壹周速读:高手的3D设计自学指南

扫一扫 
扫一扫 
扫一扫 
扫一扫
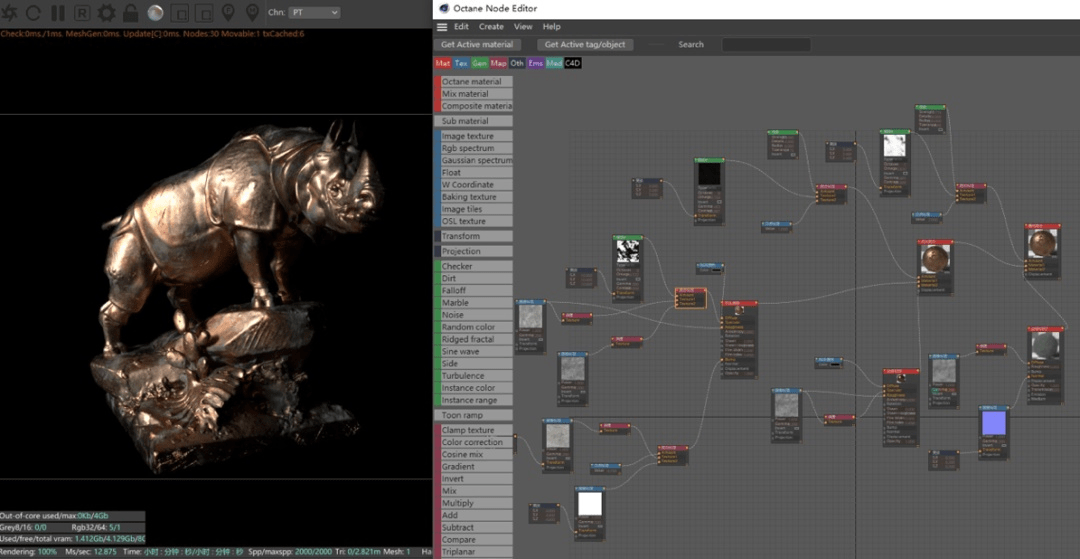
3D 设计对于很多设计从业者而言,已经是大趋势了。除了流行的 C4D 之外,还有很多人选择 Blender 3D。更重要的是,还有大量的设计师选择了自学,同样达到了相当不错的效果。这期壹周速读我们先看看那些优秀的设计师是怎么搞定 3D 设计的学习: 3D 自学指南
实际上这篇 100 天 3D 设计挑战 的文章来自 Medium,这是清华毕业、密歇根大学人机交互硕士 许田恬 的一篇分享,她现任Facebook Oculus 产品设计师。这篇文章完整分享了她自学 3D 设计的心路历程和相关的学习资料: Facebook产品设计师:如何完成100天3D设计挑战?(附超多教程)大家好,我是彩云。 阅读文章 >工作之余,她做过的100天项目还有《100天涂鸦》、《100天字体练习》、《100天水彩画》、《100天矢量插图》、《100天动效设计》,而下面的2篇是她之前撰写并由彩云翻译的: Uber高级产品设计师告诉你,她是如何完成100天动画设计挑战的!编者按:百日挑战是一个很火的活动,旨在通过坚持每日练习提高自己的设计能力。 阅读文章 >Uber高级产品设计师告诉你,她是如何完成100天插画设计挑战的!在之前的《Uber高级产品设计师告诉你,她是如何完成100天动画设计挑战的! 阅读文章 >
