壹周速读:让版式不落俗套的办法

扫一扫 
扫一扫 
扫一扫 
扫一扫
版式设计是设计师的必修课。让版式不落俗套的方法有很多,更加风格化,更有趣的装饰元素,更成熟的版面布局,更新颖的素材,都可以帮你在某方面做到这一点: 视觉设计
今年超流行的玻璃拟物化设计风格要怎么做呢?这套教程教你如何透过炫酷的效果看清这种设计风格本质的结构,教你如何真正意义上深入到这种风格背后,拆分结构,教你如何临摹学习,自己亲手做出这样风格的设计作品: 实战案例!「毛玻璃拟态」图标的临摹思路与原创技巧这篇文章主要分享怎么做一套毛玻璃拟态图标,以及在这基础上如何发散创意。 阅读文章 >
在设计版面的时候,各种奇奇怪怪的符号能够起到点缀甚至点石成金的作用,关键在于,你要如何使用。这份符号运用指南,能够让你在版面设计上,找到全新的可能性: 版式设计找不到灵感?学会图形符号超容易出效果!使用抽象符号也要谨慎,避免元素过多抢了信息的风头。 阅读文章 >
整洁干净的版式设计,效果常常是不错的,但有时候我们会需要更灵活一点的排版方式,比如运动品牌、娱乐品牌、儿童品牌、潮牌的相关设计,灵活的版式与它们的调性更匹配,但想把版面排得既灵活多变又不杂乱,并不是一件简单的事情,葱爷给大家分享几个小技巧: 客户说我的排版太生硬了,试试这9个小技巧!