大厂出品!免费下载!超好用的 Sketch 标注神器

扫一扫 
扫一扫 
扫一扫 
扫一扫 设计师们在使用 Sketch 做设计稿时,视觉标注、视觉验收是不是经常遇到以下问题? 问题一:因字 padding 无法精确还原视觉间距标注。研发实现的间距和设计稿总会因字 padding 有间距误差,而这个误差在整个页面中,带来的验收成本是巨大的。只有反复验收校对及开发,最终才能实现设计稿间距还原。
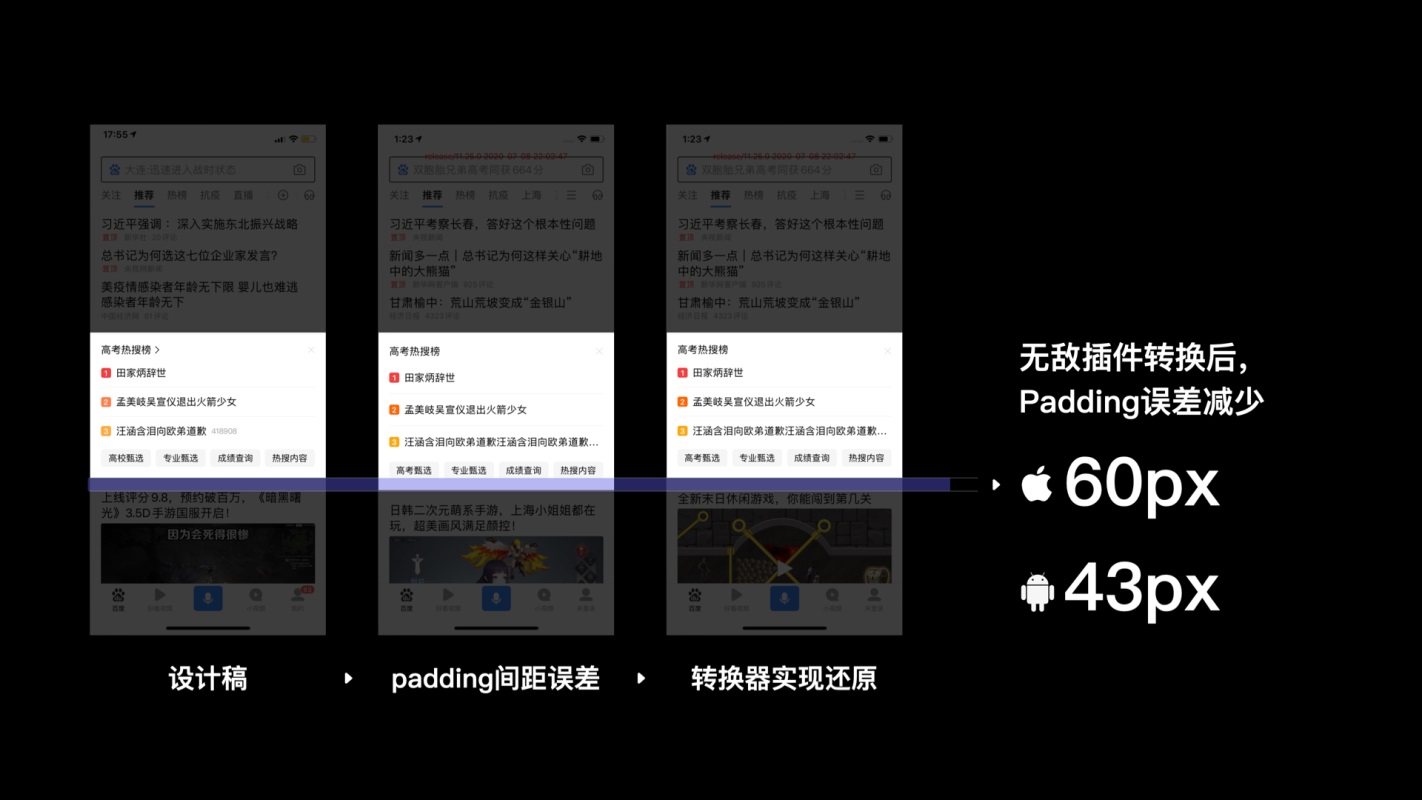
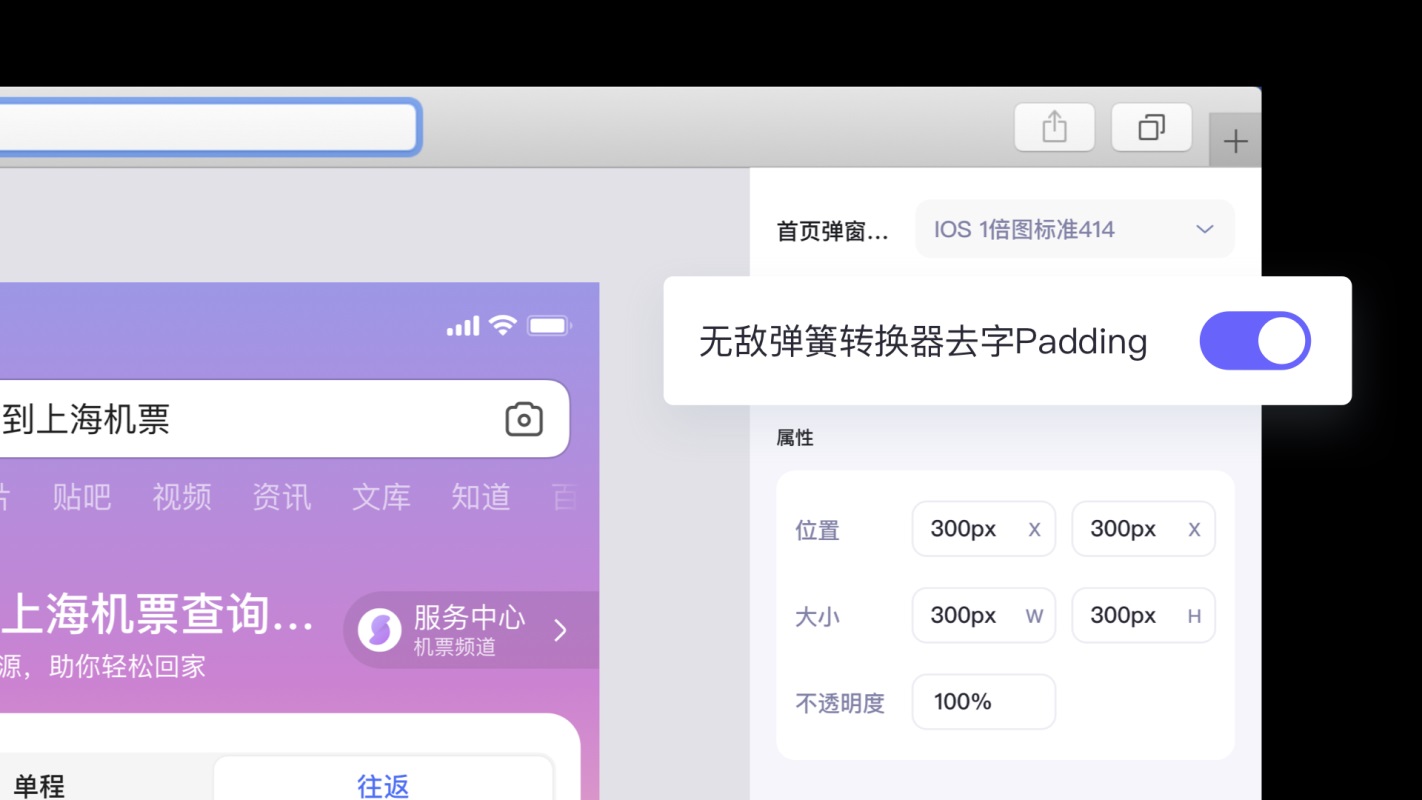
△ 字 padding 导致实现产生间距误差
