最后一波!2021年精选实用设计干货合集

扫一扫 
扫一扫 
扫一扫 
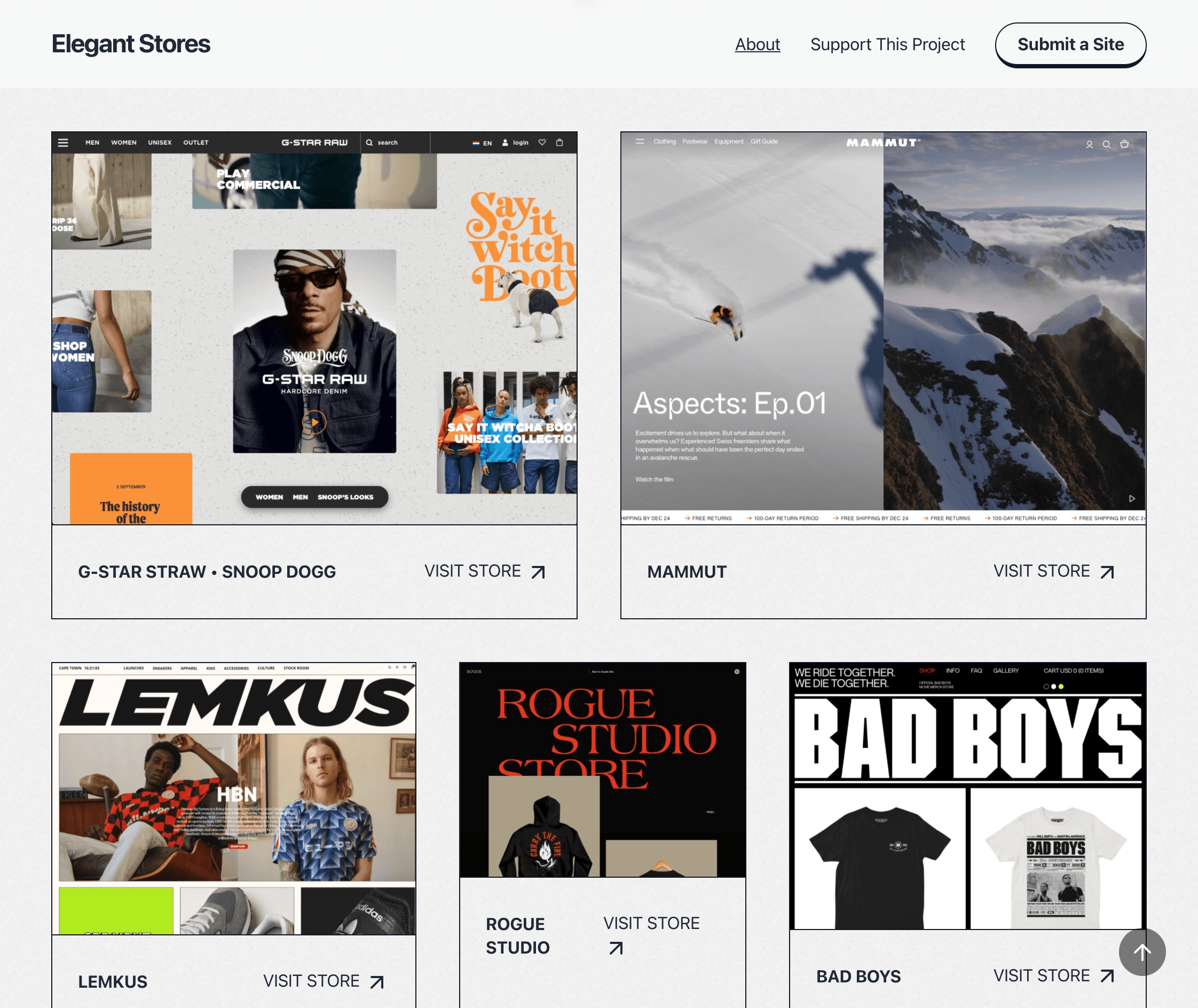
扫一扫 大家好,这应该是 2021 年最后一波设计干货合集了!这一次的合集当中,有非常实用的在线电商和产品类优秀设计合集,还有非常好看的弥散渐变背景和图案生成器,有免费的设计系统也有免费的控制面板 UI Kit,具体往下看吧: 1、优秀电商和产品网站大合集https://elegantstores.net/
