4000+干货!写给新手的包容性设计入门指南

扫一扫 
扫一扫 
扫一扫 
扫一扫 编注:本文原文题为 Why we should all care about inclusive design? ,发表在 Medium 上,作者为 Leonel Foggia。译者已获原作者授权翻译并在其他平台发布。你可以通过公众号「第三设计观察所」关注译者的其他作品。
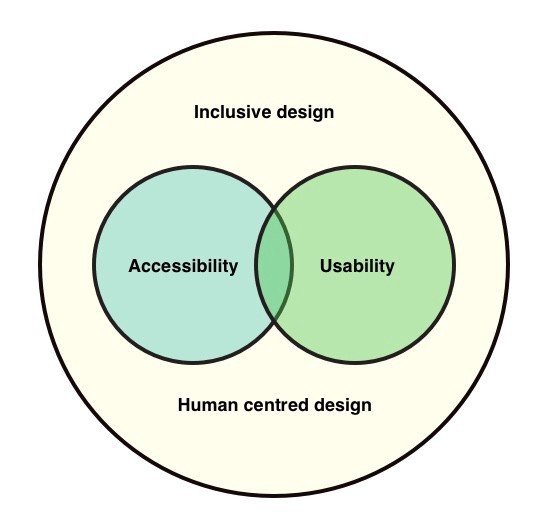
几周前(指相对于原文的写作时间 9 月 27 日——译注),我偶然注意到欧洲的一个每年举办一次的活动:包容周( Inclusion Week),这个活动的时间是 9 月 27 日到 10 月 3 日,旨在庆祝生活中各种各样的「包容」。 这个意外的发现让我思考:包容对我(设计师)而言意味着什么?或者说,包容性设计意味着什么? 什么是包容性设计?作为设计师我们要清楚,我们做出的每一个设计决策都不一定会包括我们的最终用户。 包容性设计强调理解用户的多样性,并乐于接纳不同的用户真正参与到你的产品、服务甚至组织当中。包容性设计的理念不仅考虑了「普通」或「典型」用户的文化,社交和需求;还考虑了「不正常」,「非典型」的边缘群体。 根据微软的说法:包容性设计是「一种能够充分利用并实现人类多样性的方法。最重要的是,这意味着包容和学习不同的观念。」 1. 包容性设计和无障碍是一回事吗? 包容性设计不是为所有人只做一件事,正如微软设计主管 Susan Goltsman 所说:
无障碍设计是包容性设计中的一个属性,它可以被定义为一组要实现的标准。它主要考虑为残疾人在物理或数字空间中提供同等的体验,比如通过键盘导航、字幕等方法。 另一方面,包容性设计要求关注需求、视角和行为,而不仅仅是为残疾人创造便利。包容性设计包含身份、文化、研究和设计共创中的多样性视角,但无障碍设计并不一定要考虑这些,它更关注调整产品内容以支持不同的交互模式和参与方式。 设计师如何做无障碍设计?从这五个方面出发!互联网设计师如何着手发起无障碍优化? 阅读文章 >译注:关于包容性设计、无障碍设计、通用性设计的区别
