想提高网站排名?试试这个在线分析神器「WebPageTest」

扫一扫 
扫一扫 
扫一扫 
扫一扫 大家都知道 Google 今年已将网站使用体验核心指标(Core Web Vitals)列为搜索排序因素之一,也就是说管理者需要努力让网站三项指标:LCP、FID 和 CLS 维持在良好状态,因此除了速度也要考虑到各种网页组件放置,通过不断修改调整和测试来使浏览者获得更好的体验。
本文要推荐「WebPageTest」是一个相当知名的免费网站测速工具,通过这项服务可从全球 30 个国家节点测试网站速度,而且可选择 25 种不同浏览器(包括智能手机、平板计算机),或是设定不同的连接速度、桌面浏览器尺寸、重新执行测试次数等等,当然更重要的是它还有检测 Web Vitals 功能,可以协助改善网站的体验核心指针分数。 WebPageTest 检测结果会将几个主要项目以英文和颜色评分,它显示信息量相当庞大,例如在效能方面测试结果、以 CrUX(Chrome User Experience Report)测得 FCP、LCP、CLS 和 FID 状态、几次反复检测的瀑布图等等,可能需要花点时间仔细研读、找出改善网站的方法。 对开发者来说在线测试工具确实解决了很多的问题,而且几乎是一站包办所有功能,非常实用。 