国外大神常用的图案纹理库,免费商用太良心了!

扫一扫 
扫一扫 
扫一扫 
扫一扫 Hi,大家好,我是彩云。之前有发过一篇卡片设计细节的文章,里面有提到图案设计的重要性,一个漂亮的图形设计定能给你的 UI 加分不少。 做好这4个细节,帮你快速提升卡片设计效果!Hi,我是彩云。 阅读文章 >最近,彩云在看资源网站的时候,无意中发现了一组非常赞的图形纹理设计,不仅有 sketch 和 AI 等源文件,重点是,它还是免费可商用的!
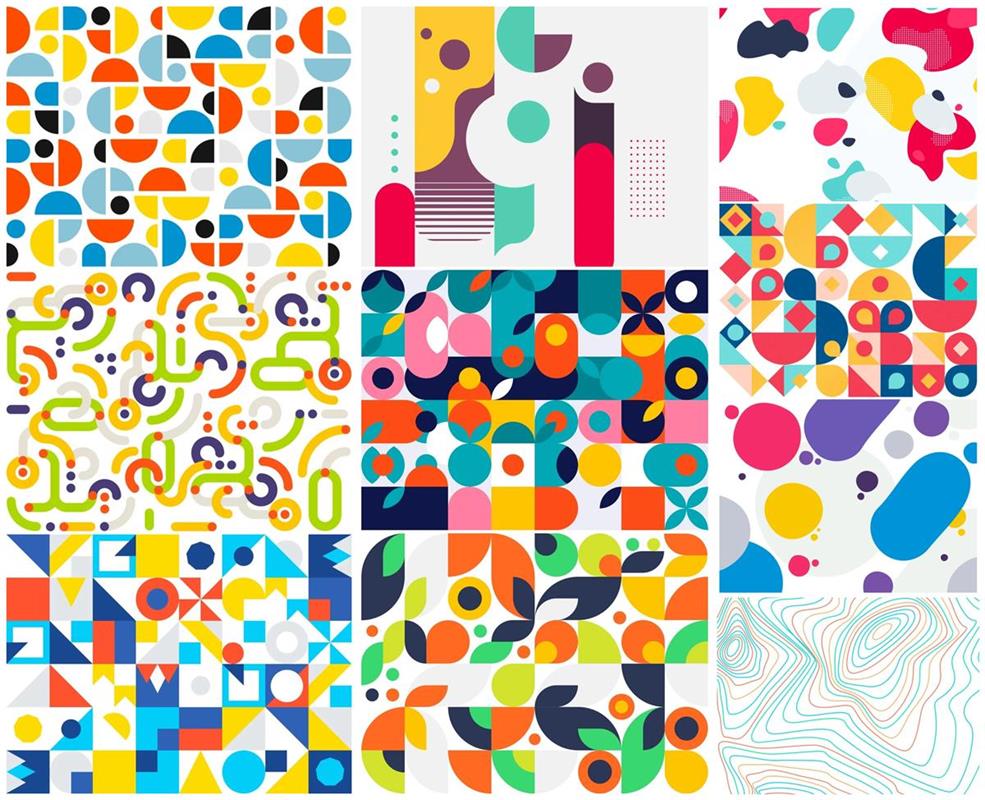
