为什么都在推荐这款设计工具?它究竟比 Figma 好在哪里?

扫一扫 
扫一扫 
扫一扫 
扫一扫
「即时设计」官网地址:https://js.design 从上半年入坑 Figma 之后,我就一直在关注国内设计工具的进展,期待能有更符合我们本地需求的体验出现。 前阵子看到「即时设计」一周年的汇报,发现它不仅功能已经足够全面,本土化也做的相当不错了。 尤其是最近更新了智能动画和交互后,原型、交互、设计、在线协作这些基本都已经和 Figma 相差无几。
而两者的差异也越发地明显,作为一款国产工具,即时设计多了很多更适合国内用户的优势,当然,因为去年才上线,有些方面还不如 Figma 完善,但这不是今天讨论的重点。 今天主要还是跟大家聊聊,为什么它的本土化会让我这么看好。 1. 全中文不用说,这也应该是最明显的优点。 虽然 Figma 很好用,但中文确实是个大问题,尽管有网友做汉化,不过也只覆盖到部分基础功能,很多地方依然需要一定的英文功底。 在浏览器里还能配合着翻译功能应付一下,而新版 Figma 客户端却彻底限制了第三方修改,之前替换中文补丁的操作现在只能用在旧客户端里了。
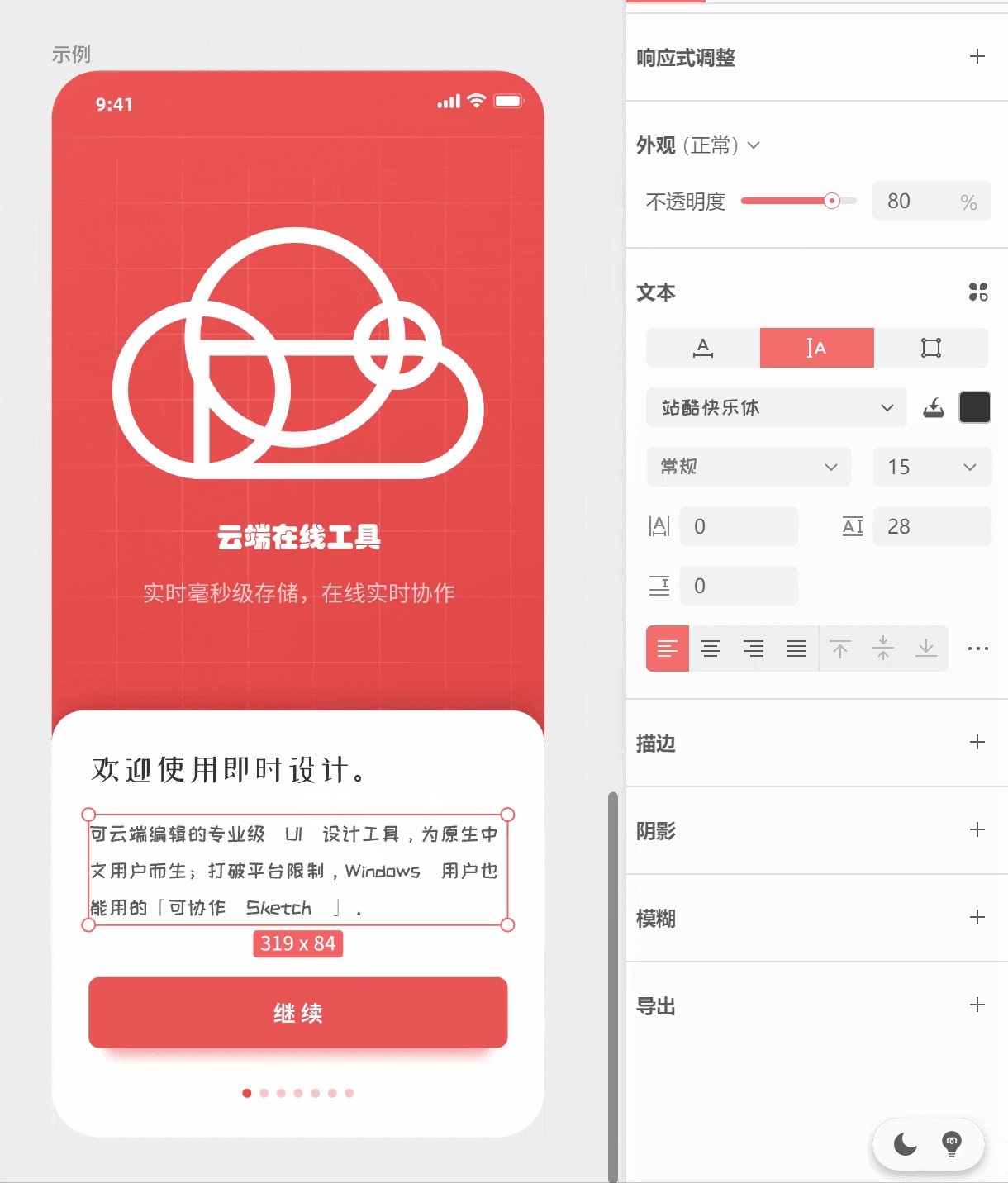
而即时设计里就不存在这些问题,所有的操作界面,官方的教程、说明文档全都是中文,任何一个母语中文的设计师都没有阅读和识别障碍,学习成本极低。
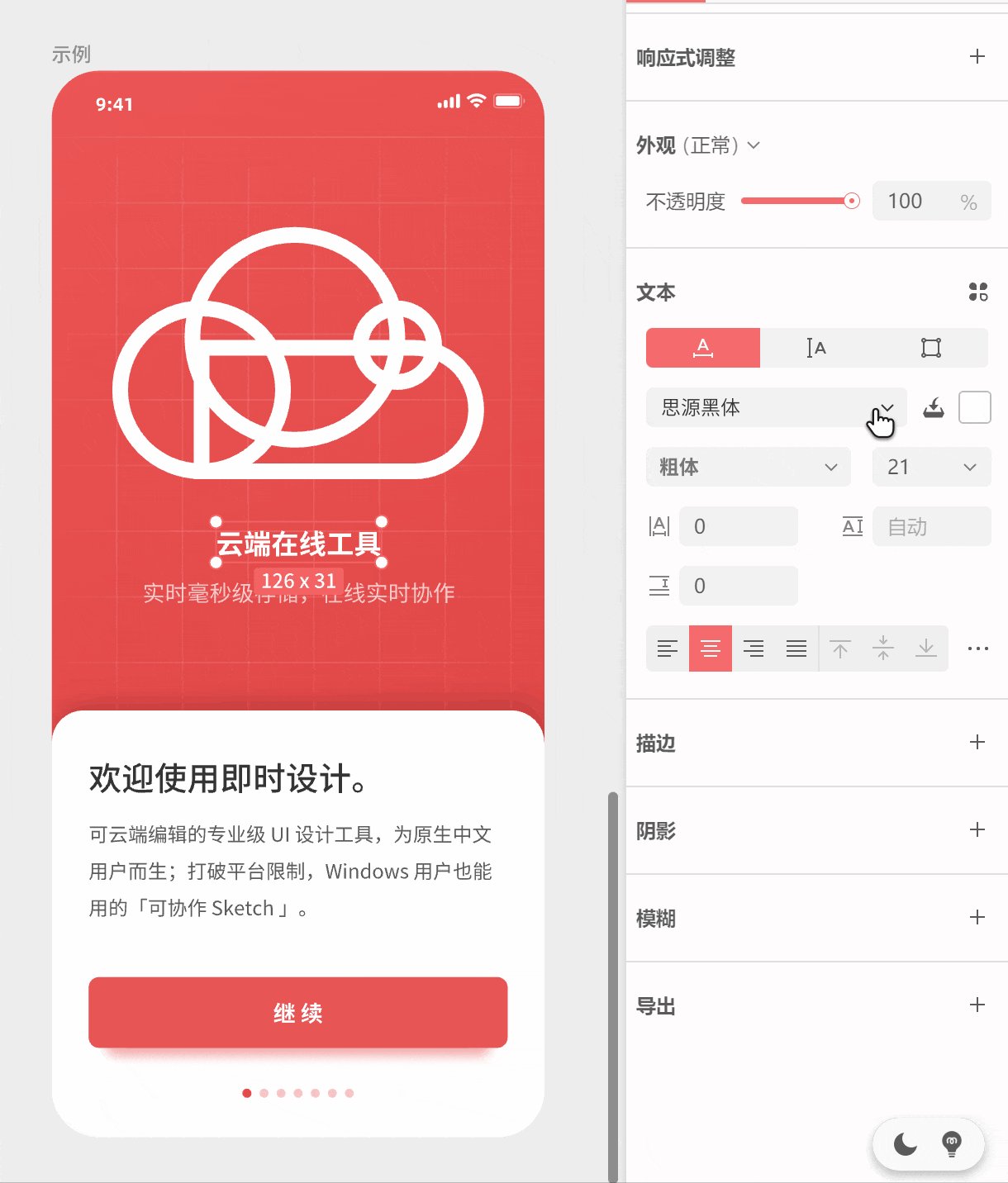
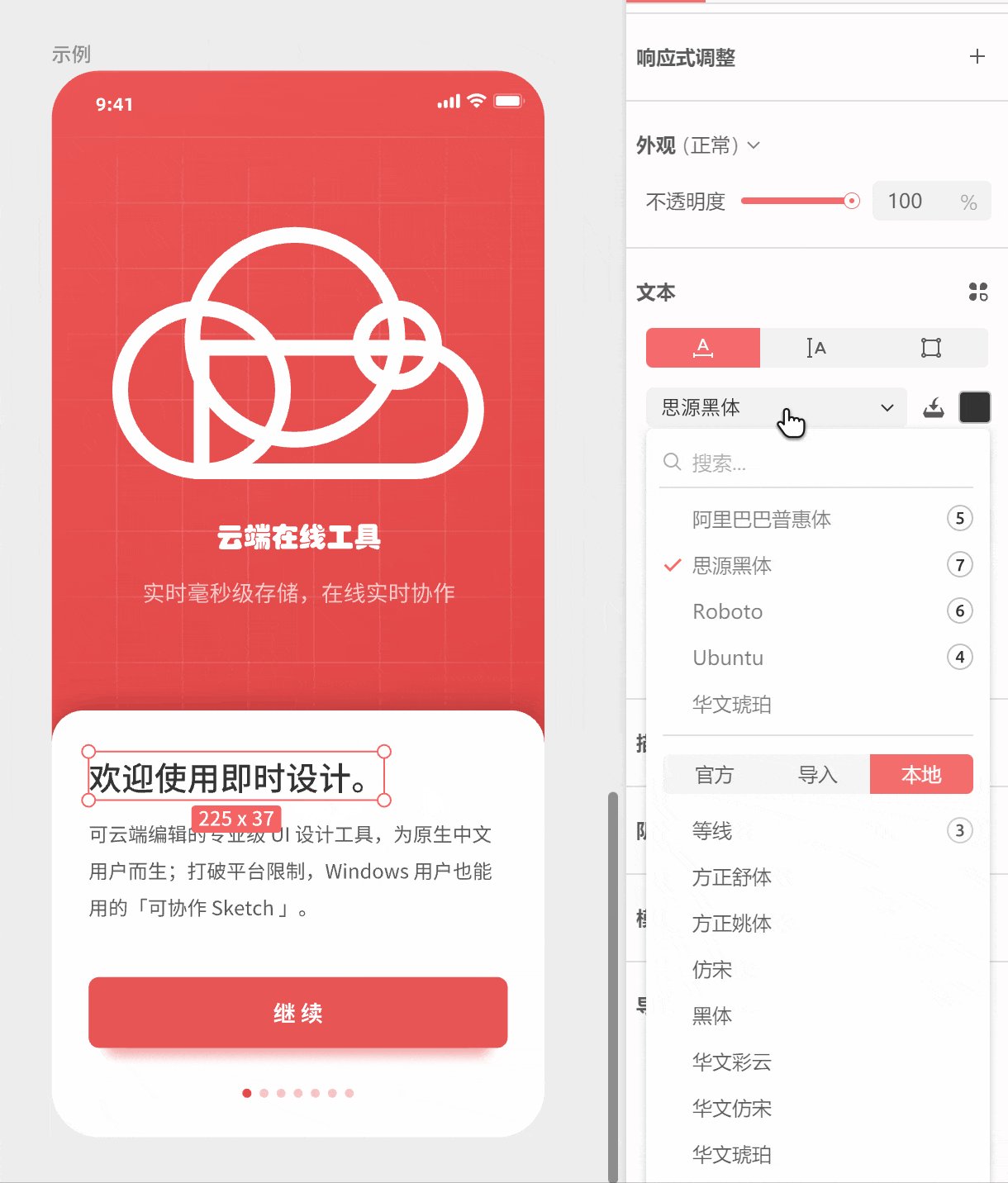
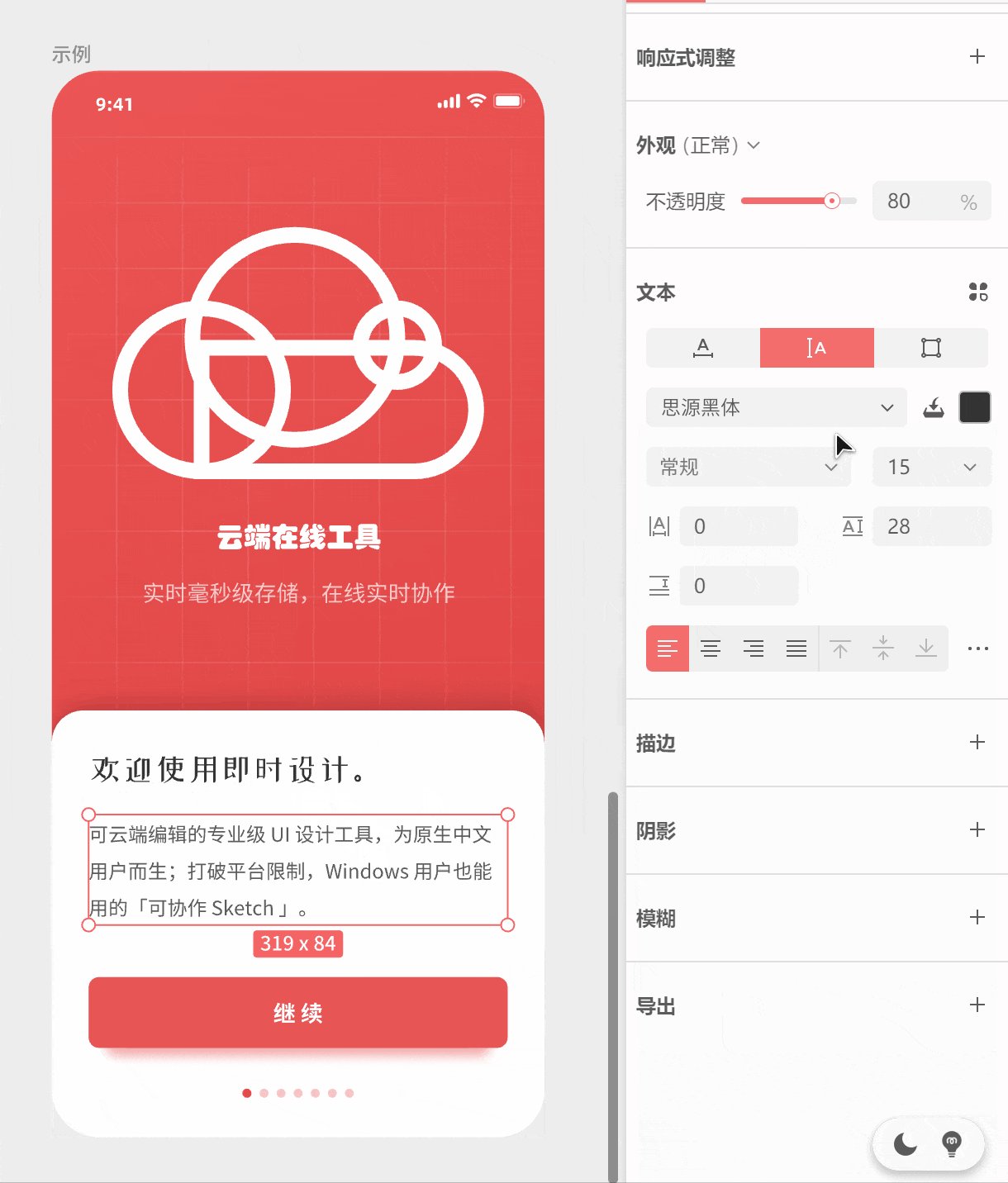
更重要的一点,就是 Figma 并不支持显示中文字体名称,用起来非常不方便。 而我们做设计又几乎都是中文场景,光是中文字体这一点,即时设计的体验就直接高了一个档次。
另外,相比起 Figma 遇到问题需要在社区里使用英文求助的方式,即时设计直接扫码加入用户群随时反馈的体验,无疑更能让人安心。 2. 网络稳定同样作为一款在线工具,即时设计自然也没有平台限制,浏览器即开即用,支持 Mac Win Linux 甚至 iPad,而最重要的是,它的服务器在国内,没有网络门槛,也没有境外信息安全问题。 Figma 的网络就比较随缘了,起初不能用,后来一段时间访问很流畅,但最近又开始频繁失联,动不动就无法加载必须要特殊方法才能打开……
