收录 5500 个免费矢量图标的 IcoMoon,快收藏起来!

扫一扫 
扫一扫 
扫一扫 
扫一扫
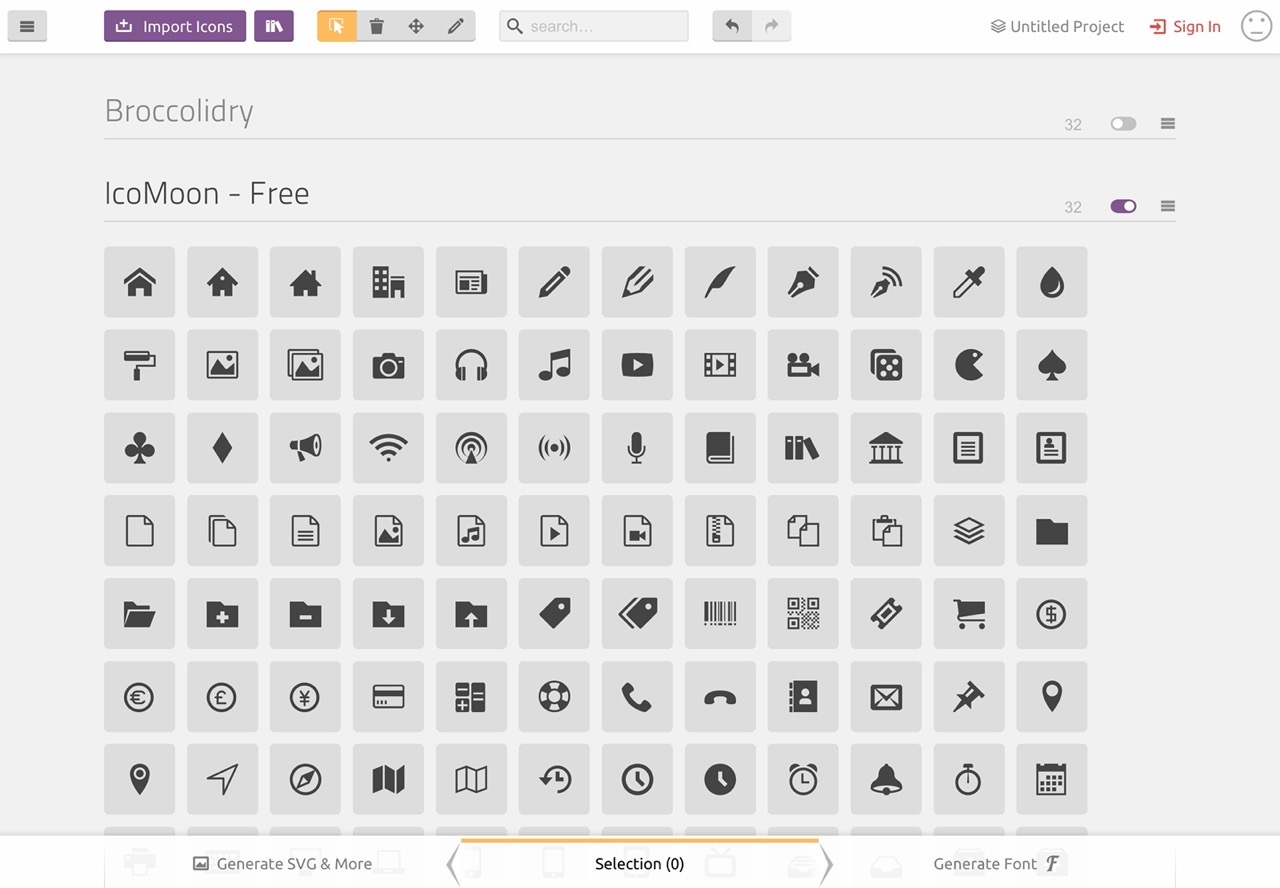
网络上有不少提供免费图标的素材库可以使用,大部分都是以风格分类,可一次下载整套图标,再从图标集找出自己需要的图标设计,除了常见的 PNG 格式以外也会有 SVG 向量图文件,文件更小,也可自行设定要使用的尺寸大小或颜色等等,或是通过网页字型(Webfont)形式只要加载 CSS 样式表单,就能以程序代码加载特定图案。 本文要介绍「IcoMoon」是一个提供精致设计图标集网站,其中有个 IcoMoon App 