壹周速读:30岁之后,设计师的出路在哪里?

扫一扫 
扫一扫 
扫一扫 
扫一扫
大家好,这里是最新一期的壹周速读,优选一周好文! 上周优选的文章当中,基于设计师视角的2021年 UI/UX 趋势总结颇为不错,B端设计的3篇文章实用性很强,干货素材也更新了一波,但是让人印象最深刻的是两篇关于30岁设计师出路和设计师开公司的职场向文章,令人印象最深刻。如果继续在公司和企业内奋斗,更好打磨技能掌握趋势无疑是必要的,如果打算走出自己的一条路呢?不妨看看这两篇职场向的分享。 设计师职场30岁的设计师出路在哪里
不少人听闻江湖传言,企业不招 30 岁以上的设计师;也有人坚信,UI 设计做到 30 岁就进入瓶颈期,除非转型,否则再无发展空间可言。还有人认为中年人思维固化,可塑性差,在企业里不受欢迎。那么过了30岁的设计师要怎么办呢?看看这篇34岁设计师的分享: 作为一名 34 岁的设计师,我是如何摆脱焦虑的?关于年龄的焦虑笼罩在所有 UI 设计师的头上。 阅读文章 >设计师开公司要怎么做
你的梦想是开设计公司吗?好巧,设计师牛MO王也和你一样,甚至更早的时候就开始经营了设计公司。在你做决定之前,建议你看看他的这篇文章,或许对你有帮助: 想开公司/接私单的设计师,这份避坑指南请收好从设计师到经营设计公司的自白书嗨,设计师朋友,你好。 阅读文章 >设计师的思维导图学习指南
对于很多设计师而言,画思维导图其实是一项更基础的职业技能 。相信不少同学学生时代已经掌握这个技能了,觉得这有什么了不起的早会了,但是通过实际的项目接触,会发现即使是设计师同学大都对思维导图在项目的具体运用……并没有足够的经验!那么现在要怎么做呢?看这里: 90%的设计师用不好思维导图,但它绝对是高效工作的利器!今天跳出具体设计的操作内容,来讲一些更基础的职业技能 —— 画思维导图。 阅读文章 >设计趋势2021年下半年UI/UX设计趋势
往往伟大的事业都是从七月开始的,这篇文章从一个设计师的视角,从色彩、图形、图标、排版、行业趋势这五个层面,来盘点一下 2021 年 UI/UX 行业这半年的设计风格走势: 从五大方面,盘点2021年中UI/UX设计趋势前几天发布一个 UI/UX 的趋势分析视频,今天把视频内容整理成了文字版,方便大家阅读。 阅读文章 >B端设计B端设计系统组件规范
B 端的设计在视觉上并没有 C 端那么有冲击力,更多的是结合业务逻辑,设计出符合业务需求的交互,以及界面排版的合理性,达到产品的可用性、易用性。B 端设计的涉及到的组件是丰富多样、同时也比较复杂的,因此此篇文章先对组件样式的设计规范进行了基本的探讨: 5000 字干货!超全面的B端设计规范总结不知不觉已经深耕在 B 端这个领域 3 年有余,很多人接触过 B 端后会觉得乏味,因为 B 端的设计在视觉上并没有 C 端那么有冲击力,更多的是结合业务逻辑,设计出符合业务需求的交互,以及界面排版的合理性,达到产品的可用性、易用性、好用性。 阅读文章 >B端优秀设计组件库
自从 Ant Design 的组件变得越来越完善,很多设计师表示越来越不知道 B 端设计师的工作意义和价值是什么了。其实除了 Ant Design,还有很多常见的、优秀的组件库,都为 B 端设计和开发的工作提供了便利: 组件库可以替代 B 端设计师么?来看大厂高手的分析!有很多同学跟我说,自从 Ant Design 的组件变得越来越完善,自己也越来越不知道 B 端设计师的工作意义和价值是什么了。 阅读文章 >6种复杂图表设计
