壹周速读:UI 技巧 + AE 插件 + 字体秘诀 + 精选干货

扫一扫 
扫一扫 
扫一扫 
扫一扫
大家好,这里是最新一期的壹周速读!在这里一次读完上周的热新闻、妙细节、好文章! 在新闻方面,adobe 发布了网页版Ps 和 Ai,Facebook 更名为 Meta,Google 发布针对折叠屏的新系统!上周涌现了一大波优质的 UI 的文章,同时还有 2 篇专攻 AE 动效的文章,特别值得学习!下面具体看看吧: Part 1:热新闻1、 Google 推出 Android 12L 系统
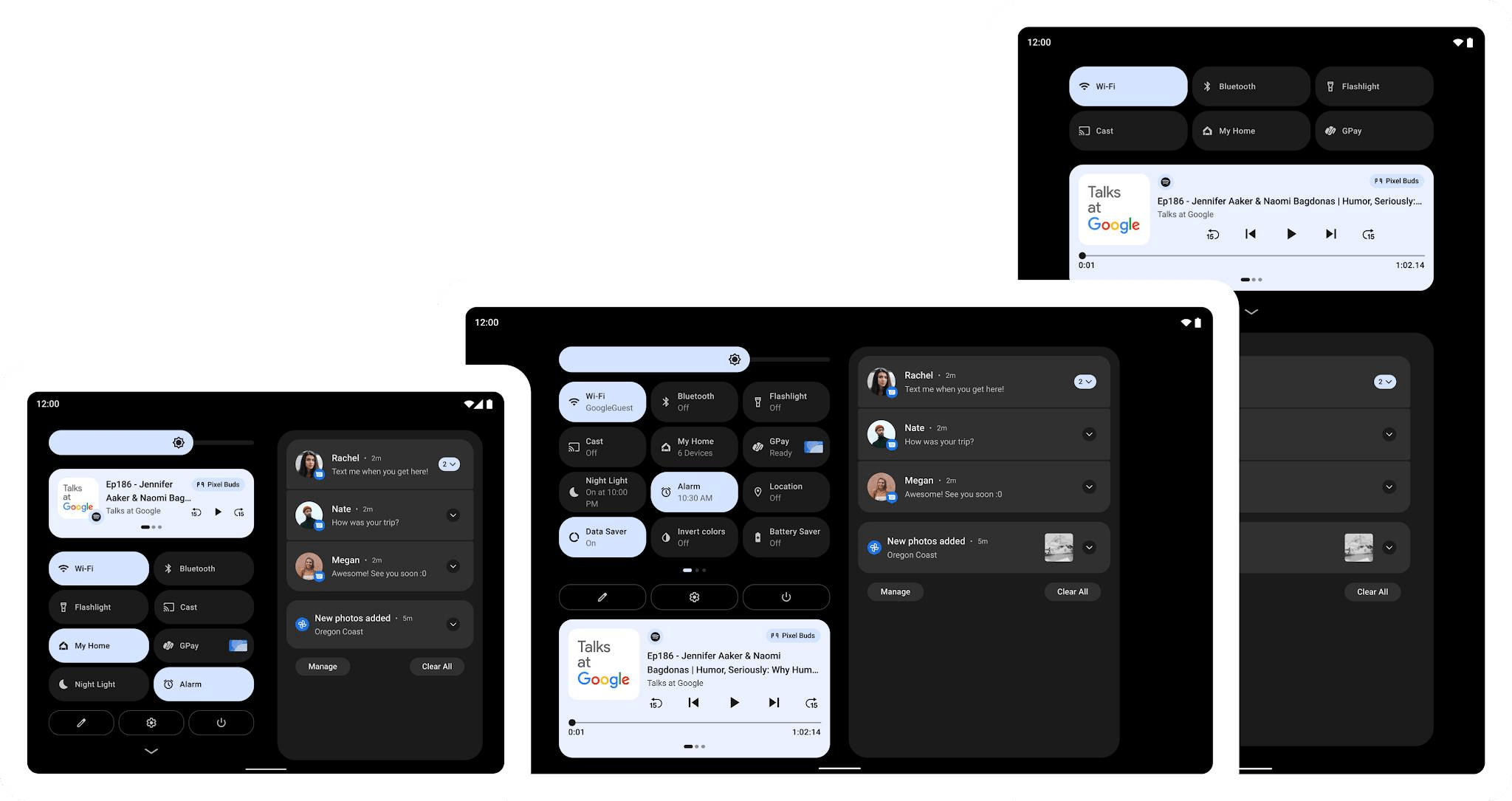
Google 公布了为大屏设备而设计的 Android 12L 系统,改进了大屏上的 UI 界面显示,包括通知、快速设置、锁屏、概览、主屏幕等。功能上主要针对大尺寸高分辨率屏幕(大于 600sp)作出应用分屏和 Dock 栏的优化。面向的是平板电脑、可折叠设备和 ChromeOS 设备。 2、 Facebook 将公司名更改为 Meta
Facebook 宣布将公司名字更改为 Meta,源自「metaverse(元宇宙)」,此次更名也意味着该公司将专注于转向以虚拟现实为主的新兴计算平台,这件事情正在 。与此同时,全新 logo 亮相,新品牌符号着重于动态及 3D 形态进行展现。 3、麦当劳推出新字体:薯条体
马上就是万圣节了,麦当劳顺势推出了万圣节限定薯条字体。这是继去年麦克鸡块体之后,推出的又一款免费字体。麦当劳这次以金黄的薯条和番茄酱为灵感,开放免费下载也能商业使用! 4、Adobe 发布 Ps 及 Ai Web 网页版