功能非常方便好用,可以浏览超过 5500 个免费向量图标,选择自己需要的图案在线制作为优化的图标字型格式(Icon Fonts),亦可生成为 SVG 和 PNG 档案。 值得一提的是 IcoMoon App 允许用户上传自己的图标文件(仅限 SVG 格式),将图标在线转为 Icon Font 图标字型,转换后下载就能取得相关文件,包括 CSS 和示范页面都帮你直接生成,非常好用,依照说明网页将语法带入就能在特定位置加载图标。 IcoMoon App网站链接:https://icomoon.io/app/ 使用教学 开启 IcoMoon App 会看到默认的图标集,点选左上角「Import Icons」可汇入自己手边的 SVG 图标,再从 IcoMoon 选择需要的图案然后一起打包成图标字型。
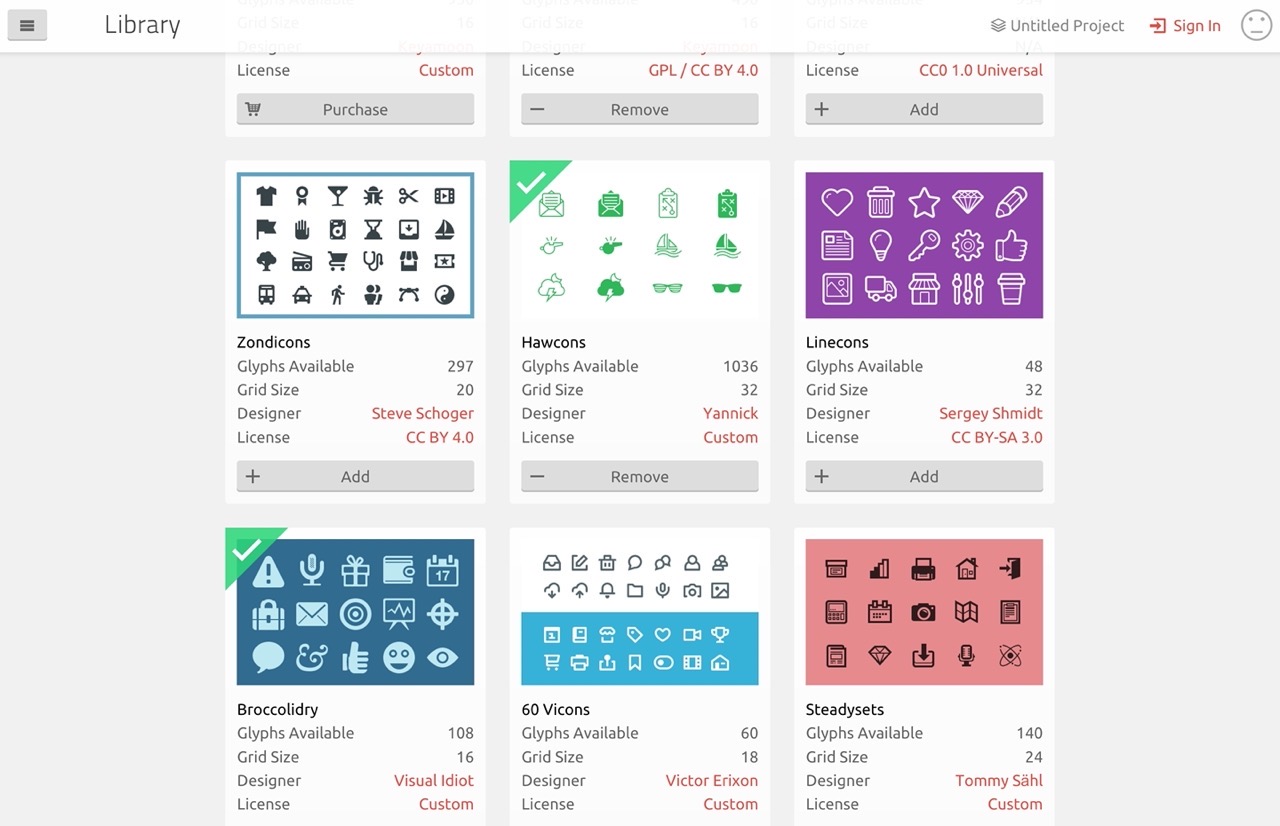
IcoMoon App 也有提供「Icon Library」图标库功能(从 Import Icons 右侧的图标库图案进入),会有需付费才能使用的图标或免费图标,分辨方式很简单,只要图标集下方显示的按钮为「Add」代表可直接加入选择,若是 Purchase 或 Go Premium 字样就必须要付费购买或升级才能使用。
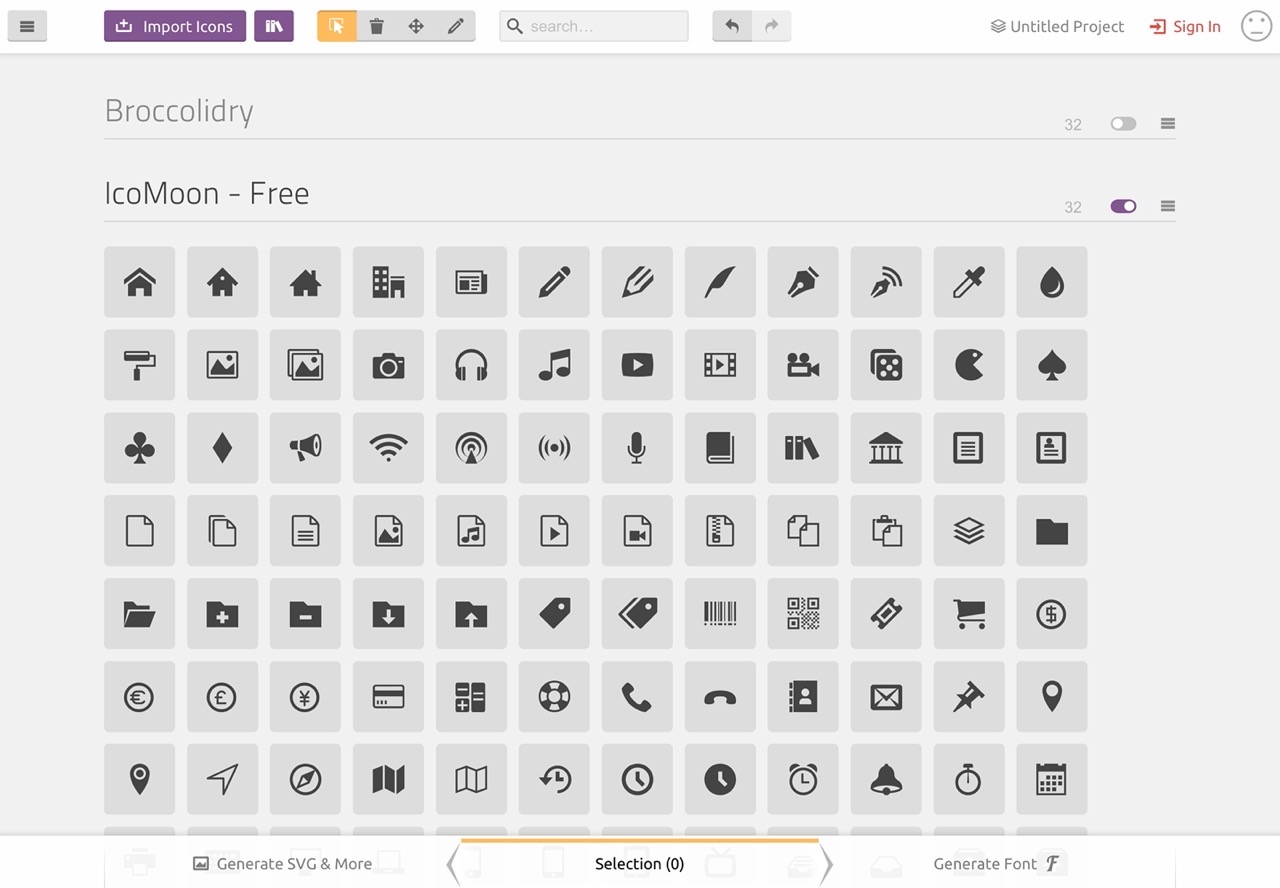
