最快做出波浪形状的方法是什么?收下这个在线免费神器(二) ...

扫一扫 
扫一扫 
扫一扫 
扫一扫 之前介绍过一些在线背景产生器,例如 Svg Wave、Get Waves 都是波浪图产生器,功能相近,用户能调整波峰数、高度、颜色或形状变化等等。 这位12岁少年开发的免费网站,能帮你快速生成波浪形背景!这几年看过一些波浪状、具有弧度的图形设计,可能运用于网页、应用程序等,这些图案可以利用生成器制作,像是之前介绍过的 Svg Wave 能在浏览器上建立出符合自己需求的波浪图,包括波浪类型、波峰数量、层数、高度、颜色密度等等,有些还能搭配上渐变色效果,如果要寻找波浪图的话就不需以绘图软件自 阅读文章 >最快做出波浪形状的方法是什么?收下这个在线免费神器!偶尔会看到带有波浪形状的网页背景设计,通常会配合平面化设计风格一起使用,会让整体看起来更活泼。 阅读文章 >
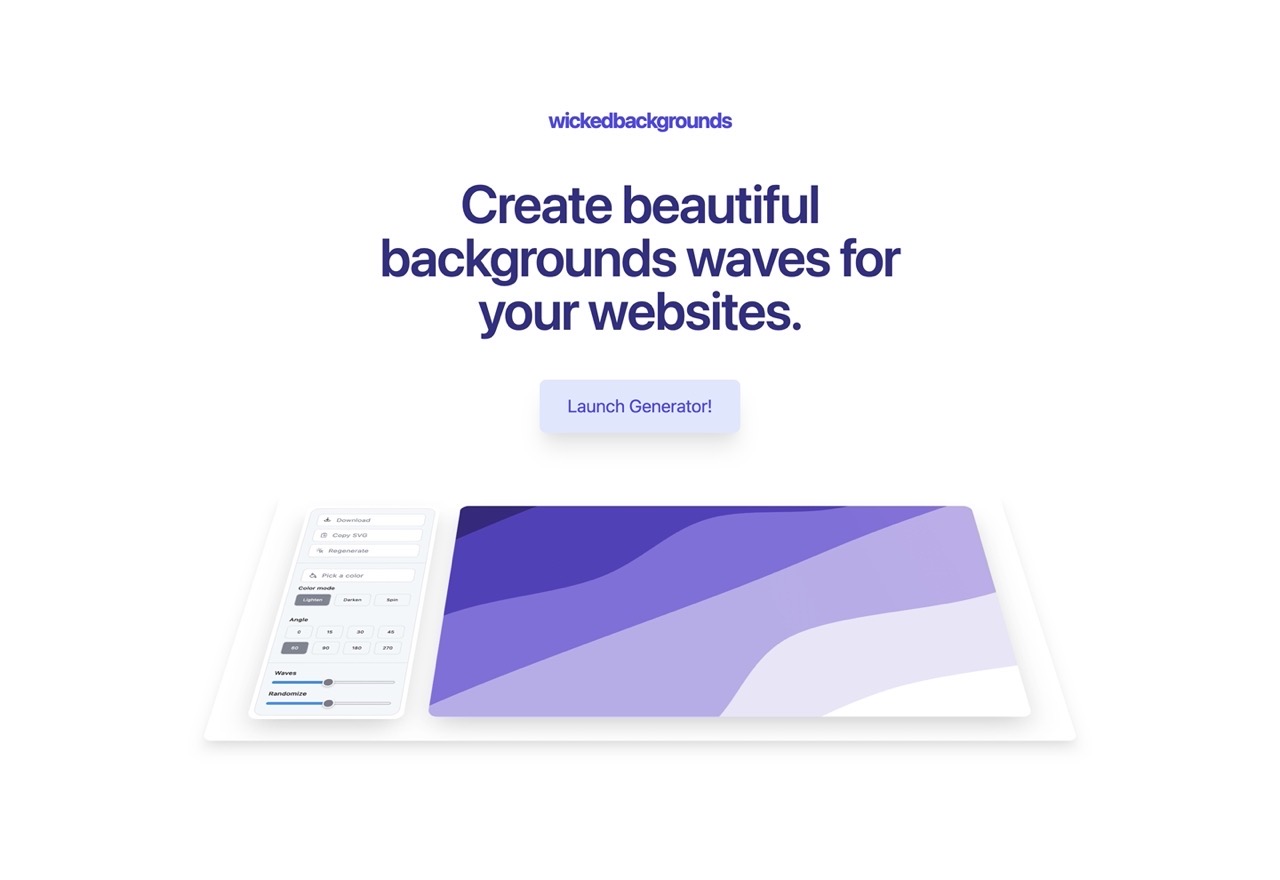