WebPageTest网站链接:https://www.webpagetest.org/ 使用教学 开启 WebPageTest 默认是选择进阶测试功能,输入要检测的网页网址即可测试,如果你只想简易测试或仅测试网页体验指针也有对应的选项。
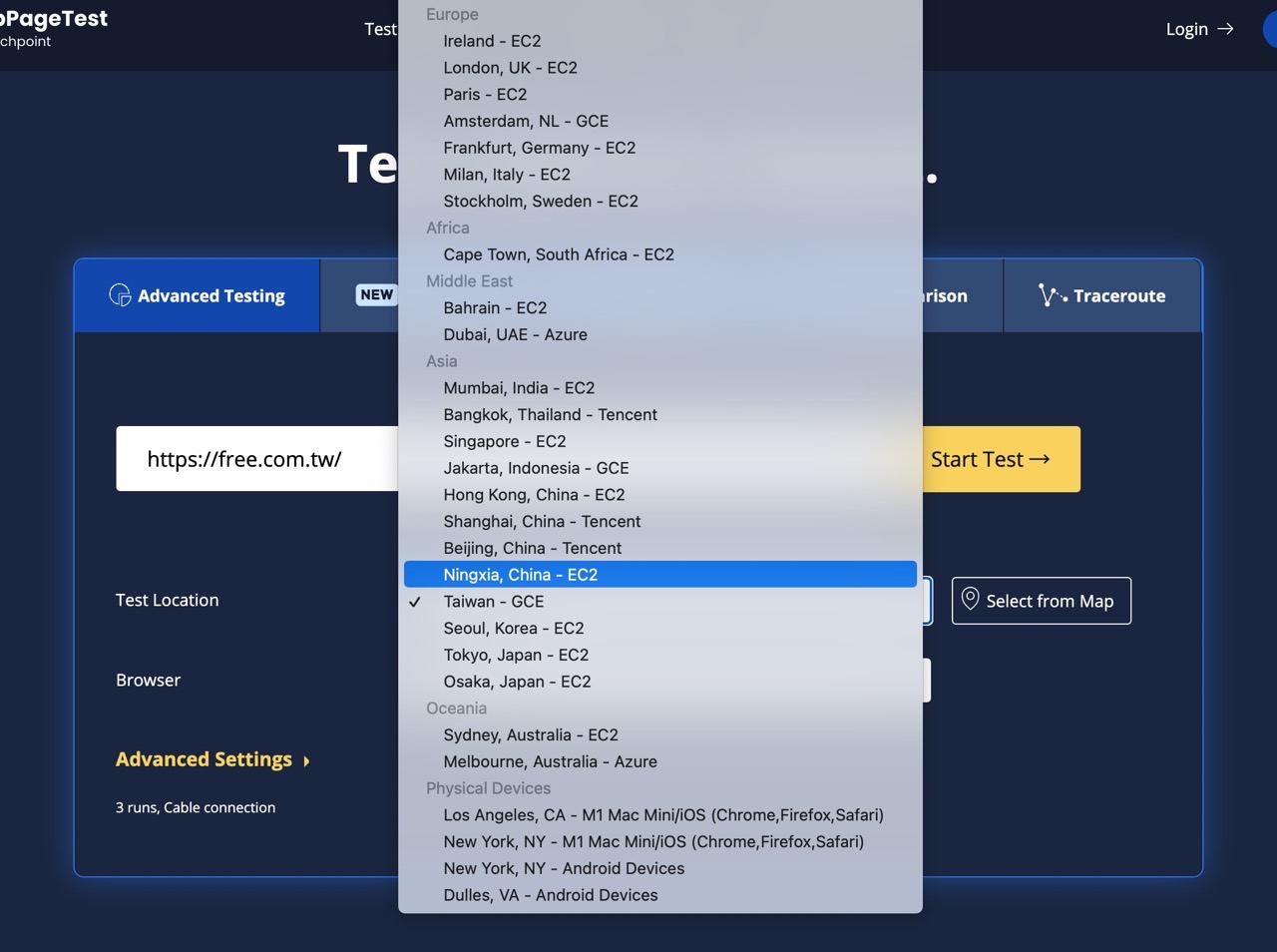
从「Test Location」选择测试节点,节点遍及欧洲、非洲、中东、亚洲、大洋洲,大部分节点都是使用亚马逊 AWS EC2 或 Google GCE 主机,有些则是 Microsoft Azure 和腾讯主机,比较特别的是如果需要实体机器最底下也有 Mac mini 和 Android 可以选择。
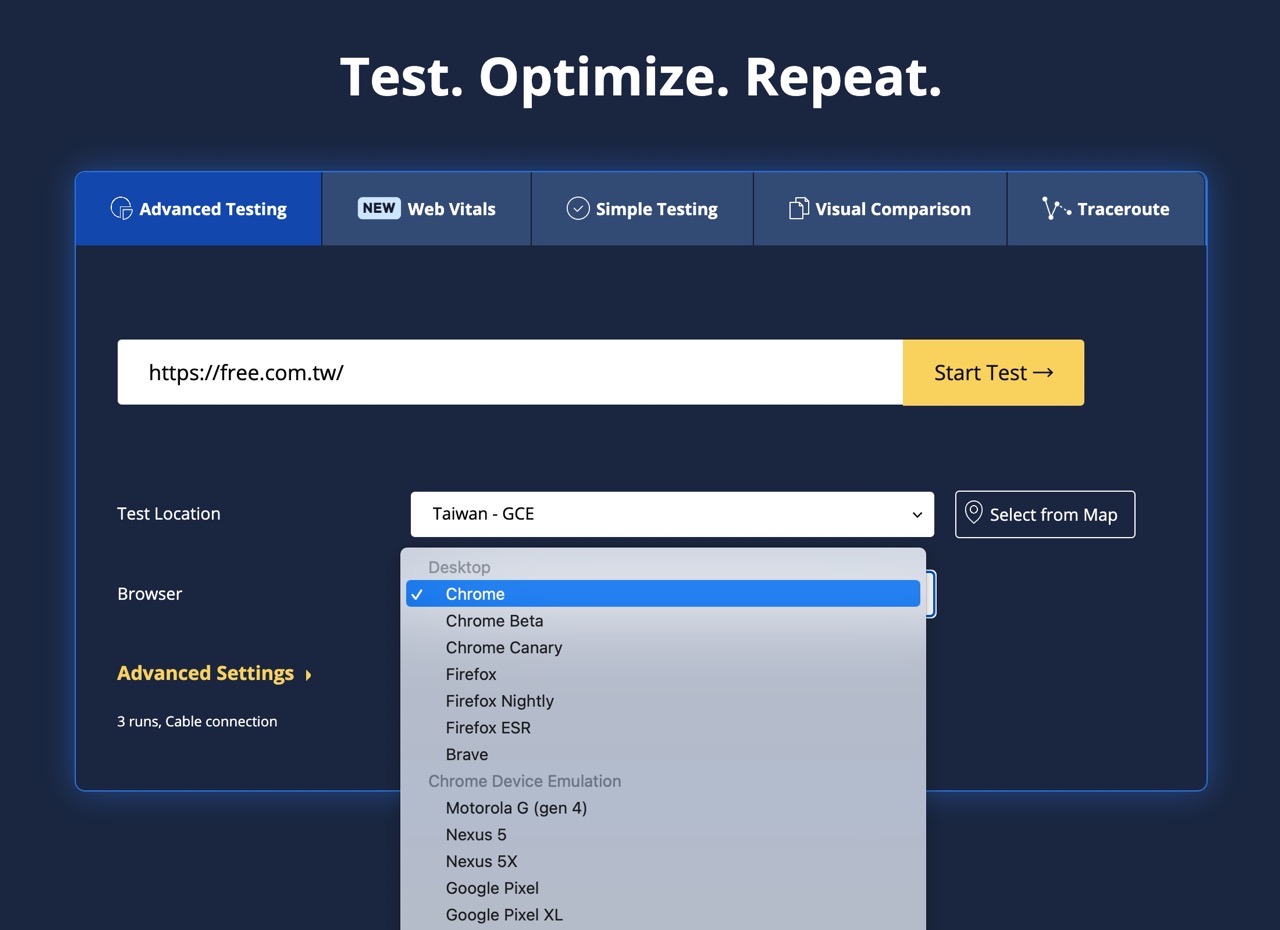