网站链接: https://www.ls.graphics/ux-ui-kits/paaatterns图案长什么样?整套资源一共有 22 张,我随意放一些大家看看,每一张都很精美。 这些好看的图形,看似简单,但真正做过品牌图案延展的同学就能明白,想要组合的好看,图形摆放的位置、角度、大小、间距、重复次数、配色都需要反复调整,其实是很花时间的。 所以,有时候在做项目的过程中,时间不多,但又希望快速获得一些好的视觉效果,添加这种现成通用的视觉图案是一个好办法。
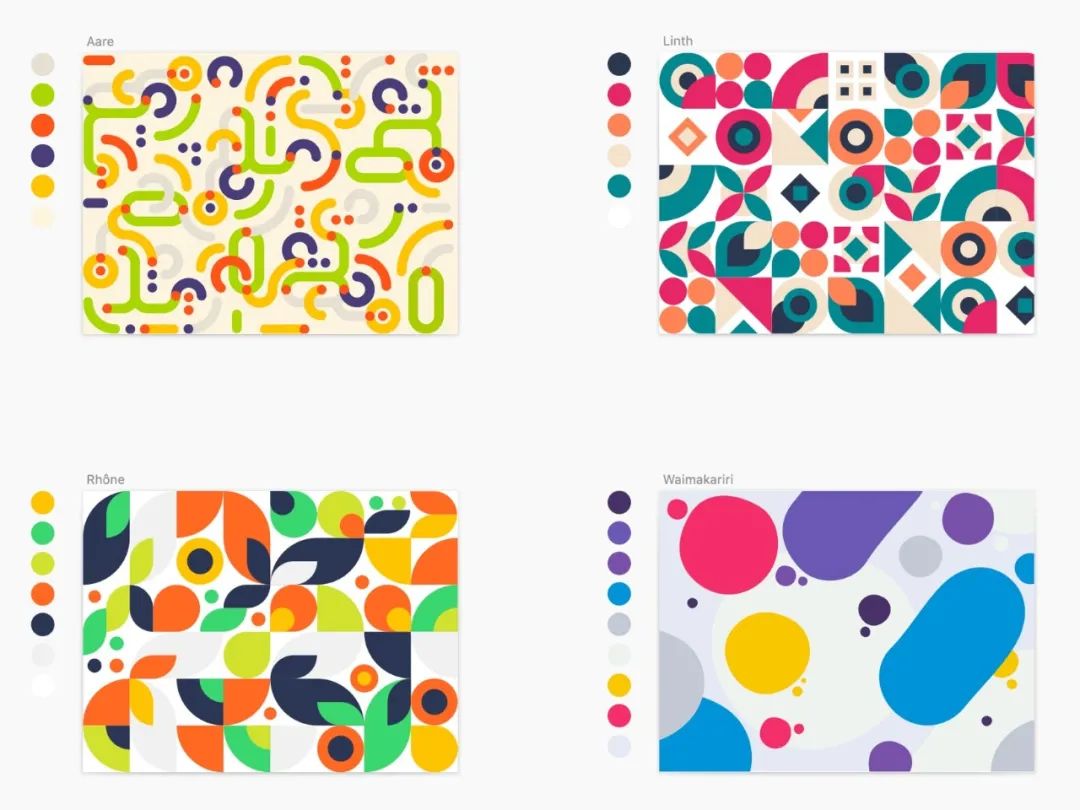
要怎么用?如何把这些图形高效的利用好呢? 1. 当成色卡 这里面的配色都是非常经典的,每一张图案里面不仅仅是元素好看,配色也是可以拿来借鉴的。
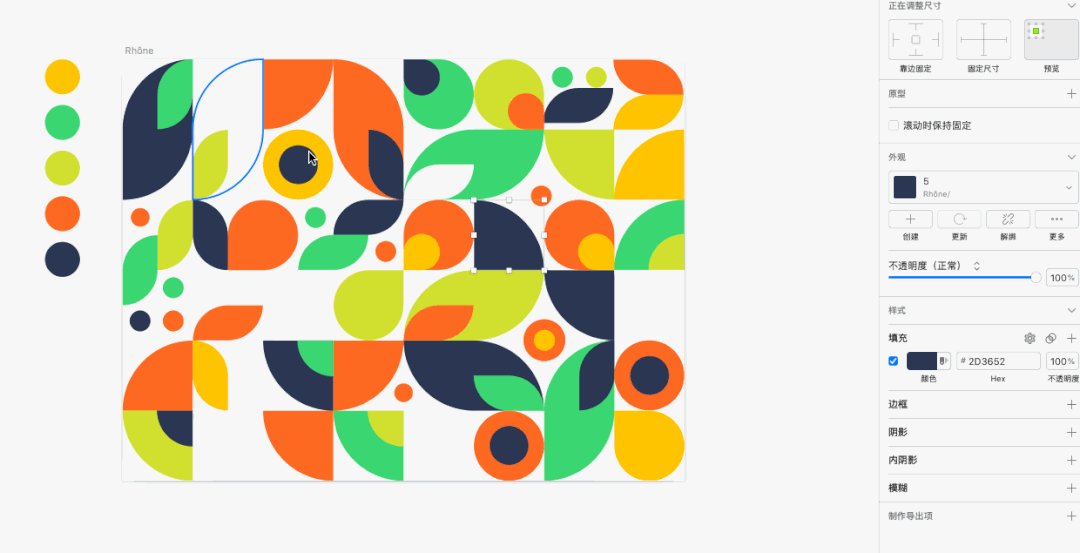
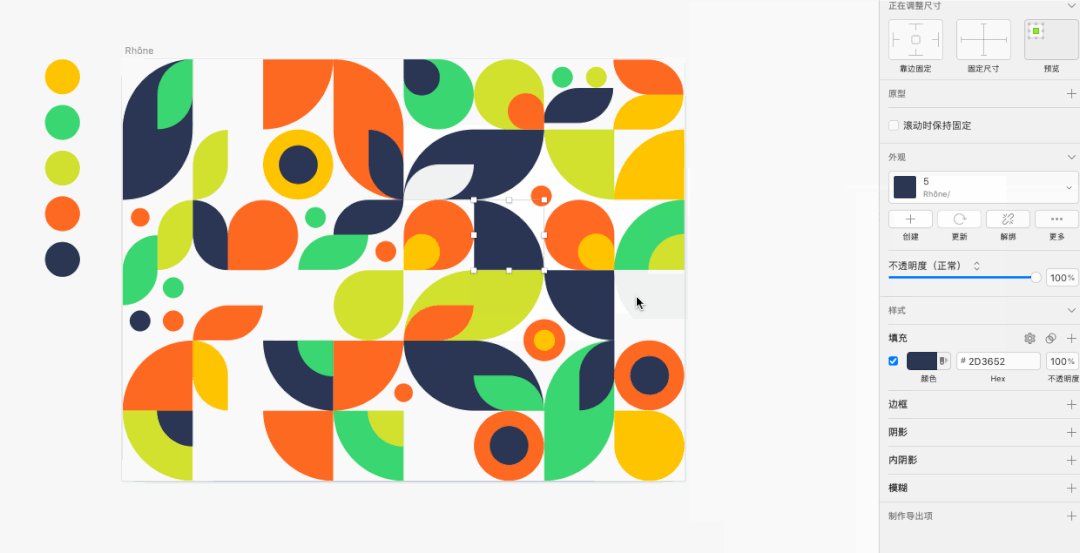
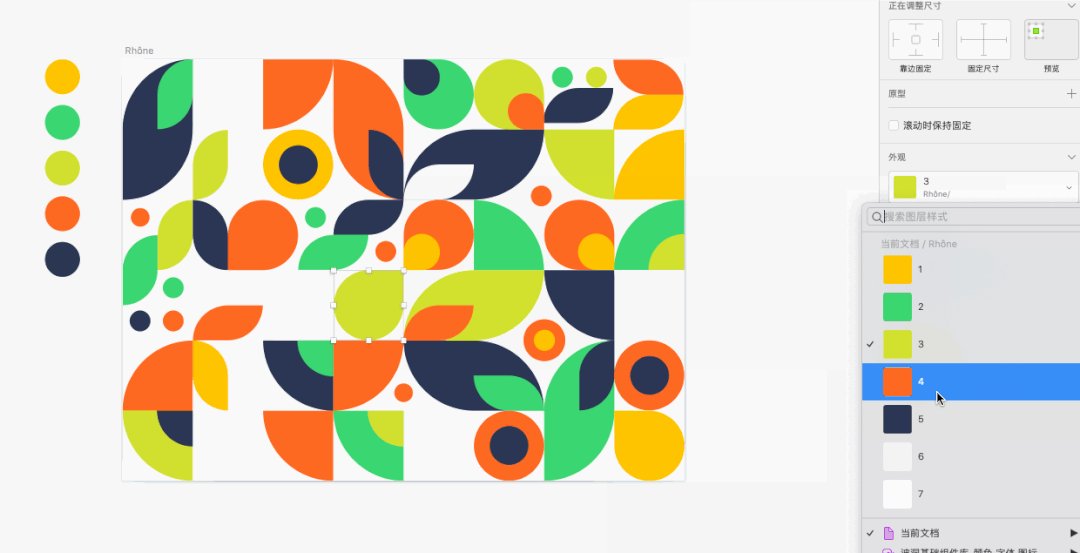
