开发小哥:这样的设计师请给我来一打!

扫一扫 
扫一扫 
扫一扫 
扫一扫 主动去减少对方的工作量,应该算是设计师和开发能愉快、高效协作的秘诀之一了。 毕竟在职场上,大家都喜欢省事,你能帮对方省事,不仅利于更高效的协作,也能建立一段良好的上下游协作关系。尤其是开发这种极其耗费脑力的技术活儿~ 不过这种利他思维在职场上其实很容易被设计师忽略。 所以借着最近的几点感悟,和大家唠唠,设计师可以从哪些方向减少开发的工作量,从而让你们的协作更高效和谐。 切图压缩之前听一位开发朋友抱怨过,每次从代码中停下来去压缩动辄几百 K 的切图就很烦。 切图压缩这活儿说实话并没有明确的分工,但我的观点是,设计师最好去主动承担这个杂活。毕竟是自己的产出,那就要为结果负责。这就好比厨子做菜,就需要根据顾客的喜好忌口做调整,为顾客负责,也为自己负责。 而且不到 1min 的时间,可以换来 1 次高效的协作和口碑,从投入产出比来看绝对是值的。 切图压缩推荐两个工具。 1. 热门工具——TinyPng地址: https://tinypng.com/ 这个工具大家都听过,无损、压缩率还贼高,png 和 jpg 的压缩需求都能满足,可惜的是并不支持对接安卓时常用的 webp 格式。
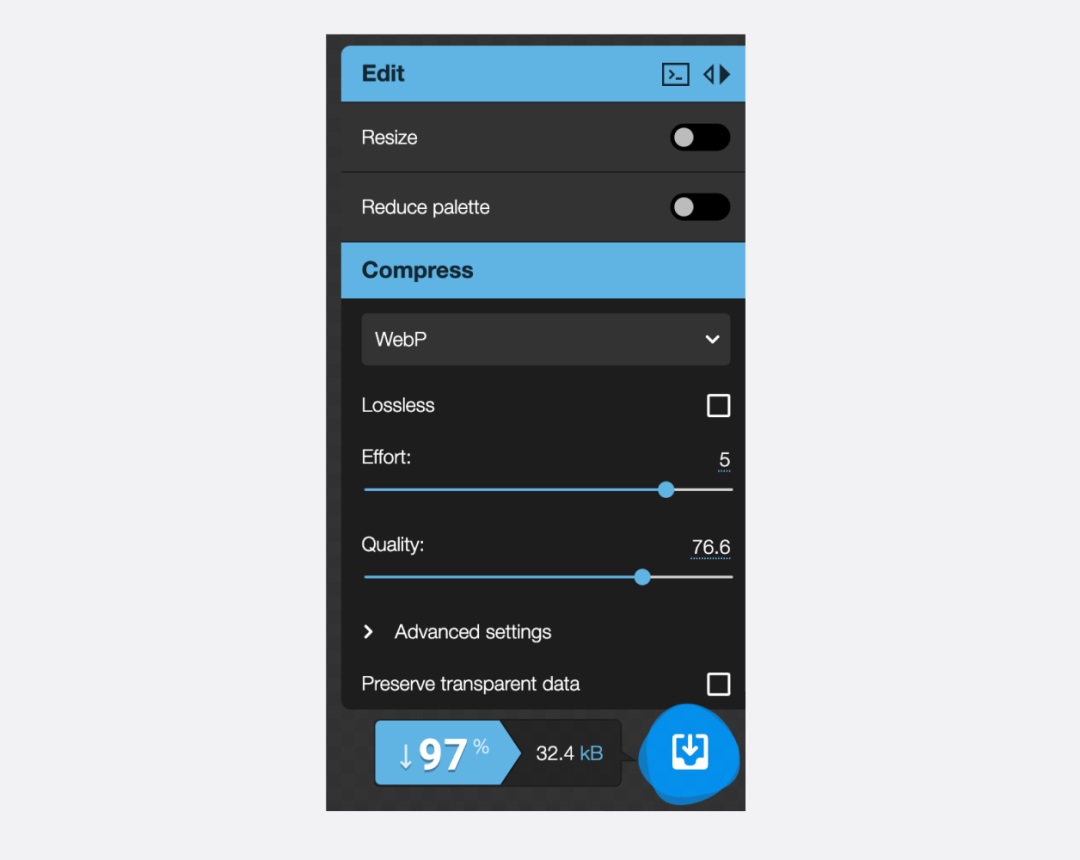
2. 冷门宝藏——Squoosh地址: https://squoosh.app/ 谷歌 18 年开发的在线工具,国内非常冷门,但是功能强得一P。
讲几个我觉得很牛的地方: 可视化参数调节 和传统压缩工具的黑盒逻辑不同,squoosh 提供全面可视化的参数,你可以通过参数的自由调节来不断得调整体积。
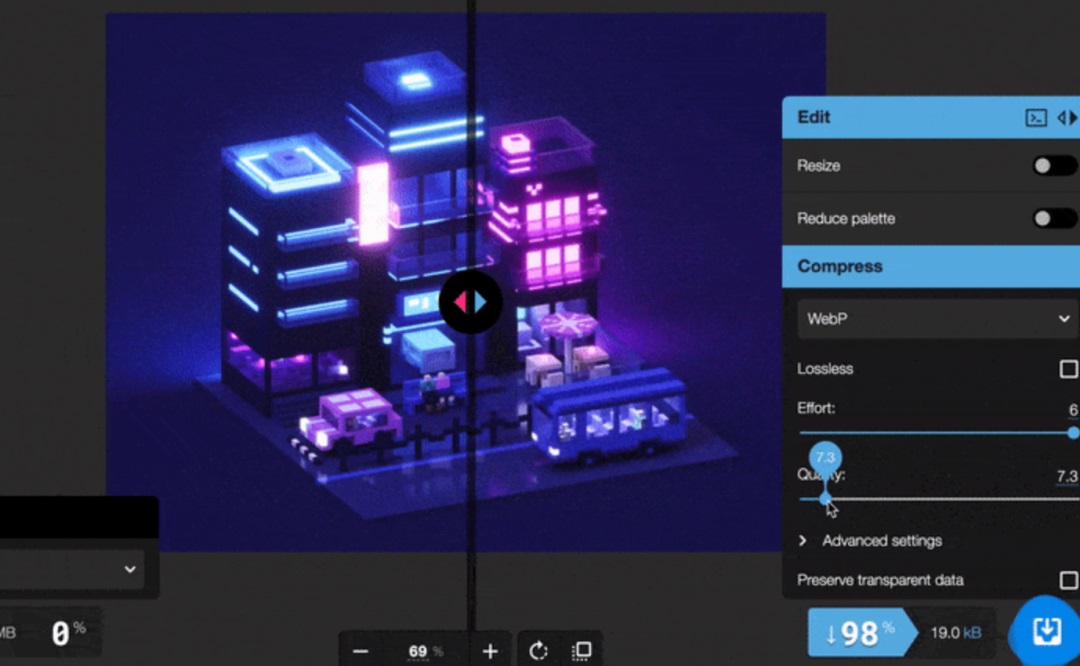
