编组功能怎么用?所有的操作方法都帮你整理好了!

扫一扫 
扫一扫 
扫一扫 
扫一扫
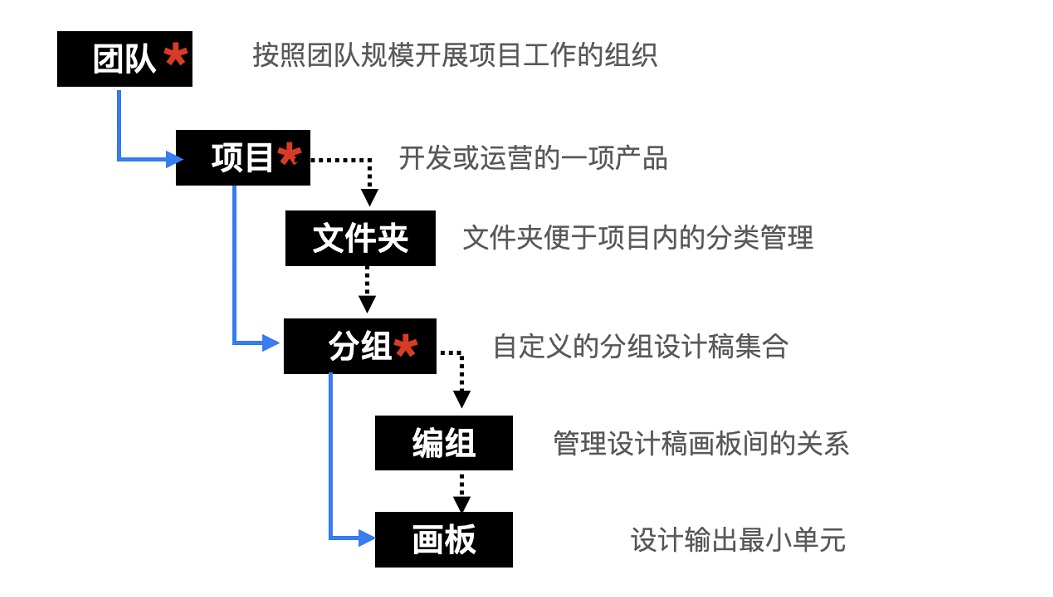
那今天就来聊聊如何用 CoDesign 的层级分类结构,解决大家在设计稿分类管理工作中遇到的难题。 首先 CoDesign 有五个层级:团队、项目、文件夹、分组和编组,各自都有不同的使用场景:
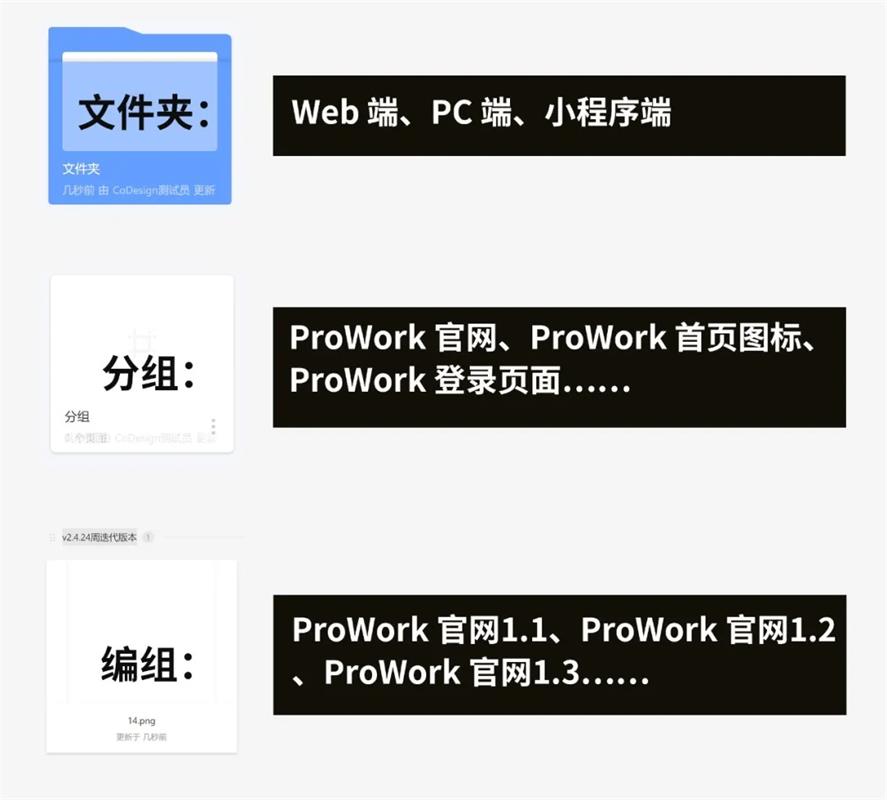
文件夹跟编组并不是必选项,这是因为我们希望在这一块给予用户更大的自由度,让大家可以基于各自的使用诉求去使用合适的层级分类。 