超多!2021年8月第二波实用设计干货素材

扫一扫 
扫一扫 
扫一扫 
扫一扫 8月第二波设计圈干货来了!这一波干货的类型更多,更加全面,也会有更多适合前端和开发,并且可以直接嵌入到产品当中的服务和组件。 上一波干货: 超多!2021年8月第一波实用设计干货素材推荐一波最新的设计工具和素材! 阅读文章 >另外,这次干货还包含有大家所期待的图库、字体、图标,一起看看吧: Gradient.Arthttps://gra.dient.art/ Gradient.Art 是一个功能强大的、基于CSS 的渐变色生成工具,它不仅是一个色彩选择工具,还是一个颜色编辑器,还可以将它应用到插画、图案、图标当中。
Wicked Backgroundshttps://wickedbackgrounds.com/ Wicked Backgrounds 是一个解决设计网站背景的给力工具,它能够制造出配色、视觉纵深
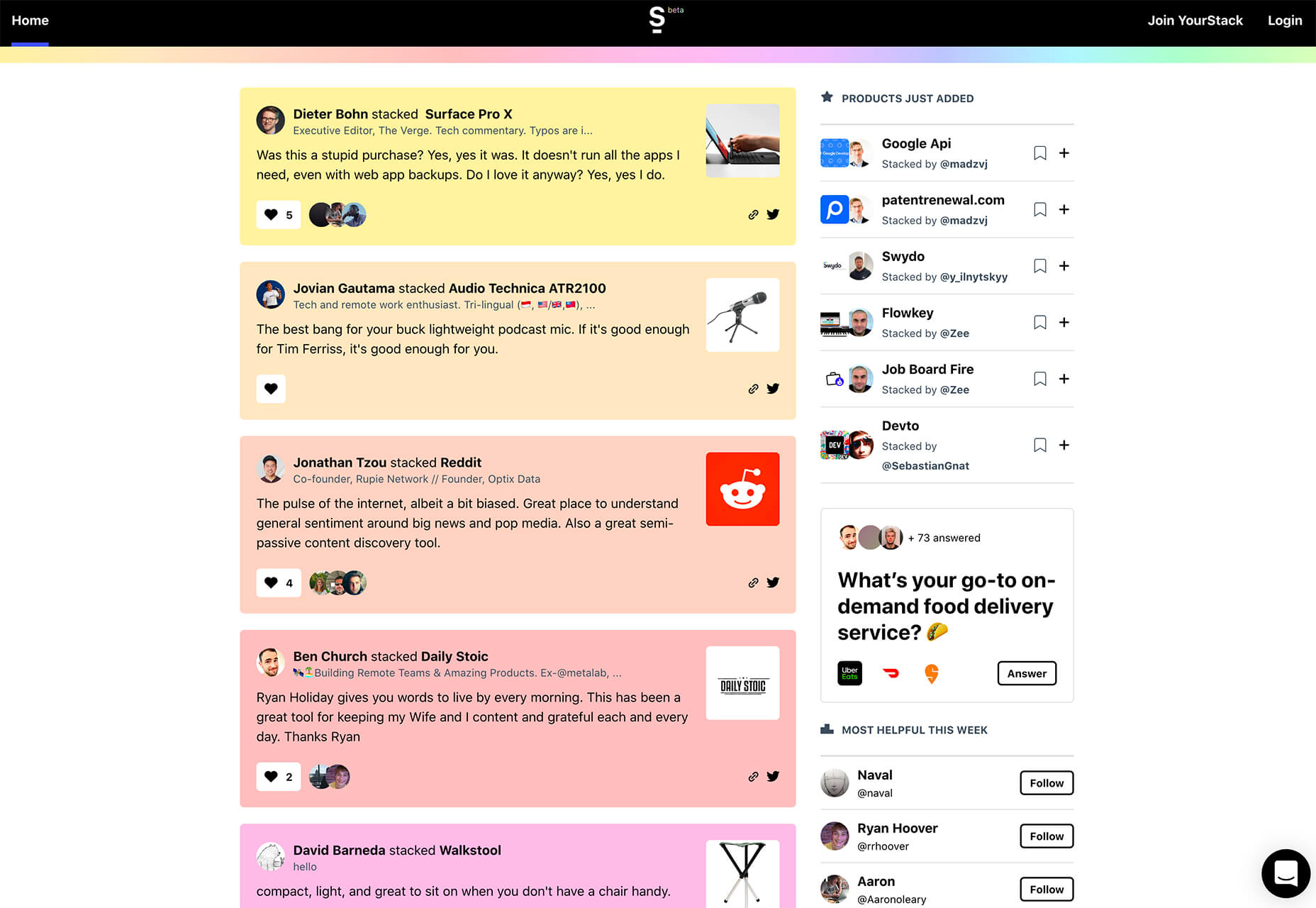
Typedreamhttps://typedream.com/ 这可能是一个比较独特的网站构建工具,它通过足够优秀的设计,提供让绝大多数人都能理解的简单界面来帮助你将重点放在文字设计上,而不是分心考虑其他的事情。
Orbitalhttps://orbital.chat/ Orbital 是一个交互性超强的、可定制的、线上会议室,可以组建会议,快速聊天,一同工作,协作完成任务。这个工具的高级版还提供一些更加深入的定制服务。
Access Guidehttps://accessguide.io/ Access Guide 是一个无障碍设计一站式指南,你可以找到大量的信息和文档,帮助你了解 WCAG 2.1 的规范。
