快来加书签!8个帮你快速出稿的设计神器

扫一扫 
扫一扫 
扫一扫 
扫一扫 “邪门”的需求一波又一波,鲁迅先生曾说过:不信邪就信“科学”。 * 鲁迅:有时候该认的也得认 = = 设计师们在日常设计过程中常常需要对产出物“条分缕析“,给出更加“入情入理“的设计。今日早报,小编收集了一些能够帮助大家“精准出稿”的网站及工具,快一键加入书签吧! 体验及界面设计的“金句铁律”
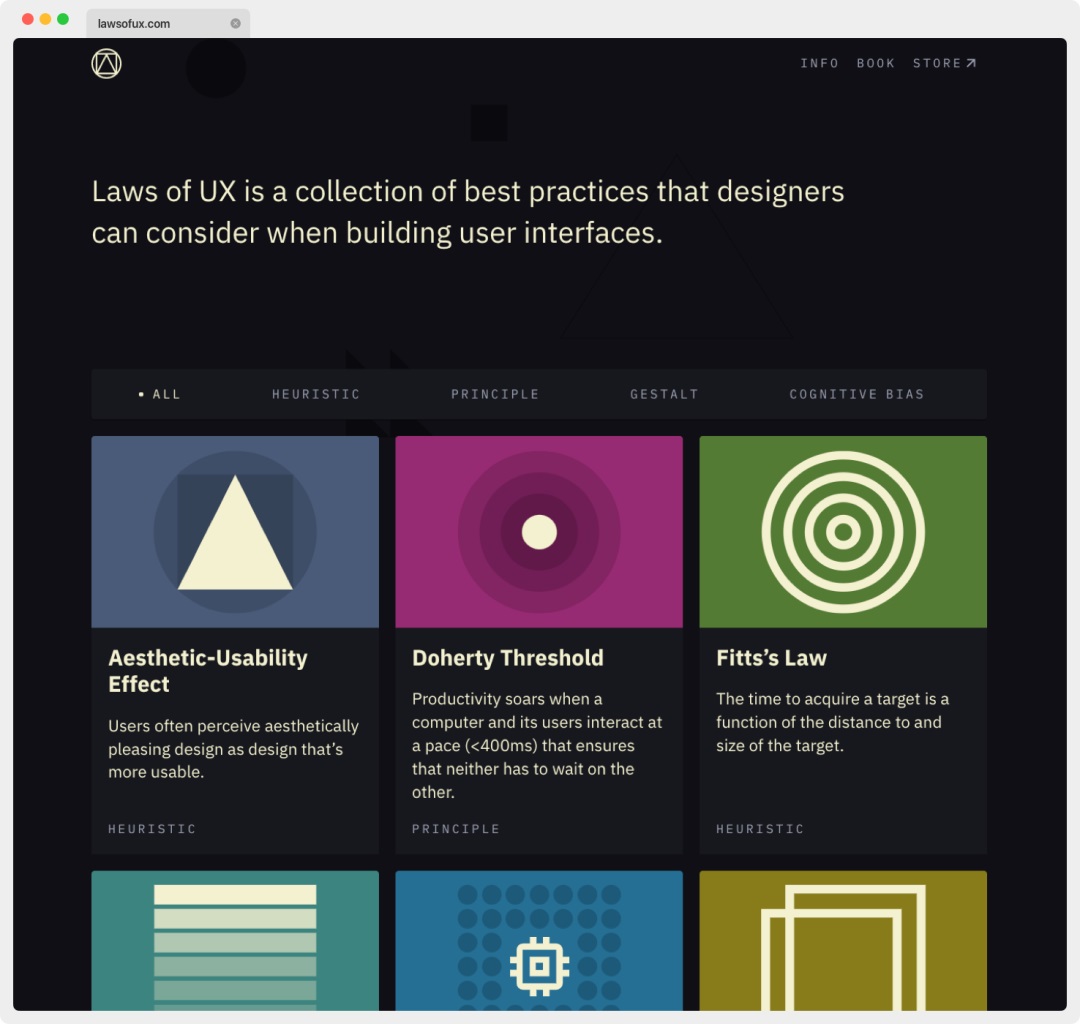
爱好理论研究的设计师狂喜!Laws of UX 集合了现在设计界较有名的 21 项设计准则(比如 Fitts’s Law,Hick’s Law 等等)。每篇都包含了概述、来源、扩展阅读等,结构清晰,页面也非常易读。 不多说了,这还不迅速学习起来???