而这篇文章,则这是来自腾讯设计师 彩云 自己的 3D 自学指南,其中包含了大量的他的个人学习经验和相关的资源: 腾讯设计师出品!超全面的3D设计自学指南(附超多教程)Hi,大家好,我是彩云。 阅读文章 >
其实大家可以发现,3D 已经成为视觉表现的热门趋势之一,无论是最近网易云的年度听歌报告,还是美团外卖的 2020 外卖账单,抑或是滴滴发布的 2020 滴滴之城,无不在告诉作为设计师的我们,学习 3D 是大势所趋。这篇文章来自琪琪怪怪,她在文中分享了学习 C4D 的5个常用知识点: 每天打卡学习C4D,我总结了这5个常用知识点!大家好,我是琪琪怪怪,一个学习 C4D 已经 67 天的建模小白,很高兴收到彩云的邀请来分享我这段时间的学习过程。 阅读文章 >
如果你正在纠结学什么 3D软件,那么你一定要看一下这篇文章。流行的 C4D 更容易上手,免费的 Blender 潜力巨大,到底学哪个跟适合你?「Leo研究所」的这篇文章,从价格、市场、学习成本、功能、体验等5个角度对这两款软件进行了对比,到底如何选择,我想看完你会有答案的: 现阶段应该学习 Blender 还是 C4D?来看完整分析!前言最近很多人讨论我应该学 Blender 还是 C4D,今天就着这 2 个软件来说下我的一些看法。 阅读文章 >UI·产品
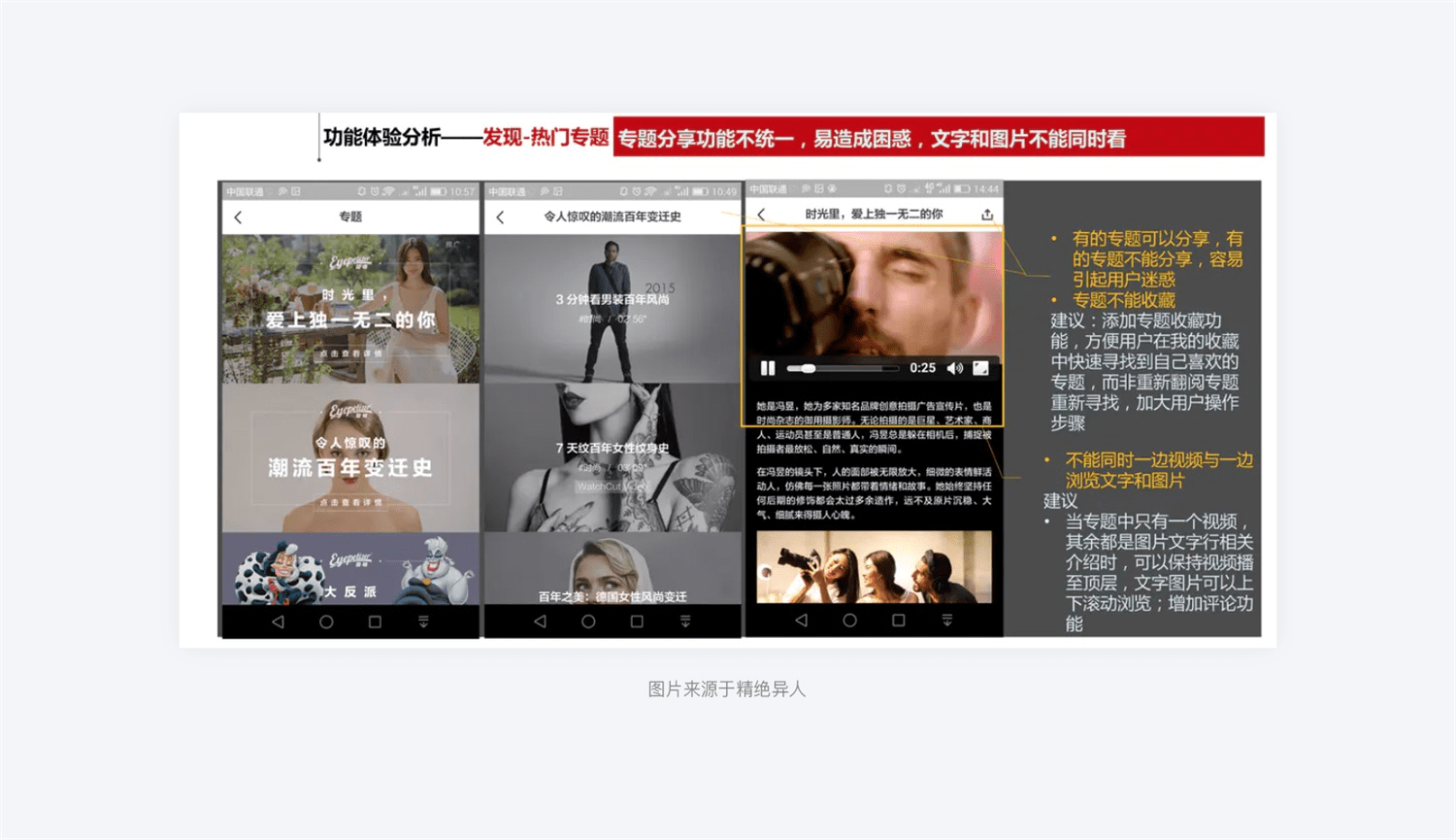
