实用干货!2021年5月值得收藏的8款UI组件与工具

扫一扫 
扫一扫 
扫一扫 
扫一扫 对 UI 设计师而言,成熟的设计工具、UI组件提升设计流程和效率的重要保证。这篇文章梳理了一波特别值得收藏和尝试的 UI 设计组件和管理工具,快来看看吧: Nucleus UI
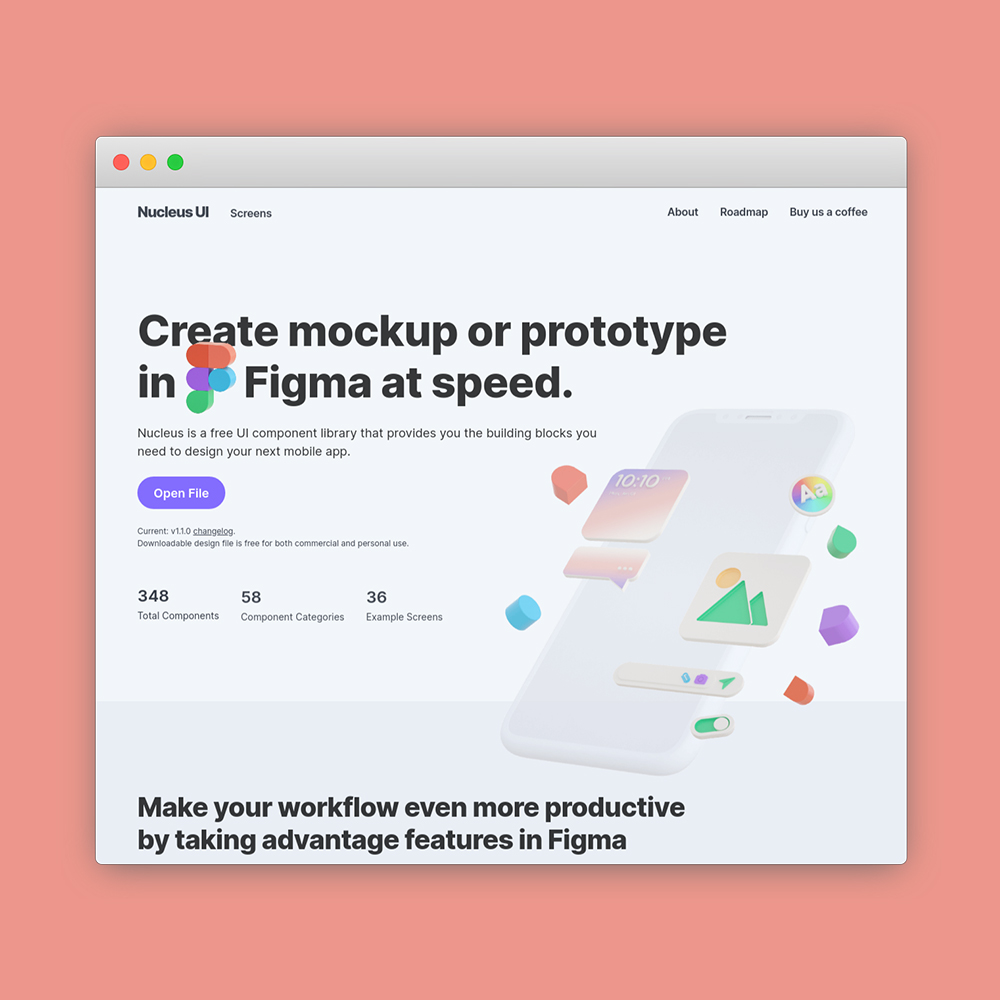
Nucleus 是一个免费且足够强大的 UI 组件库,可为你提供设计全套移动 