超全面的数据可视化设计指南:字体篇

扫一扫 
扫一扫 
扫一扫 
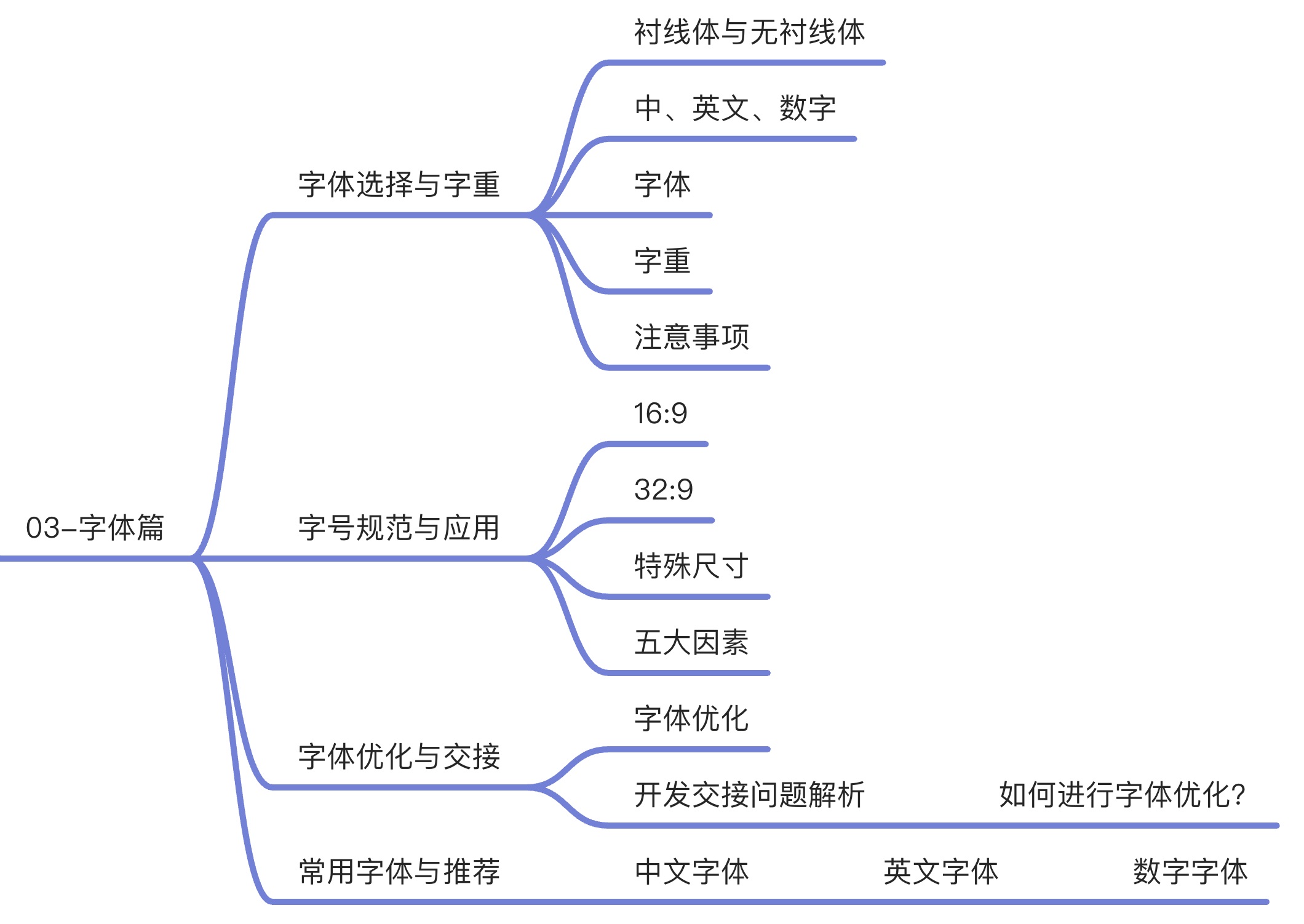
扫一扫 前言读者朋友们大家好呀!(声明:《字体篇》文章中所有的字体规范都只针对可视化大屏设计,后台可视化以及 B 端可视化的字体规范与其不同) 最近产出了很多东西,但都是以零碎的知识为主,主要是在社群进行分享,因此有需要的小伙伴欢迎加我交流。 上期回顾: 超全面的数据可视化设计指南:设备篇各位数据可视化设计师们大家好,鉴于平时有很多同学对我们的可视化大屏的设计知识点有很多不理解的地方,阿勇决定花一些时间去详细剖析一下关于这方面的知识,全部都是多年工作经验所得,绝对有料。 阅读文章 >整体架构今天就带大家好好聊一聊可视化大屏设计中的字体、字号、字重、字体优化等一系列注意事项。字体篇主要分为四大模块:字体选择与字重、字号规范与应用、字体优化与交接、常用字体与推荐。
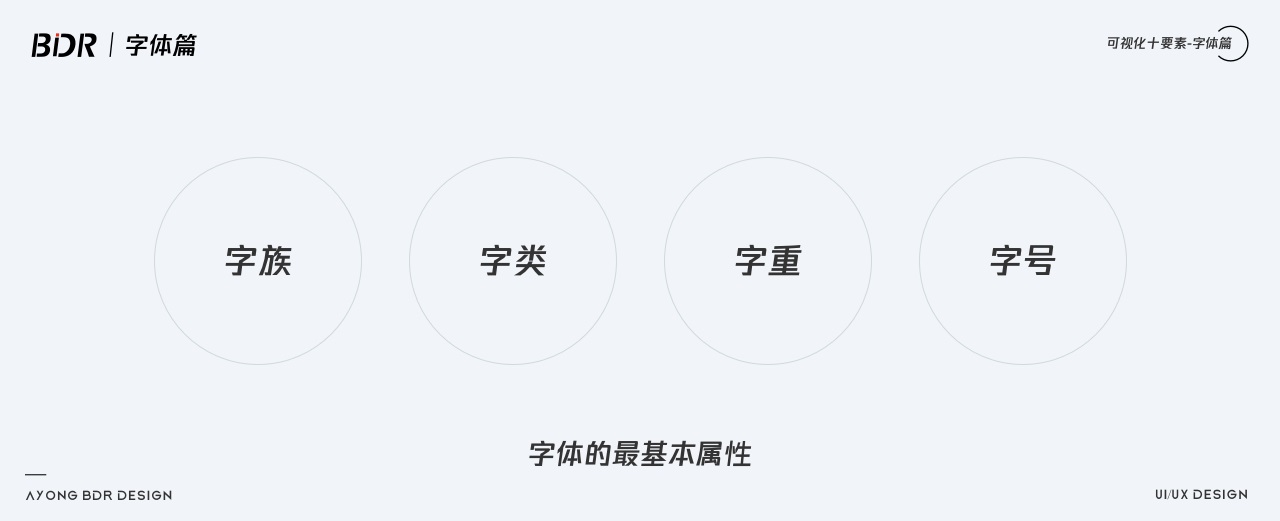
字体选择与字重文字是界面中最核心的元素,是产品传达给用户的主要内容,它的承载体即是字体。从字体的最基本属性(字族、字类、字重、字号等)说起,熟悉字体的那些特征,了解字体在界面中的作用。
