设计师如何推进全员体验走查?来看VIVO的实战案例!

扫一扫 
扫一扫 
扫一扫 
扫一扫 前言体验走查,是每个设计师的日常工作: 设计迭代前,通过体验走查,发现现有产品的体验问题;设计进行中,通过体验走查,审视当前设计方案存在的体验问题;设计开发时,通过体验走查,审视研发还原时存在的体验问题;设计上线后,通过体验走查,发现真实环境中存在的体验问题。 但是,仅仅只有设计师参与体验走查是远远不够的: 其一:产品体验涉及到战略层、范围层、结构层、框架层和表现层,但设计师容易局限在后面的 2~3 个层次内。 其二:即使是在设计师擅长的领域,设计师也常常因为自我认知的局限性,无法发现自己作品的体验问题。 所以,低成本的全员走查,是填平体验低谷的有效解决方式。特别是对于成熟期、用户规模过千万,且功能复杂的产品,定期来一次全场景“体检”非常有必要。极致的产品体验,离不开所有项目成员极致的追求。那如何让所有项目成员都参与到体验走查中来,发挥多视角的走查价值,共同提升产品的用户体验呢? 从 21 年初到现在,vivo VMIC UED 在推进全员体验走查上沉淀了一些工具、流程和经验,今天一起分享给你,希望可以帮助你和你的团队打造更好的产品体验。 如何做好体验走查?来看大厂的实战案例和方法总结!说到挖掘产品流程体验问题的研究方法,大部分人首先想到的肯定是可用性测试。 阅读文章 >工具要让全员参与到体验走查中来,我们必须为全员提供一个简单、易懂、可信赖的体验走查参考标准。方便全员日常和专项走查时,能够以此为参照,正确、全面的发现并表述体验问题。