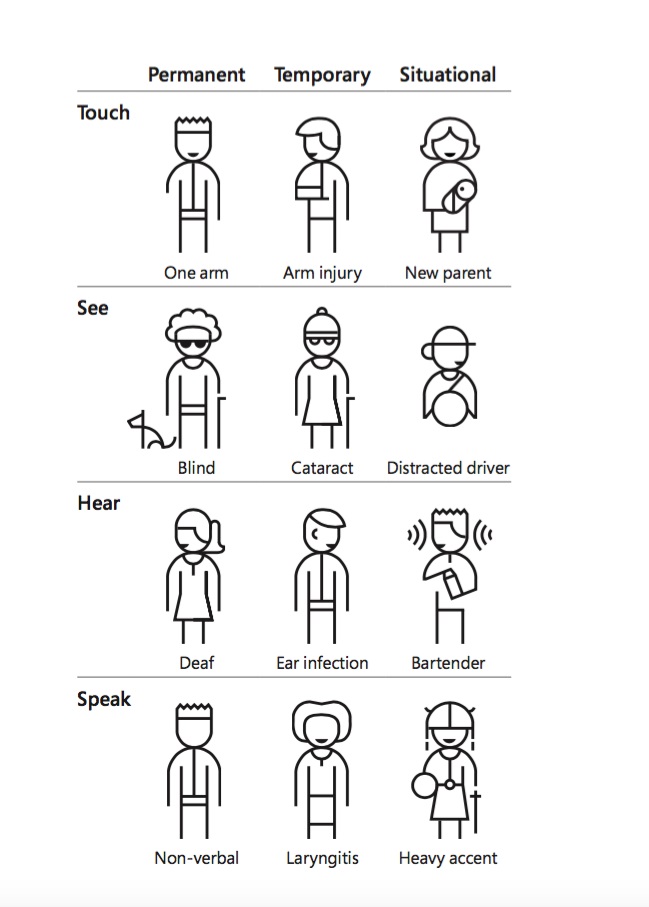
2. 在某种程度上,我们都是残疾人 1980 年,世卫组织将残疾定义为一种个人属性:
今天,WHO 同样将残疾定义为与环境相关:
如果残疾与环境有关,那么在某种程度上我们都是残疾的。因为环境总是影响我们的日常生活。例如,怀孕的母亲有行动障碍;手部受伤的人在痊愈前只能单手提物;在嘈杂地铁中的乘客有听力障碍等等。我们可以称之为场景性残疾。
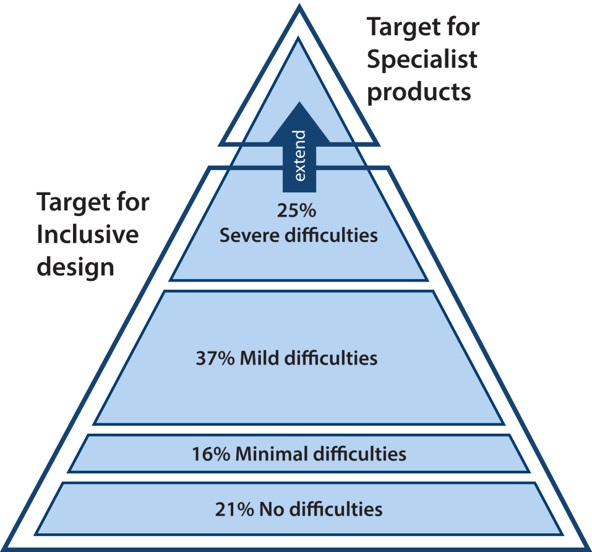
微软《包容性 101》 3.「健康」和「残疾」的概念不再对立 可能在此之前,大家和我一样都认为一个在与产品或服务互动方面有困难的人应该是一个坐在轮椅上或者失明的人。 为了更好的理解群体多样性,挑战传统的「健康」和「残疾」二元对立概念是很重要的。2003 年,微软进行了一项研究,以调查无障碍技术的必要性,并提出以下意见:
使用金字塔模型来模拟整个群体多样性中的能力差异可以帮助我们理解群体能力变化的连续性。然后我们对这个金字塔进行细分以识别不同类别的用户:底部是没有困难的人,越往上能力缺失越严重。在我们将环境因素加入残疾定义范畴之前,个体能力差异(ability variation)已经被纳入了群体多样性(population diversity)的概念之中。但当我们开始考虑环境因素后,多样性也将受到现实世界背景、生活方式、文化差异,生理特性和过往经验的影响。此时「残疾」可以被更广泛性地理解为人与人、环境和科技产品交互过程中,可能出现的不同程度不同种类的能力缺失。
译注:什么是金字塔多样性模型 金字塔多样性模型可以用来说明包容性设计是如何扩大用户市场的:首先承认一个产品通常不可能满足所有人(包容性设计需要考虑与目标用户相关的商业利益或限制)。其次包容性设计先为产品选择一个合适的目标市场(将不严重能力缺失的用户包含在内),再尽力往塔顶扩展(接受可能需要通过特殊手段来满足金字塔顶部群体的需求)。 实践包容性设计现在我们应该已经明白了什么是包容性设计。接下来我会提供一些相关的设计原则,我呼吁大家以此作为起点,将包容性逐渐加入到你的产品当中。