想做渐变色背景?这个神器帮你10秒搞定!

扫一扫 
扫一扫 
扫一扫 
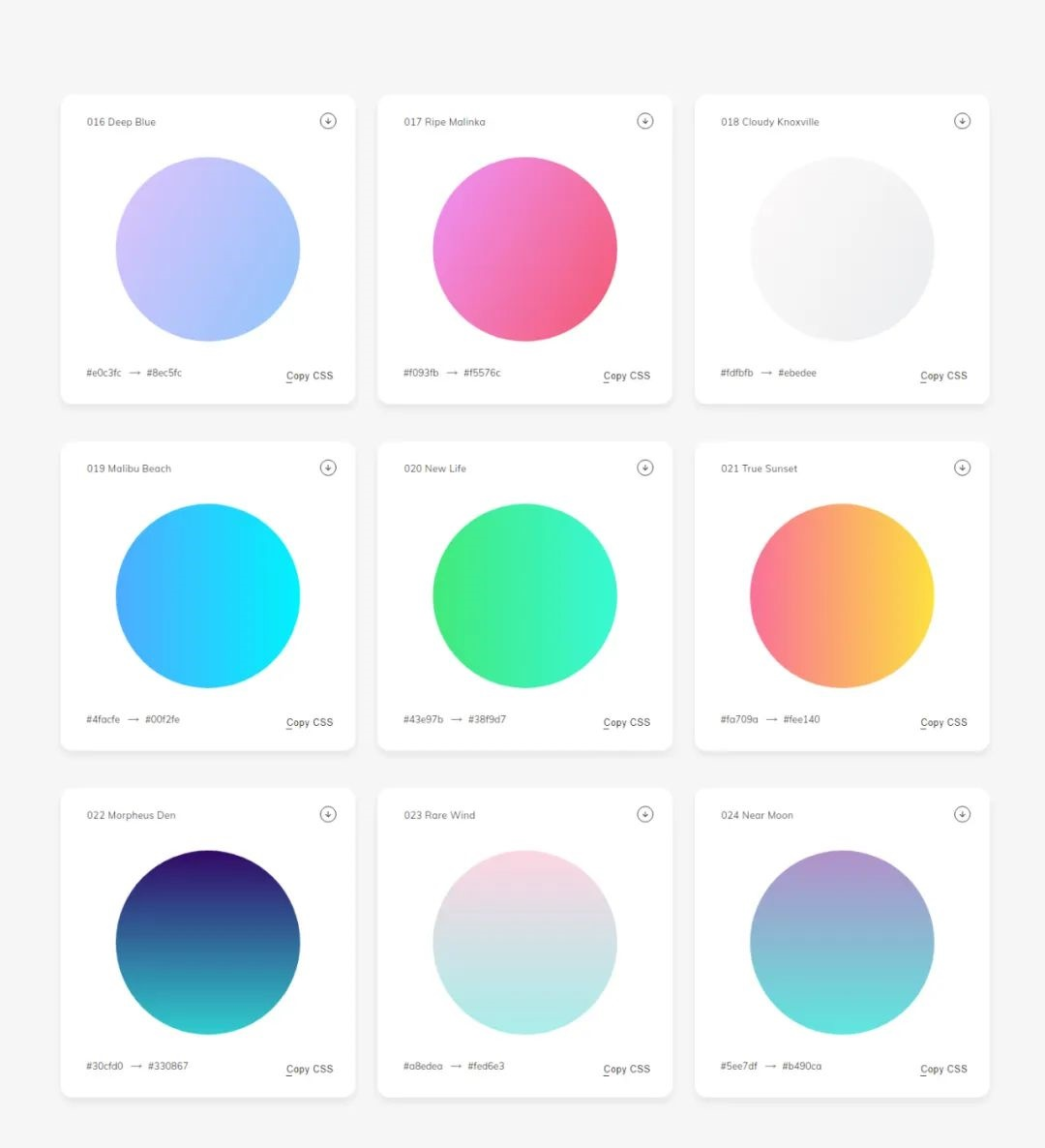
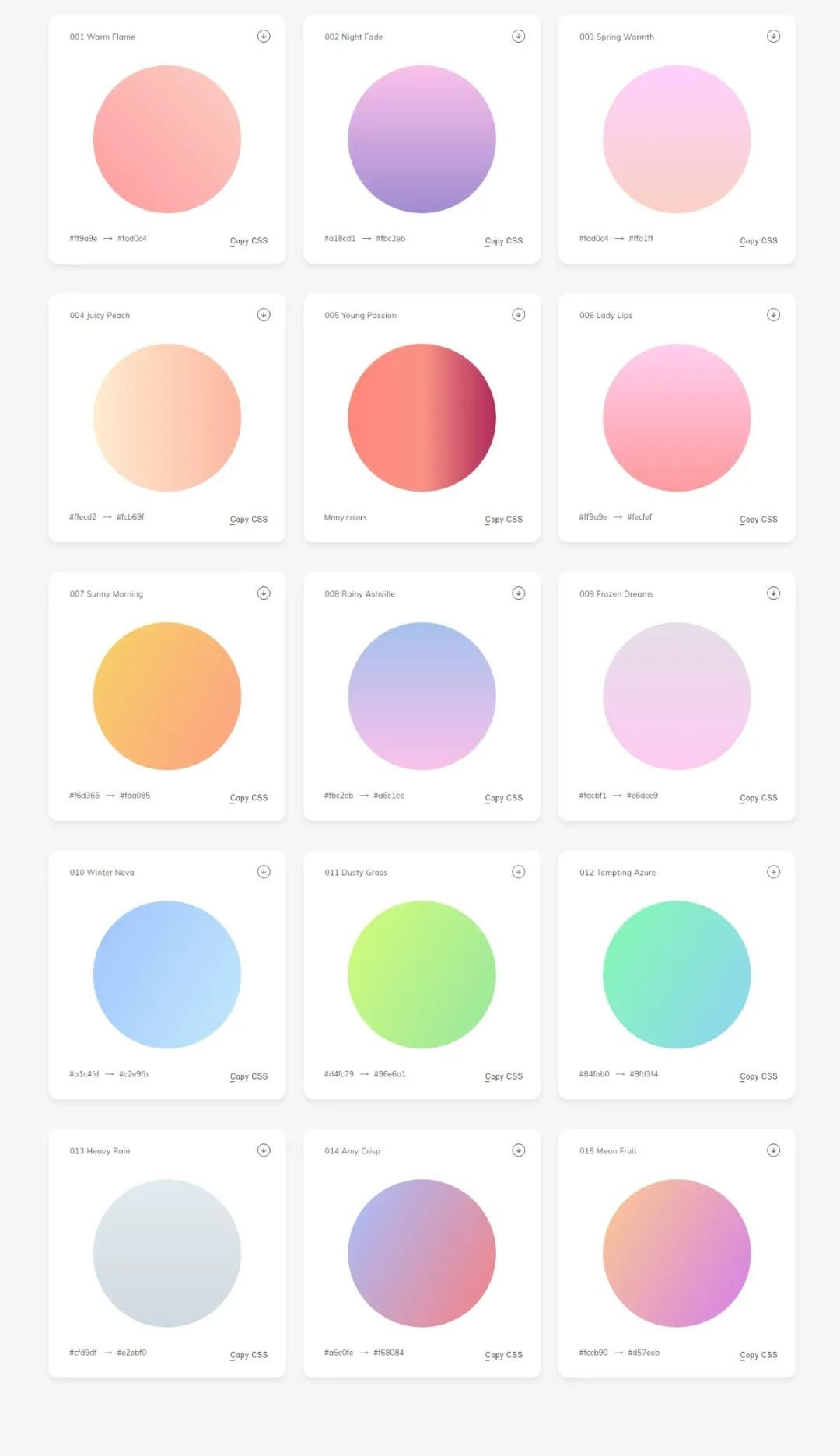
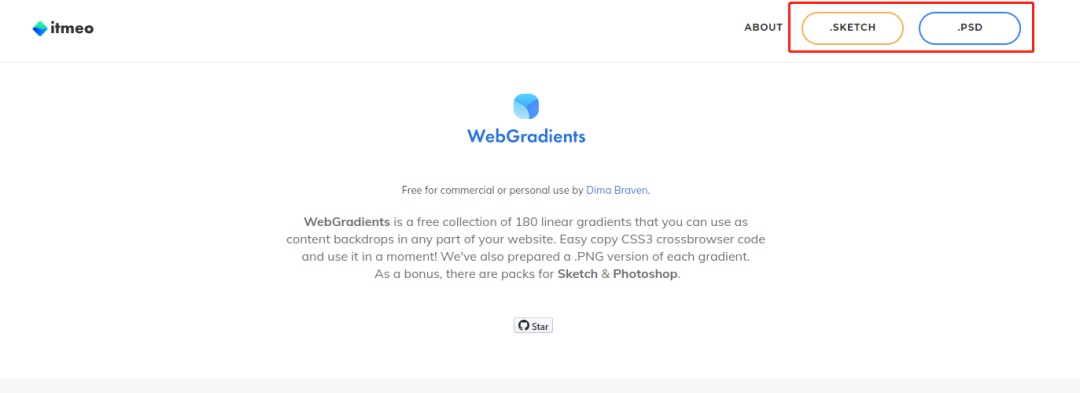
扫一扫 无论是做界面还是画插图,我们总是离不开渐变色。界面背景色太平?加个渐变吧;想要突出光影?加个渐变吧。 在渐层色看起来更有活力、富有设计感,且目前技术只要通过代码语法就能将渐层运用到网页中,不会拖慢网页载入速度,语法撰写方式也很简单,几乎可以说一段语法就能快速套用背景。 