壹周速读:立马出效果的必学设计技巧

扫一扫 
扫一扫 
扫一扫 
扫一扫
设计技巧很多,有的需要你深入体会和练习之后才能掌握,而有的则当你领悟诀窍之后立马上手出效果,这一期壹周速读就送你一波立马出效果的设计技巧: 立马出效果的技巧
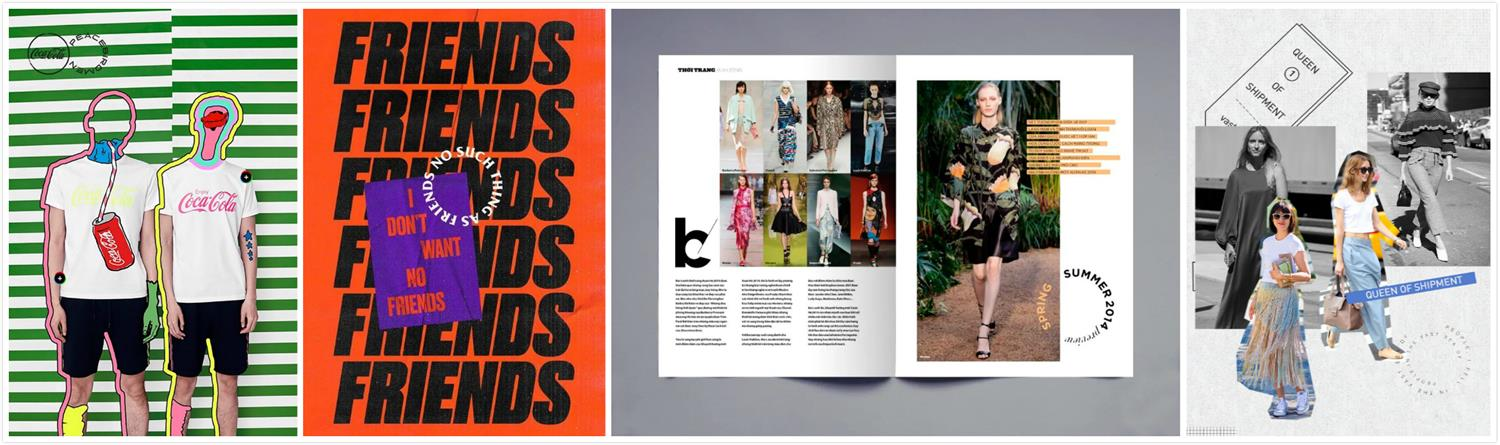
很多人在工作中都被客户或老板说过,设计不够时尚,其问题可能出在设计风格、色彩、画面元素、排版等方面,葱爷的这篇文章分享7个很潮的排版技巧: 让设计立马变潮!收好这7个文字排版技巧我猜很多人在工作中都被客户或老板说过,设计不够时尚,其问题可能出在设计风格、色彩、画面元素、排版等方面,所以今天就来分享几个很潮的排版技巧:交叉文字色块即在两个或两个以上的长条色块上排一行文字,然后旋转色块使其交叉,大家对这种排版方式绝对不陌生,效果有点像电影中案发现场的警察封条。 阅读文章 >
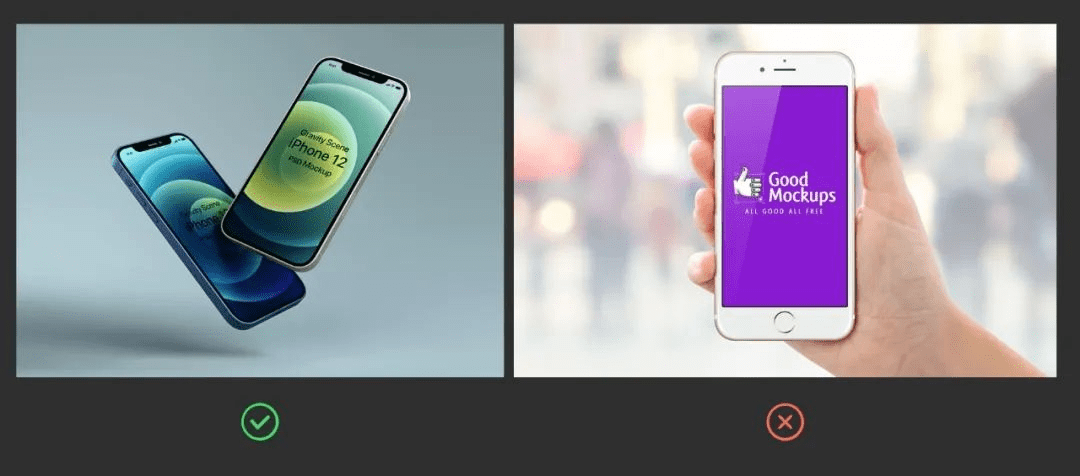
在设计师作品集当中,很多问题其实是会有共性的,其中一部分可能只需要做少量修改就能大幅提升作品集质量的技巧。这些细节很具体,便于落地执行,建议你一定要看完: 只需少量修改,就能大幅提升作品集质量的8个技巧!写在前面:经常帮社群里的同学看作品集,发现很多问题其实是会有共性的,今天就分享其中一部分我看到的,可能只需要做少量修改就能大幅提升作品集质量的技巧。 阅读文章 >