请记住:包容性设计不只针对残疾人。 现在还没有关于包容性设计的官方设计指导,但我认为 Wix③提出的设计清单非常实用。当然这并不是必须和完全需要遵守的设计准则,你需要根据你的项目情况来酌情参考(因为并不是所有的项目都允许你这样做,但至少你可以先记住它们)。 1. 提供更多样的交互方式 确保你产品中的关键触点可以以不同方式进行交互,并确保这些方式提供的体验都是平等的。当然这并不意味着你需要对所有步骤提供各种形式的文本或语音选项。但要确保在你的设计研究过程中,你有询问利益相关者,关注到是否有任何用户群体可能无法以「标准」方式完成体验(请注意你的利益相关者可能会对介意讨论残疾,所以我鼓励你可以讨论所有相关的场景性残疾)。
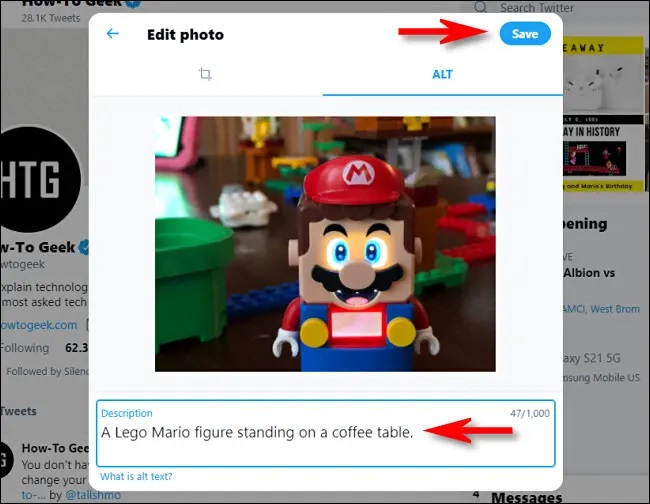
Twitter 的 Alt-text 描述功能 2. 设计时考虑到不同的情景 假设我们的产品是一个电商平台,那么用户想在家里买东西,或在乘坐地铁的时候购物,这两种体验是否相同?答案自然是否定。用户可能会在不同的情景中使用产品,我们要在设计的时候考虑到应该如何适配这些场景。 3. 保持设计一致性和遵守文化惯例 当你的设计具有一致性时,人们可以将已经习得的知识转移到新的系统中,以此毫不费力地快速学习新的东西。通过这种方式,用户可以专注于任务,而不必每次切换场景时都要重新学习一遍流程。
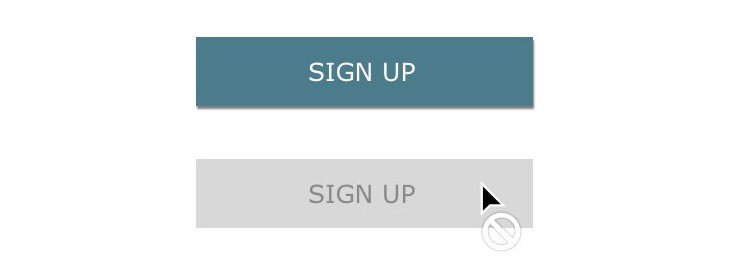
灰色按钮是一种常见的惯例,表示一个不可用的操作 4. 使用直观且简单的设计 这一原则简单来说就是把设计简单化,不要把其实不那么复杂的事情搞的过分复杂化。在开始你的设计过程之前,先查看一下网页设计标准。当然这不是在抑制你的创造力:我们不否认视差滚动,交互悬停等一系列设计趋势的美感,但有时候滥用它们反而会使你的内容缺乏直观性。你使用的任何技巧都应该是为了强化你的内容。包容性设计与美的体验不相矛盾,而是相辅相成。 5. 合作克服个人偏见 我们都有自己的偏见,这些偏见让我们误以为自我的需求(我们以为的用户需求)就是用户需求。