举个例子,腾讯是一个团队,而在团队内部,我们有 CoDesign 项目,Prowork 项目。可能一百个项目里,会有 100 种层级分类的方法。 比如有的项目是用文件夹来区分 Web 端、PC 端、小程序端;用分组来区分不同的功能模块;用编组来区分小的迭代版本。
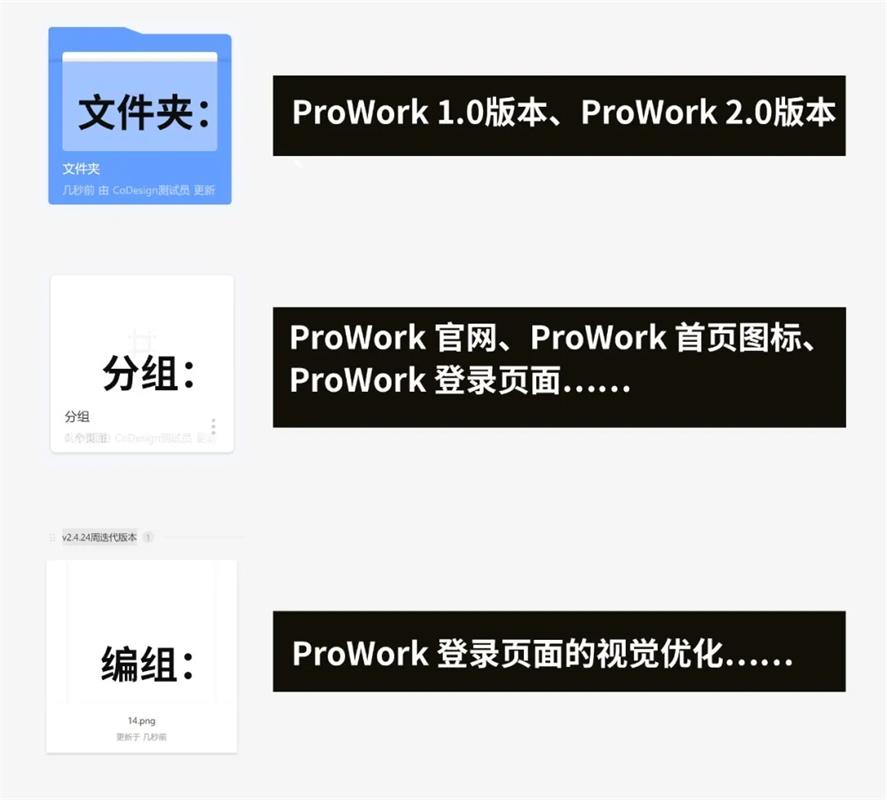
有的项目是用文件夹来区分大的迭代版本;分组区分不同的功能模块;编组来区分小模块的内容。
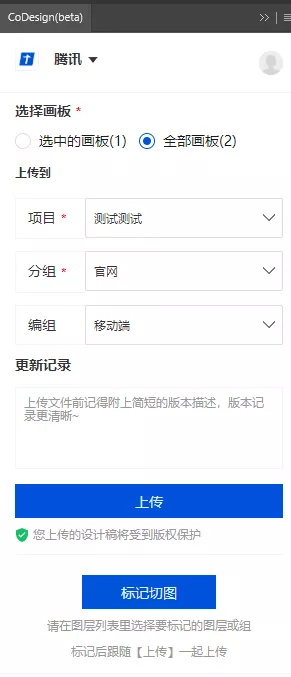