预设情况下会使用桌面版 Chrome 浏览器进行测试,从选项选择其他的浏览器,像是 Firefox、Brave 或仿真为移动设备 Google Piexel、Nexus、Samsung Galaxy、iPhone、iPad 等等,此外,进阶设定里有联机带宽、桌面浏览器尺寸、测试次数和重复检视等选项,测试时有特殊需求就能自定义项目。
将测试的页面网址贴上、点选「Start Test」按钮开始进行测试,测试时需要一段等待时间,预设情况会重复测试三次以获得不同的测试结果。
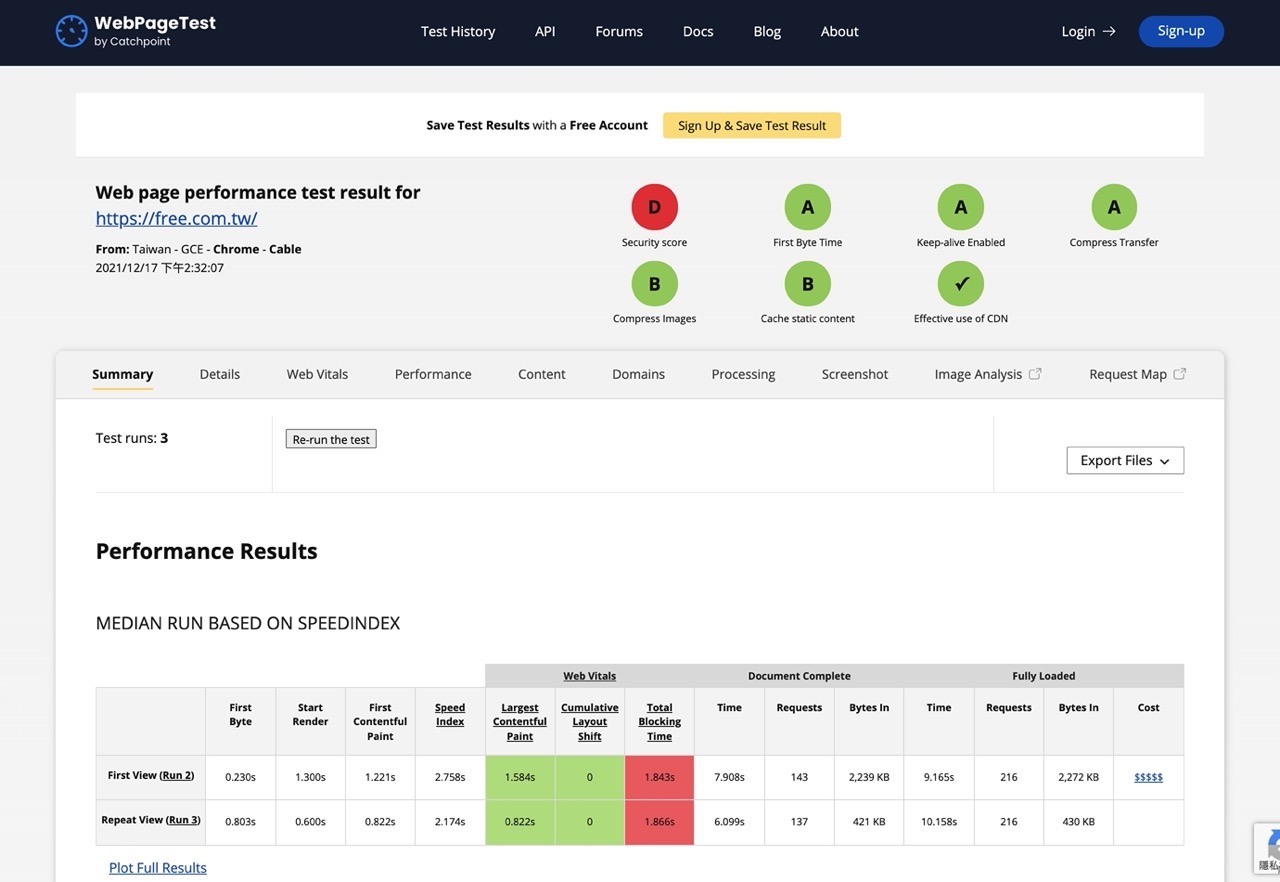