InLinehttps://felixg.io/products/inline InLine 是一个免费的 JS 库,他旨在帮助 web 应用和移动端 APP 创建简单易用的文本编辑器,这个工具号称是最小的所见即所得文本编辑器,非常值得上手尝试哦~
3D Bayhttps://clouddevs.com/3dbay/ 这是一个免费的 3D 图库,这个图库合集内的3D元素是可以被搜索的,而且这些插画绝大多数是场景,实用性很强。
MeisterNotehttps://www.meisternote.com/ MeisterNote 是一个团队文档写作工具,它非常适合远程写作,界面直观时尚,最主要是它的搜索功能非常强大,筛选机能相当好用。
Shapecatcherhttp://shapecatcher.com/ Shapecatcher 是一个非常非常有趣的工具。是不是有的时候你会想起某个东西,但是不记得它的名字?使用这个工具的话,你可以简单绘制出轮廓形状,然后它可以通过视觉匹配搜索一万多个不同的多语言数据库,来调用和匹配,可以说是非常强大的视觉搜索工具了!
Batch Image Processinghttps://renzhezhilu.github.io/webp2jpg-online/#/ Batch Image Processing 这是一个批量为图片重命名、添加水印的工具,它是基于网页而存在的,但是效率超级高。
Integratelyhttps://integrately.com/?ref=inz7rd Integrately 是一个自动化的工具,旨在帮助你在应用程序、工具和 web 元素之间的来回通信,用来链接应用,让程序自动运行是它主要的功用。