1. 衬线体与无衬线体衬线体 衬线又被称为“字脚”,衬线体就是有边角装饰的字体。我们常用的西文字体 Times New Roman 等;中文比较常见的比如宋体、明体等。
无衬线体 无衬线体则与衬线体相反,通常是机械和统一粗细的线条,没有边角的装饰。最具代表性的 Arial、Helvetica 的西文字体,中文比较常见的比如黑体,微软雅黑等。
总结 无衬线字体所具备的技术感和理性气质,更受科技型企业或品牌青睐,腾讯谷歌等互联网企业都是选用的无衬线体;衬线字体的优雅与复古,则常用于艺术性文字,时尚品牌等。 因此在具有浓厚技术的可视化氛围中,体现科技感和数字感,结合我们的观测体验,展示形式等,我们统一选用的字体是无衬线体。
2. 中文字体字体选择 在使用数字屏幕阅读时,字体的选择要选用无衬线体(比如黑体,微软雅黑)厚重一点,不可选用衬线体(比如宋体,书法体)比较单薄。 注意事项 标题可以用 Bold,更厚重,更加醒目,且不需要长时间观看;正文由于需要长时间观看,因此采用 Regular 字重,观感以及体验更佳;
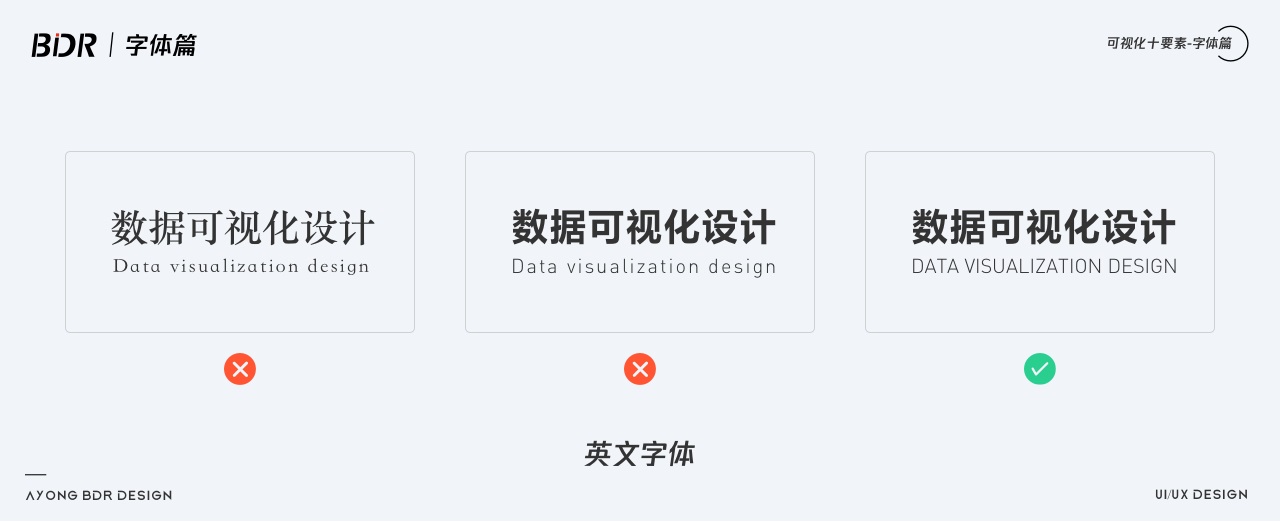
3. 英文字体字体选择 英文字体类型的使用,英文选择更明显的粗体,因为要展示数据,使得数据展示更加直观,依旧是选用无衬线体,比较推荐:D-DIN 字体。 注意事项 字重用 Regular,更加纤细精致,英文字体分为大小写,一般推荐使用纯大写模式,因为大写可以保证字体本身整齐,并且宽高都是一致的,对于排版以及展示会更加友好。
