壹周速读:高手必知的设计规范和秘诀

扫一扫 
扫一扫 
扫一扫 
扫一扫
设计规范是约束和成就很多优秀产品的基础,是打造优秀体验的基底,这一期的壹周速读给大家梳理一波用得上且值得关注的设计规范,以及技巧: 必知的设计规范
一般提到设计规范,大家说得最多的就是谷歌 Material Design、苹果的人机界面指南、蚂蚁集团 Ant.Design。其实除此之外,国际上还有很多优秀的设计规范,值得大家参考借鉴。每个产品和项目的情况都不相同,生搬硬套任何一种规范往往都不太现实。建议大家可以多了解几家设计规范,有选择地参考学习: 这10个顶尖的设计规范,每个设计师都应该收藏!学习 UI/体验设计,多看设计规范是必不可少的好方法。 阅读文章 >
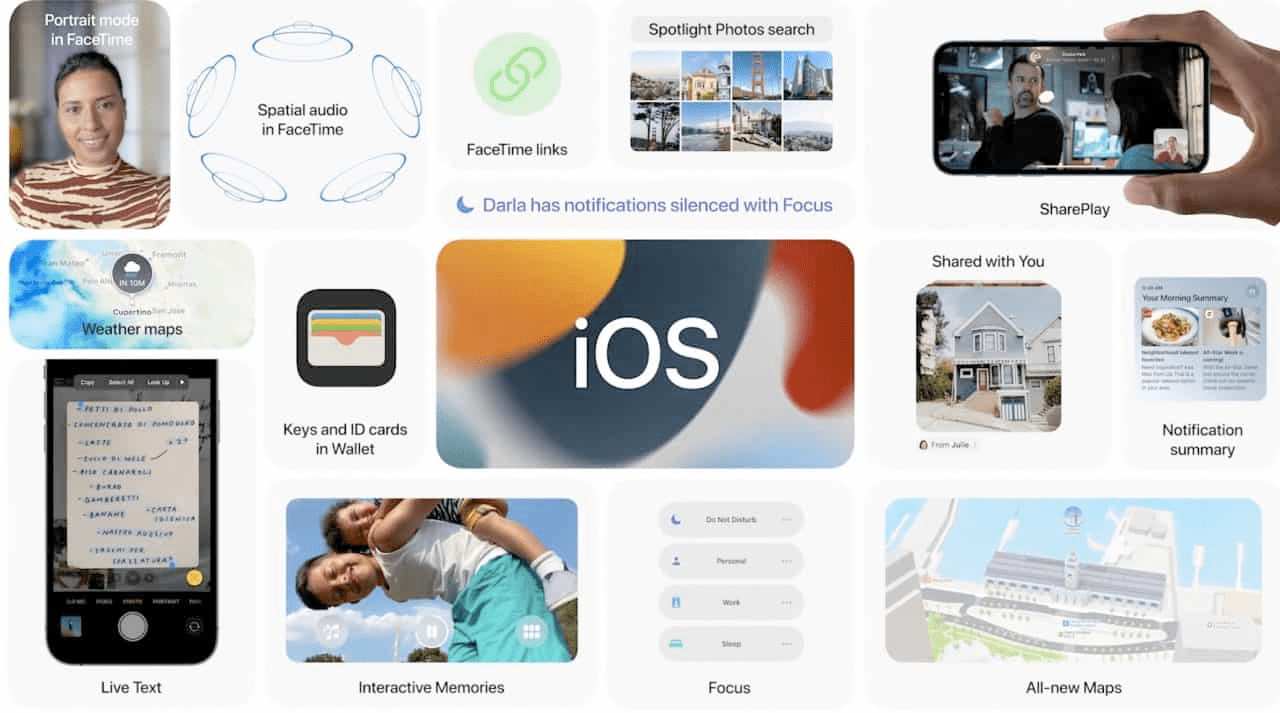
苹果在 2021 年 6 月 8 日凌晨 WWDC(Worldwide Developers Conference 苹果全球开发者大会)公布 iOS 15 / iPadOS 15 / macOS 12 Monterey 之后,随即对 Human Interface