APP 所需的 UI 组件,其中包含 300 多个不同的组件,总计 58 个不同的类型,36 组界面实例,让你可以更快进入设计状态。 这组 UI 组件主要是在 Figma 当中使用的。 Input Kit
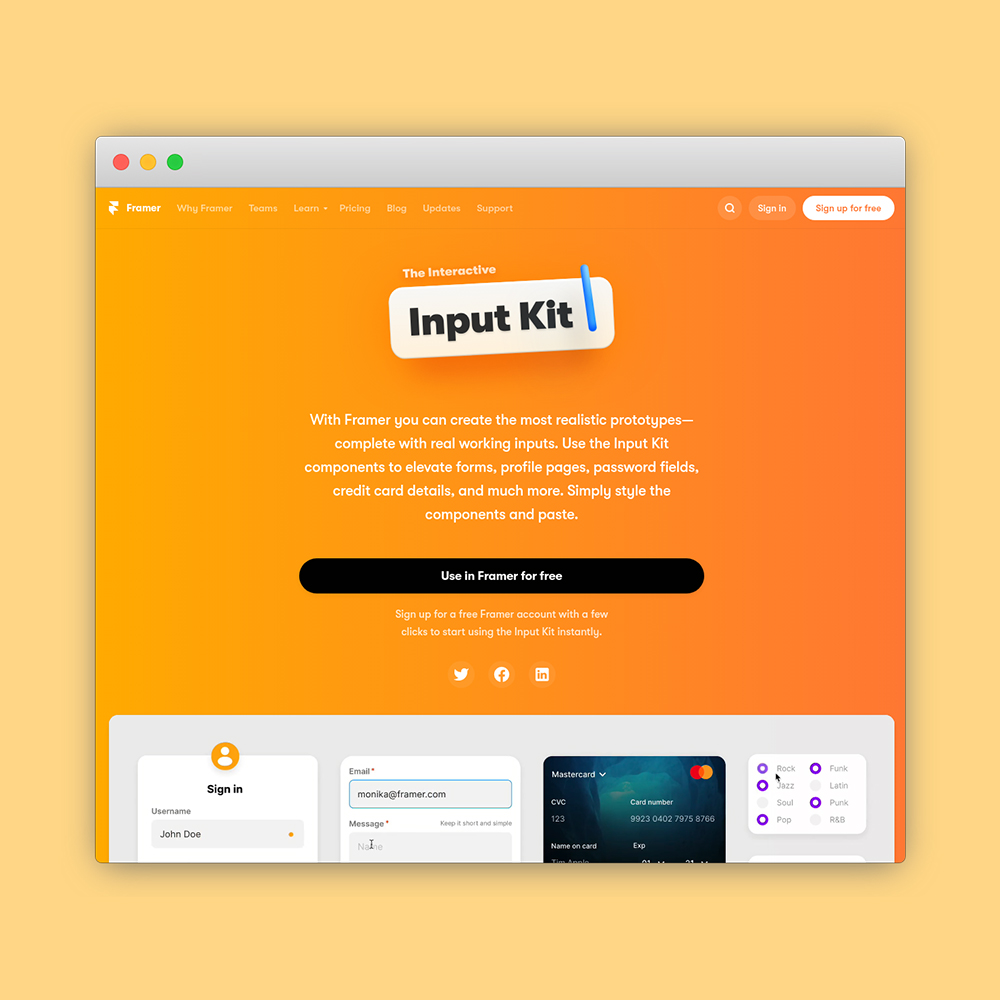
Framer 也是近年崛起的 UI 设计工具之一,这个名为 Input Kit 的 UI 组件库就是给 Framer 所准备的一套 UI 组件库。