一秒搞定高级配色!这个免费的在线神器超好用!

扫一扫 
扫一扫 
扫一扫 
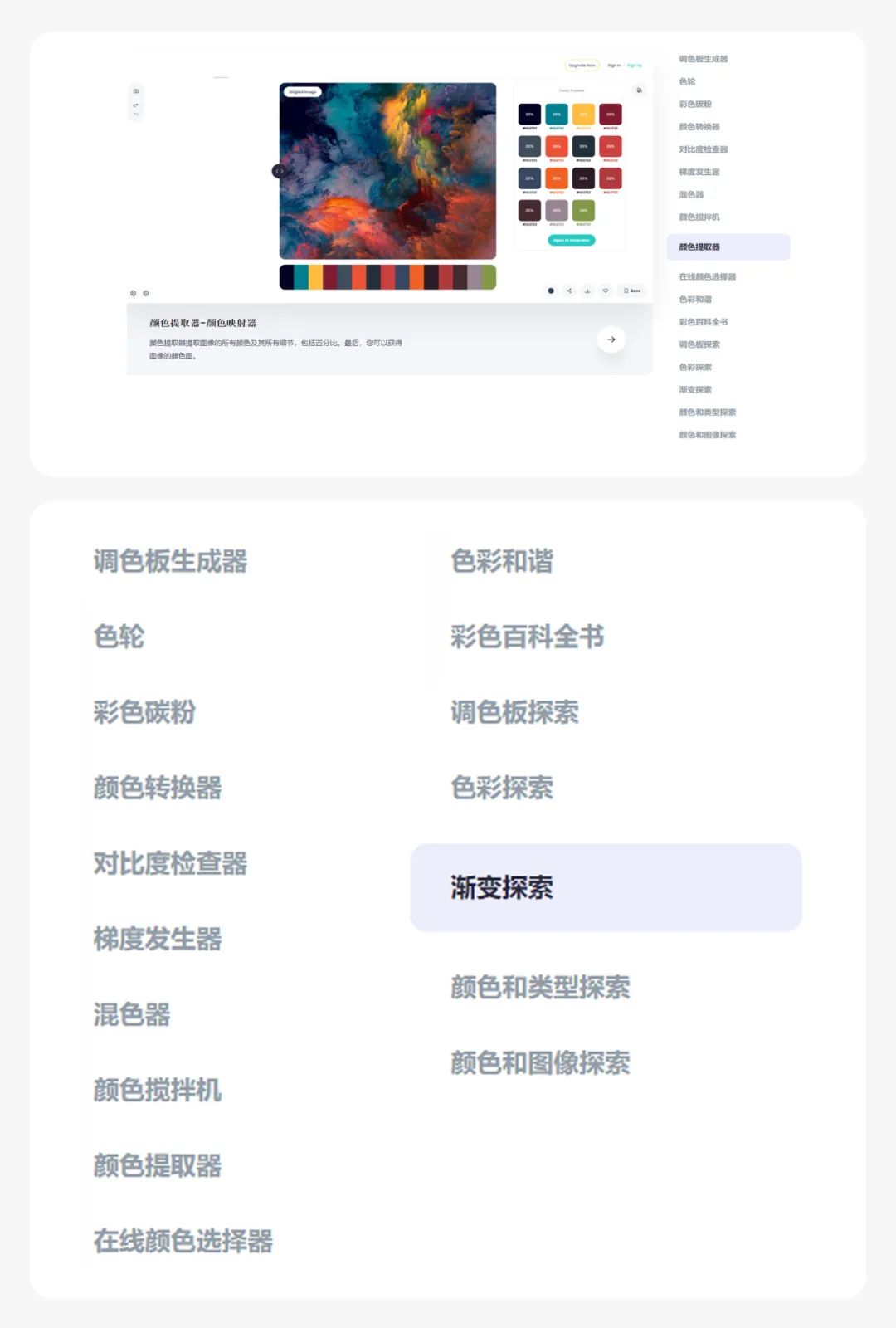
扫一扫 大家好,我们是你们的范范,不知道大家有没有感觉,一个好的配色影响你整体页面感受,有时候整体页面布局非常好,但就是因为颜色搭配,没有过稿,导致别人对你的设计质疑,还有看似非常简单的设计,就是很高端,是什么原因?比如像下面这个 来源:dribbble.com 所以就今天给大家带一款高级配色神器,让你分分钟解决配色难题,话不多说,我们一起来看看,建议可以先收藏并转发,以备需要之日调用。 筛选了100个配色网站后,我挑出了这25个配色神器!UI 设计中,颜色几乎是最先被感知到的设计元素,好的色彩感知是成为一个优秀的设计师的基础,配色网站工具层出不穷,辞典酱在筛选了100多种配色工具后,精选了这25个配色网站,相信一定会帮到您! 