这些层级分类虽然使用的方法不同,但都为了解决同一个诉求,就是在业务线多,版本多,模块多的情况下,还能一目了然、轻松查阅对应的设计稿,提高产研团队的迭代效率。 那想要解决这个诉求,多层级的分类意识是基础,善用编组功能是关键。 那编组功能究竟怎么用呢?在插件端跟 web 端又该如何操作呢?来,我们把 CoDesign 上编组的使用技巧,统统整理好了,手把手教会! 腾讯 CoDesign 插件免费下载使用(包括Sketch、XD、Figma和PS):https://codesign.qq.com/ 1. 插件端的编组选项上传在 PS 插件、Figma 插件、Sketch 插件上传设计稿时,直接创建或者选择对应的编组选项上传。
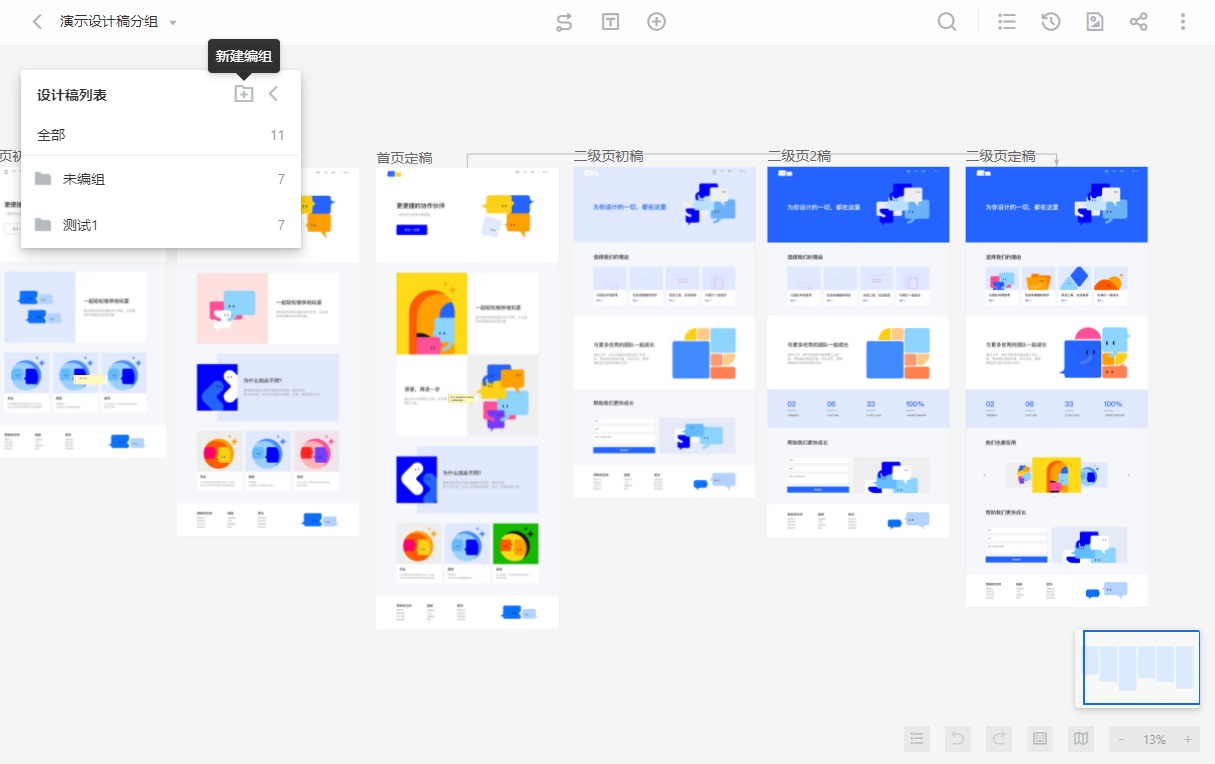
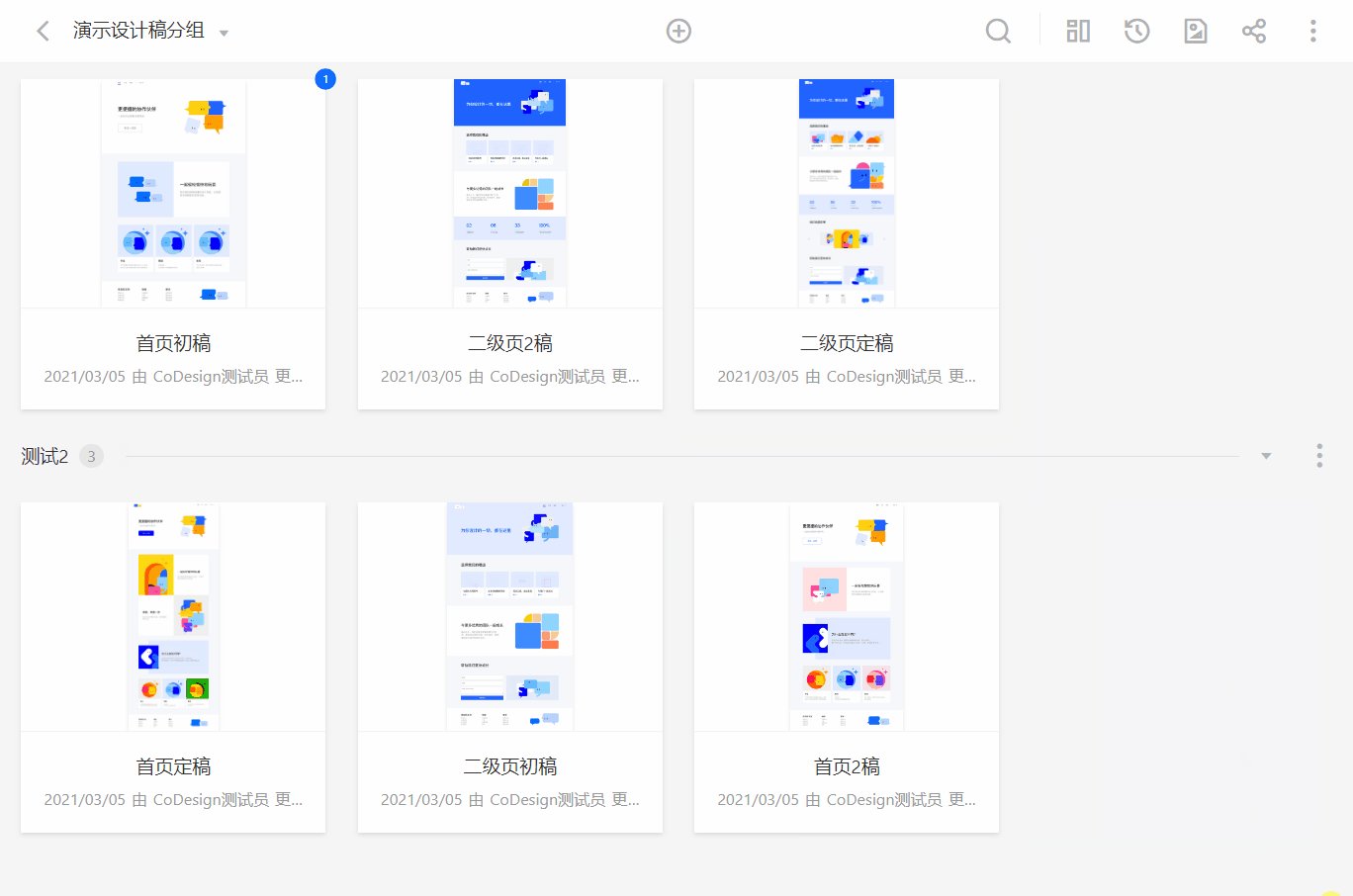
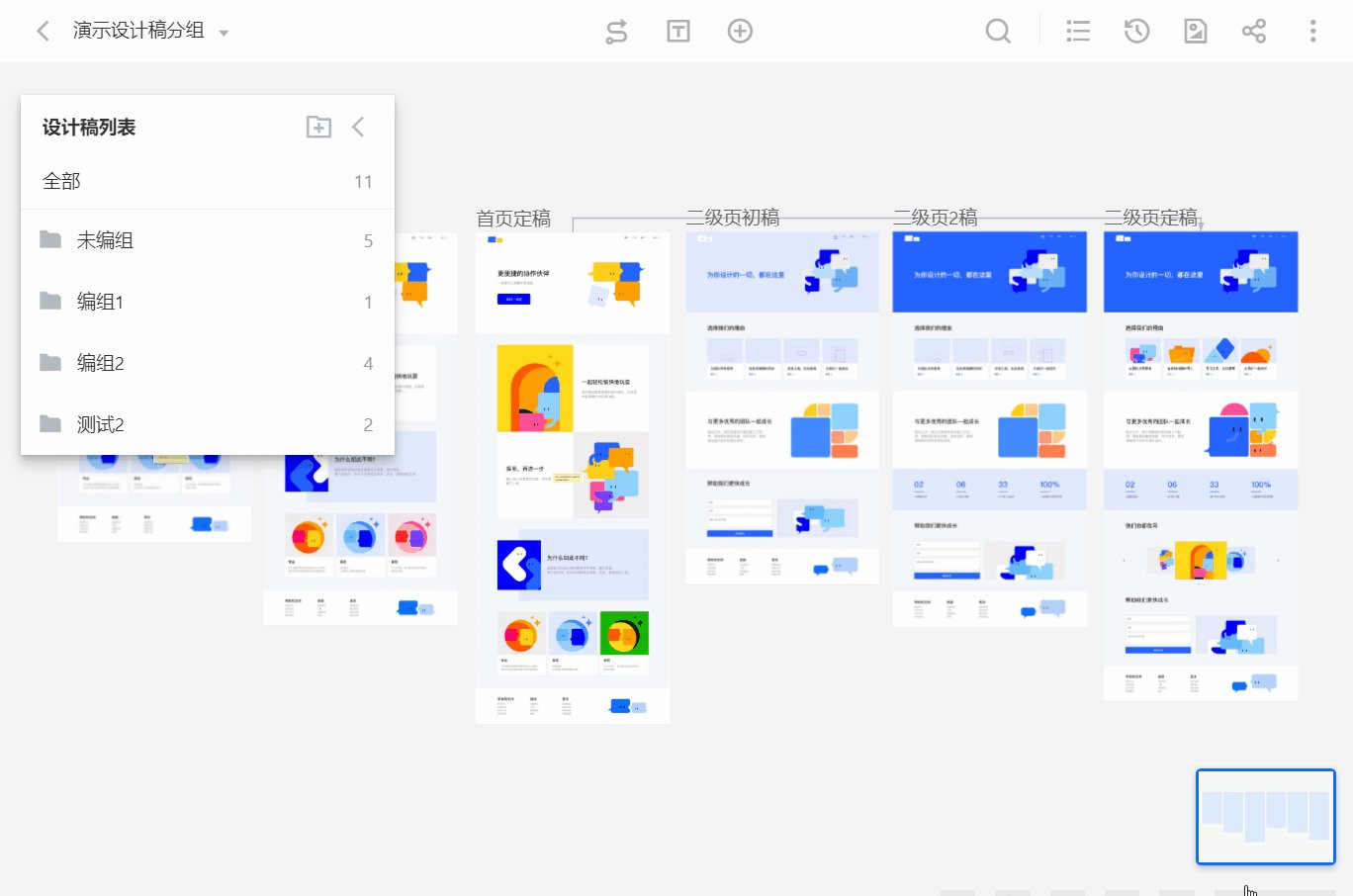
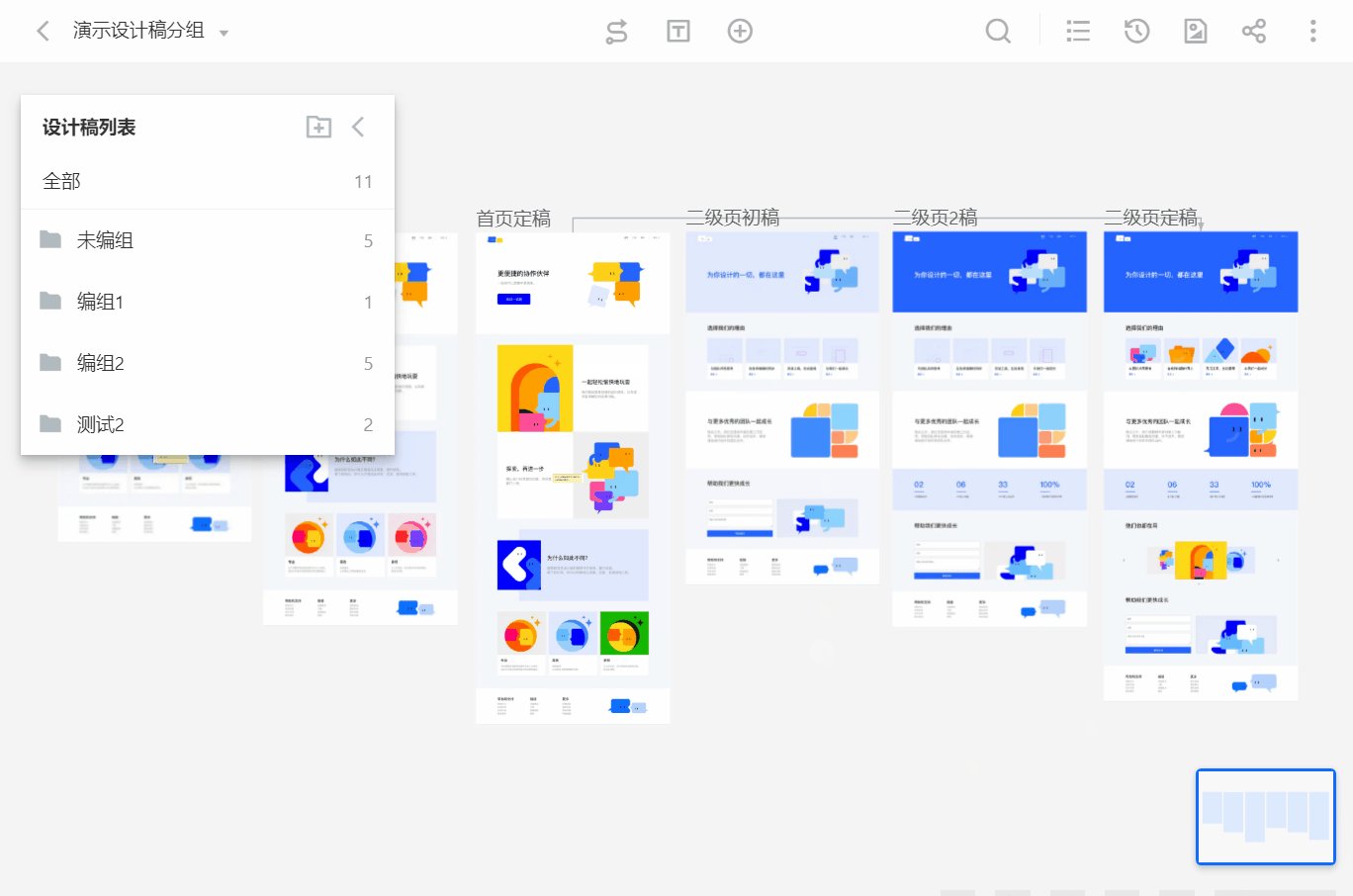
而在 web 端上,编组方面的操作则更为灵活。 2. Web端的编组操作详情1. 设计稿的编组新建编组 方法一:通过插件上传设计稿后,进入项目,切换至【画布视图】,点击【设计稿列表】右侧的【+】,即可新建编组。
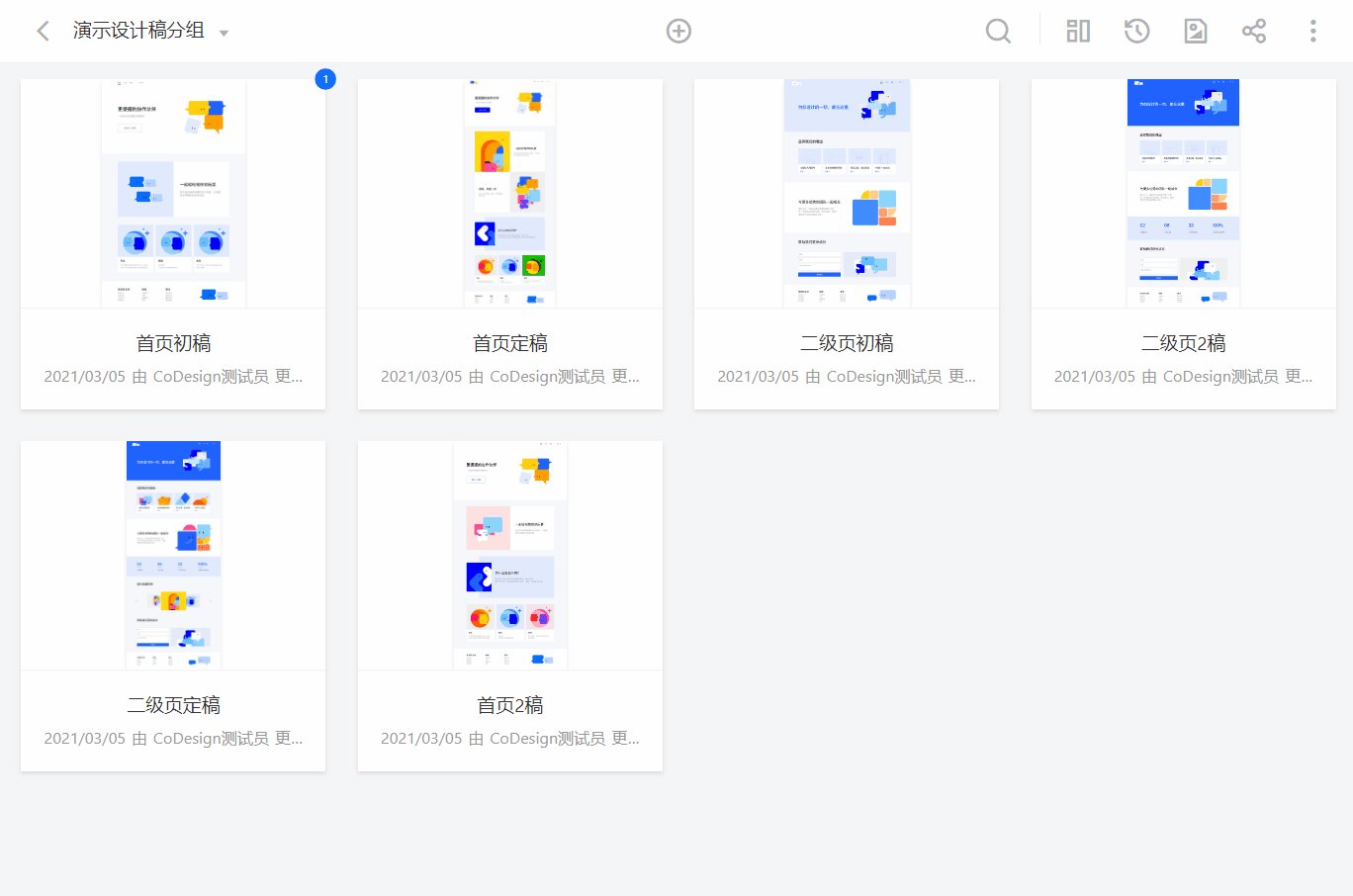