4. 数字字体字体选择 数字字体类型的使用,考虑画面的字体的种类不超过三种,并考虑到字体的统一性,数字的字体与英文字体保持统一,比较推荐:D-DIN 字体。 注意事项 数字字体的字重尽量使用 Bold,因为展示更加明显,数字的展示一般都为数据展示,在界面的展示中,一般数字字体会比同字号下中文小 4-6px,因此展示是保证数据清晰显示,数字的字体大一点数据才能更清晰,更符合数据可视化展示。
数字字体尽量选用等距字体,比如数字“1”和“0”,有些字体的间距会相应的缩小,我们要选用的就是等距字体,这样在做一些列表数据对齐的时候,数据展示更加友好。
字号规范与应用政府类客户对于文字大小粗细的追求可以说是非常的偏激,字体加大加粗几乎成了标配,这种需求下,我们能做的就是在原有规范的基础上尽量去提升字号和字重。 1. 常规 16:9 屏常规 16:9 指的是 1920*1080 的分辨率 在字体大小的选择上,参考了页面上常规大小,定义了一套关于不同尺寸下的标准字号,正常 1080P 页面,最小字号不小于 16px。 此处字号并不是绝对,因为考虑到目标群体适老化的原因,我们主动提高了字体的大小,一切都是为了提高客户的观测体验,具体字号大小还需要参考设备清晰度,环境灯光,视距,人为原因等因素。