因为检查项目会显示的结果非常多,在这里就只简单介绍几个重点(或许是对我比较有用的部分)。 WebPageTest 会将各个测试项目以字母 F 至 A 评级,例如安全评分、FTTB、Keep-alive、压缩传输、图片压缩、快取静态内容和内容传递网络(CDN),就能从总览先找出得分较低的项目进行优化。
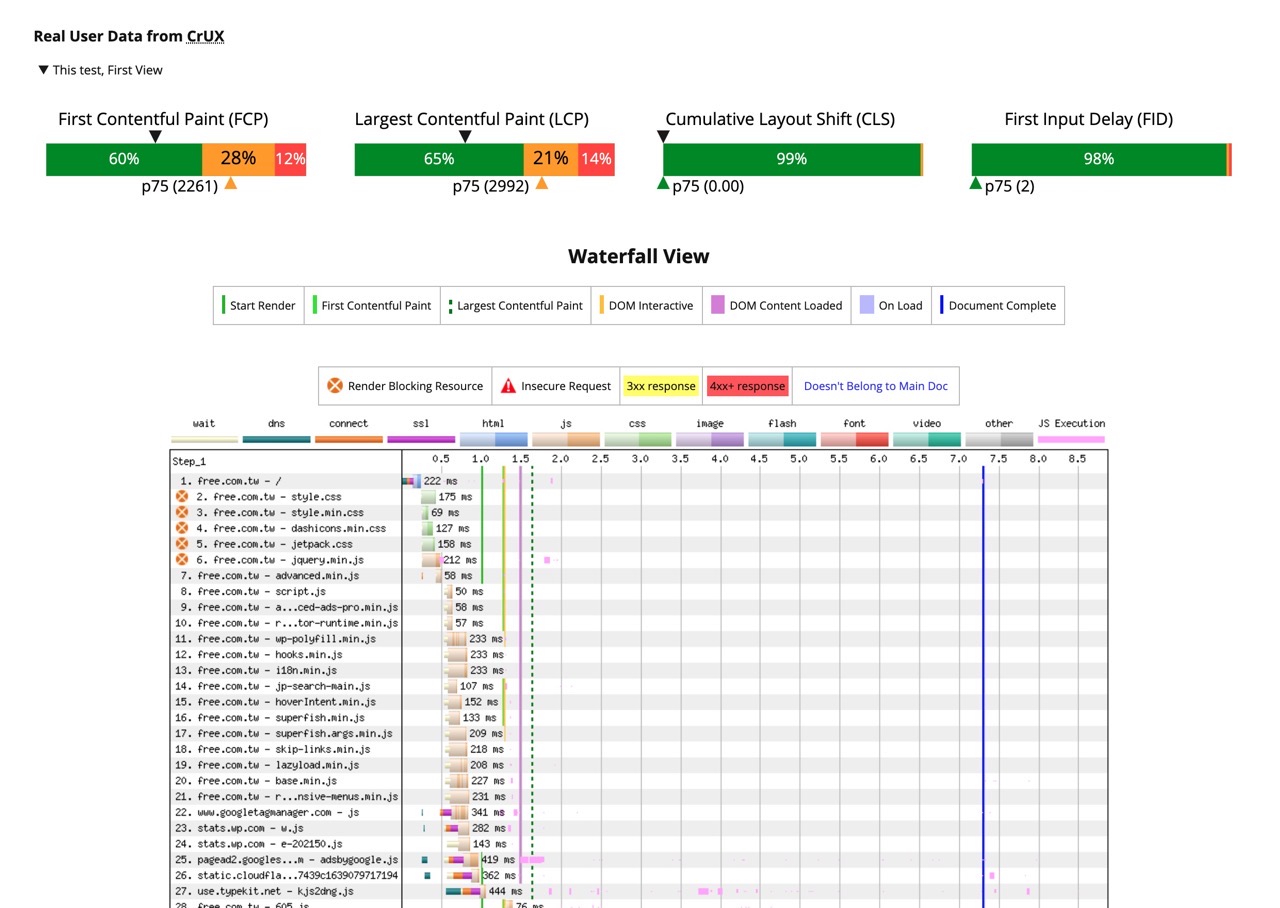
从 CrUX 得到的真实用户数据可以反应出 FCP、LFP、CLS 和 FID 网站使用体验核心指标得分,下方瀑布图会有加载网页时每个组件网址、文件名、时间和响应结果,有助于找出延迟加载速度或造成网页问题的组件。
