壹周速读:实用图库&动效&样机神器合集

扫一扫 
扫一扫 
扫一扫 
扫一扫
上周更新了一大波设计干货,其中大多是图库、动效、样机工具,实用性和可用性都相当不错,如果你正在寻找这类工具,那么请继续读下去: 神器推荐
很多同学做动画或者动效的时候,始终会首选 AE 这样的大厂出品的工具来做,不过很多使用场景并不需要这样,有很多新型的动画/动效类的工具可以帮你同样达成效果,但是更加方便。今天推荐6款新工具,希望能够帮到你: 还在用AE做动效嘛?来试试这6款新晋的动效设计工具吧!很多同学做动画或者动效的时候,始终会首选 AE 这样的大厂出品的工具来做,不过很多使用场景并不需要这样,有很多新型的动画/动效类的工具可以帮你同样达成效果,但是更加方便。 阅读文章 >
图库是刚需。尤其是在进行 APP 、网页乃至于日常运营当中,都需要高素质且灵活的插画与图片来作为填充。对于这类图片和插画素材,通常需要它们足够灵活,能够成套使用,甚至可以方便地自定义,以匹配不同的需求。这篇文章推荐一波最新的插画图库,它们几乎是完全免费的,在授权方面,部分是需要声明出处的,但是即便如此也相当值得收藏和上手使用了: 2021年值得收藏的6个免费插画图库网站图库是刚需。 阅读文章 >
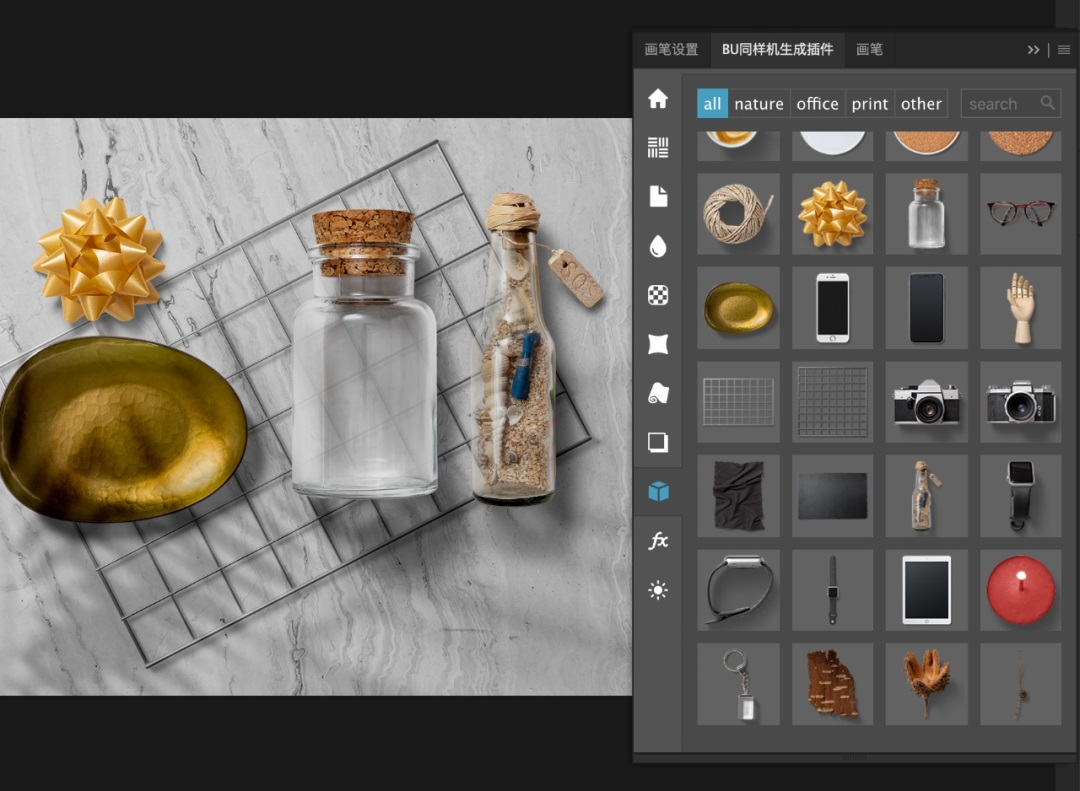
现成的样机固然不错,但是需求千变万化,最后大家还是要用 PS 去修改样机的,这篇文章就给大家推荐一款非常实用的 PS 样机插件:Paper Panel。它可以用最简单的方式让你实现最基本的样机生成,插件一共有 9 大功能,每个功能实现的效果都有所不同: 把你所有样机素材都删掉!下载这个PS插件就够了!之前给大家分享过我精选的免费样机网站、在线样机生成网站、样机软件:分享后有很多人都私信问我,除了样机网站外,有没有样机的插件可以使用? 阅读文章 >
