超过 4500 个免费矢量图标打包下载的网站「Unicons」

扫一扫 
扫一扫 
扫一扫 
扫一扫 Unicons 是一套收录超过 4500 种图标的图标库,来自开发商 Iconscout,本身有四种不同风格设计,包括单纯线条(Line)、单色(Monochrome)、填满颜色(Solid)和更细边框线条(Thin Line),超过 20 种分类,像是箭头、品牌标志、商业、对话、云端服务、通讯网络、档案文件夹、多媒体、医学、安全性、购物、交通工具和用户界面,都能在图标库找到各种对应的图标。
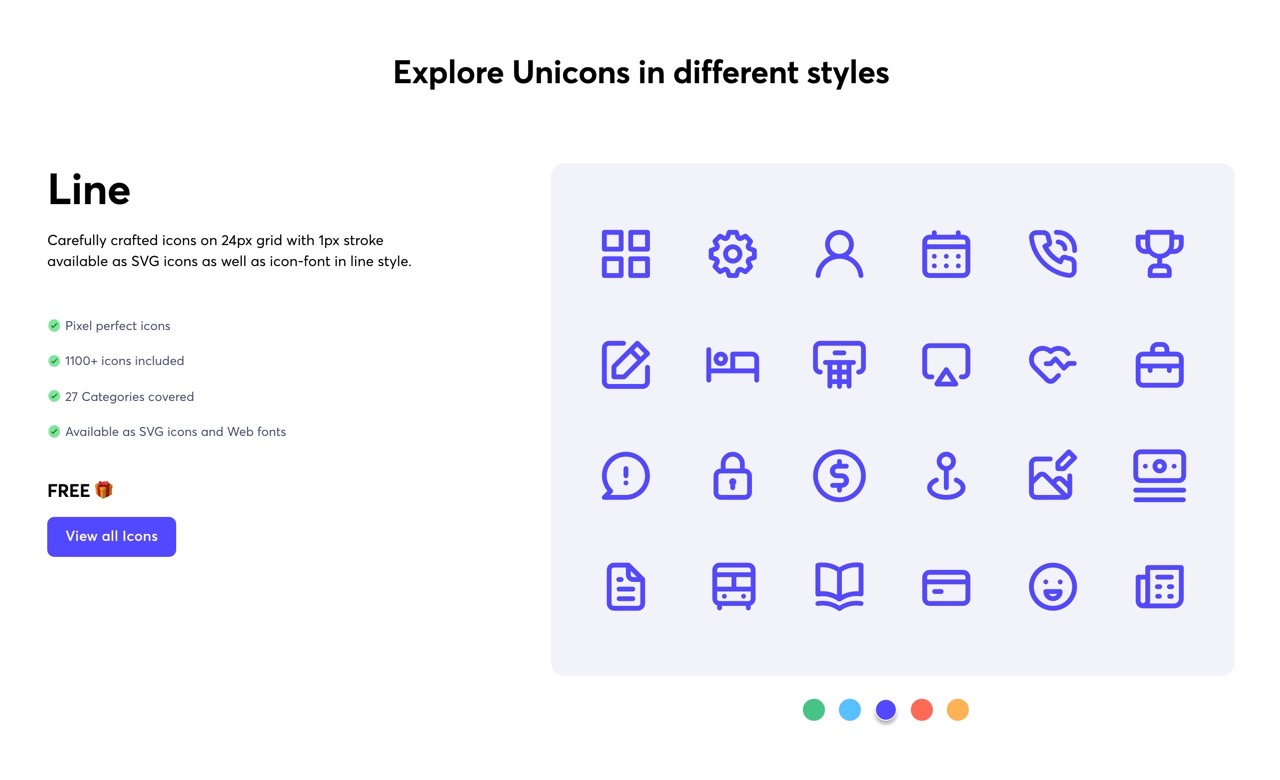
如同 Unicons 网站所述,这是一套精心设计的图标集,每个图标细节符合完美像素(Pixel-Perfect),提供向量图格式 SVG 档案让使用者下载,亦可以网页字型(Webfont)将图标集整合到自己的开发项目或应用程序。
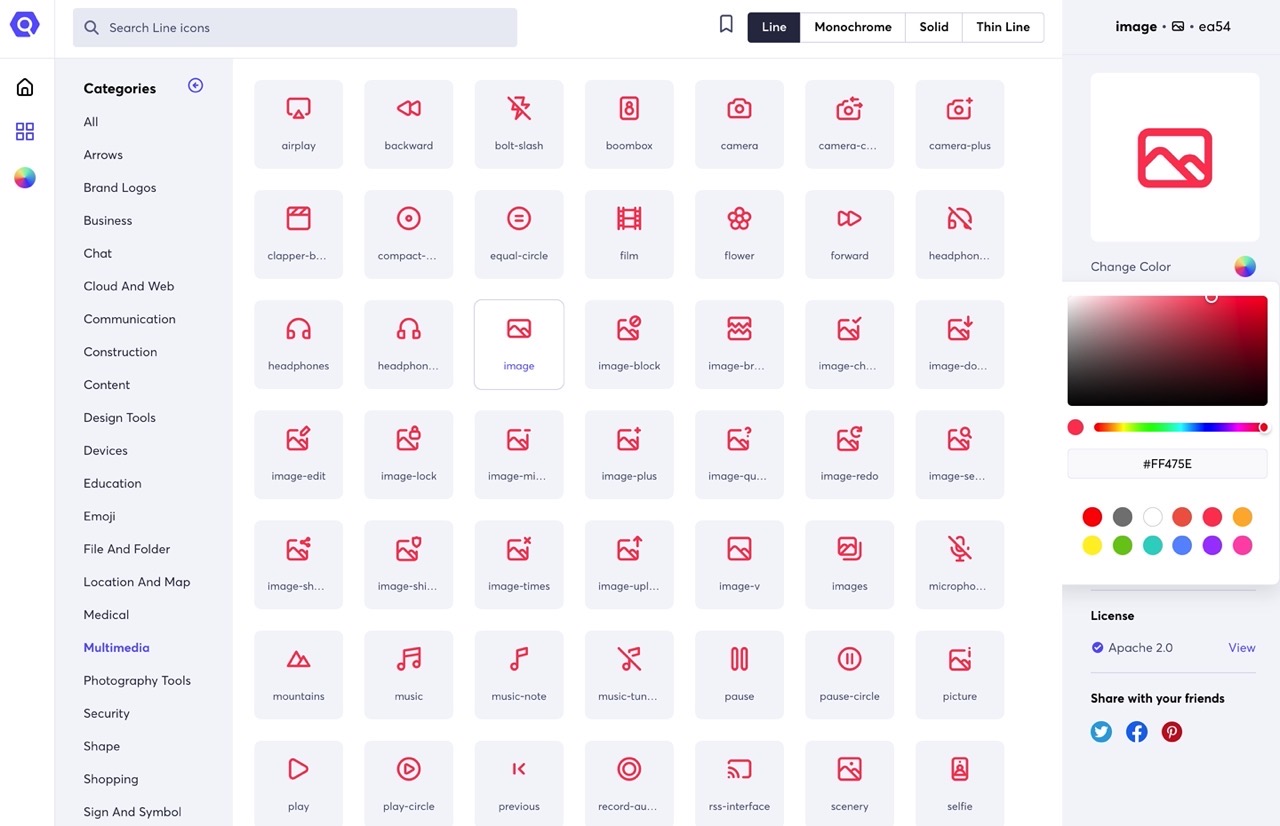
不过要注意的是 Unicons 只有免费提供「线条(Line)」图标风格下载,其余风格设计有部分可免费使用,但大多数都是需要付费升级 