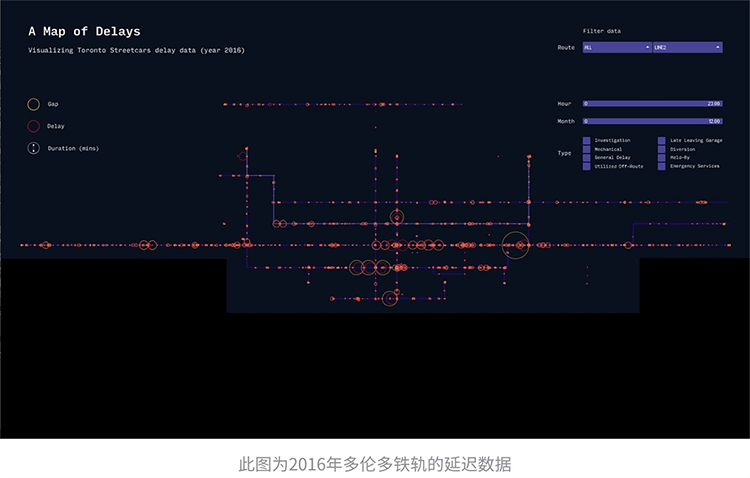
构成图表相对其它图表来说是最简单的一种,包含扇形、环形、饼图、堆叠、矩形树等类型。但是实际上,想要表达更加复杂关系的复杂图表,就不只停留在这基本的类型本身上了,这里介绍常见的 6 种复杂图形: 6种复杂的图表表现形式,这篇都梳理好了!构成类图表应用构成图表相对其它图表来说是最简单的一种,包含扇形、环形、饼图、堆叠、矩形树等类型。 阅读文章 >干货素材8月设计干货第一波
推荐一波最新的设计工具和素材!这次的干货涵盖多个不同的类别,有3D图库也有管理工具,有配色工具也有作品集生成工具,这些干货都有着明确的指向性和良好的素质,下面逐个来看看吧: 超多!2021年8月第一波实用设计干货素材推荐一波最新的设计工具和素材! 阅读文章 >优质等宽字体推荐
当界面按钮中字体样式发生变化时,整个界面也会发生很大的变化,甚至可以说是杂乱。等宽字体(Uniwidth)就是解决这一问题的绝佳办法。这篇它介绍了15款好用的英文等宽字体: 快收藏!15 款 UI 设计常用的等宽英文字体当界面按钮中字体样式发生变化时,整个界面也会发生很大的变化,甚至可以说是杂乱。 阅读文章 >产品体验用户个人资料卡设计全梳理
在信息流产品中,个人资料卡是一个很重要的页面。一方面,创作者通过这个页面展示账号价值,突显账号魅力,引导用户关注;另一方面,消费型用户通过这个页面了解创作者,查看创作者更多内容,是众多消费型用户消费内容中重要的一环。这个页面承载着这么多的价值,该如何设计?看看这篇总结: 信息流产品个人资料卡如何设计?这些思路供你参考!在信息流产品中,个人资料卡是一个很重要的页面。 阅读文章 >消息通知设计指南
消息通知可以及时地将状态、内容的更新触达到用户,如果没有及时将重要消息触达到用户,或者滥用消息,则失去了消息通知的初衷。特别是针对涉及复杂任务流程的产品,消息类型繁杂,难以全面盘点消息类型,消息系统的设计就显得尤为重要。那么消息通知要怎么做呢?看这篇总结: 腾讯出品!消息通知系统设计指南消息通知可以及时地将状态、内容的更新触达到用户,用户则可以根据收到的消息做后续判断。 阅读文章 >微信红包设计实战
微信红包封面是面向品牌主开放的,可自主设计封面样式、创建封面故事,付费定制专属的红包封面并通过自有渠道发放给微信用户的能力。对于游戏品牌来说,游戏可将红包封面视为一种新的社交广告,封面能为游戏带来新增社交触达,对非活跃用户触达效率更高。而这个基于微信游戏的微信红包封面设计案例,是非常值得学习的范例: 腾讯官方出品!微信红包封面设计攻略前言微信红包封面是面向品牌主开放的,可自主设计封面样式、创建封面故事,付费定制专属的红包封面并通过自有渠道发放给微信用户的能力。 阅读文章 >教育类产品用户心理研究
在教育类产品当中会存在一个常见的问题,21 天中长期课程训练营,学员会经常出现无法坚持学习、学习动力不足、中途放弃学习等问题,那么腾讯是怎么联手清华的心理学专家一起攻克这个问题的呢?看看他们的分享: 腾讯案例复盘!B 端教育产品的情感化设计(视觉篇)项目背景此项目是由我们的合作伙伴-清华大学心理学系学习科学实验室执行主任宋老师和他的团队发起,与我们腾讯云的小伙伴一起完成设计和开发的。 阅读文章 >手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论