「BackgroundCut」是一个在线图片去背工具,只要将照片拖曳上传,就能在远程将背景移除,或是替换为其他颜色,BackgroundCut 使用人工智能(Artificial Intelligence)技术会自动辨识相片前景和背景,使用者需要做的就是将图片上传,其他无需多做设定: 又一个在线抠图神器!现在还可以免费用!一般来说除非对绘图软件相当熟悉,否则要进行相片去除背景是很耗时的工作,并不是把看到的部分移除而已,也会遇到一些需要处理的细节,这就考验着操作者功力,还好后来有很多开发商专注在机器学习以训练出可自动化在线去背工具,像是 Photoshop Express 或 AI Background R 阅读文章 >设计师职场
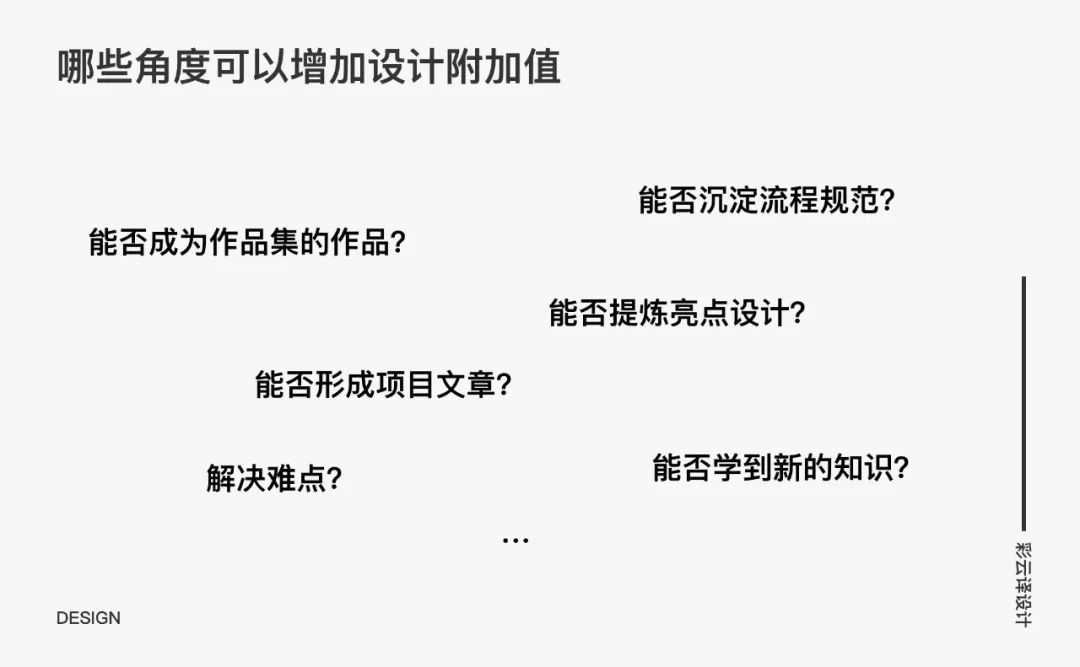
明明自己做的设计不差,但不懂得怎么去跟其他人推进自己的方案,总是被其他能说的同事占了主导,项目做完了,不知道怎么复盘和包装,跟面试官介绍项目的时候感觉讲不出亮点。不会复盘和表达简直太亏了。那么要怎么提升呢?来看看彩云的经验分享: 复盘和表达能力不好如何提升?我教你5招,百试百灵!最近在社群里有人问,有什么总结和复盘的经验吗? 阅读文章 >UI 产品
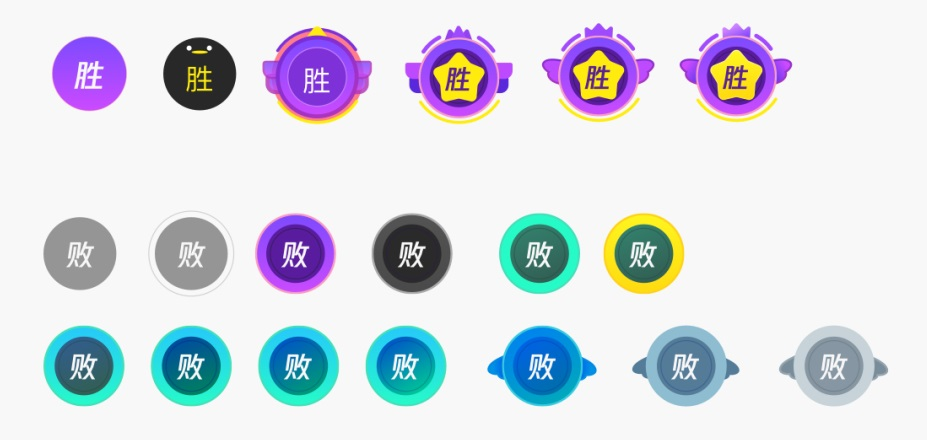
图标的设计感是怎么一点点构建起来的?来自「菜心设计铺」的这个案例一连改了13稿,从毫无设计感一路提升,正确规避了各种问题,实现了需求,来看看吧: 两个图标改了13版,我是如何逐步优化的?今天这个需求是直播间 pk 后,主播胜利与失败的两个状态设计,过程经历了很多次修改,现在来分享一下自己的感受。 阅读文章 >
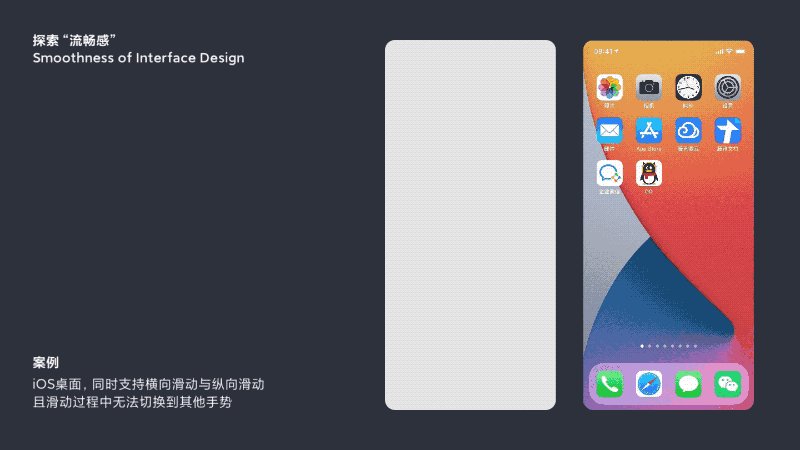
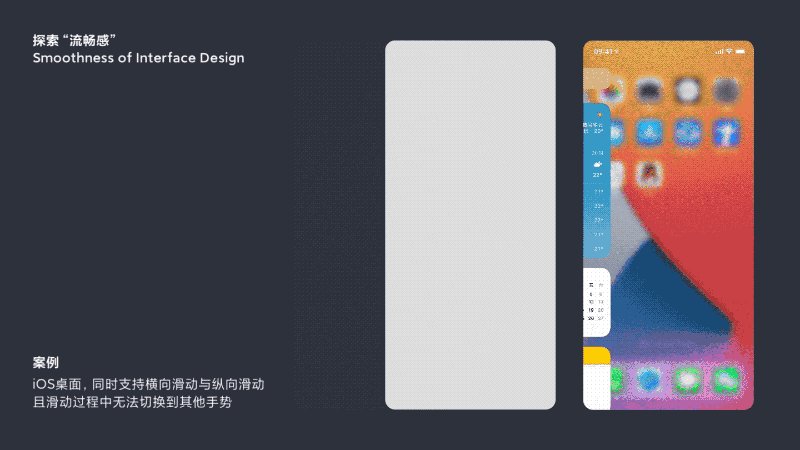
一个左滑的手势,划多少才算触发?划多快才算触发?如果划了一半划回去算不算触发?如果我先点击后滑动算不算触发?松手之后的动画是多快的速度?什么速度曲线?要不要回弹效果?回弹阻尼系数是多少?想要设计流畅的收拾交互效果,你一定不要错过这篇文章: 如何设计出流畅的手势动效体验?来看腾讯高手的实战经验!当我们设计师输出了精美的设计稿,然后附带了一个流畅的手势动画,交付给开发的时候,也期待着开发大佬搞出和自己预期一样体验流畅。 阅读文章 >
