壹周速读:B端设计干货超全大合集

扫一扫 
扫一扫 
扫一扫 
扫一扫
很多从事 UI 设计的同学,应该已经清晰地感觉到整个领域向B端倾斜的趋势了,尤其是在 2020 年整年的疫情催化之下,更加明显。这次的小专题就是关于如何搞定B端设计的: 搞定B端设计
过去一年 COVID-19 肆虐全球,封锁与隔离使我们与数字世界的互动方式发生了巨变,这使得我们在数字世界的时间变得更长了,我们思考与互动的方式也产生了变化,新冠病毒的爆发也为 2021 年的设计趋势带来了新的思考。本文主要整理了 2021 年的设计趋势与思考,主要为 ToB 方向: 越来越火的To B行业,在 2021 年有哪些值得关注的设计趋势?过去一年 COVID-19 肆虐全球,封锁与隔离使我们与数字世界的互动方式发生了巨变,这使得我们在数字世界的时间变得更长了,我们思考与互动的方式也产生了变化,新冠病毒的爆发也为 2021 年的设计趋势带来了新的思考。 阅读文章 >
前两个问题百度一下就可以知道,我就不多说了,重点说说最后一个:B 端如今还有什么机会留给设计师们发挥的空间么?当然有。从目前来,B端产品 C 端化是一个明显的大趋势,具体设计师要怎么应对呢?看这里: 感觉B端设计没什么发挥空间,现在要转做B端吗?最近好多朋友加我微信,向我“咨询”一二(咨询真是不敢当,充其量就是一起探讨),基本上集中在 B 端的产品设计上,略加整理,大概如下几个问题出现的频率比较高:前两个问题百度一下就可以知道,我就不多说了,重点说说最后一个:B 端如今还有什么机会留给设计师们发挥的空间么? 阅读文章 >