Laws of UX 网站(截图仅用于展示) 网站链接:lawsofux.com 更详细的中文版看这个专题 👉 https://www.uisdc.com/zt/ux-rules 设备适配查找手册
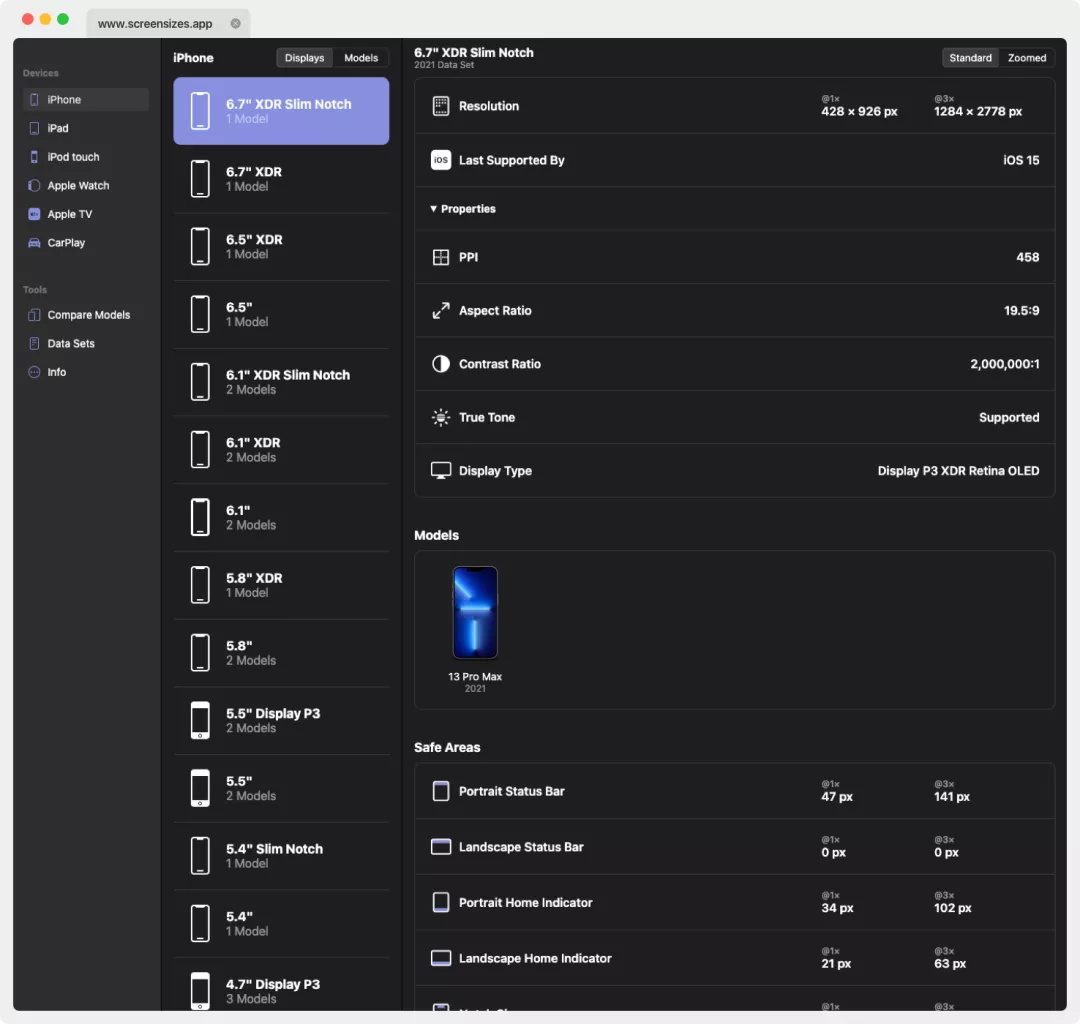
一份非常全面的 Apple 设备的屏幕适配手册,包含了「安全区域」及 Widgets 的大小。对于需要多设备适配的设计师们,ScreenSizes 是可以收进收藏夹的小工具。
ScreenSizes官网(截图仅用于展示) 网站链接:www.screensizes.app 入门 AR 的高能手册
iAR Design 是一个 AR 资源共享空间,也是一本帮助你入门 AR 的 Handbook。全站内容侧重于 AR 产品设计,也包括 AR 硬件产品介绍、AR 技术知识普及、AR 产品应用分享,同时也会涉及 VR、人机交互、智能硬件等内容。 案例非常丰富,简单浏览一下都能获得很多信息。尤为难得的是对国内资源的收集上,相较之前很多 Handbook 更加全面,更好的能看到中外在这个领域的思考。 很值得赞助作者一杯咖啡!
