第二波!2022年1月精选实用设计干货合集

扫一扫 
扫一扫 
扫一扫 
扫一扫 大家好,2022 年第2波设计干货合集来了!这次合集的实用干货还是满多的,比如有法国设计师搜集总结的干货素材,有无需安装就可以使用的动作捕捉并且生成动画的神器,有完全自定义插画的在线平台,这波工具都非常有用: 1、超强实用免费工具大合集https://tipsly.io/
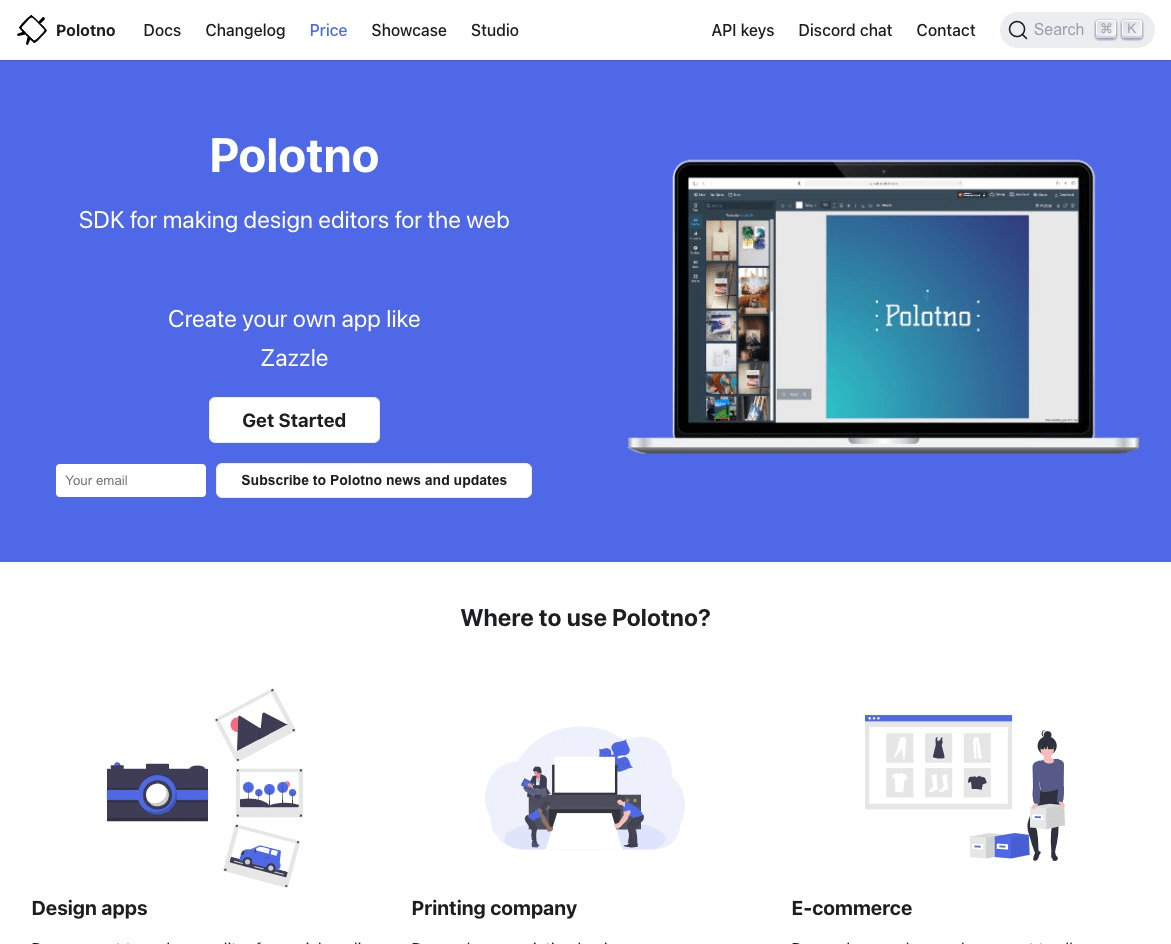
这是一个超级实用的设计类工具大合集,主要面对设计师和产品,其中包含超过 100 款高质量的免费设计工具和网站,覆盖了各式各样的设计场景和需求,这里的工具几乎全部都是无代码工具,以提升效率为核心,每周更新。当然,我们当中绝大多数人都不懂法语,不过目前绝大多数的浏览器都标配了自动翻译功能,这个语言问题倒不是太大的事儿。 2、专业且微妙的渐变色背景合集https://www.designgradients.com/
这个网站是由设计师 guzmanbarquin 和 isma 所创建的一个渐变色网站,其中是他们精心设计和创建的 48 种微妙而细腻的线性渐变色,无论你正在设计海报还是正在设计APP 和网页,需要实用渐变色来填充单调的背景,可以试试他们所创建的这些颜色。 3、Figma 高级进阶设计技巧https://www.figma.academy/