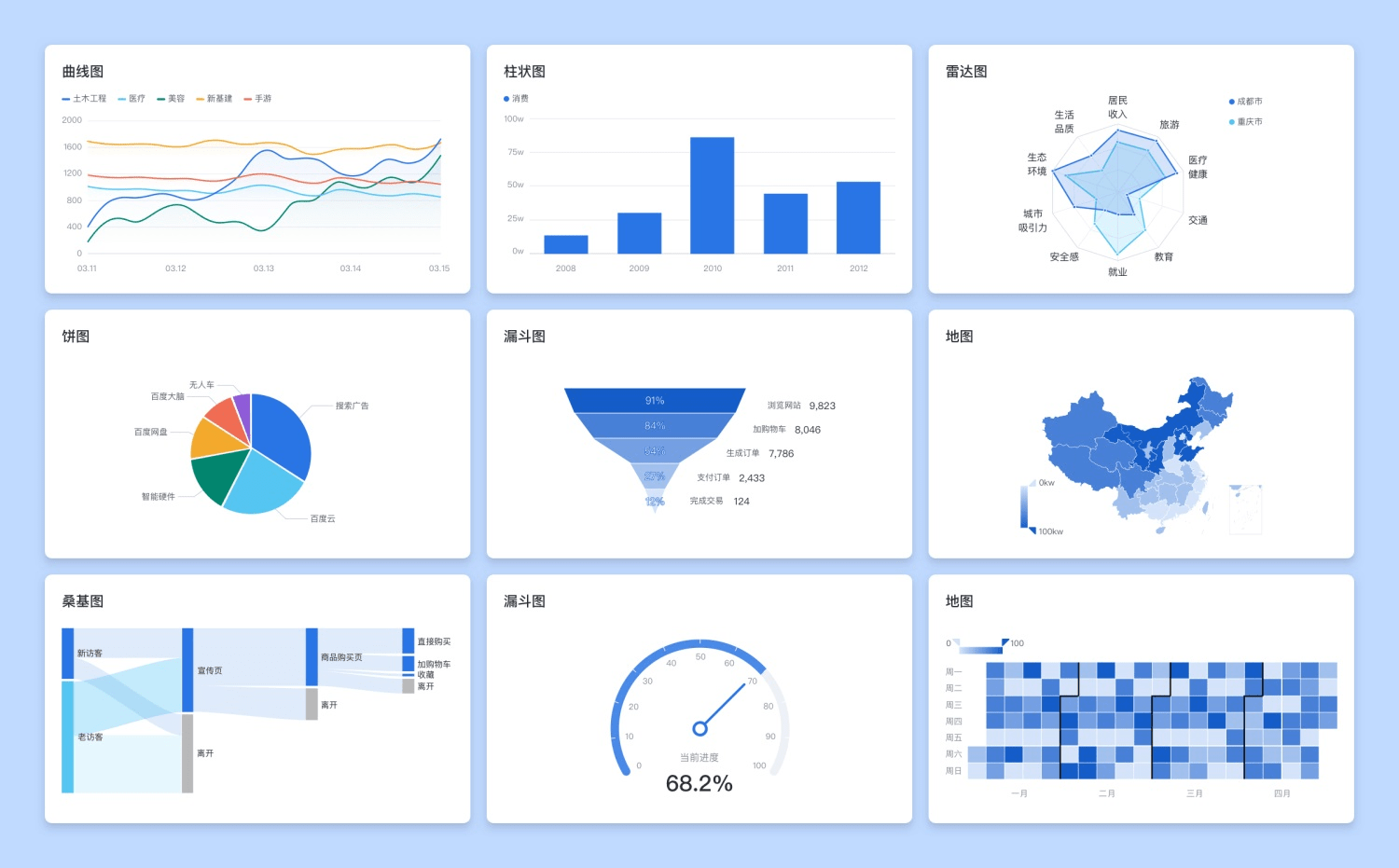
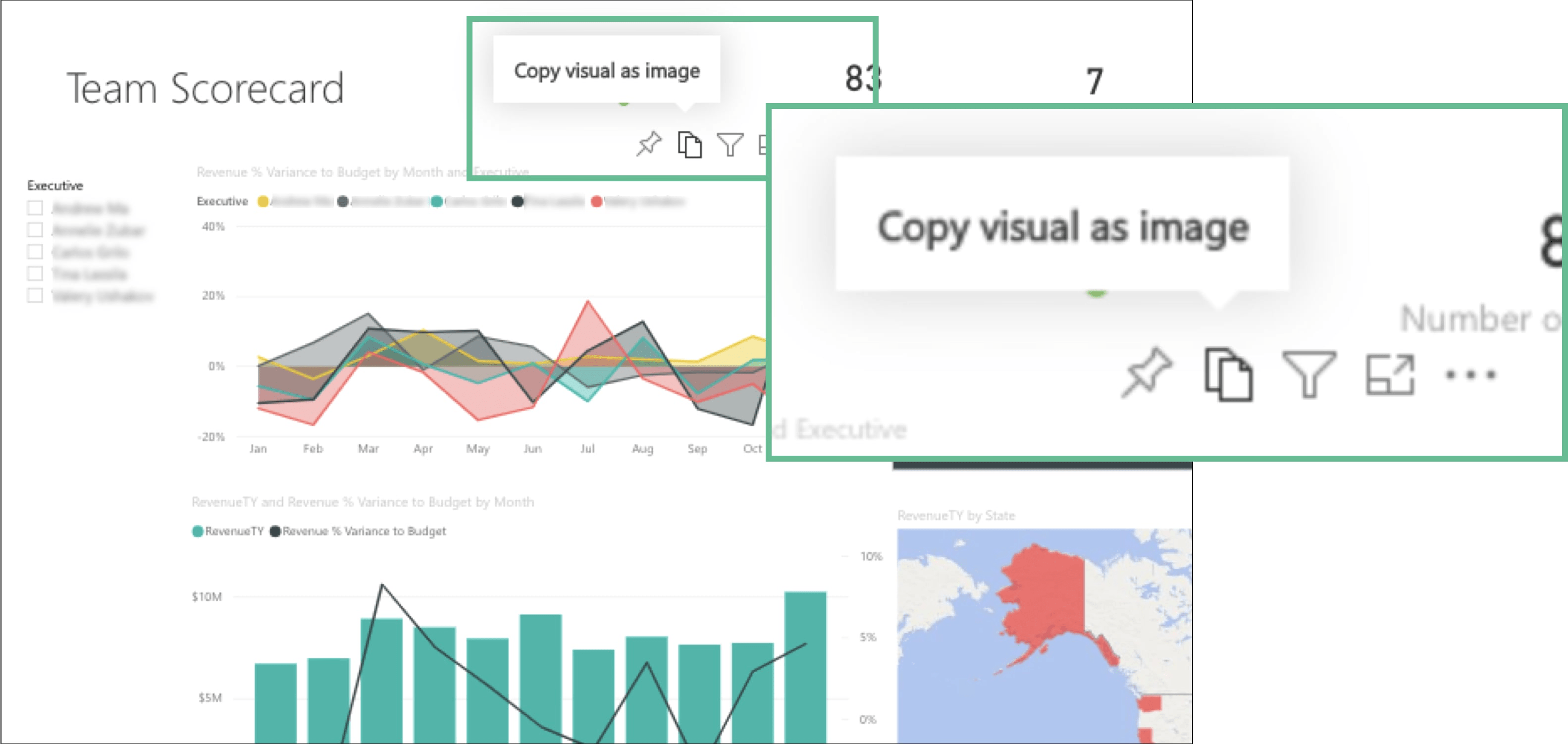
随着大数据的兴起,数据价值的不断挖掘,图表作为数据呈现与分析的有效手段,正扮演着越来越重要的角色。我们在进行 B 端平台设计时也在思考:如何让图表清晰的传达信息,同时带来美观的视觉感受。那么 B 端平台的图表设计常见的思路和方法有哪些呢?看这里: 超多案例!B 端后台类产品的图表设计思路及方法随着大数据的兴起,数据价值的不断挖掘,图表作为数据呈现与分析的有效手段,正扮演着越来越重要的角色。 阅读文章 >
复杂应用大多情况下是偏专业和B端的一些UI界面,它们大多出现在桌面端使用环境,并且终端用户类型多样,涉及流程、链条、业务也大多呈现出多变复杂的特征。这篇文章,来自UX设计领域的顶级存在NNGroup,作者为凯特·卡普兰: 顶级团队出品:复杂UI界面的8个核心设计法则复杂应用大多情况下是偏专业和B端的一些UI界面,它们大多出现在桌面端使用环境,并且终端用户类型多样,涉及流程、链条、业务也大多呈现出多变复杂的特征。 阅读文章 >
