这款桌面版图片压缩工具 Squoosh,没网也能免费用!

扫一扫 
扫一扫 
扫一扫 
扫一扫 我以前经常使用 TinyJPG 压缩图片,可以有效减少文件大小,还能维持图片画质,后来在网站开启 Jetpack CDN 直接替换图片网址就有整合加速、分流和压缩图片效果。 用好这个在线图片压缩神器TinyPNG !能帮你的老板省钱这篇文章仔细看,聪明的你说不定会在年底有涨薪的机会! 阅读文章 >
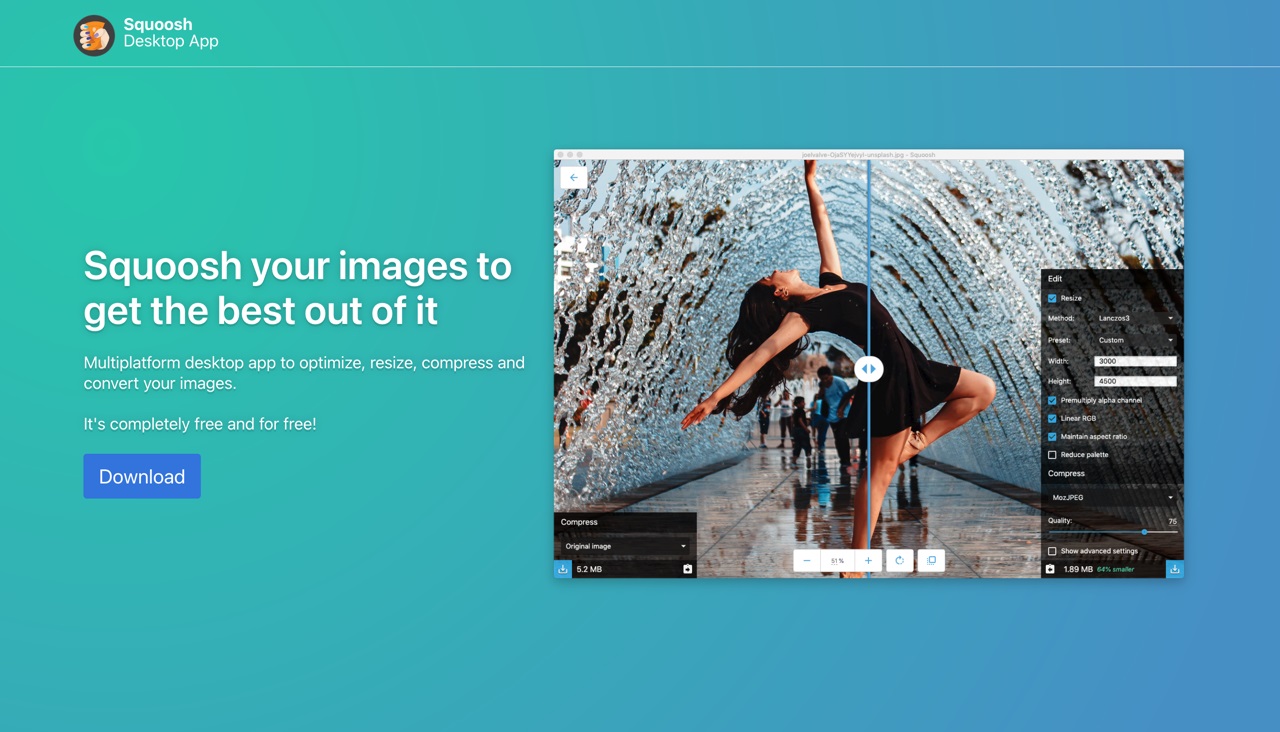