本文要介绍的「Wicked Backgrounds」是一个很实用的背景产生器,可在线制作带有波浪状颜色渐变背景图,开启产生器选择主要颜色后,选取变亮、变暗或旋转色彩模式,也能设定波浪角度、数量和随机化参数,最终让使用者下载 SVG 向量图格式或原始码。 因为是由程序自动产生的向量图文件,在使用时不会有授权问题,可自由使用于网站、简报设计或插图制作等用途,若需要有点颜色变化的背景,以生成器制作图片是很简单快速的方法。 Wicked Backgrounds(搭梯子访问)网站链接:https://wickedbackgrounds.com/ 使用教学 开启 Wicked Backgrounds 点选「Launch Generator」开启产生器,产生器主要分为左右工具区和预览区,从左侧选择颜色、调整色彩模式、角度、波浪和随机参数等等,设定后会在右侧实时产生变化。
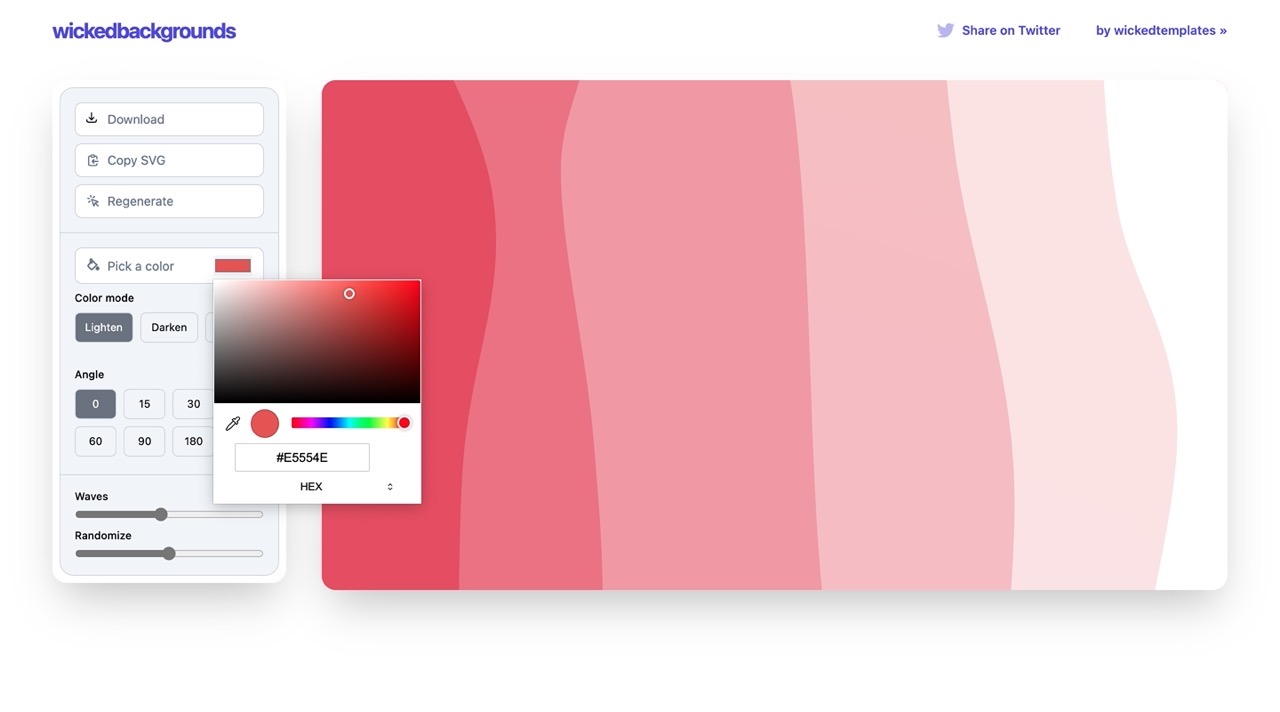
先从左侧的颜色区点选「Pick a color」选择主要颜色开始,选色器下方可切换色码模式。