iAR 项目网站(截图仅用于展示) 网站链接:iar.design AE 的表达式“实用知识库”
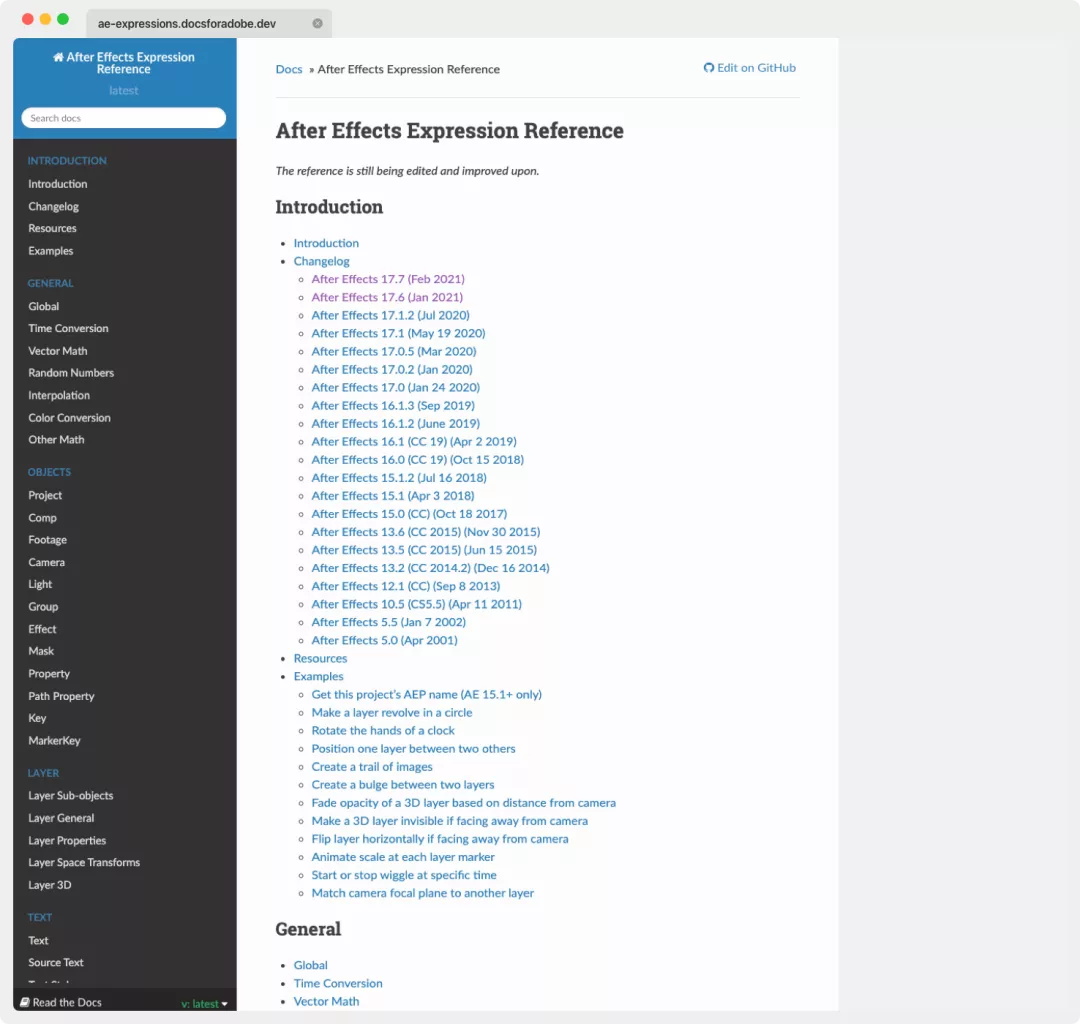
After Effects Expression Reference 可能是目前最全面的表达式手册。大家经常用的循环,wiggle 等表达式,都可以直接搜索详细的解释和具体使用方法。非常实用方便。
After Effects Expression Reference 网站(截图仅用于展示) 网站链接:ae-expressions.docsforadobe.dev 年度最佳设计工具排行表