整洁干净的版式设计,效果常常是不错的,但有时候我们会需要更灵活一点的排版方式,比如运动品牌、娱乐品牌、儿童品牌、潮牌的相关设计,灵活的版式与它们的调性更匹配,但想把版面排得既灵活多变又不杂乱,并不是一件简单的事情,葱爷给大家分享几个小技巧。 阅读文章 >干货神器
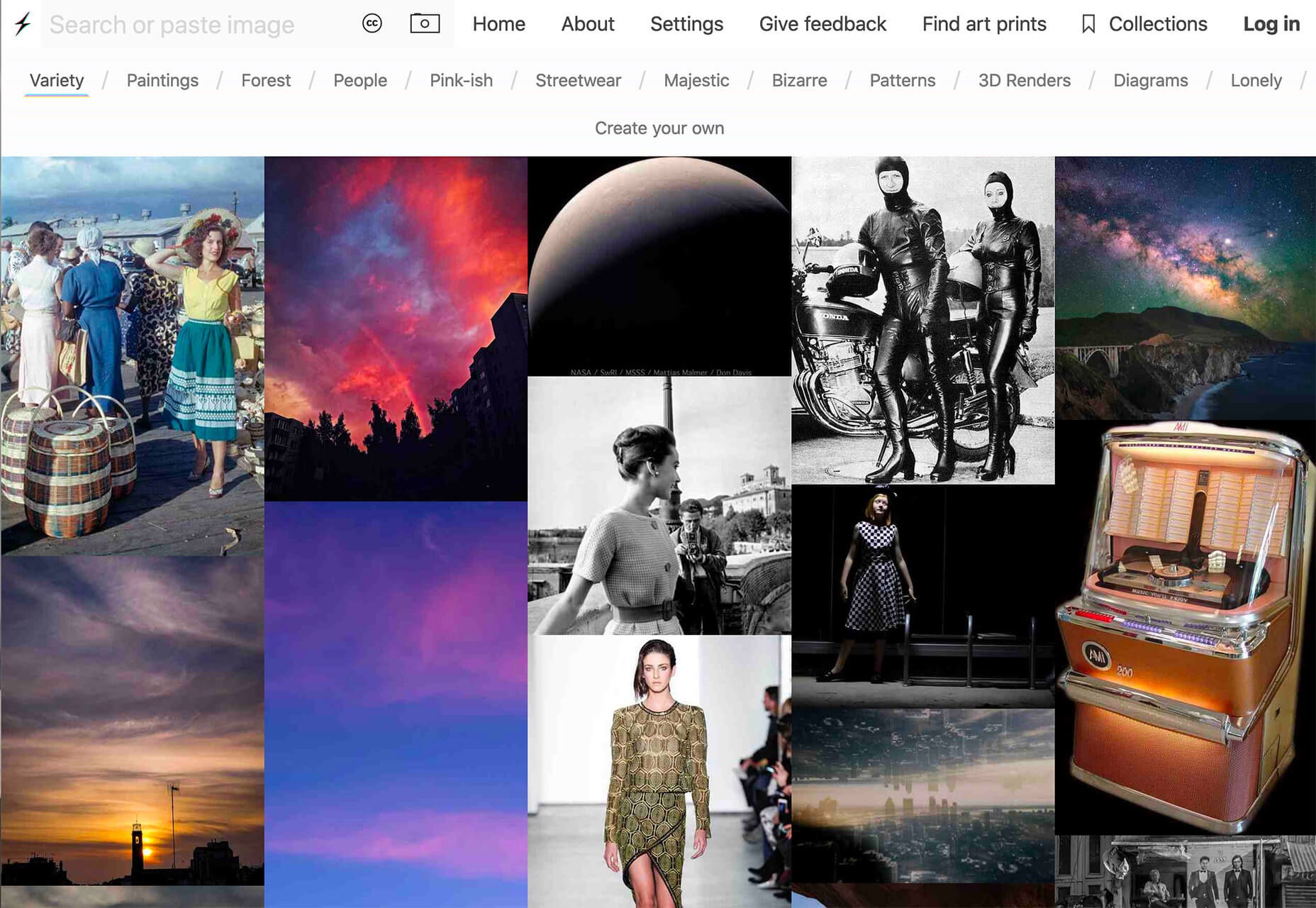
三月的设计圈干货大合集来了!这次的合集当中占比最多的是各种字体,但是最值得尝试是几款精选干货资源,比如全新的图片资源搜索引擎,30万矢量图标素材,以及超强的开源设计平台等等,一定有你可以用得上的素材: 2021年3月设计圈超实用干货大合集三月的设计圈干货大合集来了! 阅读文章 >
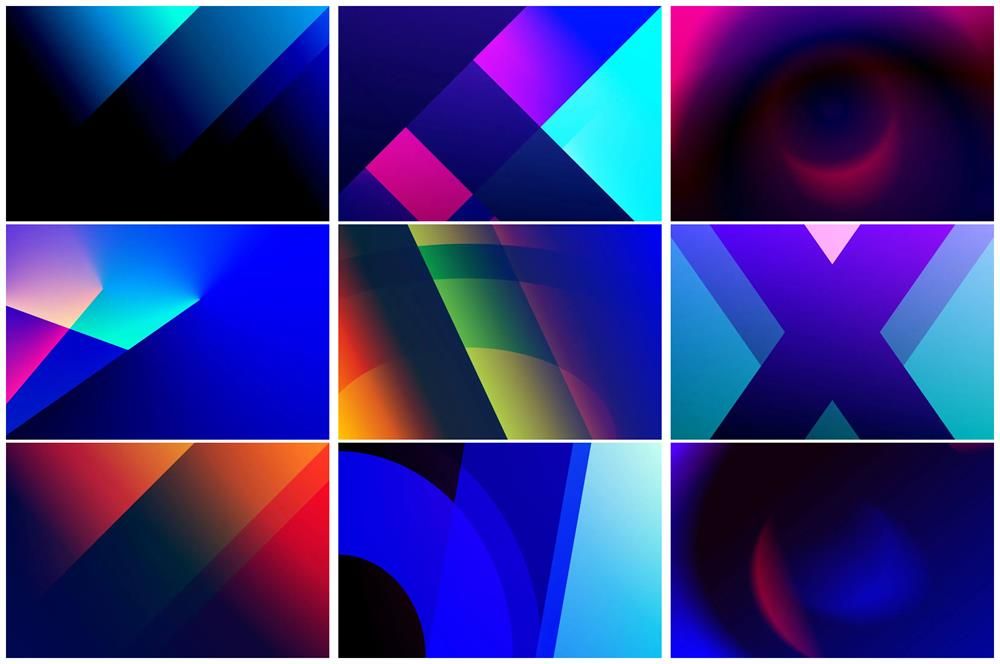
很多时候我们在做渐变质感不知道如何去操作,范范的这篇文章就给大家介绍一款神器,无论是你用在网站、UI 界面、作品集、高端海报都是一种不错的选择,而且免费用于商业设计: 为什么我10秒就做出漂亮的渐变背景图?