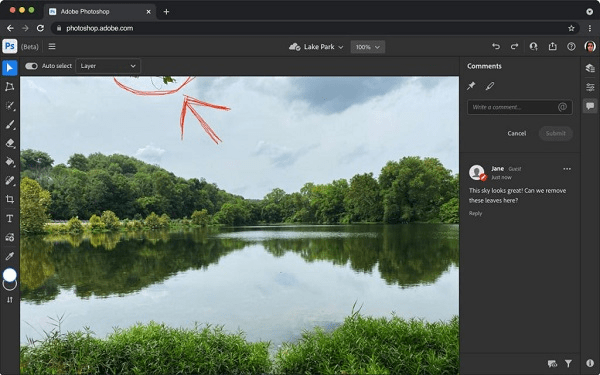
Adobe 宣布推出旗下的两大最受欢迎的创意生产应用的网页版,即用于图片编辑的 Photoshop 和用于矢量图形创作的 illustrator,未来将可以直接在浏览器中访问使用。值得注意的是,可以分享文件以邀请他人进行编辑,或发送一个仅供查看的链接,以获得评论、上下文标记和注释。 Part 2:好文章UI | 内容分割方式选取技巧
在浏览器的内容体验上,各大厂商都有不少细致入微的优化。近两年,vivo 的设计团队在浏览器的设计上一直选择的是留白分割的设计方式,但核心竞品已经逐渐都采用了线性分割,甚至卡片分割的设计,是要坚守留白还是追随「趋势」,Vivo 的设计团队是这样进行探索和优化的: 留白/线性/卡片分割选哪个?扫清你的选择困惑!缘起近两年,vivo 浏览器一直选择的是留白分割的设计方式,但核心竞品已经逐渐都采用了线性分割,甚至卡片分割的设计,是要坚守留白还是追随“趋势”,面对内外部声音的追问,我们开始了关于分割方式的详细研究与探索。 阅读文章 >UI | 独自创建设计系统的6个技巧
如果你是公司团队中唯一的设计师,工作内容庞杂,需要为现有产品设计一套设计系统,那么你要注意哪些问题?