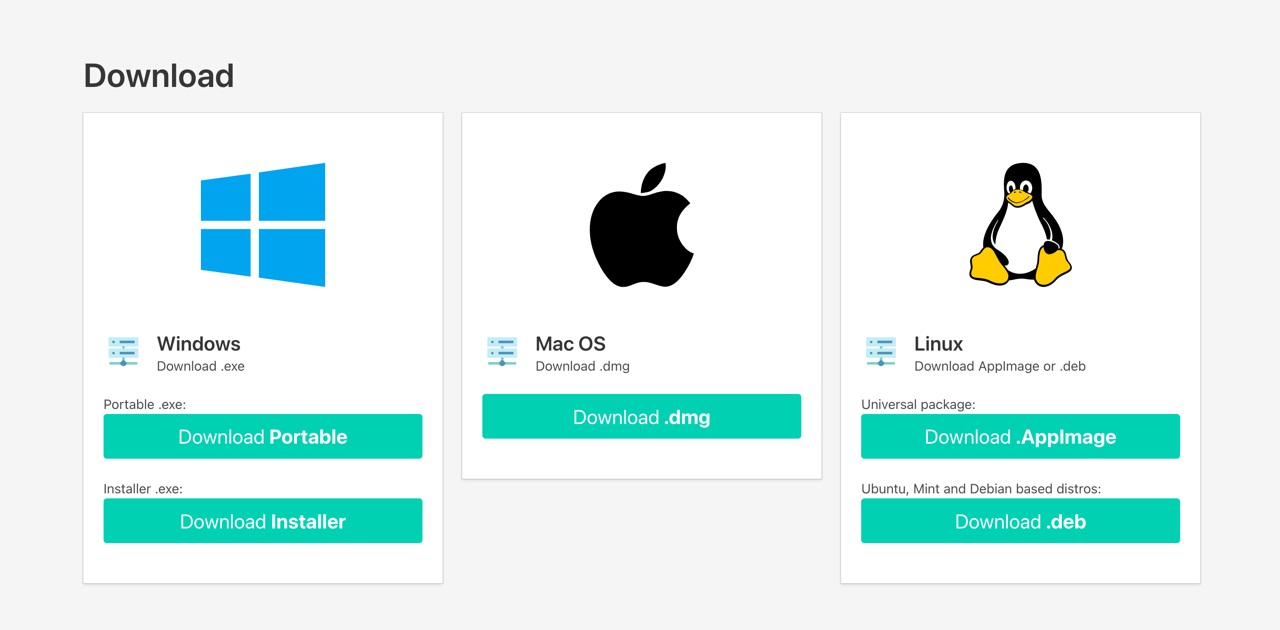
本文要介绍的「Squoosh Desktop App」是 Squoosh 应用程序,也是它的「离线版」,在没有网络的情况下也能使用,开发者 Matias Benedetto 依照 Google Chrome Labs 开放原始码和 Electron 作为基础,开发出 Windows、macOS 和 Linux 都适用的图片压缩工具,一样是以开放原始码释出在 GitHub 专案页面。 Squoosh Desktop App 