这并不算是面向零基础 Figma 用户的内容,但是如果你对于 Figma 已经熟练使用,那么这些来自资深设计师和产品经理的技巧,专业的设计策略,能够帮你在产品设计这件事情上,走得更远,处理问题更加专业细致,更加高效。 更多Figma神器: 这10个效率逆天的Figma插件,用完回不去了!从 9 月中旬开始,陆陆续续更新 Figma 系列到现在已经第十篇了,期间非常非常多的小伙伴因为这个系列获得了帮助、甚至加我好友催更,真的感谢你们所有人的支持。 阅读文章 >4、完全自定义的插画平台https://get.posturize-app.com/(需搭梯子访问)
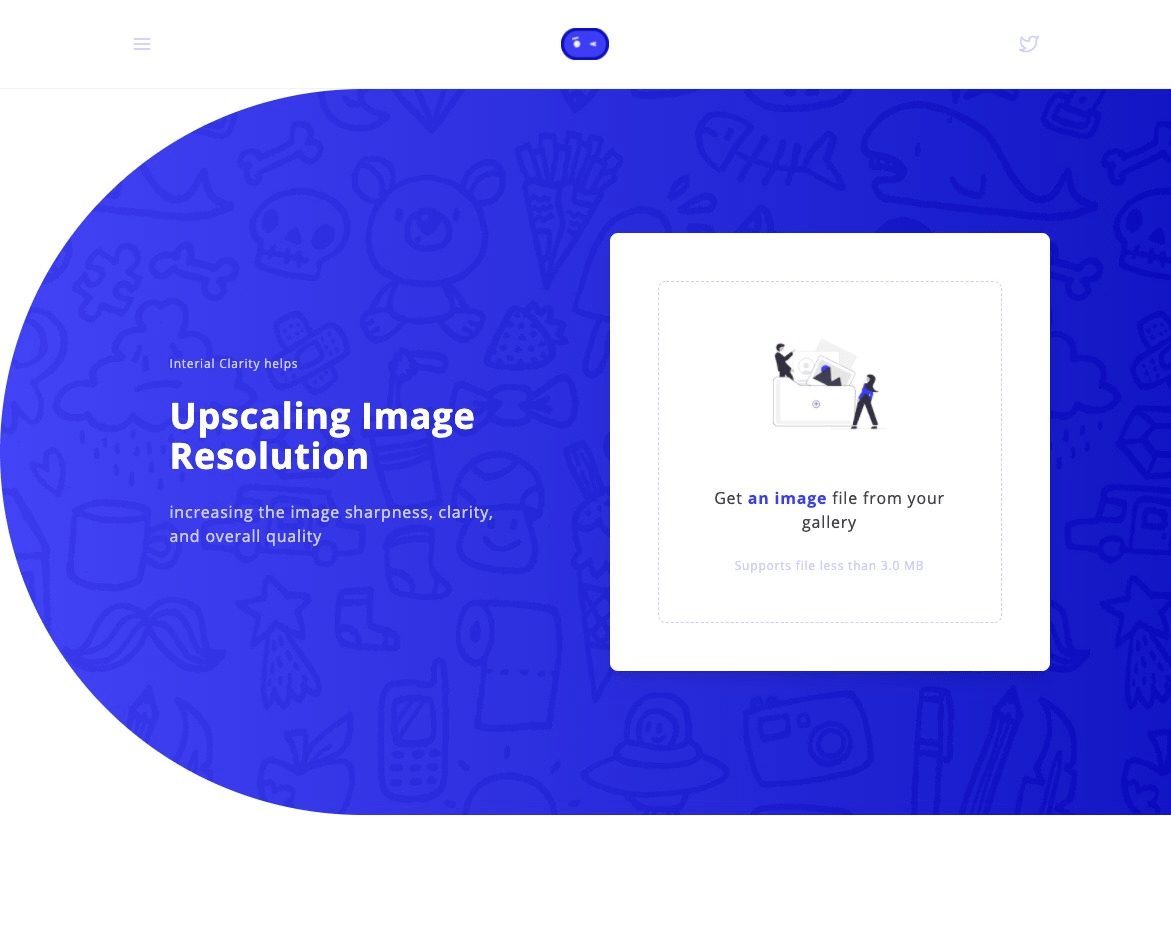
如果你完全不会画插画,那么要怎样创建出足够专业又风格统一的插画呢?也有办法,这个名为 Posturize 的平台可以提供基础的插画,并且调整姿势,增删元素,将它定制成为你能用的、符合需求的插画场景。而且这个平台允许你相应的插画保存在云端,方便你在多设备切换的时候调用这些插画。目前这个平台可以免费试用。 5、免费在线动作捕捉工具 Plaskhttps://plask.ai/
Plask 是一个免费的人工智能驱动的动作捕捉平台,仅仅使用你的相机和浏览器就能够快速捕捉你的动作,并且将它火速转化成为动画,而且你不需要专门安装软件,直接实用网页版就行了!这意味着你只需要一台笔记本电脑就可以完成复杂的动画制作! 6、颗粒噪点渐变 SVG 图片生成工具https://fffuel.co/gggrain/
这个名为 gggrain 的 SVG 格式图片生成工具能够生成出带有强烈颗粒噪点质感的图片,你可以通过设置来调整颜色,渐变的角度,透明度,以及噪点的密度,可以说是能控制的变量全都可以进行掌控。 7、实时协作网站编辑平台https://www.iterationx.com/
