用一个虚拟项目案例,帮你掌握设计全流程!

扫一扫 
扫一扫 
扫一扫 
扫一扫 我在外网上看到一位名叫 Om Arya 的自由职业 UX 设计师,分享了他的一个线上超市 APP 设计案例。虽然这是虚拟项目,但是他的设计思考不输真实项目,而且最终方案的效果也不错。关键是,他做完这个项目后,居然有一家东南亚的在线购物公司,真的找他来做项目了! 我们来看看,他这个虚拟项目是怎么做的。
明确目标由于设计师所在的地区——印度,并没有在线超市购物习惯,所以这个项目的目标比较简单,就是方便用户用在线购买食物和日用品。 1. 项目目标 解决线下购物所遇到的问题 2. 用户目标 安心而有效地进行线上购物 3. 商业目标 向人们展示在线购物的好处,并增强辨识度 目标人群定位 18-45 岁之间,有超市购物需求,且具备智能手机操作能力的人。 用户访谈虽然收集数据很容易,但这位设计师认为,只有与潜在用户直接沟通,才能真正了解他们的需求。 找到五位有孩子的父母进行交谈,从而达到非直接访谈的目的。从交谈中获取到了一些大概的信息,可能对产品设计有所帮助: 生活状况:
面临问题:
以下是一些访谈记录的摘要:
需求分析访谈中获取了各种各样的信息:
需要一定的整理分析,才能了解潜在用户的需求。 为了确保客观性,这位设计师使用了「亲和图」的信息分类方式: 用户访谈结束后,大厂都在用这个方法处理数据!引言:在用户访谈结束后,面对大量访谈数据,如何展开高效整理? 阅读文章 >
接着从这些信息中,整理出以下痛点:
于是可以分析出,对于用户的痛点,线上超市可以有哪些解决方案:
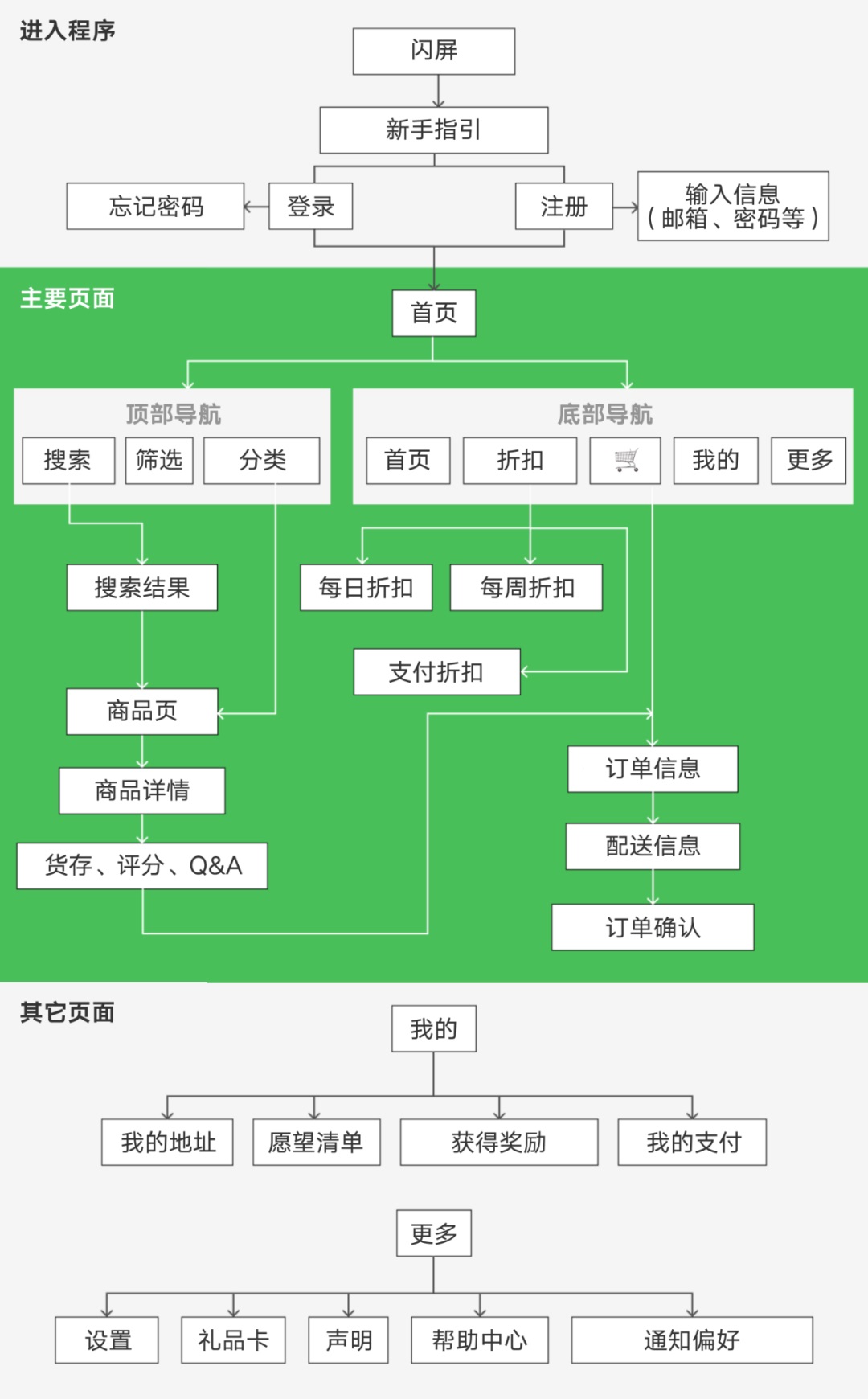
信息导航将产品需要的页面或功能模块,画出来,做一个整体的规划:
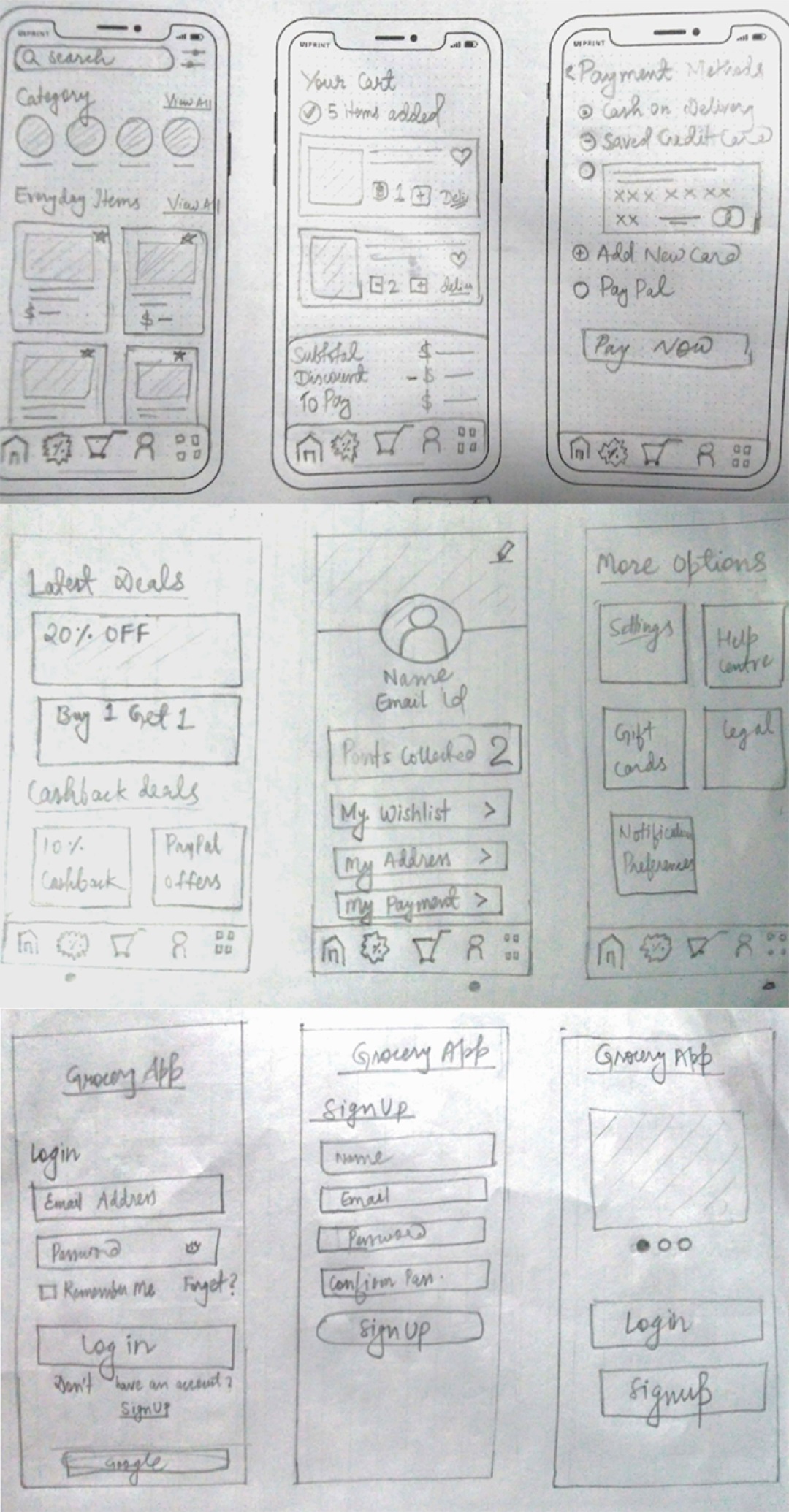