Iconscout Premium 会员才能取得。 这套图标库采 Apache 2.0 授权释出,使用时需要标示出处并连结回到原网站。 如果你有兴趣的话,Unicons 也是一个开放原始码(Open Source)项目,可以从 GitHub 找到完整的图标向量档案,从 Unicons 网站也能取得图标集,一共有 1206 个图标,考虑到档案大小或速度问题的话可单独从网站选择要获取的图标。 Unicons网站链接:https://iconscout.com/unicons 使用教学 开启 Unicons 点选「Explore」开始浏览图标图标,右上角可以看到这套图标库目前一共有四种不同的图标风格,但只有 Liine 可以整套图标免费下载。
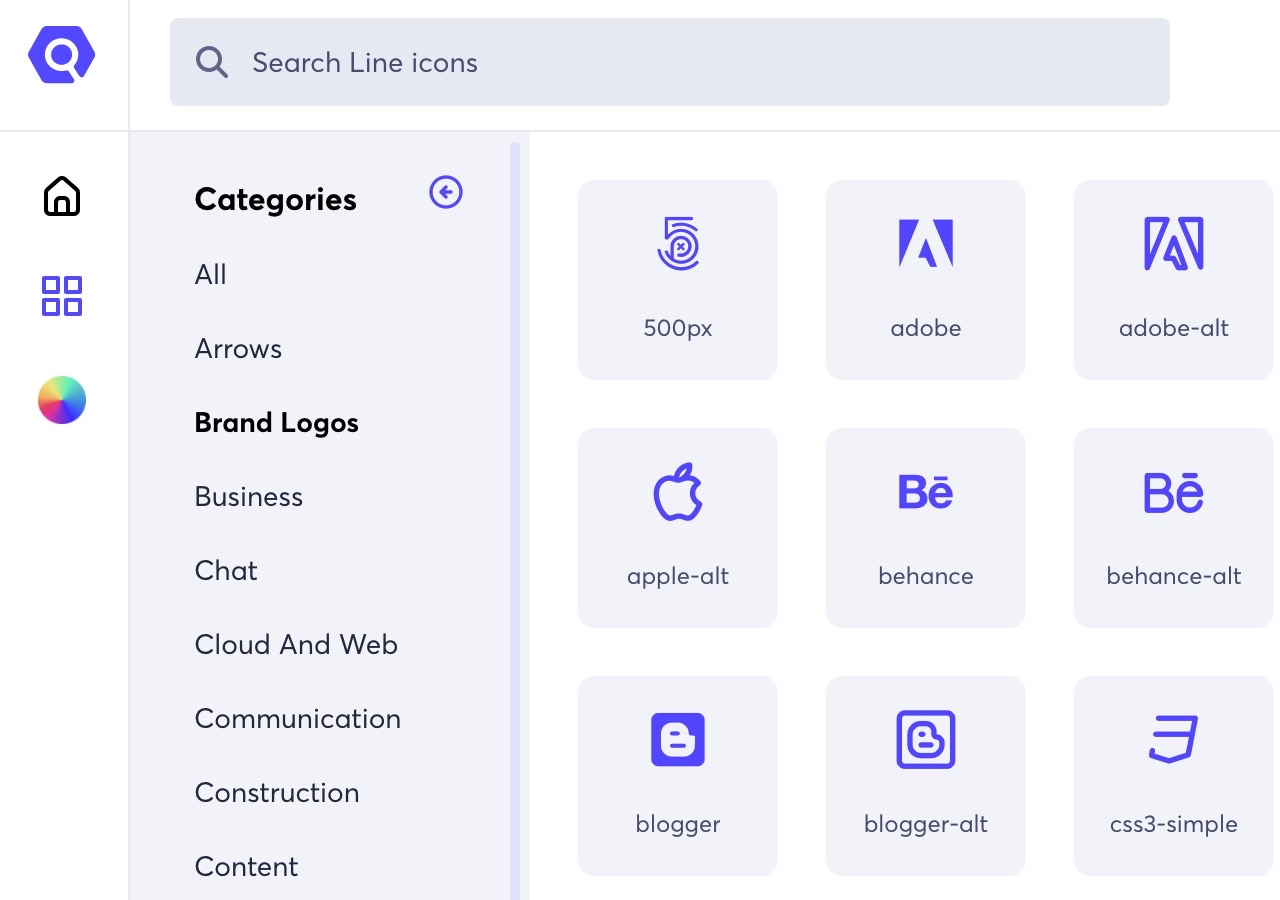
从左侧选单「Categories」选择要浏览的图标分类,或使用上方搜寻框输入关键词搜寻。
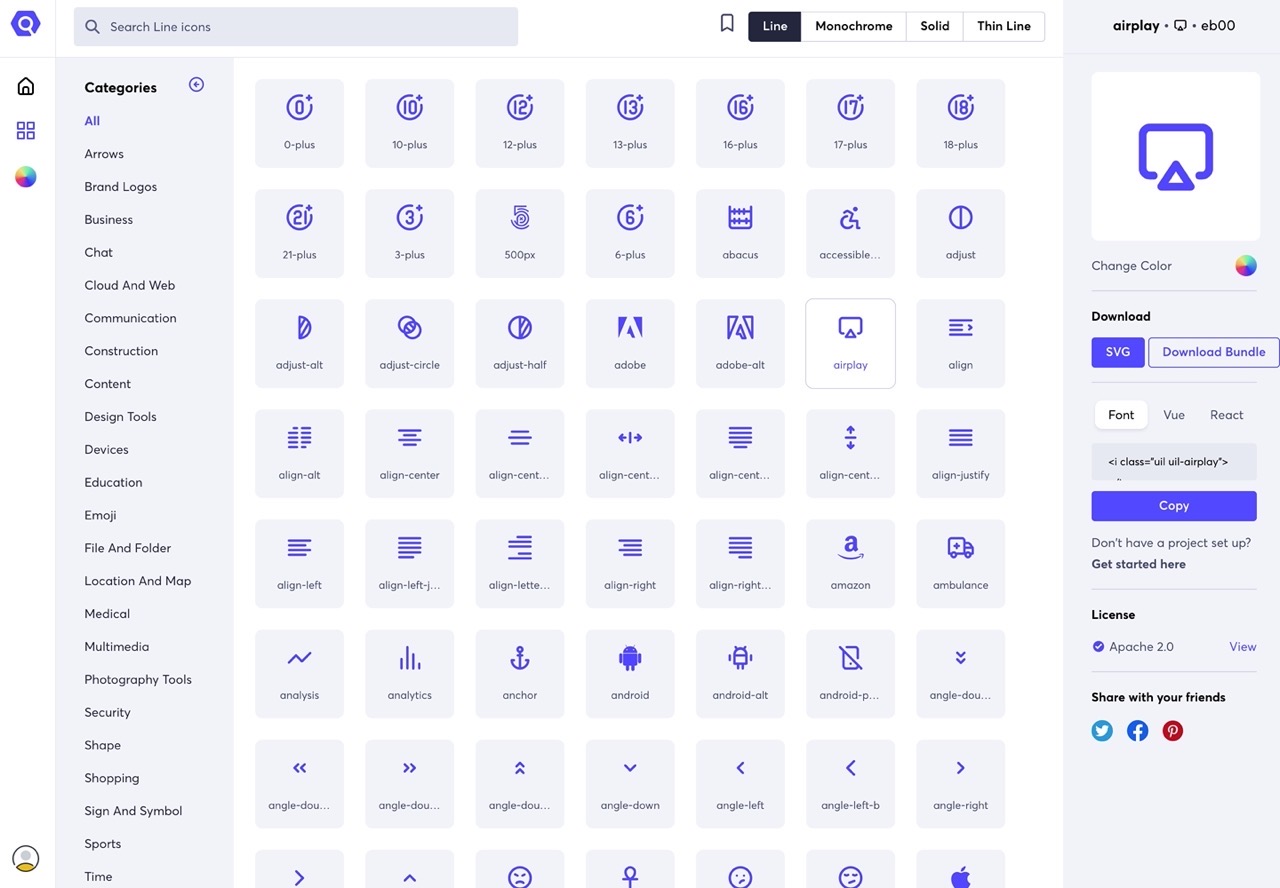