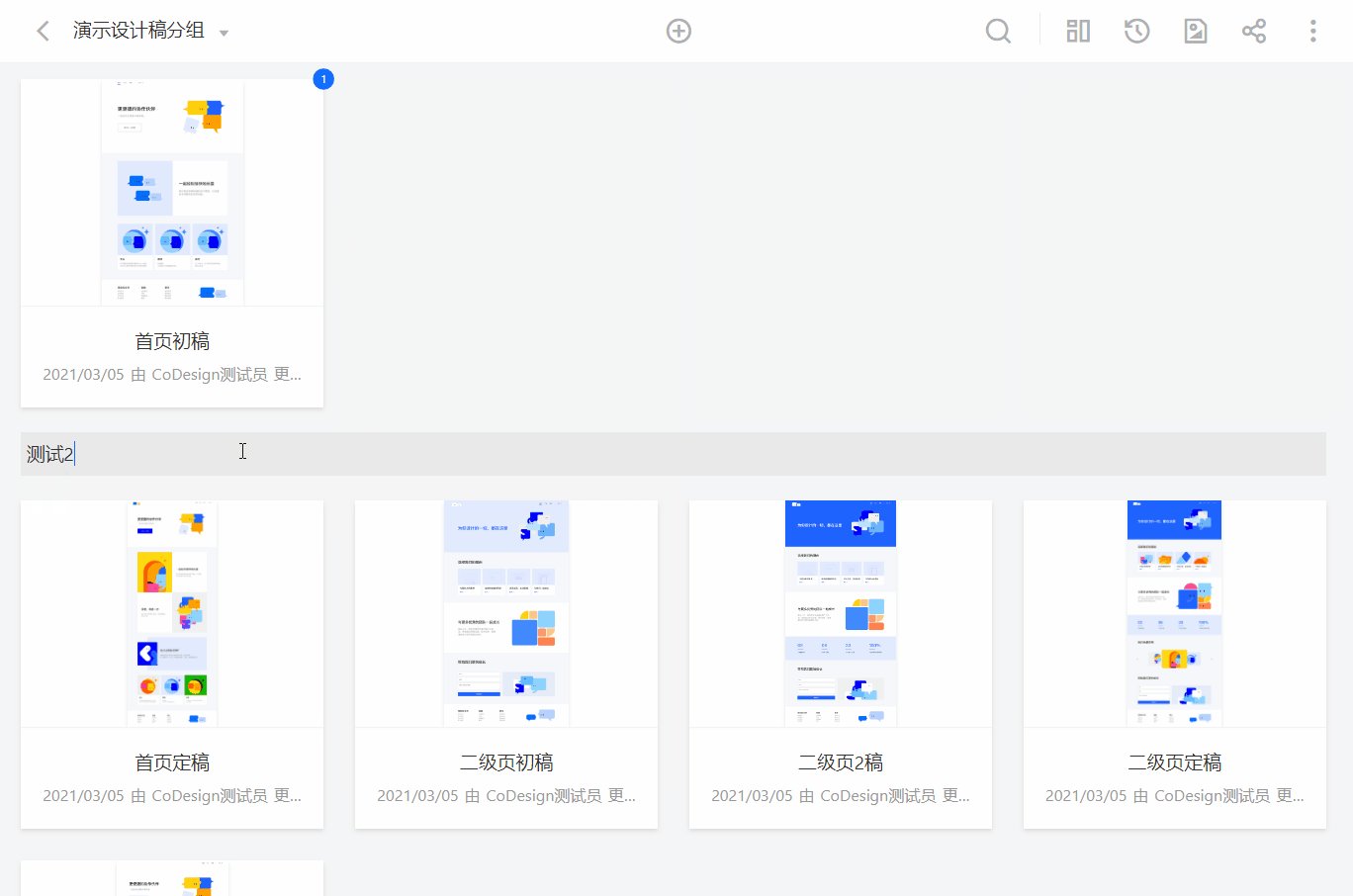
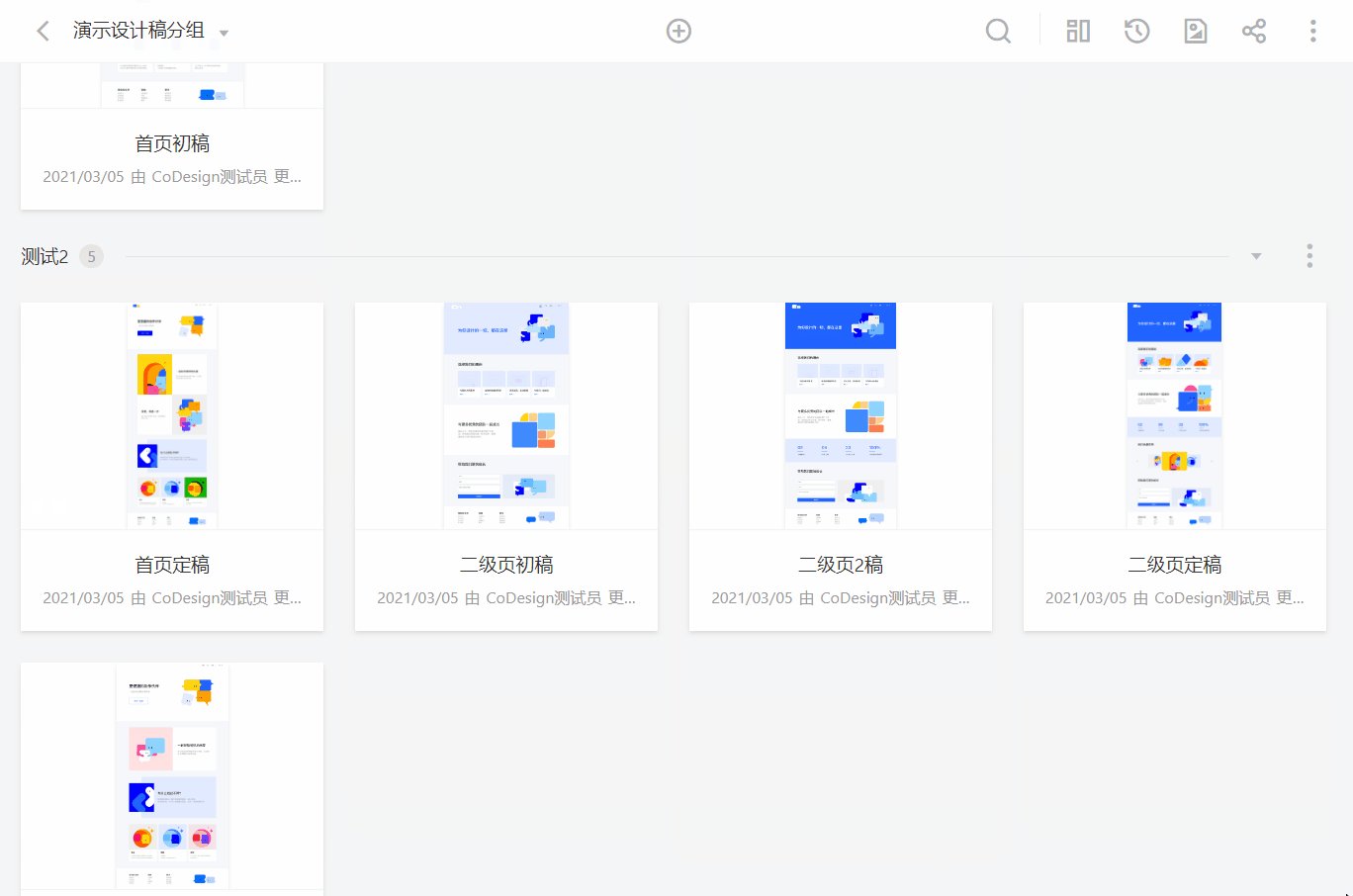
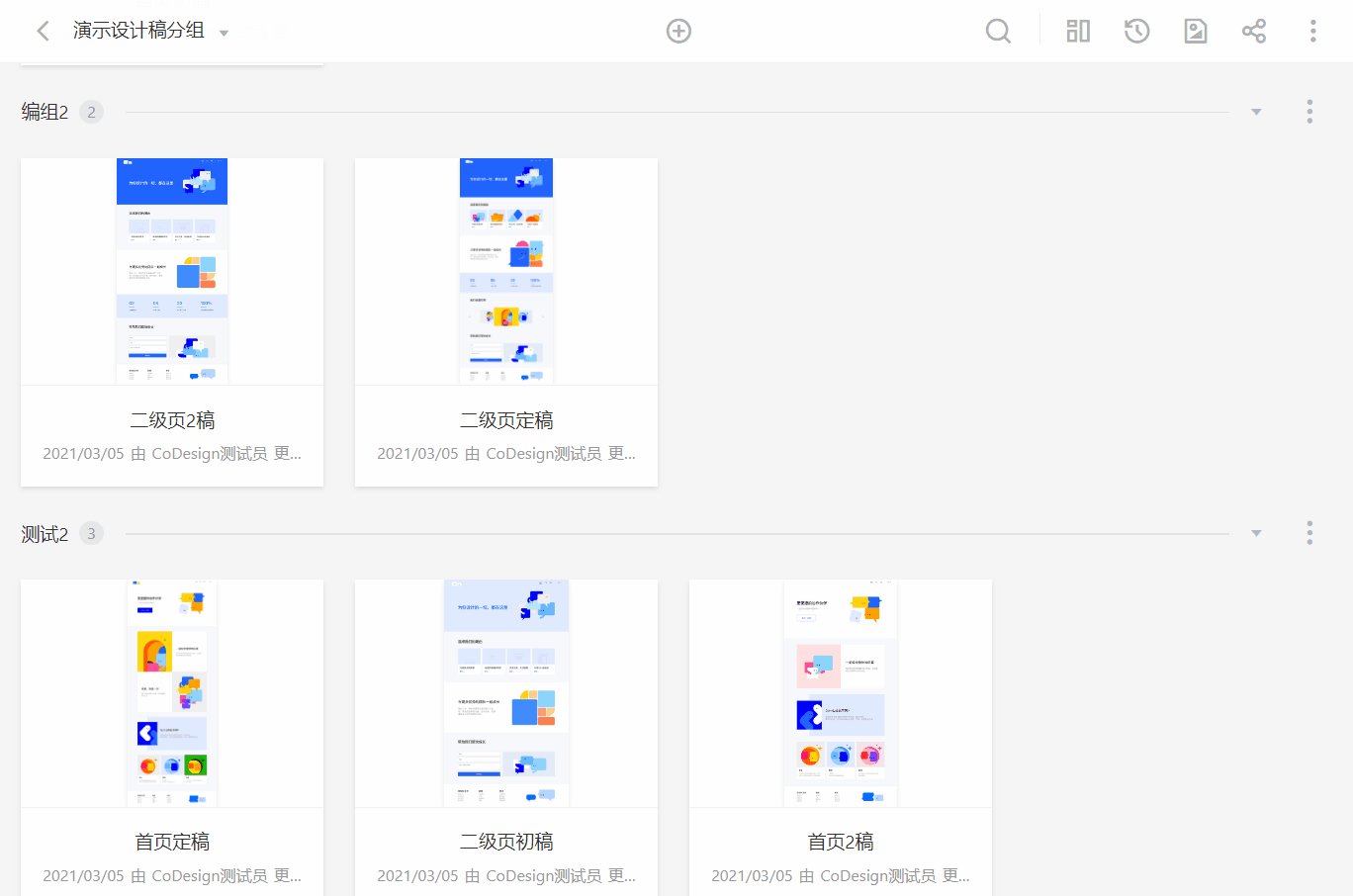
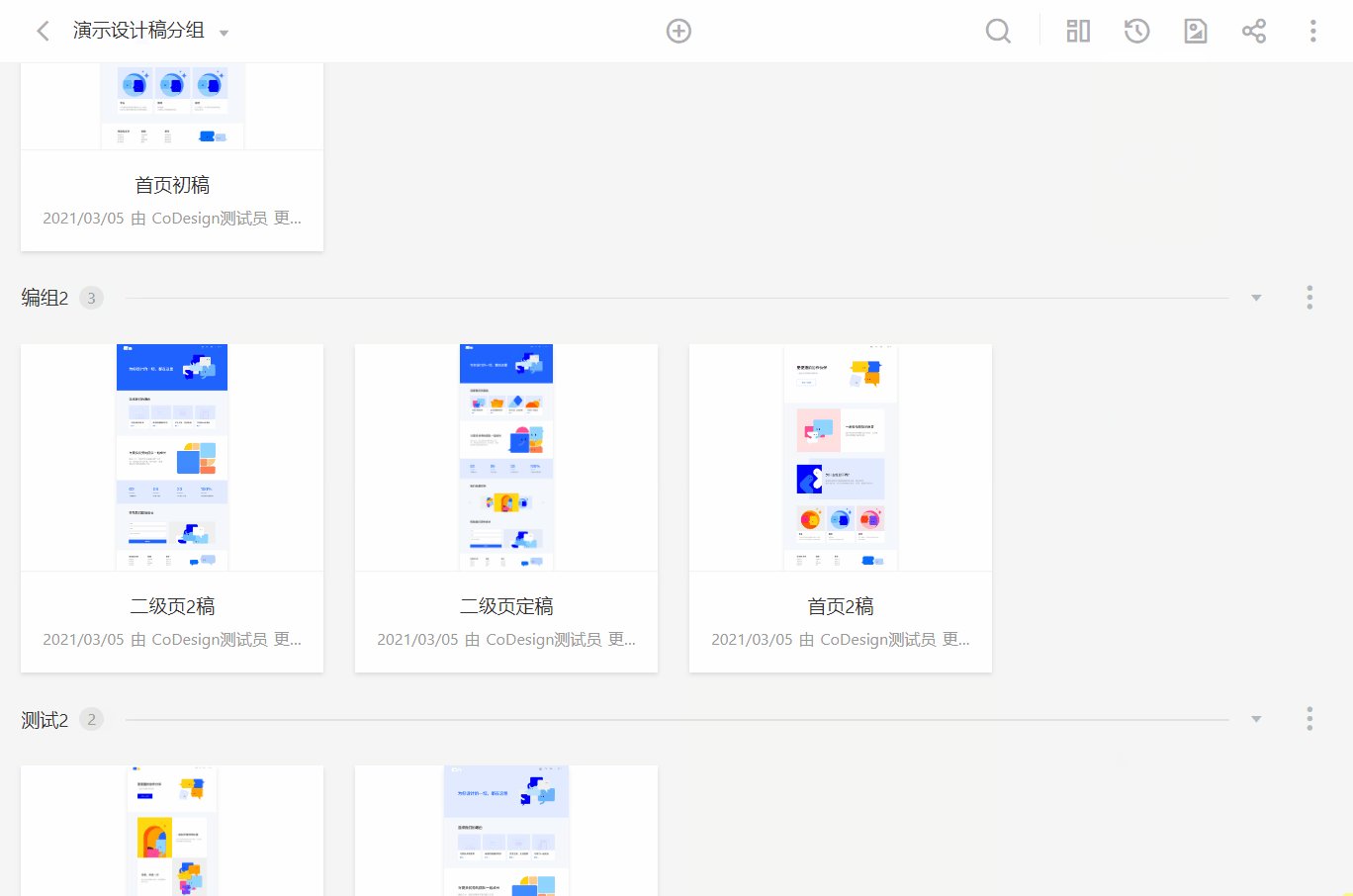
方法二:通过插件上传设计稿后,进入项目,切换至【列表视图】,将鼠标移动至画板左侧,出现【编组】的分割线,点击后输入编组名称,即可新建编组。
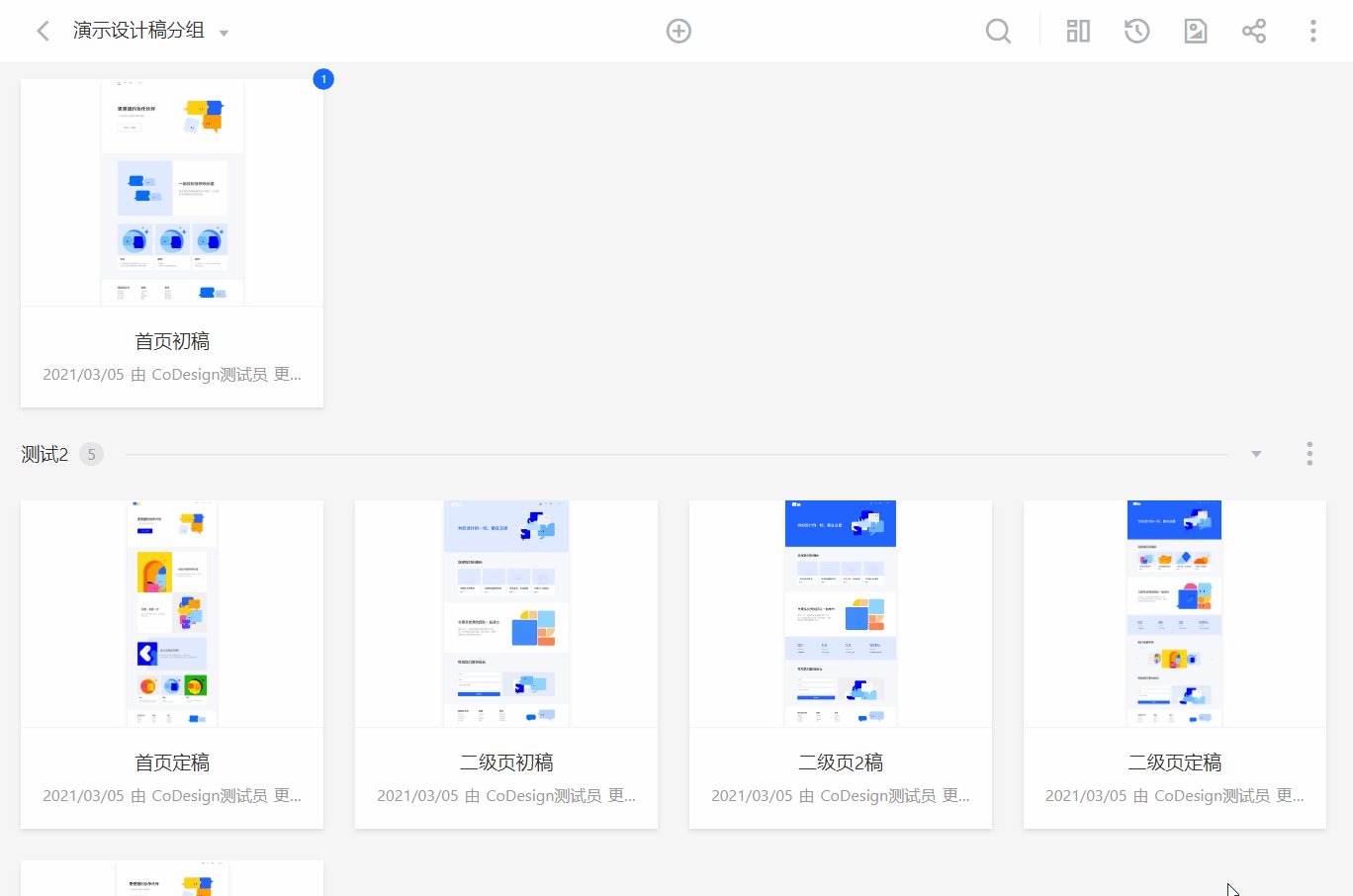