我们需要克服这些偏见,突破自我同理心的局限,与不同背景、不同身份、不同认知和学习能力的同伴和用户合作,倾听不同人的声音,了解用户的真实场景。这将给我们带来更为有效和独特的产品洞察和见解。 6. 容忍用户的错误 我们都是会犯错的人。放弃用户是理智且不会犯错的想法。从一开始就把这个「事实」融入到设计中,可以带来更愉快友好的体验。给用户留下犯错的空间意味着给用户提供改变想法和纠正错误的机会。通过这种方式,用户可以从中受益(他们会更放松的使用产品),因为他们知道自己愚蠢错误可以被纠正。但如果行为必须是不可逆转的,那么就需要以某种方式告知用户他们行为的后果。
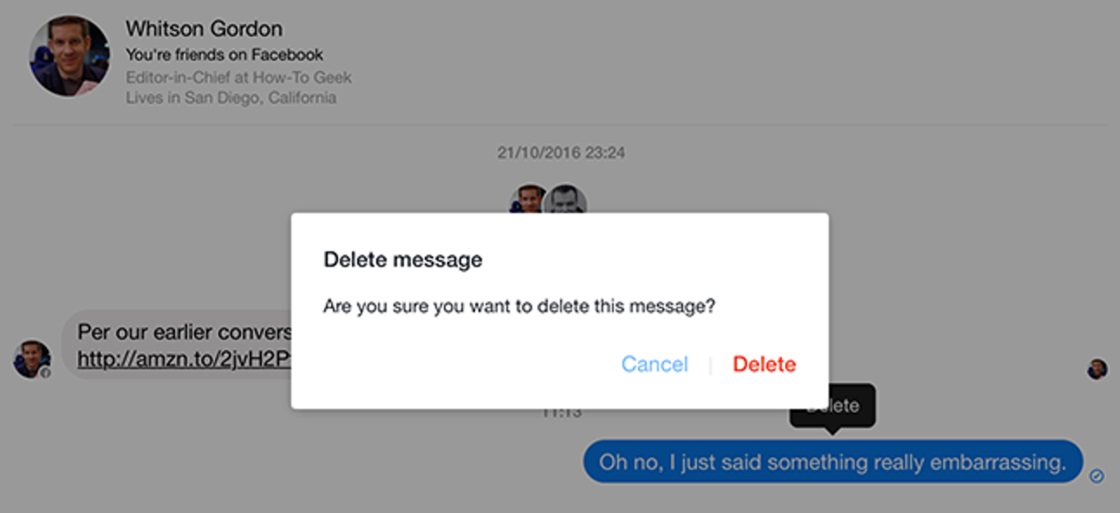
删除前警告用户 7. 测试和检查 当然像设计流程的其他阶段一样,产品的包容性也应该被测试和检查。将包容性作为一个必须参数融入产品开发的所有阶段,从用户访谈,到 UX 原型和可用性测试。在实践中确保产品符合了无障碍的要求。最重要的是,和不同的人(与你不同身份、文化、认知、需求)进行合作,和他们一起测试产品,并寻求反馈,以便最好地满足不同情景下的需求。 总结记住,如果「残疾」发生在一个人和他/她所生活的社会之间的互动点,那么作为这些互动(应用程序、服务、实体产品、建筑等)的设计师,我们需要了解我们的决定是如何影响这些互动并造成和预期目的的不匹配。我们需要关心用户,并在设计过程中尽可能多地考虑到包容性,因为我们永远不知道我们什么时候会将用户排除③在体验之外。 译注:关于「无意识的排除」(design exclusion) 包容性设计并不是要求设计能够被每个人(whole population)使用,而是力图充分认识群体多样性,将其拓展至一个相对的理想群体范围(ideal population),力图在设计的过程和结果中减少对用户产生无意识的排除(design exclusion)。 UI丨如何为弱势群体做包容性设计之视力篇作为设计师,我们总说:我要让我的设计更漂亮和高大上,要完成老板的业务目标,要让多数用户的体验顺畅。 阅读文章 >参考链接
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论