不过时至今日,各大公司对 UI 的要求越来越高,因此门槛也不断提升,对于一个初级设计师而言,如何快速正确的成长是设计师的一个难题。临摹界面是提升设计基础能力的一个关键,在临摹时不要把自己当作一个复制粘贴的工具,而是要学会分析与思考,学会输出自己的临摹结果。下面给大家详细讲一下临摹前需要做什么准备工作,到底应该如何从临摹中做总结: 如何临摹界面进步最快?我总结了这个超好用的方法!我刚入行时临摹了不少界面,不过因为那时候 UI 发展还不够成熟(2013 年),也很难从外界了解更多的 UI 相关学习信息,所以我只是单一的去临摹界面,目的也只是纯粹提升设计效率以及主流审美,尽早的找到第一份工作(当时市场要求很低,我又是设计出生,所以对于当时情况来讲工作相对好找),除此 阅读文章 >
从零开始搭建 Sketch 组件库 这件事情听起来很有用也很强大,但是会不会很麻烦?这两篇文章干脆就带你一起来创建完整的 Sketch 组件库,跟着做,你也行: 超详细!手把手教你用Sketch搭建组件库(上)今天,让我们从理论走向实践,来看看如何使用Sketch搭建组件库。 阅读文章 >超详细!手把手教你用Sketch搭建组件库(下)今天,我们来讲解下组件的动态响应式,这是组件库搭建的重中之重,也是 Sketch 搭建组件库系列的终篇! 阅读文章 >
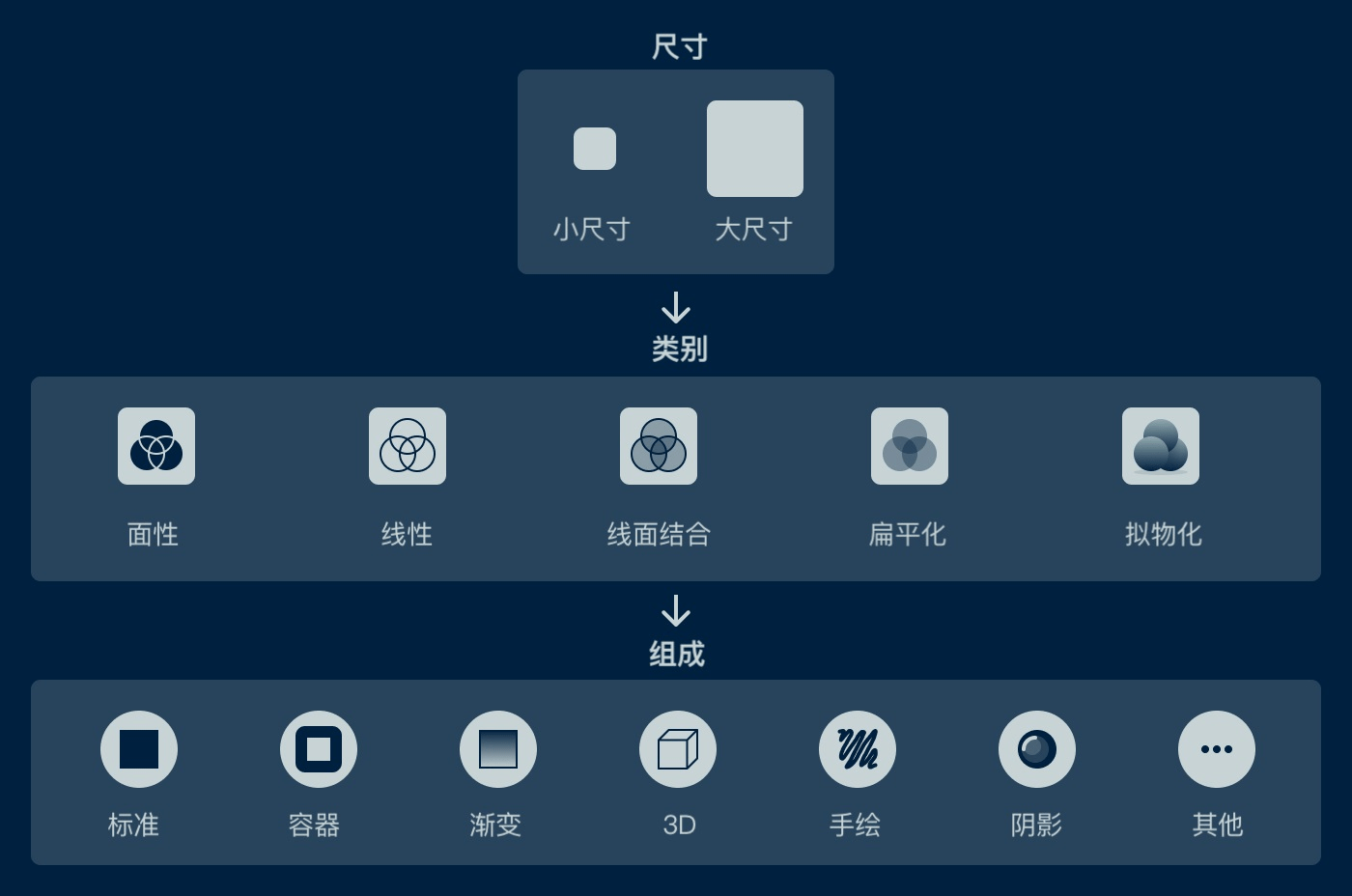