资深产品设计师 Taras Savytskyi 将自己在初创团队中的设计经验浓缩成为这篇文章,梳理成为这篇文章的6个要点,应该能够给你不少帮助: 创建设计系统前,6 件必须知道的事情编者按:资深产品设计师 Taras Savytskyi 将自己在初创团队中的设计经验浓缩成为今天的这篇文章,如果你也是设计团队中唯一或者主要的设计负责人,需要考虑到设计系统的问题,那么这篇文章的6个总结,应该能够给你不少帮助:成为公司当中唯一负责产品设计的设计师,其实并不是一件容 阅读文章 >UI | UI 版式设计4原则
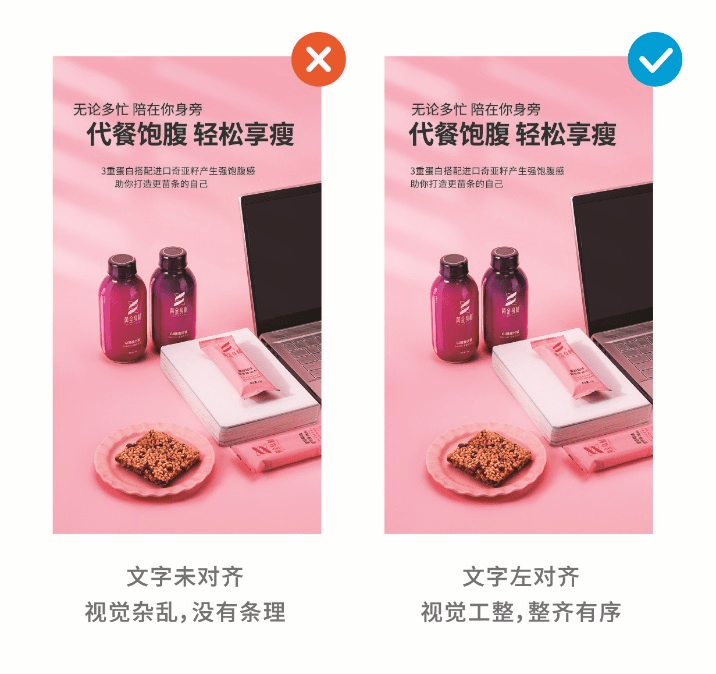
说到版式,就必须先提 4 条基本原则,这些原则一直都是版式教程的必讲知识点,有大量文章和书籍都做过详细介绍,不过根据设计类型的不同会有出入,这篇文章结合手机端的浏览体验,来讲讲版式设计 4 原则(对齐、亲密性、对比和重复)的运用: 手机详情页如何卖爆货?先掌握经典的版式四原则!关于手机端的详情设计,版式可以说是设计师必须要掌握的核心能力,因为详情页是讲产品的详细内容,只有合理的图文排版才能让用户更好的读内容。 阅读文章 >UI | 提升UI细节的6个排版要点
在设计手机详情页时,会经常用到的一些排版小细节。由于手机版面受限,用户浏览时间也短,所以图文排版不宜太过复杂,要以清晰呈现为主,简洁明了是当下主流。但是排版越是简洁,对细节的要求就越高,产生的影响也会越直观。那么要怎么处理呢?掌握这6个细节,可以最大程度帮你做好细节: 如何让画面更精致?注意这6个版式细节这篇文章我们来讲讲在设计手机详情页时,会经常用到的一些排版小细节。 阅读文章 >UI | 5个必知的表单设计冷知识
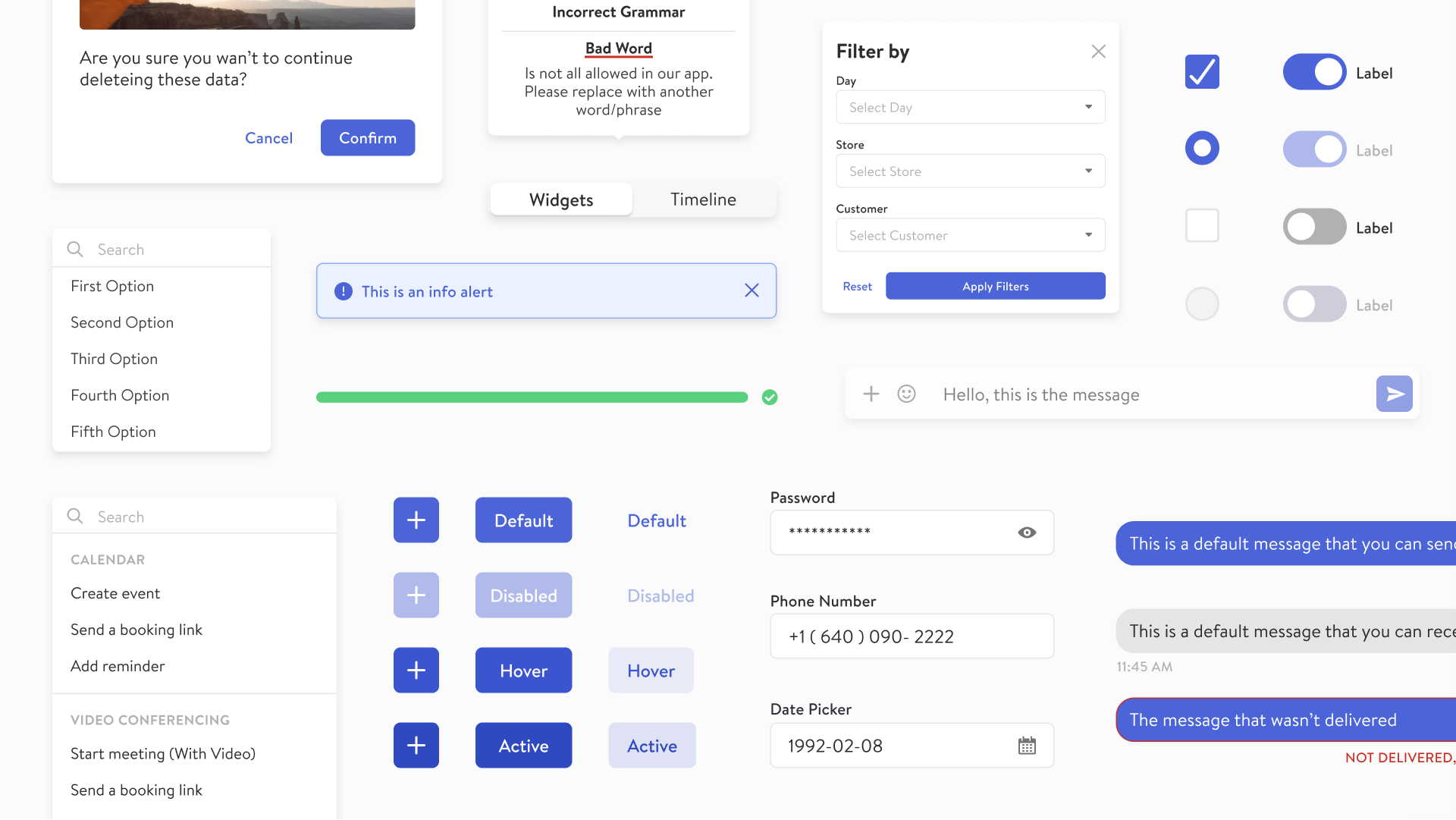