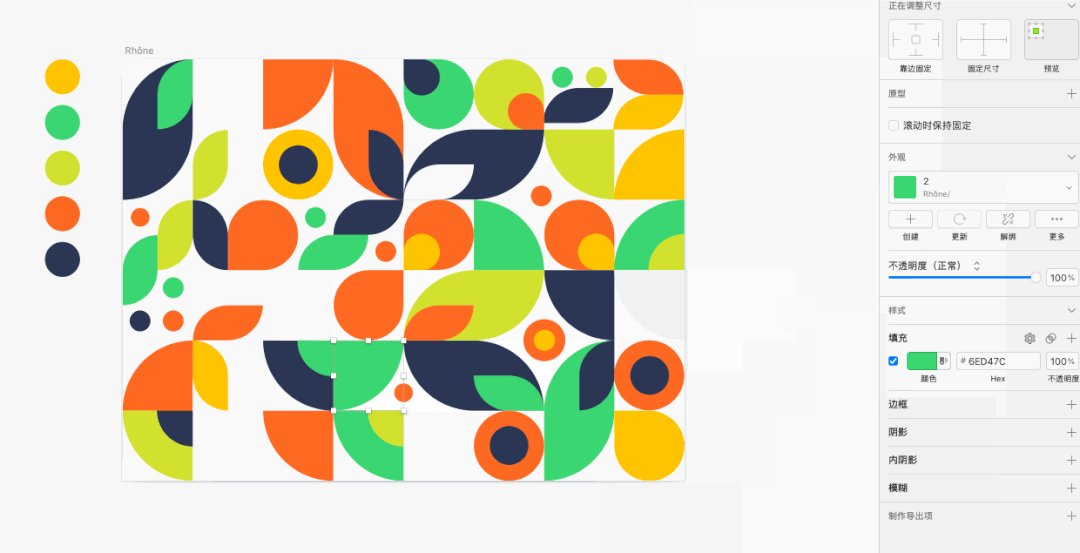
2. 配色组件化 这套图案源文件做的非常完善了,如果你对图案里的颜色不满意,或者不符合自己界面的配色,还可以直接修改颜色组件完成调整,同时还能深入学习 sketch 的组件化,应用到自己的项目中。
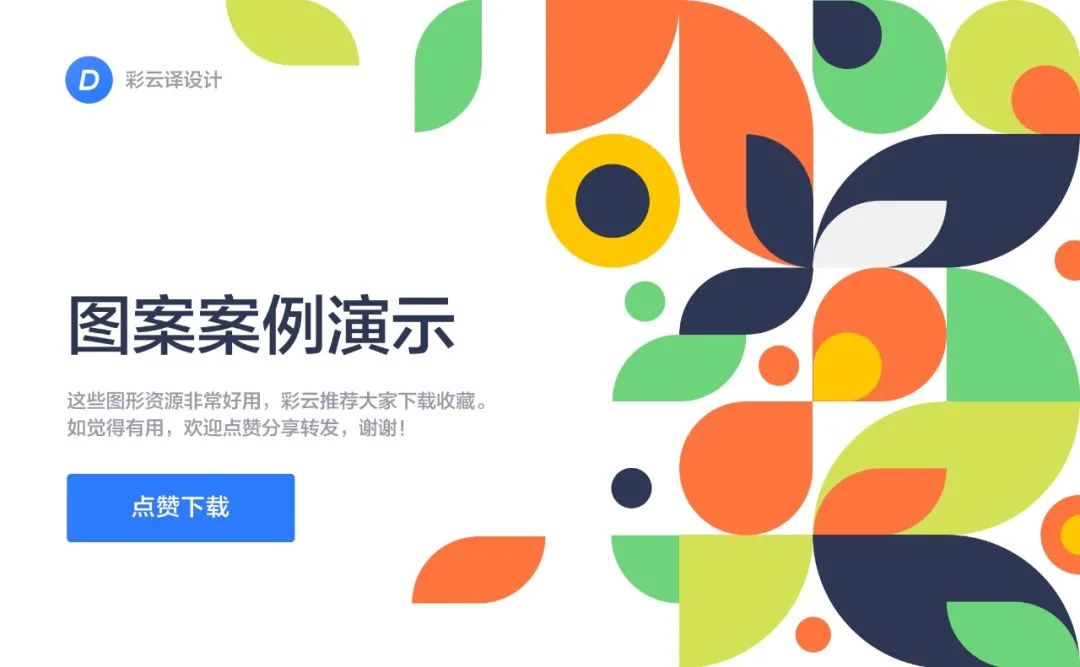
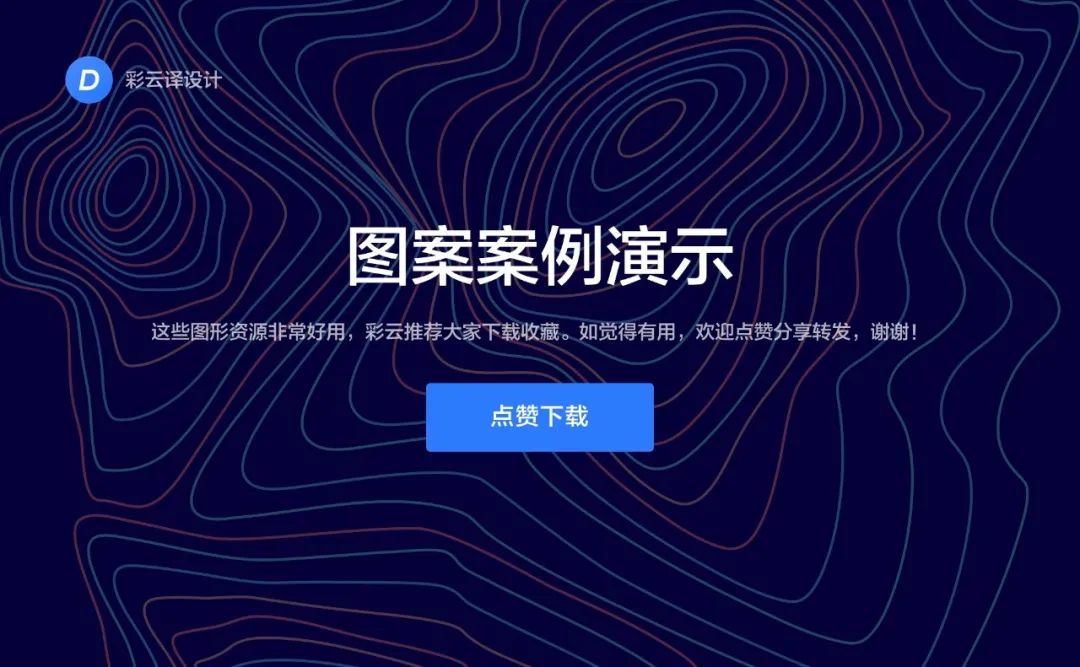