提供易于处理图像的功能,像是最佳化、调整尺寸、压缩或转档,也有一些很棒的图片编码解码器选项,更重要的是可以 100% 离线使用,将图片拖曳到 Squoosh 就能进行压缩处理。 Squoosh Desktop App网站链接:https://squoosh-desktop.vercel.app/ 使用教学 开启 Squoosh Desktop App 网站点选「Download」会跳到版本选择,提供 Windows、Mac 和 Linux 三种作业系统对应的软件下载,其中 Windows 有可携式免安装版(Portable)。
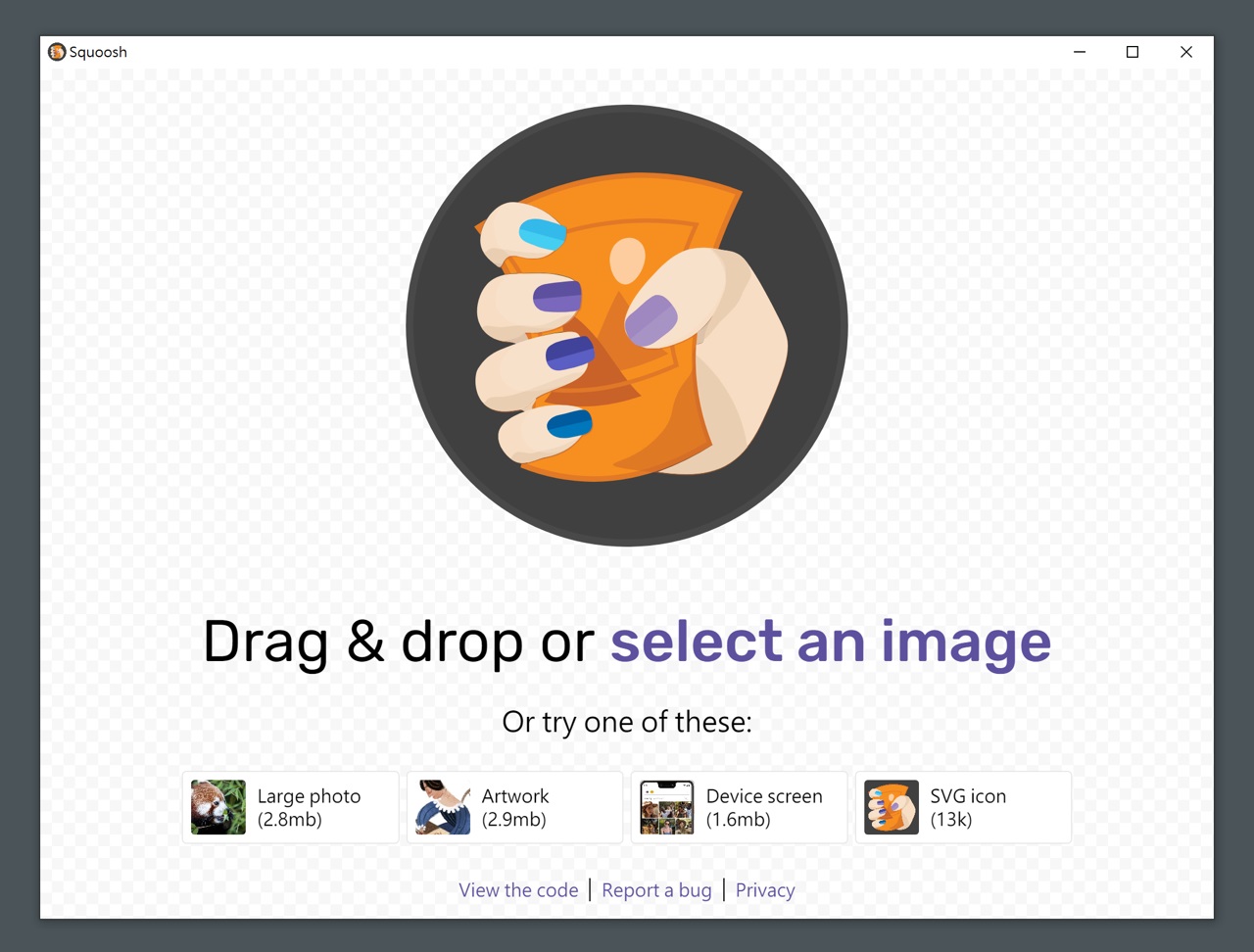
开启 Squoosh 桌面版后,界面看起来和线上的 Squoosh 差不多,只要将相片拖曳到应用内就能进行压缩、最佳化,在开始前 Squoosh 提供几种不同的示例图片:大型相片、艺术工作、屏幕截图和 SVG 图标,可以点选先进行测试。
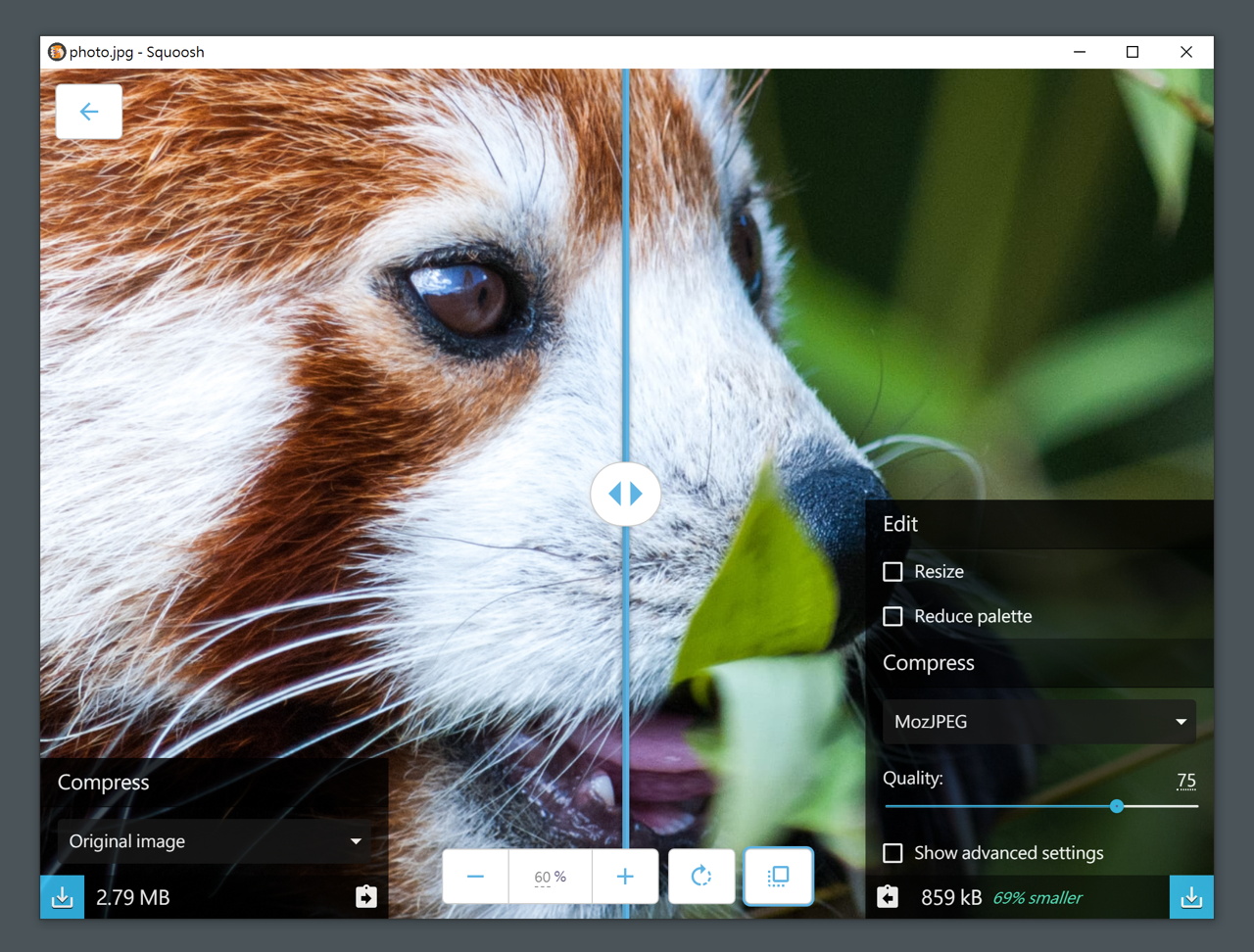
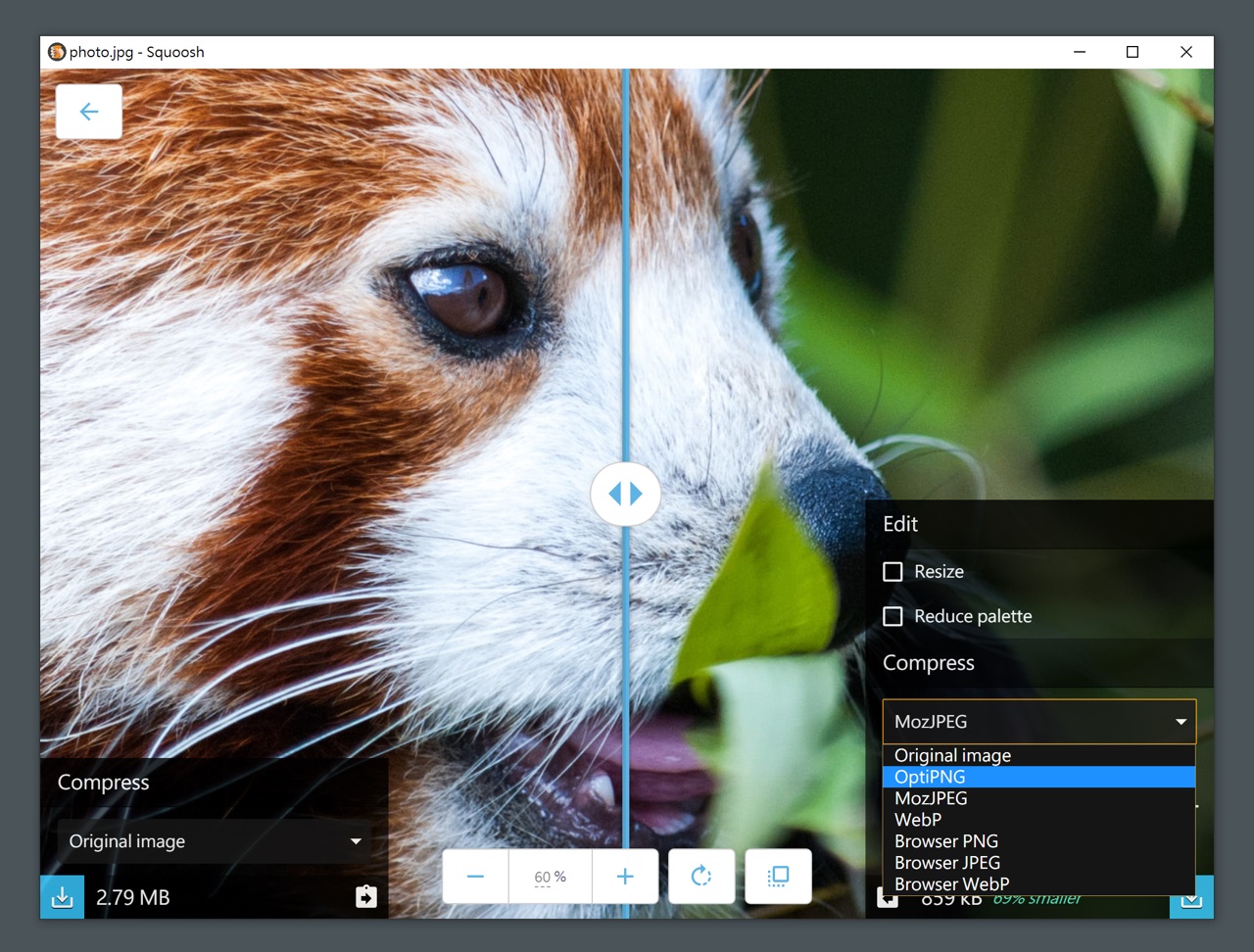