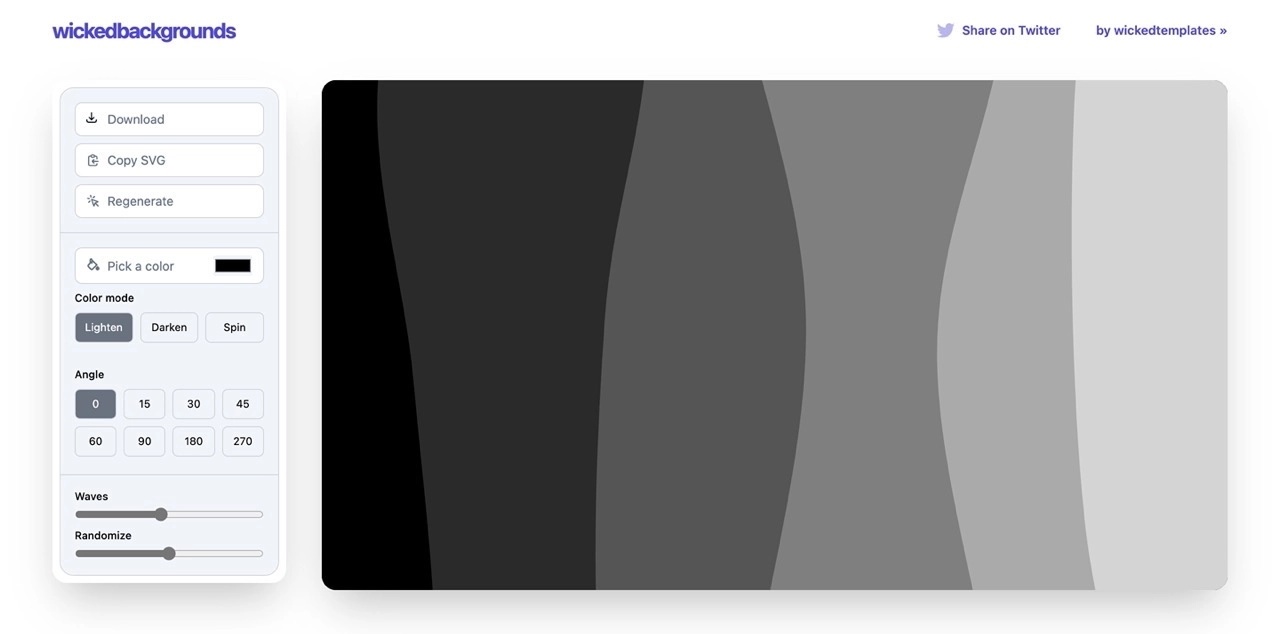
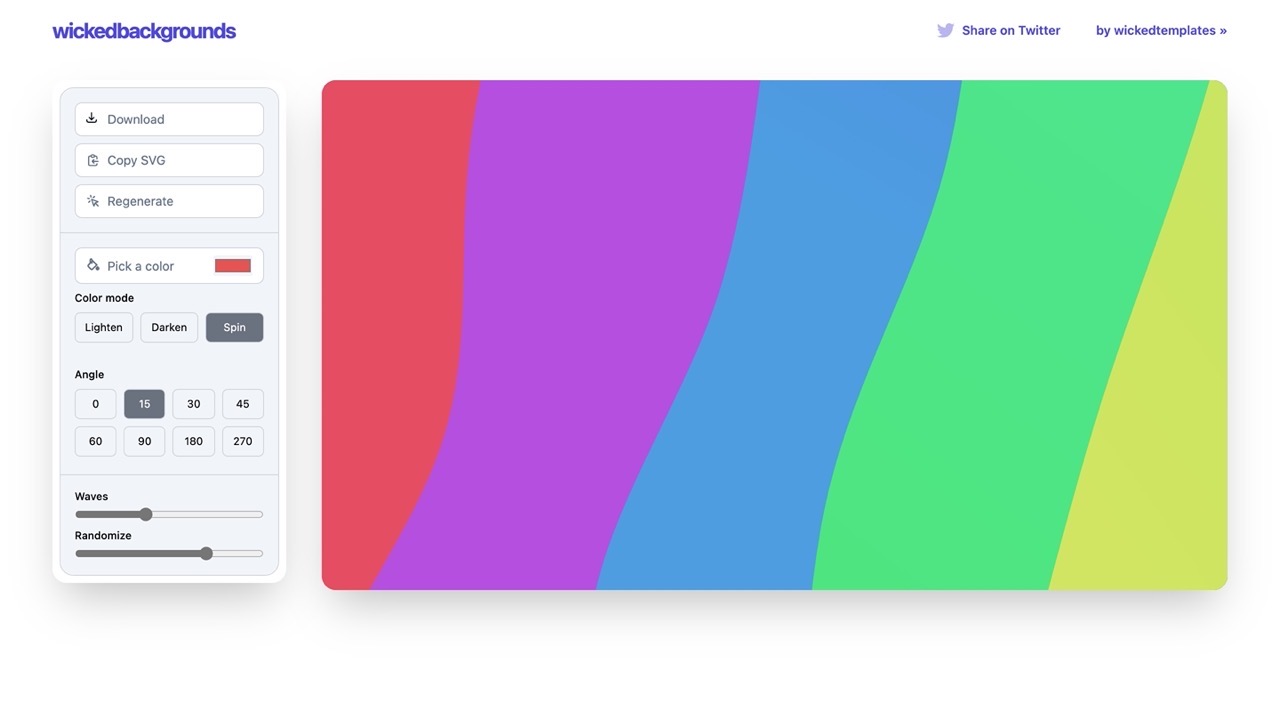
从色彩模式选择要变亮、变暗或旋转色彩,也能调整波浪角度、数量和随机参数。
如果没有什么想法,左上角有一个「Regenerate」可随机产生样式。
最后点选左上的「Download」就能将看到的背景图下载为 SVG 向量图格式,或是点选「Copy SVG」直接复制 SVG 原始码。
值得一试的三个理由:
想画波浪图案?用这个免费神器一秒快速生成!本文要介绍的「Svg Wave」是一个免费背景生成器,可以快速制作波浪背景,和之前推荐过的 Get Waves 大同小异:Svg Wave 能调整波浪的波峰数量、波浪层数和高度,也有自定义颜色或是使用渐层色效果,具有非常高的可自定义性。 阅读文章 >手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论