3. 设计应用 在做一些卡片设计、网页头图设计、banner 设计、作品集封面时,这些图形都非常好用。 深色 banner
浅色 banner
PPT 封面
包装和图片封面上的运用
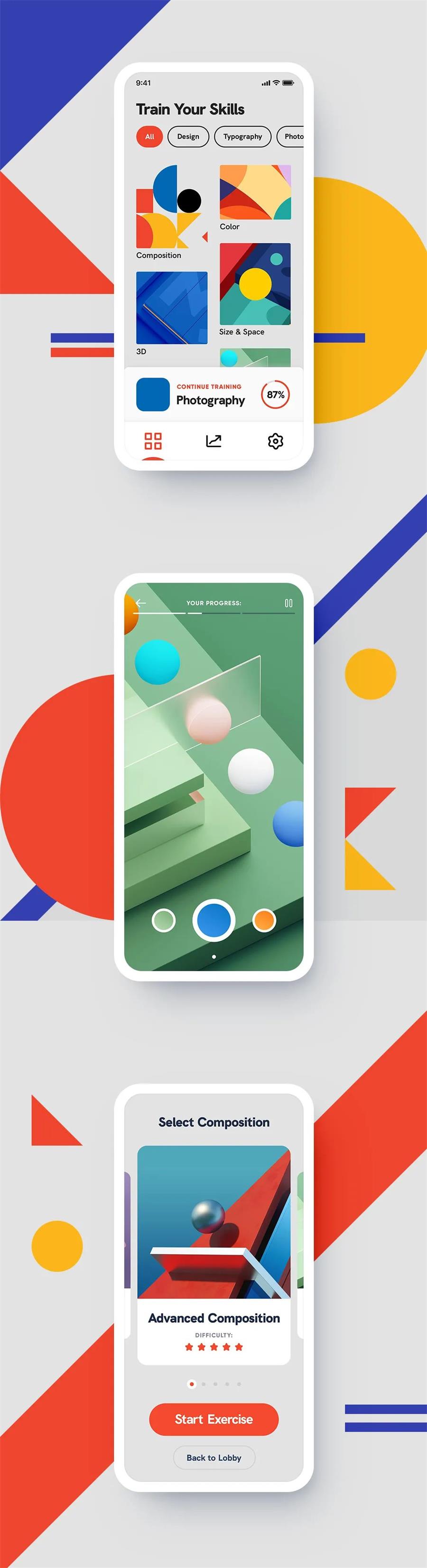
△ 来源: https://dribbble.com/shots/14121450/attachments/5744384 UI 中的应用
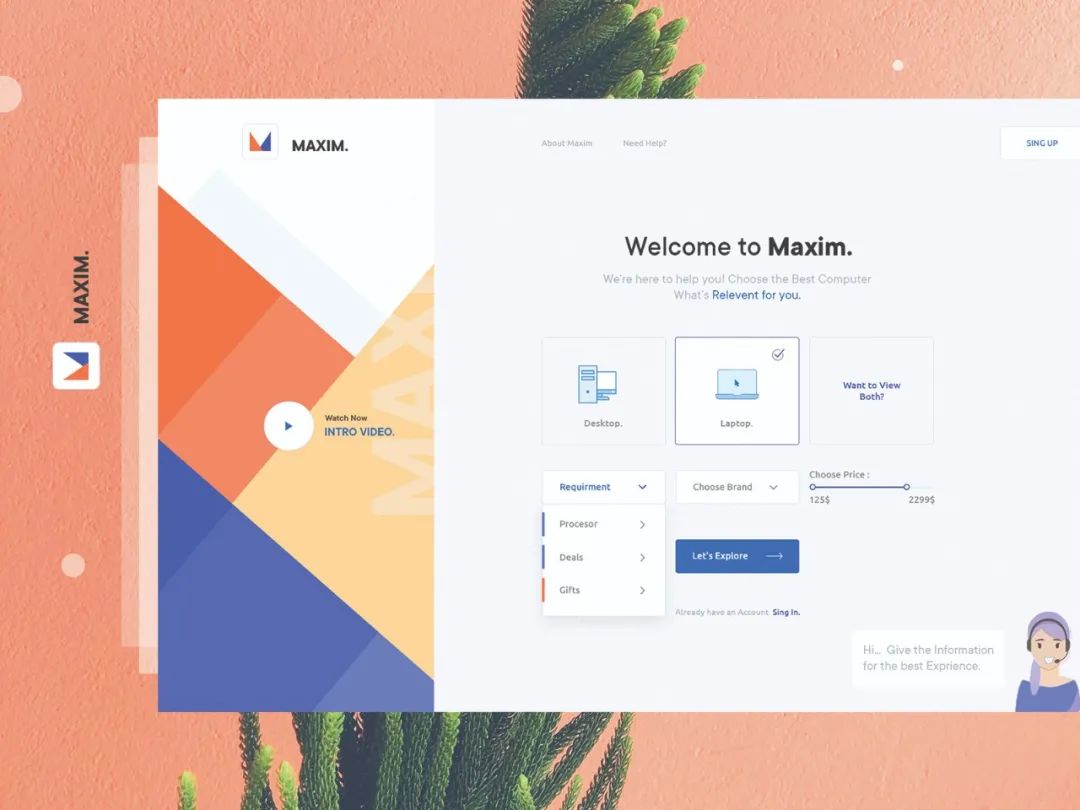