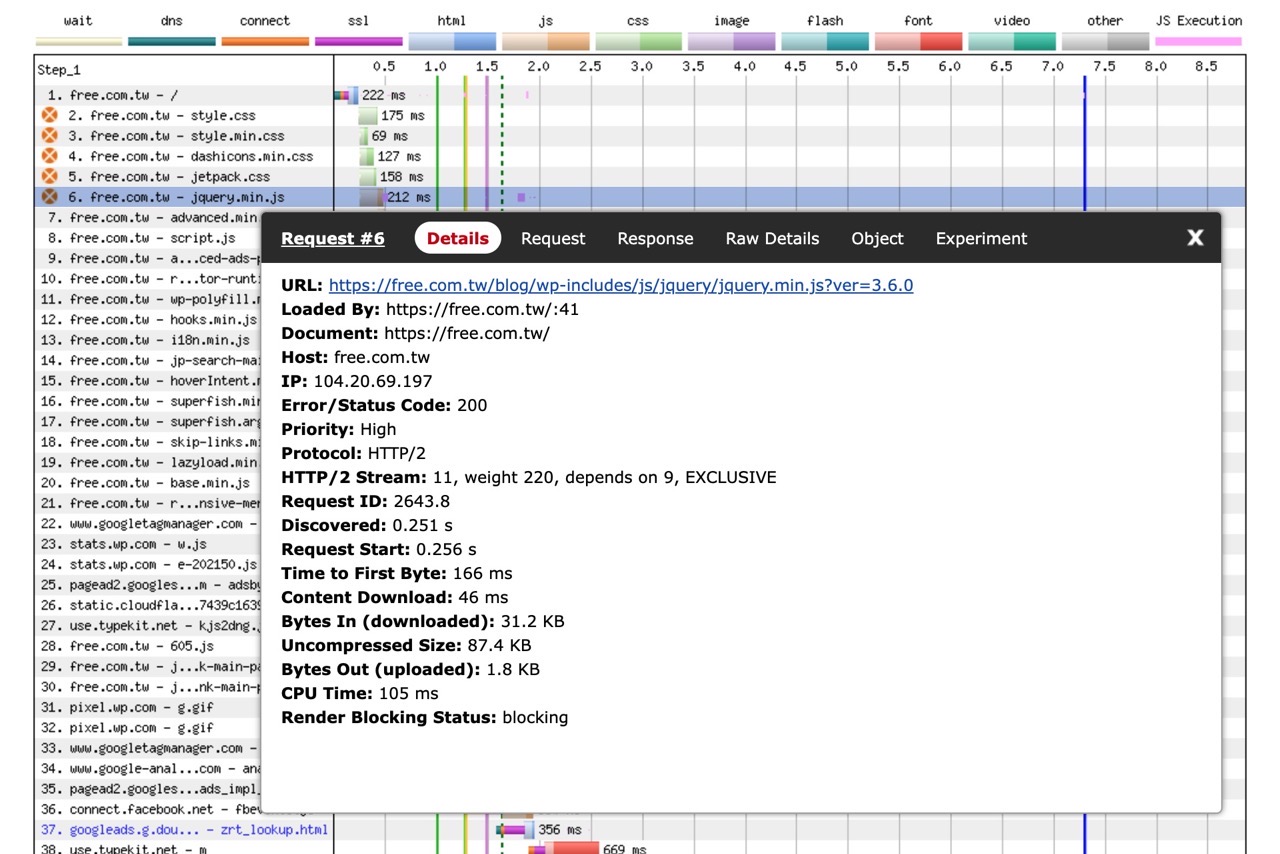
点选每个组件会有详细信息,这些纪录对于要找出问题、排除错误非常有帮助。
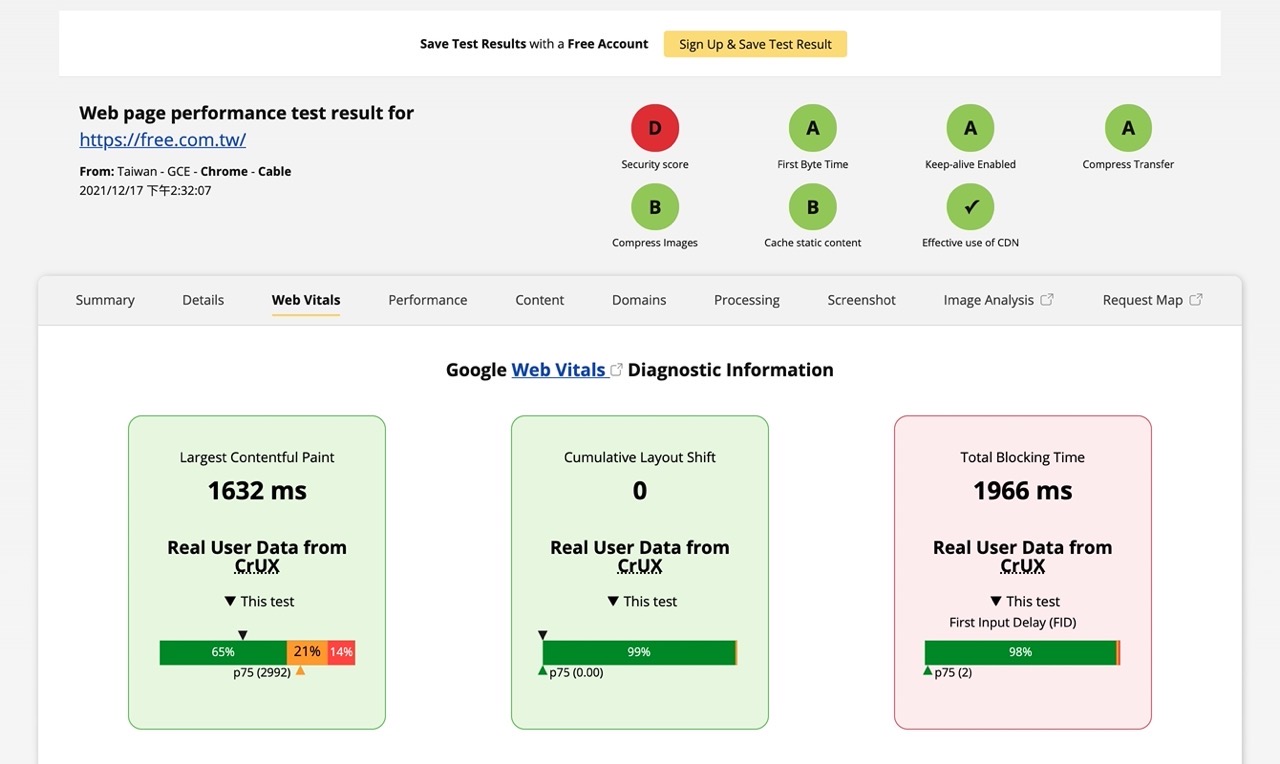
切换到「Web Vitals」分页会有 Google Web Vitals 三项指针的诊断信息,如果出现绿色以外的得分表示结果不佳,可能需要花点时间好好检视一下,好处是 WebPageTest 也会在下方呈现相关结果,虽然不会明确提示网站开发者应该怎么解决,但还是能从网站提供的信息线索找到可能的问题症结点。
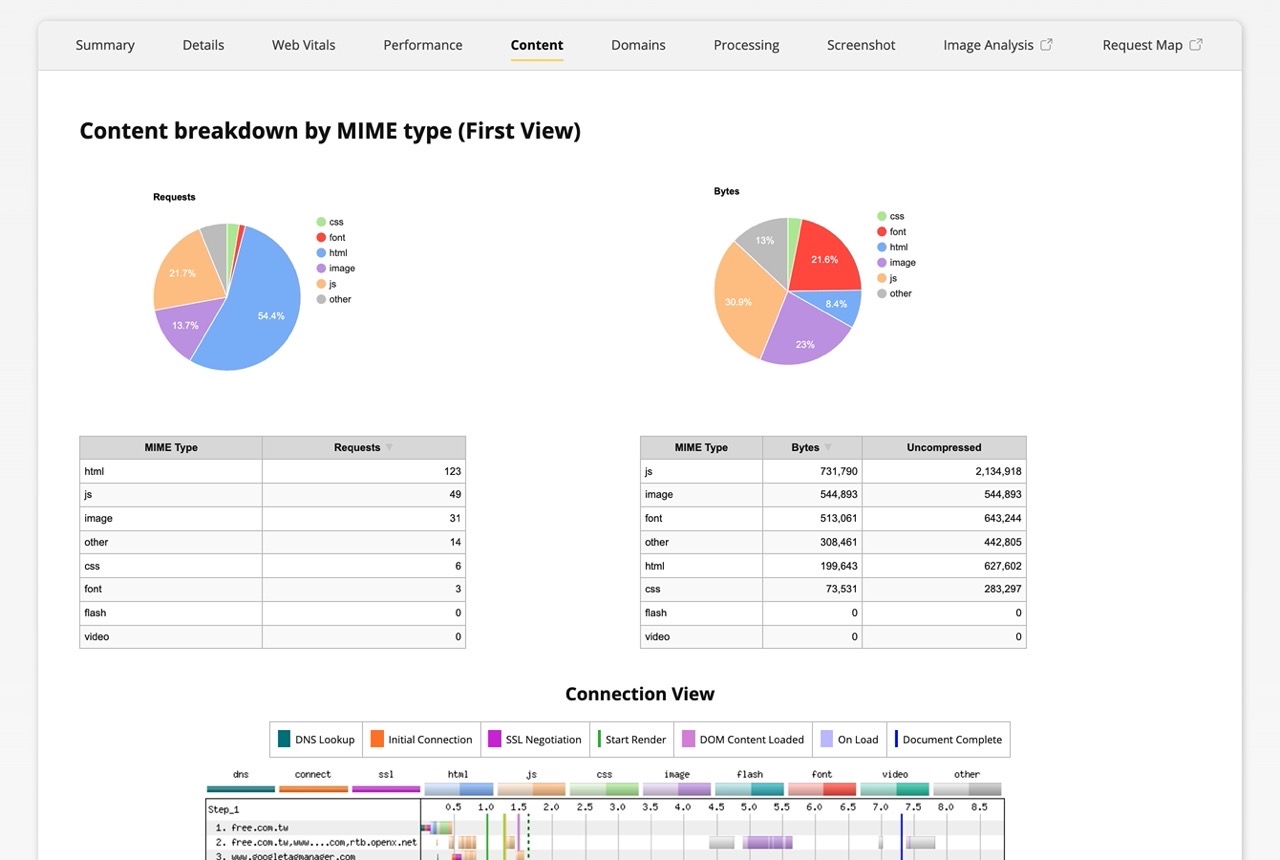
另一个内容项目会将网页的各种文件类型、请求数、大小列出,搭配底下的联机视图就能找出那些对象可能对网页开启速度造成影响(或是让页面容量变得太肥大),也是在优化网站时会用到的功能,或是以域名(Domains)列出网页的所有组件功能,会显示对于不同网址发送的请求数和文件大小,从上方选单列可以切换不同的检测项目结果,大家可以自己动手试试看。
值得一试的三个理由:
个人站主来收!16 个超实用的免费网站测速工具一个网站的速度可以是成功的关键因素。 阅读文章 >手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论