图 1 设计师体验走查的问题及归因 相比之下,从《原则》衍生出来的《设计师体验走查的问题分类归因》表,就显得太过专业,不便于全员理解和践行,所以设计师在此基础之上,对其进行了简化,输出了《体验问题评估标准 V1.0》,包含体验问题评估的核心原则、等级标准和维度目标。 用超多案例,带你全面看懂尼尔森十大可用性原则!Rebecca:交互设计入门时,大约总有前辈会给小白们普及各种各样的交互设计原则;不是这个十大,就是那个五样;不是这个原则,就是那个必遵。 阅读文章 >
图 2 体验问题评估标准 V1.0 该标准采用通俗的语言和案例描述,确保所有项目成员都可以通过自己的直观感受,了解什么是好的体验:看得见、看得清、看得懂、看得快、看的爽,操作前可感知,操作时有反馈,操作后可撤销。 流程要让全员参与体验走查,仅仅提供工具和方法是不够的,还要培养全员体验走查意识和习惯,建立常态的体验走查制度,让每个项目成员都能够且愿意参与其中,让体验走查成为项目运作中的一环。那具体我们是如何推进的呢? 1. 普及体验走查意识 在《体验问题评估标准 V1.0》制定之后,我们首先拉产品团队(产品团队是项目运作的源头及核心,有了他们的支持,才可能继续在项目侧推进。同时,因为产品团队需要对整体的产品体验负责,所以,提升体验的项目也相对容易获得他们的支持)进行了讨论,让大家对体验问题的评估标准达成一致意见。 然后,我们又针对体验问题后续的推进落地闭环进行了讨论,根据《体验问题评估标准 V1.0》,输出了《体验问题汇总表》模板,方便各业务走查的体验问题,能够按照同一套标准进行输出、方便大家理解问题(图片/视频+语言描述)、跟进问题(责任人)、确认问题解决进度(当前进度),保证所有发现的体验问题能够有人跟进、维护、落地闭环。