这套 UI 组件库主要是为诸如表单、文本、密码以及常见的页面所准备的,在使用的时候,你只需要复制组件,粘贴即可获得它的样式。 UI Hut
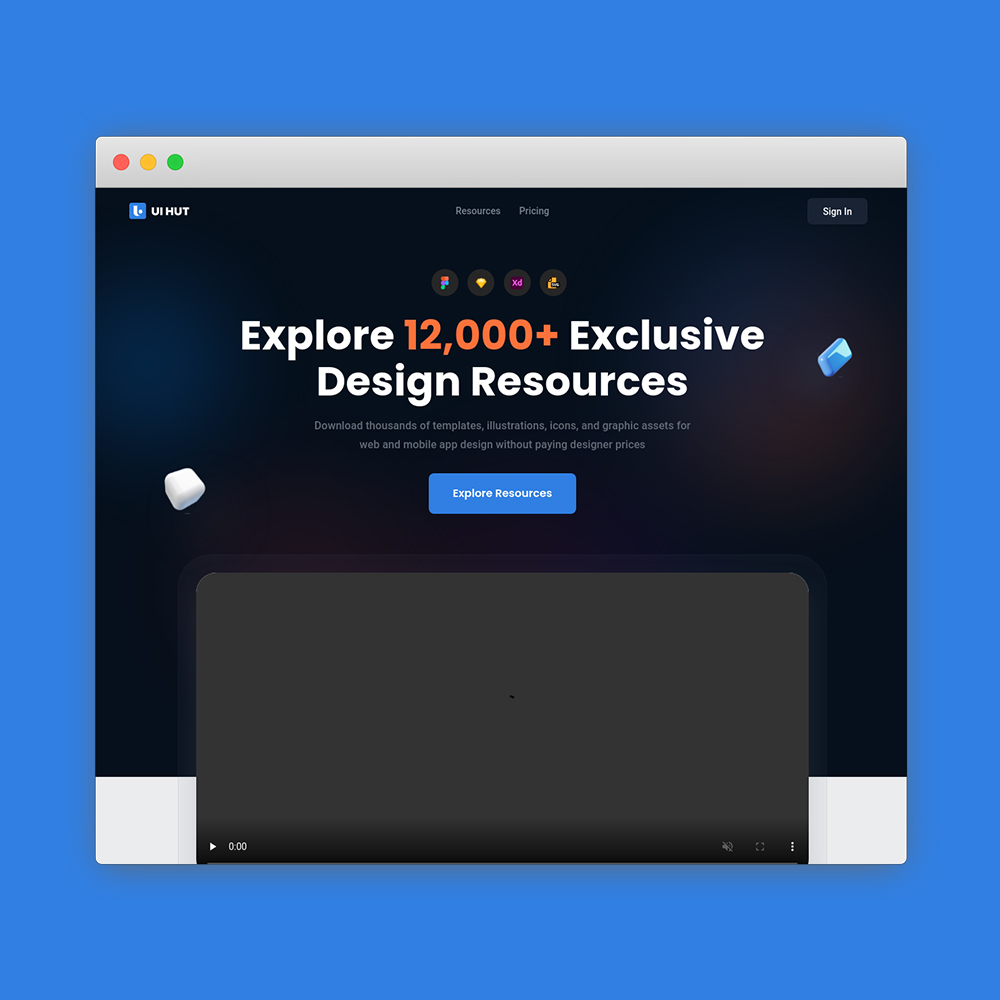
UI Hut 是一个 UI设计资源平台,号称有超过 12000 多款独家的设计资源,其中包含有 1000 多个 web 模板,2500 多款插画,8000+ SVG 图标,以及 100 多组成套的 UI 素材,相当强大。 Supabase UI