Vechai UIhttps://github.com/vechai/vechaiui Vechai UI 是一组高质量、可访问性良好的 React UI 组件,使用 Tailwind CSS ,并且内置深色模式。组件包中包含预设的 UI 和 Radix UI。
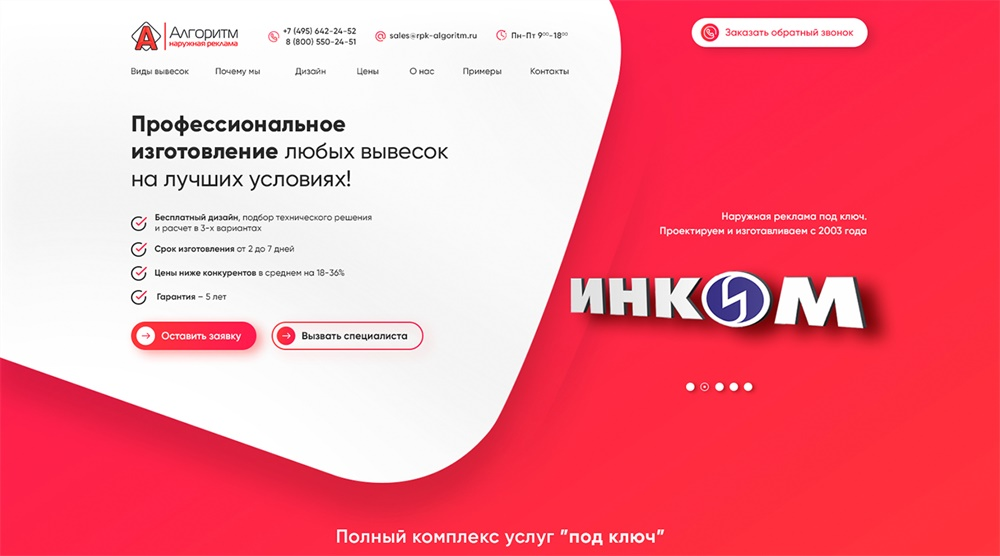
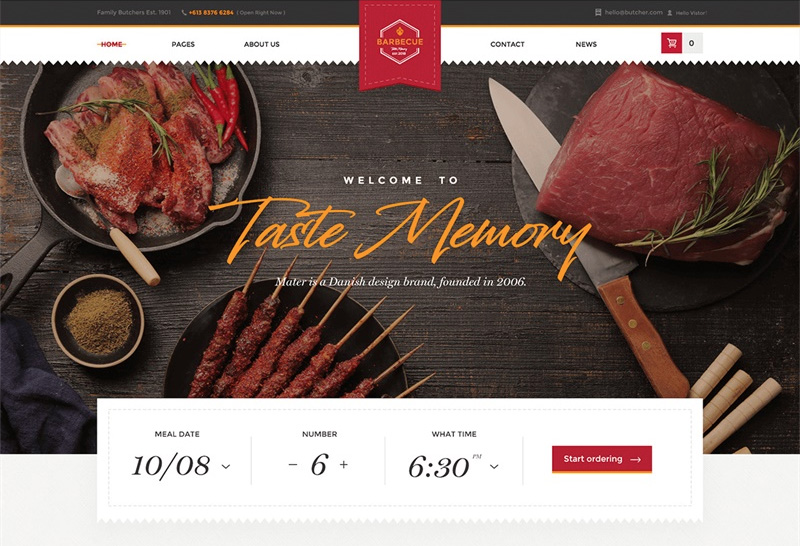
Style Free HTML Bootstrap 4 Templatehttps://untree.co/free-templates/style-free-html-bootstrap-4-template/ 