这位12岁少年开发的免费网站,能帮你快速生成波浪形背景!

扫一扫 
扫一扫 
扫一扫 
扫一扫 这几年看过一些波浪状、具有弧度的图形设计,可能运用于网页、应用程序等,这些图案可以利用生成器制作,像是之前介绍过的 Svg Wave 能在浏览器上建立出符合自己需求的波浪图,包括波浪类型、波峰数量、层数、高度、颜色密度等等,有些还能搭配上渐变色效果,如果要寻找波浪图的话就不需以绘图软件自行绘制: 最快做出波浪形状的方法是什么?收下这个在线免费神器!偶尔会看到带有波浪形状的网页背景设计,通常会配合平面化设计风格一起使用,会让整体看起来更活泼。 阅读文章 >想画波浪图案?用这个免费神器一秒快速生成!本文要介绍的「Svg Wave」是一个免费背景生成器,可以快速制作波浪背景,和之前推荐过的 Get Waves 大同小异:Svg Wave 能调整波浪的波峰数量、波浪层数和高度,也有自定义颜色或是使用渐层色效果,具有非常高的可自定义性。 阅读文章 >
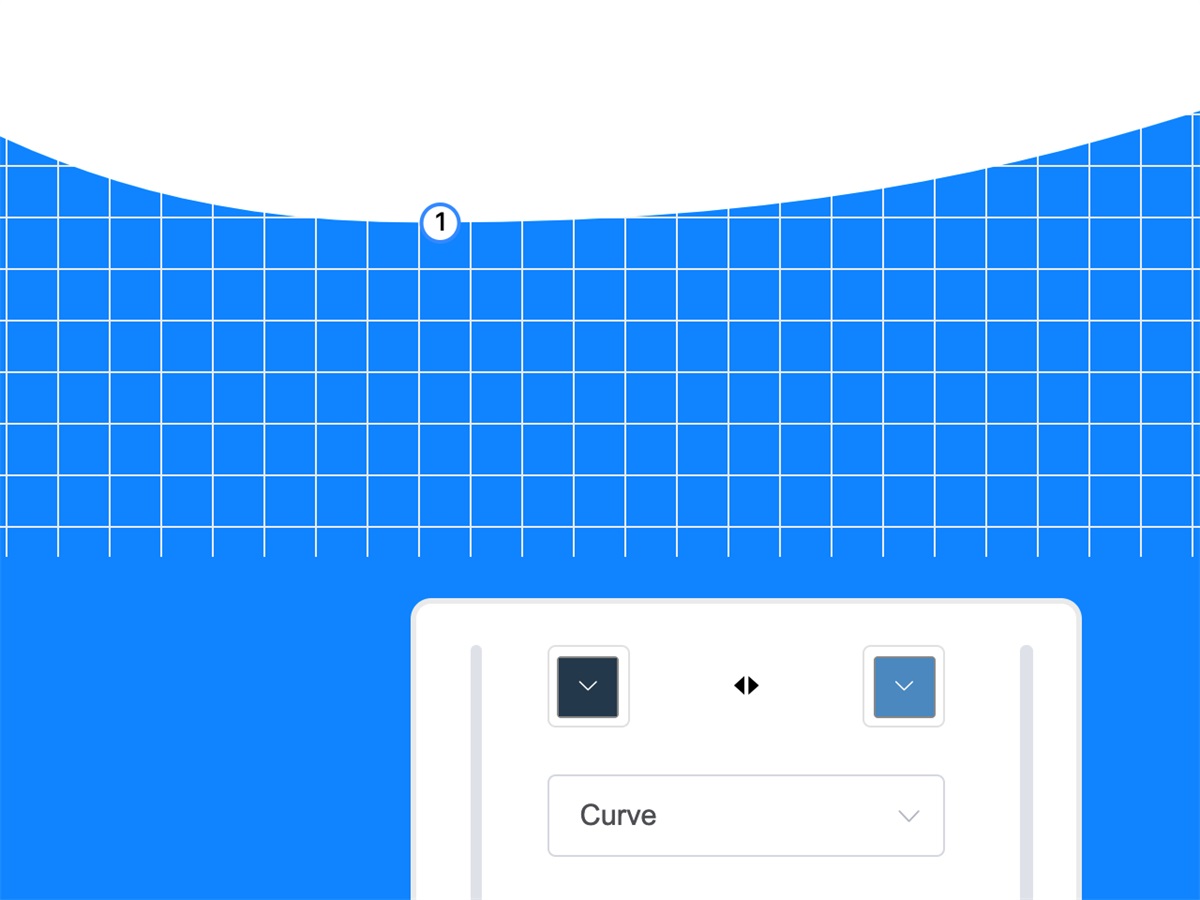
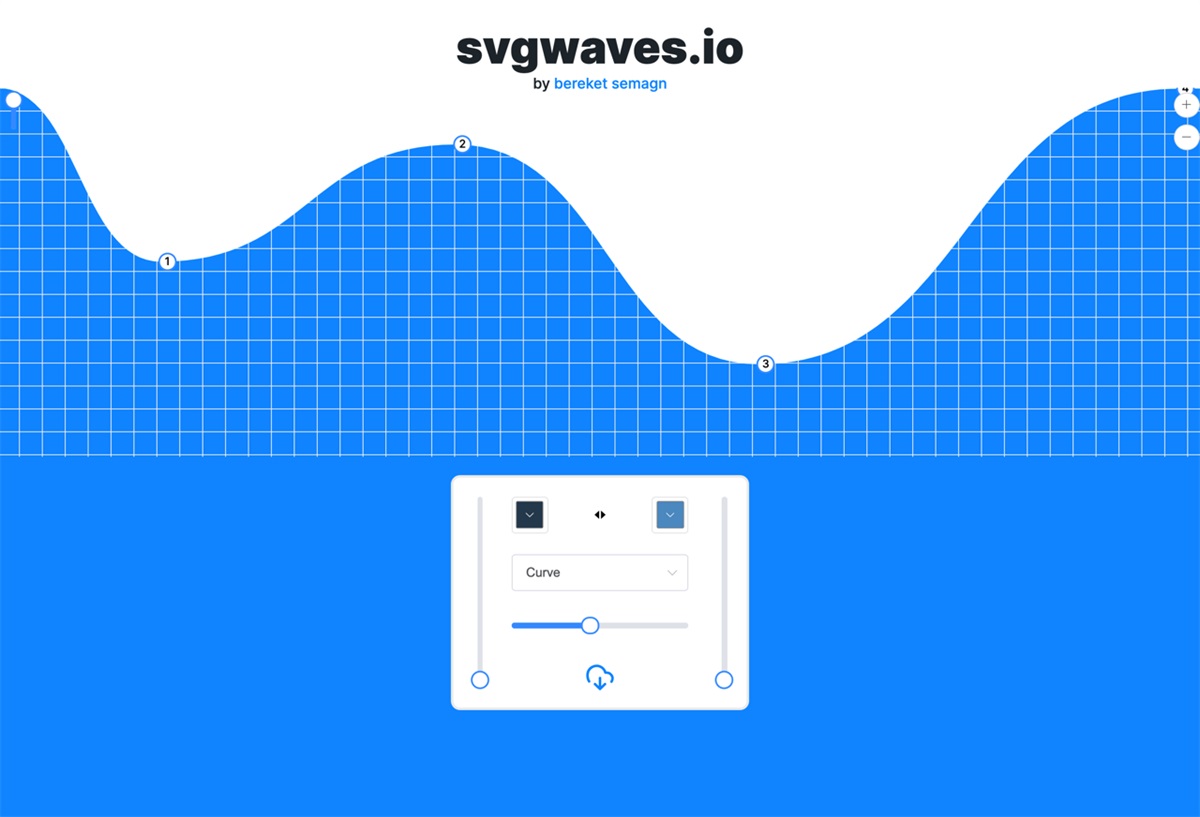
本文要介绍的「SVG Waves」是一个免费的 SVG 波浪图生成器,来自加拿大一位 12 岁年轻开发者,交互式的操作界面让使用者以拖拉方式设计波浪,为波浪自定义颜色、背景色或选择喜爱的波浪样式。 