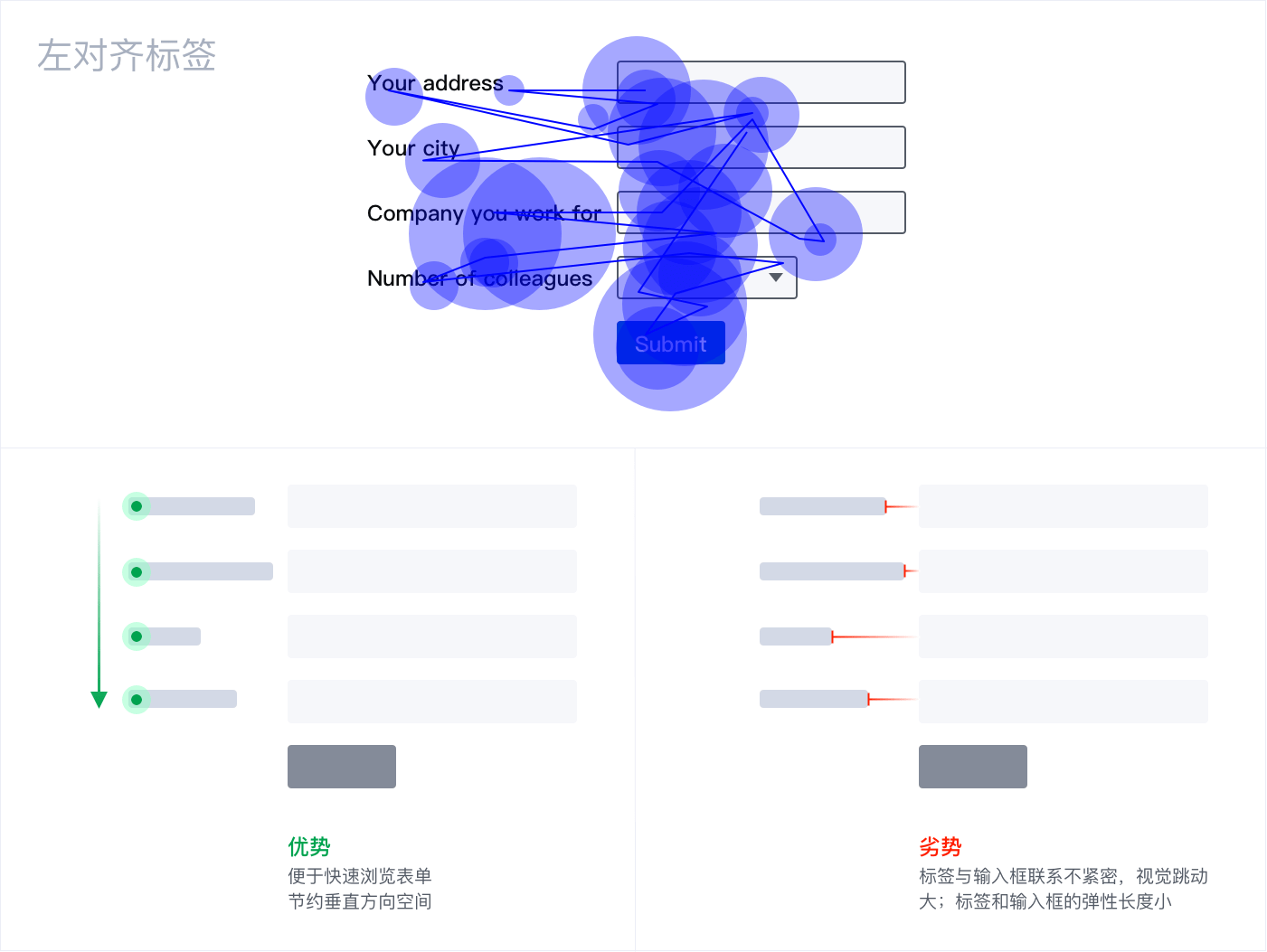
当我们设计 Web 表单时,往往用最直觉的设计经验本能驱动我们去解决一些看似在界面设计中最简单的问题,但每每到细微之处,又会有无数疑问从细节中冒出来给我们的设计造成困扰,所以这些看似偏门、细碎的内容,实际上是特别值得留意和思考的,这篇来自百度MEUX 团队的文章,将这些问题给你一网打尽: 6000字干货!5个Web表单设计冷知识当我们设计 Web 表单时,往往用最直觉的设计经验本能驱动我们去解决一些看似在界面设计中最简单的问题,但每每到细微之处,又会有无数疑问从细节中冒出来给我们的设计造成困扰。 阅读文章 >字体 | 字体优化的7个技巧
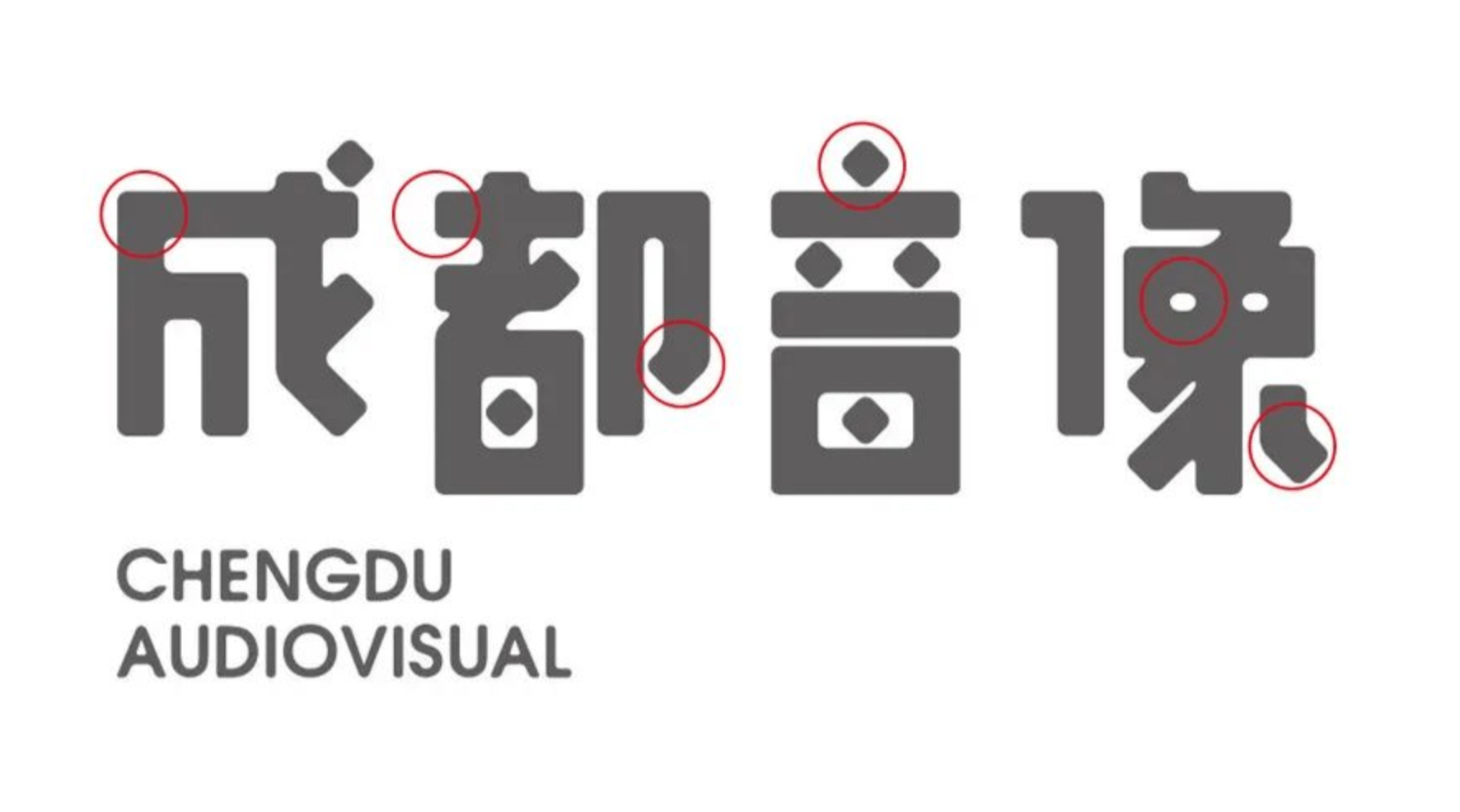
很多同学做字体的时候,总感觉差点意思,但又不知道问题出在哪里,就觉得没有网上看到的字体那么专业,其实仔细观察就会发现,主要的问题大都是没有细节、缺少变化,所以显得有点粗糙。葱爷的这篇文章分享了几个非常有用的字体优化技巧: 7个技巧让你的字体设计拉满细节感!前不久一个朋友把自己设计的字体发我看,说总感觉差点意思,但又不知道问题出在哪里,就觉得没有网上看到的字体那么专业,我看了一下,发现主要问题是没有细节、缺少变化,所以显得有点粗糙。 阅读文章 >字体 | 字体特效优化的4个技巧