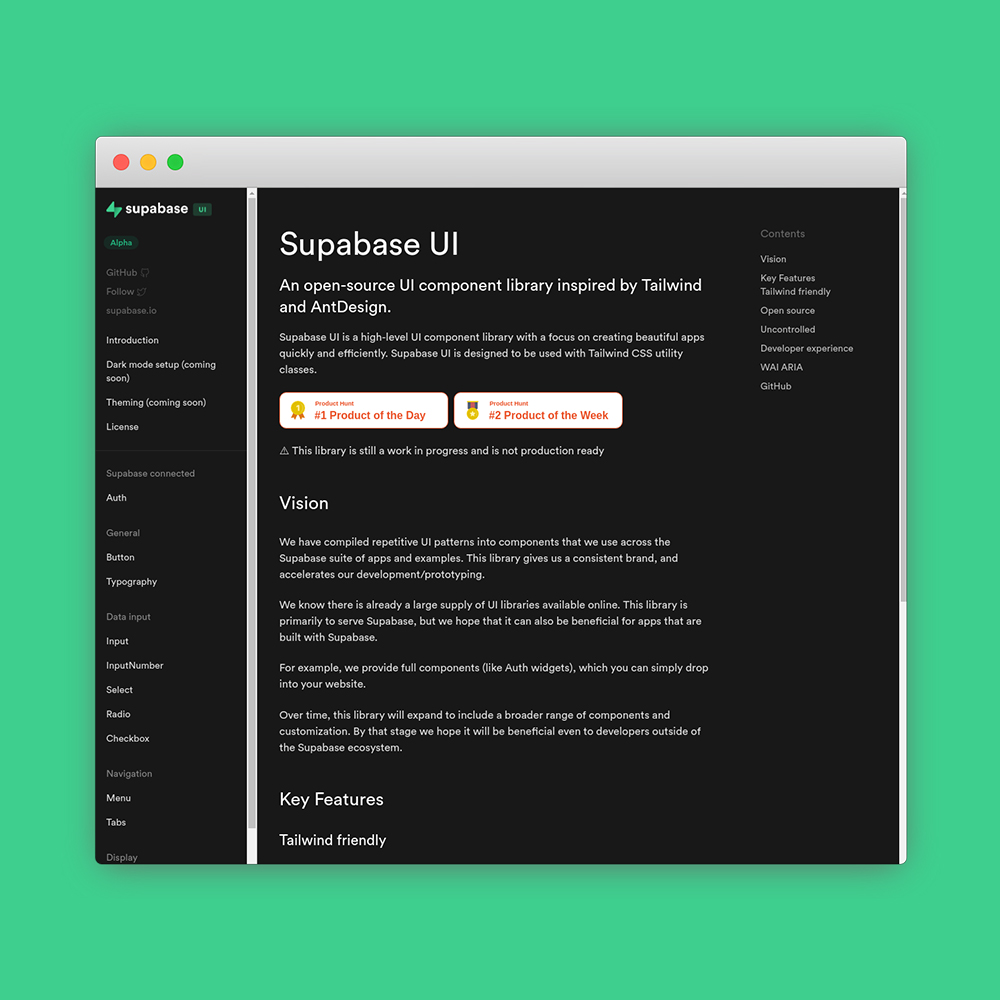
Supabase Ui 是一个开源的 React 和 TailwindCSS UI 库,其中不仅包含视觉效果颇为不错的 UI 组件,而且内置了身份验证的表单,直通 React ,加速程序的开发速度,有着良好的可访问性,并且使用 CSS 来控制主题的变更。 Mobile Chat Kit