当我们谈及版面的构成的时候,绝大多数的元素都可以清晰的归纳到「点-线-面」这个系统当中,而今天要聊的「画线分段」这一排版小技巧,毫无疑问是应该归结为「线」这个元素。线的玩法是千变万化的。「画线分段」的核心是在于,将线作为一种辅助性的元素,来帮助文本进行区分、分割,划分出区域和段落,强化视觉和语义,在功能和视觉上,重新找到平衡: 用超多案例,帮你学会8个容易出效果的「线」设计方法当我们谈及版面的构成的时候,绝大多数的元素都可以清晰的归纳到「点-线-面」这个系统当中,而今天要聊的「画线分段」这一排版小技巧,毫无疑问是应该归结为「线」这个元素。 阅读文章 >
排版的技巧有很多,而且随着设计的发展,每过一段时间都会有一些新的技巧流行起来,葱爷的这篇文章给大家分享的这 7 个技巧,也是近几年比较流行,且容易上手、容易出效果的排版技巧: 有哪些容易上手,而且特别出效果的版式设计技巧?排版的技巧有很多,而且随着设计的发展,每过一段时间都会有一些新的技巧流行起来,葱爷今天要给大家分享的这 7 个技巧,也是近几年比较流行,且容易上手、容易出效果的排版技巧。 阅读文章 >