这是一个风格简约的网站模板,可以适用于各种不同类型的需求,如果你需要快速搭建网站,那么这个模板会是一个不错的起点。
Glass UI CSS Generatorhttps://ui.glass/generator/ Glass UI CSS Generator可以帮你创建当下流行的新拟物化、玻璃拟物化等样式的 UI 控件,并且由于这是一个 CSS 生成器,你可以生成一些相应的样式,修改,并且直接应用。
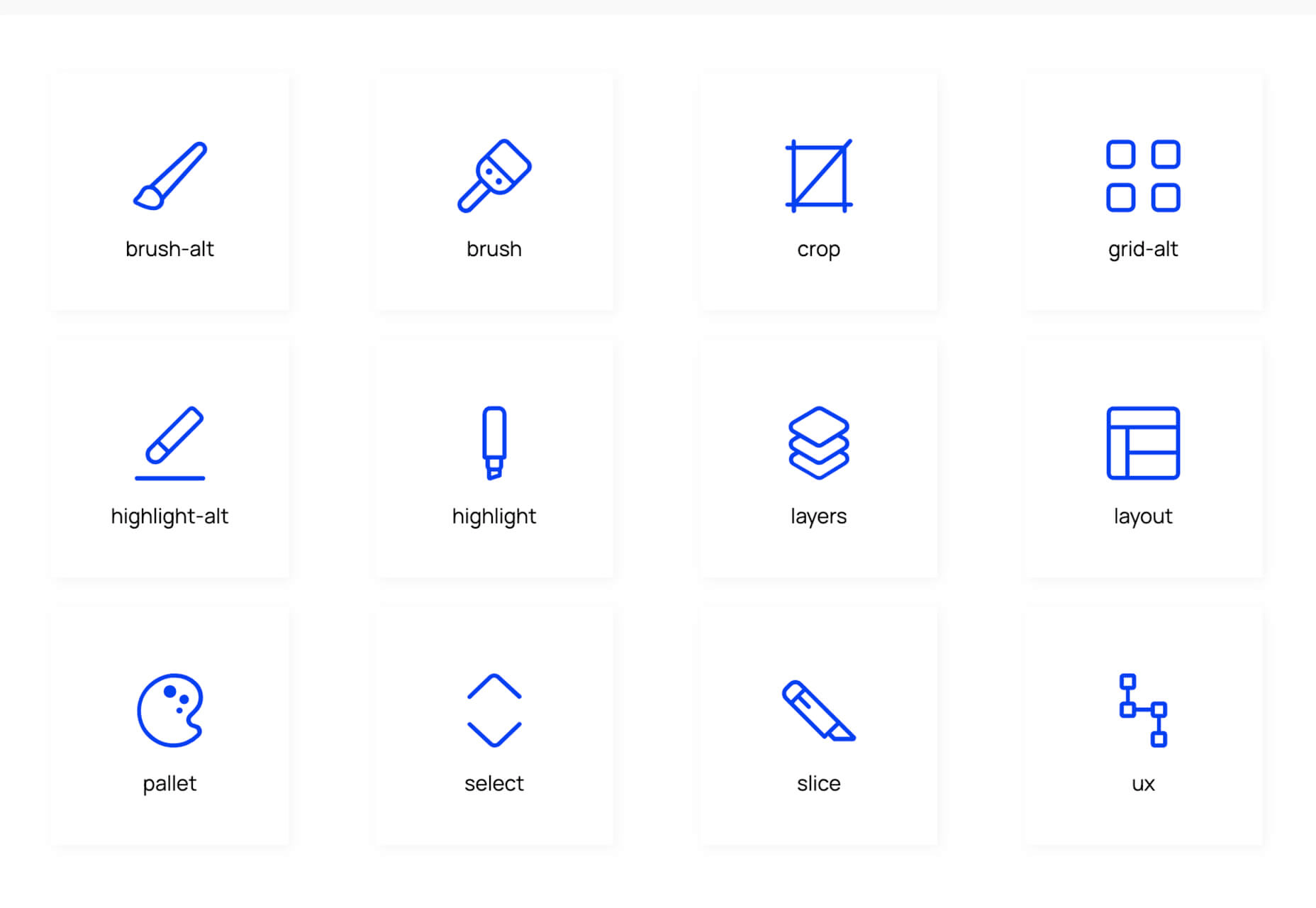
Lineiconshttps://lineicons.com/ Lineicons 是一个包含 5000 多个线性图标的合集,每个图标都包含有多种样式也都可以用编辑器来进行编辑,易于浏览和使用。
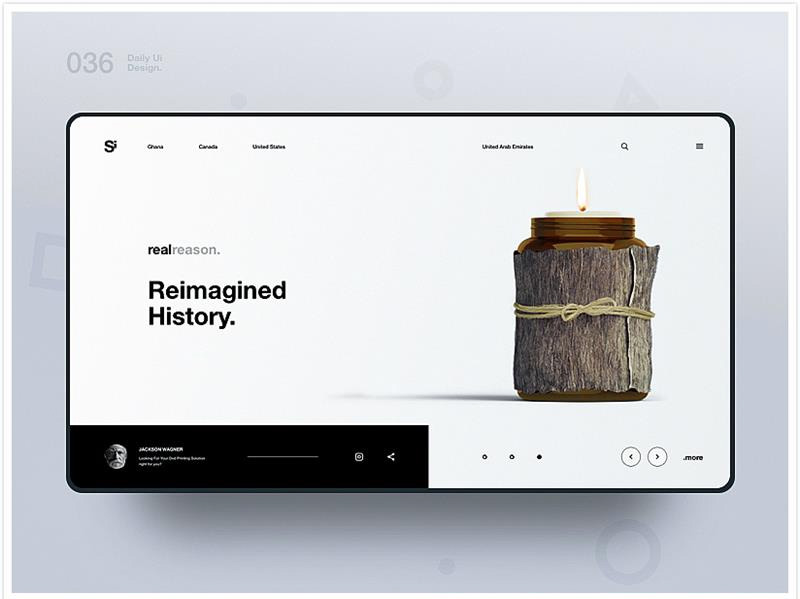