我直接使用 Squoosh 提供的大型相片(2.8 MB)进行测试,开启后会分为左右两个区块,左侧是原始图片,右侧会先使用其中一种压缩工具处理,可以看到压缩后图片从 2.79 MB 变成 859 Kb,容量缩小 69%,透过拖曳中间的按钮左右快速比较压缩前后差异,肉眼几乎看不出来。
Squoosh 提供几种压缩相片的演算法,包括 OptiPNG、MozJPEG、WebP 等等,点选切换其他的压缩工具,就能比较哪一种最佳化可以提供最佳的文件大小或相片品质。
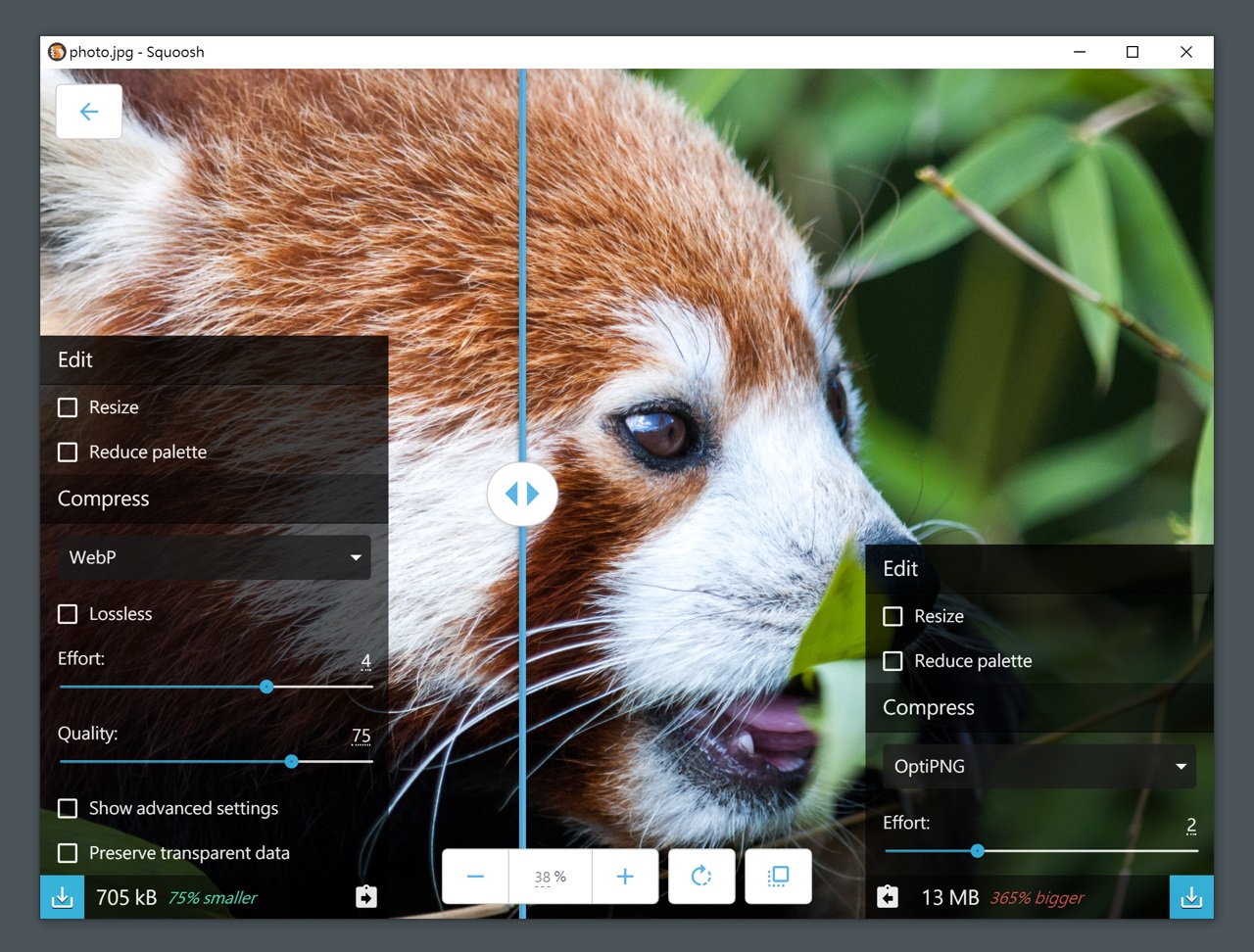
每一种最佳化相片的演算法都有不同的可自定义选项,举例来说,WebP 可调整压缩比、画质或设定为「无损画质」(Lossless),也能对图片进行编辑(重设尺寸、减少调色盘),设定后会立即更新预览,可以从右下角图片大小得知是否获得更好的压缩效果。
其实 Squoosh 可以在左右两侧选择不同的压缩方式或设定选项配置,达到比较不同图片大小和画质的功能(也能将选项快速带入另外一边),压缩后只要选择右下角或左下角的「下载」按钮就能保存压缩后的相片。
值得一试的三个理由:
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论