色条遮盖应该是在排版设计当中最为常用的一个设计技巧之一,它的玩法有很多,可以用来作为承载文本和其他元素的衬底,可以用来装饰,色条遮盖能够让简单的版面快速变成出彩而又有趣的设计。在某种意义上,用来遮盖和穿插的色块/色条,就像 Ui 设计当中的 「卡片式设计」一样,是一个近乎「啥都可以往里装」的容器,是一种通用的版式设计元素: 这个万金油式的平面技巧,学会了特别出效果!色条遮盖应该是在排版设计当中最为常用的一个设计技巧之一,它的玩法有很多,可以用来作为承载文本和其他元素的衬底,可以用来装饰,合理的选择样式,色条遮盖能够让简单的版面快速变成出彩而又有趣的设计。 阅读文章 >
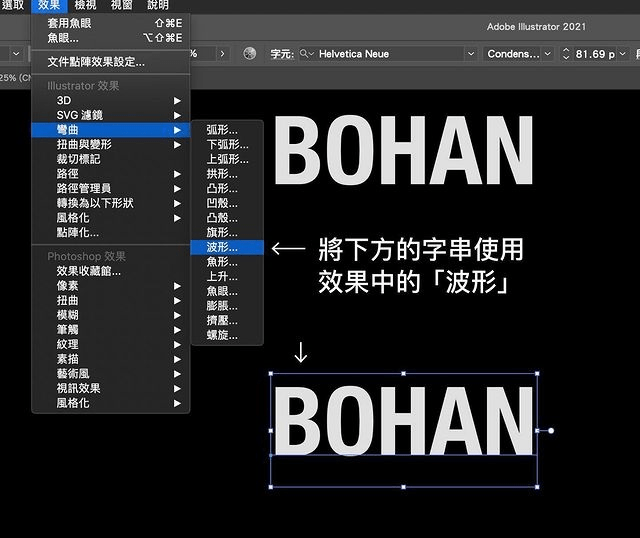
AI 是设计师最常用的设计工具之一,这篇文章总结了5个超好用还容易出效果的 Ai 技巧,适合新人上手实操: 有哪些好用且容易出效果的 Ai 实用技巧?本文总结了5个超好用还容易出效果的 Ai 技巧,适合新人上手实操。 阅读文章 >UI&产品
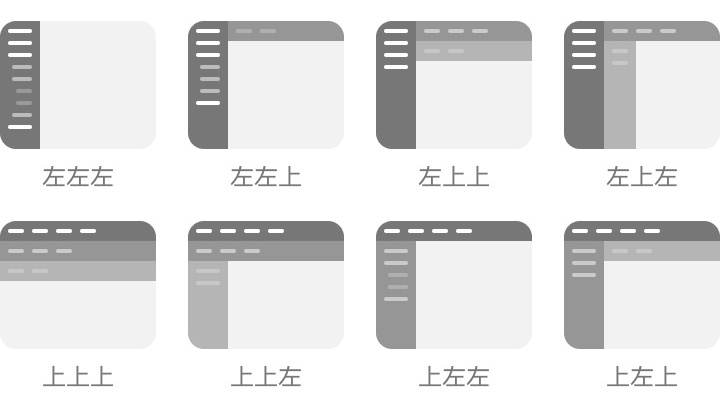
做中后台产品的设计,基本都逃不开导航布局这个大框架。但是在导航布局的细节处理上,已然有很多细节值得研究和考虑。在具体的布局细节上,尺寸的确定上,整体的统一性上,都是有讲究的: 用左导航还是顶导航?我从这4个角度做了一个完整分析!做中后台产品的设计,基本都逃不开导航布局这个大框架。 阅读文章 >