对于个人来说这问题可能还好,但是对于 Figma 这样一款在线协作工具,网络问题还是很头疼的。 我好不容易进入了编辑界面画好了设计稿,结果链接分享给别人,对方又打不开,每次都会非常尴尬。 所以,既然我没办法很好地优化自己的网络,倒不如试着换一个选项。 3. 操作习惯前面两点还是相对比较基础的差异,也算是本土化必须具备的优势。 不过接下来,就该一点点看出这个团队做的更实际的工作了。 即时设计界面布局并不特殊,对于习惯 Sketch XD 或者 Figma 的用户都能很快 get 到,自带的一套快捷键也和 Figma 比较接近,需要额外学习的地方并不多。
而让人很意外的点在于,它做了一个很特别的「Sketch 适配模式」,让用户可以选择使用 Sketch 的快捷键和滚轮缩放习惯。 毫无疑问,国内的 Sketch 用户群体非常庞大,有了这个功能,设计师能更自然地无缝切换到新工具,绝对是非常令人愉悦的体验。
4. 字体管理在字体方面,也值得多说一点。 除了友好的中文字体支持外,即时设计还有更多优势,就是它做了三种不同的字体使用方式,大概是目前市面上唯一一个这么做的设计工具。
我们再也不用担心朋友同事缺少某个字体,更不用随时备好一堆字体文件等着给他们安装……以前字体使用习惯中最麻烦的问题,一下子被彻底解决了,这应该是即时设计最戳我的一个地方。 5. 资源库即时设计有和 Figma 社区对标的资源广场,只是暂时还不支持用户发布自己的作品。 但即时设计又额外做了一个在线的「资源库」,不光可以引用资源广场的素材,还能手动上传自己收集和创作的内容,随时都能使用。 而且资源库的素材都可以直接拖拽到编辑界面,资源和工具衔接地非常顺畅。
从资源使用的角度来看,相比以往只能完整下载一堆源文件再复制粘贴的体验,即时设计似乎又更友好了一点。 在我的期待里,如果它后续允许用户发布作品,并且支持这种能自由拖拽复用的形式,那资源的使用体验必定会既独特又实用。 6. 文件管理相信不光是我,每一个设计师的文件数量都只会随着时间越来越多,很少有人会选择直接丢掉自己的心血和成长痕迹。 