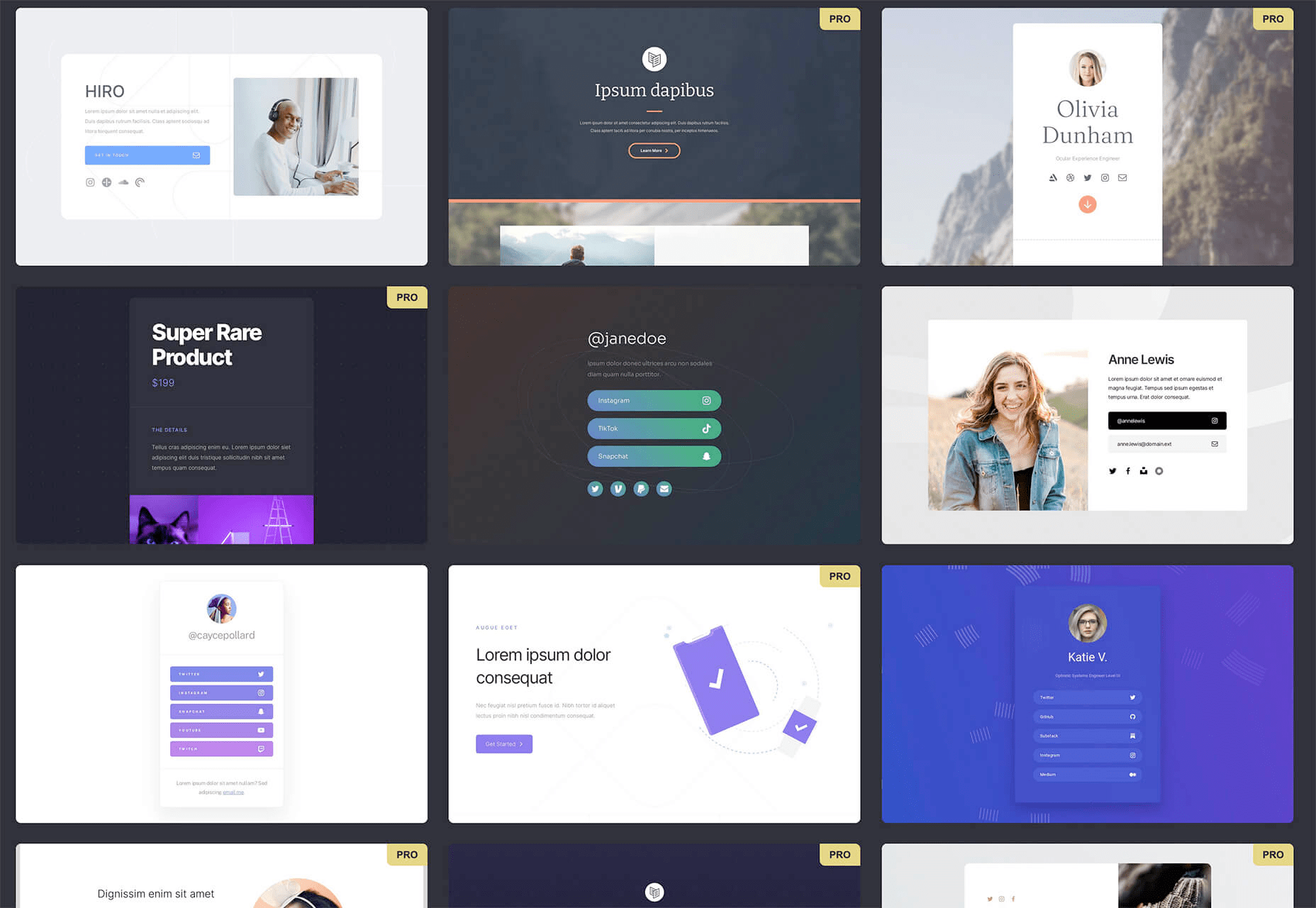
Carrdhttps://carrd.co/ Carrd 是一款简单、免费的且响应迅速的单页网站构建工具,你可以拿它做到几乎任何事情,尤其适合用来创建着陆页、登录页面或者个人页面。
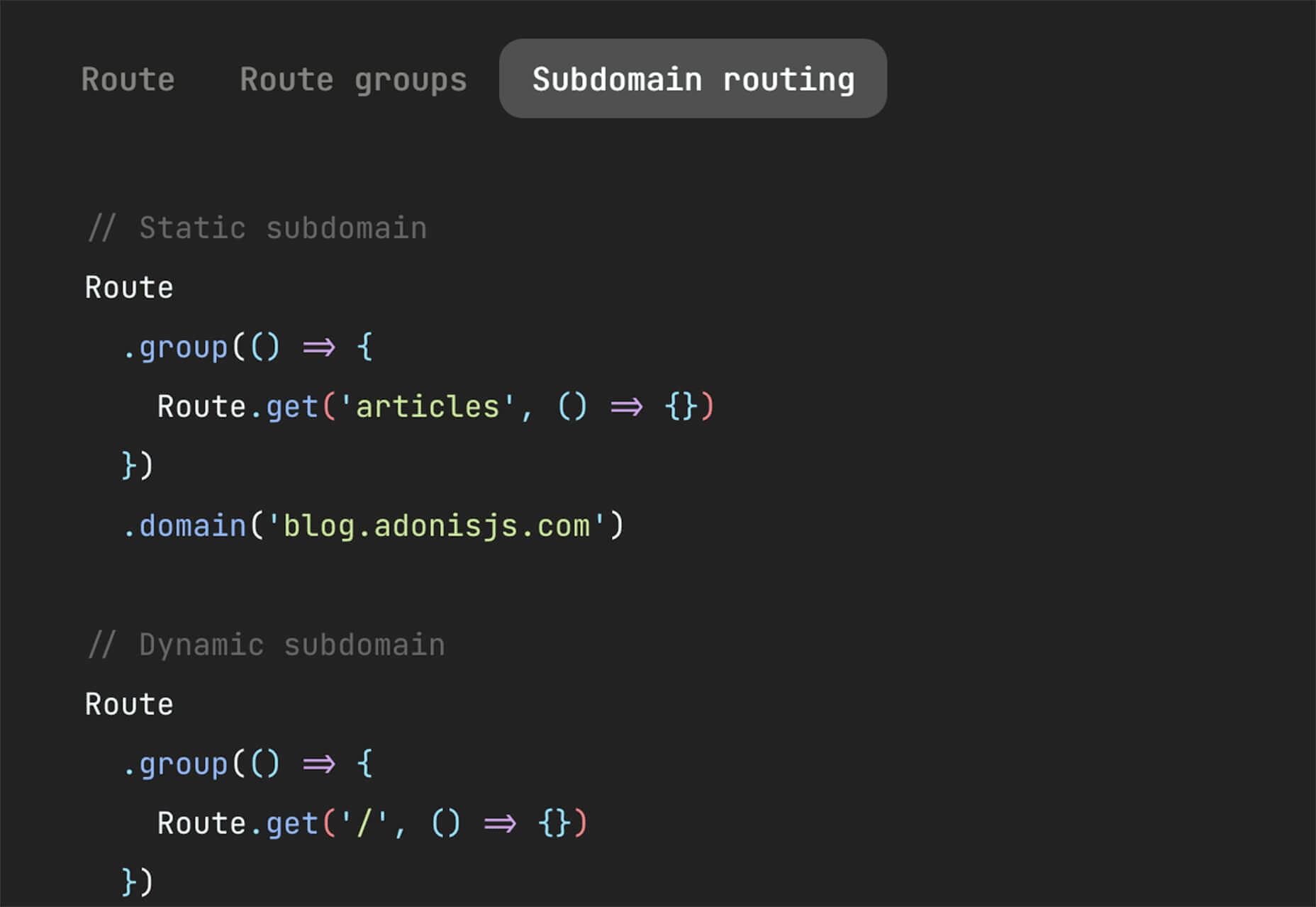
AdonisJShttps://adonisjs.com/ AdonisJS 是一款包含创建完整功能的 web 应用和 API 服务的一个 JS 库,使用它的好处在于你不用再额外下载一堆东西。
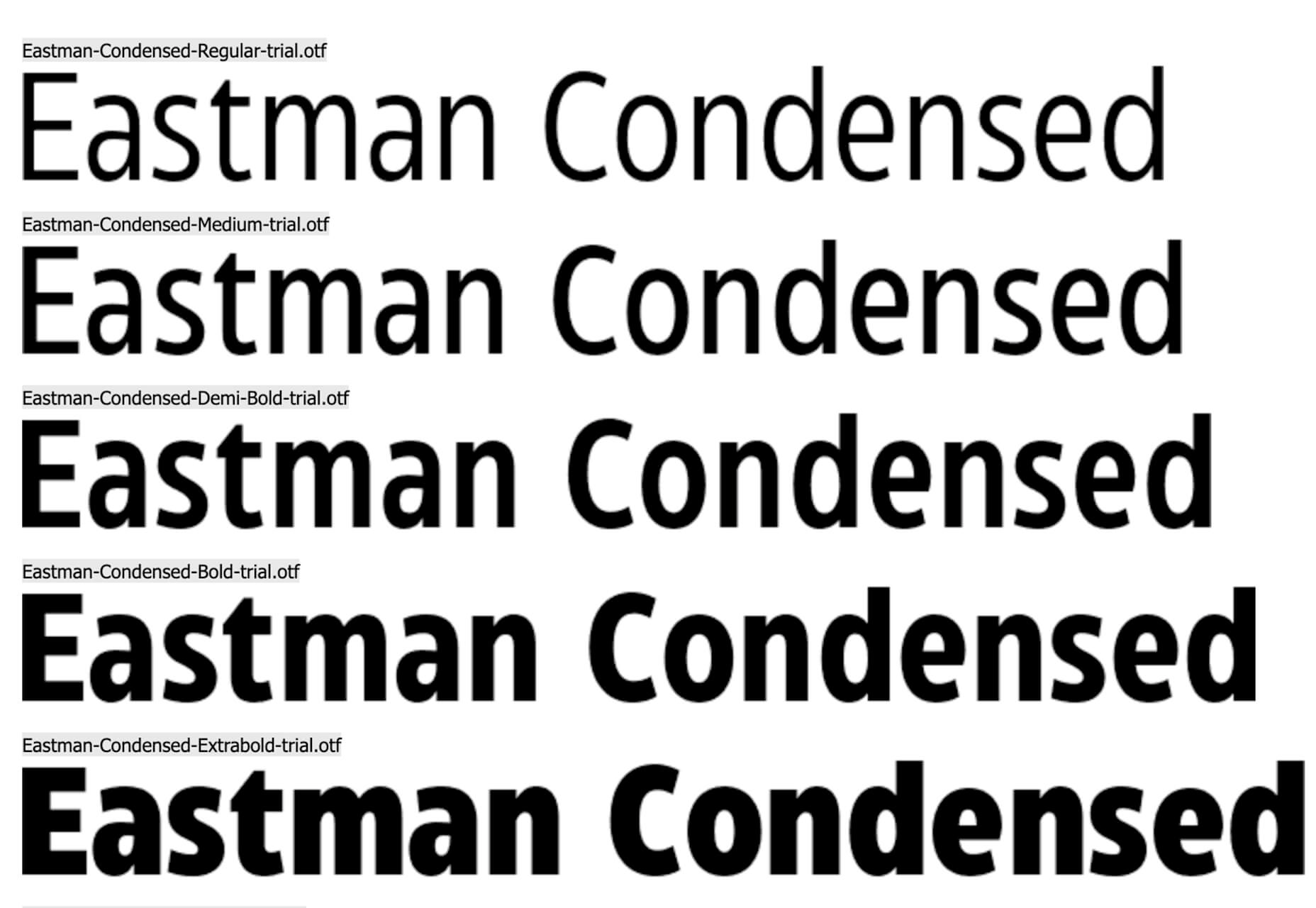