看到好的图标我们会习惯性地截图保存,但随着收集的图标越来越多,会发现对图标的分类会变得越来越混乱…做设计时也不清楚到底该参考或运用哪种风格最合适。Clip设计夹的这篇文章,就来帮你解决一下这个问题: 如何选择合适的图标?来看这份图标类型和风格汇总大家好,我是 Clippp。 阅读文章 >
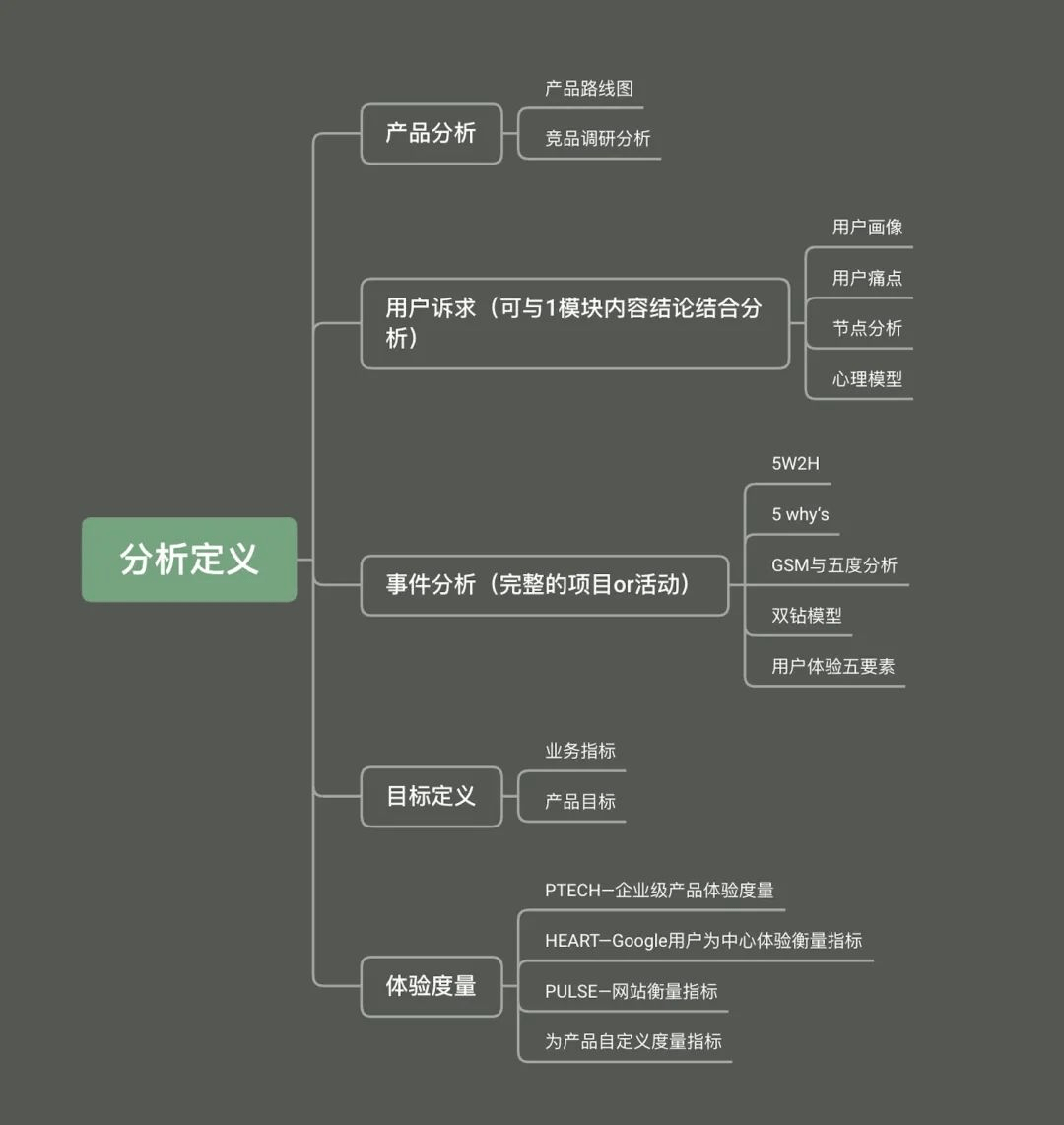
UI 需要升级成体验设计师吗?升级成什么样才算呢?升级是有必要的,但是度和偏重还是需要自己把握。全面的 UX 知识体系如果能完整且合理的应用在你出色的视觉能力基础上的话,无论是去哪个厂子都是巨大的加分,但前提一定还是扎实的 UI 基本功。如果你也想把整个知识体系搭建起来,来看看这篇文章: 用一篇文章,帮你搭建从UI到UX设计的超全知识体系在给各位灌输知识体系之前,先和大家分享下 UX 的行业近况。 阅读文章 >
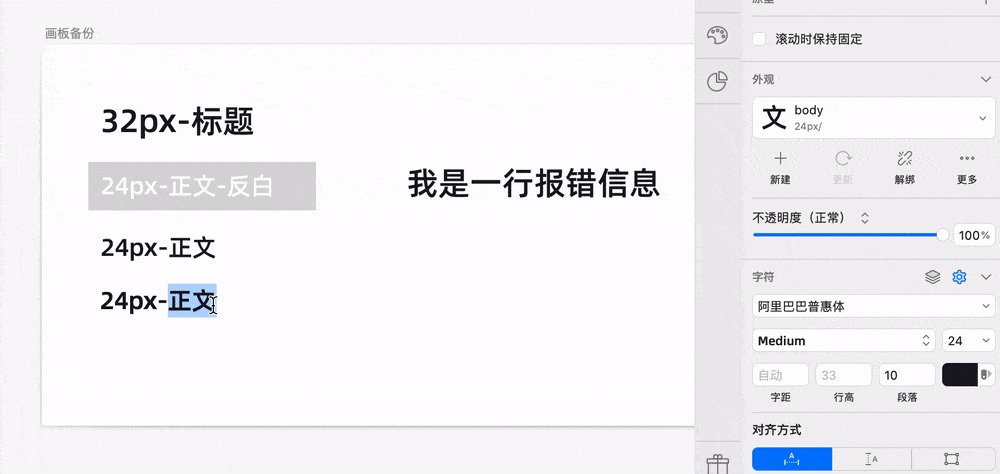
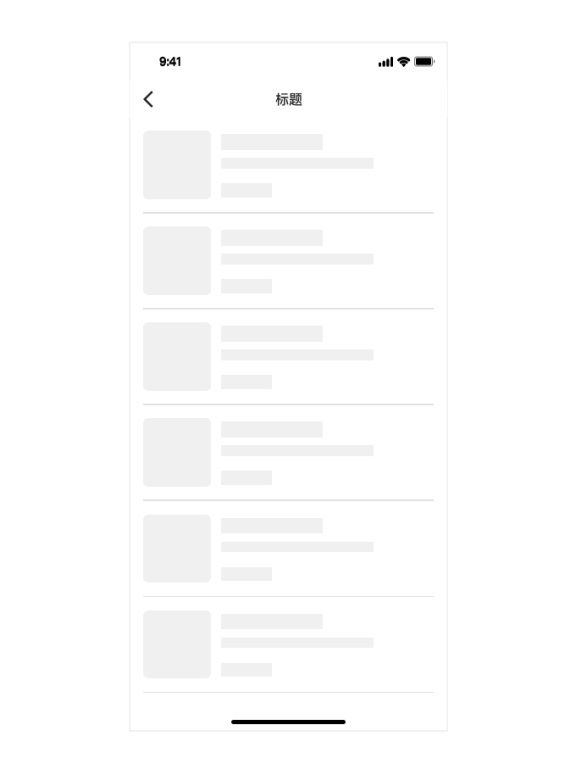
做从 0 到 1 的产品时,在设计产品功能的交互流程和 UI 设计中,都是先做出所有正常的交互流程和界面。但每个功能流程都存在异常和加载的状态,实际工作中不可能每个功能的页面都做异常和加载状态,这样的话,会导致设计繁琐复杂。那么有没有办法一次性解决所有的异常和加载的状态的设计呢?有: 从0到1的产品,如何一次性解决所有异常和加载状态?本篇文章的价值:看完之后可以独立统筹整个产品的全局设计。 阅读文章 >