全程对比 squoosh 不像传统的压缩工具那样,下载后才能看到图片。它可以一边调节参数一边观看原图对比,充分给予了用户权利来在清晰度和体积之间做平衡,避免压缩了 99%后发现图片糊得像坨屎。
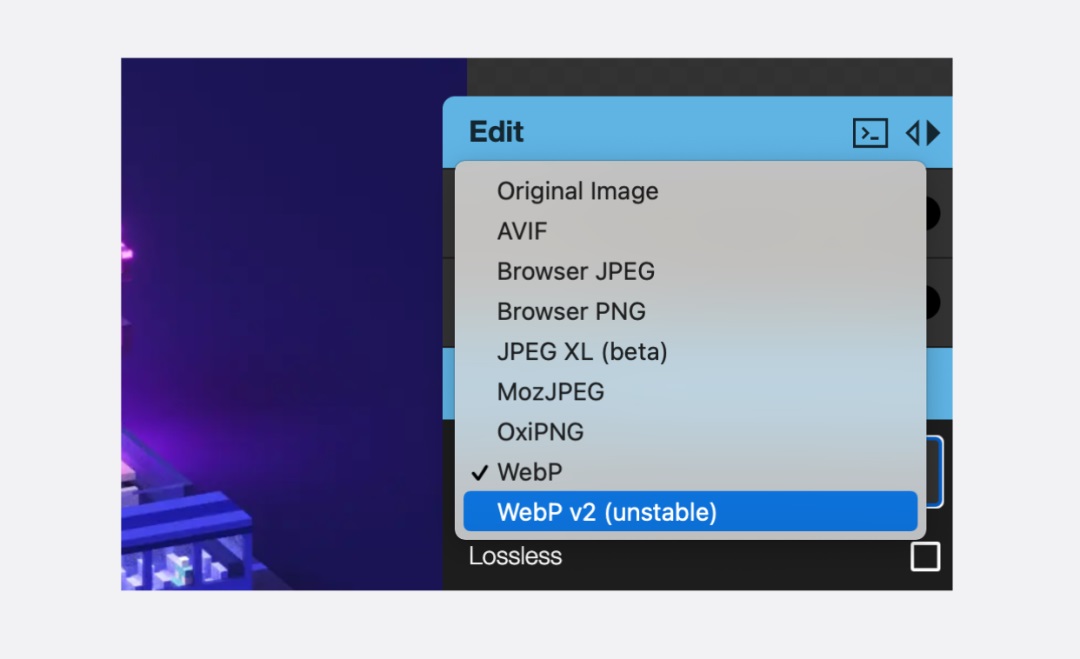
支持 webp 对接安卓客户端开发时,绝大多数情况都需要 webp 格式。网上支持 webp 压缩的要么收费,要么导出的图片在开发侧无法正常显示。squoosh 亲测没有问题! 支持格式转换 figma 比较尴尬的一点是,它不像 sketch 那样可以导出 webp 格式切图。而 squoosh 完美解决了这个问题。当然,它也支持转换成其他格式,比如 MozJPEG 和 OxiPNG(分别对应了 JPEG 和 PNG)
免费压缩!Window 想压缩图片就用这个利器!现今智能手机拍照都有相当高的画质和分辨率,通常是一张照片就好几 M,如果没有预先缩小尺寸或是对图片进行压缩处理,无论要使用于网页或博客、传给朋友或是备份保存都会很耗费空间。 阅读文章 >色值转换(附件下载转换代码表)对接安卓开发时,需要给八位 16 进制色值。 比如#2958FF 这个颜色,为 100%,50%和 10%的透明度时,在安卓开发侧对应的色值,就需要在前面加上两位代码来表示各自的透明度。
但问题是,很多自动标注软件仅支持显示六位十六进制和 rgb 色值,这就导致安卓开发需要自己转换。如果我们设计师额外标注好八位色值,就可以减少开发额外的工作量,也可以降低后续的沟通成本。 但是设计师怎么知道透明度对应什么代码呢? 早给你备好了,文末领取所有透明度对应的代码表。对着转换就行~