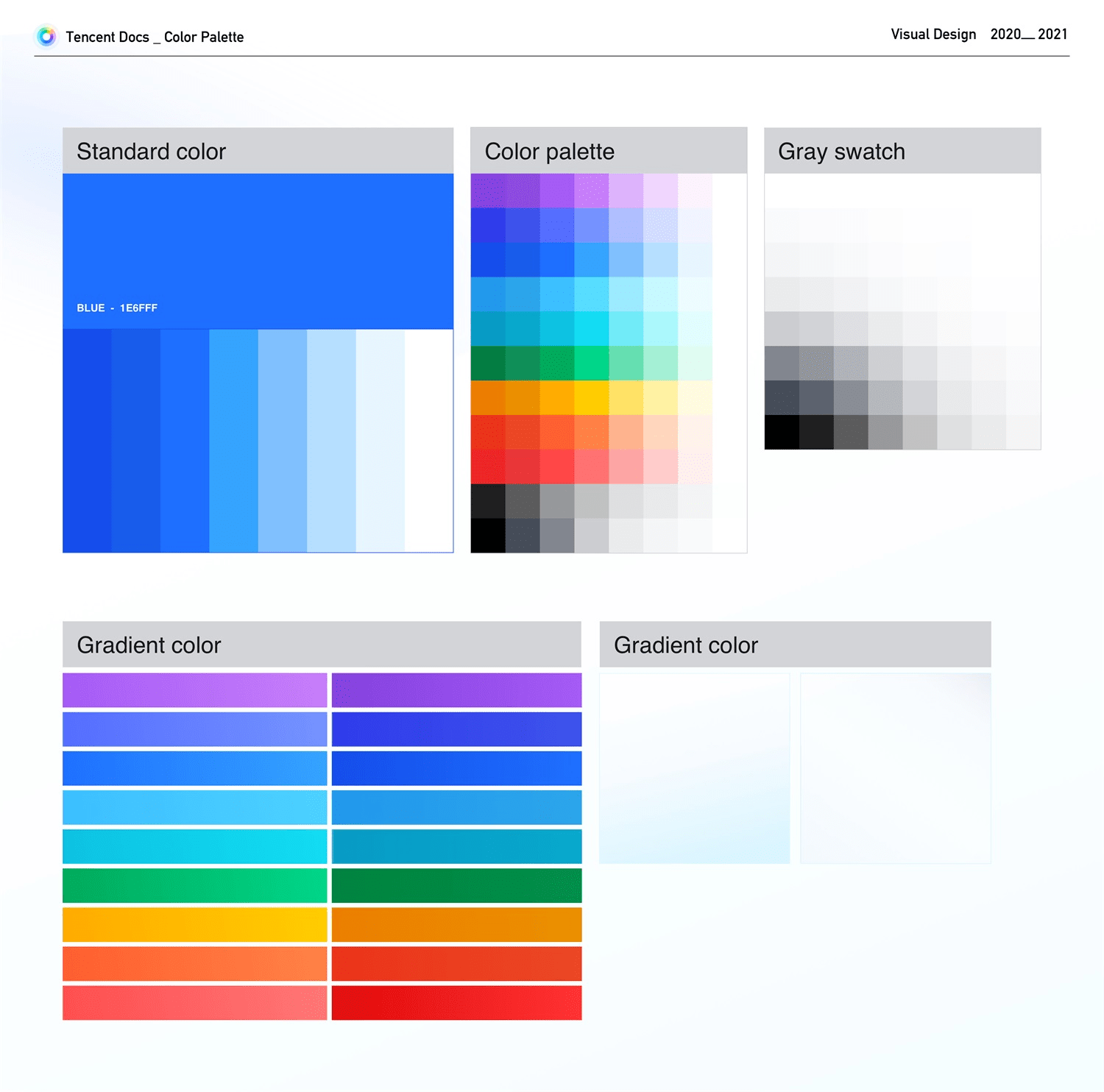
随着世界的数字化转型进程大爆发,科技把每一张有形的办公桌移到了云端,用户沉浸在数字构建的世界中。腾讯文档的产品生态越来越多元丰富,多品类多终端的复杂环境促使它朝复杂庞大的大规模设计迈进。在色彩体系的完善上,腾讯文档也做了相当深入的探索,来看看背后的设计过程吧: 如何构建科学有效的色彩系统?来看腾讯文档的实战案例!“色彩是我们感知世界的重要媒介,对于信息传达有着重要的作用,能使人们能够更有效的感知设计的意图和内涵,使传达更高效。 阅读文章 >
如何定制化设计拉开差异化是设计师不断探索的方向,而立足于品牌做设计也是其中的方向之一,基于品牌差异化形成产品特有的设计风格,是我们可以不断尝试和深入的方向。那么如何将品牌融入到产品设计中呢?这篇文章探索其中的一个方向: 如何强化图标设计的品牌基因?我总结了12个方法!随着互联网产品的不断发展,产品设计越来越成熟多样,而同质化的设计也变得越来越严重。 阅读文章 >
小世界是一款植根于 QQ,以社交为核心,并以兴趣为聚合的开放式内容社交产品。然而在内容社交的红海中,产品形态都几乎成熟,各类竞品同质化严重。因此,如何在竞品中打造独特的品牌感知,并且兼顾产品的基础体验,是小世界冷启初期设计面临的最大困境。那么小世界团队是怎么突破的?看看他们的经验分享: 腾讯实战案例!「小世界」品牌视觉探索设计复盘项目背景小世界是一款植根于 QQ,以社交为核心,并以兴趣为聚合的开放式内容社交产品。 阅读文章 >设计师职场
