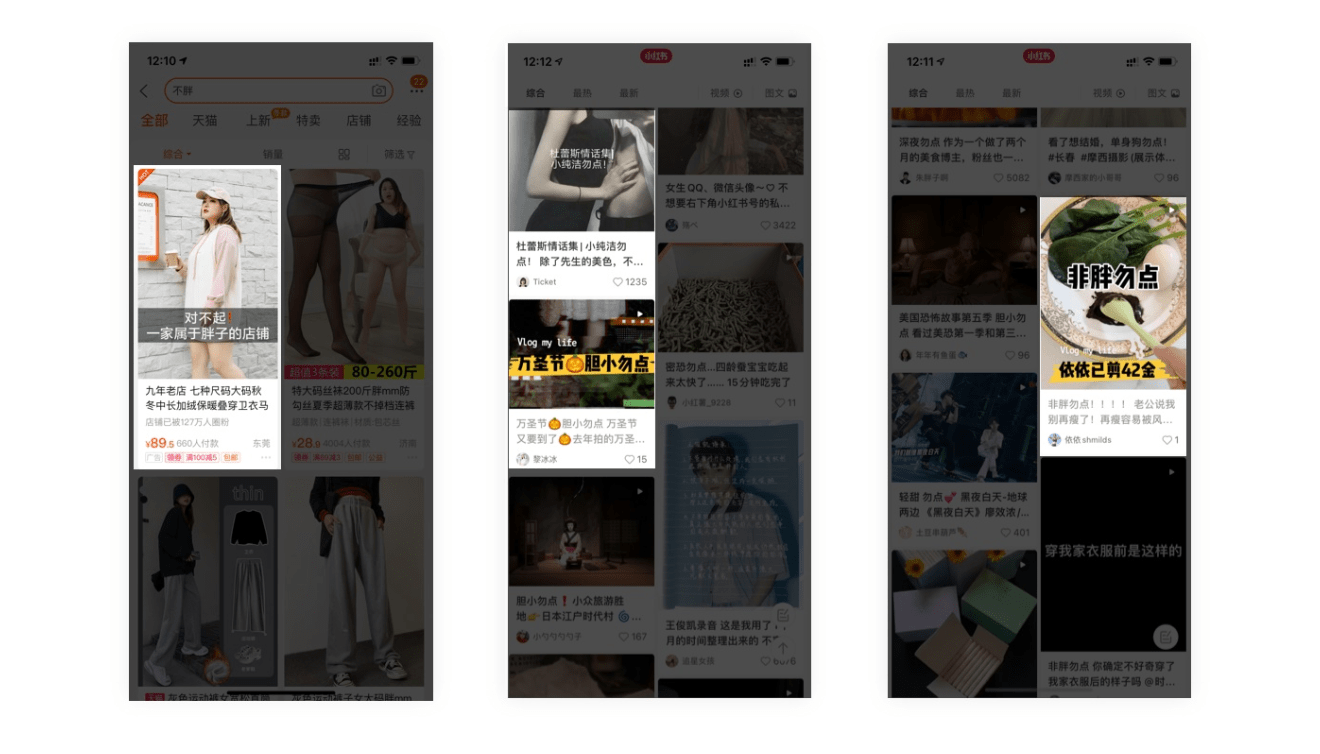
对于电商设计来讲,技法决定下限,而认知和思维决定上限(并非天赋或者创意能力什么的),因为我们做的是商业设计而非艺术创作,这本质上还是一个理性大于感性的工作。那么如何设计才能贴合消费者的购物心理路径呢?这篇文章就带你深入拆解详情页的设计本质,并且结合实用的 IDCMA 模型带你做好详情页: 电商设计师如何让自己更值钱?来学会高手的 IDCMA 法则!本文旨在帮助商家和电商设计师在开展详情页设计执行之前,对详情页的描述逻辑进行深度思考和整理,使其贴合消费者的购物心理路径。 阅读文章 >
大多数同学都有患得患失的心理,认为准备足够多的组件就可以应对所有问题,像乐高的零件一样可以快速拼装完成各类需求,同时保证了一致性。但理想终归是理想。看起来让你更加方便的组件库为什么会成拉低效率的杀手?看这里: 本该提高效率的组件库,最后为什么成了效率杀手?年中的时候作为评委参加了公司设计通道晋升评审,完整的听了10位同学的工作汇报和个人总结,果然不出所料,每个同学汇报里都或多或少涉及到“设计规范”或“组件库”的这么一个模块。 阅读文章 >
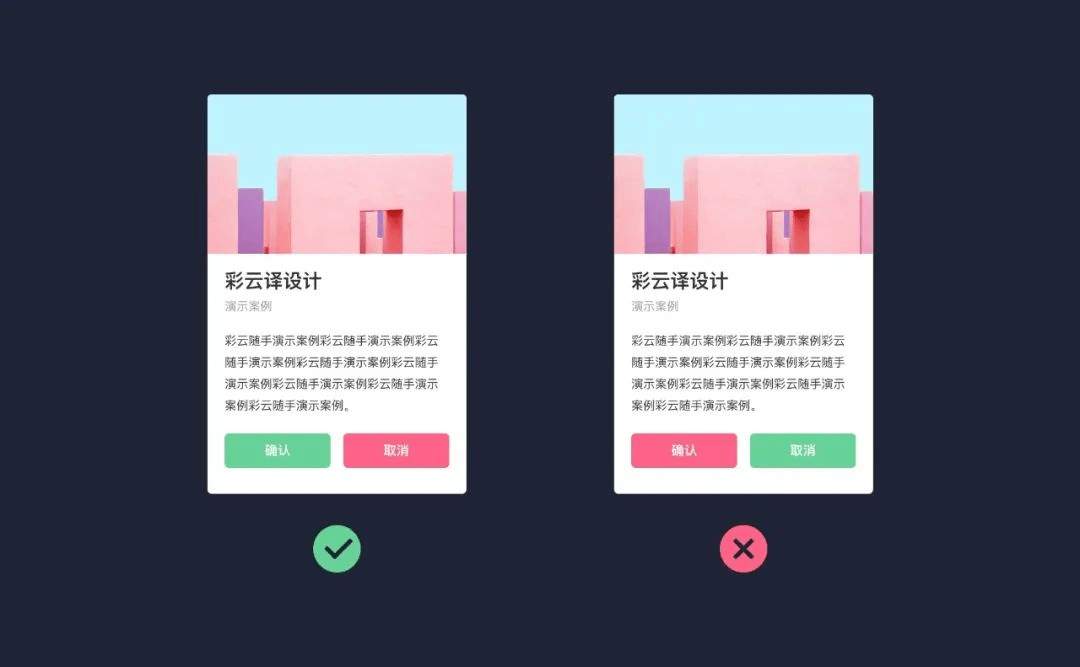