这个名为 Iterations X 的工具可以和 Chrome 浏览器联动,让你的团队可以直接在真实的网站上进行编辑、设计、测试、注释并且反馈,你的团队自此不用借助截图,在聊天工具或者视频电话中不断确认,使用 iterations X 可以更快、更直接地在实际网页中迭代产品,升级设计,优化代码,可以说是非常给力了。 8、笔触优雅多变的衬线字体
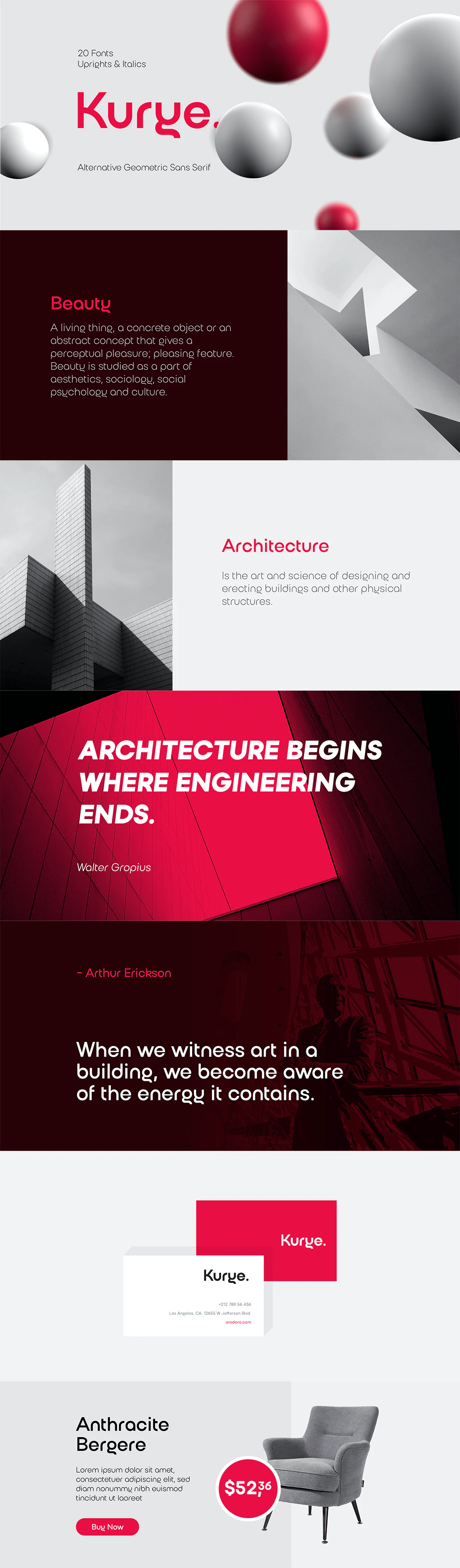
Bastine 是一款衬线英文字体,每个字形都有多个不同的变体,你可以在这些变体中选择适合你需求的衬线风格。这个字体特别适合用在请柬、海报、包装、标题等位置,也可以作为装饰性叠加文本用在很多视觉设计的场合。字体可以在文章开头和结尾的百度云链接中获得。 9、完全免费的 iPad Pro 样机
严格意义上来说,这个样机是一个用来展示网页或者平板 APP 的样机,这个样机主要使用了 iPad Pro ,旁边用来辅助装饰的 AirPods max 、 Apple Pencil 和 Magic Mouse。整个样机采用的是一个 4500x3000 px ,300ppi 的 PSD。样机完全免费,可以在文章开头结尾的百度云链接中获得。 最后一波!2021年精选实用设计干货合集大家好,这应该是 2021 年最后一波设计干货合集了! 阅读文章 >手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论