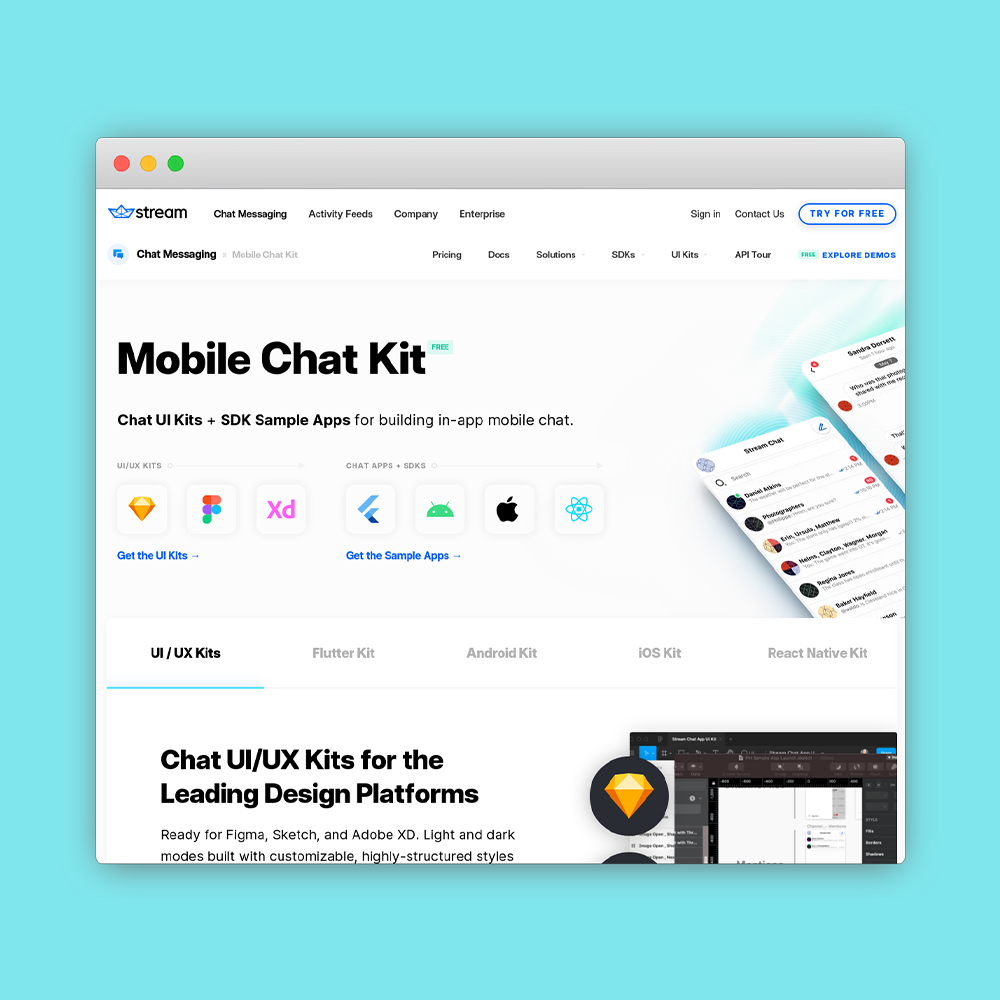
Mobile Chat Kit 是一套专注于进行聊天 UI 界面设计的素材包,它主要是面向 Sketch、Figma、XD等主流的设计平台,涵盖超过50种常见的 UI 界面,同时它也兼顾到 开发的需求,对于 Android 和 iOS 乃至于 React 、Kotlin 等平台也非常友好的。另外,它是完全免费的。 macOS 11 Big Sur UI Kit