以前用 Sketch 时还可以通过电脑中的文件夹来整理,但 Figma 里个人文件只能按顺序排列在草稿页,团队文件也只能按照项目来划分,有些不太适应。 而即时设计已经支持了无限嵌套的文件夹功能,和本地文件的分类管理体验几乎没有区别,我可以按照喜好自由整理不同类型的设计稿。
当所有文件都能整整齐齐地保存时,带来的也不只有优秀的体验,还会让人多一份归属感。 7. 项目跟进工作中,我们经常会同一时间参与很多需求和项目,每次去一大堆文件里找东西是真的很麻烦。 即时设计针对这种情况做了一个「跟进文件」的功能,它让我们可以直接跟进近期的所有文件,并在「正在跟进」面板里一览自己负责的内容。
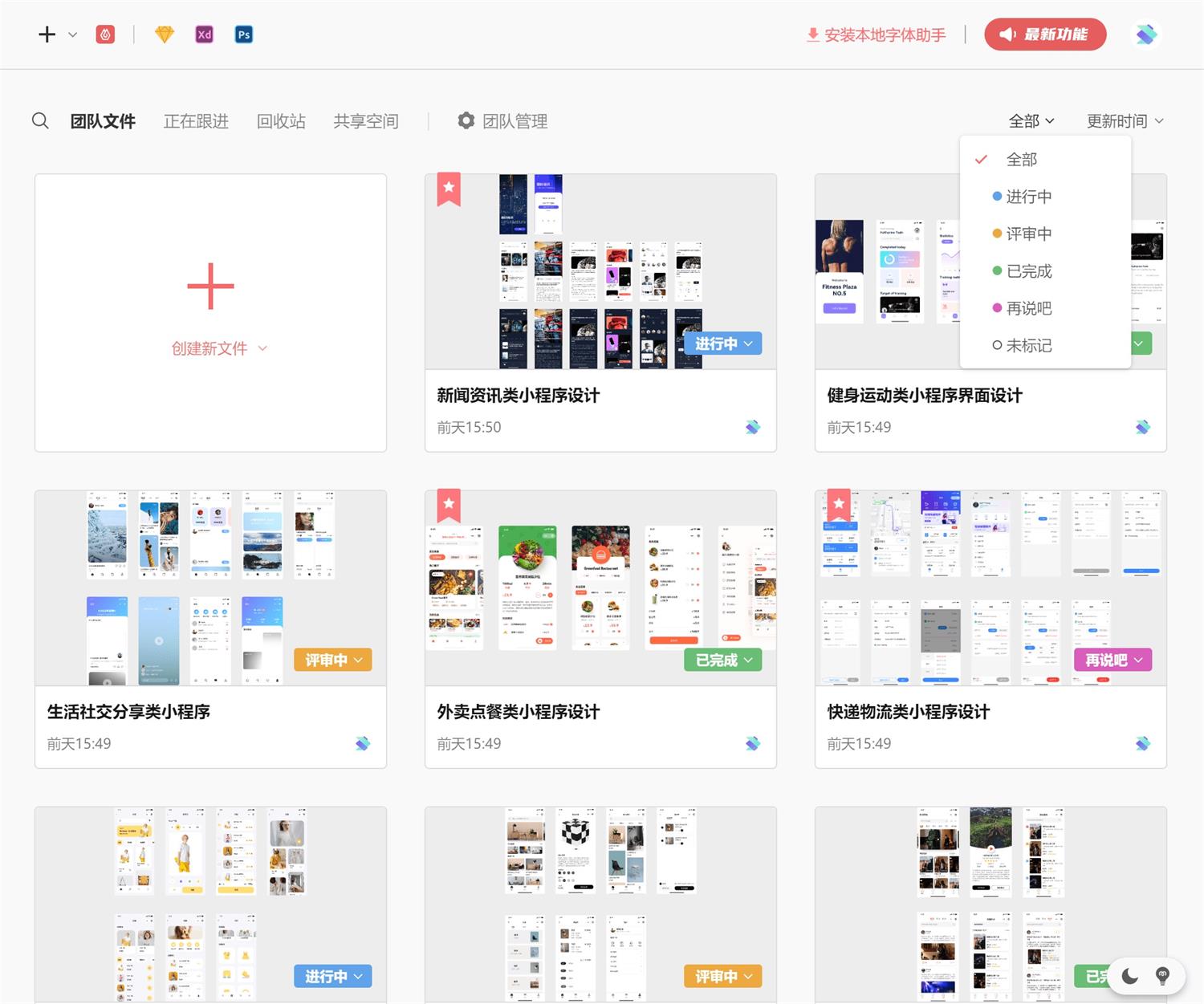
这个功能的好处在于,如果我们近期需要同时处理多个项目,而这些项目又分散在不同的团队或文件夹中,它可以帮我们节省反复切换页面和搜索的时间成本。 对于每一个设计师、产品、开发,甚至是团队 Leader,都能借此来大幅提高项目管理的效率。 8. 文件状态这是一个面向团队用户的功能。 我们可以使用管理者设置好的标签来标记团队文件的状态,如进行中、评审中、已完成等等,所有团队成员都能更高效地筛选项目并清晰地确认每个需求的进度。