当字体设计好后,我们就要给字体添上合适效果,如果说字体设计是创造,那字效呈现就是美化,对于更追求促销感和氛围感的电商设计,有时字效会比字体设计更加重要,通过添加合适效果能使字体更具美感和吸引力,同时也更利于信息和情感传达,也算是锦上添花。卢维贤的这篇文章从4个方面入手总结了字体特效的优化方向: 超多案例!电商设计的4种常用字效当字体设计好后,我们就要给字体添上合适效果,如果说字体设计是创造,那字效呈现就是美化,对于更追求促销感和氛围感的电商设计,有时字效会比字体设计更加重要,通过添加合适效果能使字体更具美感和吸引力,同时也更利于信息和情感传达,总之是种锦上添花的重要手段。 阅读文章 >配色 | 腾讯色彩系统高效应用指南
单纯的创建设计系统和色彩系统并不足以完全应用到实战项目中,涉及到协同合作的时候,还需要制定一套对应的颜色使用规则,团队协作流程。那么腾讯的设计团队是怎么来解决这个问题的?来看看他们在腾讯文档这个项目中是怎么操作的吧: 腾讯实战!如何构建科学有效的色彩系统(应用篇)在《腾讯文档-构建科学有效的色彩系统》这篇文章中,我们阐述了腾讯文档如何升级了新的品牌色,为腾讯文档塑造更加有未来科技感及智慧感的视觉感受和品牌认知,以及如何构建一个科学有效的调色板。 阅读文章 >职场 | 设计师年底总结技巧
2021年已经快过去了,作为设计师来说总结并分析问题才能获取经验,这篇来自京东JellyDesign 团队的文章,将会为大家分享设计师做年底总结的经验。这篇文章从经验总结的方式、凸显自己经验的方法、分析问题的策略、制定未来计划等4个关键维度来进行分享,实用性极强: 设计师如何写好年终总结?我总结了4个维度!2021年已经快过去了,作为设计师来说总结并分析问题才能获取经验,本文将会和大家一起探讨学习下作为设计师如何写好总结。 阅读文章 >资源 | 10月干货第三波