似乎一直以来人们会心照不宣的赞同:到了三十岁应该稳定下来,少变动为妙。所以鲜少有人在三十岁的时候,还有勇气转行。但是已然有人不一样:她 34 岁裸辞+转行逆袭成一代插画大师,Apple、微软 、SK-II 都是她的客户,2009 年被评选为“被世界尊敬的 100 个日本人”之一: 34岁裸辞转行,这个半路出家的插画师逆袭成一代大师!对于你来说,30 岁的人生是怎样的? 阅读文章 >
你是那种在职场中总觉得自己不行的设计师吗?我们会在哪些场景出现这样的情况,应该如何避免呢?黑马青年的这篇文章和大家一起聊聊这个话题,希望可以带给你一些思路; 经常觉得自己能力太弱,有哪些解决方法?随着信息时代的不断发展,大家都会利用各种渠道提升专业能力,也有一部分设计师始终处于原地踏步,导致专业度和自信度存在不足。 阅读文章 >
B 端产品经理和体验设计师的工作职责分别是什么?产品原型应该由谁来画才更合适?这其实是很多设计师乃至于团队都不够清晰的问题,而在B端产品中,这个问题的影响更大。那么到底要怎么处理呢?看这里: 近万字长文!从头梳理B端产品经理和体验设计师的工作职责近期,一些项目经理、产品团队长、设计师经常问笔者一个问题:“B 端产品经理和体验设计师的工作职责分别是什么? 阅读文章 >