严格意义上来说,这是一个单纯的整合性质的网站,但是这个网站集合了大量的风格独特、设计优秀的电商和产品类的网站,这里的页面和产品都是由用户提交,经过审核之后,被搜集整理到这个网站当中。如果你是视觉设计师、网页设计师,正在寻找有趣的优秀的网站,那么这个网站你一定要收藏一把,隔三差五看看应该能够获取不少灵感和思路。 2、100个超有质感的弥散渐变https://www.meshgradients.design/
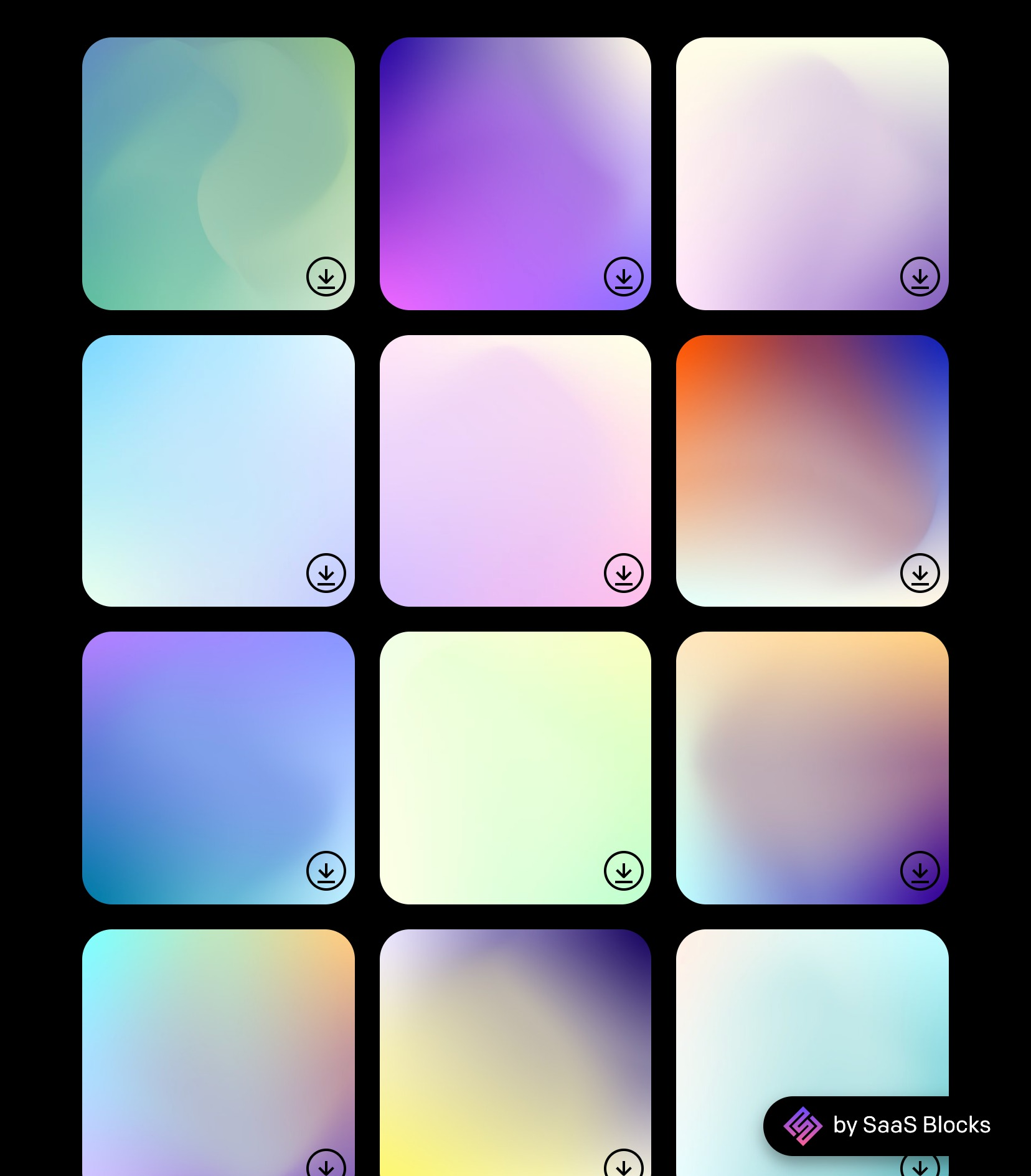
说实话,配色工具到处都是,渐变色彩也不难获得,但是想要找到足够优秀,足够富有质感的渐变,倒还真的不是一件简单的事情。