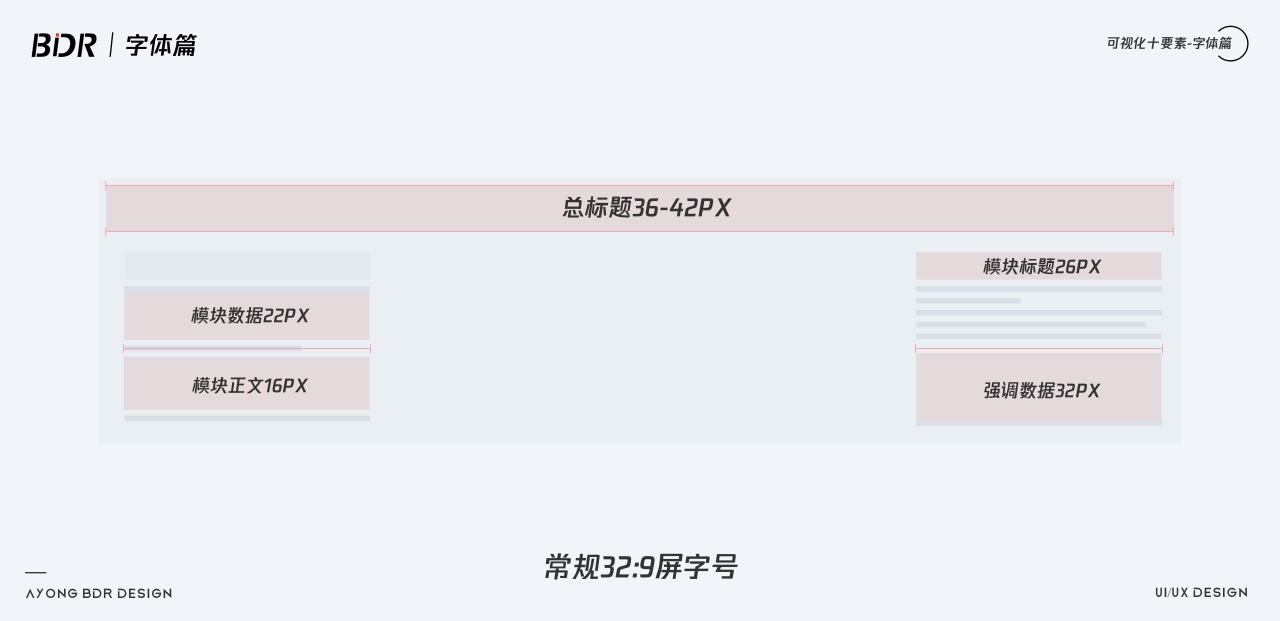
2. 常规 32:9 屏常规 32:9 指的是 3840*1080 的分辨率 在字体大小的选择上,其实是两块 1080P 的屏幕进行拼接,因此如果画面内容较多时,定义最小字号不小于 16px。 如果画面内容较少时,具体字号大小还需要参考设备清晰度,环境灯光,视距等因素,对字体进行相应的放大,比例合适即可。 此处字号并不是绝对,因为考虑到目标群体适老化的原因,我们主动提高了字体的大小,一切都是为了提高客户的观测体验。
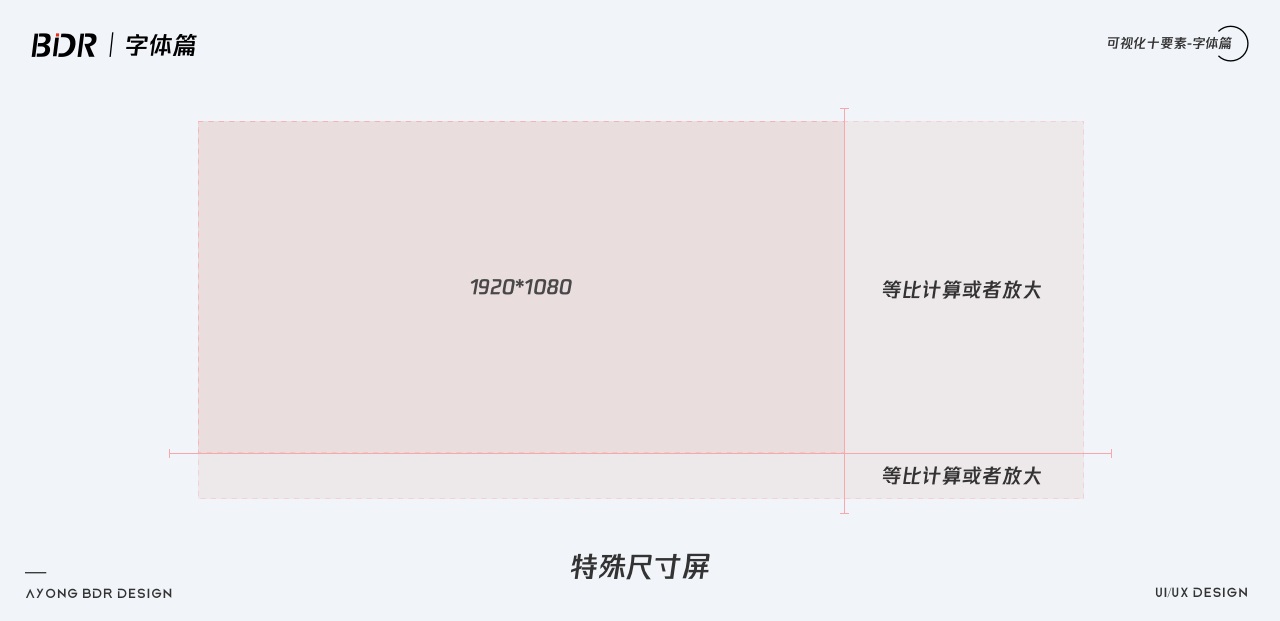
3. 特殊尺寸屏特殊尺寸指的是非主流的分辨率,比如 2880*1920 的分辨率 这块的字号大小比较难定义,因为需要考虑的因素很多,总体来说字号大小如果高度在 1080px 左右,那么就按 16:9 的字号规范来算。 如果高度高于 1080 且很多,则需要等比计算或者放大,具体实践出的准确数值还得需要根据大屏的实际情况来综合考虑,这里只是提供一些基础计算方式。
4. 字号影响因素字号的大小受到屏幕大小的影响;字号的大小受到界面内容的影响;字号的大小受到观测距离的影响;字号的大小受到设备性能的影响;字号的大小受到主观人为的影响;