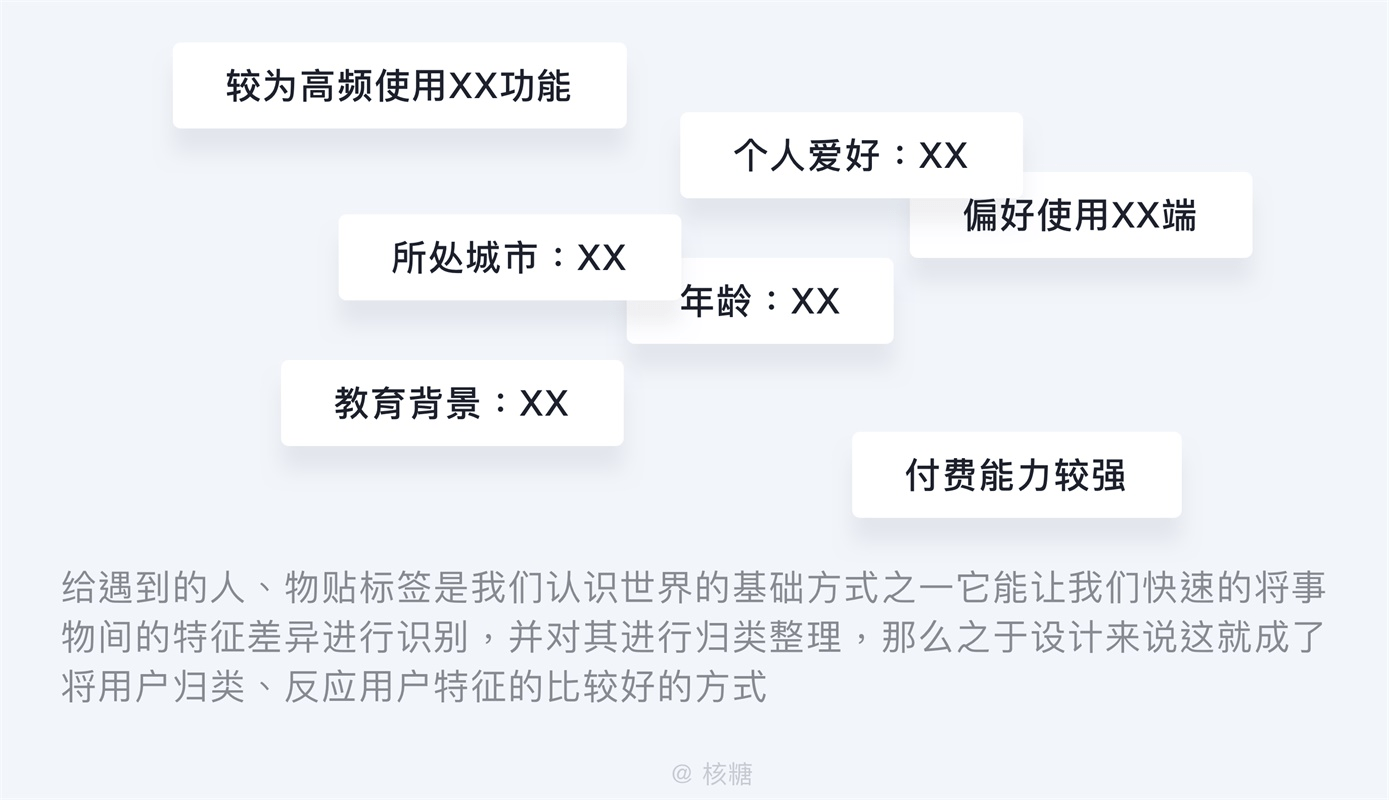
在B端的设计中,用户画像的建立一直困扰着广大设计师朋友们,由于对于业务的不熟悉、对建立目的的不明确,经常会采用无脑硬套C端用户画像、刻意为建立画像而画像、过于追求画像广度而不注重深度这样的方式来进行用户画像的勾勒。这篇文章就来讨论如何更为精准地建立B端用户画像,从而能更好的为你的设计进行决策,为产品打下优良的准备基础: 万字干货!深度解析「B端用户画像」的特征和建立方法在B端的设计中,用户画像的建立一直困扰着广大设计师朋友们,由于对于业务的不熟悉、对建立目的的不明确,经常会采用无脑硬套C端用户画像、刻意为建立画像而画像、过于追求画像广度而不注重深度这样的方式来进行用户画像的勾勒。 阅读文章 >
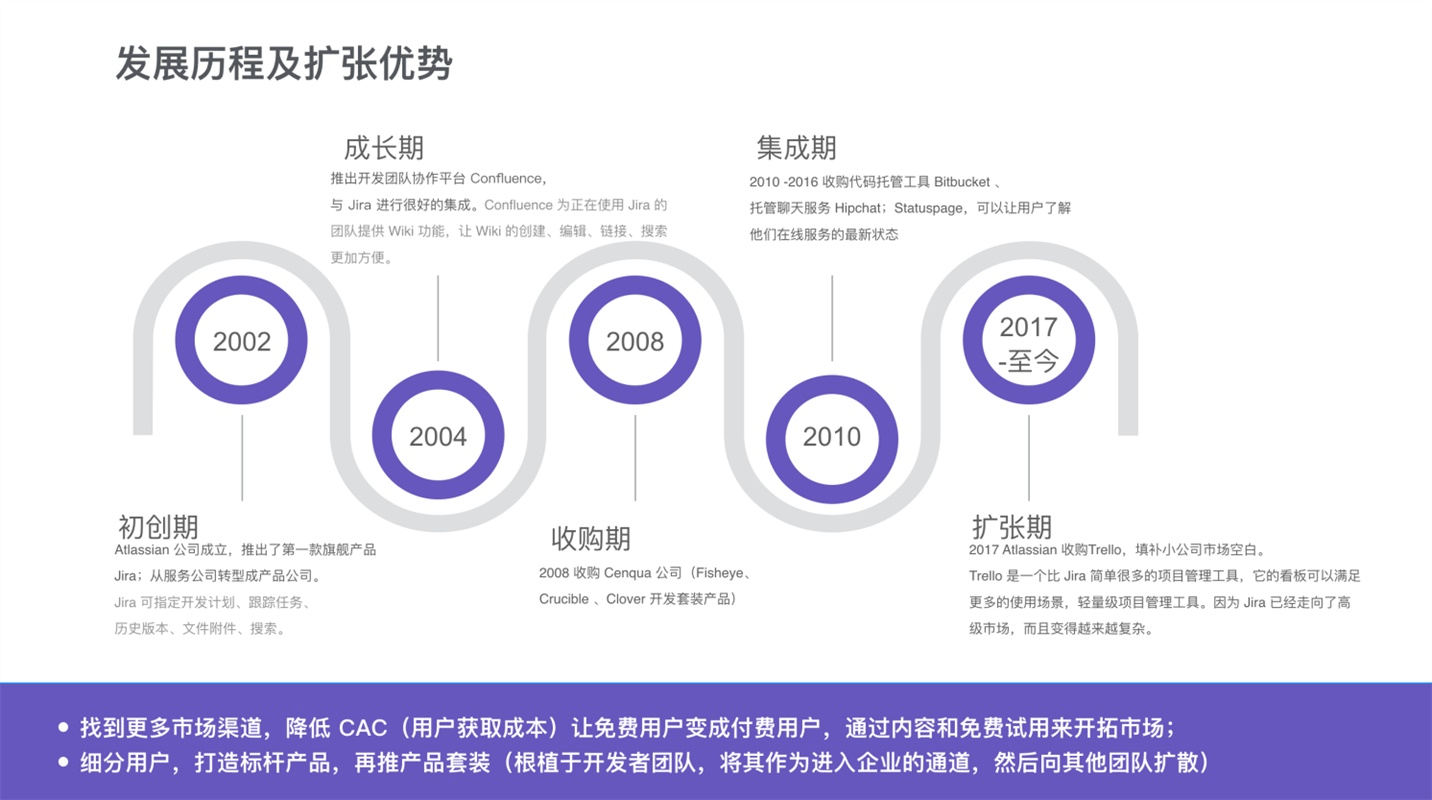
增长设计,顾名思义,即通过设计来促进增长。对于 C 类产品的增长,方法和渠道较为多样,设计师能够发挥的空间和价值也比较大,我们看到的增长设计案例通常也都是以 2C 产品的为主。而 B 类产品的增长设计则受限较多,这篇文章会以增长漏斗 ARAAR 模型为线索,分享 B 类产品增长设计的通用模式和行业案例: 近万字干货!B端产品增长设计通用模式(附超多案例)导语「增长(Growth)」概念的火热源自几年前畅销书《增长黑客》,目前已经成为互联网公司的重要课题之一。 阅读文章 >UI·产品