Guidelines(界面设计指南)内容也同步进行更新,这篇文章梳理了其中更新的大概的内容: 苹果 2021 WWDC 界面设计指南更新了哪些内容?全都在这了!苹果在 2021 年 6 月 8 日凌晨 WWDC(Worldwide Developers Conference 苹果全球开发者大会)公布 iOS 15 / iPadOS 15 / macOS 12 Monterey 之后,随即对 Human Interface Guidelines( 阅读文章 >
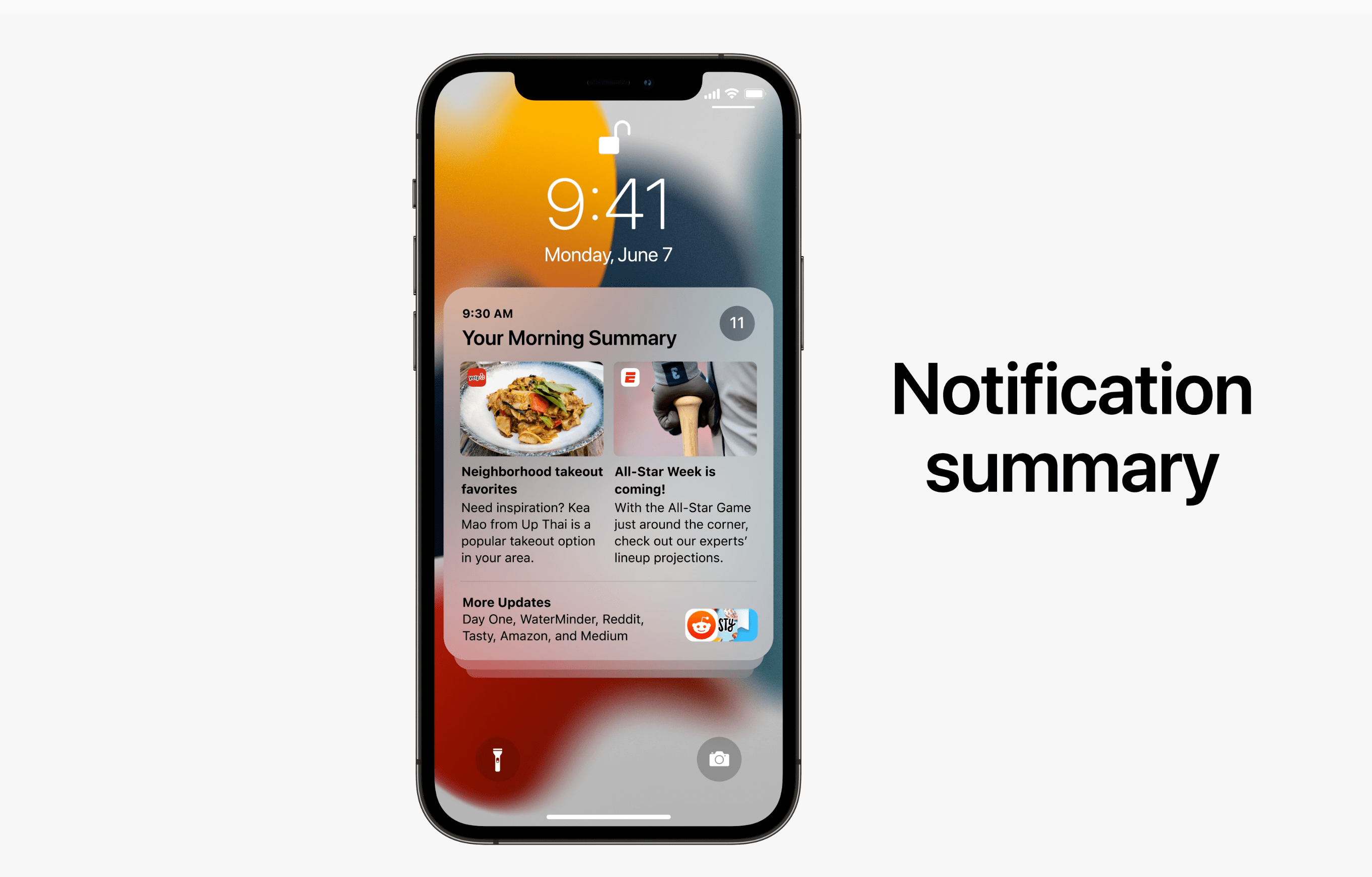
iOS 15 当中有不少颇为不错的新功能,比如实况文本(Live Text),功能更强的 Spotlight,等等等等,这些功能足以为用户提供更好更安全的使用体验,但是另外一方面,有很多功能对于设计师和开发者这边有着巨大的影响,通知系统的改变和全新的「专注模式」就是其中之一: 这份 iOS 15 推送通知设计指南,值得设计师们仔细阅读!