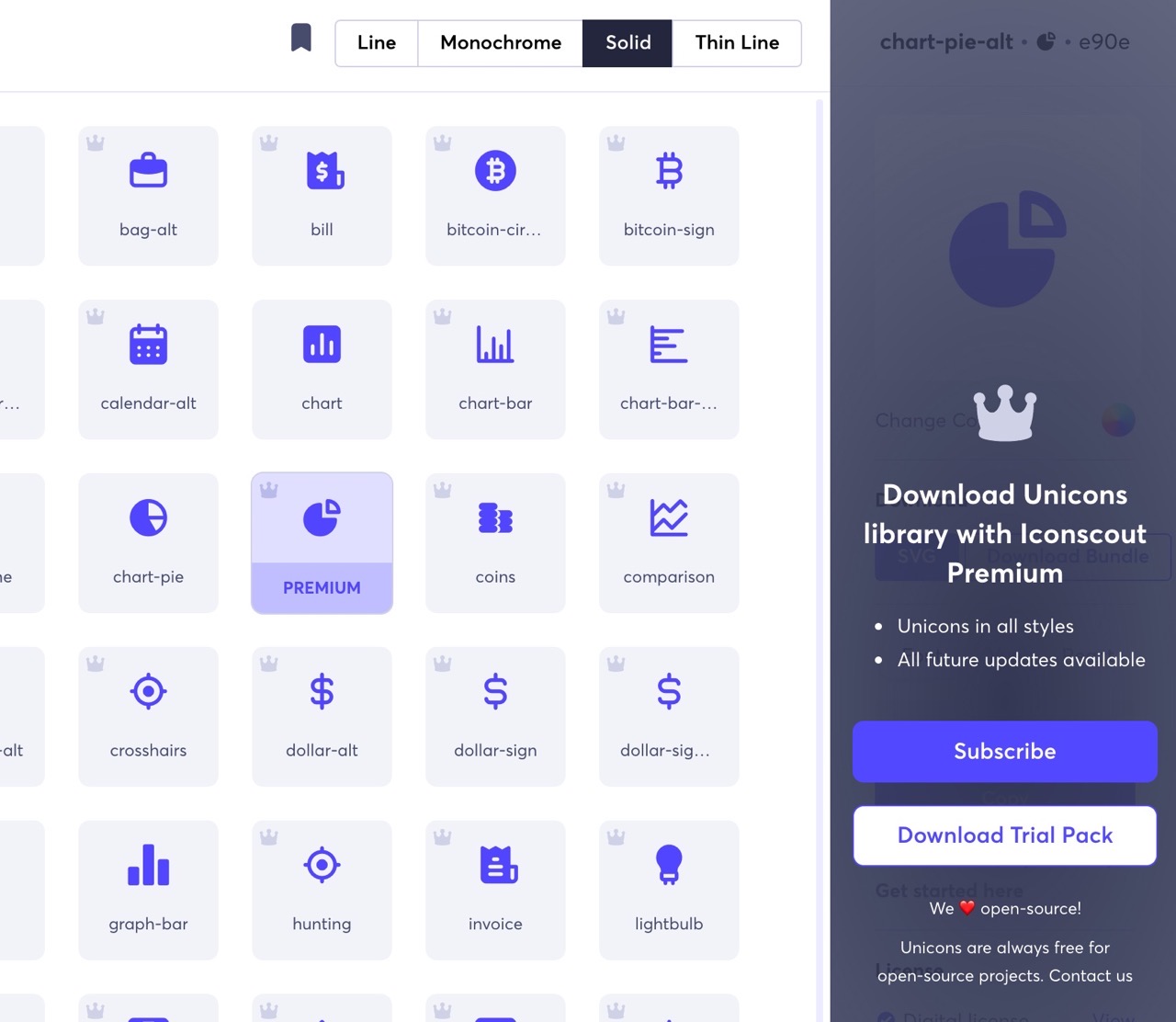
开启后浏览 Unicons 图标库所有素材,点选图标会在右侧显示更大张的预览图,除了变更显示颜色,也有 SVG 向量图或打包整套图标集的下载按钮。
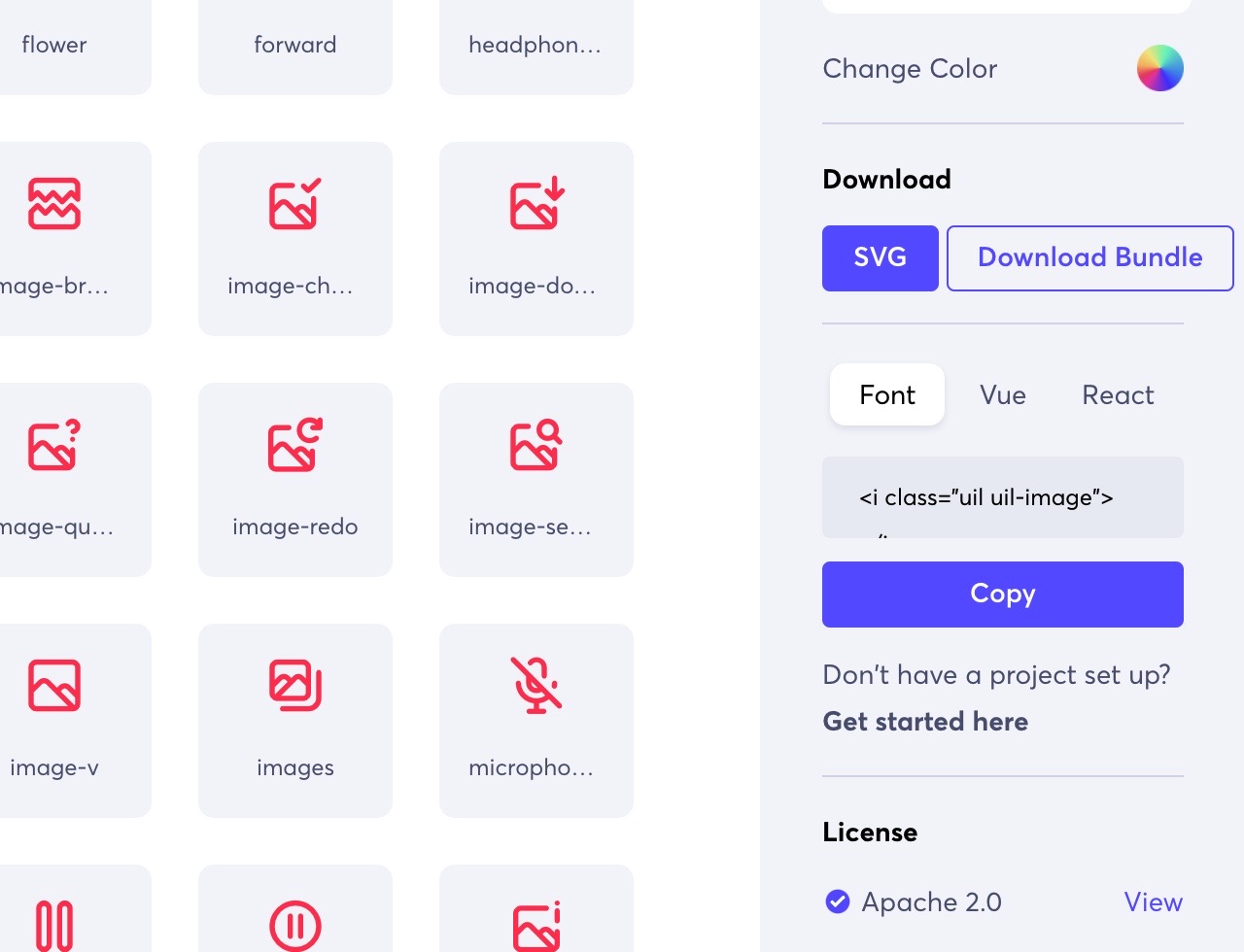
从右侧点选「SVG」下载某个图标向量图格式,下方也有以网页字型、Vue 或 React 加载特定图标的程序代码可快速复制。
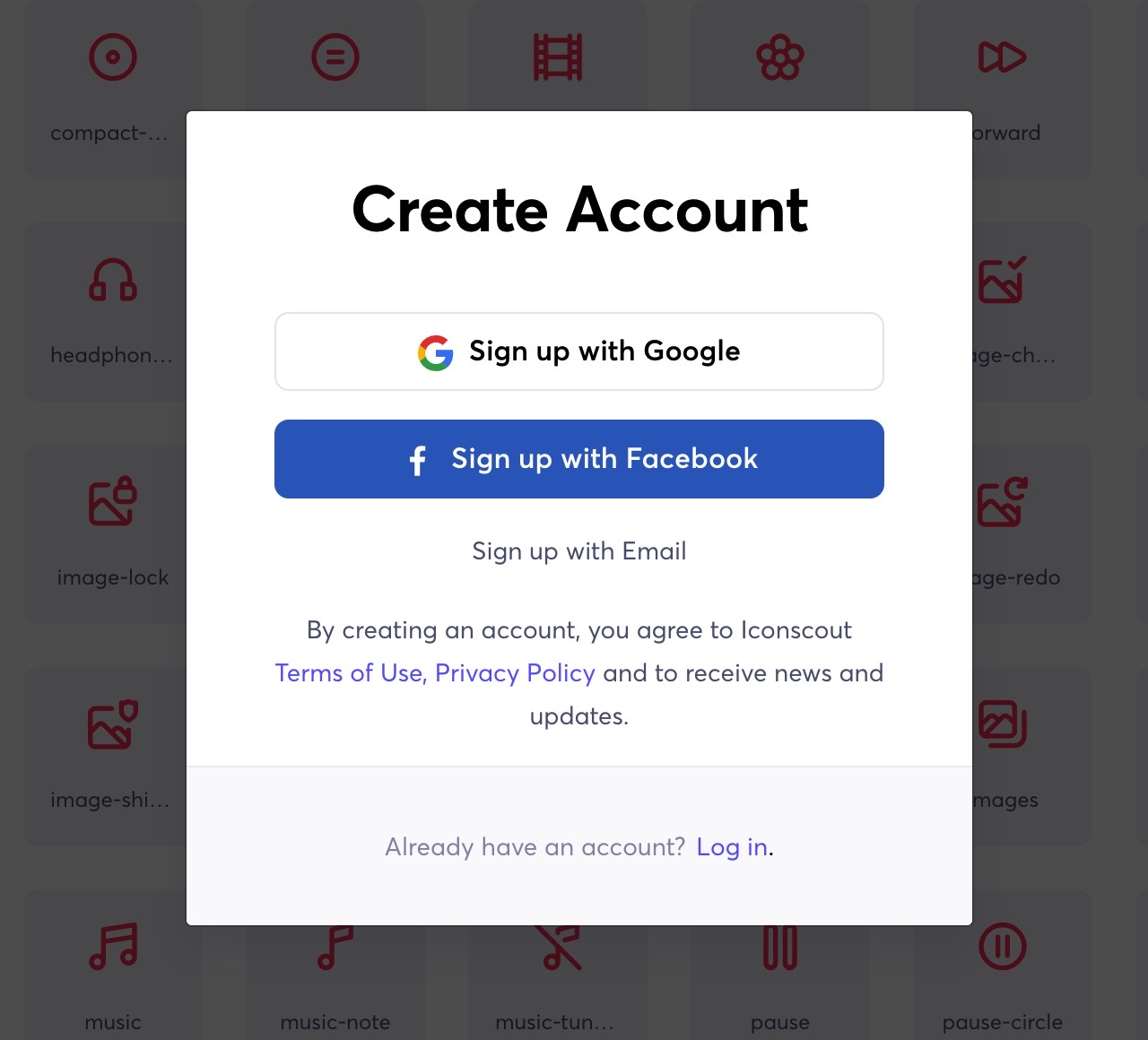
