收藏这个网站,免费图标、背景图和纹理应有尽有!

扫一扫 
扫一扫 
扫一扫 
扫一扫 这几年有不少背景图案制作工具,都可以在线预览、客制化图形细节,最终产生 CSS 和 SVG 格式,甚至在不用下载任何文件的情况下直接复制程序代码,加入网页就会获得非常好的效果,兼具质量和效能,也不会拖慢网页速度。例如之前的 Hero Patterns 快速产生重复图案 CSS 背景: 低调实用的在线纹理素材库Hero Patterns@豁牙子的阿昕 :设计神器小分队之前分享过很多高颜值的背景素材网站,比如这样色彩丰富画面精致的:Thepatternlibrary还有这样画风可爱精巧的。 阅读文章 >
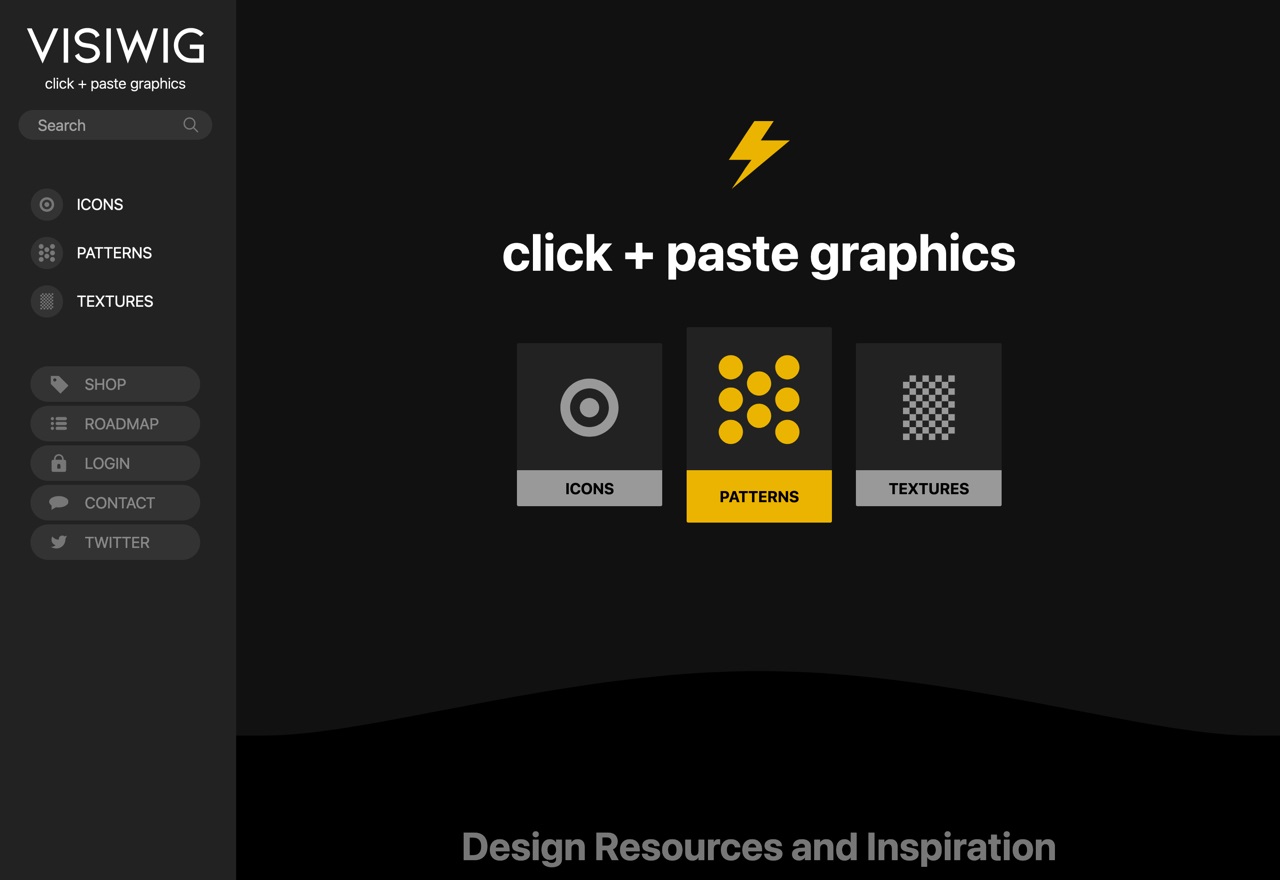
本文要推荐的「VISIWIG」是一个整合免费图标、背景图和纹理效果的在线生成器,特色是只需复制、贴上就能取用的图片工具,无论图标或背景都是使用 CSS 或 SVG 格式,也具有基本的自定义功能,像是调整颜色、尺寸大小,背景图则有放大缩小、旋转、粗细和色彩编辑选项,在编辑后实时在网页上预览效果。 