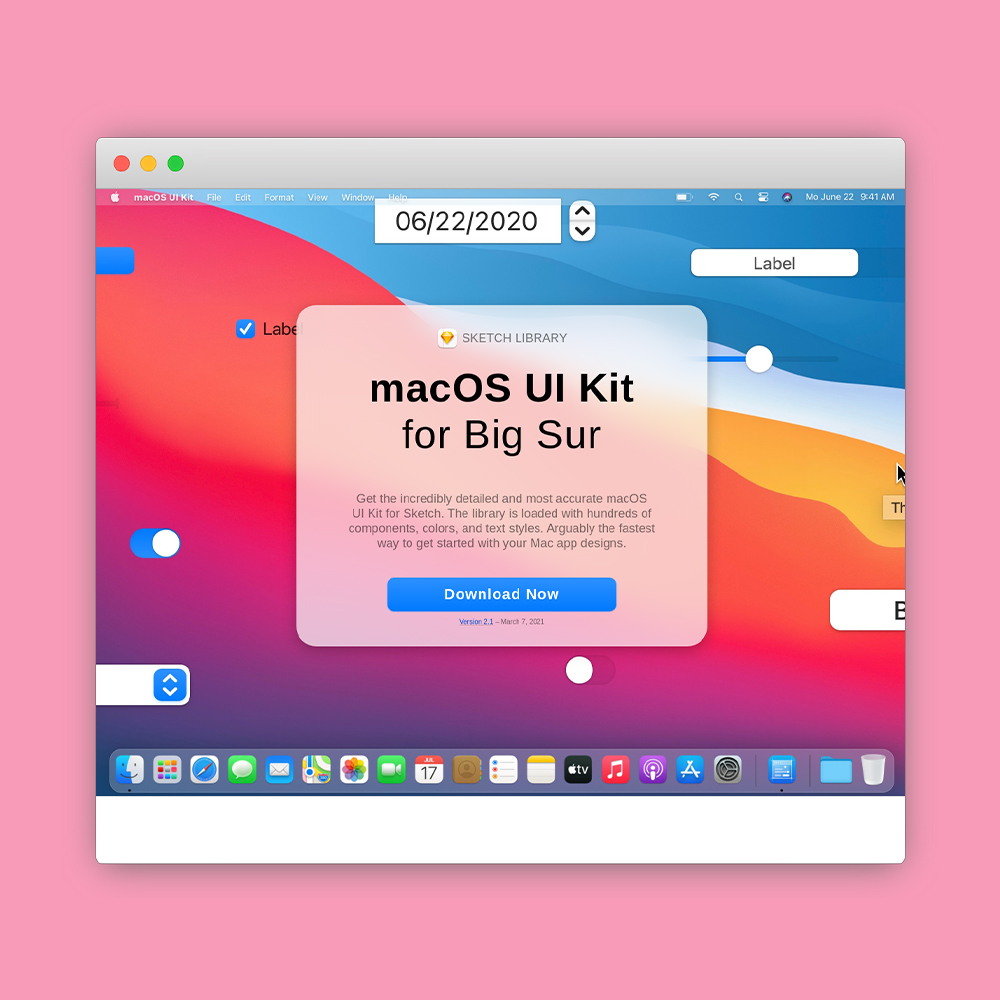
这可能是目前网上最全的 macOS Big Sur 的 UIkit 资源包!多的就不介绍了,用就完了! Tailwind UIkit
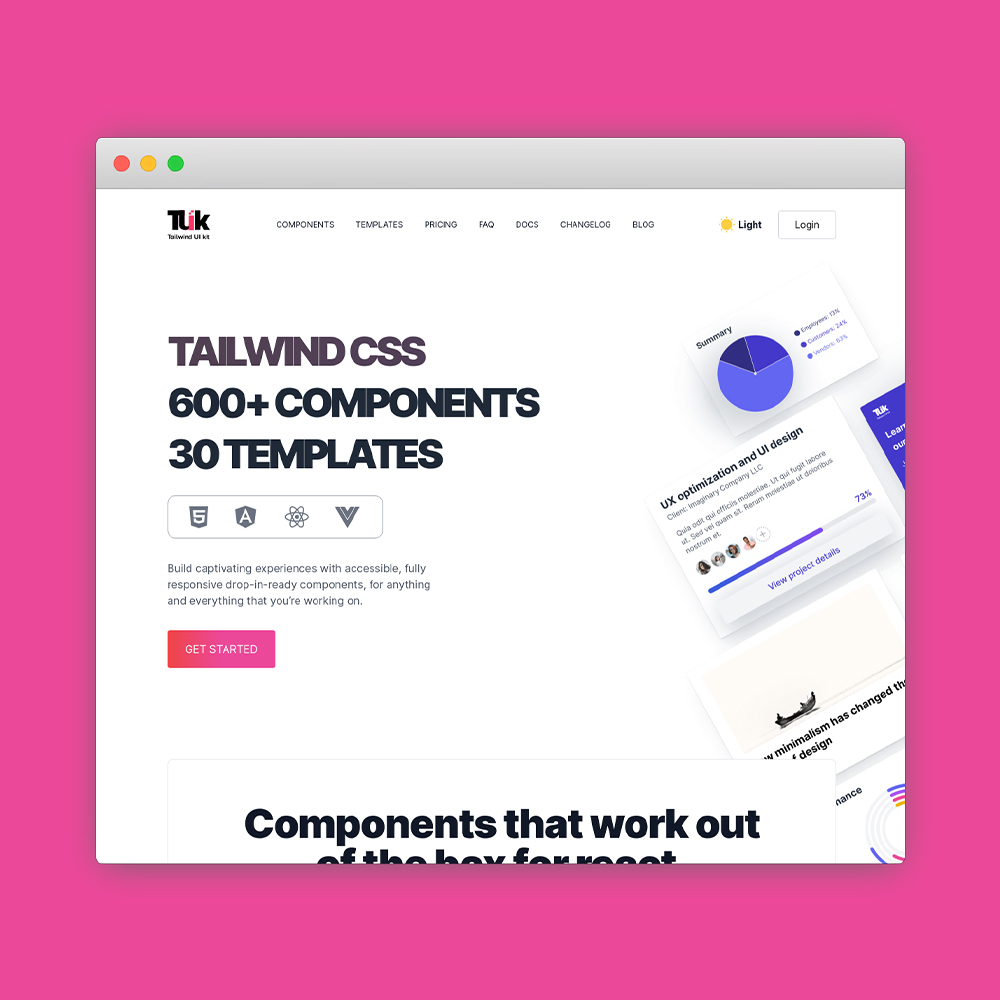
Tailwind UI Kit是一个包含完整响应组件的庞大的UI组件库,非常适合设计并且完美兼容 