从 IcoMoon App 选择要使用的图标图案,如果在前一个步骤有加入其他图标集,往下滑动就会看到。 从图标集右上角按钮切换显示或隐藏,也能调整每个图标集要显示的位置,选好所有需要的图标后点选下方按钮来产生 SVG、PNG 压缩文件或产生字型。
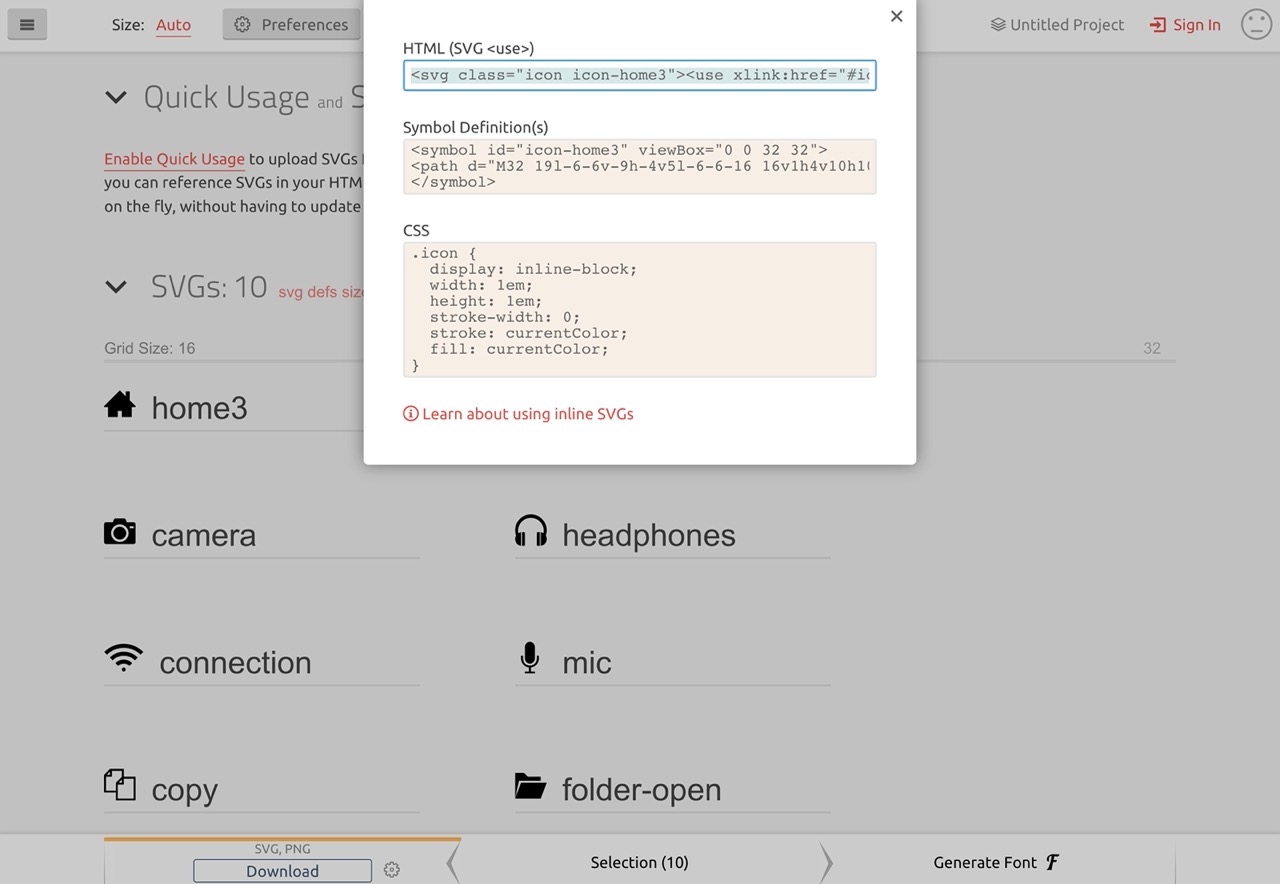
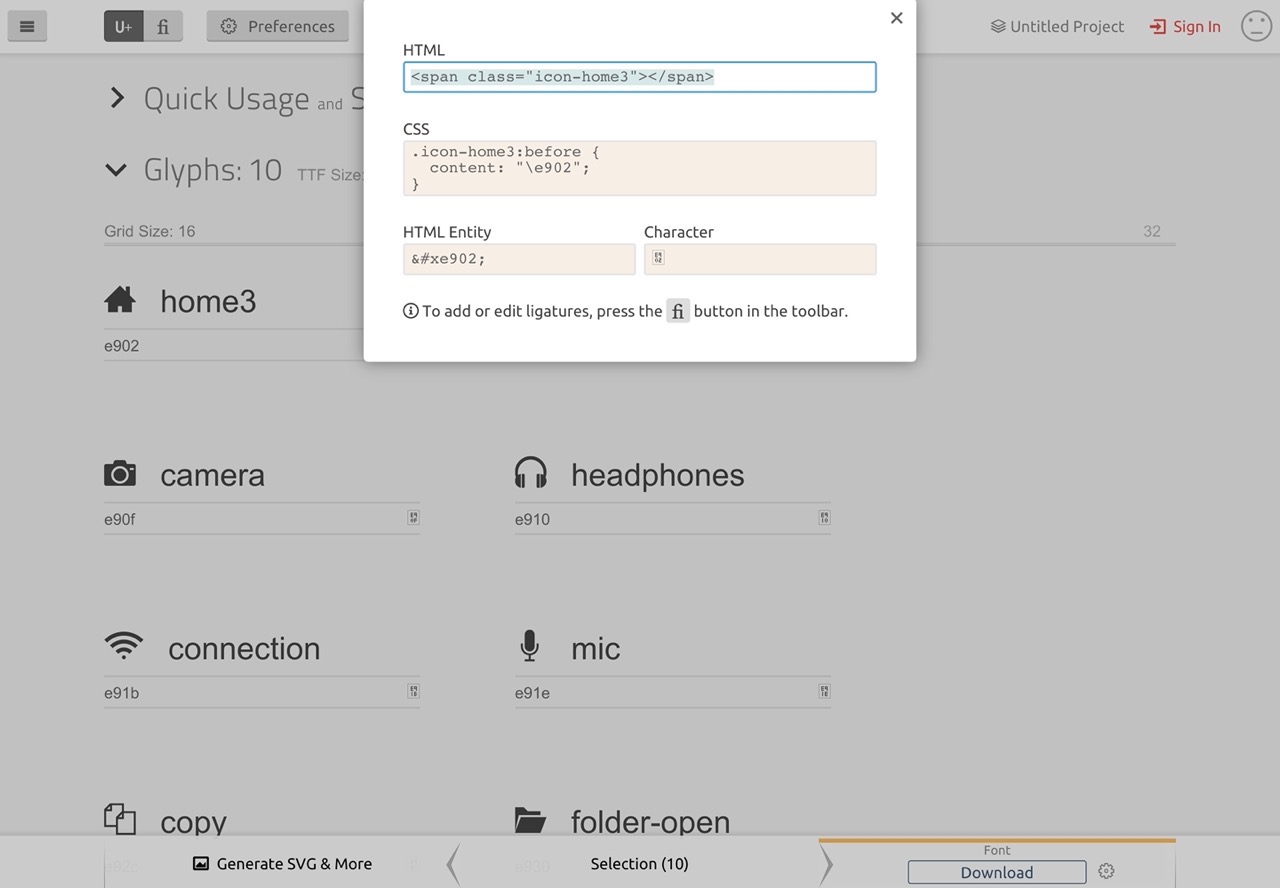
例如我点选「Generate SVG & More」会将我选取的图标产生为两种格式,接着点左下角「Download」下载并解压缩后就会取得 SVG 和 PNG,将光标移动到图标上方会点选取得代码会出现详细资料,像是 HTML、CSS 