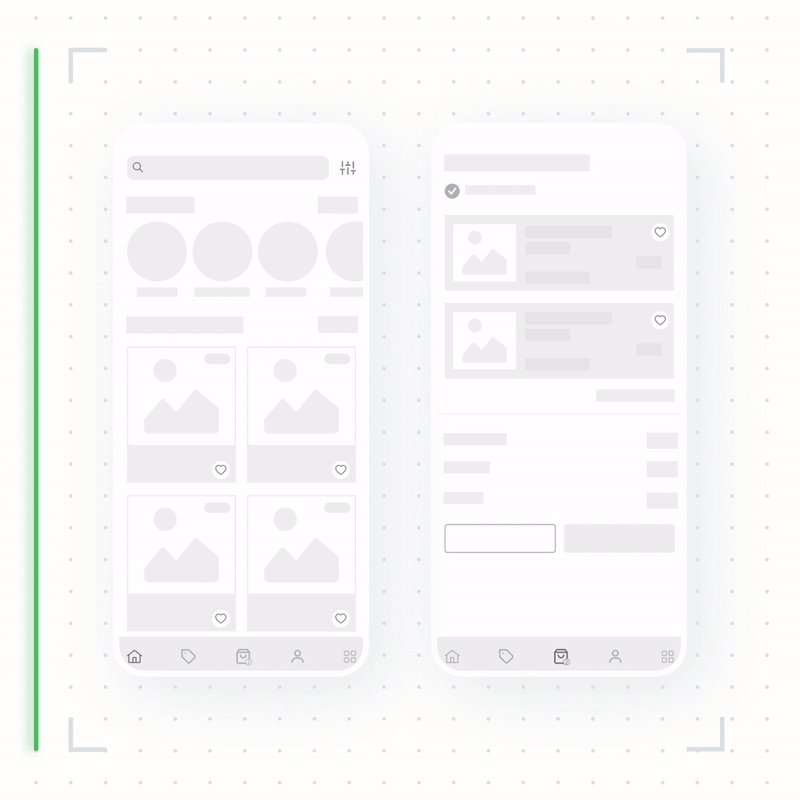
线框图将信息导航中的主要页面,用纸和笔画出线框草图,这样如果发现问题可以及时修改:
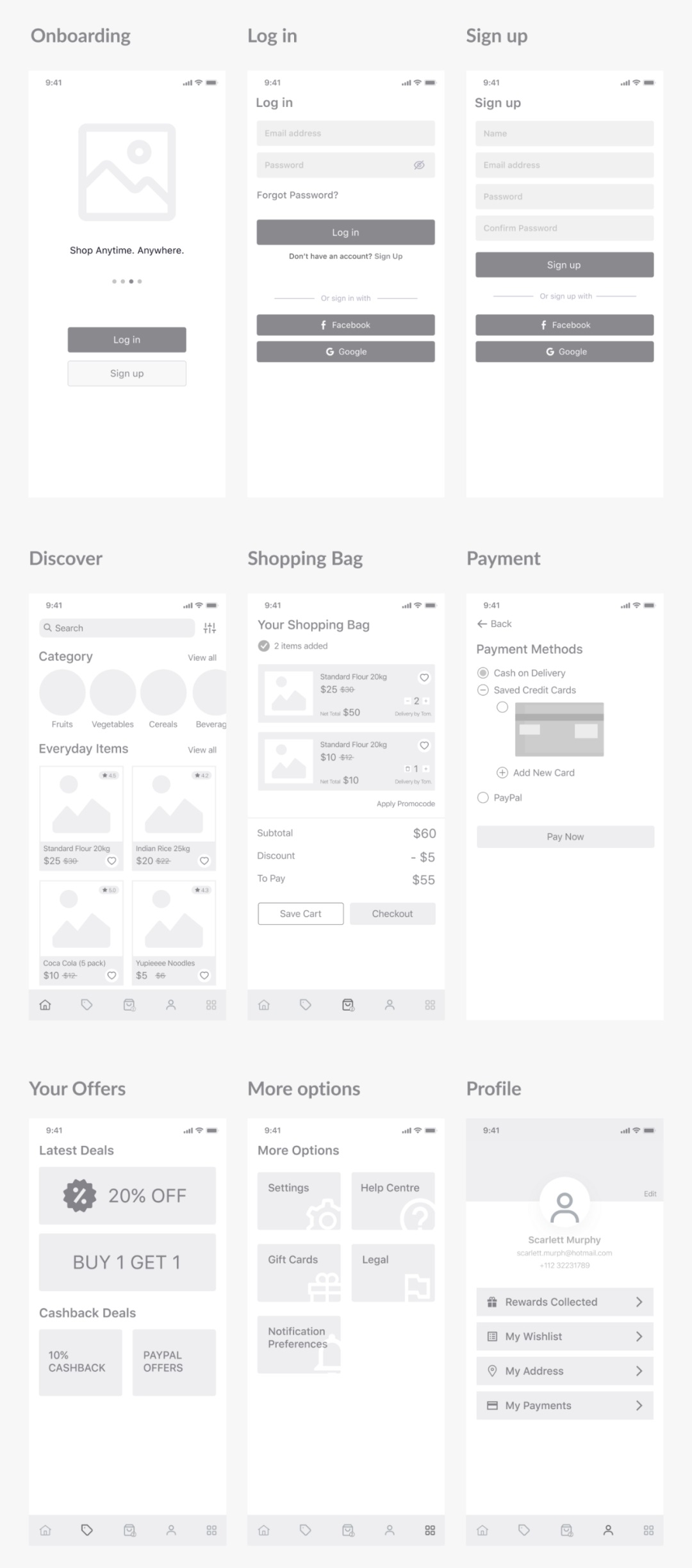
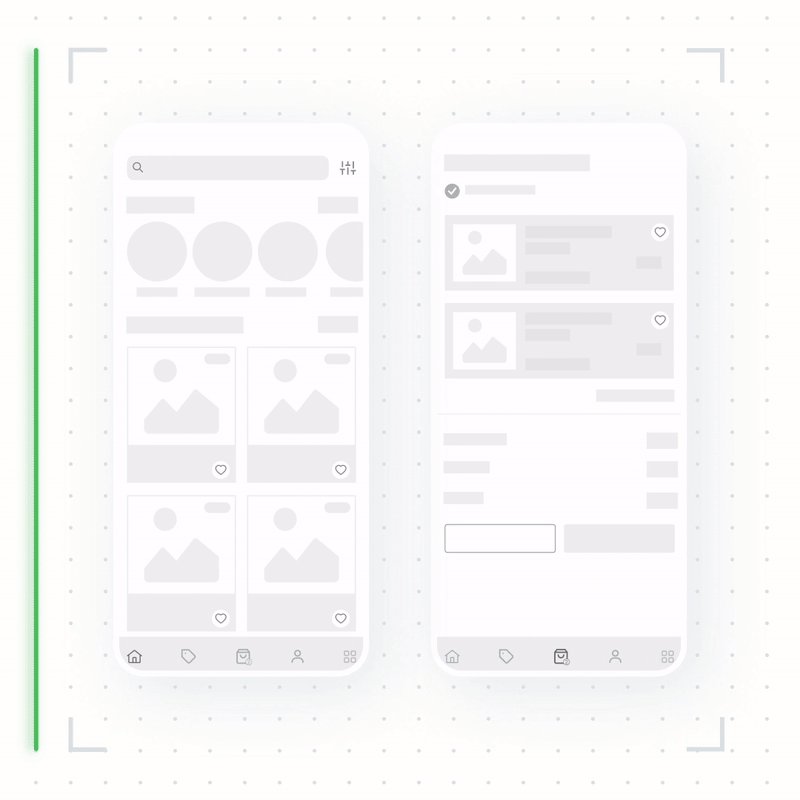
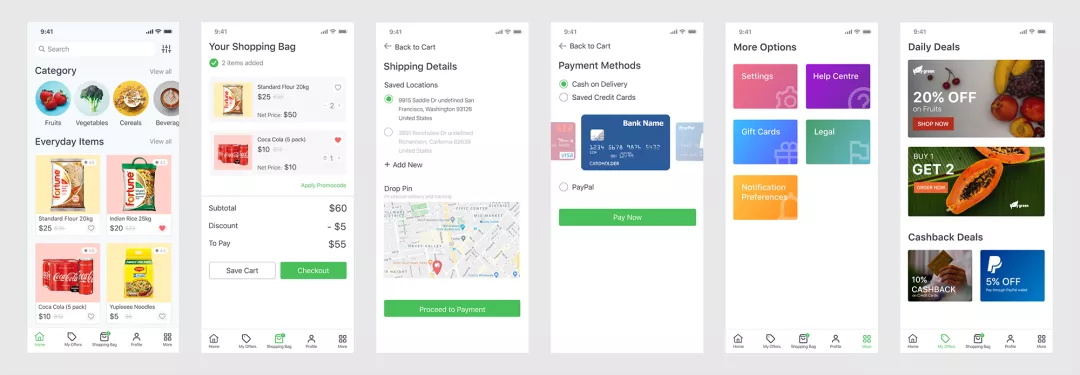
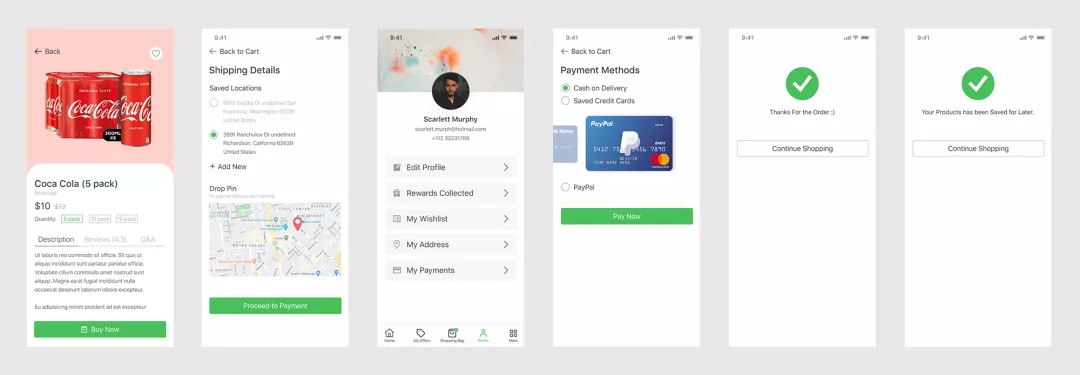
低保真原型完成设计构思后,设计师用 Figma 画出低保真设计稿,并制作出可以用来做用户测试的可交互原型:
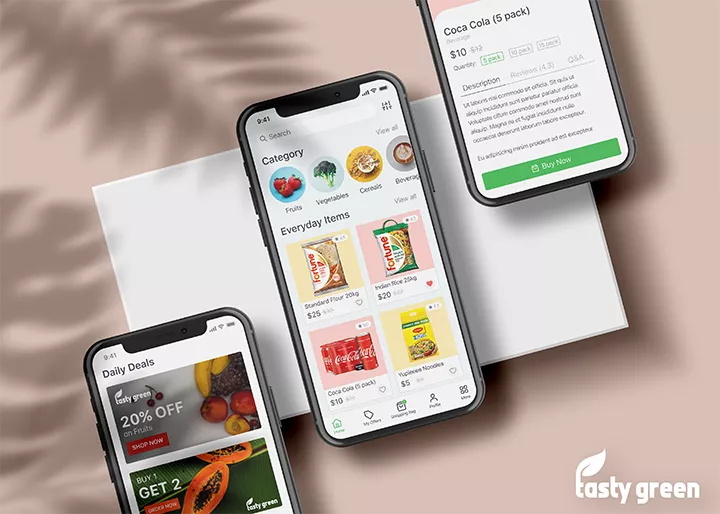
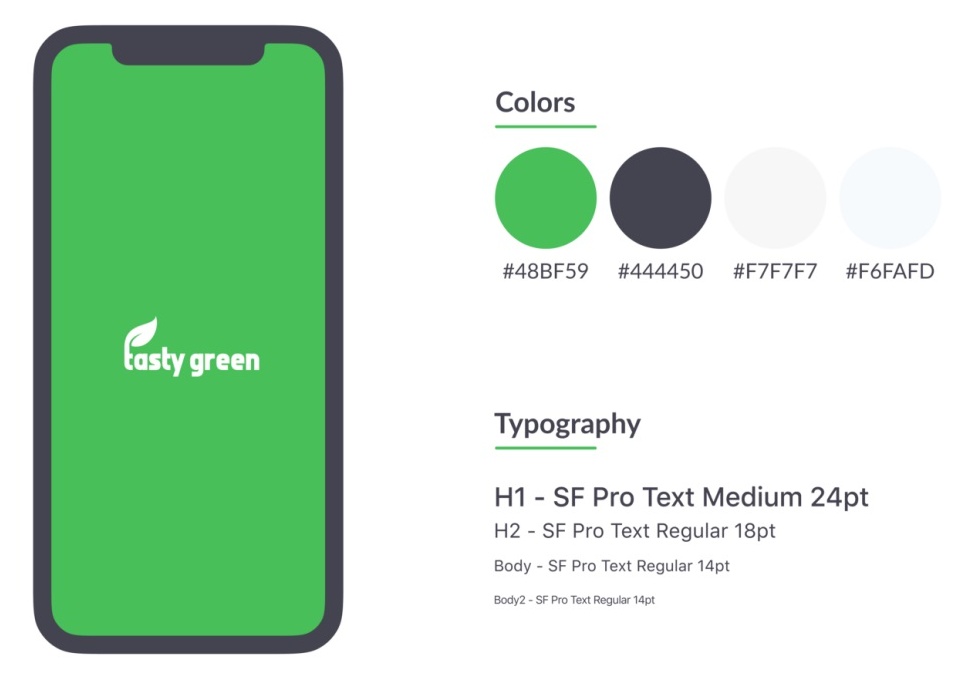
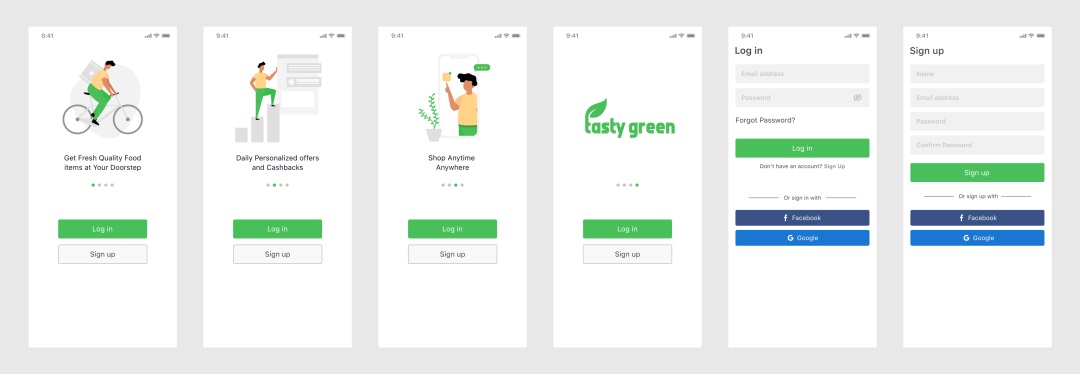
视觉设计由于这个产品主打在线购买蔬果,所以选择代表能量和自然的绿色作为主色调。 选择了 Front Page News 作为 logo 字体,并在首字母上加了一片叶子增添自然气息。