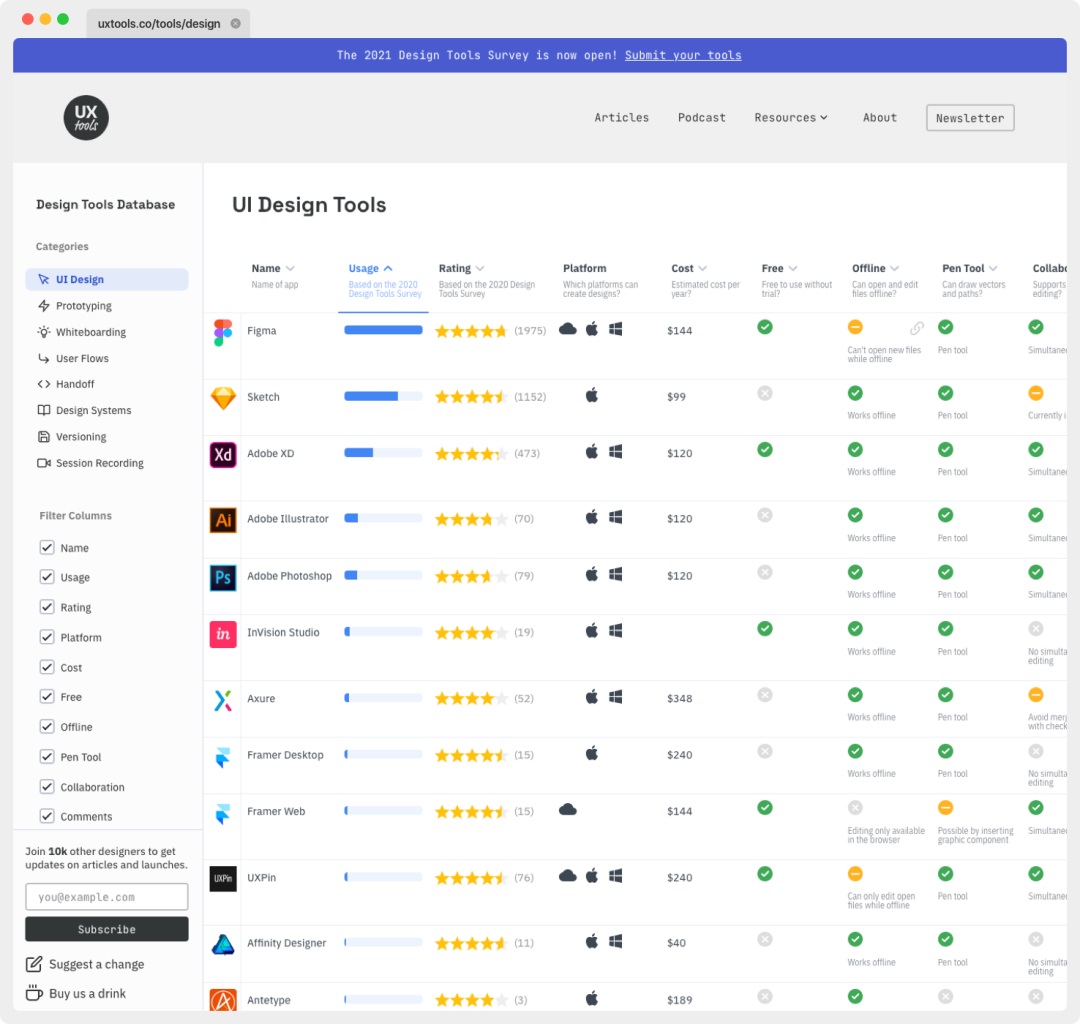
熟话说,工欲善其事,必先利其器。又到了每年设计工具“出道”的时间了! UX Tools 是一个追踪设计工具的使用率及热度的数据库,里面详细可视地展示了每款设计工具的使用度,评分,特性等;同时还区分了比如 UI 设计工具,原型工具,白板工具等 8 类工具类目,便于各位设计师们比较及选择。 今年的调研也已经开始了,大家快去为自己喜欢的工具点赞投票吧。