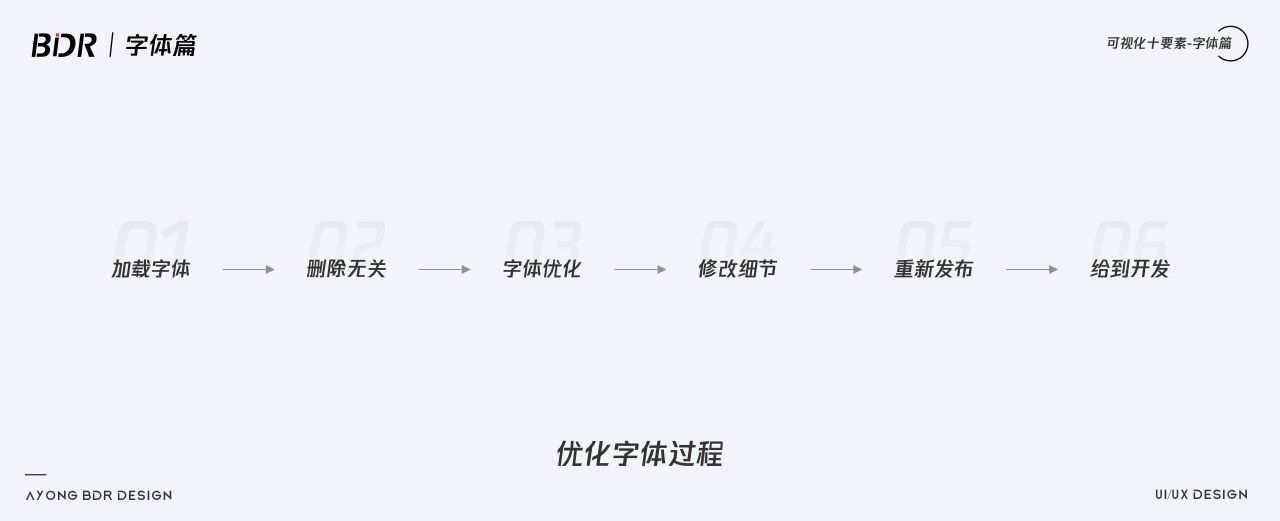
字体优化与交接给开发的字体太大怎么办?如何优化?开发采用默认字体去开发怎么办?开发用部署电脑没有这个字体去打发你又该怎么办? 1. 优化字体给开发的字体太大,占用内存该怎么办? 其实我们可以用一些特殊的方法对原有的字体包进行优化,比如英文字体,我们可以删除非必要的中文字体和数字,符号,只保留一些必要的英文字母。具体方法如下,我们可以用 FontCreator 软件去进行字体的优化与删减,并修改字体细节,重新命名发布。 同时如果有意向的同学,也可以用自己设计的字体去应用到开发,这样的操作不是一举两得吗? 优化字体教程: https://www.bilibili.com/video/av82311138
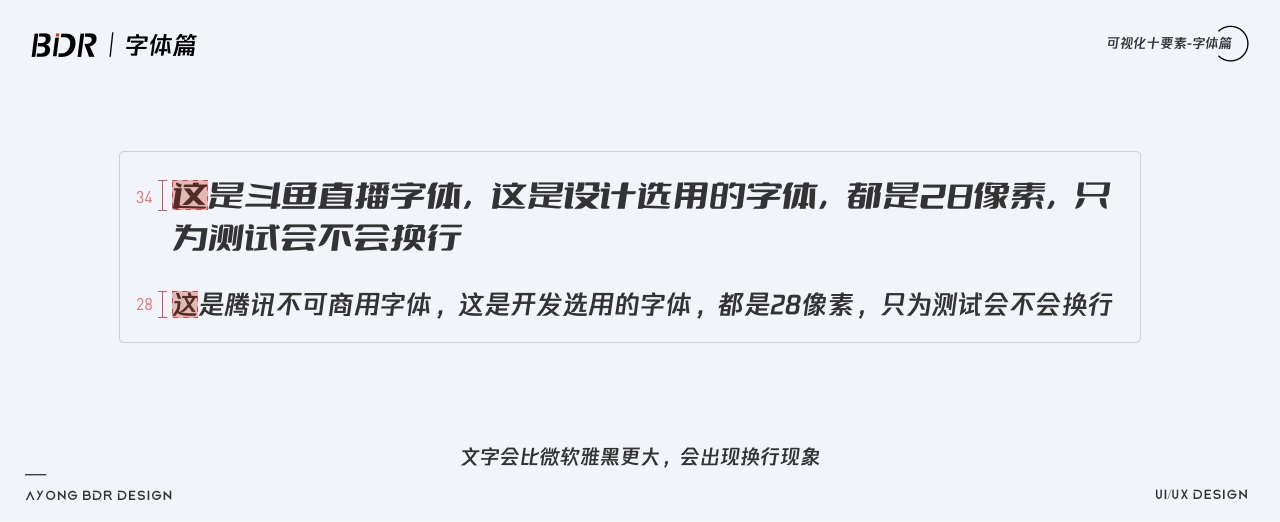
2. 开发交接问题解析开发采用默认字体去开发怎么办? 默认字体开发可能有时候会出现文字换行,或者文字放不下的情况,因为不同字体的字间距以及大小可能是不同的,因此在初期就需要跟开发协调好,跟设计效果图的字体保持同步,这样才能保证设计效果的还原。