这个网站提供 100 款精心制作的渐变色彩,这些色彩不仅仅有足够优雅的色彩梯度,而且其中通常还含有特别有质感的弥散效果,足够高级,足以应付绝大多数需要渐变色彩背景的场合! 3、开源免费设计系统 Brickshttps://backlight.dev/edit/k0DvZztNuwmS6XnXoohE
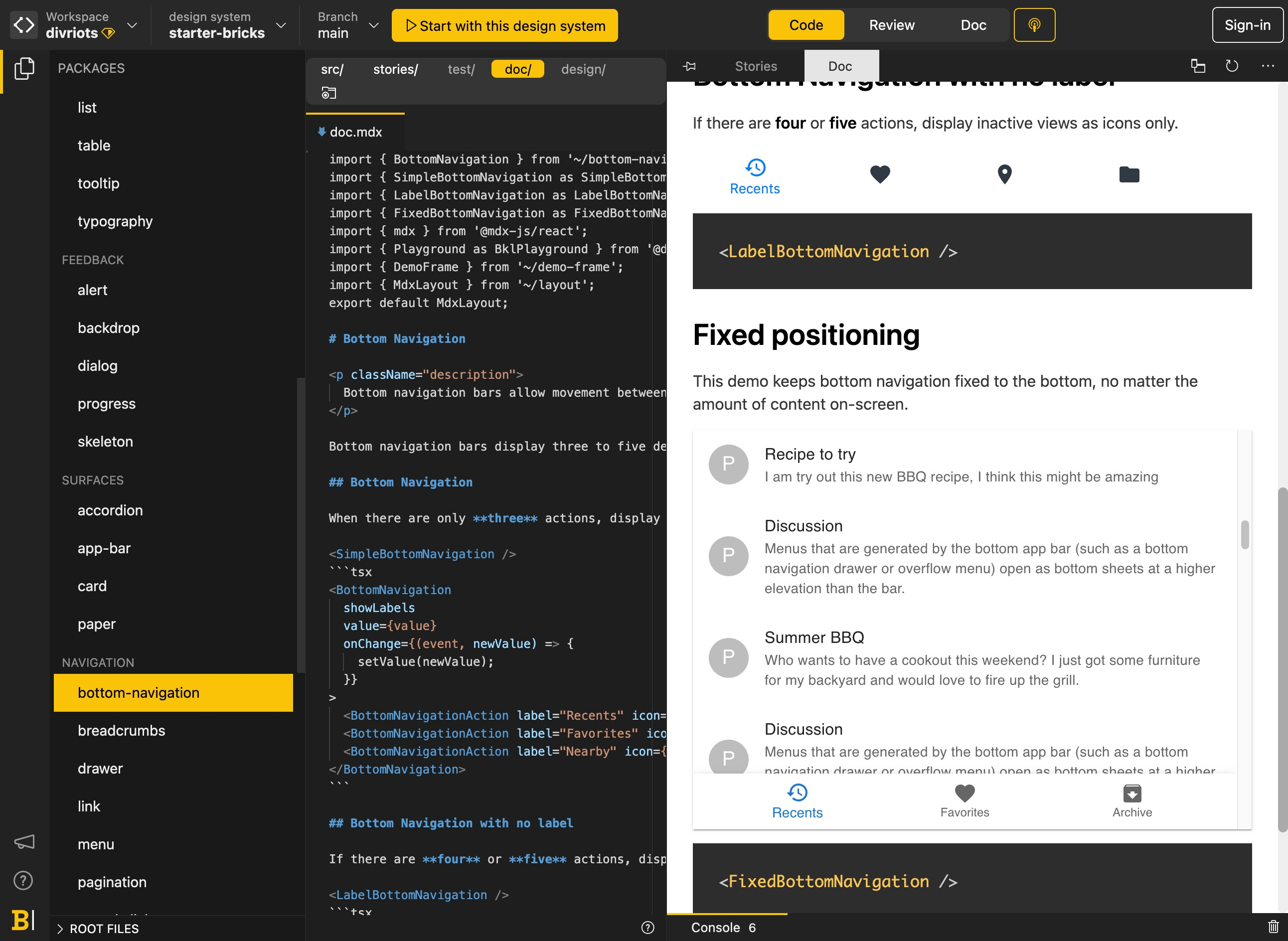
Bricks 是一套包含完整开源组件的设计系统,其中从设计元素到对应的代码一应俱全,涵盖超过 50 