纯实操!同一套文案如何轻松设计三个稿?

扫一扫 
扫一扫 
扫一扫 
扫一扫 今天主要给大家带来的是案例实操,为了让大家加深理解我会用一套文案去设计三个画面,让大家看一下变化的过程和思路,好啦闲话不多说下面进入今天的文章吧~
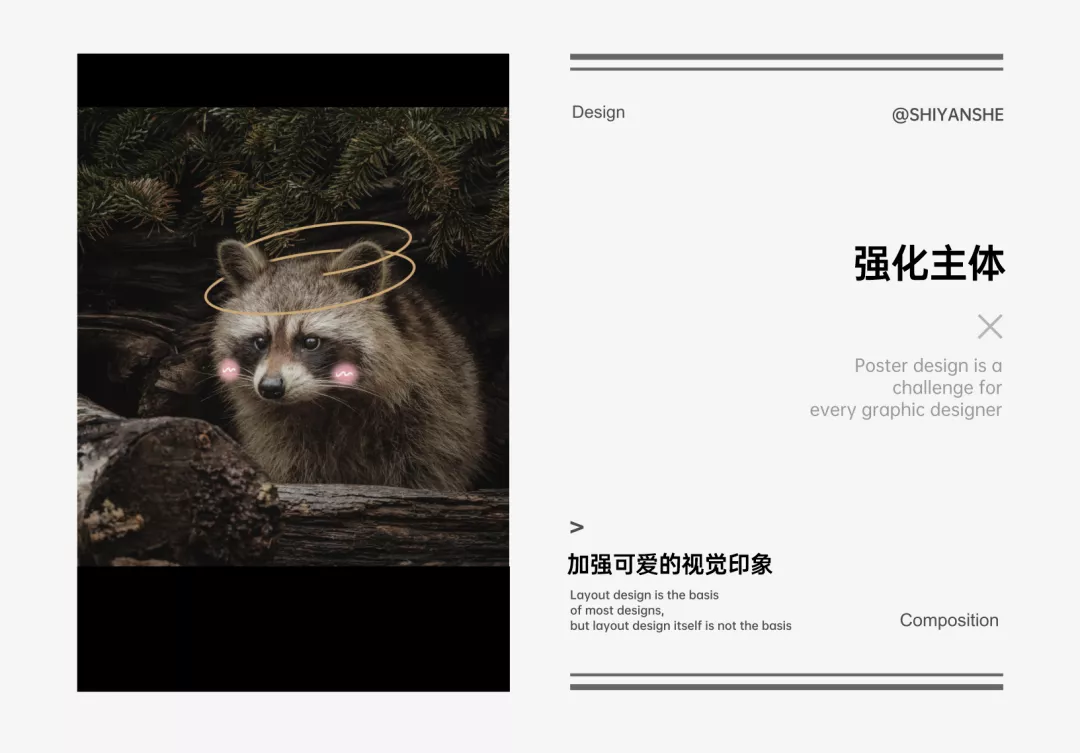
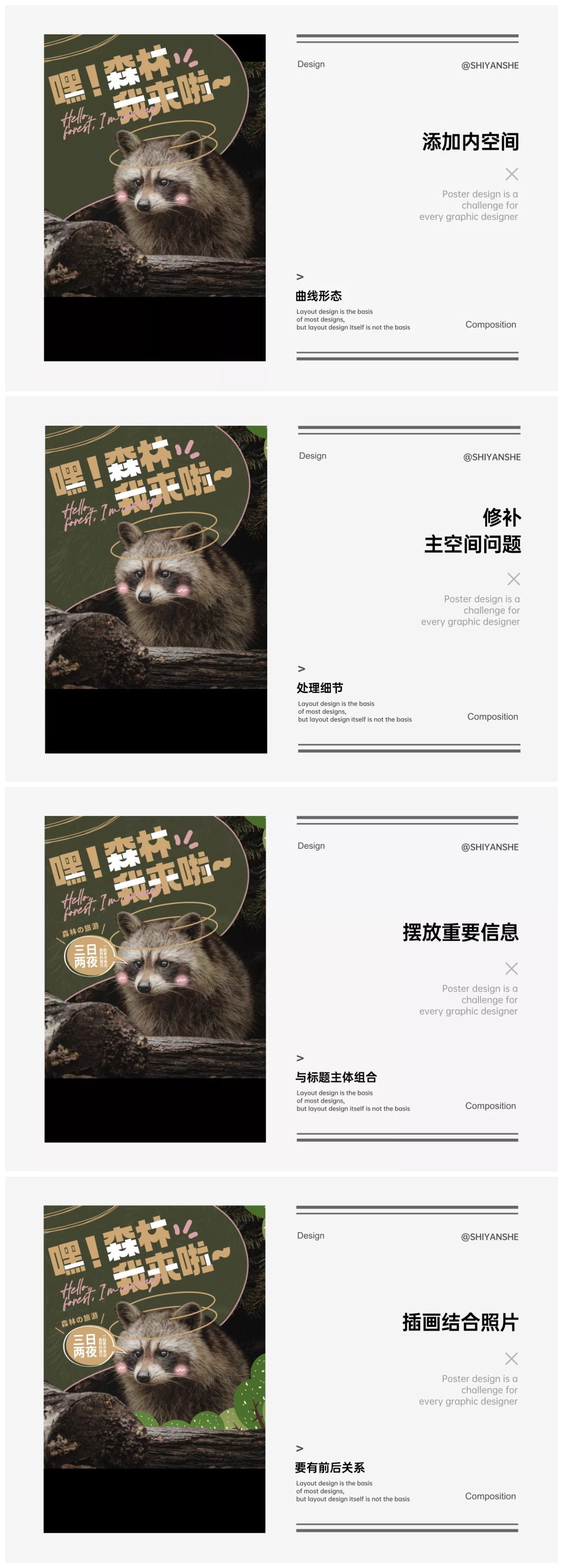
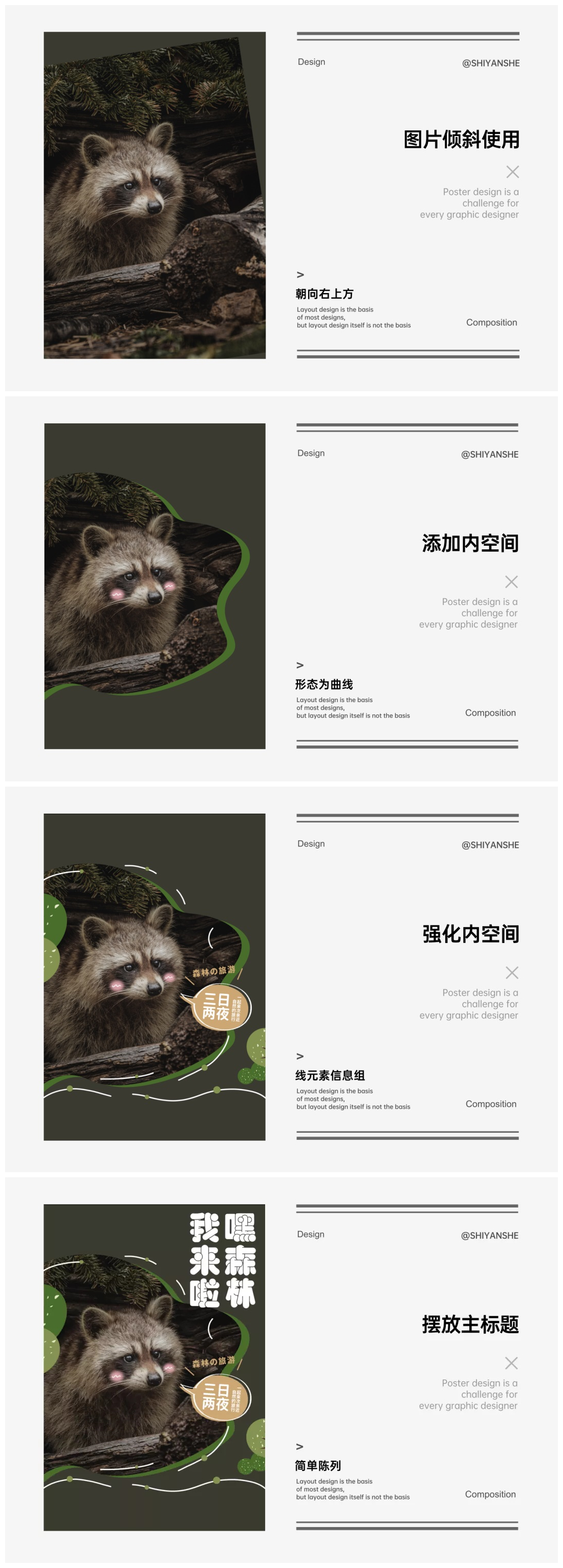