SVG Waves 有好几个可自定义选项,像是调整左右波峰高度、前景色、背景色、曲线的曲度,调整时会实时反映在网页上,点选输出 SVG 格式的程序代码,包括 SVG、CSS 原始码和反向或翻转选项,就能快速将图案导入你的网页或文件中。 SVG Waves网站链接:https://www.svgwaves.io/ 使用教学 开启 SVG Waves 网站后,波浪中间有个编号 1 的按钮,点选调整可拖曳出波浪的形状和曲度,当然你也可以维持默认值。
如果你想要增加更多波峰,点选右侧「+」加入更多数字,就能以相同方式调整。
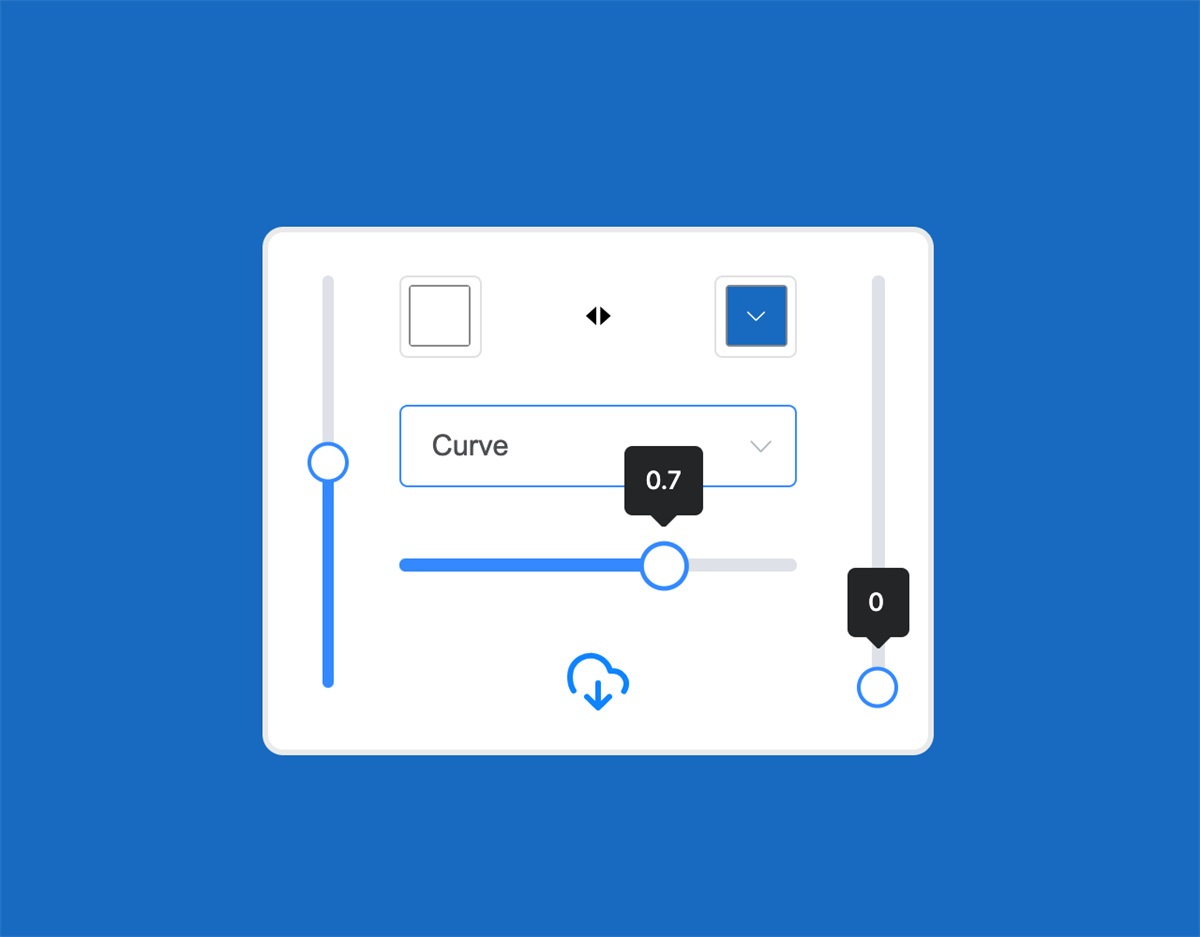
下方的设定选项左右颜色调整前景和背景色。
左右两条设定轴调整波峰高度,中间选项选择波浪曲线或是直线样式,可调整曲度。
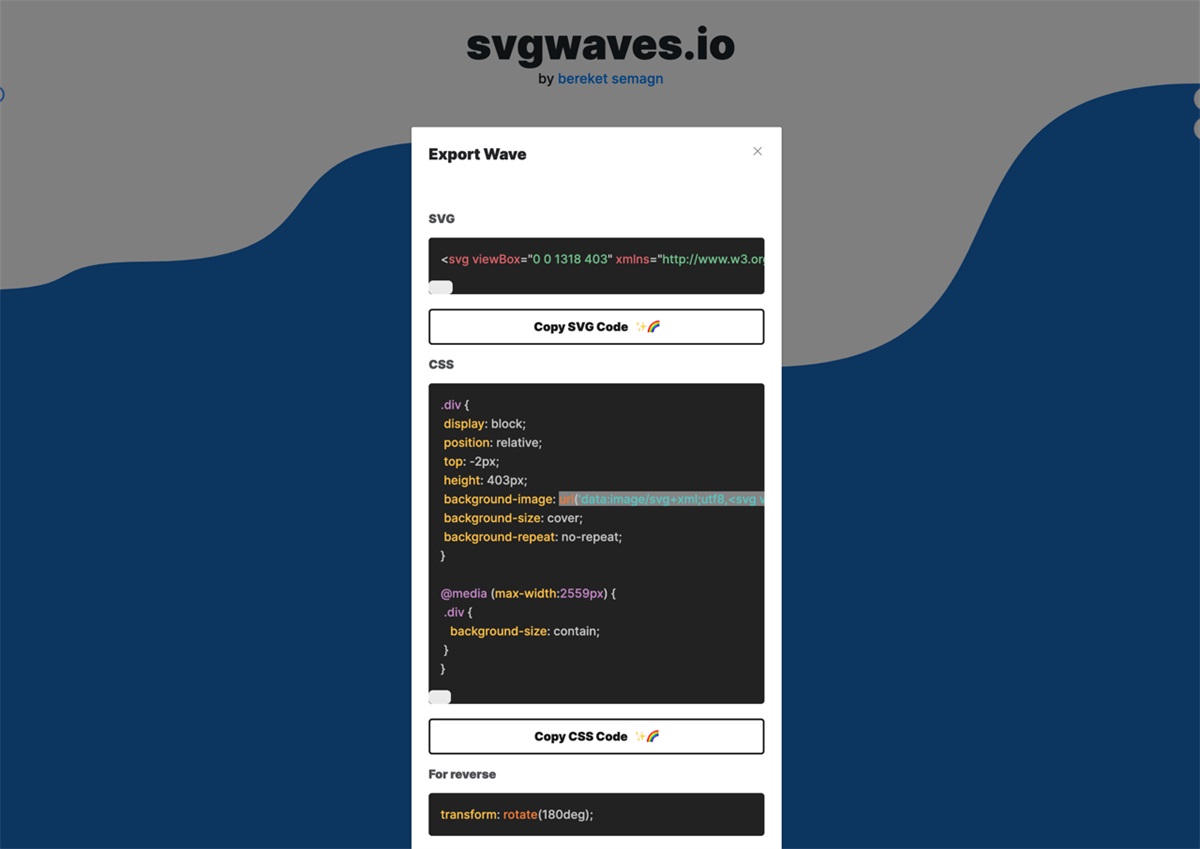
点选下方按钮会出现「Export Wave」画面,将 SVG 原始码、CSS 原始码分别复制就能呈现出你在网页里设定的波浪效果。最底下还有选项可以将波浪进行反向或翻转。
值得一试的三个理由:
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论