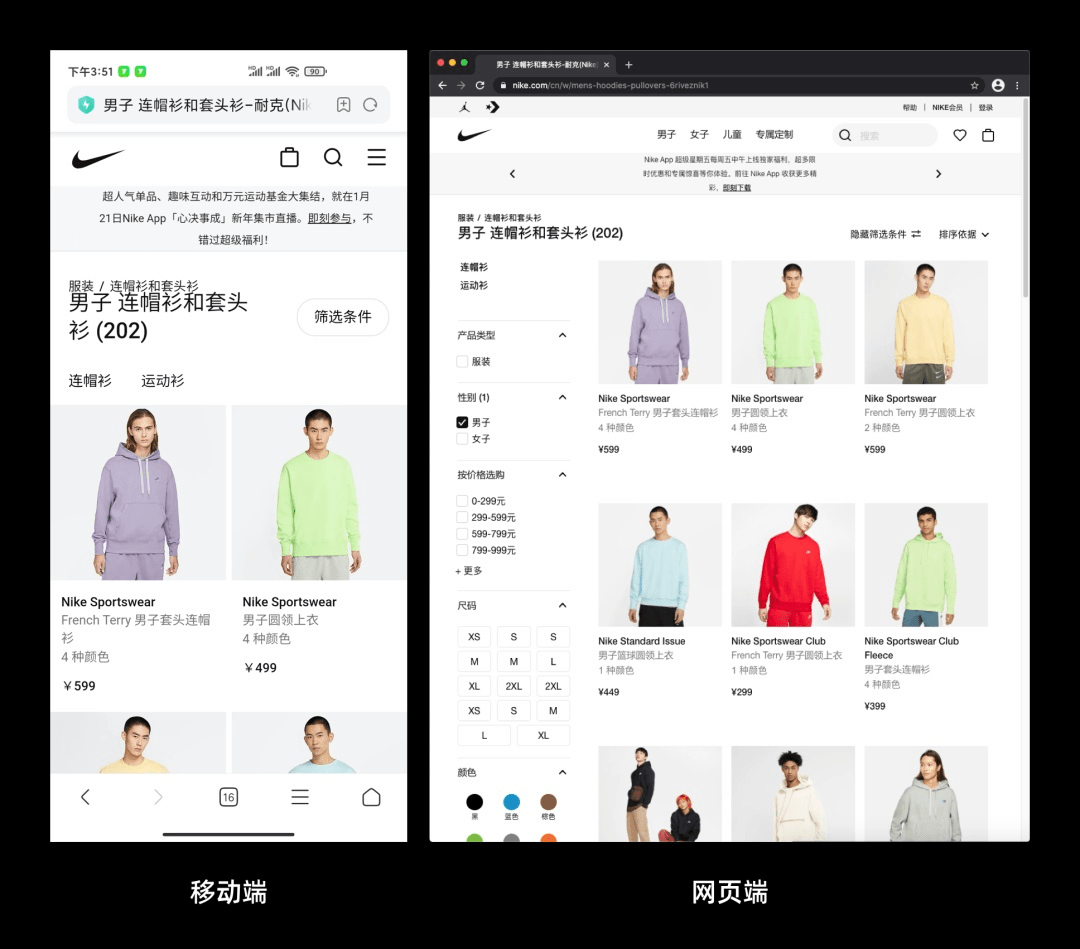
B 端的响应式应用的设计,是很多新人深感苦恼的问题,严重影响工作的进展。所以酸梅干超人的这篇文章,就好好展开聊一聊这个问题: B 端响应式界面应该怎么做?这篇教程超详细!继上一次关于 B 端界面宽度设置的内容以后,现在我们就要谈一谈另一个 B 端设计师都很关心的话题,B 端的响应式应用。 阅读文章 >如果对响应式本身概念不太理解的同学,可以结合之前这篇一起来看: 用一篇文章,帮你看懂网页响应式布局原理今天分享一个很多设计师头疼已久的问题,关于网页响应式布局原理和设计方法。 阅读文章 >
应该不少同学会碰到这样的问题:做了很多稿图标的方案,最终还是没有确定下来,但眼看着产品马上就要上线了,该怎么办。新人设计师在设计图标的时候,碰到的问题还不止于此。好看不好看,多次修改,目标不明确,没有突破,过度纠结,等等等等都是问题。这篇文章就来集中解决一下这个问题: 图标设计如何快速过稿?来看腾讯设计师的私藏方法最近遇到一个同学,说做了很多稿图标的方案最终还是没有确定下来,但眼看着产品马上就要上线了,该怎么办。 阅读文章 >
品牌升级设计不是件小事,也不像看到的那样光鲜亮丽。这个过程很复杂,充满了很多人的意见和情感。基于我个人对品牌的认知,品牌设计的整个推导过程是“文化←专业→业务”,也就是说核心的品牌资产去承载文化和赋能业务。