相比于去年发布的 macOS 11 和 iOS 14 的 WWCD 2020,今年的 WWDC 确实是显得变化没有那么大,在系统视觉层面上,macOS 12,iOS 15,iPadOS 15,watchOS 8 似乎并没有那么多「革命性」的改变。 阅读文章 >
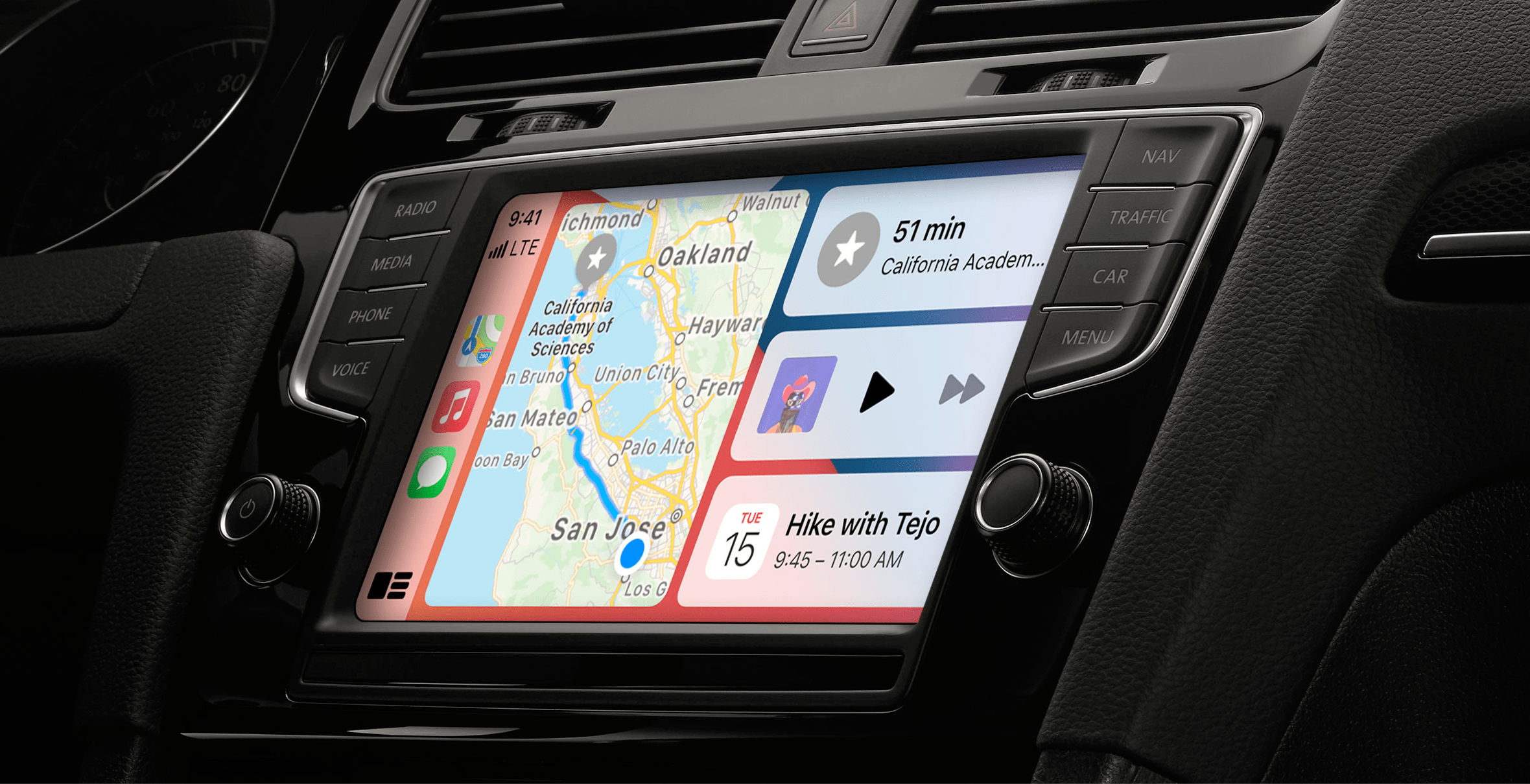
宝马奔驰保时捷等顶级的汽车厂商大都在中控台的设计上,探索了各自的可能性,国内厂商也毫不示弱,不过其中绝大多数的系统都基于我们熟悉的 Android 或者是 Android Auto 作为基础来进行定制和优化,而苹果则基于自家 iOS 生态,在 2013 年推出了 iOS in the Car 服务,目前正式名称为 Carplay。而目前各大厂商所青睐的 Android Auto 也上在 Carplay 发布之后所跟进并发布的。目前,Carplay 和 Android Auto 都已经上行业标准级别的存在,这篇文章,就来聊聊Carplay: 想做好车载设计?先掌握这份 Carplay 设计规范(上)传统的汽车中控系统,大多是相对固定的硬件组合到一起,共同构成中心的控制台,控制着包括导航、收音机、播放器、空调等在内的各种功能。 