△ 来源: https://dribbble.com/shots/10498737-Dark-Bank-Application-Design 后台 UI 中的运用
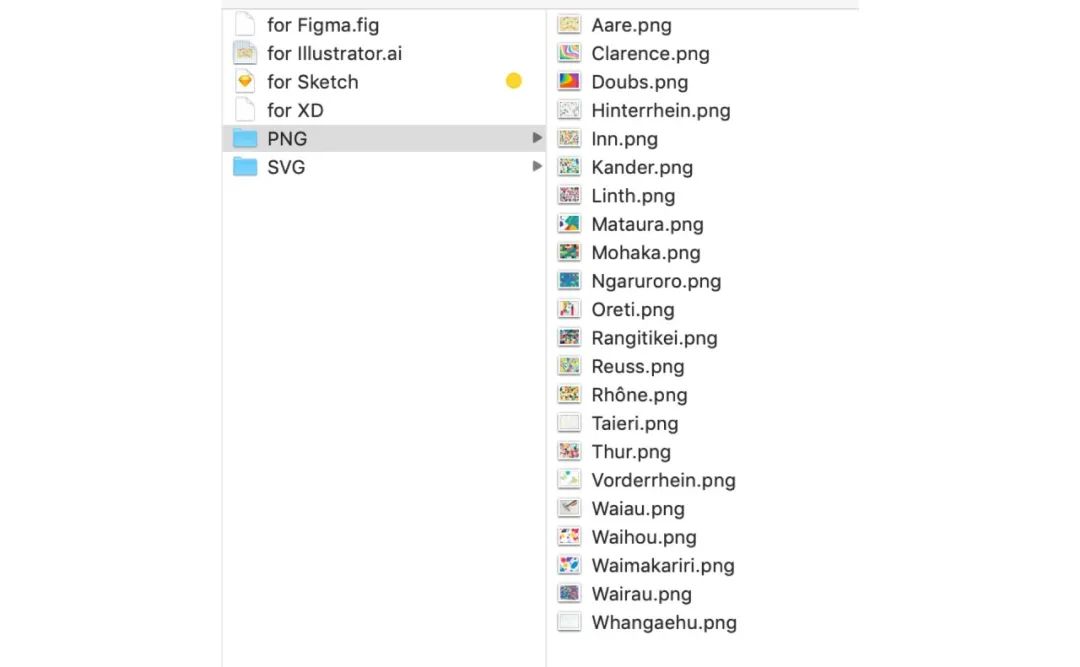
△ 来源: https://dribbble.com/shots/6346549-Maxim-On-boarding-Exploration 怎么获得?这套图形文件中包含了 sketch、Ai、Figma、XD 源文件,另外也还有现成的 png 和 svg 文件,不管你是用 win 还是 mac 的同学都不用担心使用问题。