用这个神器你也可以!很多时候我们在做渐变质感不知道如何去操作,没关系,范范就给大家介绍一款神器,无论是你用在网站、UI 界面、作品集、高端海报都是一种不错的选择,而且免费用于商业设计。 阅读文章 >UI产品
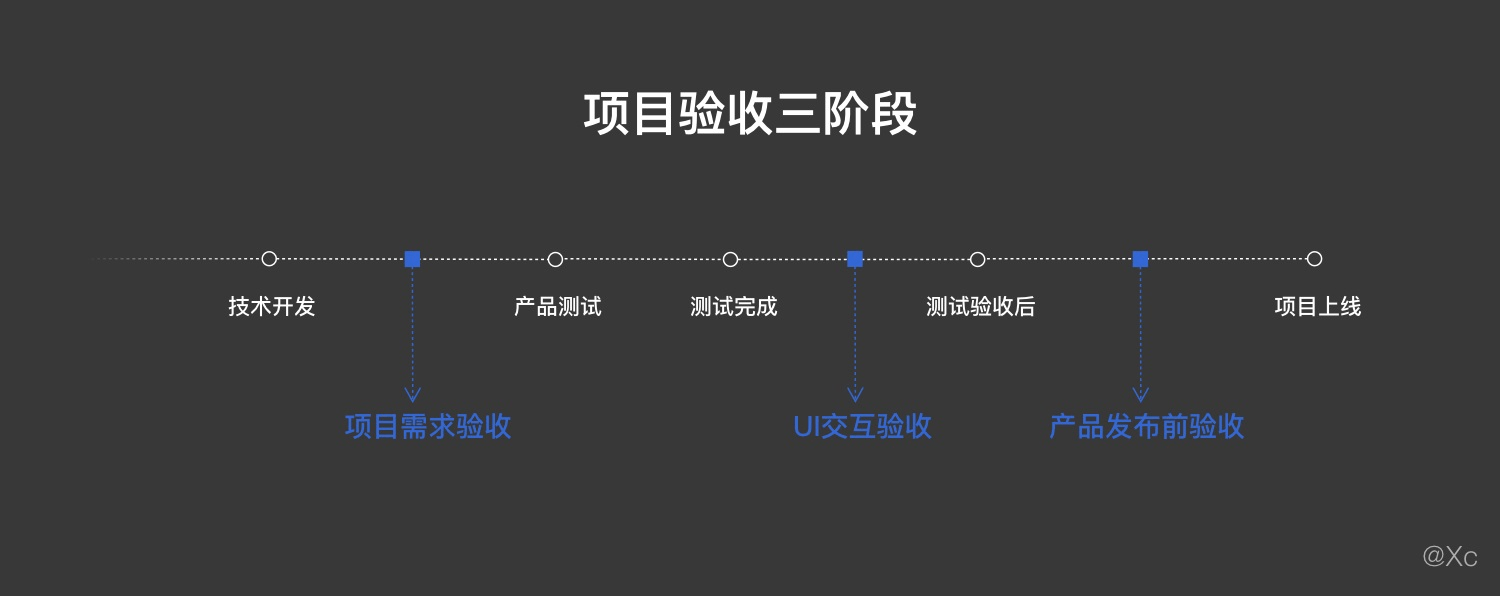
细节决定成败,在设计当中尤其如此。在设计项目当中,每个部分都很重要,而最后的环节,也是最为考验细节能力的一个环节,即「设计验收」。设计验收要怎么做才能确保效率足够高?来看看这篇分享,不仅有分享,还有可供下载的模板哦: 最后一道防线!五步提升 UI 交互验收效率(附验收模板)细节决定成败,这次跟大家聊聊项目开发中最后一个环节,也是考验细节能力的一个环节,即「设计验收」。 阅读文章 >
我们可以在网上搜到很多关于交互文档的结构搭建的文章,但始终没有一份较为完整的案例 Demo 展示,主要是因为大多数商业项目的交互文档是涉密的,无法进行分享。