阅读文章 >想做好车载设计?先掌握这份 Carplay 设计规范(下)在上一篇文章当中,我介绍了一些关于 Carplay 的基本原则和前一半设计规范。 阅读文章 >
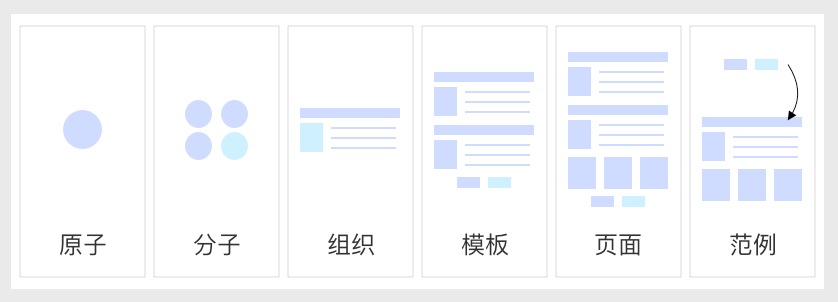
设计规范是一套由设计价值观作为底层逻辑支撑,以设计原则做指导,包括了全局样式、基础组件库、业务组件库、页面模板等搭建界面要素的集合体。企业级设计规范不仅保障了产品间用户体验的一致性,同时体现了企业对待产品的严谨性。这篇文章,教你如何搭建B端的设计规范: 近万字干货!企业级B端设计规范的搭建思路(实战篇)设计规范概述作为指导企业级 B 端产品界面设计的企业级 B 端设计规范,近年来受到各大厂的热捧,产出了诸如 Salesforce,Antdesign、Element、ViewUI 等设计规范。 阅读文章 >UI·产品
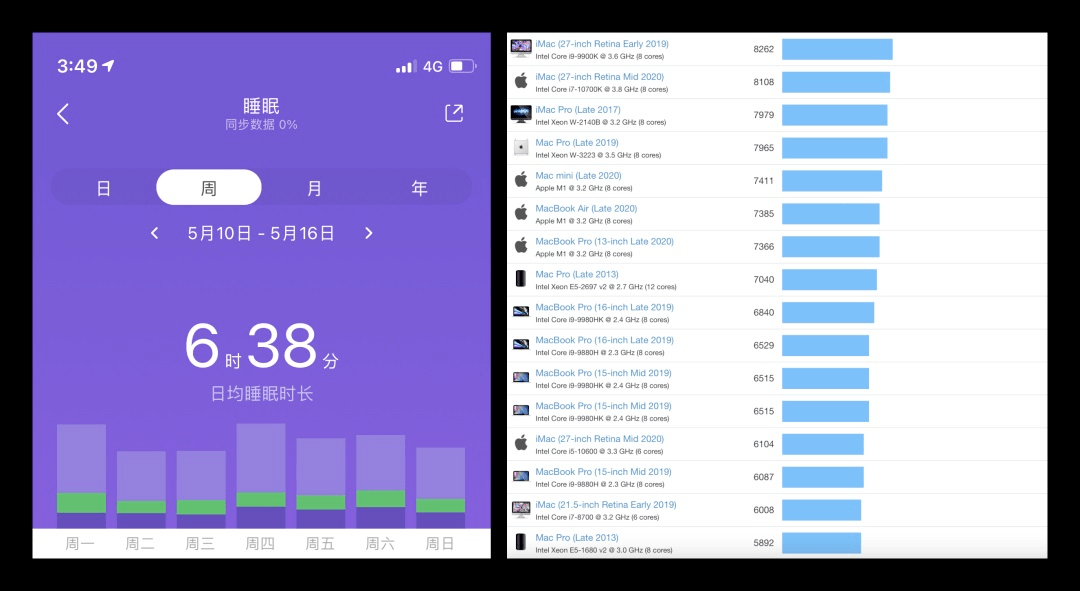
这是来自酸梅干超人的 B 端设计系列文章的第七篇,其中是关于 B 端设计中绕不开的数据图表设计和应用,做 UI 和 B 端设计的同学千万不要错过: 总监出品的B端设计指南(七):常用图表的设计和应用上期介绍了图表设计,这期继续分享图表设计和应用的相关知识。 阅读文章 >