害,虚头巴脑的,还是看文章吧: 想做品牌升级?先来学会高手的结构化思维!虽说临近年底,但鄙司团队又闪出几个 HC,以至于这段时间是即忙活着一堆 PPT,也得抽空面面试什么的;也许是因为岗位的综合性要求,最近的几次面试总会听到候选人反复强调“品牌升级”这么个事,回答也基本上是在原 logo 上优化了字体 / 图形,然后在产品里用了用其中的某一个元素啥的,形成了 阅读文章 >
微信 8.0 的升级改变可不是简单的修复了几个 Bug 体验有所优化那么简单,能够刷屏朋友圈,给如此之多的用户带来惊喜,它的新功能新特性就非常有的聊: 微信8.0改版!聊聊那些润物细无声的细节体验设计这几天朋友圈被微信的 8.0 彻底霸屏了。 阅读文章 >视觉·排版
优惠券是我们电商中最常见的活跃用户的一种方式,简单的设计就能带来巨大的客流量。虽然小小的一张优惠券并不会占用太多的版面,也不会浪费太多的色彩去装饰,但想要知道优惠券的种类、特点,还需要我们认真剖析,仔细揣摩。JellyDesign 的这篇文章就和大家分享一下关于优惠券设计的那些事儿: 用一篇文章,帮你了解优惠券设计的基础知识优惠券是我们电商中最常见的活跃用户的一种方式,简单的设计就能带来巨大的客流量。 阅读文章 >
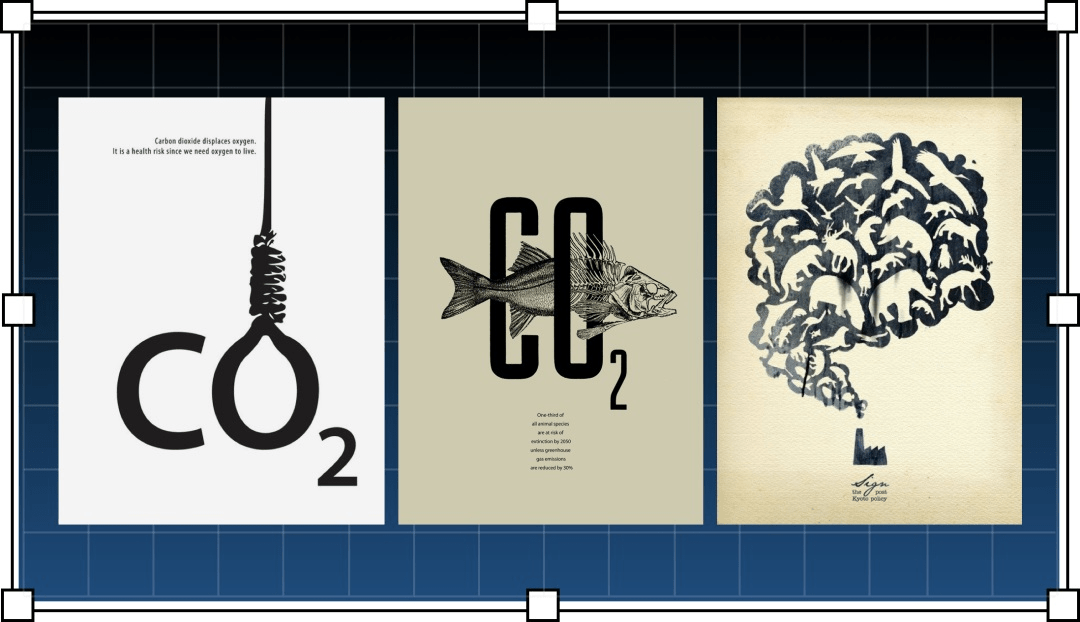