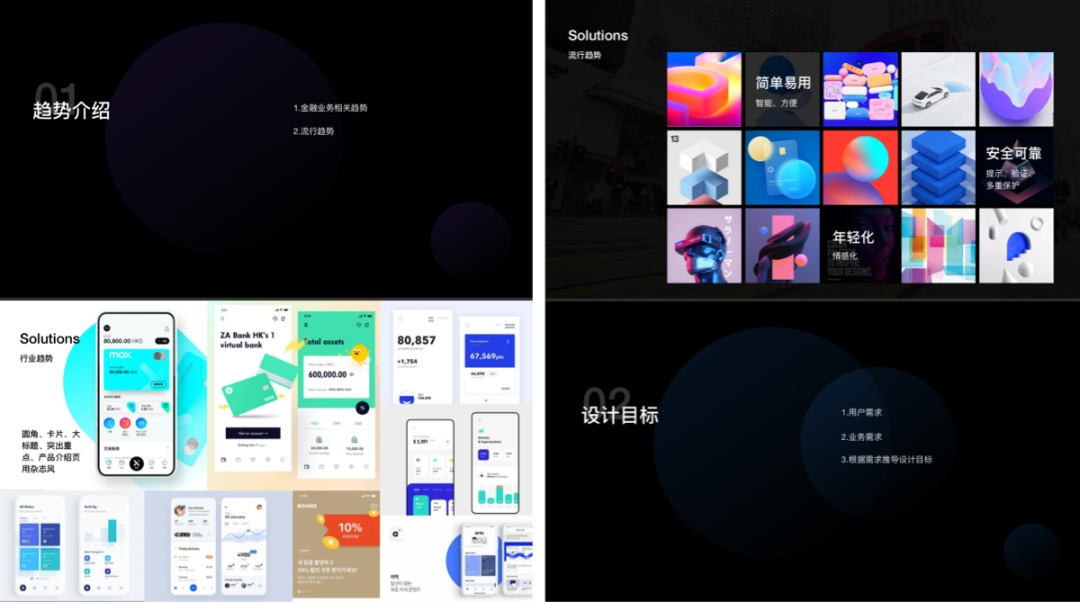
很多设计师的作品集,刚打开看了几页就不想继续往下看了,为什么?作品集都有一个通病,要么项目分析过于长,要么就是放进去的几个作品太雷同,没有亮点,白白浪费了一次机会。今天分享的 3 大容易踩坑的地方,也是设计师最容易犯错误的,尤其是最后一条,一定要注意,否则吃亏是自己: 作品集包装的3大雷区,新人如何避免?今天说一些和作品集相关的内容,帮团队招聘时,收到很多设计师的作品集,刚打开看了几页就不想继续往下看了,为什么? 阅读文章 >神器推荐
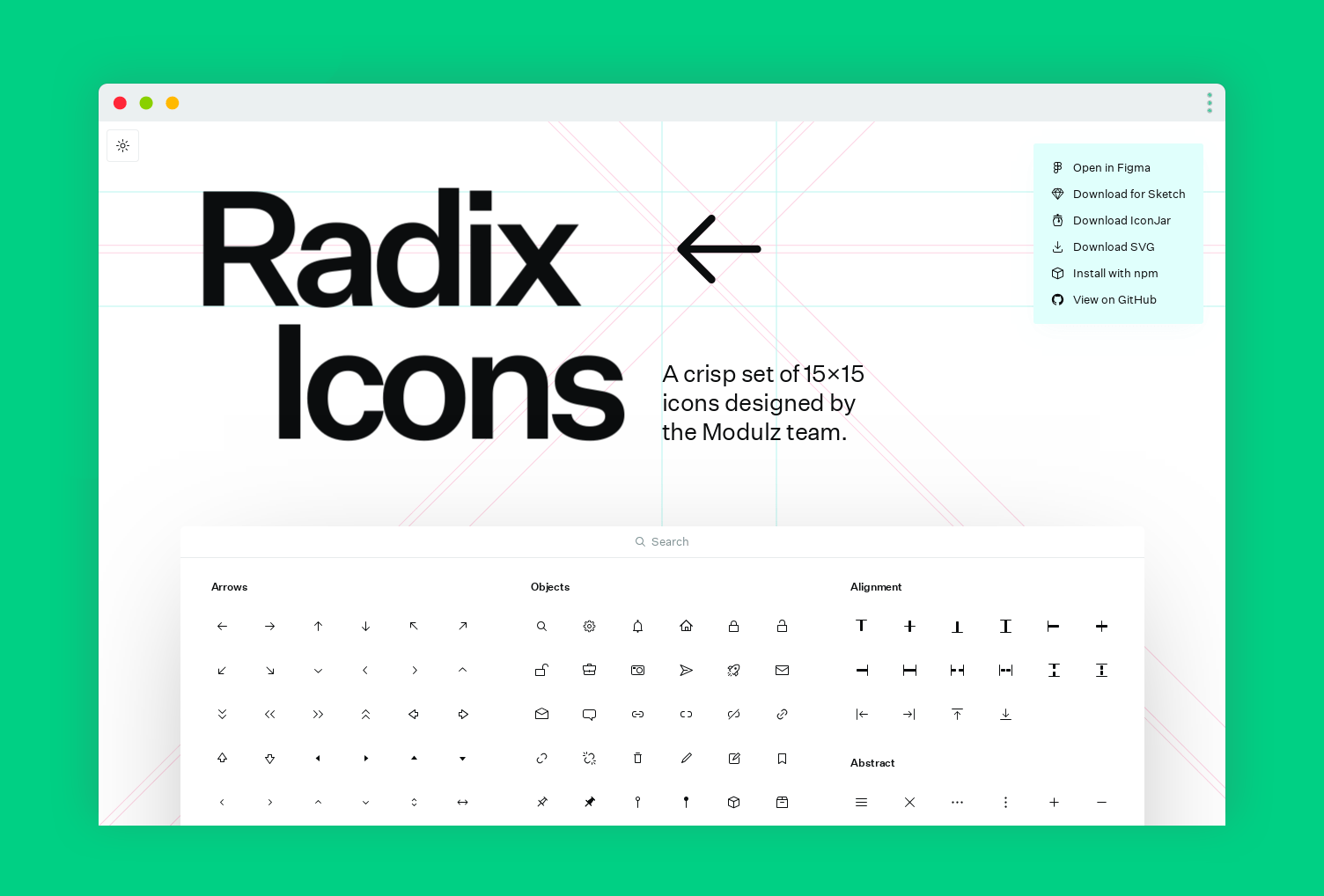
图标是设计过程中绕不开的重要素材,好图标库尤其难得。不同图标库的特征和功能各不相同,你需要通过筛选之后选择适合你的设计项目的图标库。和以往的很多图标库不一样,现如今的很多图标库都增加了在线编辑的功能,可以帮助设计师更加直接地获得需要的样式,有的则提供 Figma 和 Sketch 插件,这次我筛选出 8 套基本免费的图标库(部分有标注需求或者有高级付费版服务),来看看吧: 实用干货!2021年4月值得收藏的8款高素质图标库图标是设计过程中绕不开的重要素材,好图标库尤其难得。 阅读文章 >