种基础的常见组件,有嵌入式的交互文档,兼顾深色模式和浅色模式,对于想要从零开始创建设计系统并且需要和开发无缝对接的同学而言,这套东西非常不错。 4、为网页设计而生的图标合集https://icon-shelf.github.io/
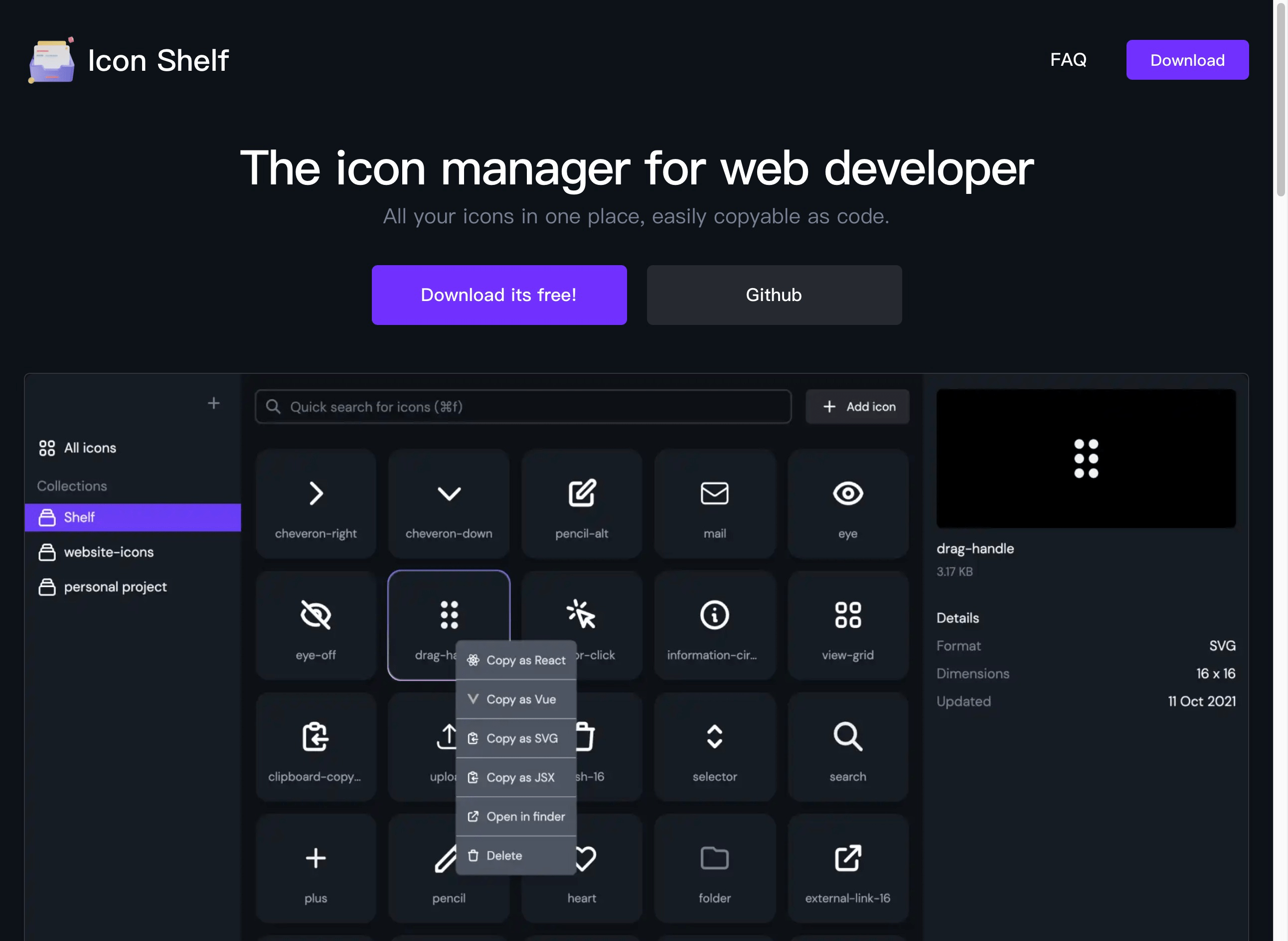
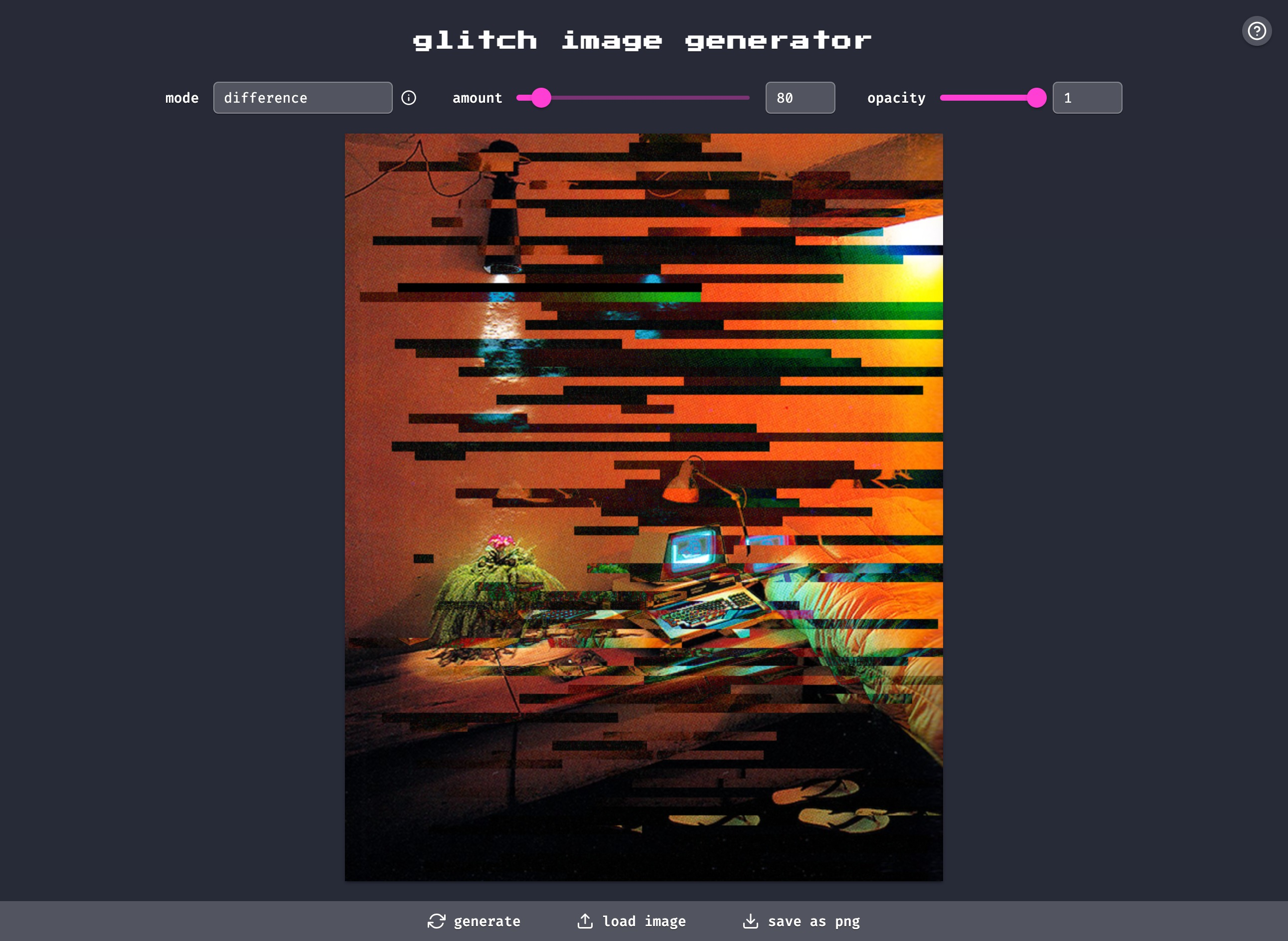
这个名为 Icon Shelf 的图标合集,主要是面向网页设计的 SVG 图标合集+图标管理器,当然你可以将它用在不同的场合,不过这个管理工具将适合网页的图标都整合到了一起,并且可以非常方便地复制各个图标的 