切图命名格式很多老铁受一些文章的影响,觉得切图命名格式一定要遵循「场景_类别_功能_状态」的格式。 比如首页的默认态 icon,格式就命名 tabbar_icon_home_default@2x.png,这样命名不是不行,而是没必要。因为到了开发那边,他还是会按自己习惯改的。而且搞这么复杂,反而提高了开发小哥的认知成本,降低效率。 最简单的方法,直接跑开发那边看对方是什么样的命名习惯,达成共识后按着这个格式来就行。 做可复用的设计设计产出如果无法被复用,那就好像我们点外卖用的一次性碗筷,用完即扔。这种低效的产出对接到下游的开发后,也就导致开发小哥每次一有新样式或组件都得重写代码,导致代码冗余、无法复用。 所以,设计上尽量去做可复用的设计,形成规范甚至系统,很大程度上就能降低开发的重复工作量。 关于如何做可复用的设计,在这篇文章讲的很详细了,有兴趣的可以随时回看~ 今年很火的原子设计理论,帮你做了一份全面的精华总结!近年来,Style Guide 逐渐发展衍变为 Design System,基于一套架构严谨、规则统一的框架体系,产品表现层面的设计可以逐渐实现模块化运作,从而大大提高设计效率。 阅读文章 >不要改来改去中途突然修改,这大概是开发最怕的一件事了,辛辛苦苦大半天,一改回到解放前。要说是什么样的体验,停电时发现做一半的设计稿忘保存,差不多就是这种体验。所以,一旦定稿进入了开发环节,就不要再轻易得修改了。当成自己孩子一样去捍卫它,直到平安落地。 而关于如何捍卫你自己的设计稿又是另外一个话题了,后面单独细讲~ 最后再献上八位色值的透明度代码表,附件下载。 我是 Andrew,下期见。 欢迎关注作者微信公众号:「转行人的设计笔记」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论