本地部署电脑没有字体该怎么办? 字体的存放一般是有两种,一种是放到单独的服务器然后每次加载去服务器访问字体,另一种是跟代码放到一起。对于字体大小的要求。本地存储不需要考虑字体包的大小,云存储需要考虑字体包大小。 云存储一般字体包大小的话可以限制在 2、3M 左右,5、6M 的字体包就已经非常大了,太大会影响我们字体的读取,画面加载很慢。
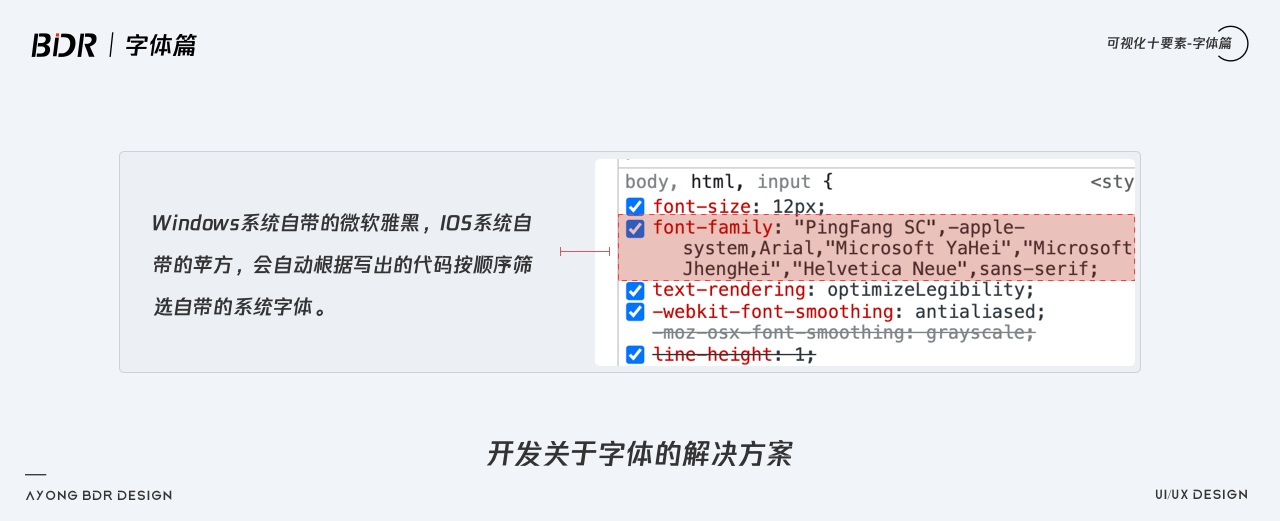
最优解就是在部署本地的电脑上安装你需要的字体,这样的话程序就自动读取,可以识别本地部署的字体;如果不支持本地化部署的,字体是存放在服务器或者是跟代码打包放一起的,可以要求开发在全局代码中多写几个备用的字体。 比如你是 Windows 系统,那么自带的就是微软雅黑,iOS 系统自带的就是苹方平台,会自动根据写出的代码按顺序筛选自带的系统字体。
常用字体与推荐一些特别好用的字体,会在设计过程中提升画面视觉,因此给大家推荐并分享了一些可以做可视化大屏的商用中英文字体。附件下载。 1. 可视化常用中文字体 中文字体包含了一些可以做标题的一些造型比较好看的字体,比如优设标题黑,站酷高端黑体,卢帅正锐黑体,胡晓波男神体等等。可做正文字体的比如,苹方简体,思源黑体等等。
2. 可视化常用英文/数字字体 英文字体和数字字体主要是分享了一些数据展示比较奇特的造型字体,比如:DS-digital、Furore、以及正常数据展示的 D-DIN 字体家族等。