用户测试设计师直接使用前面的低保真稿做成原型,来进行可用性测试,并找到了一些反馈: 1. 结账时增加送货地址页 画低保真的时候缺了这个页面,用户测试时发现需要补上。
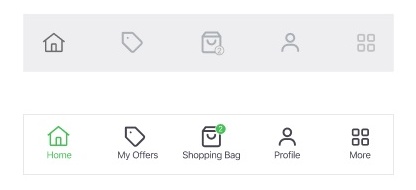
2. 导航栏需要文字说明 虽然纯图标的导航栏看起来会很简洁,但是文字说明才能帮助用户快速理解并学会使用。
3. 明确优惠信息限制条件 虽然优惠信息很吸引人,但谁都清楚这些都有限制条件的。 与其于让用户产生怀疑,或者进一步尝试后再失败放弃,还不如一开始就解释明白。
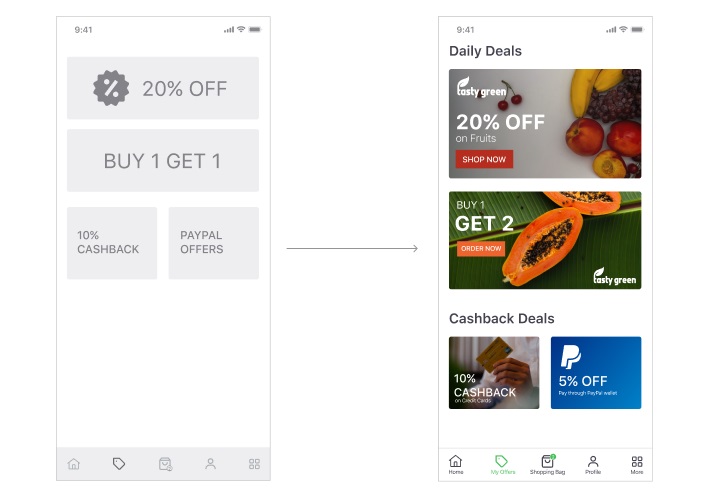