SVG 代码,对于网页的设计和开发可以说是无缝地支撑了。 5、故障风图片效果生成器https://glitchyimage.com/
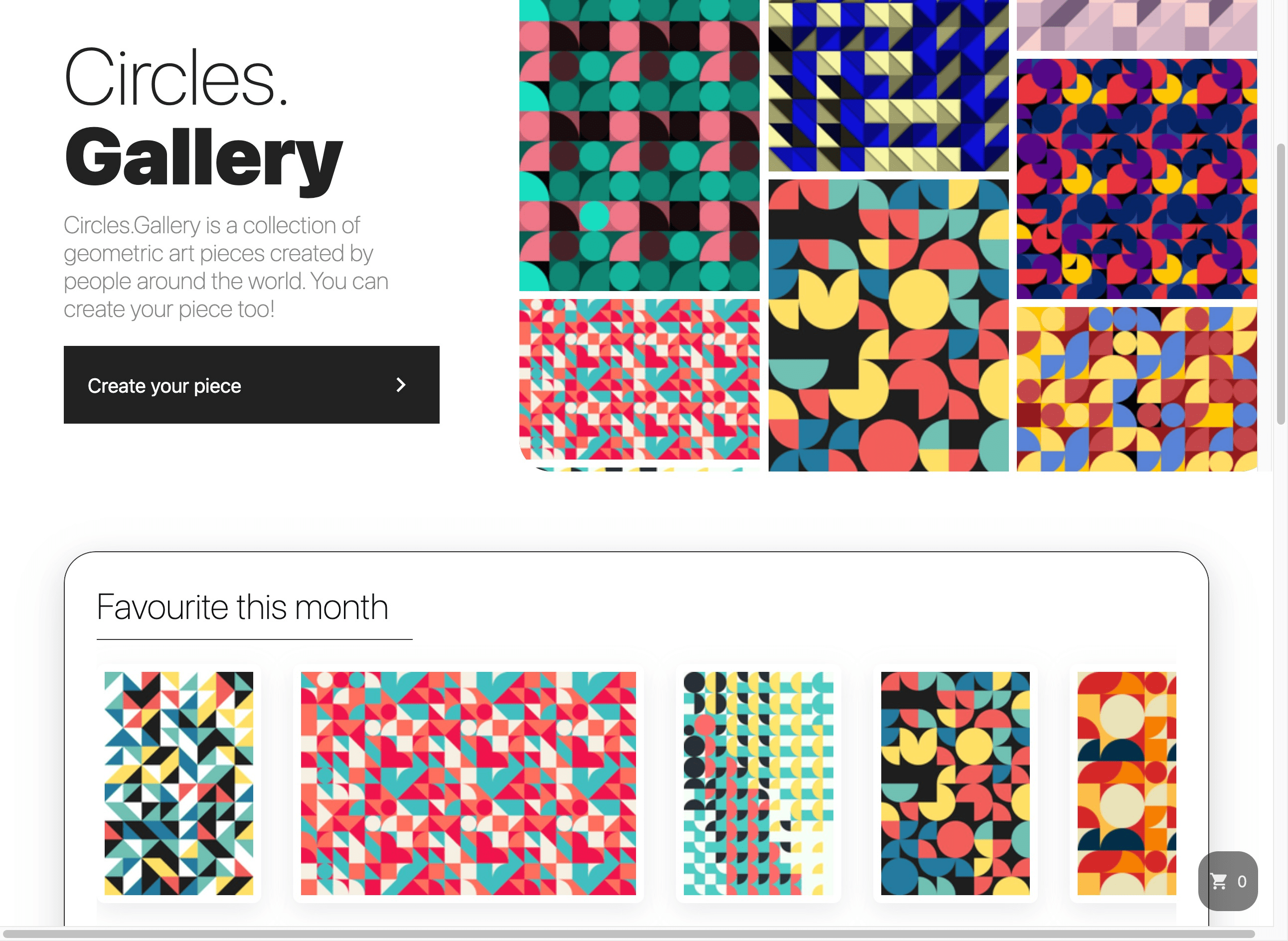
这是一个能够将图片快速转变为故障风的在线工具,上传图片之后,可以选择不同的故障效果,效果强度和透明度,然后就可以直接下载为 PNG 格式了!非常快速非常方便! 6、几何图案在线生成工具https://www.circles.gallery/