这是 10 月第三波精选设计干货,这次挑选的设计工具和素材的合集中,有不错的插画和3D图库,还有2款可以搭配起来使用的AI修图工具,以及面向设计师和开发者的 UI 组件以及 CSS 工具,实用性都非常强,具体逐个看看吧: 第三波!2021年10月精选实用设计干货合集大家好,这是 10 月第三波精选设计干货! 阅读文章 >资源 | 日本免费图标网站
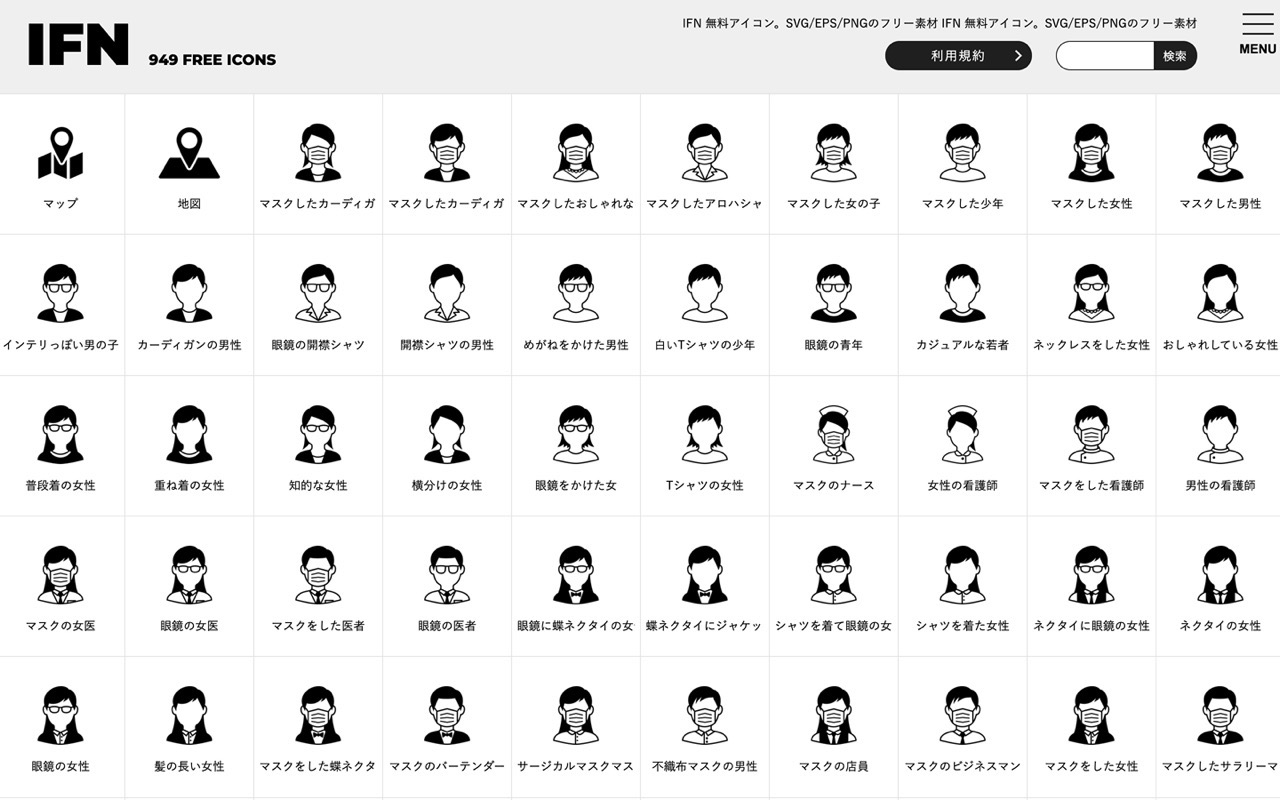
IFN 无料アイコン是一个日本的免费图标网站,一共收录超过 900 个图标图案,依照不同主题分门别类,包括因特网、计算机、商务、电器制品、生活用品、动物等等,这些图标设计都很细腻精美,提供三种常见图片格式:SVG、EPS 和 PNG,使用者可以从网站免费下载: 免费可商用!收录 900 多个矢量图标素材的日本网站IFN 无料アイコン是一个日本的免费图标网站,一共收录超过 900 个图标图案,依照不同主题分门别类,包括因特网、计算机、商务、电器制品、生活用品、机械、交通工具、运动、建筑物、大自然、饮食、人物、对话、标志地标、动物等等,这些图标设计都很细腻精美,提供三种常见图片格式:SVG、EPS 阅读文章 >AE | 实用AE动效设计技巧
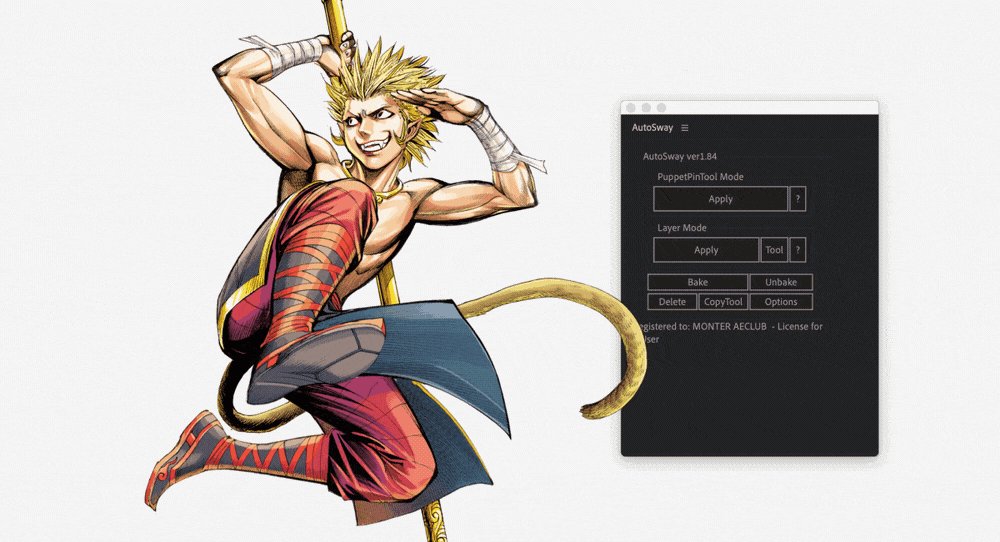
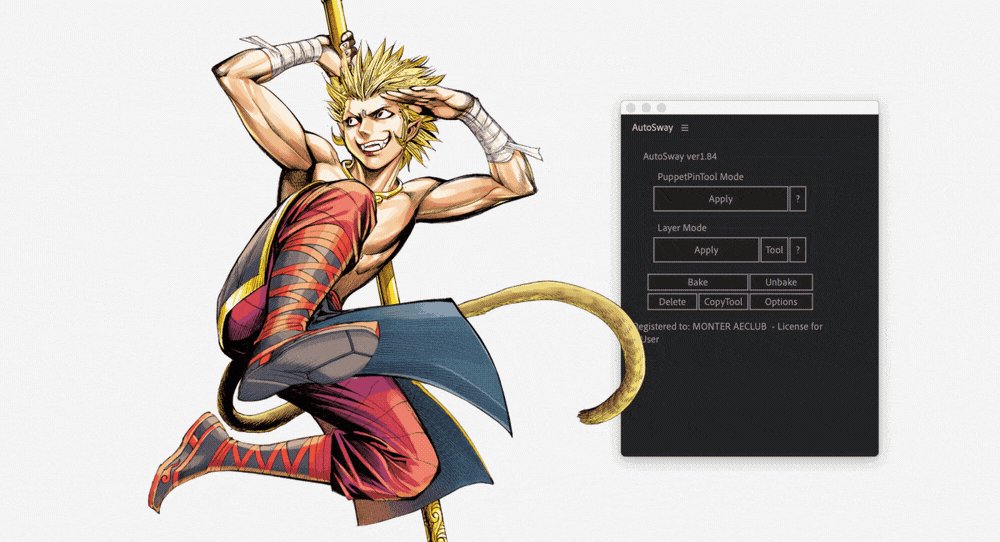