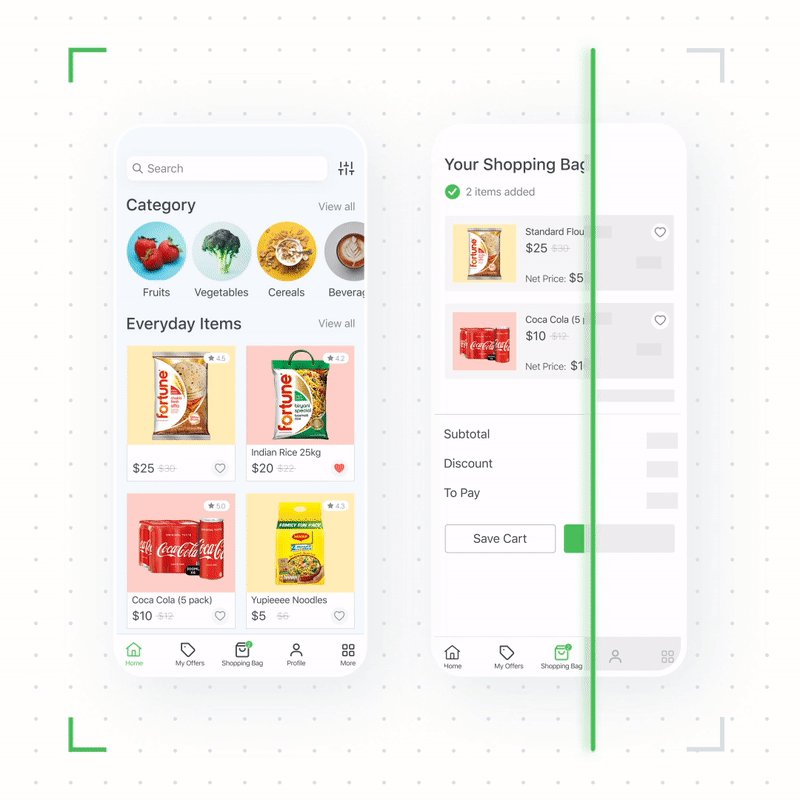
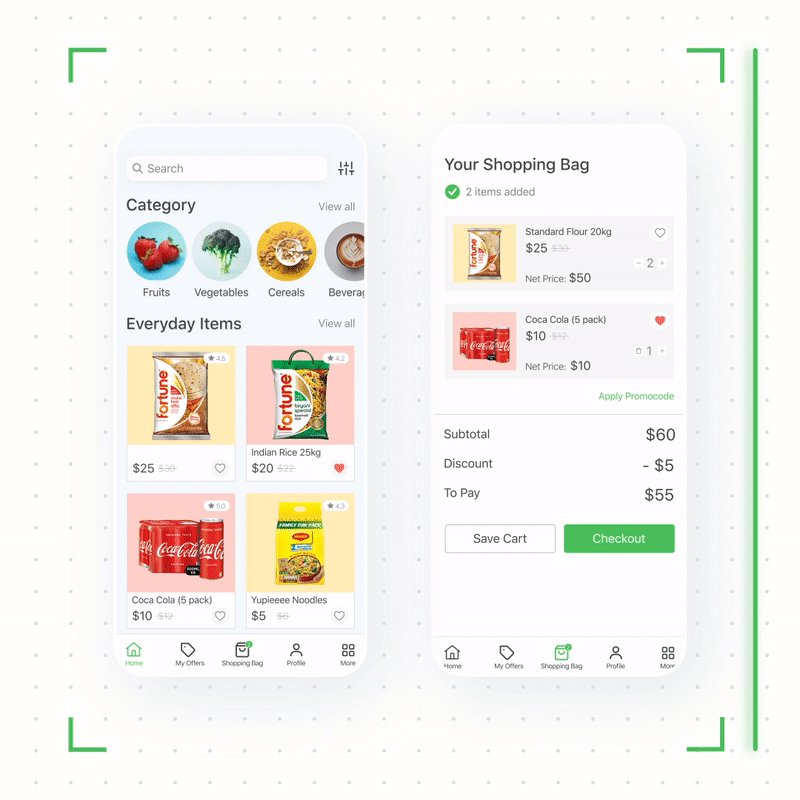
高保真方案在低保真阶段,把可用性问题都找出来后,就可以放心做高保真方案,而不用担心来回修改了。
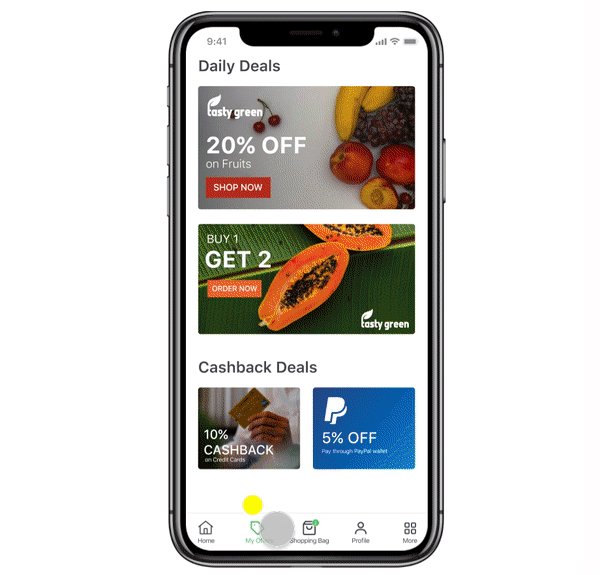
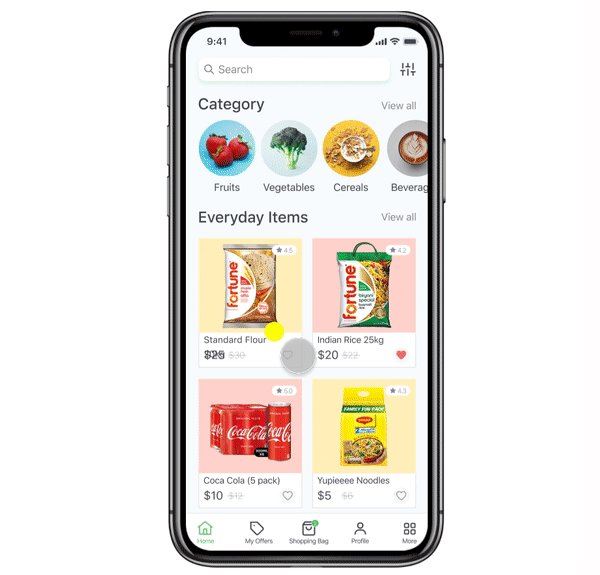
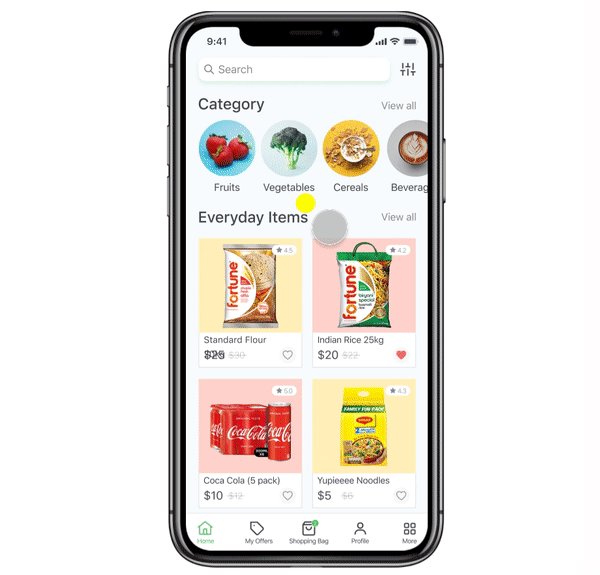
高保真原型这位设计师最后还做了一个可交互的高保真原型,可以用于展示或进一步的用户测试。
总结虽然虚拟项目,完成度也是很不错了。据说一个很大的东南亚电商平台在看到这个虚拟项目之后,就真的请他来设计产品了!而且他接到的这个项目,也把设计过程分享出来了… 之后会发整理出来给大家看看~ 如何在3天内设计出一款APP?这儿有一套完整案例!很多人说看过很多设计道理却依然做不好设计,还不如直接看设计案例来的简单粗暴。 阅读文章 >欢迎关注作者的微信公众号:「体验进阶」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论