如果要下载整套图标集(Download Bundle),点选后需要建立一个账户,使用 Google 或 Facebook 账户登入就能完成此步骤,无需额外验证程序。
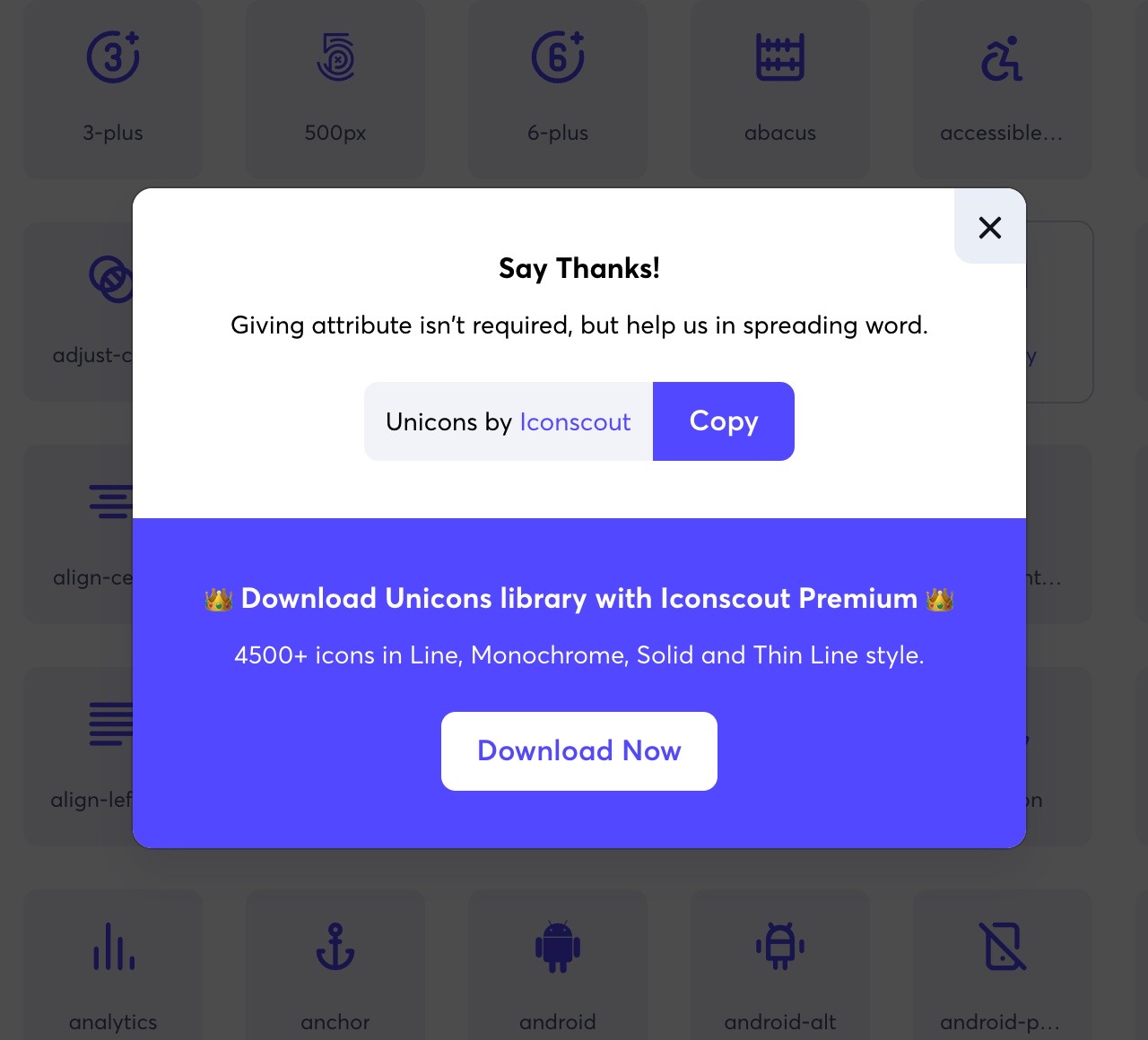
下载、解压缩后可以获得超过 1200 个图标图标,使用时记得要标示出处来源,Iconscout 也提供程序代码让用户快速复制取用。
如果选择 Monochrome、Solid 或 Thin Line 风格的图标图标,左上角标示一个皇冠,代表需要付费升级为 