2020 年,新冠疫情席卷全球,后疫情时代的需求也促使设计师们不断提出更有意义的医疗解决方案。这篇文章梳理了医疗保健类 APP 的类型,从产品的研究、功能特性、导航、颜色等角度提出了针对医疗保健 APP 的一系列设计建议,简单直观的界面、便捷的功能,以及积极的情感,才能使用户接受并喜欢原本「令人生畏」 的医疗产品: 这份医疗保健类 APP 设计的 12 个要点,我先收藏了大家好,这里是 TCC 翻译情报局,我是李泽慧。 阅读文章 >
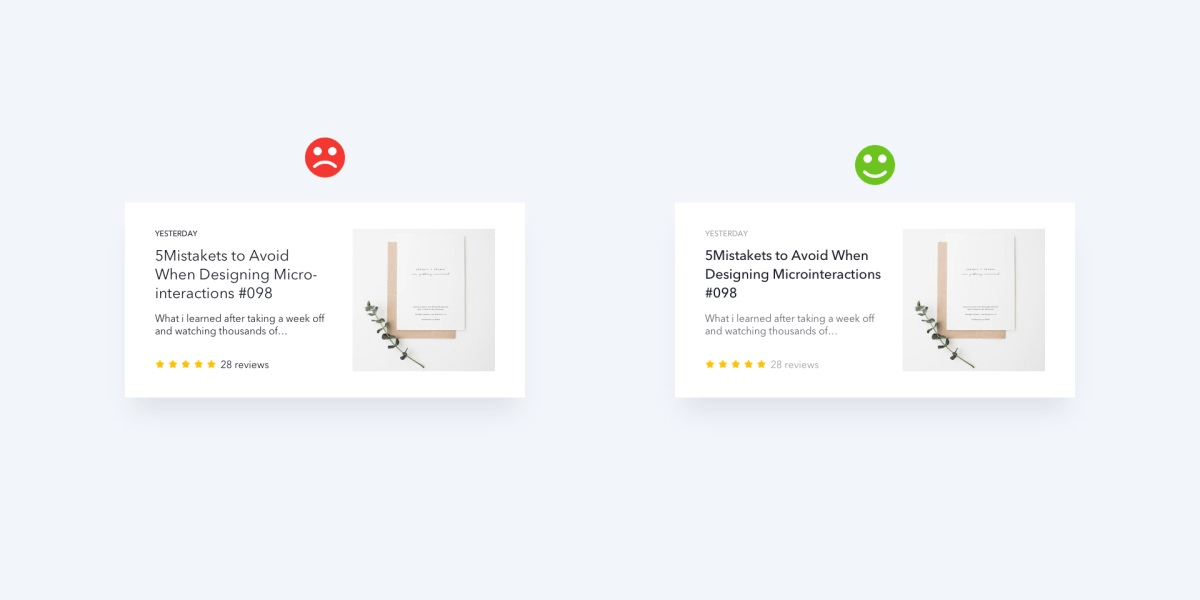
完美,不是因为没有什么可以增加,而是没有什么可以减少。创建美观、可用和高效的 UI 界面需要花费时间进行设计细节的打磨,这篇来自设计师「印迹」的文章,从视觉和情感化设计两个方面来说说如何提升 UI 设计的高级感: 如何提升UI设计的高级感?来看高手的深入分析!完美,不是因为没有什么可以增加,而是没有什么可以减少。 阅读文章 >
设计评审是设计师完成方案后,召集项目相关人员进行集中确认的会议,也是保障视觉、开发、测试等后续环节顺利进行的重要环节。如何有效应对及解决评审会上遭到的各种质疑和挑战,来看看京东设计师的实战经验总结: 如何顺利通过设计评审?来看京东高手的实战经验!设计评审是设计师完成方案后召集项目相关人员进行集中确认的会议,也是保障视觉、开发、测试等后续环节顺利进行的重要环节。 阅读文章 >