画板移动到编组 方法一:列表视图下,将鼠标移动至画板左侧,出现【编组】的分割线,点击后输入编组名称,则分割线后的画板都会移动至创建的新编组中。
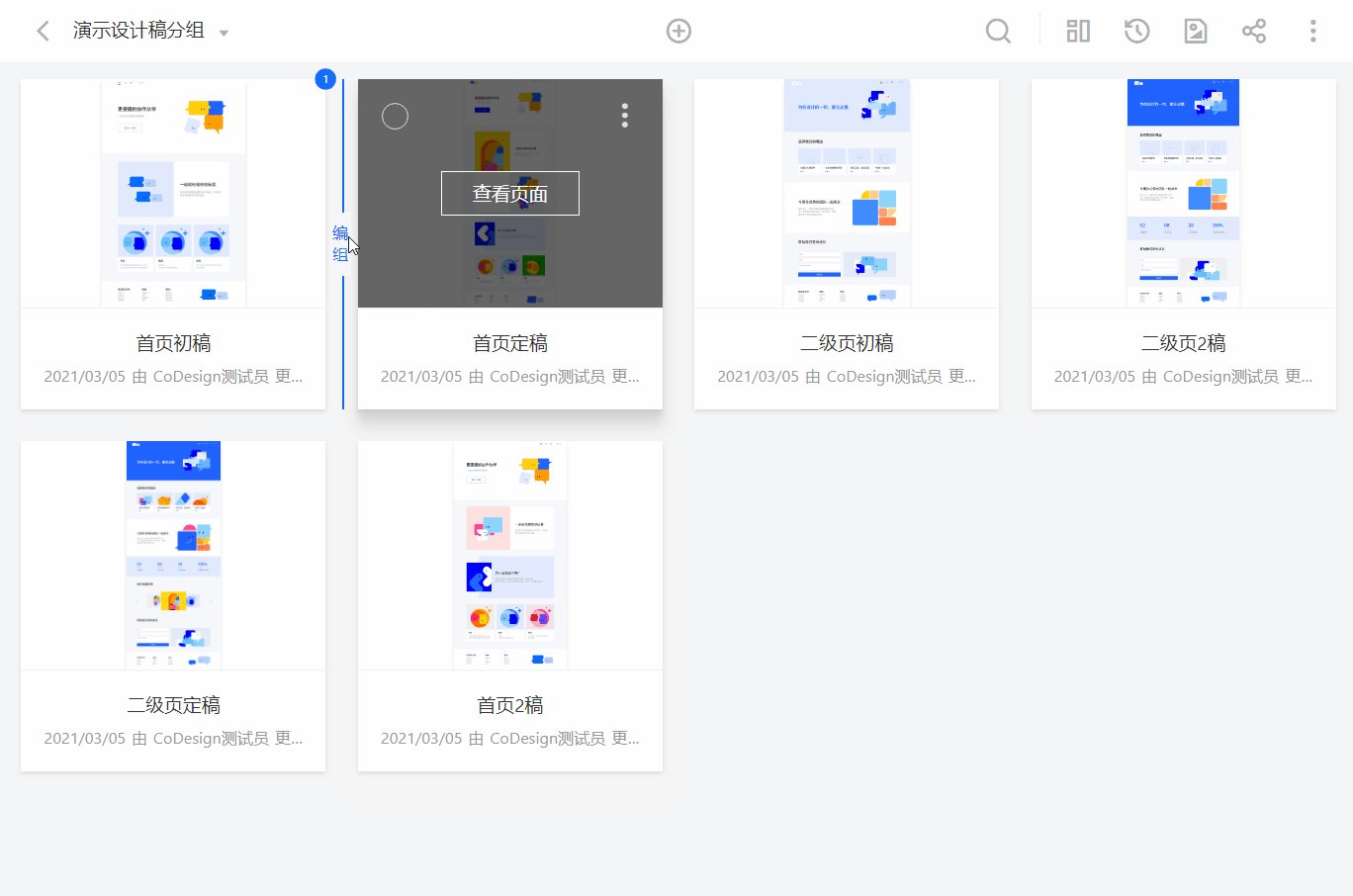
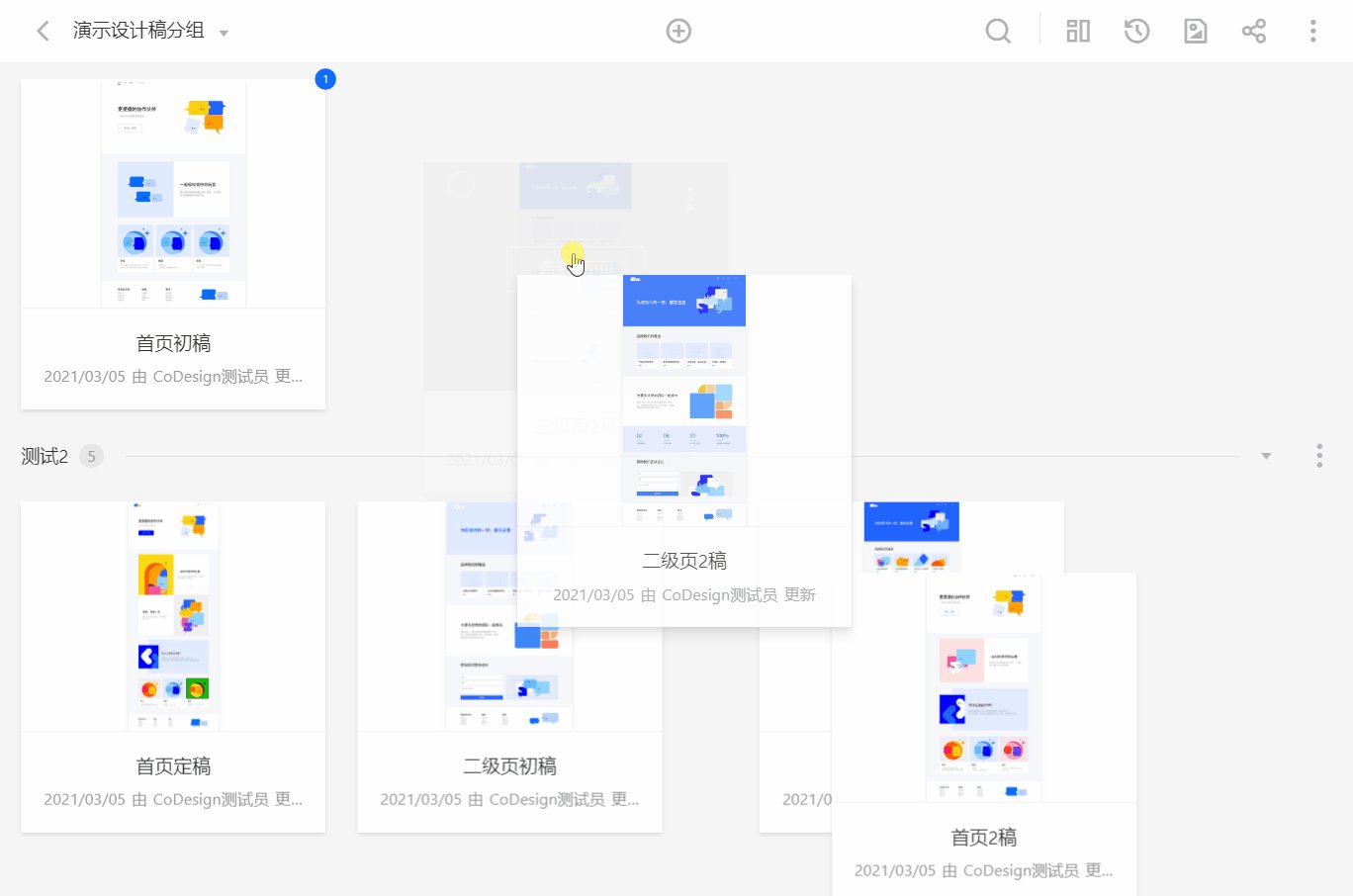
方法二:列表视图下,鼠标左键选择画板,可直接拖动画板至对应的编组中。
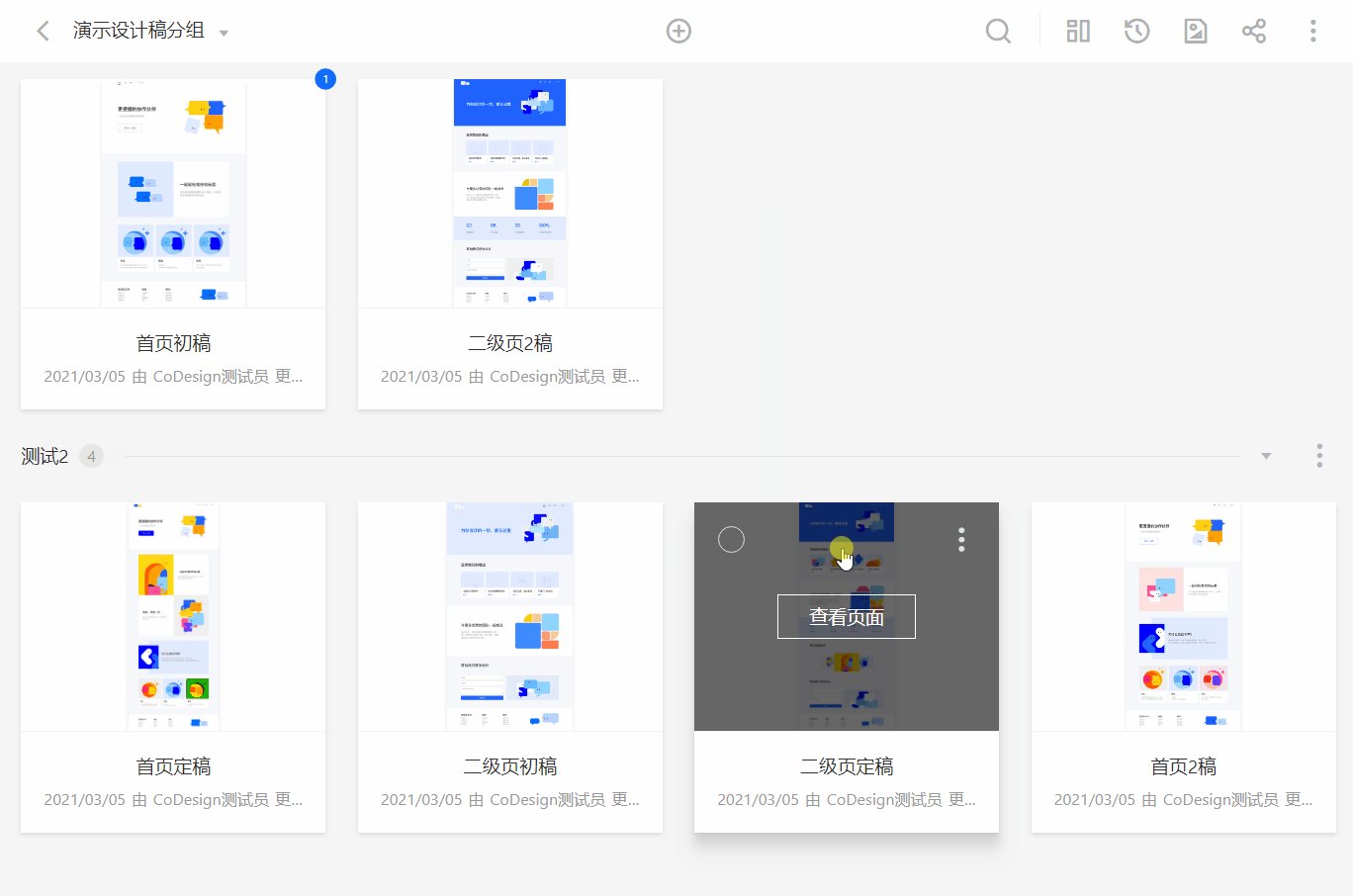
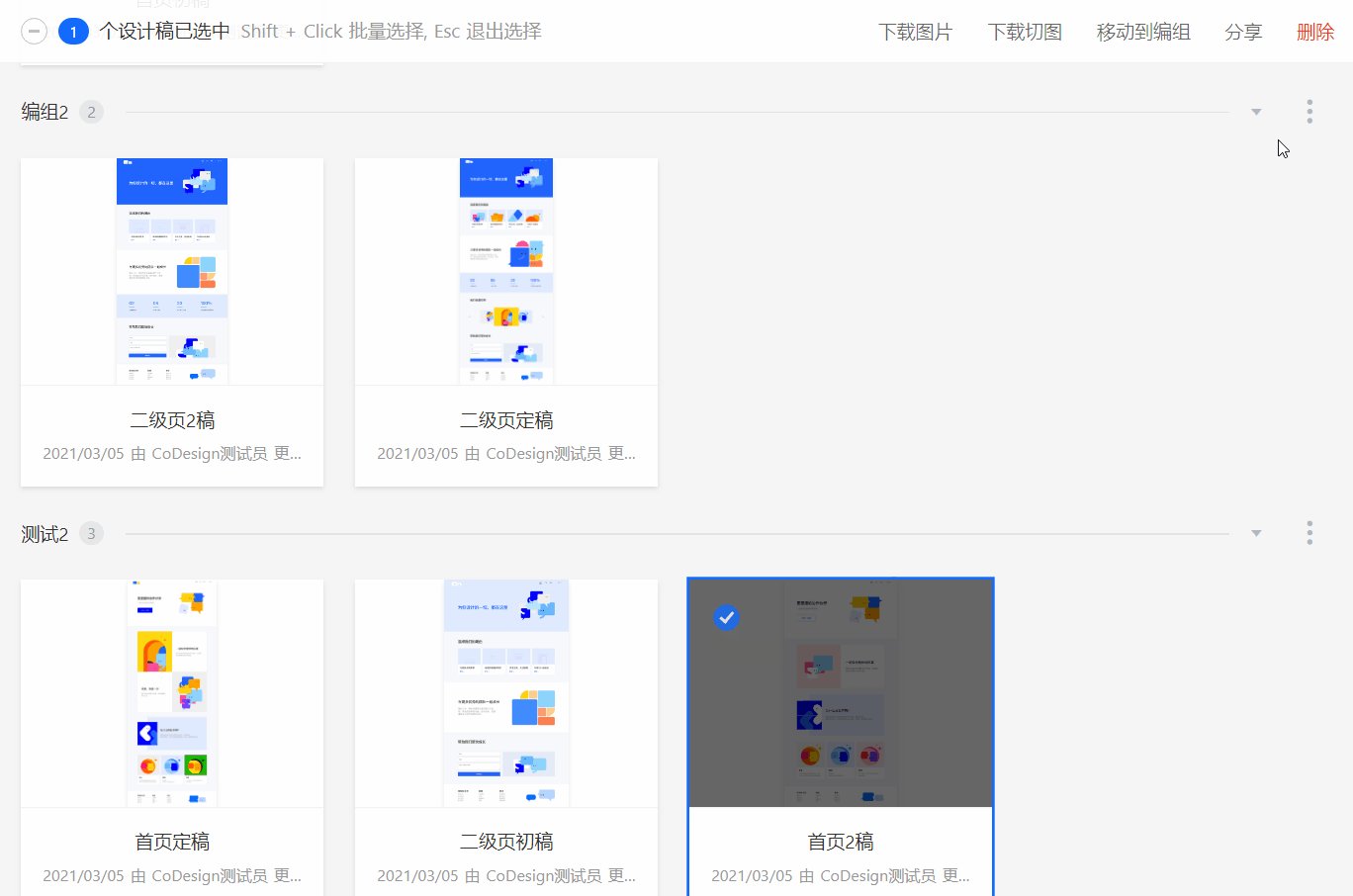
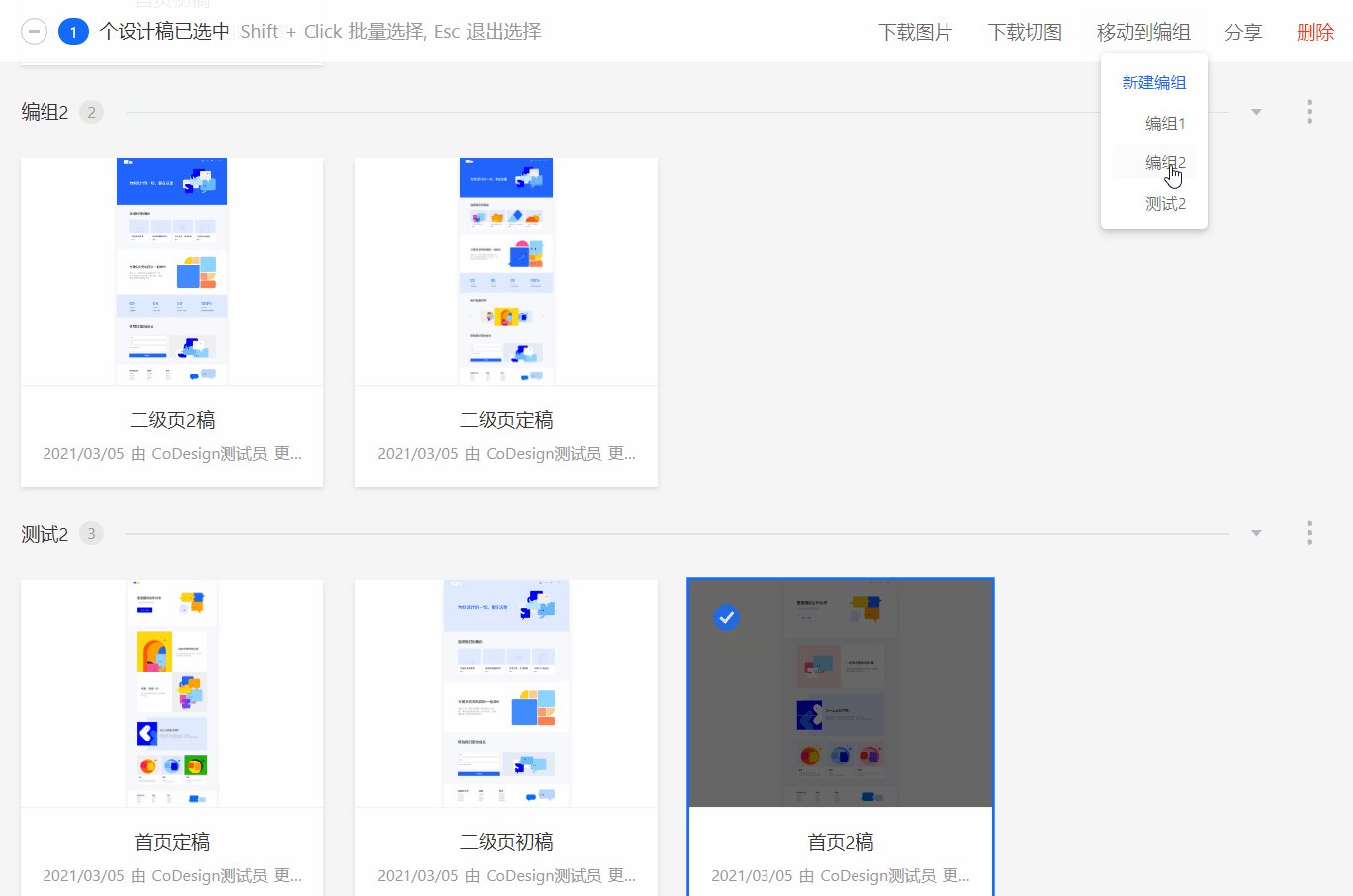