△ 使用无敌 Sketch 标注插件去 padding 前后对比 问题二:设计师只输出一套设计稿,可以导出双端标注吗?设计稿尺寸大部分是以 iOS 为标准,为了输出安卓标注,大部分设计师是将 iOS 的设计稿等比缩放调整后导出。但这时有一个繁琐的工作,就是缩放后的安卓元素数值有小数点(如下图),需要对字号、间距、大小等等每一个设计元素重复调整,才能导出精确的数值。
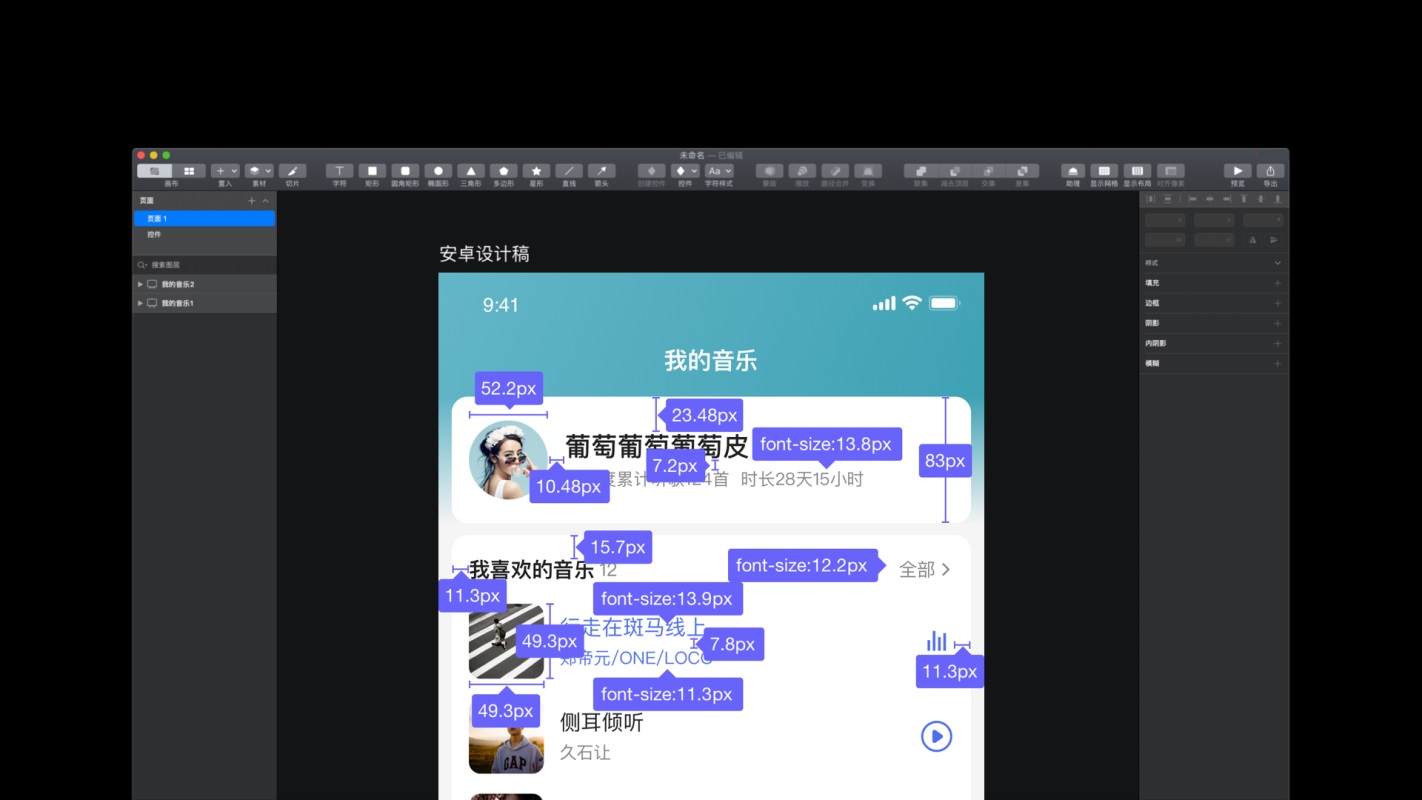
△ iOS 转安卓设计稿导出的标注有小数点,而且显示效果不佳 如果项目多,设计师对每一个页面都需要调整,相当于重新输出一遍设计稿的工作量可不少。
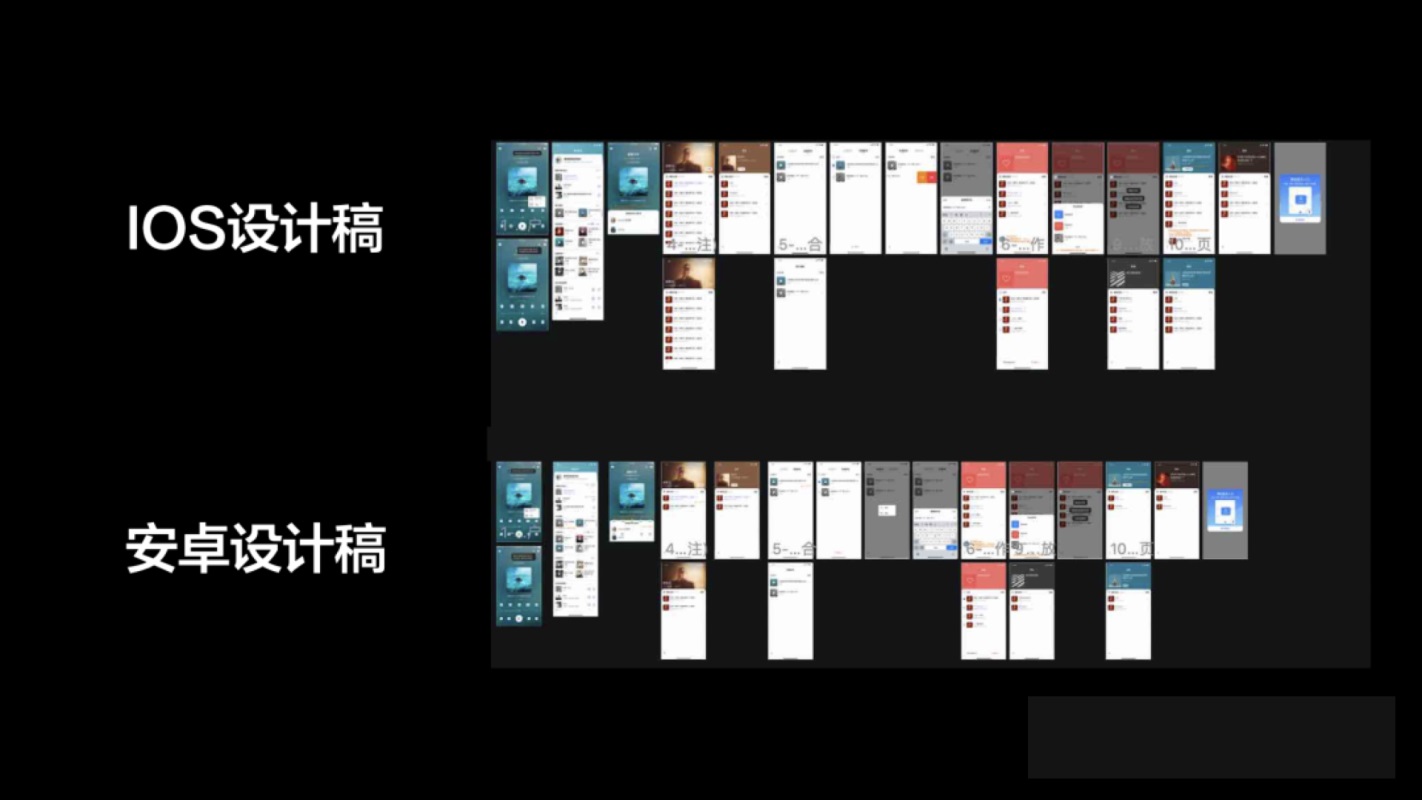