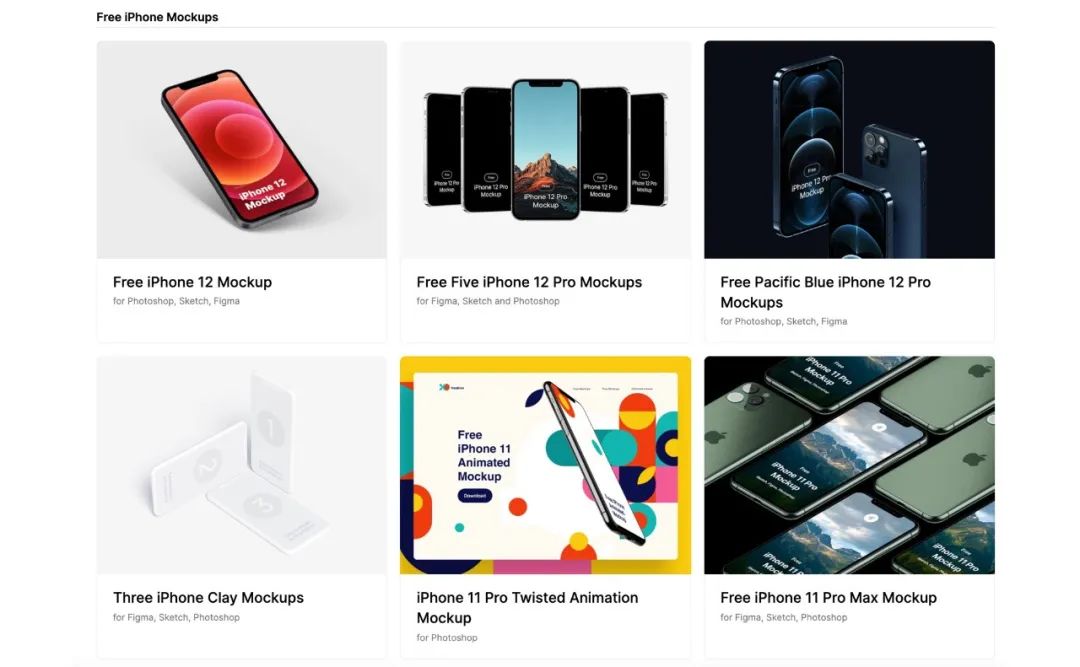
想要获得的话,直接打开这个 https://www.ls.graphics/ux-ui-kits/paaatterns 地址就能下载 。同时,这个网站还有个免费专区,可以下载各种免费高质量样机模板哦。
这个网站国内打开的话,可能会比较慢,我也帮大家下载好了。文末/开篇都可以下载。 这位十年经验的设计师,做了超过150张顶级图案纹理素材!图案的元素一向是原创设计中很重要的一环,无论是作为背景的小元素,还是作为构成要素,图案的设计都是一个出彩的加分项。 阅读文章 >有1000+纹理素材,都不如直接收藏这个免费纹理神器!纹理作为网页设计和 PPT 设计里的重要点缀元素,其种类和素材网站更是数不胜数,我们之前也推荐过相关纹理素材网站:这一次要介绍的与以往不同,不再是纹理素材网站,而是免费在线纹理辅助神器。 阅读文章 >欢迎关注作者的微信公众号:「彩云译设计」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论