VISIWIG 图标部分皆可免费使用,向量图背景有 30 种免费选项(另外 70 种或更多需要付费购买),依照授权说明,VISIWIG 提供的素材允许使用于商业用途,无需标示出处。向量图背景的特色是可以无限缩放,产生更为清晰的效果,下载为 SVG 档案很小,对于网页加载来说不会造成延迟问题。 VISIWIG网站链接:https://www.visiwig.com/ 使用教学 开启 VISIWIG 网站首页会看到三个主要项目:免费图标、背景图和纹理效果,如果有需要这三种设计相关素材,都可以到网站找找。
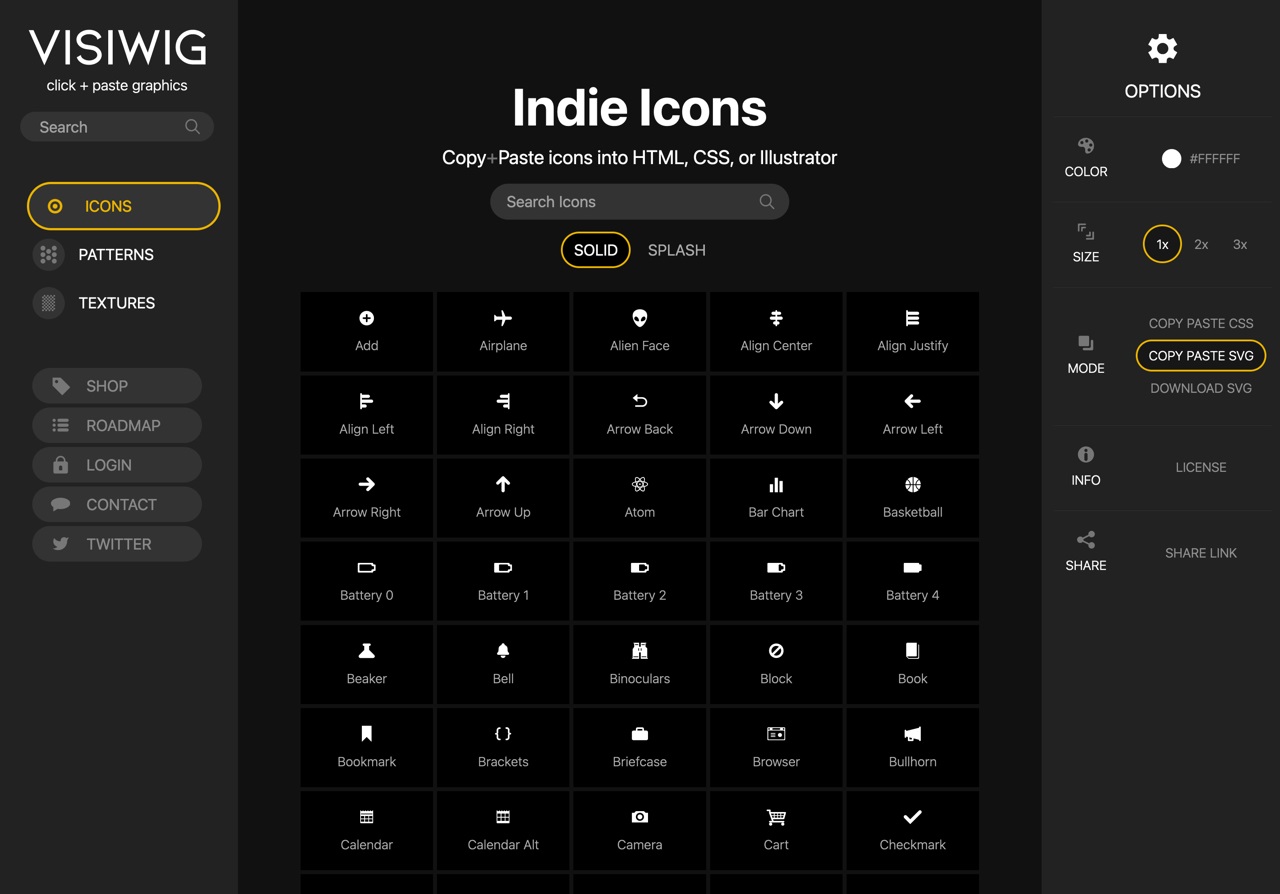
VISIWIG 提供的独立图标看起来都很简洁,数量还算完整,可以从右侧选项进行设定,包括图标颜色、尺寸大小、模式(复制 CSS、SVG 程序代码或下载 SVG 文件),特色是所有图案都能点选快速将程序代码复制到剪贴板。
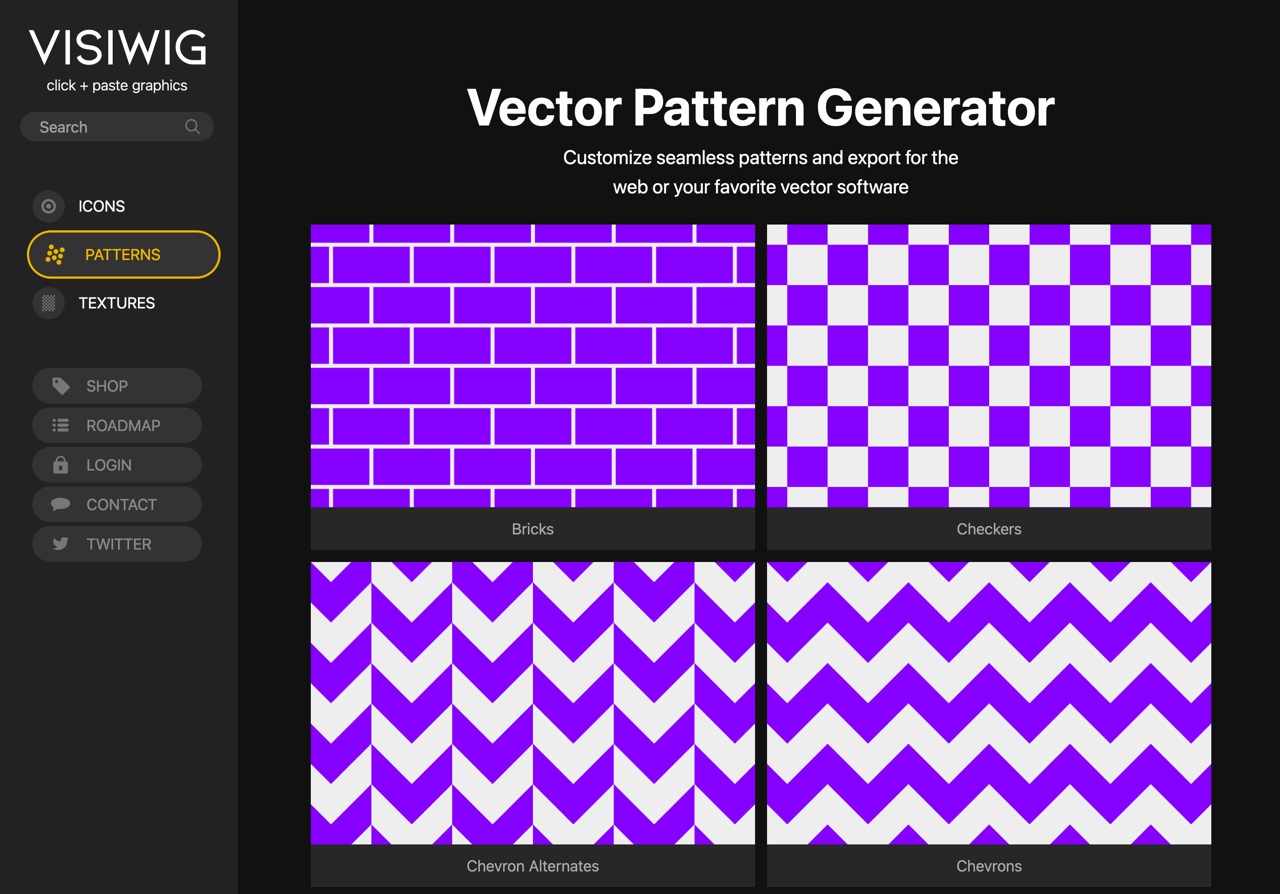