△ iOS 和安卓两套设计稿 经历过的都知道这里面的工作成本,我们能再解放双手吗? 解决方法通过无敌 Sketch 标注插件,只需一套 iOS 设计稿,一键智能导出去 padding 的双端标注,让设计师解放双手。 设计师通过文章的链接下载并安装免费的无敌 Sketch 标注插件,一套设计稿通过它能够同时输出 iOS、安卓标注,安卓的标注没有小数点且符合常用规范转换原则,覆盖全部设计元素,字号、间距、圆角等等。
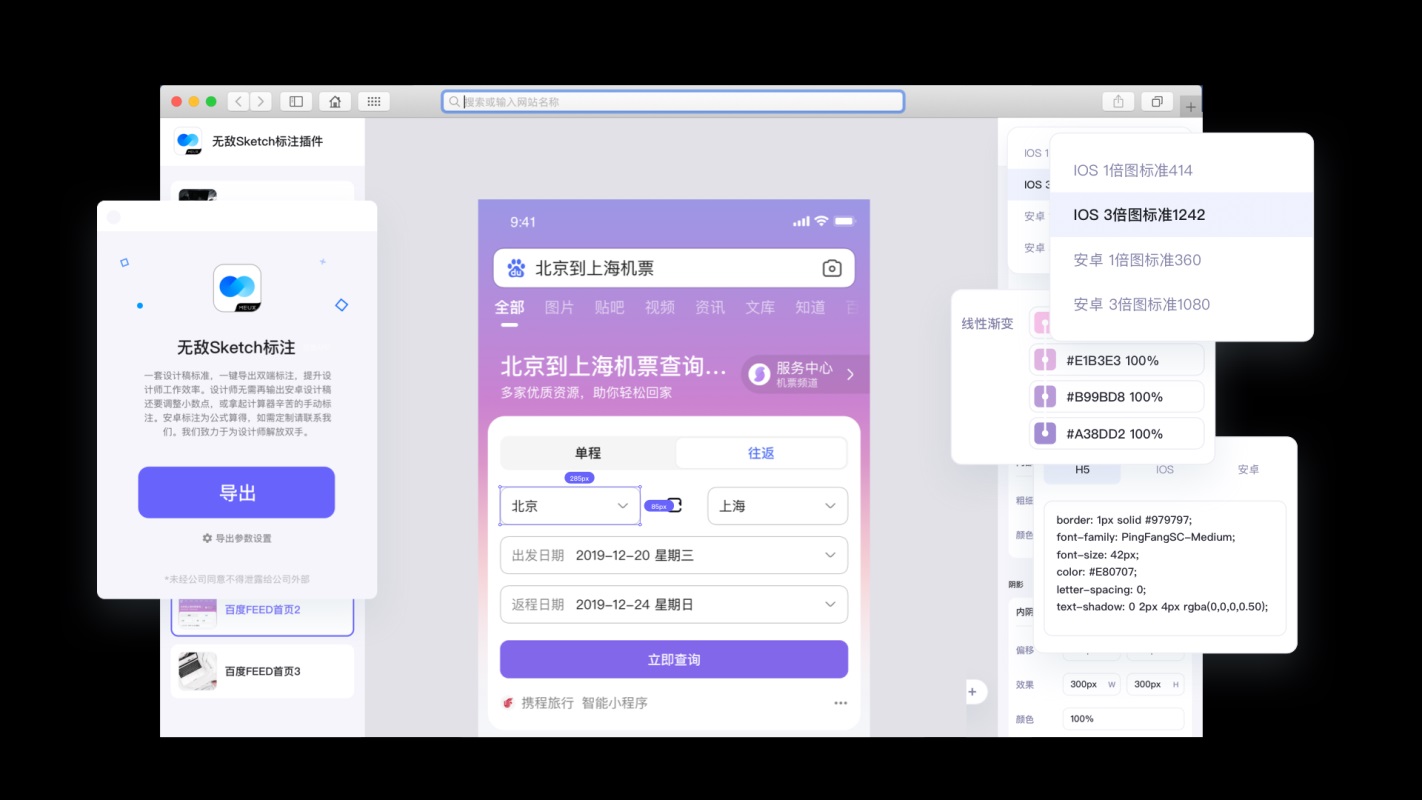
△ 无敌 Sketch 标注插件导出标注页面截图 另外无敌 Sketch 标注插件独有的智能去字 padding 功能。