UX Tools 网站(截图仅用于展示) 网站链接:uxtools.co/tools/design 你的一站式设计系统清单
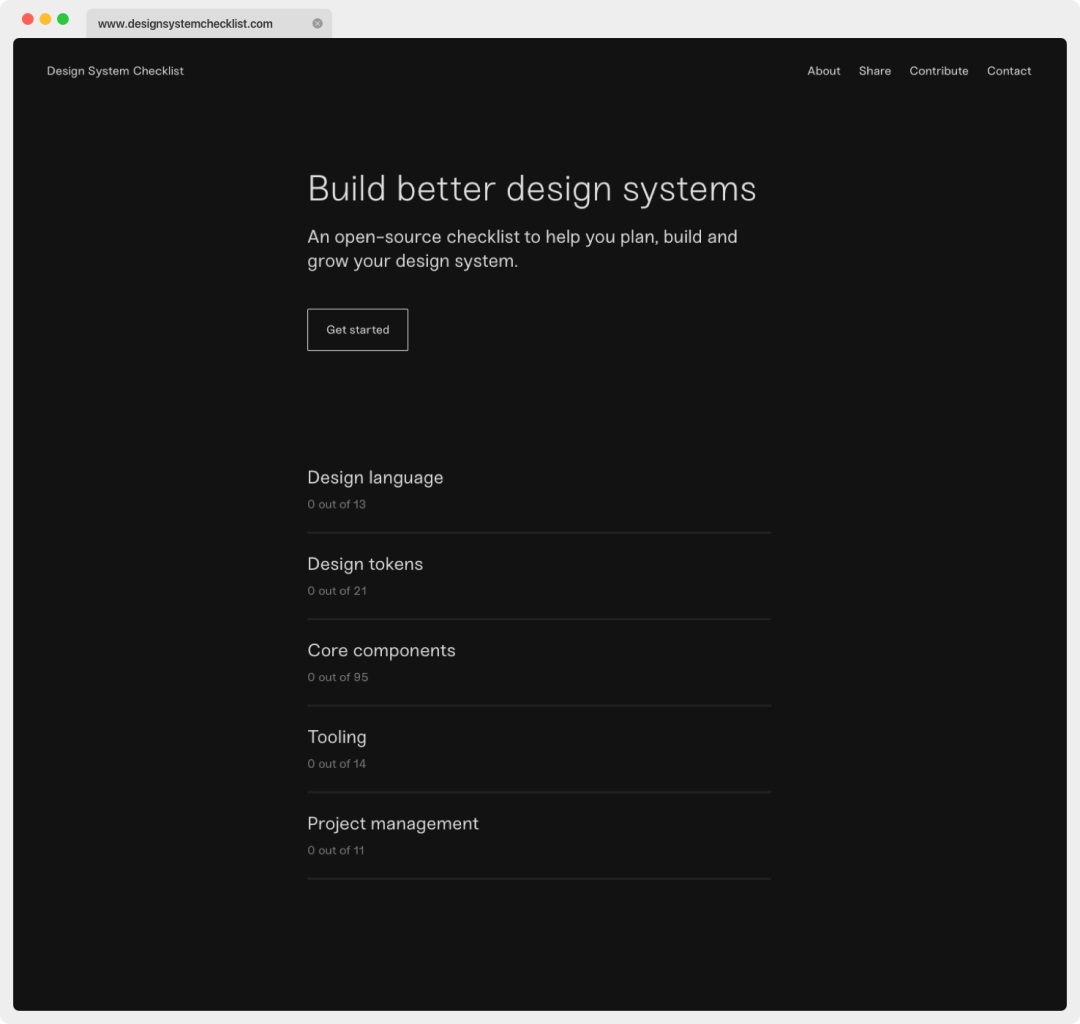
颇为细致的 Design System 设计清单。从「设计语言」、「元素」、「核心组件」、「工具」及「项目管理」五个方面详述了建立一个完整的设计体系的设计及开发工作项。既适合实际项目实施,也适合自己学习。
Design System Checklist 网站(截图仅用于展示) 网站链接:www.designsystemchecklist.com 轻量但好用的 Web 动画库文档