Iconscout Premium 会员才能下载、解锁所有的 Unicons 风格。
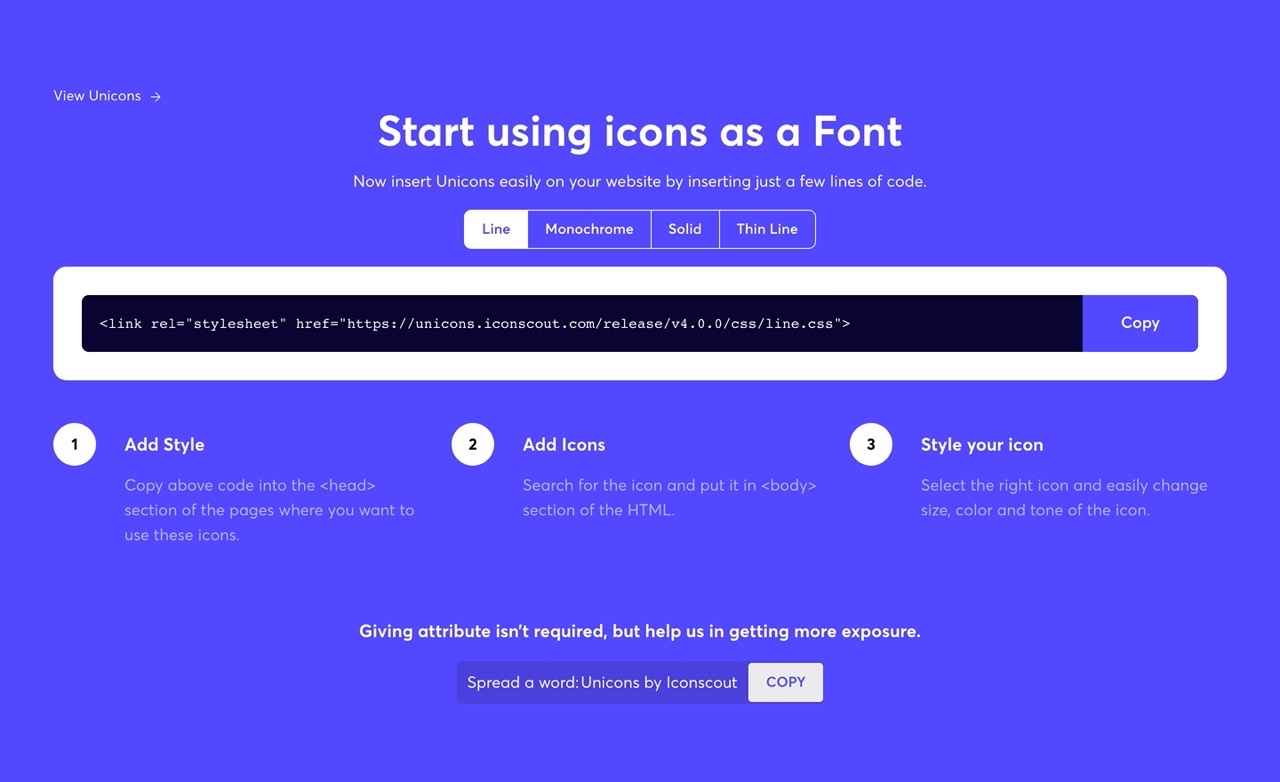
最后再回到 Unicons 做为网页字型的使用方法,点选首页「Start Using」会看到如下网页画面,直接给使用者一个对应的网页样式表单 CSS 链结,只要将这段原始码加入网页,就能在特定位置加载图标图标(参考 Unicons 图标列表找到 Font 程序代码),也是一个很快速且有效率的应用方式。
值得一试的三个理由:
全部打包好!超过1700个优质图标、6种样式免费下载!iconhub 是一套免费图标集,从首页就开门见山告诉大家:这是适合所有人、令人惊叹的图标集,一共收录超过 1700 种图案,像是箭头、音讯与影片、品牌、建筑物、商业、社群、加密货币、设备、电子商务、教育、文件、商业、用户界面、文本编辑器等等,使用者可以从 iconhub 找到各种好看但 阅读文章 >手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论