我们是通过对字 padding 反复调研,并且针对 iOS 及安卓不同品牌的头部机型进行测试验证。最后我们在无敌 Sketch 插件中,加入去 padding 标注功能,导出标注时智能去掉了间距误差。 目前实现 iOS 能够精确去掉 padding 值让研发还原设计稿,安卓因为机型众多会有些误差。考虑不同产品的实际开发方式,标注可以选择查看。
△ 无敌 Sketch 标注插件去 padding 功能简单操作 最后,告诉大家,我们还支持 Sketch 最新版本哦,插件为离线版本使用起来更加安全~ 免费下载欢迎大家免费下载并使用该插件,除了去 padding 及双端标注功能,接下来我们会更新更多智能功能,比如智能切图等等,有任何问题随时留言告诉我们~ 神器来了!9款帮设计师提升效率的Sketch 插件一、Sketch Runner二、CRAFT三、Sketch Measure四、Paddy五、Sketch Icons六、Sketch Isometric七、WeTransfer八、Frontify九、Zeplin 2.0「提升效率的Sketch技巧 阅读文章 >使用Sketch的人,千万别错过这款效率逆天的插件Anima!我一贯主张不要为工具所累,所以在各种诱人的 Sketch 插件面前,我总是提前思考下自己的真正需求,这款软件是将我奴役,还是为我所用? 阅读文章 >欢迎关注作者的微信公众号:「百度MEUX」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论