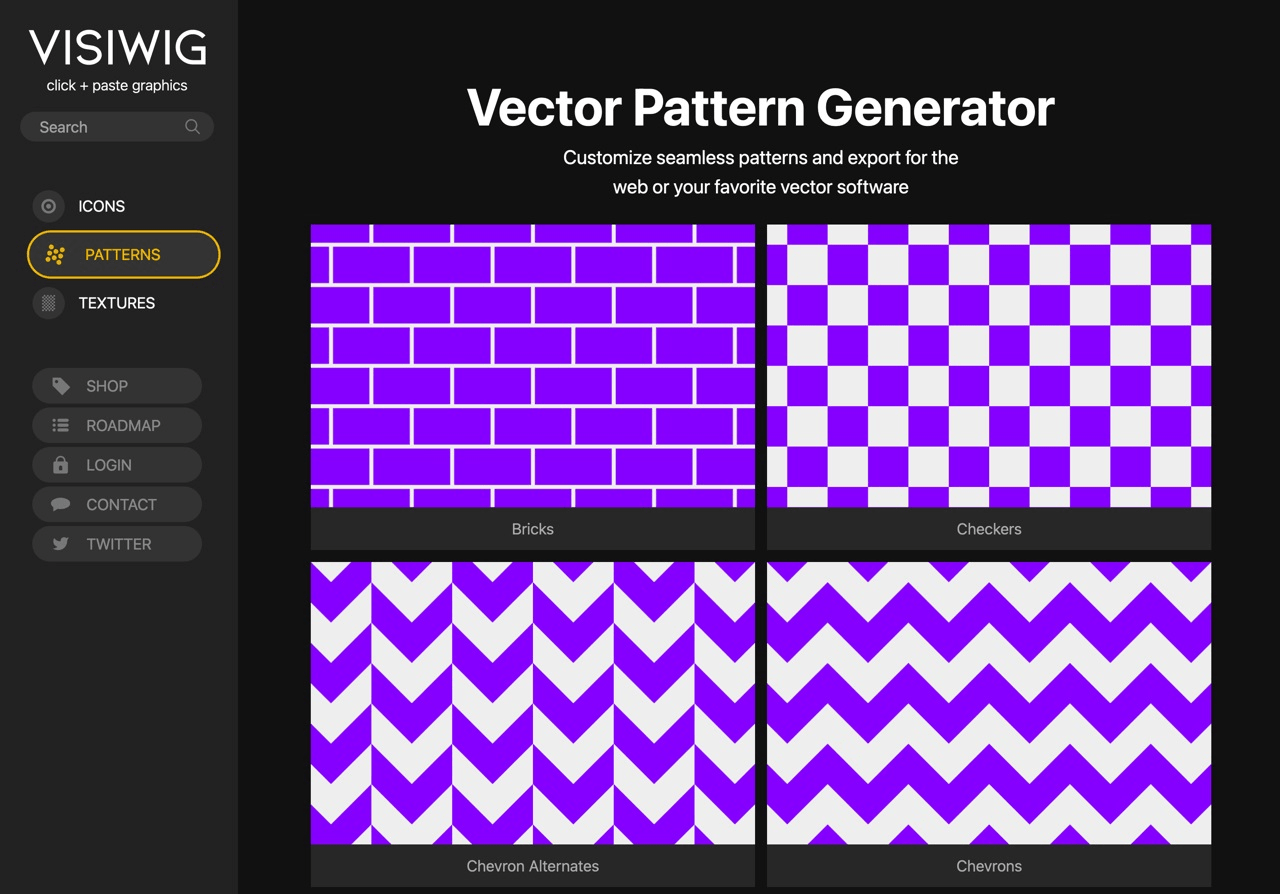
「VISIWIG」是一个整合免费图标、背景图和纹理效果的在线生成器,特色是只需复制、贴上就能取用的图片工具,无论图标或背景都是使用 CSS 或 SVG 格式,也具有基本的自定义功能,像是调整颜色、尺寸大小,背景图则有放大缩小、旋转、粗细和色彩编辑选项,在编辑后实时在网页上预览效果: 收藏这个网站,免费图标、背景图和纹理应有尽有!这几年有不少背景图案制作工具,都可以在线预览、客制化图形细节,最终产生 CSS 和 SVG 格式,甚至在不用下载任何文件的情况下直接复制程序代码,加入网页就会获得非常好的效果,兼具质量和效能,也不会拖慢网页速度。 阅读文章 >排版视觉
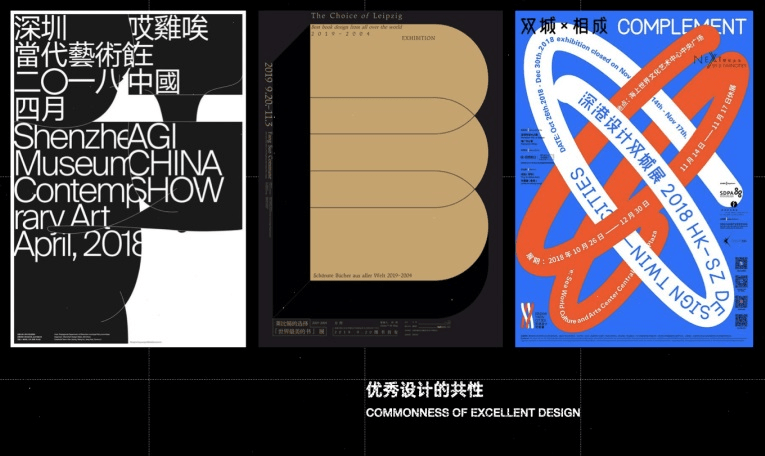
很多时候,明明我们的作品符合设计的规则,可是观感上却不是那么回事儿。这可能是大家在设计道路上特别容易遇到的瓶颈之一了。这篇文章会带着大家一块去试着寻找这个答案。这或许会给遇到相同问题的你,带来一些参考价值: 用经典设计规则做排版,为什么效果很平庸?这是一本书籍的封面设计,和大多数的书籍内容一样,它有一个书名,同时也包含着作者信息以及推荐语。 阅读文章 >手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论