切换到「Patterns」背景图页面会看到大约 30 种免费背景,这些图案都能自定义,让它更符合使用者的需求,这些都是无接缝图案(seamless patterns),也就是只有一小部分但连接在一起就能重复显示。
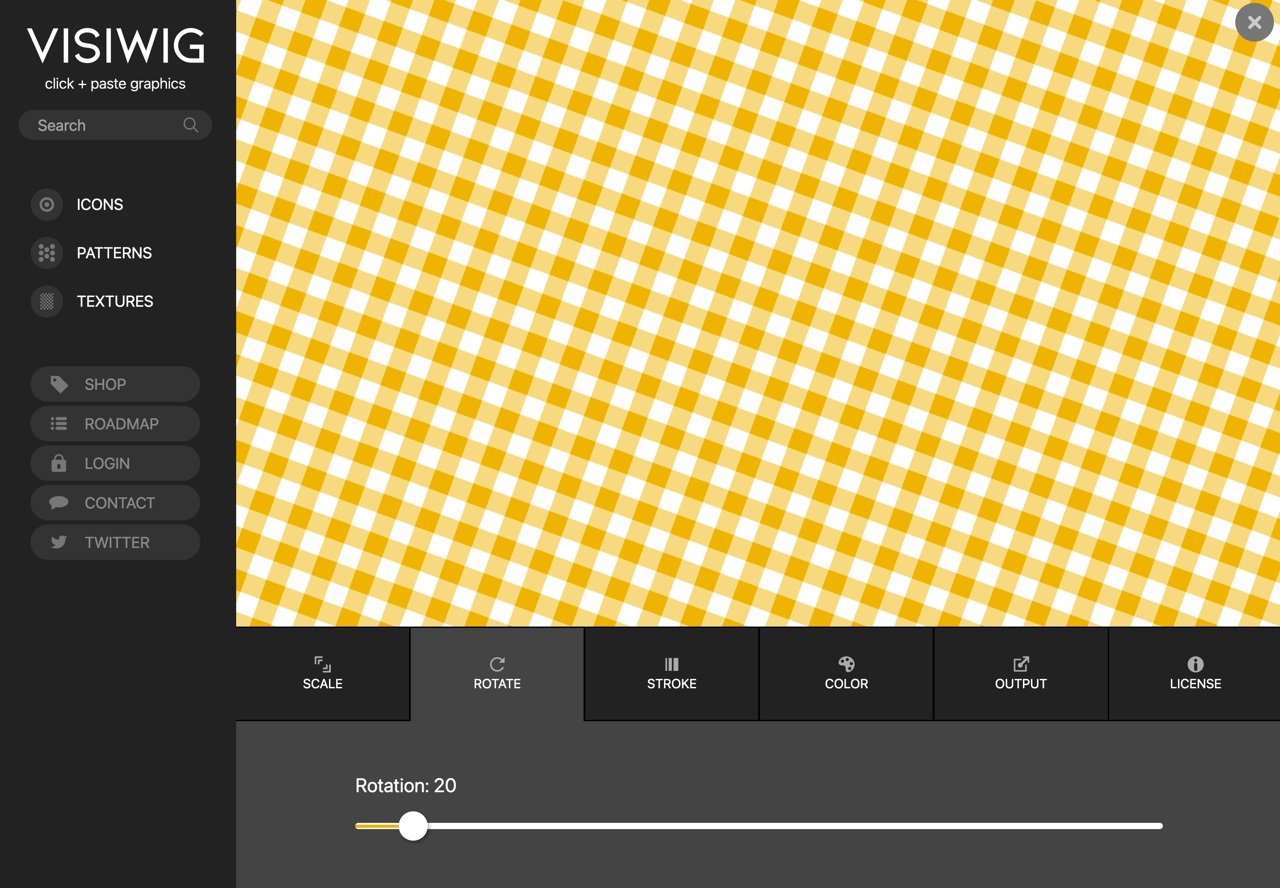
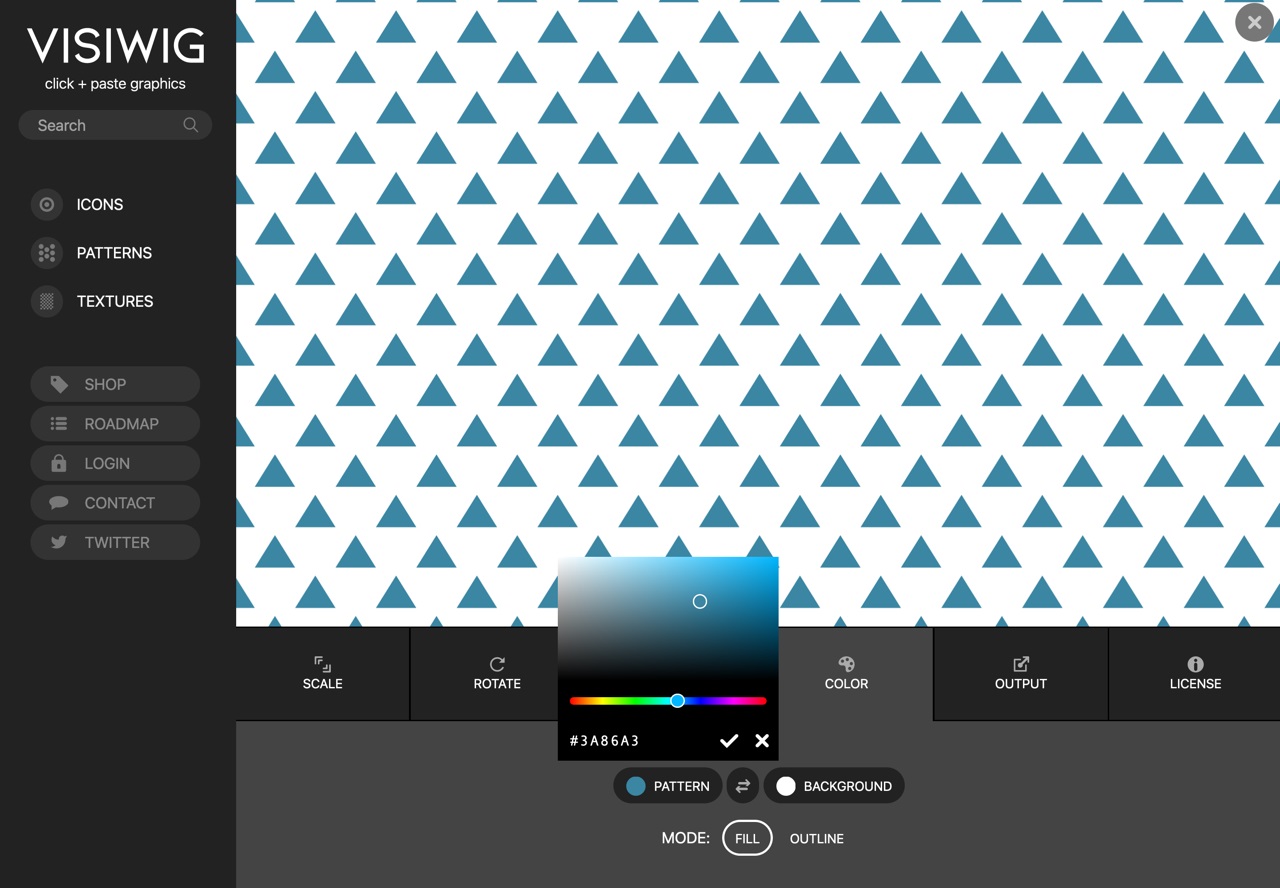
进入背景图自定义功能,透过下方的选项进行细节调整,像是放大、缩小、翻转或设定图案的密度等等,利用拖曳下方调整杆会实时呈现效果。