React、Angular 和 Vue,因为其中包含有成熟的 Tailwind CSS 组件。 Design Lobby
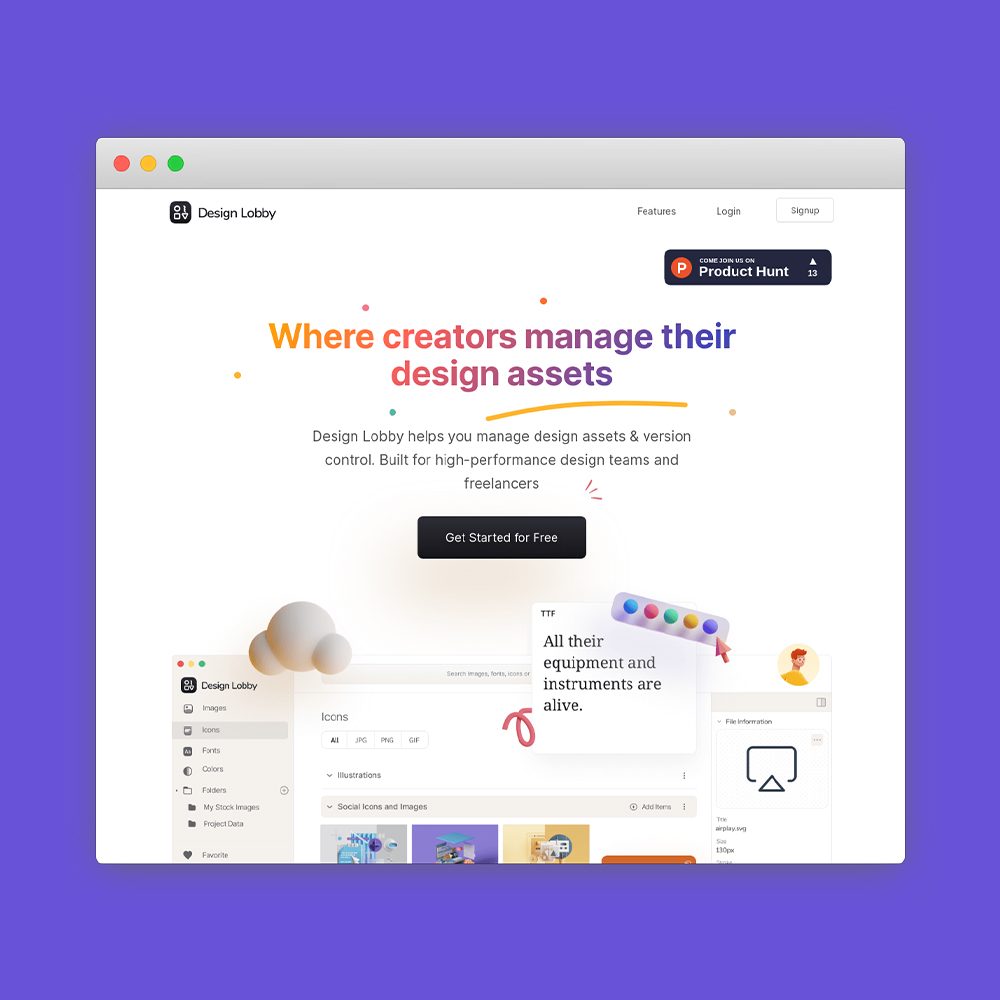
最后推荐的这个并不是设计素材,而是管理设计素材的工具,它可以管理从图片、配色到字体等绝大多数的设计素材,方便团队协作。 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论