这里使用了手写体的英文和黑体的字形。这样做既具备了黑体的高识别的特点,又用手写体的英文中和了调性不至于让文字看起来太过生硬,再加上适当的手写元素融合让信息组的层级也变得非常丰富。
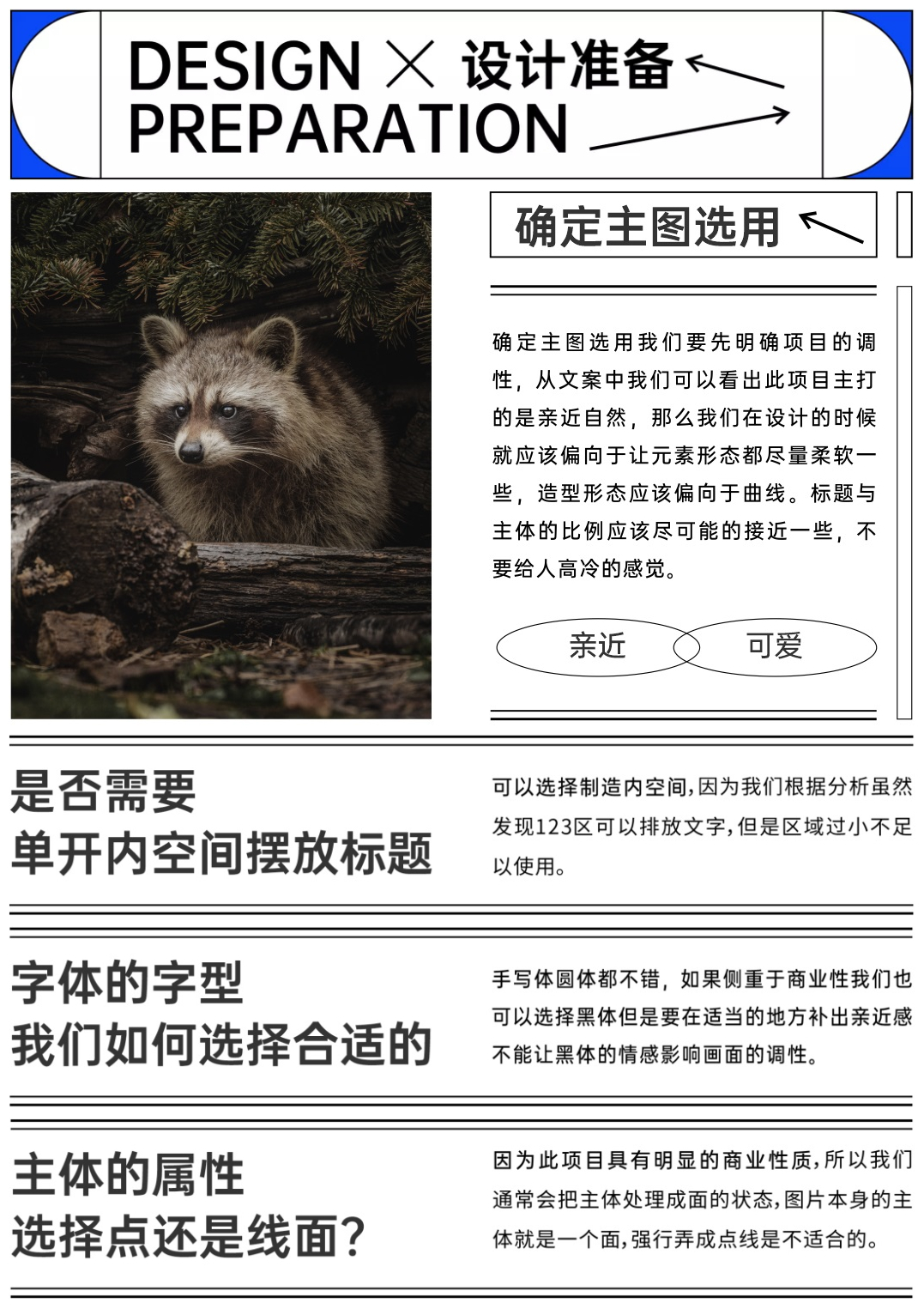