和 Symbol definition 语法,稍微研究一下就能将图标运用到网页或是应用程序。
如果是点选「Generate Font」会出现类似画面,点选右下角「Download」也能取得制作产生后的图标字型相关档案,一样点选图标会显示相关信息,或是解压缩文件案、开启里头的 demo.html 会有示范和教学说明可以参阅。
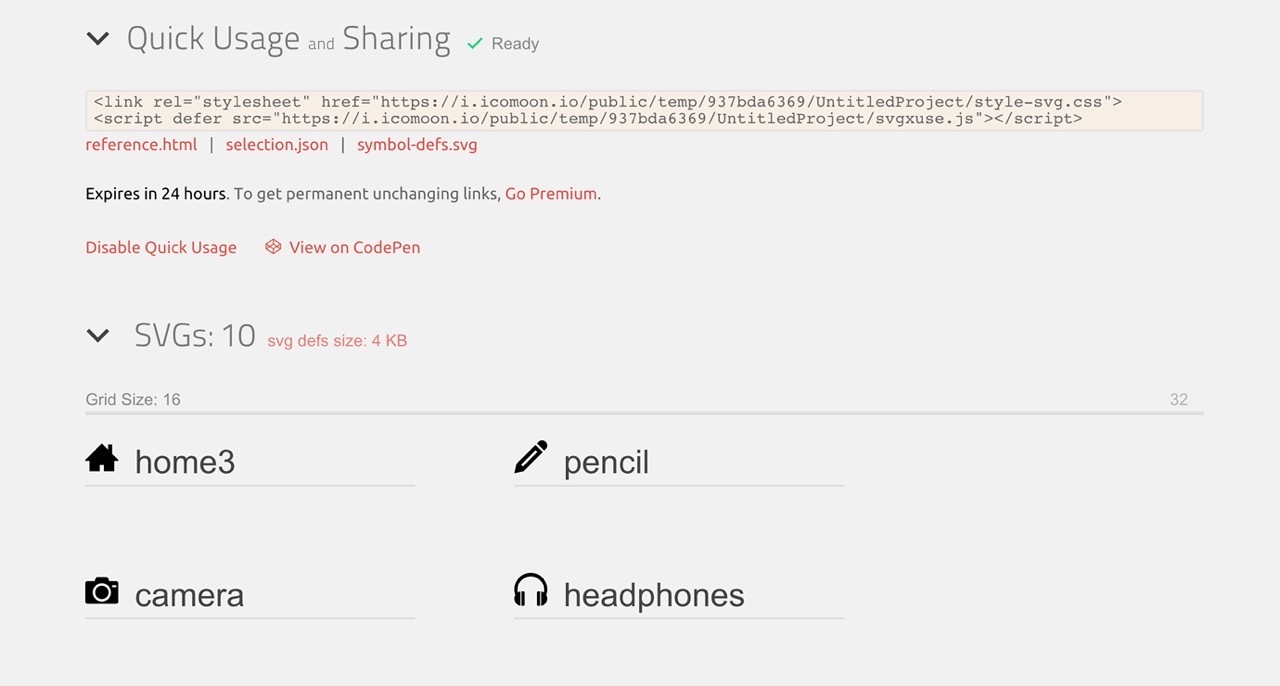
除此之外,IconMoon App 有个比较特别的功能是「Quick Usage」,直接产生 CSS 样式表单和相关档案,只要点选上方说明「Enable Quick Usage」开启这项功能就会出现网址,不过临时的网址只有 24 小时保存期限,仅供测试使用,其实只要将产生的文件下载回来自行托管就没有使用期限问题。
值得一试的三个理由:
更多免费图标素材: 免费商用!Iconic 打包了超多高质量的线性图标直接下载如果你想制作网站或开发应用软件,可能会需要一套简单、好看且易用的图标素材,除了不需要重新开发图标,也会提供明确授权方式标示出适用范围,现在大多数图标也都会采 SVG 格式,让使用者自订大小、颜色或是进行细部调整,甚至是直接将 SVG 程式码复制就能套用到网页中。 阅读文章 >手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论