当然也能够直接设定图案颜色,包括前景和背景色彩。
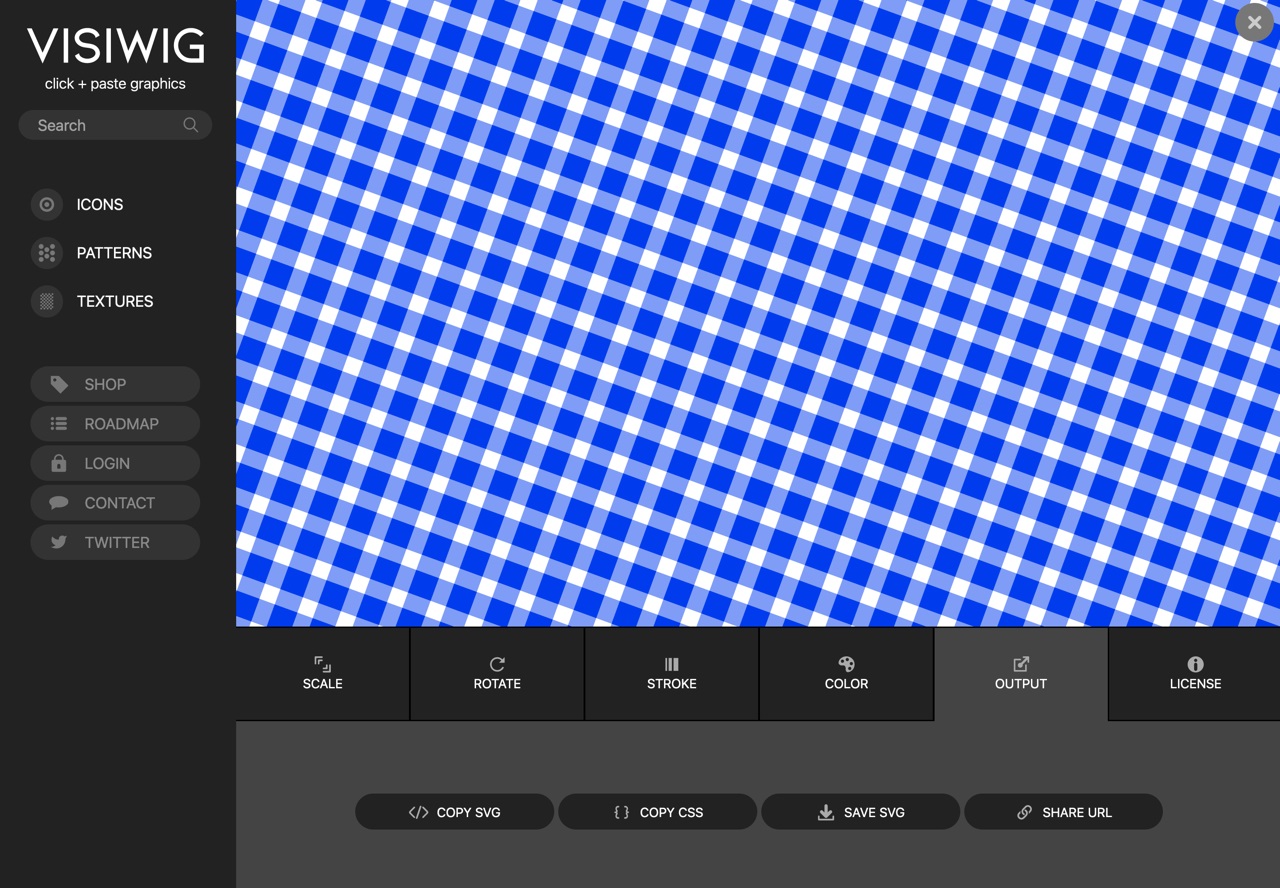
最后切换到「Output」就会看到直接复制 SVG、CSS 程序代码选项,可以将看到的背景图素材程序代码复制到剪贴簿,或是点选「Save SVG」将图片保存为 SVG 格式。
值得一试的三个理由:
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论