图 3 vivo 短视频-体验问题汇总表示例 和产品团队一起输出《体验走查评估标准》和《体验问题汇总表》模板后,我们一起在业务部门的例会上,向领导进行了汇报并获得了领导的支持。(领导的支持对于大范围推广新的制度至关重要) 紧接着,我们又组织了部门的体验走查宣讲大会,向大家详细宣讲《体验走查评估标准》,并号召部门内所有关心体验的同学,一起行动起来。(全员的理解和认可对于践行新的制度必不可少) 2. 推动体验走查行为 从上到下的宣传工作做到位以后,设计师作为领路人,开始趁热打铁准备组织各项目的专项体验走查。 在组织之前,还需要设计师们做一项准备工作:根据测试同学提供的测试用例表,整理出每个项目完整的体验走查场景,并输出完整的《体验走查场景表》。
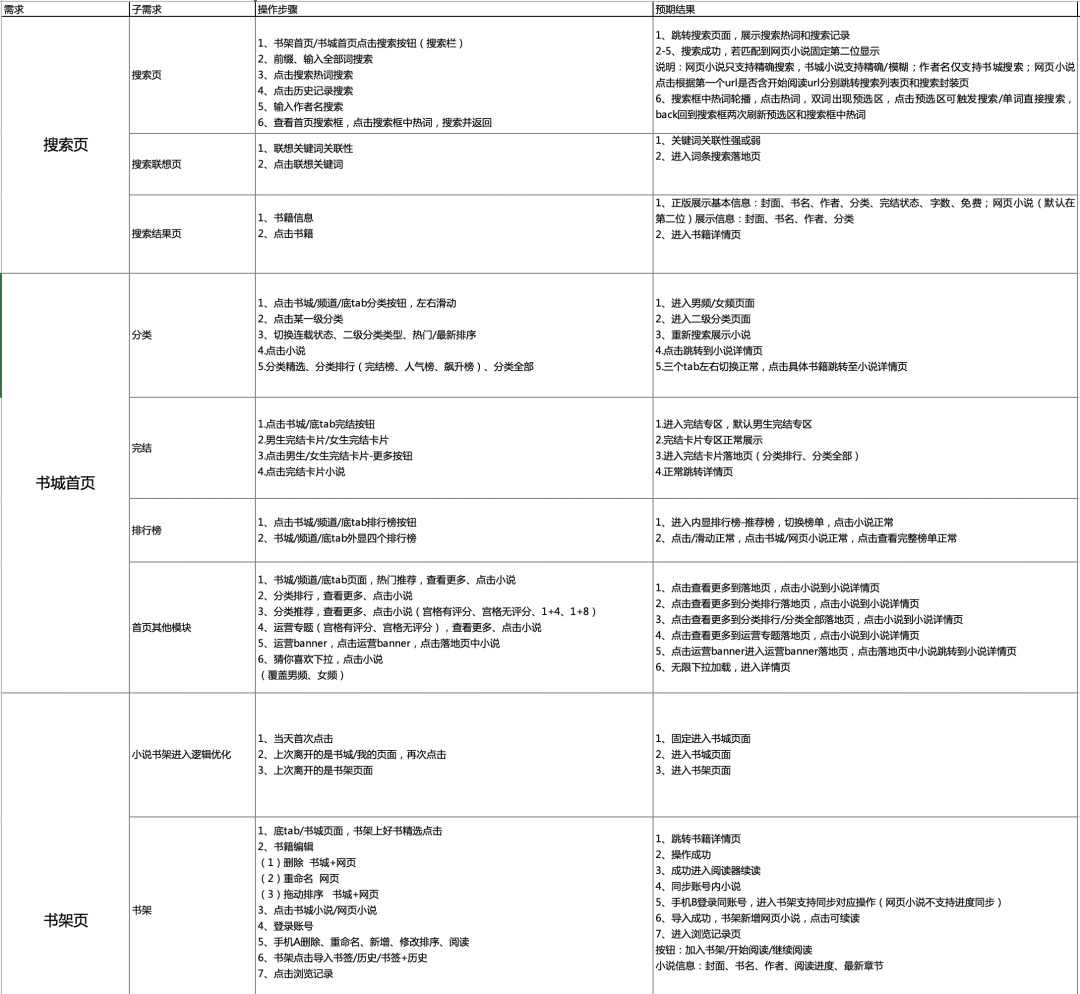
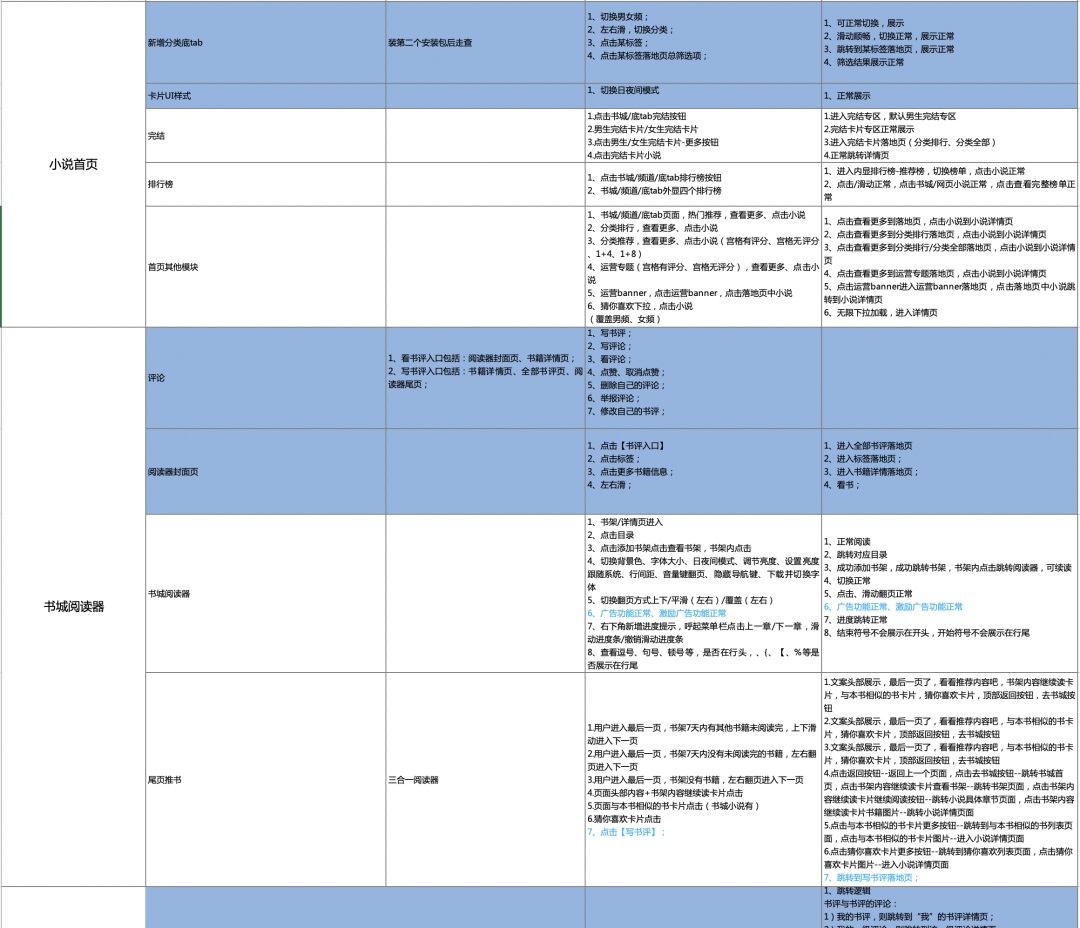
图 4《体验走查场景表》示意 设计师带着整理好的《体验走查场景表》和打印版的《体验走查维度和目标》,预约好项目组小伙伴的时间,就可以开始首次专项体验走查了。