看起来很小的一个功能,但是和文件夹、项目跟进这些整合在一起,让即时设计的工作台不论是看起来还是用起来,都比以往的设计文件管理体验好了几倍不止。 9. 团队协作非常值得一提的部分。 Figma 虽然把原型设计和标注切图整合在了一起,但是对很多国内团队来说,还不能很好地满足现阶段的需求和使用习惯。 所以即便很多人用上了 Figma,也还是难免要像以前用 Sketch 一样,借助第三方插件来完成协作交付的工作。 但即时设计不一样,它更了解国内用户,知道我们需要切图预设,需要颜色定位,需要标注参数的倍率切换和单位切换,需要开发好上手……
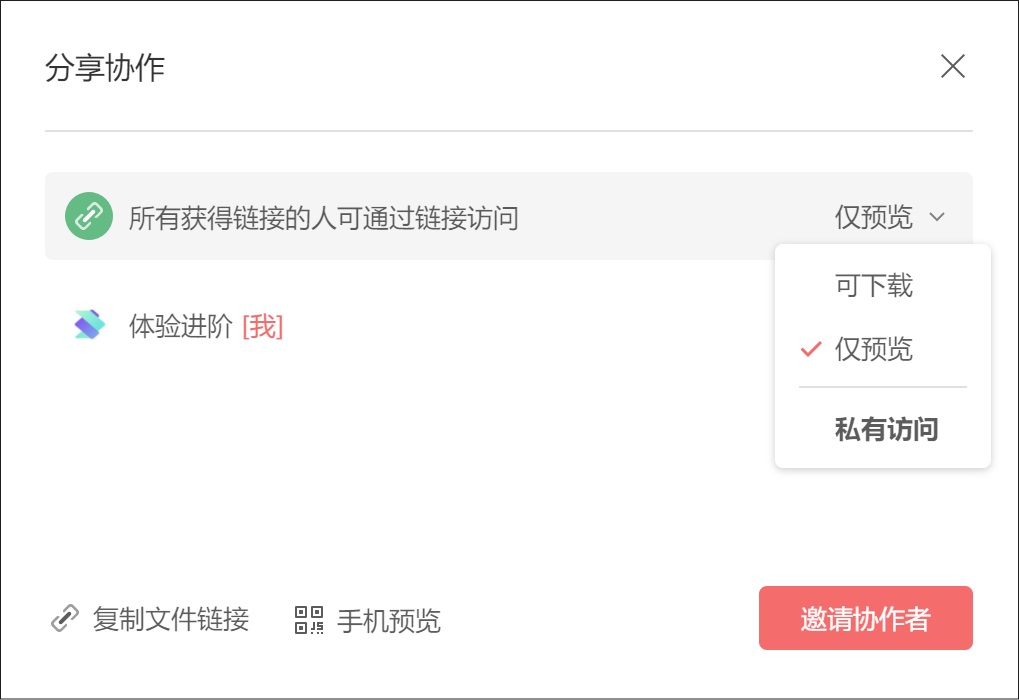
那么我们国内团队,目前也只有在即时设计里,才能感受到真正将原型交互、设计工具和开发交付的第三方插件结合在一起的协作体验,到底能有多爽! 其他协作相关另外,协作方面还有一点优化,就是即时设计的仅预览权限,对方确实是只能预览和查看标注信息,无法复制和编辑你的设计稿。 而不像 Figma 那样,只有一个可查看的权限,只要对方拿到链接就能把你的项目复制一份进行编辑。