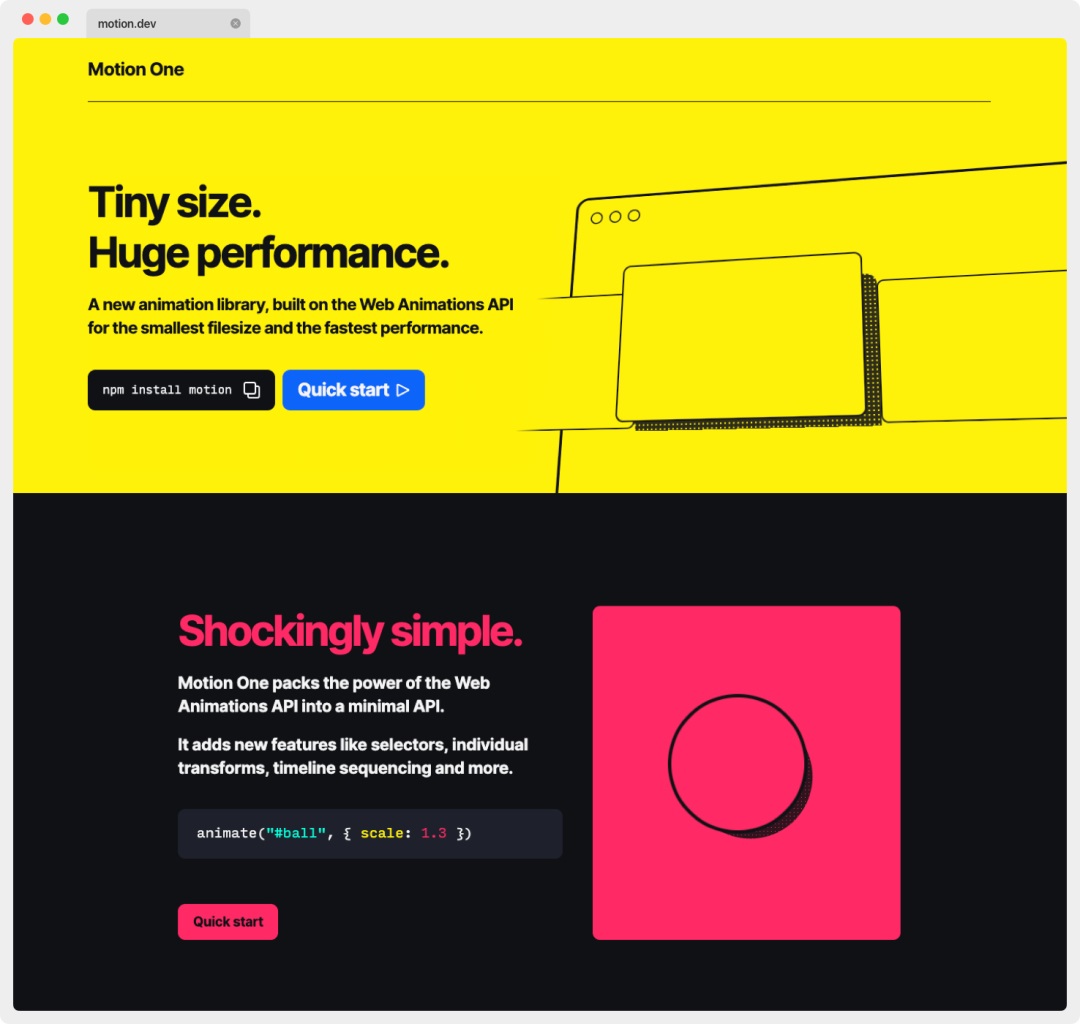
Motion One 是轻量且性能表现优异的 Web 动画库。API 丰富,文档易于学习。对于设计师来说,可以很方便的利用 Motion One 实现一个真实 Demo,推荐给大家。
Motion One 项目网站(截图仅用于展示) 网站链接:motion.dev 也许是最佳阴影生成器
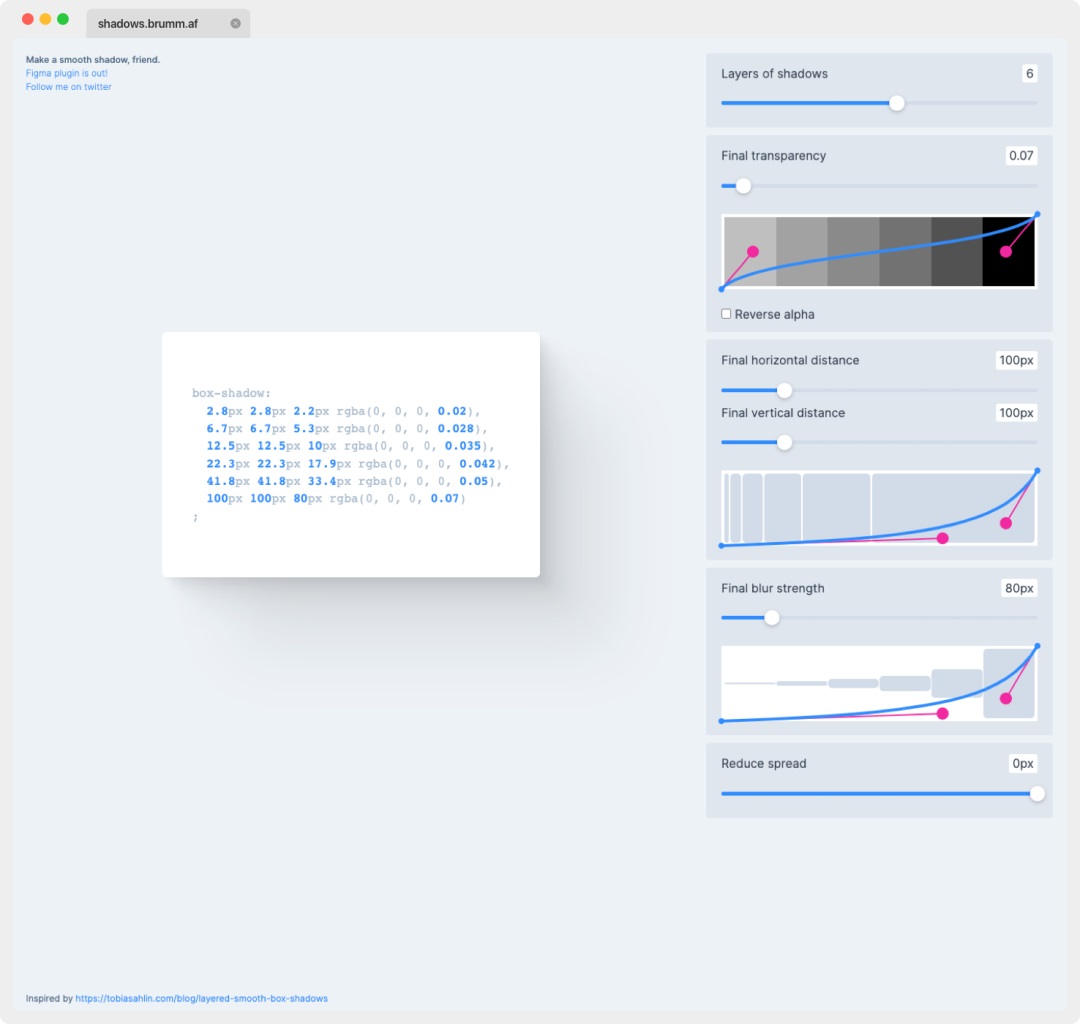
所见即所得的平滑阴影生成器,提供「阴影层数」、「最后透明度」、「灰度曲线」、「横纵阴影距离」等选项可供选择;并且实时生成 CSS 代码,可供线上还原。
Smooth Shadow 项目网站(截图仅用于展示) 网站链接:shadows.brumm.af 这7个UI/UX应用,是2018年最值得关注的设计师工具对于用户而言,网站不仅仅需要有优美易用的布局和漂亮美观的图片,网站的细节和整体体验都要足够突出,才能让人印象深刻。 阅读文章 >欢迎关注作者微信公众号:「天猫设计」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论