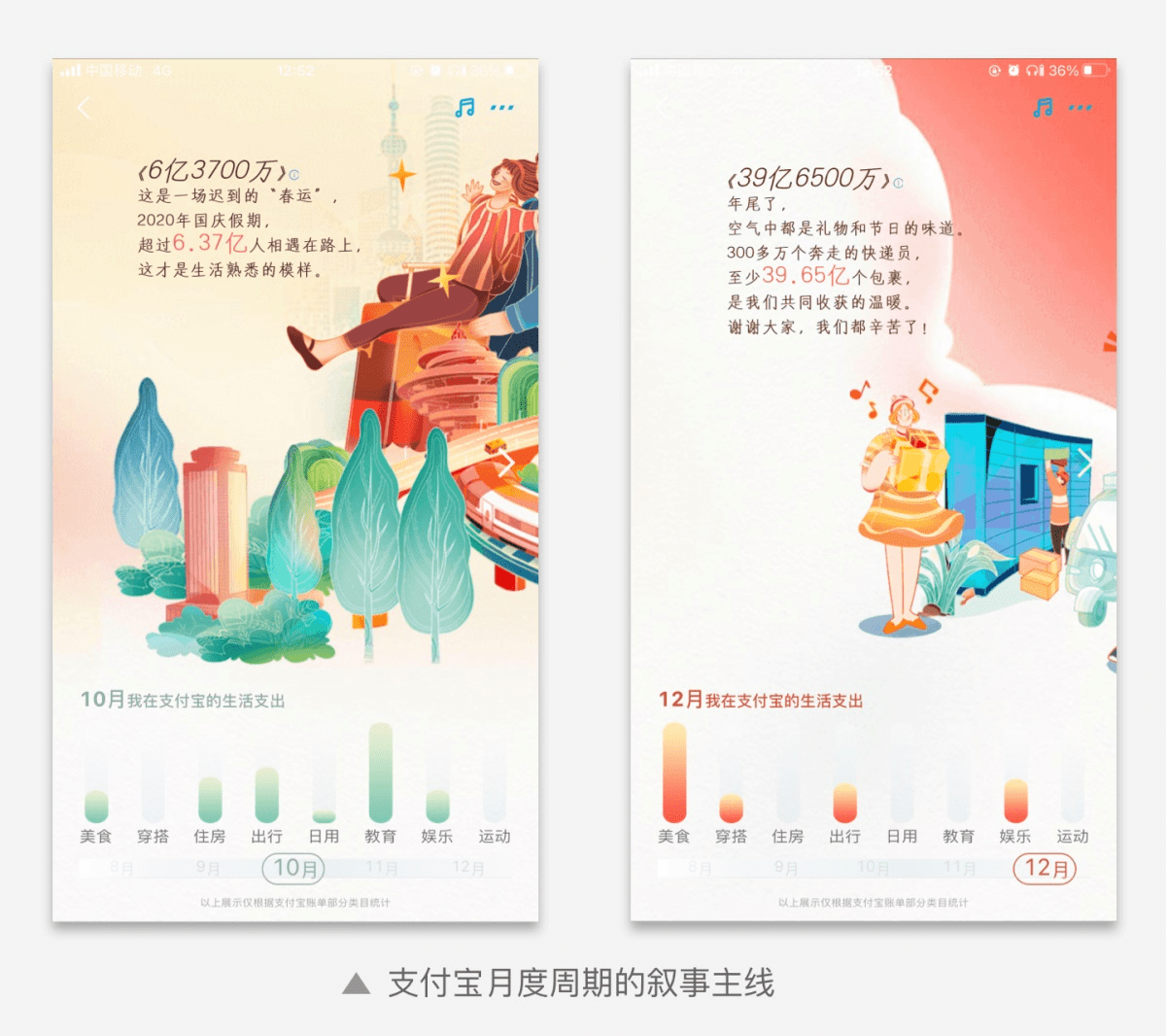
从 12 月 16 日知乎发布了《我的知乎十年历》开始,一年一度的账单时刻拉开了大幕。今日头条、高德、网易云音乐、QQ 音乐、支付宝等都发布了自己的年度账单或报告。「子牧UED」 的这篇文章横向对比了十几份年度报告之后,总结了 5 个设计方向: 看了十几份年度报告后,我总结了5个设计方向从 12 月 16 日知乎发布了《我的知乎十年历》开始,一年一度的账单时刻拉开了大幕。 阅读文章 >神器·干货
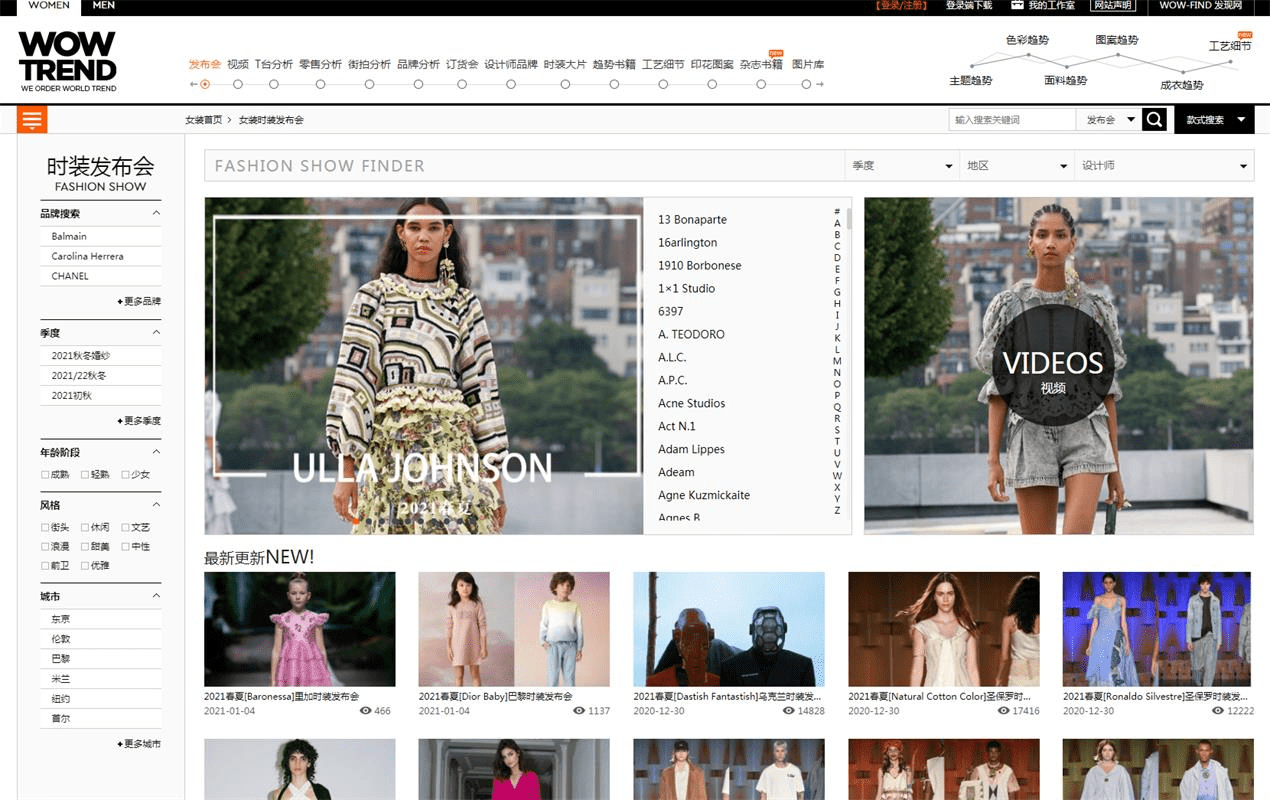
设计师们在做设计的时候通常会有大量的图片素材库作为设计参考,但是我们经常发现明明收集了很多资料,在要用的时候却找不到。于是发现往往收集的网站使用效率很低。一般遇到这种情况会觉得觉得自己资料库不够全面,每次画作品的时候可能都需要根据画面去收集一批新的素材。风尾竹的这篇文章梳理了他日常设计用到的优质素材网站,帮你解决参考和素材来源的问题: 2021年值得收藏的素材网站,全都在这里了!今天我来放出一些我日常做设计和插画都会用到的一些素材网站,这些网站我都一个个亲自验证过,不用搭梯子,可以正常访问。 阅读文章 >
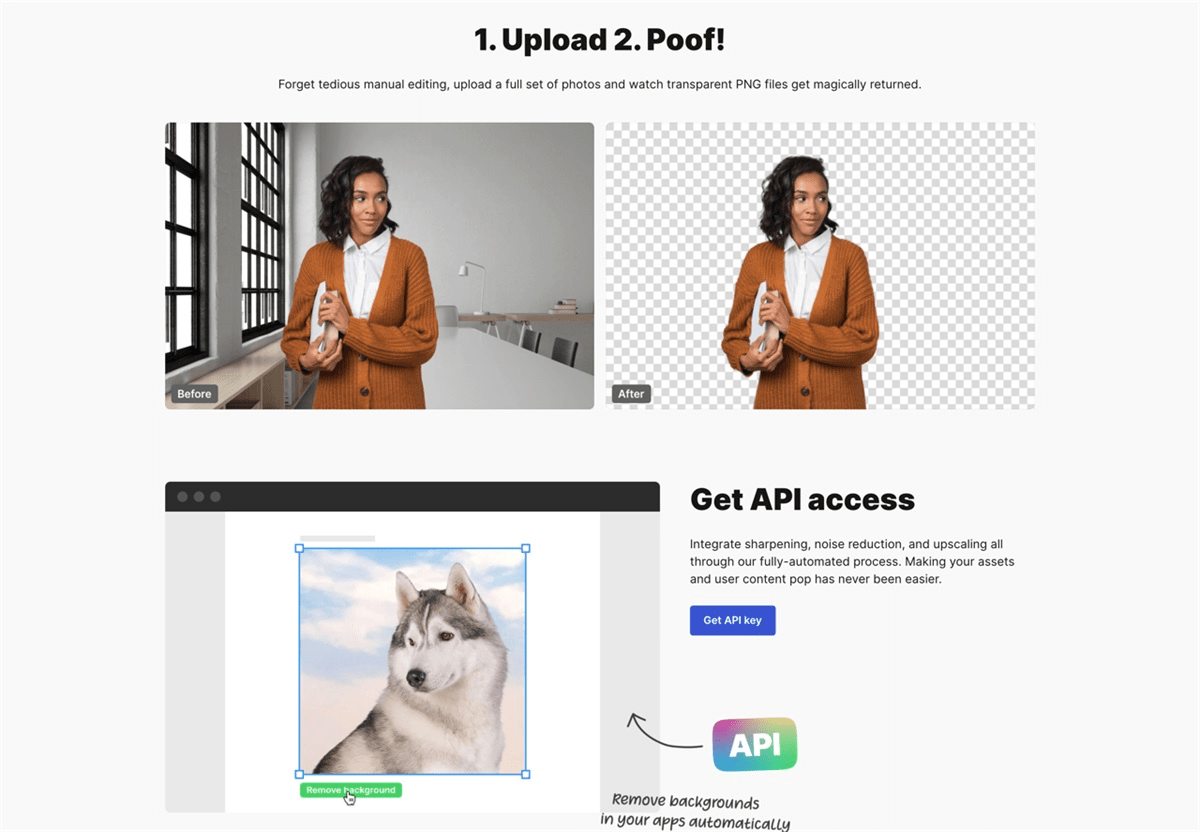