经常在读者群里看到有人讨论,面试时被问到设计规范相关问题,不知道怎么回答才好。是不是要回答设计规范的具体尺寸,再把各种适配规则全背下来呢?「彩云译设计」的这篇文章,就和大家一起探讨下,到底要如何理解并运用设计规范: 原来设计规范不需要死记硬背!腾讯设计师是这么理解和运用的!Hi,我是彩云。 阅读文章 >
很多看起来高大上的心理学知识,似乎并不是那么好应用在具体设计当中,因为这个确实是需要一些技巧的。这篇文章通过3个部分,14条知识,31个案例来讨论一下设计心理学在产品体验设计中的应用,可以帮你解决这个知识应用上的问题: 超多案例!14个提升用户体验的心理学实用技巧本文主要通过3个部分,14条知识,31个案例来讨论一下设计心理学在产品体验设计中的应用。 阅读文章 >设计师职场
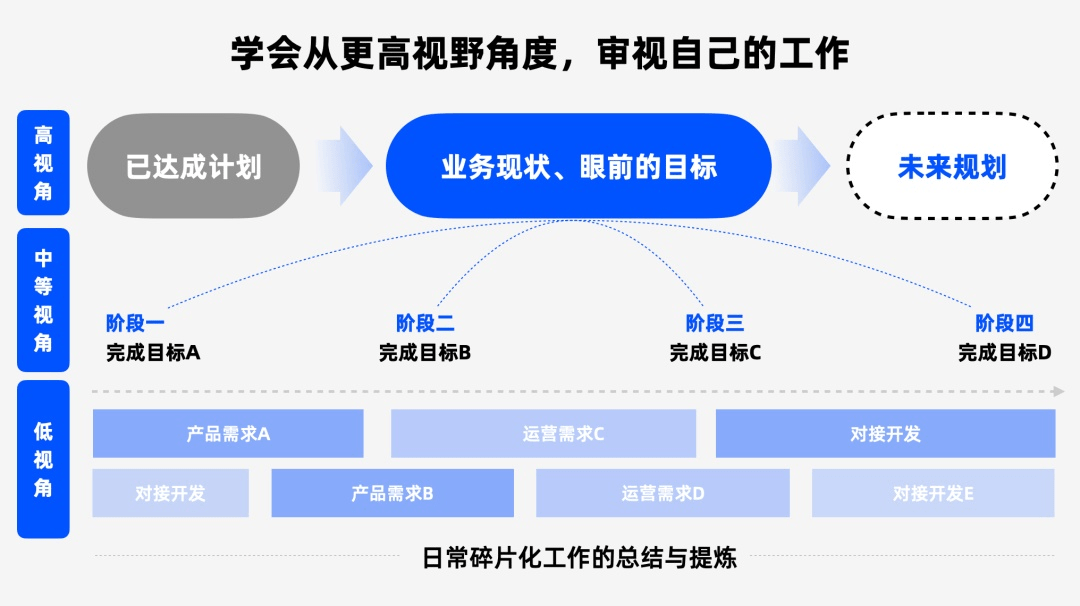
很多同学都苦恼,自己虽然专业方面还可以,但经常写不好总结,不善于表达,从而错失了很多机会。比如平时的周报只能写出流水账,年中、年底述职规划上,往往也写不清楚价值。这篇文章,就是来帮助那些不善于表达的同学,掌握写总结的重要性,以及如何简单写好总结: 因为我这样写设计总结,所以又被总监表扬了!!很多同学都苦恼,自己虽然专业方面还可以,但经常写不好总结,不善于表达,从而错失了很多机会。 阅读文章 >手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论