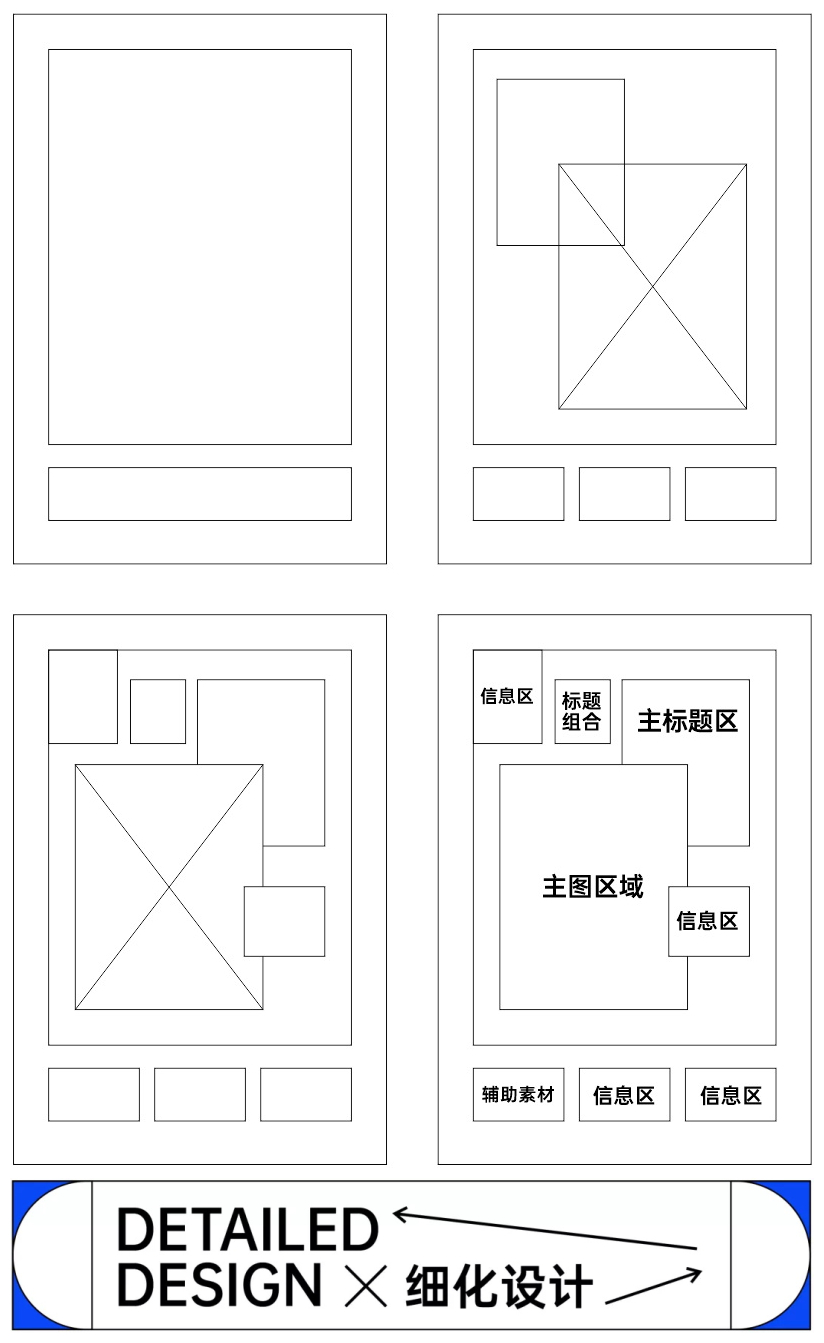
造型我们之前已经确定过了要保持曲线的形态,那么看了目前这个设计后我们就明确了内空间的形态,它需要又能承载主标题,又能以曲线的形态存在,最好能同时串联主体和主标题。