Icons8 是一家技术力超强的公司,如果你觉得它只是提供免费素材的网站那就大错特错了!举例来说,之前介绍过的 Smart Upscaler 就能使用 AI 技术将较小、分辨率不够的图片放大增强,又不会出现失真或模糊的问题,而现在更是推出了超强的AI 抠图神器 Background Remover: 完全免费!Icon8 推出全新抠图神器AI Background Remover我常在文章提到 Icons8 是一家技术力超强的公司,如果你觉得它只是提供免费素材的网站那就大错特错了! 阅读文章 >
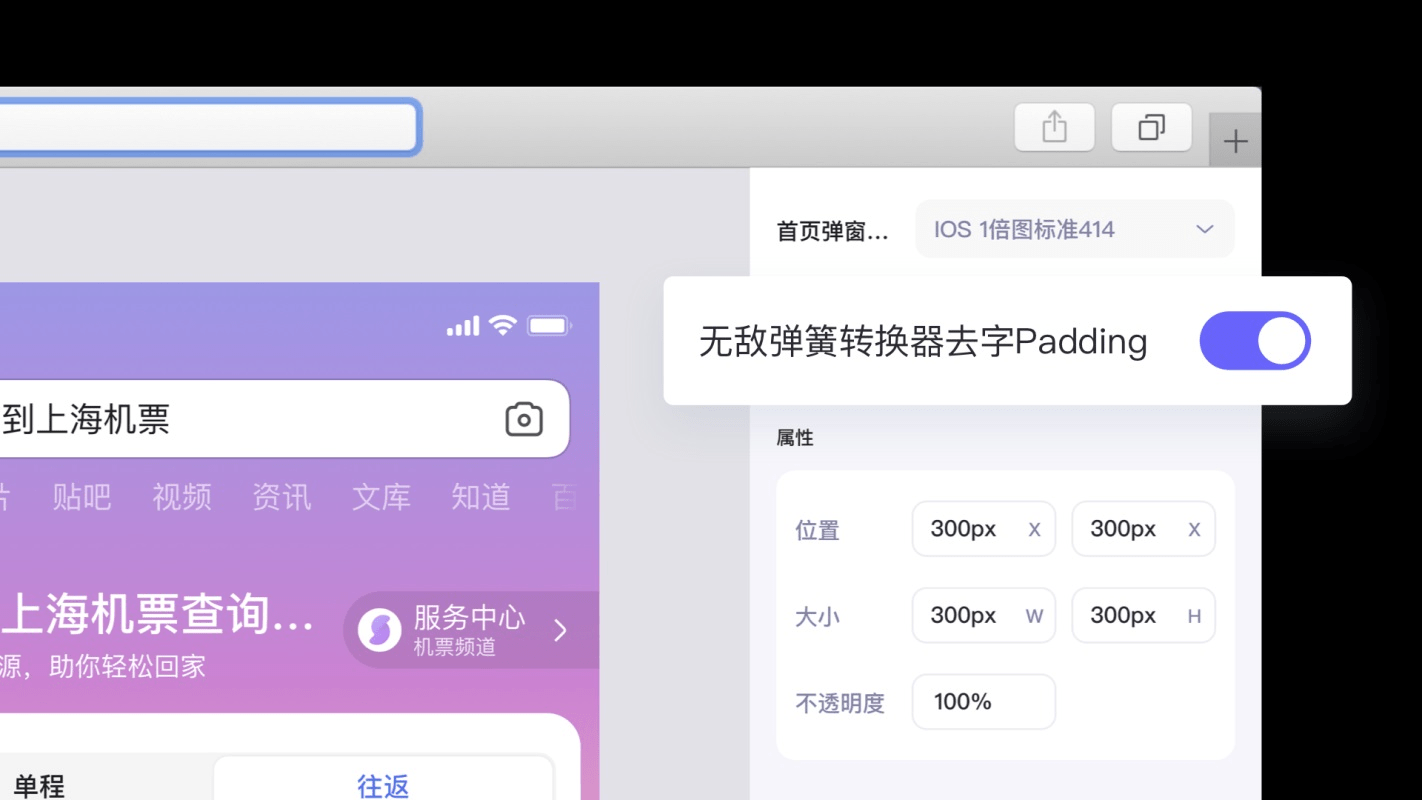
设计师们在使用 Sketch 做设计稿时,视觉标注、视觉验收的时候,是不是经常会碰到诸如 padding 无法精确还原视觉间距标注、想一次设计却可以输出两大平台的标注 这样的问题?很简单,用一个插件解决问题: 大厂出品!免费下载!超好用的 Sketch 标注神器设计师们在使用 Sketch 做设计稿时,视觉标注、视觉验收是不是经常遇到以下问题? 阅读文章 >平面·视觉
色彩是影响用户最简单和最重要的一个因素。研究表明,人们只需 90 秒就能对一种产品做出下意识的判断,而其中高达 60%以上的判断仅基于颜色。因此,选择合适的颜色对于改进产品的转换率和提高产品的可用性是非常有用的。在没有文字的场景中,颜色的搭配非常重要。如何配色可以使设计感更强,如何配色更好看,哪些配色不好看,解决这些问题就需要学习色彩理论: 万字干货!超全面的色彩与应用指南色彩是影响用户最简单和最重要的一个因素。 阅读文章 >