提示:在渐变色主要可以从四个方面考虑,分别是饱和度变化、明度变化、色相变化以及透明度的变化。 今天就给大家介绍一款神器,富有超多好看渐变配色色值的网站,只需要复制色彩编号填充渐变,或者直接下载PSD,SKEDCH,图片,CSS代码哦!操作方法很简单 还有些小伙伴在软件里慢慢调渐变色,赶紧用起来,提升作品质量,一稿过! https://webgradients.com/打开界面如下:
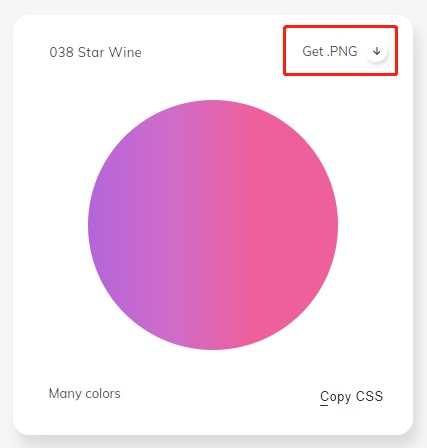
这么多渐变配色,你还在一个个调整嘛(此处只展示小部分) PNG渐变图点击上方箭头,就可以下载了:
由于是国外网站,第一次访问会有点慢,稍等片刻,PSD、SKEDCH源文件点击下载就好了
下面几秒中实操,配了一个渐变色,加上自己的想法,让你的作品提升档次
是不是操作方法很简单呢,你Get到了吗,赶紧去使用 最后想对大家说:工具永远只是工具,关键是要自己有想法,在练习过程多想别人为什么会去这样设计,吸收核心点,比如,色彩,排列,等等方面,总结出自己一套设计想法,你也会设计出优美的作品。 高手出品!300个漂亮的Photoshop 渐变源文件免费下载!巴黎平面设计师 Leo Simon 将一组300个漂亮的渐变编辑成 Photoshop 渐变文件(GRD),完全免费提供。 阅读文章 >欢迎关注作者的微信公众号:「UI范」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论