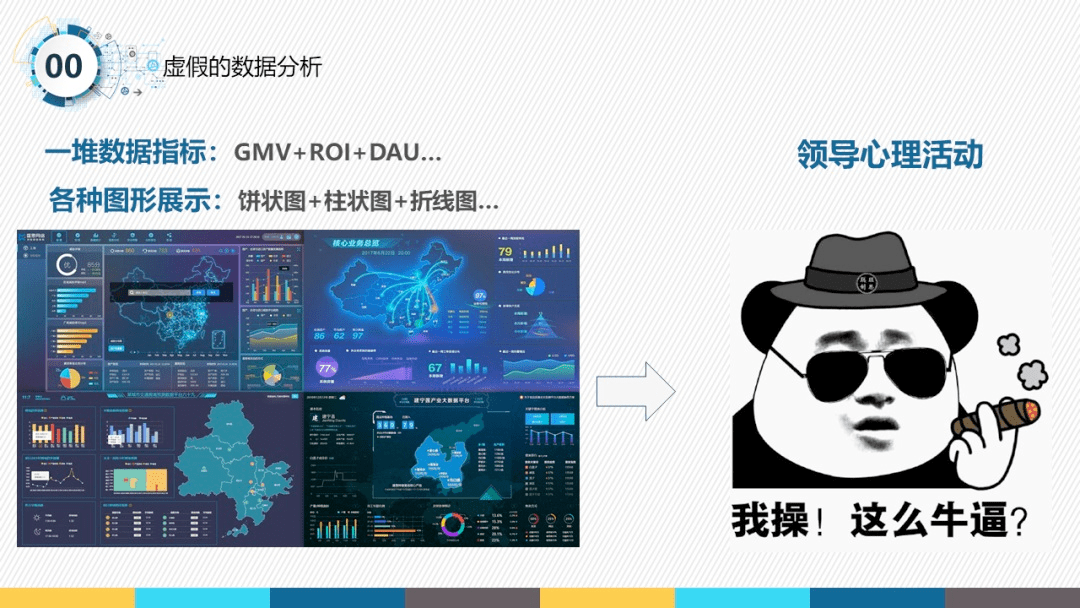
我们都知道,数据是支撑决策的重要依据,于是我们可以看到,几乎所有的产品,都会具有数据统计分析的功能模块。往大了说,比如数据中台;往高端了说,比如数据大屏、数据看板、数据驾驶舱;往本质了说,其实就是数据的统计分析。作为一个非数据型产品经理,或者是初级产品经理,该怎样设计这个功能模块呢?如果你刚好为此苦恼,不妨试一下数据分析三步曲:统计+分析+可视化: 轻松三步搞定数据统计分析:统计+分析+可视化!我们都知道,数据是支撑决策的重要依据,于是我们可以看到,几乎所有的产品,都会具有数据统计分析的功能模块。 阅读文章 >
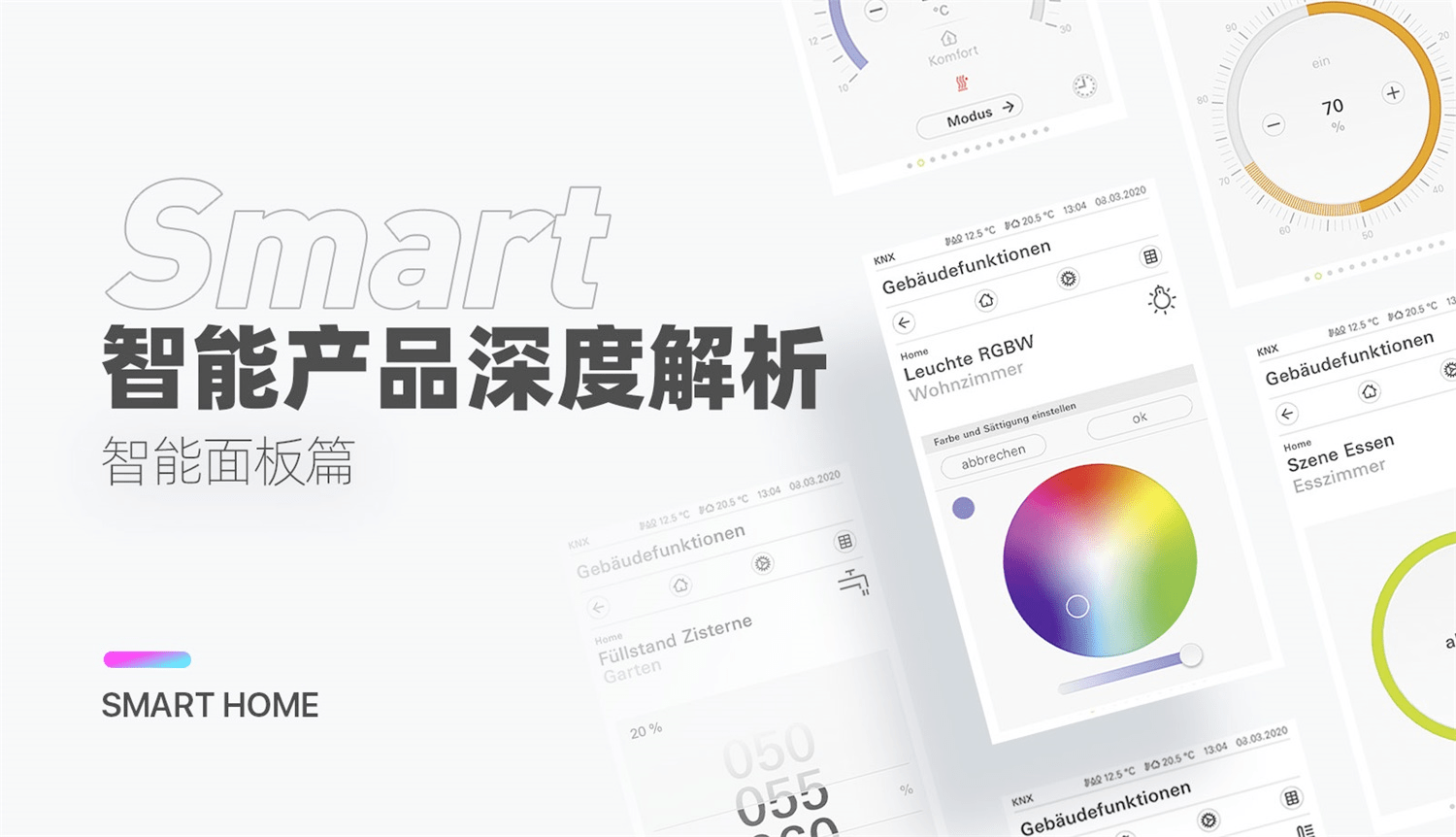
智能家居越来越普及,智能化的生活是由一个个智能设备组成,那么可以通过这篇文章来近距离体验智能面板,来研究一下它们是如何提升产品体验的: 7000+超详细智能产品深度解析:智能面板篇智能家居越来越普及,智能化的生活是由一个个智能设备组成,这次通过近距离体验智能面板,来研究一下它们是如何提升产品体验的。 阅读文章 >