相信大家都碰到过这样的情况:有时候总感觉使用普通的字库字体表现力不够,完全进行字体设计又费时费力。其实这时候,我们完全可以采取一些相对简单又容易出效果的方法,而笔画置换法就是其中一种。使用这种手法,我们可以通过现成的字库字体来完成创作。即便没有成熟的字体设计技能,仍然具备很强的可操作性: 超简单的字体设计套路,用过都说好!相信大家都碰到过这样的情况:有时候总感觉使用普通的字库字体表现力不够,完全进行字体设计又费时费力。 阅读文章 >
这篇文章来自「做设计的面条」,她希望通过这篇文章,从本质上帮助大家理解为什么我们需要设计详情页,怎么设计出合适的详情页,并帮大家总结了一些常见的在详情页设计方面经常会遇到的问题,顺便带大家欣赏一些优秀的详情页,了解它们所具备的特质: 为什么你设计的详情页不耐看,也没有购买欲?写在前面这周我为大家写了一篇关于详情页设计方面的干货。 阅读文章 >设计师职场
有很多设计师已经工作几年了,其实依旧不太清楚作品集到底是什么,长什么样,对于设计师的意义。所以我们要在第一部分进行解释,帮助大家建立出明确的概念。 万字干货!UX作品集制作指南(上)作品集的认识我发现,有很多设计师已经工作几年了,其实依旧不太清楚作品集到底是什么,长什么样,对于设计师的意义。 