当我们接到一个设计委托之后,如果直接就进入执行阶段,得到的结果肯定是差强人意的。问题就在于,创意是不能凭空捏造的。我们总是需要一些依据和出发点的。可难点就在于,我们要看哪里?要思考些什么?这篇文章,就会带着大家一起去寻找这个答案: 没灵感不用慌,公益海报帮你忙!上方这个弹窗界面,相信各位小伙伴应该都无比熟悉了,每当我们看到它的时候,那也就代表着,又一个新的设计项目要开始了。 阅读文章 >
动效设计模式是产品设计与用户认知反复碰撞,长期积累、沉淀下来的知识资产。这篇文章,基于界面整体设计框架,结合用户心智模式,系统介绍动效设计需要考虑到的全部维度,并且,这篇文章还引入了设计方法、生产流程、评价分析等量化机制,教你将沉淀下来知识资产,如何转化为不断复用的「流动资产」: 7000+超详细干货!系统掌握动效设计模式(上)动效设计模式是产品设计与用户认知反复碰撞,长期积累、沉淀下来的知识资产。 阅读文章 >关键趋势
每年的 CES 都是一个特别适合展示新趋势的地方。虽然很多厂商会倾向于在 CES 上发布新品,但是相比于这些为数不多的新品和发布会,CES 上更加值得一看的是那些正在研发、小范围内投产并且你即将会看到的新技术和有趣的东西,它们所指向的都是消费级的产品,也贴合我们一直在说的各种「趋势」: 一年一度的CES 2021消费电子展,有哪些值得关注的设计趋势?每年年初的 CES 消费电子展,是一个非常适合了解前沿技术,了解消费和产品趋势,甚至在这些量产、准量产以及概念设计产品当中,窥见属于未来的设计趋势。 阅读文章 >