设计师「時光若刻」的这篇文章,本着在交互行业学习的精神,研究了飞书、钉钉、腾讯会议,构建了这个《UEDART 云办公 APP 交互案例》的虚拟项目,最终输出在交互文档中可以快速复用的框架: 用一份大厂级的完整交互文档案例,帮你深入学习交互细节前言当我在网上搜寻交互文档规范时,可以搜到很多关于交互文档的结构搭建的文章,但始终没有一份较为完整的案例 Demo 展示,主要是因为大多数商业项目的交互文档是涉密的,无法进行分享。 阅读文章 >
UI设计对于专业性的要求一直在不断提高,B端设计是这两年的设计重点之一。CE青年的这篇文章主要围绕这B端设计当中,最为具体的「选择录入」的这个场景来展开: 万字干货!超全面的B端设计指南:选择录入(一)在前两篇文章中,我们主要讲到 B 端产品最为重要的信息展示组件表格的设计思路,根据不同的场景对表格进行了答疑,同时部分读者与我反馈,想让我聊聊选择组件的一些内容,今天就来简单聊聊在「数据录入场景」中的一个小点:选择录入。 阅读文章 >
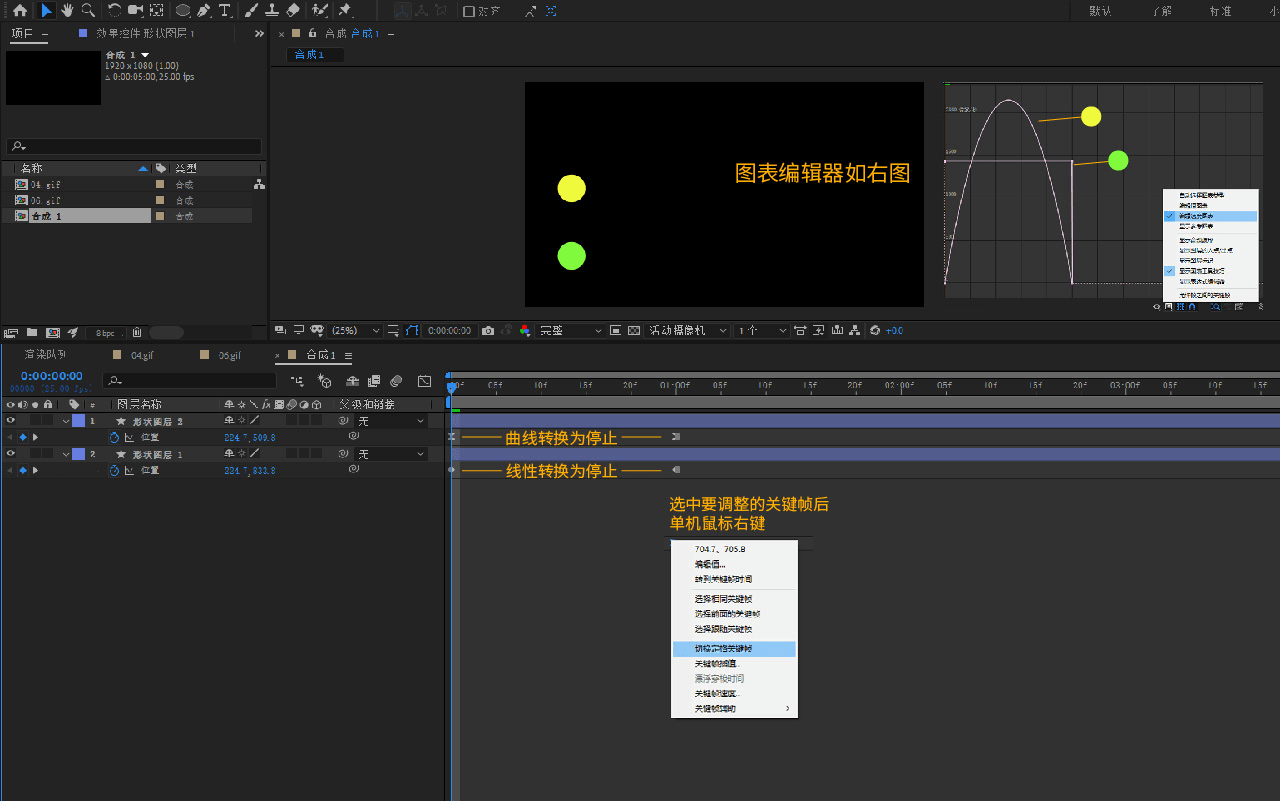