阅读文章 >该神器包含了,调色板生成器、颜色转换器、色轮、对比度检查器、梯度发生器、颜色提取器、在线颜色选择器、彩色百科全书、调色板探索、色彩探索、渐变探索等等,基本上你需要用到配色的地方都有,功能非常强大,网址默认是英文,大家可以用浏览器自动翻译成中文阅读。 支持 SVG、PDF、PNG、JPG、颜色代码,等等。配色神器,已给大家准备好,先看完基本的介绍,上手更快。 https://colors.dopely.top(打开略微有点慢,请耐心等候)
配色功能:
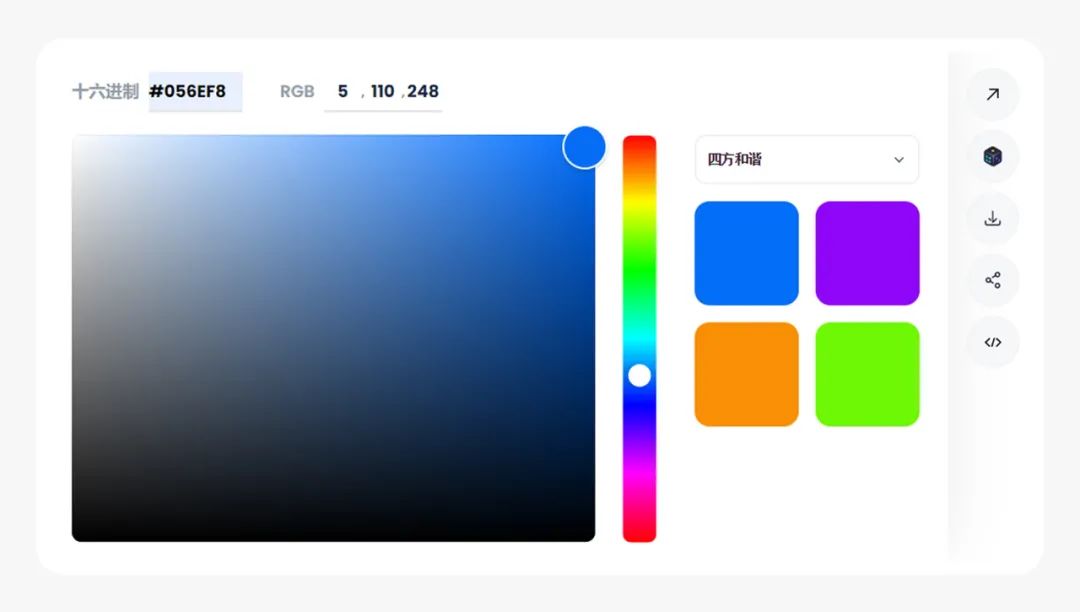