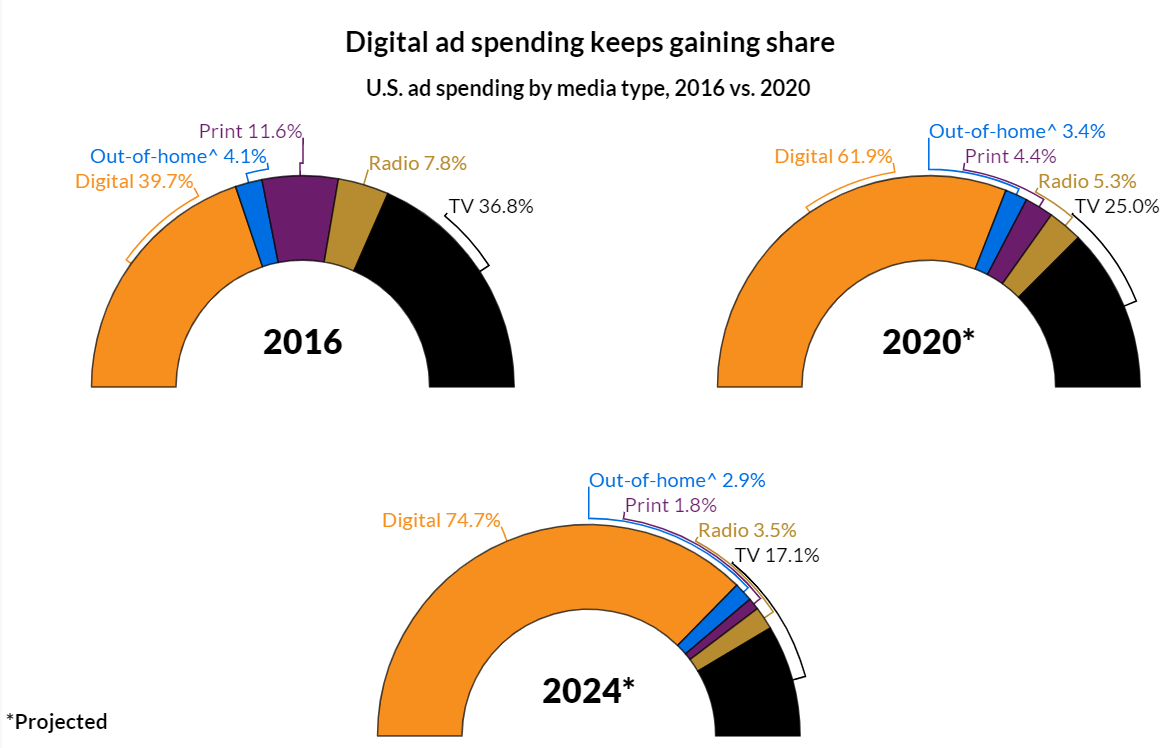
内容营销是如今在产品设计、运营和客户转化领域最关键的手段。而在 2020 年在疫情的影响下,内容营销的重要性得到了进一步的体现。随着新冠流行成为新常态,内容营销的快速发展和进步也已经成为既定事实。2021 年的内容消费变化有哪些?这篇内容营销指南会是一个不错的入口: 新鲜出炉!2021年值得关注的11个内容营销趋势内容营销是如今在产品设计、运营和客户转化领域最关键的手段。 阅读文章 >神器推荐
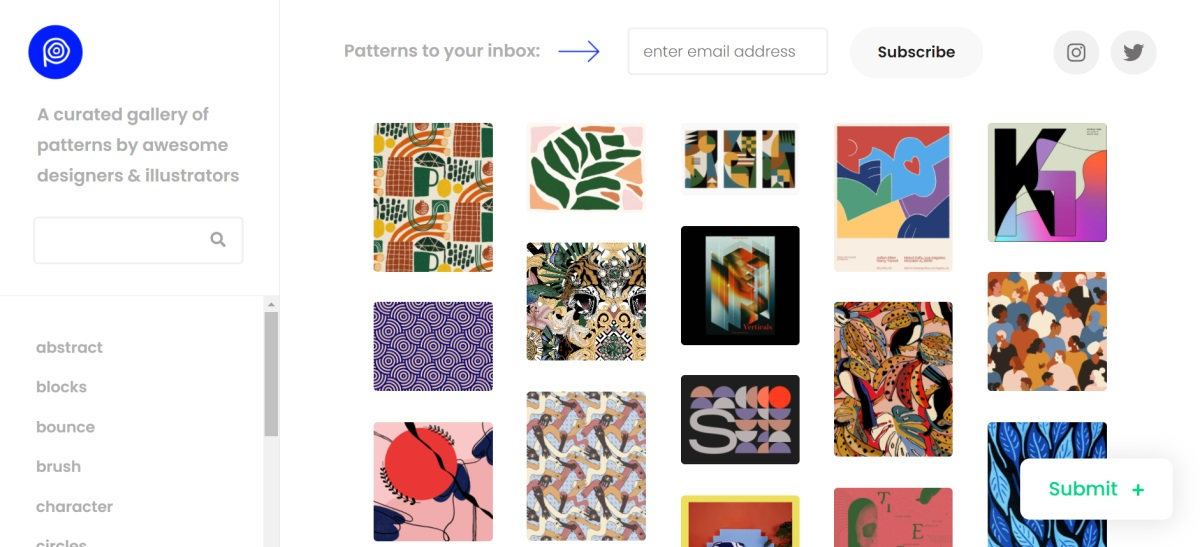
除了 Behance、Dribbble 和 Pinterest 等设计师必看的著名设计网站之外,其实还有一些小而美的网站可以为大家提供灵感来源和展示自己的机会,例如「Pattern Collect」,就是由设计师和插画师共同打造的图案展示空间: 比起Behance和Dribbble,这个网站的图案设计更多更专业!除了 Behance、Dribbble 和 Pinterest 等设计师必看的著名设计网站之外,其实还有一些小而美的网站可以为大家提供灵感来源和展示自己的机会,例如今天要为大家带来的这个网站「Pattern Collect」,就是由设计师和插画师共同打造的图案展示空间。 阅读文章 >手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论