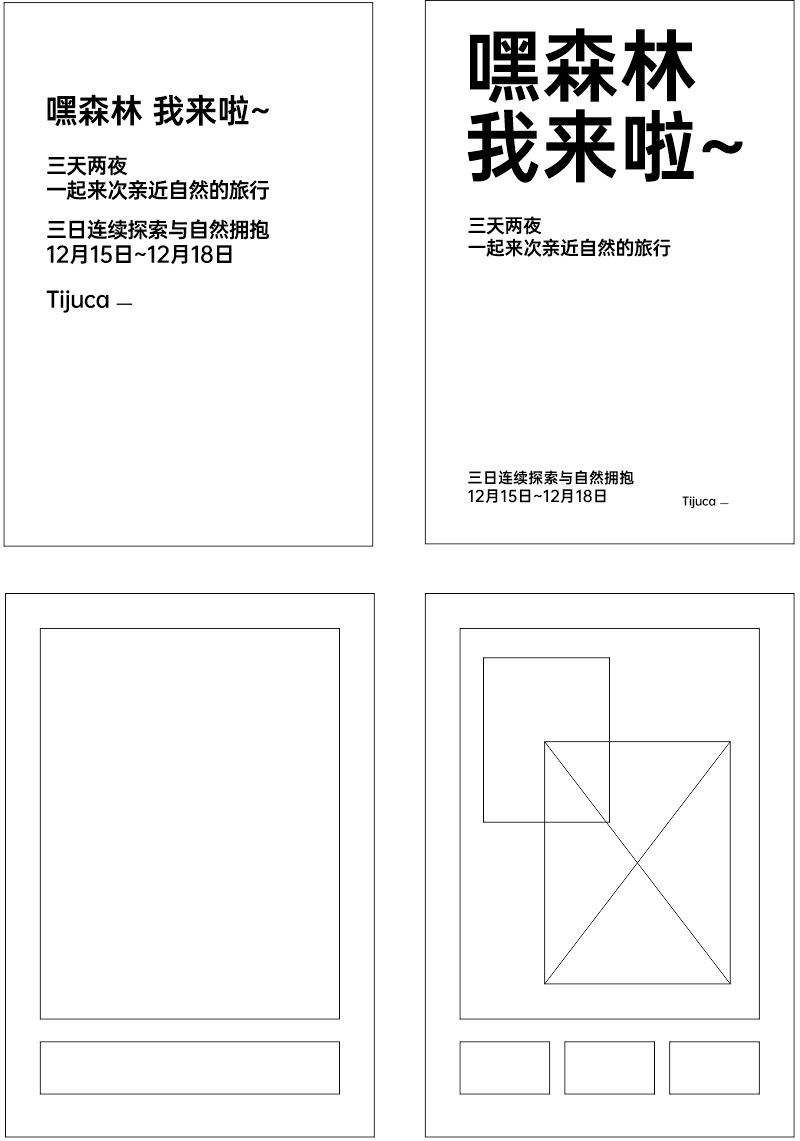
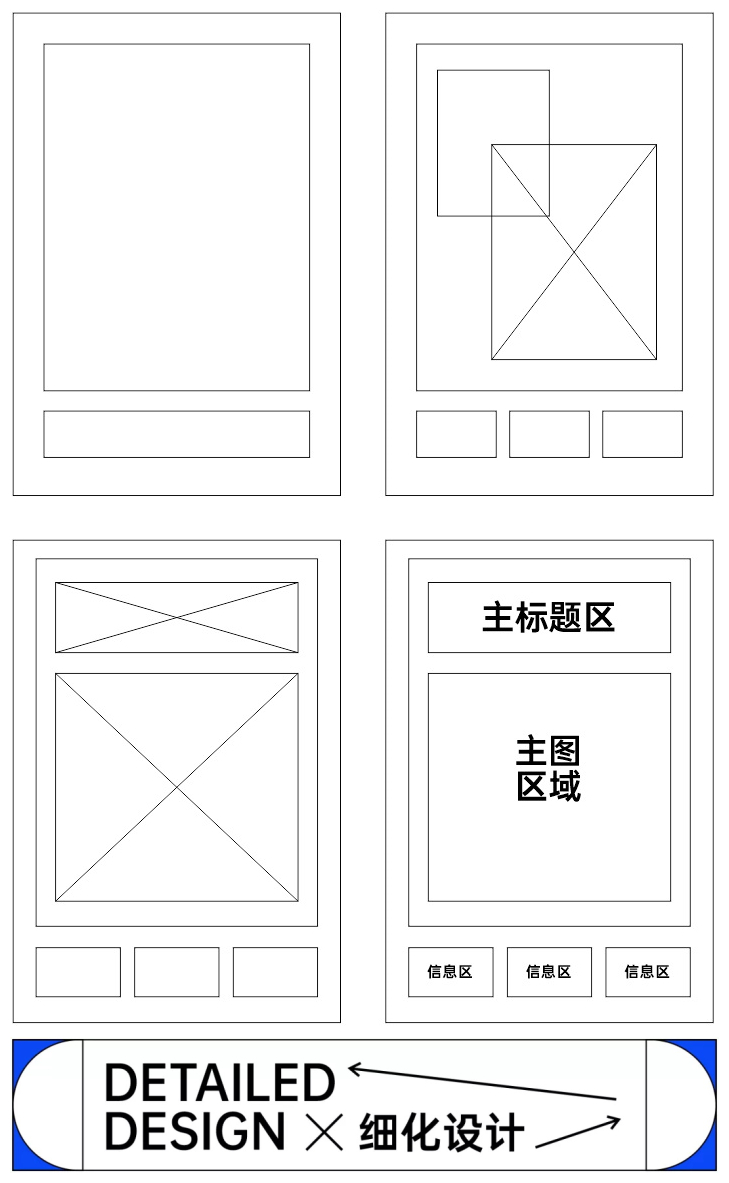