设计不是一项简单的工作,面对这个不简单的工作,58UXD 的设计师结合自身在 UI 设计上的经验,为刚入行的新人们梳理了一份基础流程,希望能对大家有一些帮助: 3分钟帮你快速了解UI设计全流程前言“设计是创新的”;“设计是诚实的”;“设计是自然的”;“设计是极简的”;以上是业界领袖们的名言,细细品品就知道设计不是一项简单的工作,面对这个不简单的工作,结合自身在 UI 设计上的经验,为刚入行的新人们梳理了一份基础流程,希望能对大家有一些帮助。 阅读文章 >
在面对复杂信息的排版与布局时,设计师如何进行决策?是凭借感觉经验不经思考的随意摆放,还是有一套自洽的理论体系得以遵循?当然有。使用栅格系统可以规范化整个设计,且延伸至整个产品线,多业务,多平台,成为通用的布局准则。这篇文章,带你真正体系化地入门栅格设计: 8000多字!超全面的栅格系统入门手册!栅格的前世今生产品设计从理解用户到定义问题,再到探索方案并输出草图乃至视觉稿,每一个阶段都关系到一个产品的成败。 阅读文章 >
QQ 阅读一直以来都将用户主体集中在九五后的年轻人身上,而这次改版策略上想覆盖到更大跨度的用户群体。同时,用户的休闲时间越来越多的被短视频、游戏等娱乐产品所占据,阅读类产品如何抢占用户的休闲时间也是这次改版想要解决的问题,这篇文章为你分享背后的改版思路和过程: 如何提高用户体验?来看QQ阅读的设计师怎么做!本文本人将为大家分享设计团队如何结合公司策略调整,挖掘更多提升体验的可能性。 阅读文章 >视觉设计
大家是不是很好奇别人的图形怎么都这么有创意,而自己想设计图形的时候却无从下手。可能是还没有掌握方法。今天就分享一个图形创意的方法。希望大家了解后,在设计图形的时候有一个清晰的思路: 图形简化+衍生,教你真正的图形创意方法!大家是不是很好奇别人的图形怎么都这么有创意,而自己想设计图形的时候却无从下手。 阅读文章 >手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论