即时设计还支持扫码预览,可以用微信或者官方 App 扫码实时预览设计效果,并用手机对设计稿进行远程评论,协作体验十分完善。 10. 文件迁移即时设计和 Figma 一样也可以导出本地文件备份,对于有必要确保数据安全的用户来说是完全满足需求的。 而即时设计又多做了一点,它同时支持了导出 Sketch 文件……
这意味着,就算只有你在用即时设计,也能和使用 Sketch 的朋友或同事进行协作,并且如果公司要求 Sketch 文件备份,也照样可以满足。 即时设计还可以导入 Sketch 和 XD 文件,甚至已经有人把它当成文件转换工具在用了,因为效果确实比 Figma 的收费插件要好很多…… 总之,在文件迁移方面的体验,即时设计必然也能够满足更多的用户需求。 不足和期待即时设计作为一款刚刚上线 1 年的产品,在这么短的时间里已经做到了和上线 6 年的 Figma 如此接近的程度,不得不说,这个迭代速度还是很惊人的。 当然,也还有一些欠缺的地方:主要是大文件下的性能体验、第三方插件市场和真正流转起来的社区。 根据反馈看,性能应该是它接下来迭代的重点;目前官方也上线了十几款插件,相信之后会有更多;至于社区这块,就看他们想和我们国内的设计师怎么玩起来了!~ 就像前面说的,它在本地化方面已经做出了很多它独有的优势。 但其实和现有设计工具类似的地方并不是我关注的重点,未来它会在中国的设计环境下发展成什么新的样子,反而是我最期待的部分! 总结之前也说过,Figma 很香,但是在国内很难推广。 因为不管是你的公司或者团队、朋友,总会因为语言、网络、价格、服务、信息安全,也包括协作以及其他的体验问题中的某一点或几点,而无奈拒绝掉它…… 所以如果有需求的话,倒不如试试即时设计,反正是免费的!凭借着丰富的本土化优势,它必定能更好地满足我们~ 「即时设计」官网地址: https://js.design 忍不住安利!这款设计工具真的被低估了!编辑推荐:最近「即时设计」这款工具在设计圈里真的是赚足了眼球,不少朋友都在推,我们也已经关注和使用了很长一段时间。 阅读文章 >手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论