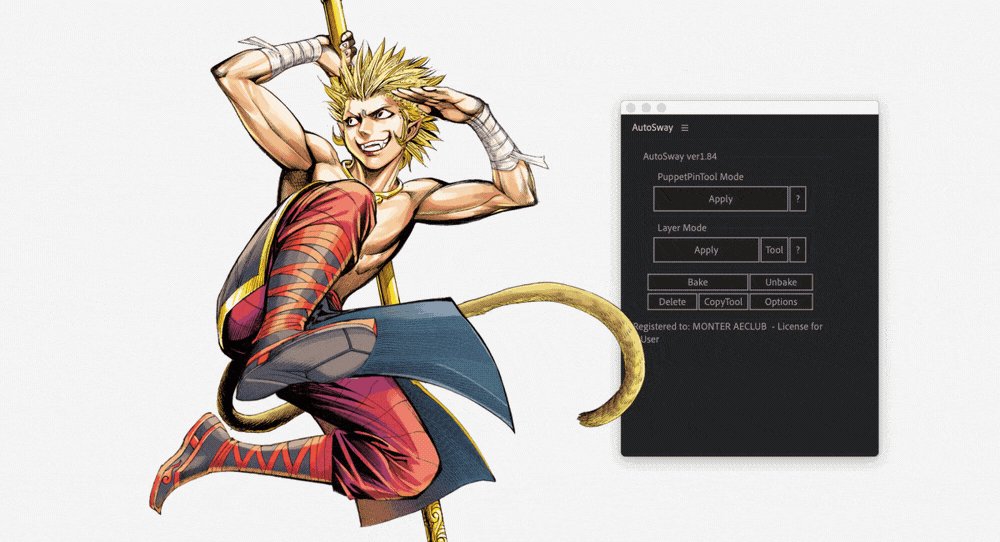
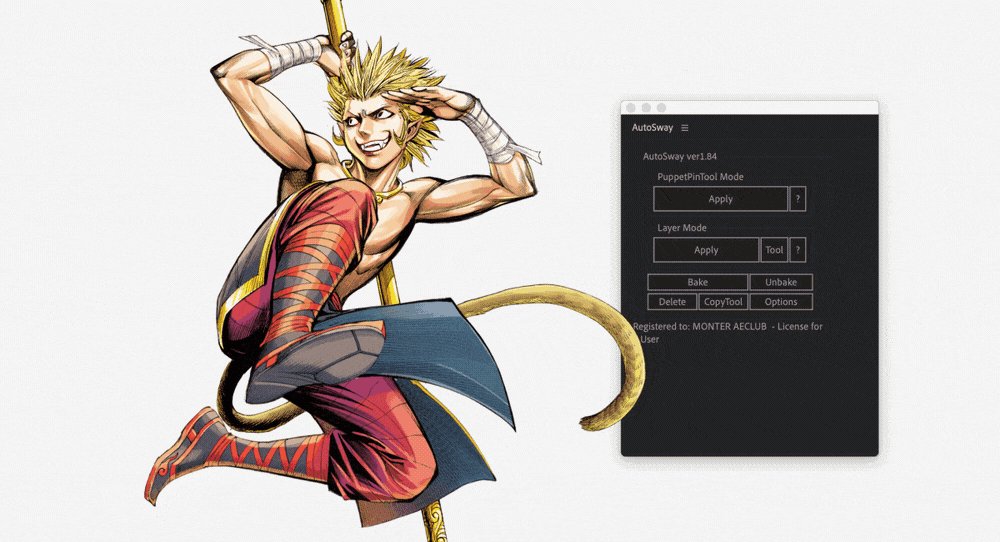
After Effects 作为动效软件的鼻祖,以其强大的兼容性、效果丰富性和清晰明了的图层操作逻辑深得设计师们喜爱,腾讯 ISUX 团队在这篇文章当中,从 AE 的插件、操作以及落地三个方面,为大家整理了一波实用技巧,希望能帮助大家在工作中更加得心应手: 腾讯出品!AE 动效设计必备指南(附超多神器和技巧)动效是用户体验的重要组成部分,也是产品调性的重要体现。 阅读文章 >AE | 炫酷AE动效的实现方法
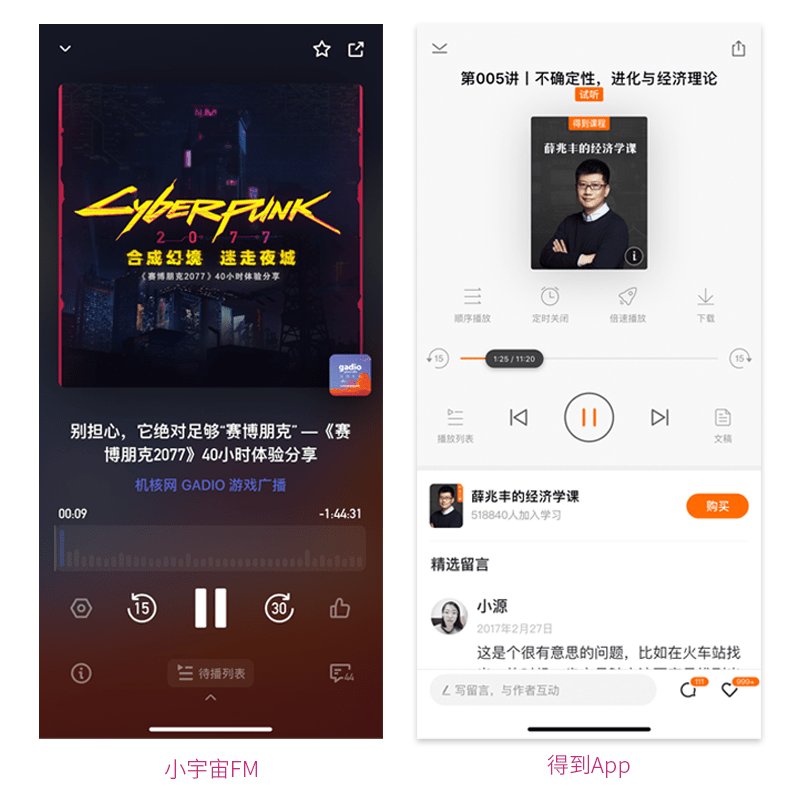
「58 同城超级福利日」视频的上线,精致的界面、丝滑的动效展示给整个项目带来了更好的视觉观赏性与生动性。也让越来越多的设计师意识到单一的图形展示已无法满足一些特殊场景的情感化设计表达。这篇文章结合了「58 同城超级福利日」项目案例,用几个简单的插件与脚本,带你实现炫酷的动效: 酷炫动效怎么做?试试这3款宝藏神器(已打包)https://v.youku.com/v_show/id_XNTgxNDgxNzk5Ng==.html?spm=a2hcb.profile.app.5~5!2~5~5!3~5!2~5~5!4~A导言随着“58 同城超级福利日”视频的上线,精致的界面、丝滑的动效展示给整个项目带来了更 阅读文章 >Part 3:妙细节1、「小宇宙」的前进后退快捷键为什么是30s和15s?