是不是很方便呢,直接点击就可以使用了,节省你配色大把时间,提升工作效率,升职加薪,个人建议非常实用,保证你用上肯定会喜欢。 实操案例:1. 点击-色彩和谐功能,以蓝色主色,进行四种色配比,输入色彩代码#5d9efa。
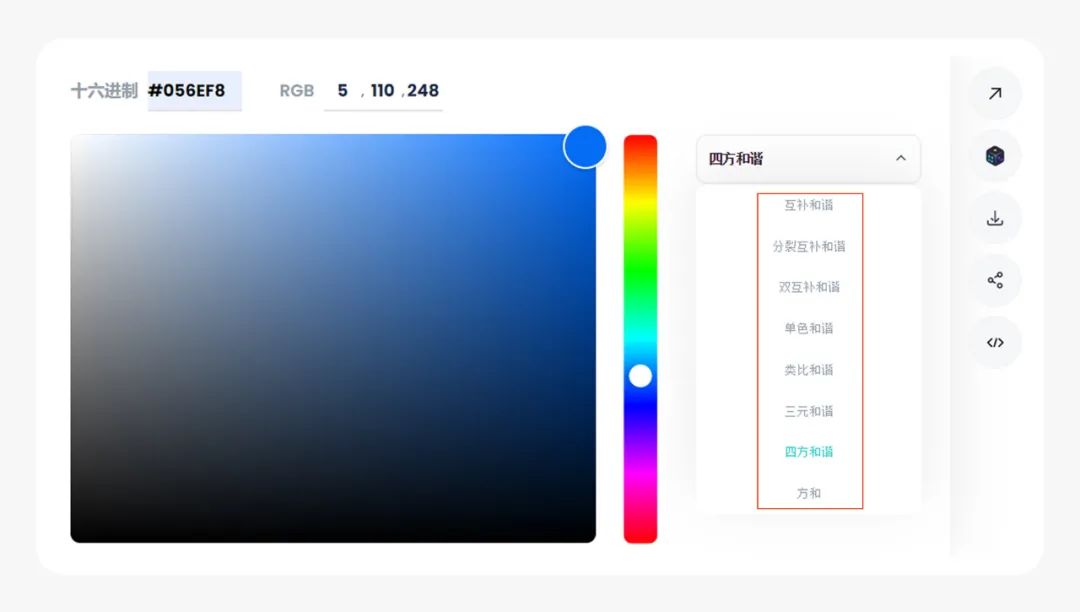
2.下拉框选择你需要的颜色对比,然后直接可以复制颜色代码。
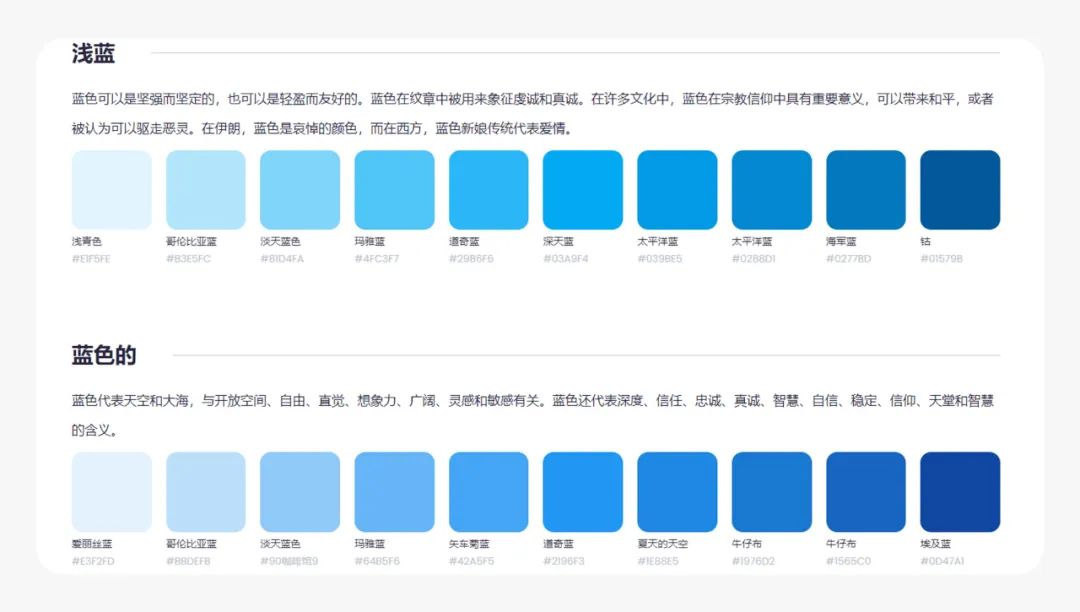
3. 还有颜色的介绍,让你更清楚的去了解,是不是很贴心?
好了,操作方法都非常简单,还有更多高级配色功能,大家赶紧去试试吧!记得收藏并转发,以备需要之日调用。 欢迎关注作者的微信公众号:「UI范」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论