方法三:列表视图下,勾选画板,右上角出现【移动到编组】选项,在下拉菜单中选择对应的编组,即可移动到编组。
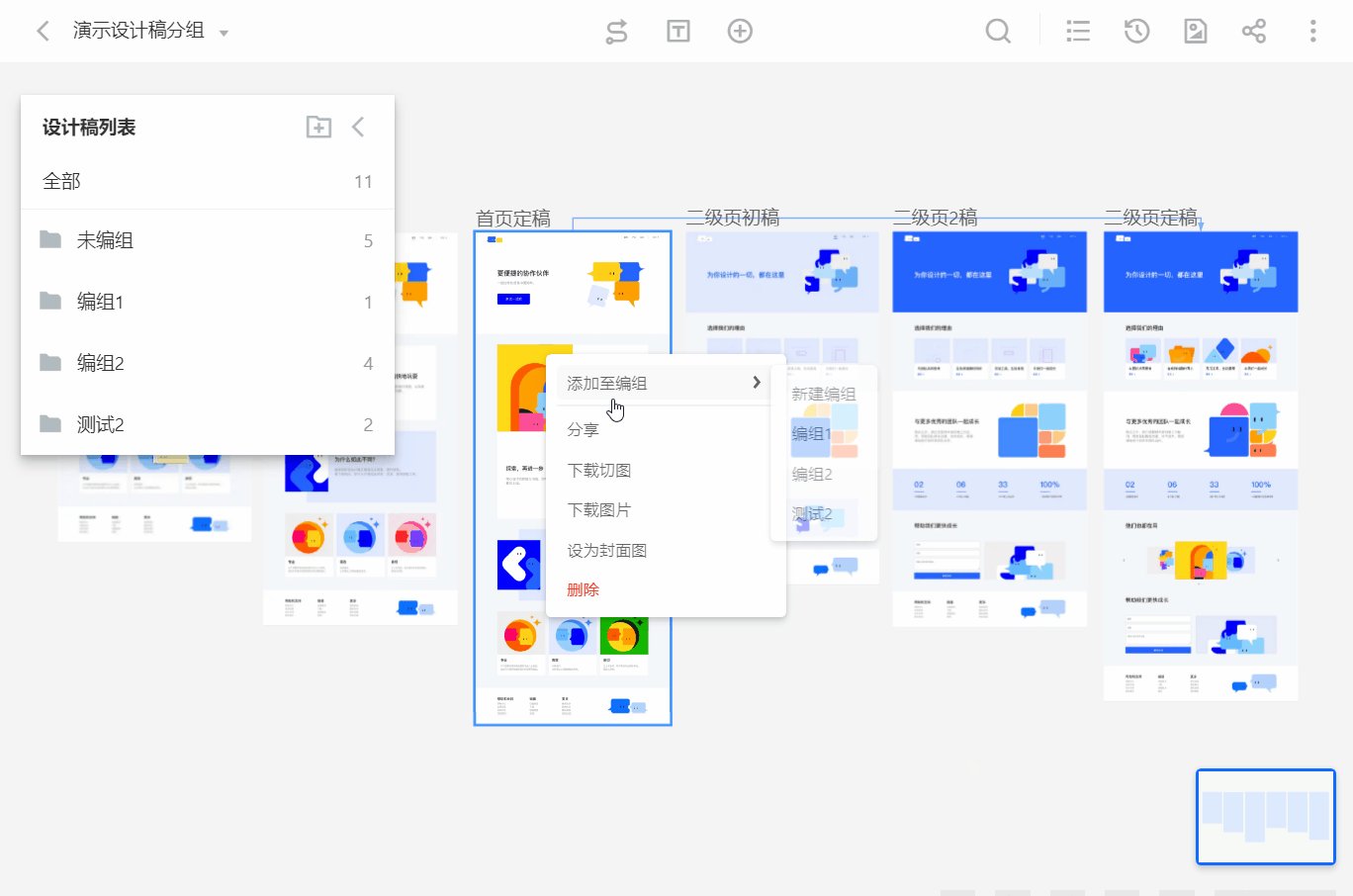
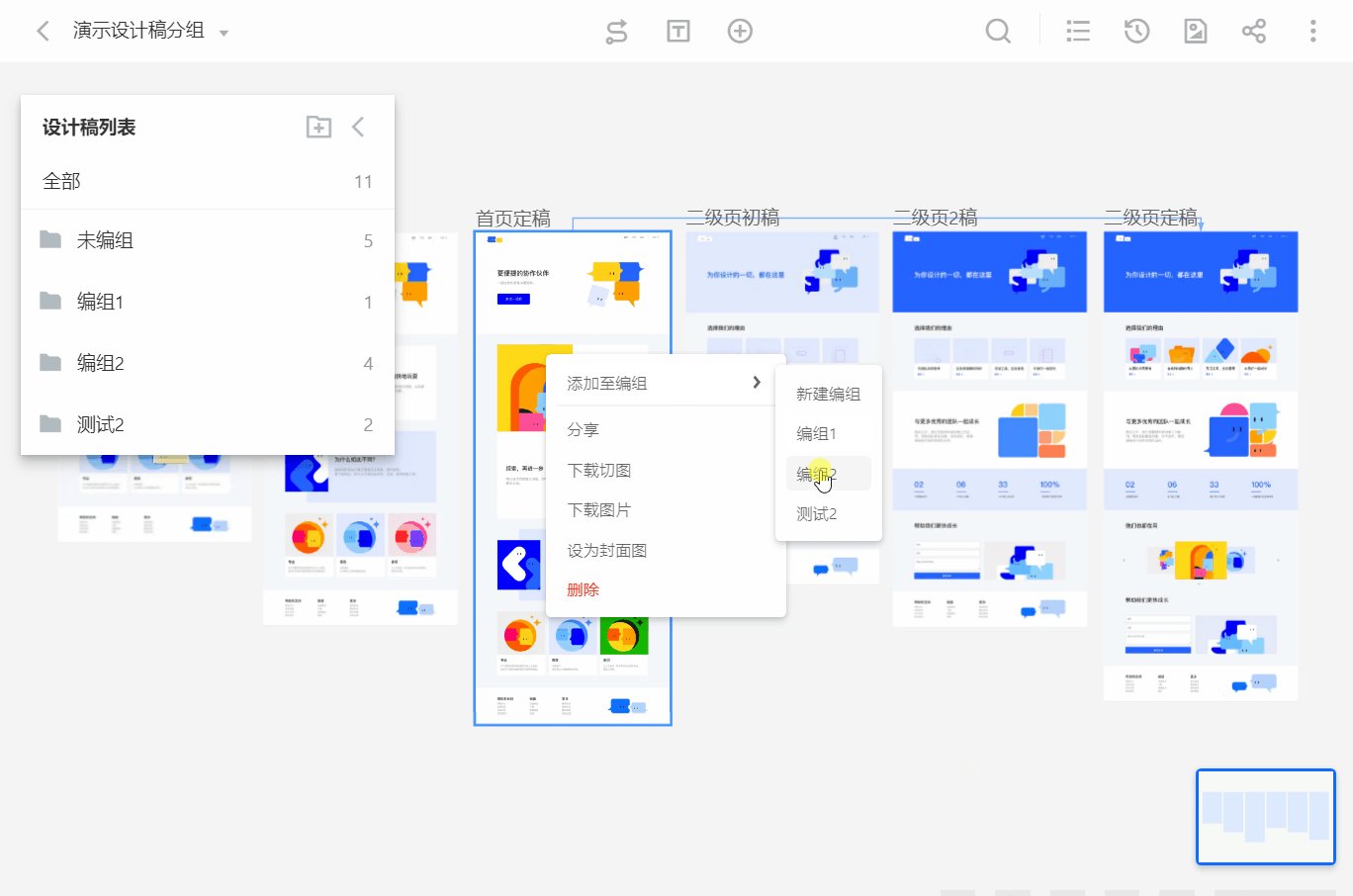
方法四:画布视图下,鼠标右键选择画板,出现【添加至编组】选项,在下拉菜单中选择对应的编组,即可移动到编组。
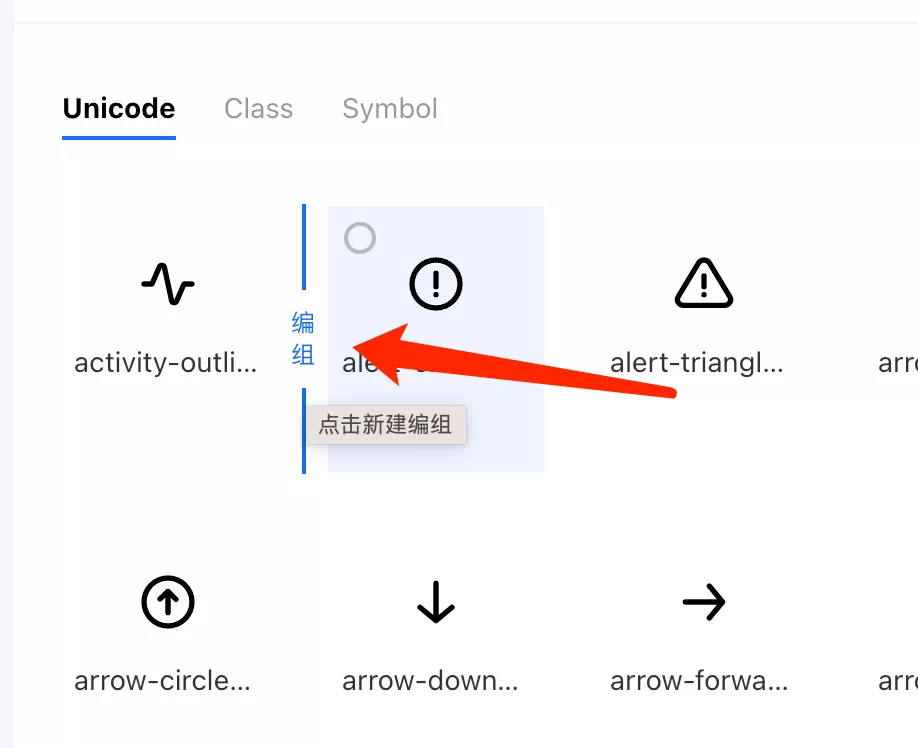
2. 素材库、图标库、组件库的编组在素材库、图标库、组件库设置编组管理,可以方便在后续的使用过程中,快速搜索定位,节省搜索时间。 它们的编组操作方法都是一致的,只要将鼠标移动至图标/素材/组件的左侧,出现【编辑】字样后,点击并输入编组名称即可创建编组。 直接拖动图标/素材/组件,即可移动至对应的编组中。
最后,大家是怎么使用层级分类的,有什么好的建议,欢迎加入我们的用户群,跟我们一起探讨分享哦! 帮 UI 设计师极大提升效率的10款 Figma 插件在 UI/UX 设计领域,很多工作已经不用真的从0开始做了。 阅读文章 >欢迎关注作者微信公众号:「腾讯CoDesign」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论