图 5 项目组体验走查照片 走查开始时,设计师担任主持人,会再次简要的介绍体验走查的标准,并以大家的项目为例,举一些页面上存在的体验问题,以帮助项目成员更好的理解标准和具体的体验问题。 然后,便由设计师控制走查节奏,引导大家按照《体验走查场景表》,逐一进行体验,并实时的将发现的问题,以截屏或录屏的方式发送到体验走查群里,再引用截图或录屏发表简单的问题描述,方便后期设计师整理时定位具体问题。 (因为走查的问题会比较多,发送图片/视频后,若不引用,中间会穿插其他同学发的图片或文字,导致信息难以归类)
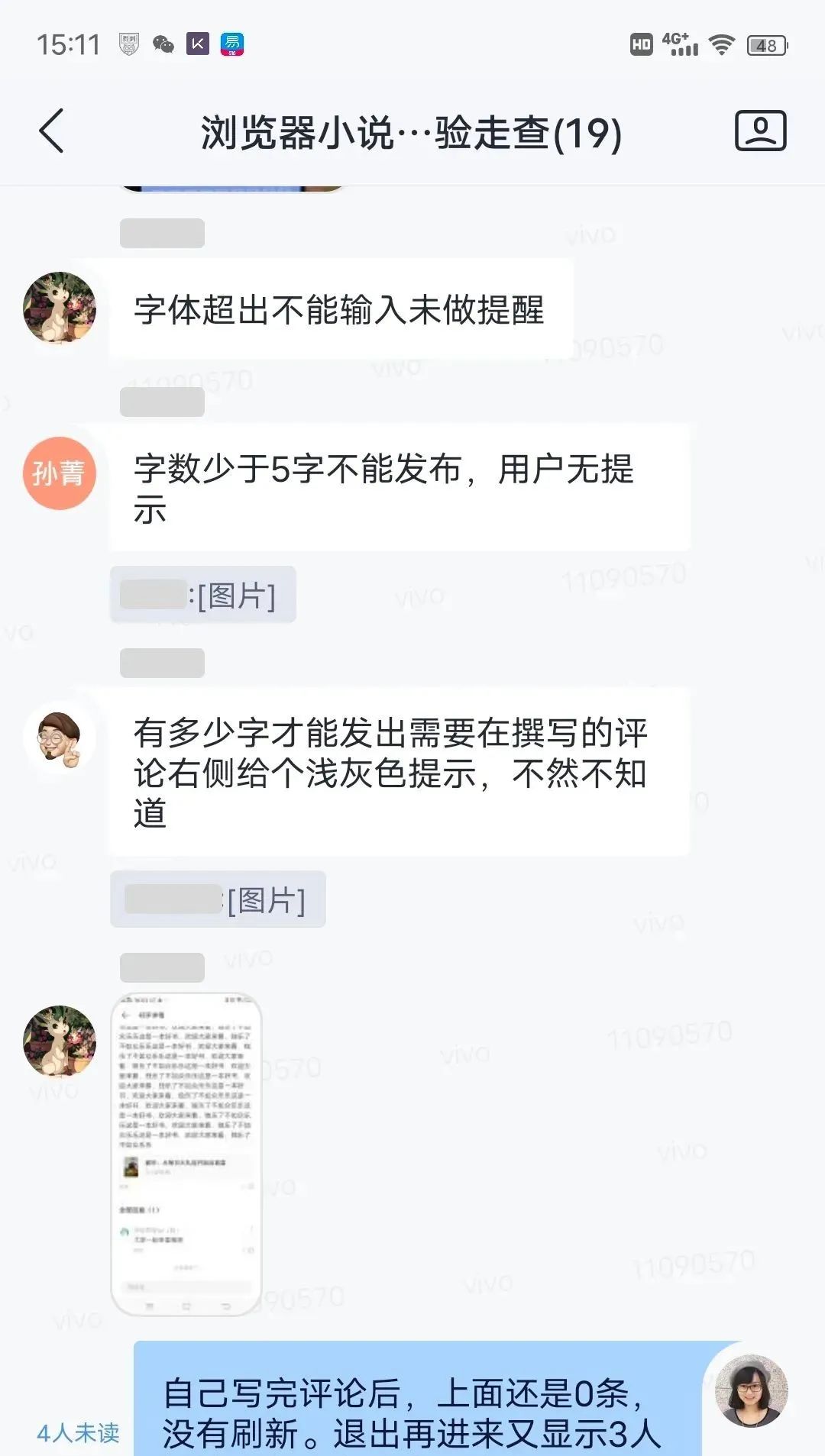
图 6 项目组体验走查 V 群记录 第一次组织项目全员走查时,由于产品功能复杂,分支场景和状态也比较多,1.5 小时后依然还有很多场景未来得及走查。但大家的疲惫已经跃然脸上,继续走查下去效果也不佳,于是设计师及时结束了首次体验走查,并进行了复盘,讨论如何提高体验走查的效率和质量。经过讨论,我们得出两点改善建议:
图 7 优化后的《体验走查场景表》示意 吸取了第一次的组织经验后,设计师在组织其他项目的走查时,效率和质量都得到了很大的提升。 通过设计师在每个项目陆续组织专项的体验走查,不仅让全员快速熟悉了体验走查的方法、思路和流程,培养了全员体验走查的意识,而且因为走查结果(体验问题的数量与质量)显著,大家的参与感、成就感和积极性也逐渐建立起来。之后,当产品想集中优化某个功能时,也会主动提出针对这个功能进行专项体验走查。项目成员日常在产品使用过程中发现体验问题,也会及时的发送到走查群中,体验走查的机制已经日趋成熟。 3. 推进体验问题解决 当体验问题收集上来后,设计师会根据体验问题评估标准,对其进行分级,并按照问题严重级别,分步推进:
通过这样三步走的方式,逐步推进所有体验问题的解决。 激励为了提高设计师和全员体验走查的积极性,设计侧和项目组联手为大家提供了一些精神激励,以表彰在体验走查中做得比较突出的设计师和项目成员。
图 8 体验走查龙虎榜示意 体验走查数量榜是根据项目成员体验走查出的问题数量进行排名,不包含设计师,旨在表彰在体验走查中表现积极的项目成员。 体验走查质量榜是根据走查问题中严重问题的数量进行排名,包含设计师,旨在表彰发现严重体验问题的同学。
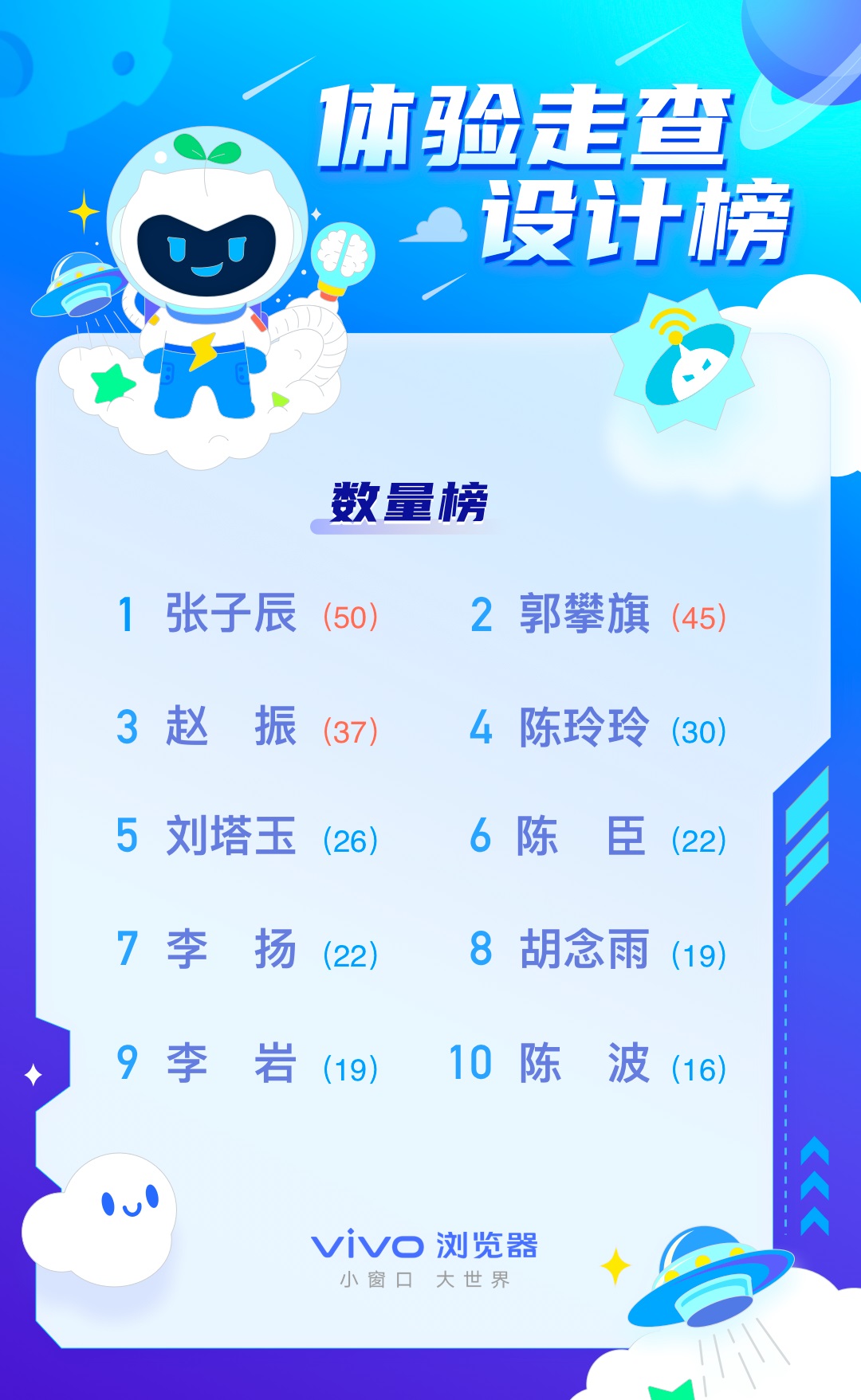
图 9 体验走查设计榜 体验走查设计榜,是按照设计师们在各业务中走查出的体验问题数量进行排名的,旨在表彰设计师在体验走查中的积极贡献。 尾声在部门从上至下的支持和努力下,全员体验走查已经步入了正轨,每个月都会组织多场针对特定功能的专项走查。不仅在问题的发现上有了突破,而且在问题的解决效率上也有了显著提升。(因为是大家自己走查出来的问题,所以在体验走查推进的过程中,大家优化的积极性和优化的效果也明显提升) 如今,体验走查在我们负责的业务团队里已经成为一种常态,如果你也希望在项目组推进全员体验走查,希望我们的经验会对你有所帮助。 设计师走查必备基础!网页字体属性全方位揭秘引言我们在界面设计中经常要处理文字,会面对大量的字体对象。 阅读文章 >欢迎关注作者微信公众号:「VMIC UED」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论