好的设计不仅能解决问题,还能为用户带来积极的情感,并通过本能层、行为层和反思层三个层面产生情感,那么作为设计师除了要掌握基本的设计原则外,还需要对每个层面的情感以及创造情感的心理学原理有更深入的了解。这篇文章梳理了9个实用的设计心理学原理: 想让设计方案更具说服力?记好这9个心理学原理!好的设计不仅能解决问题,还能为用户带来积极的情感,并通过三个层面产生情感: 本能层:用户想要的感受; 行为层:用户想要做什么; 反思层:用户想要成为谁。 阅读文章 >
为用户设计优秀的体验,必须了解用户的心理。由 Stephen P. Anderson 所著的设计师口袋心理学(Mental Notes)将 53 个来自心理学知识,汇集成一个简洁的参考和头脑风暴工具。每张卡片都描述了一种对人类行为的洞察力,并提出了将这种洞察力应用于网站、软件应用设计的方法。这将会是一篇系列文章,而这是第一篇,内容关于「社会认同」: 设计师口袋心理学系列指南(一):社会认同为用户设计优秀的体验,必须了解用户的心理。 阅读文章 >
QQ 游戏中心作为服务于 QQ 玩家的平台,致力于为游戏玩家发现好游戏和提供游戏相关服务,如何在为玩家提供好游戏推荐同时,为他们提供好游戏相关服务,是需要探寻的设计平衡点。那么在 QQ 游戏中心的设计当中,是如何营造出足够的氛围感的呢?这篇文章就是 ISUX 的经验分享: 如何营造氛围感?来看QQ游戏中心的实战案例!QQ 游戏中心作为服务于 QQ 玩家的平台,致力于为游戏玩家发现好游戏和提供游戏相关服务,如何在为玩家提供好游戏推荐同时,为他们提供好游戏相关服务,是我们需要探寻的设计平衡点。 阅读文章 >视觉设计
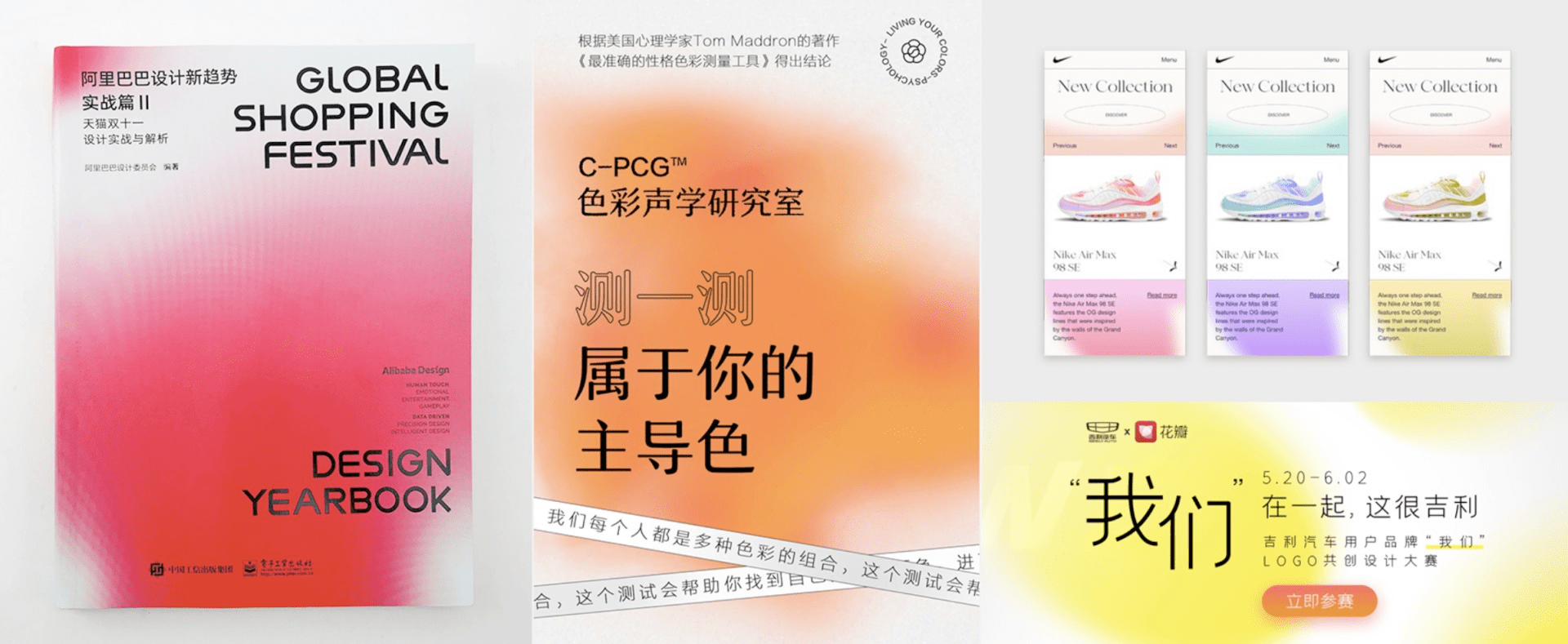
最近这阵子「弥散光」开始作为一种流行的视觉风格开始流行起来,在 UI 设计领域被关注到,之后在各种平面设计当中也逐渐流行了起来,不仅出现在「阿里巴巴设计新趋势实战篇」,还出现在网易的「测试主导色」当中,那么这种视觉效果要怎么实现呢?来看这种文章: 弥散光设计!网易阿里大厂都在用的刷屏级新设计风这阵子不是有一种设计流行风悄悄刮了起来嘛! 阅读文章 >