全篇总结字体的最基本属性:字族、字类、字重、字号,通过四种基本属性为切入点,精准的去讲述大屏可视化的字体规范和样式。 在可视化大屏设计中,字体更加偏向于无衬线体,无衬线字体所具备的技术感和理性气质,更受科技型企业或品牌青睐; 在可视化大屏中,展示数据的重要性不言而喻,因此要注意中文、英文、数字字体的选择以及注意事项,一切以数据展示更加明显为前提; 在不同屏幕中,可视化大屏的字号大小规范是有区别的,并且需要结合影响字号的五大因素:屏幕大小、界面内容、观测距离、设备性能、主观人为去制定字体规范; 通过 FontCreator 软件去对字体进行优化,掌握字体的删减发布以及交付开发的方法; 了解开发存储字体的两种形式,一种是本地化部署,一种是与代码打包服务器云存储,以及了解两种方式的优缺点; 了解可视化开发关于字体交接时的注意事项,可以通过自己的理解去解决工作中的关于字体的问题; 推荐了常用的可视化大屏的字体:中文字体、英文字体; 如果画面内容较少时,可以适当提高字号,反之亦然,比例合适即可; 可视化大屏设计字体规范不存在绝对字体规范。 一万六千字!超全面的字体与排版应用指南文字是界面中最核心的元素,是产品传达给用户的主要内容,它的承载体即是字体。 阅读文章 >欢迎关注作者的微信公众号:
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论