Eastman Condensedhttps://www.dafont.com/eastman-condensed.font Eastman Condensed 是一款美观的较为瘦高的无衬线字体,有着良好的可读性,演示版可以免费个人使用。
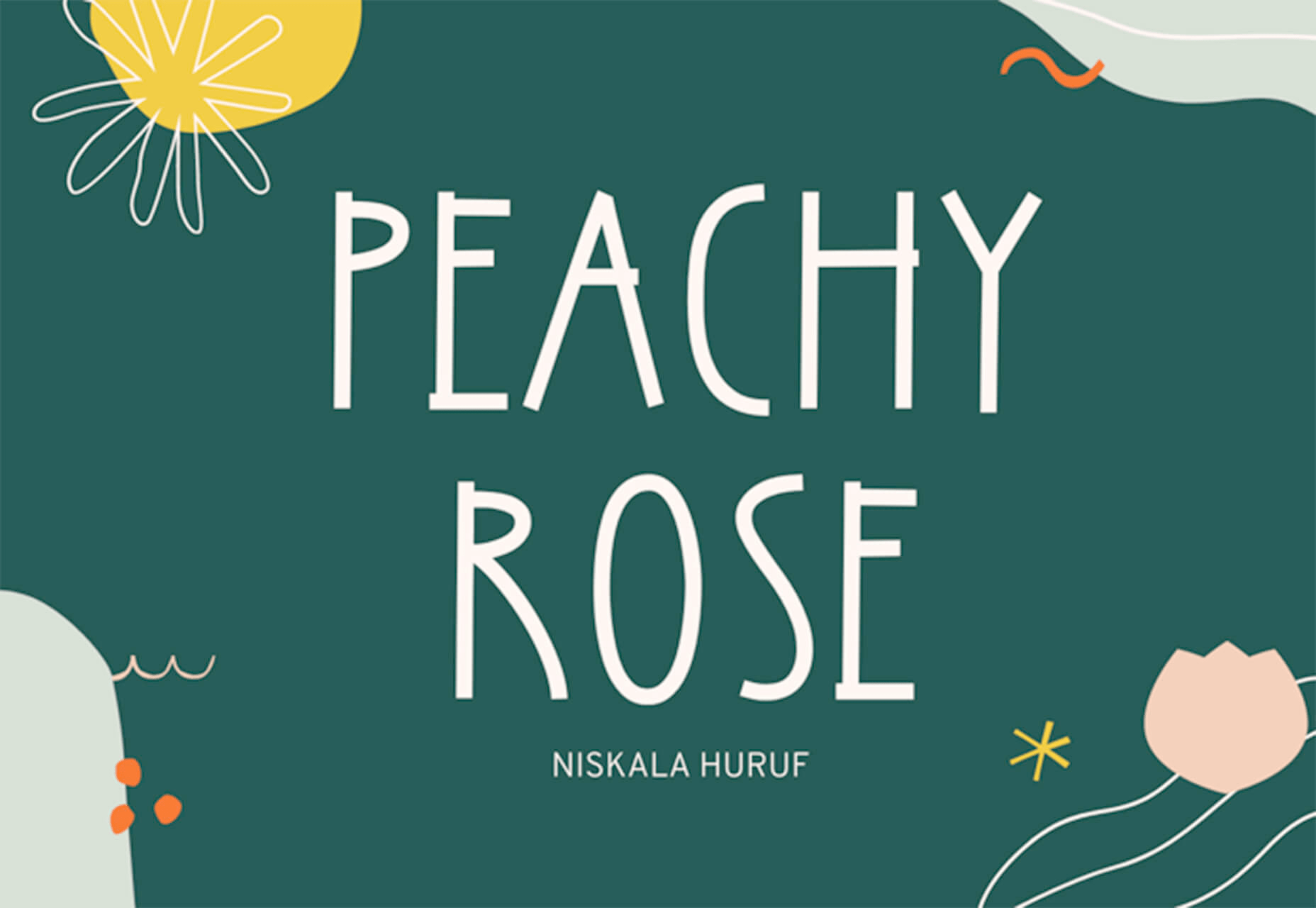
Peachy Rose Fonthttps://www.fontspace.com/peachy-rose-font-f65178 这是一款完全免费的展示性手写字体,风格柔和又有趣。
Selgahttps://www.fontspace.com/selga-font-f65144 这是一款富有表现力的复杂展示性字体,很有复古的感觉,有着非常独特的花体笔触。
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论