阅读文章 >万字干货!UX作品集制作指南(下)上期回顾:标准页面的设计前面准备都做完了,就终于到我们具体开始动手做设计的阶段了。 阅读文章 >
又快年终述职了,事关重大,但多铁汁不知道怎么有效起手,所以作为曾经拿过 S 和 A 的大厂老司机 Nana 就来给大家分享有效的决胜秘籍了。所有的演说类(年终述职、面试、晋升述职)思路都是通用的,甚至整体排版的思路和节奏也是通用的,在这篇文章里,就给大家分模块细说: 超A设计师是这样搞定年终述职的,思路排版全揭秘!哦吼,我知道你们又快年终述职了,事关(qian)重大,但多铁汁不知道怎么有效起手,所以作为曾经拿过 S 和 A 的大厂老司机来给你们分享有效的决胜秘籍了。 阅读文章 >
刚毕业是进大公司还是小公司,之前看到有些小伙伴讨论过这个话题。对于家里没矿,背景一般的同学,肯定是优先进大厂的。但是,更多的同学就是普通人,学历一般,履历也一般,没做过啥厉害的项目,那么要如何升级自己,抵达这个目标呢?彩云这篇文章就带大家了解如何做到这一点: 学历普通,履历普通的小公司设计师,如何在3年内入职大厂?学历一般、履历一般,也没有做过啥厉害项目的同学,如何升级自己Hi,大家好,我是彩云。 阅读文章 >手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论