动画的 12 项基本法则,源自于迪士尼动画师经累积数十年的动画制作经验所整理出来的,我们逐一来分析学习。做动效不但要遵循物理规律还要结合人们的视觉体验,想让动效更自然更符合实际,对于动画法则与动画曲线的学习是必不可少的,这篇文章应该能帮到你: 新人入门!12条动画法则+常用动画曲线解析今天我们来聊一聊动画法则与动画曲线,做动效不但要遵循物理规律还要结合人们的视觉体验,想让动效更自然更符合实际,对于动画法则与动画曲线的学习是必不可少的,希望此篇文章能帮助到你~首先我们说一说动画法则,动画有 12 项基本法则,源自于迪士尼动画师经累积数十年的动画制作经验所整理出来的, 阅读文章 >
CTA,Call to Action,行为召唤,是一种营销术语。用普通人类语言说,就是通过一些形式(通常都是按钮)让用户采取下一步行动,达成营销目的。这篇来自设计师米吸的文章,从为数不多的经验中总结出 7 个方面来分享一下按钮设计的那些小技巧: 提高30%的电商转化率!这7个按钮设计技巧超好用!UI 设计师对按钮的设计是比较考究的,但在大部分视觉设计师的感知里,按钮的地位好像无足轻重,只需主视觉好看即可,其实不然。 阅读文章 >
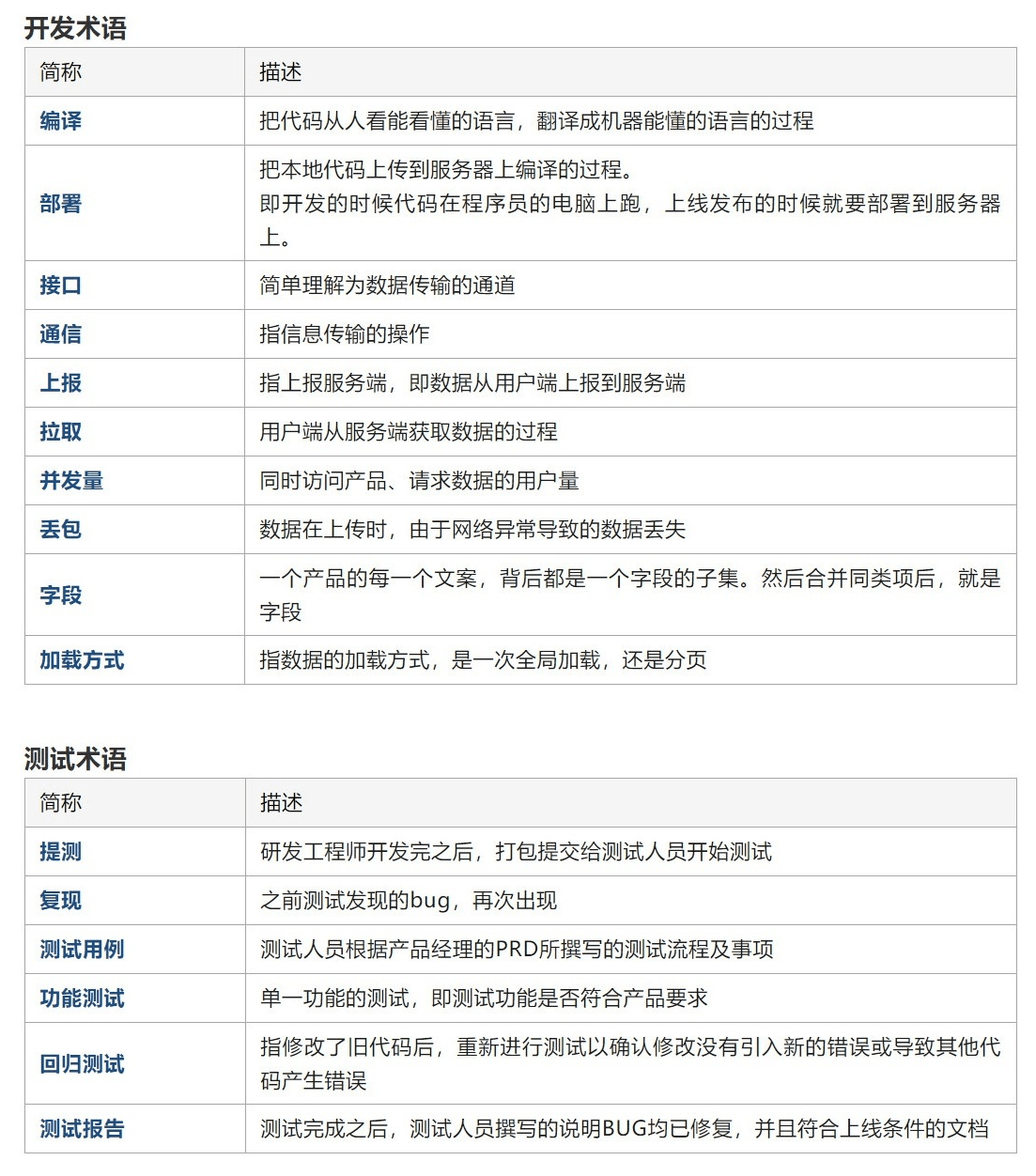
设计师与其他部门沟通项目时,经常会因为一些专业术语不懂又不好意思问而尴尬,前段时间看到相关知识,现在整理如下,希望对你有一些帮助。建议收藏备用: 收藏备用!产品+运营+技术等领域的「基础术语」科普扫盲设计师与其他部门沟通项目时,经常会因为一些专业术语不懂又不好意思问而尴尬,前段时间看到相关知识,现在整理如下,希望对你有一些帮助。 阅读文章 >设计师职场
本文记录了一位在海外工作的设计师在这段疫情之下长时间面试 Facebook 抗战的旅程,之后他将加入 Facebook,成为 Enterprise Team 的产品设计师,从交出简历到拿到最后 offer 总共耗时三个多月,这些经验非常值得参考: 成功进入Facebook后,我总结了这个完整的面试流程和实用技巧本文记录了一位在海外工作的设计师在这段疫情之下长时间面试 Facebook 抗战的旅程,之后他将加入 Facebook,成为 Enterprise Team 的产品设计师,从交出简历到拿到最后 offer 总共耗时三个多月。 阅读文章 >手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论