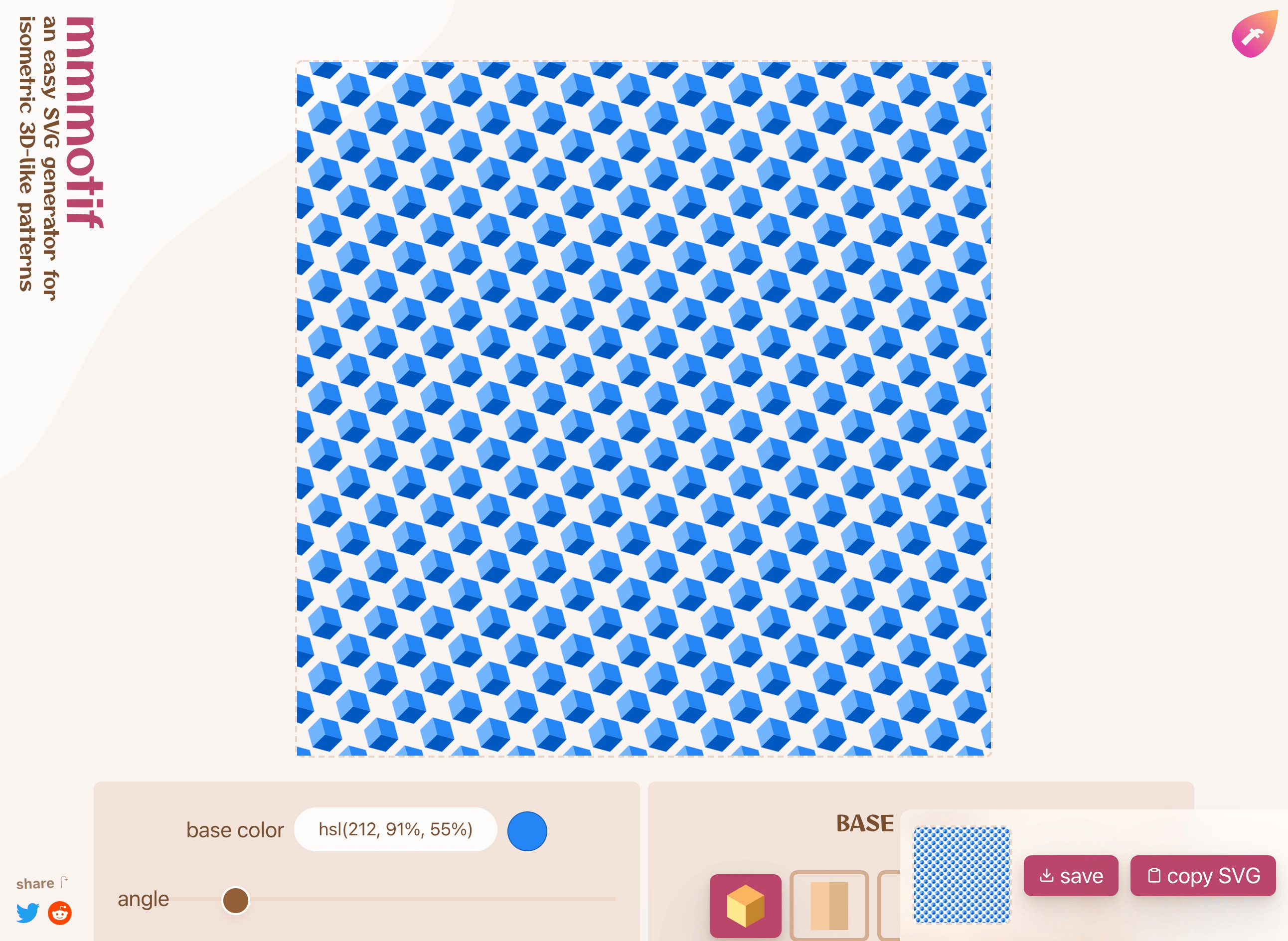
这个名为 Circles Gallery 的平台不仅仅可以帮你制作色彩丰富的几何图案素材,而且将很多用户已经制作完成的几何图案分享了出来,如果这些已有的图案都不足以满足你的需求,不妨试试自己制作。 7、等轴测3D图案生成器https://fffuel.co/mmmotif
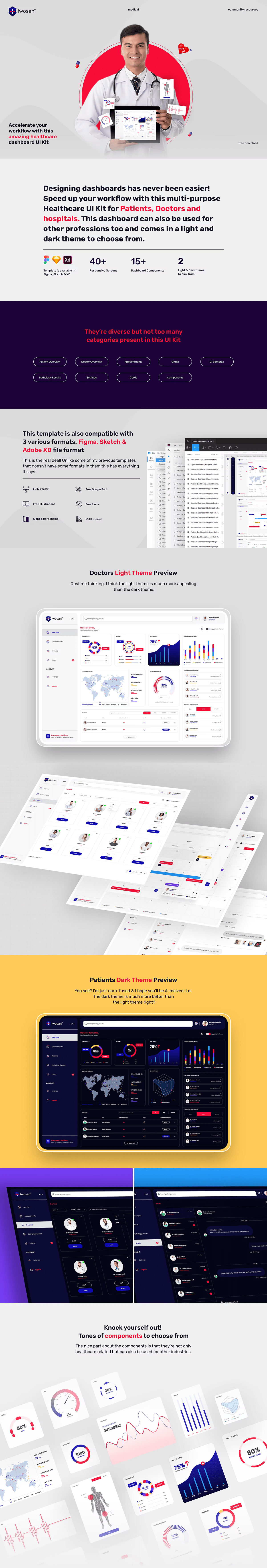
在线工具越来越有趣了,这个名为 mmmotif 的在线网站可以生成非常具有形式感的 等轴测图案,你可以选择预制的几何图案,距离,色彩等等参数,生成独一无二的图案,最后,可以导出 SVG 格式的素材和代码。 8、免费的医疗控制面板 UI kit
这是一套包含 40 多屏的医疗类 UI kit 素材,有 Sketch、adobe XD、Figma 三种格式,这套素材是完全免费的,可以在文章开头和结尾的百度云链接中获取。 9、复古手写字体 Hayken Script
Hayken 是一款极富动感,笔触飘逸且具有复古质感的优质免费字体,这个字体除了默认的样式之外,还有附带纹理的版本。这款字体仅限个人使用,可以在文章开头结尾的百度云链接中获取。 更多12月干货: 第一波!2021年12月精选实用设计干货合集大家好,12 月第 1 波精选设计干货来了! 阅读文章 >第二波!2021年12月精选实用设计干货合集大家好,12 月第 2 波精选设计干货来了! 阅读文章 >第三波!2021年12月精选实用设计干货合集大家好,12 月第 3 波精选设计干货来了! 阅读文章 >第四波!2021年12月精选实用设计干货合集大家好,12 月第 4 波精选设计干货来了! 阅读文章 >手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论