生活在地球上的我们,每时每刻其实都在感受着重力的存在。除了物理层面的影响,重力是否会改变我们对于视觉画面的认知呢?又或者说,物理学中经常听到的重力概念,和设计中的构图、排版又存在着怎样的关联呢?来看看这篇文章: 掌握好「视觉重力原则」,构图的奥秘很简单!(超多案例)生活在地球上的我们,每时每刻其实都在感受着重力的存在。 阅读文章 >
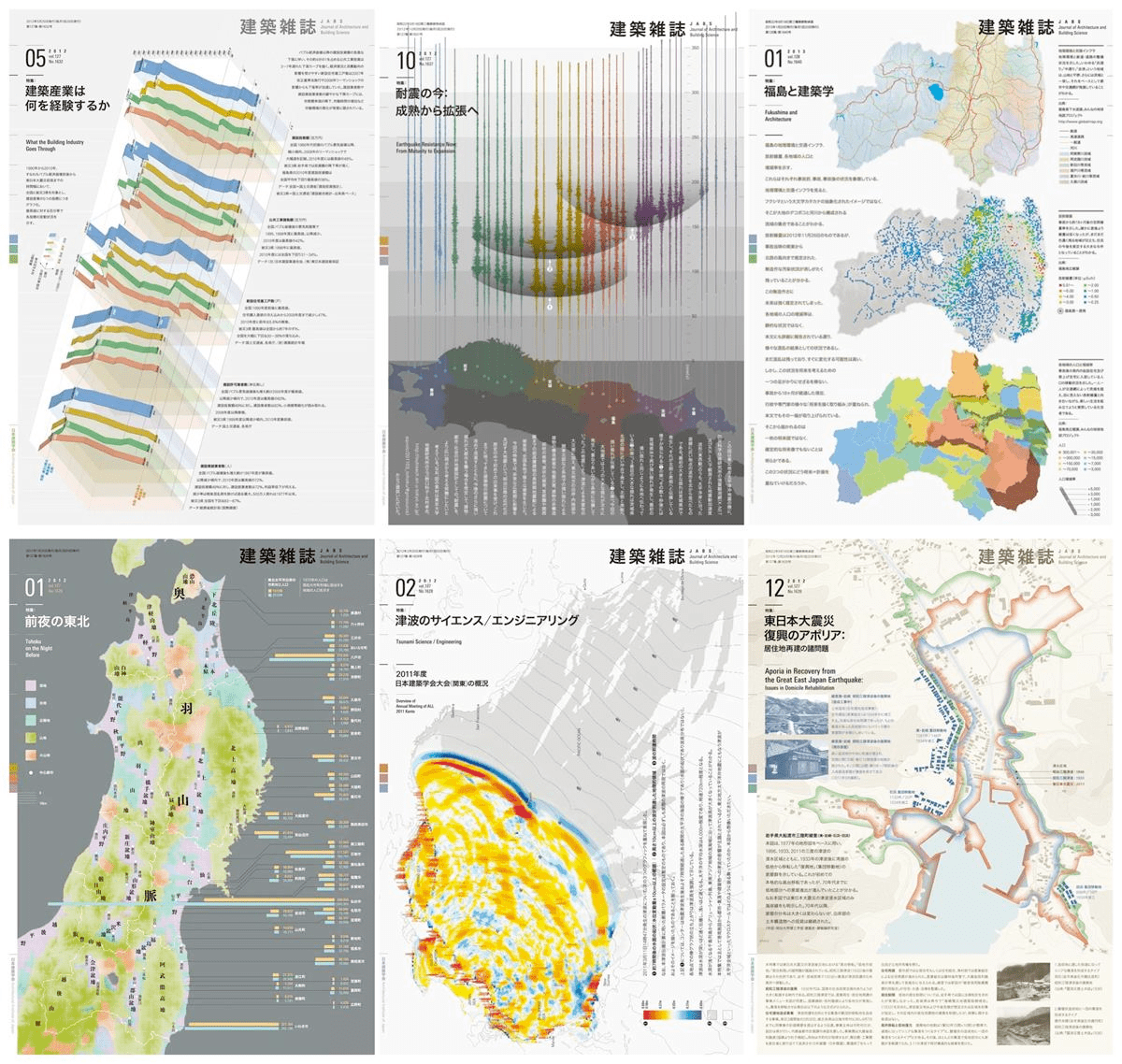
图形设计师中野豪雄 TAKEO NAKANO 在业内被誉为是「信息可视化设计」领域的天花板。一提到信息可视化这么高大上的词,相信大家都多少有些了解,在日益复杂的信息交流活动中,将信息图表化已经是一名设计所必须掌握的技能之一了,那么真正的专家高手是怎么进行信息可视化的呈现的呢?看这里: 信息可视化是什么?来看看日本设计大牛是怎么做的!今天我要和大家介绍的这位设计师,他在业内被誉为是“信息可视化设计”领域的天花板。 阅读文章 >手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论