「小宇宙」的前进后退快捷键为什么是30s和15s?阅读文章 > 2、醒图:放大画面,让马赛克不涂错位置
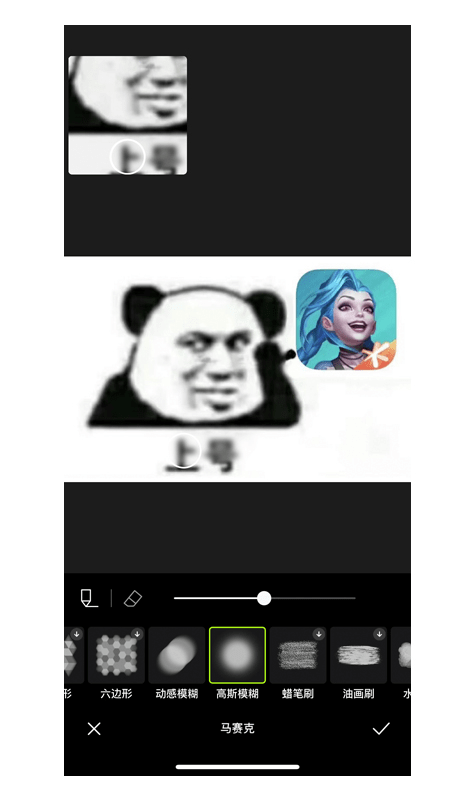
醒图:放大画面,让马赛克不涂错位置阅读文章 > 3、你会自觉降低音量避免外放「抖音」视频影响他人吗?
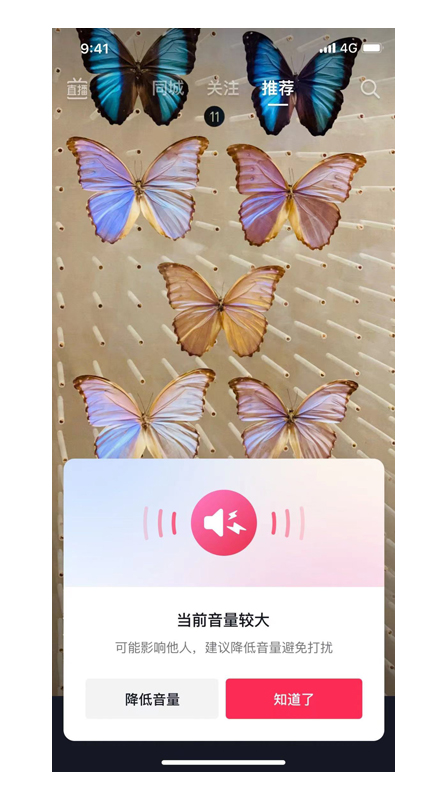
你会自觉降低音量避免外放「抖音」视频影响他人吗?阅读文章 > 4、「萤石云视频」电子门铃的人脸识别技术太牛了
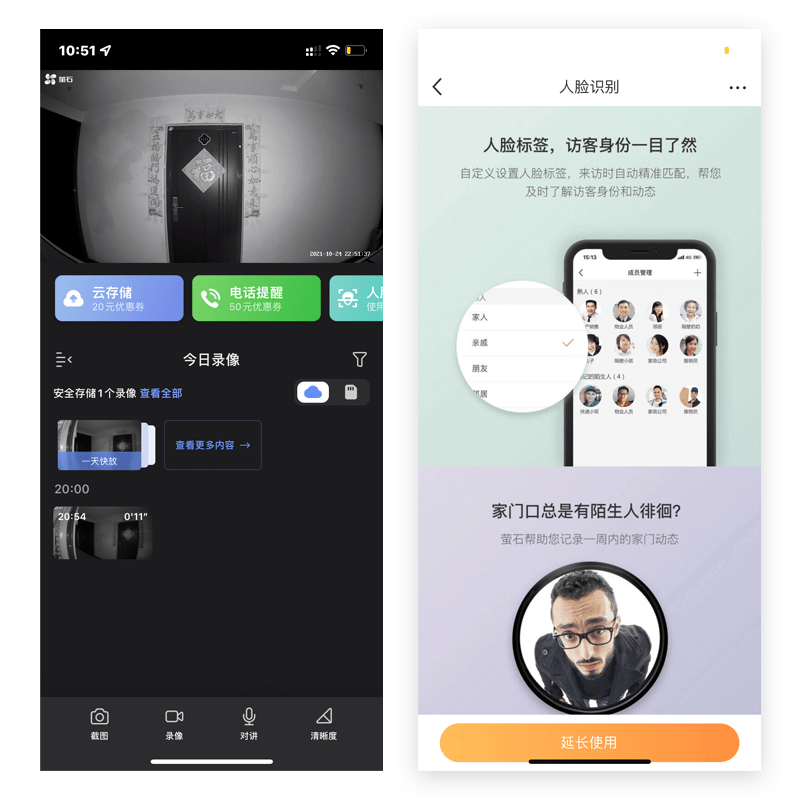
「萤石云视频」电子门铃的人脸识别技术太牛了阅读文章 > 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论