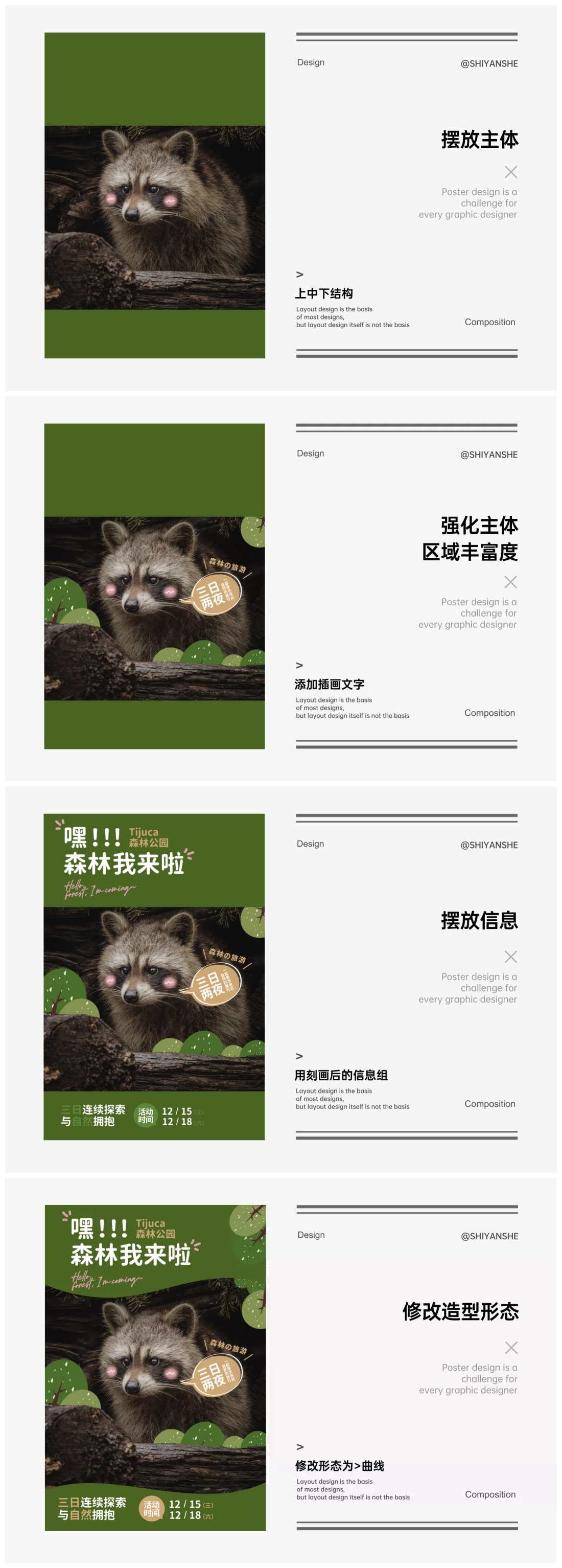
还记得我们第一稿选择了上下分割构图后,主空间的结构调整为对角结构,这次我们给对角结构调整为上下结构。
本次我们还是选用上下分割构图,在主空间内我选用和第一个类似的对角结构,但是左右要翻转一下。
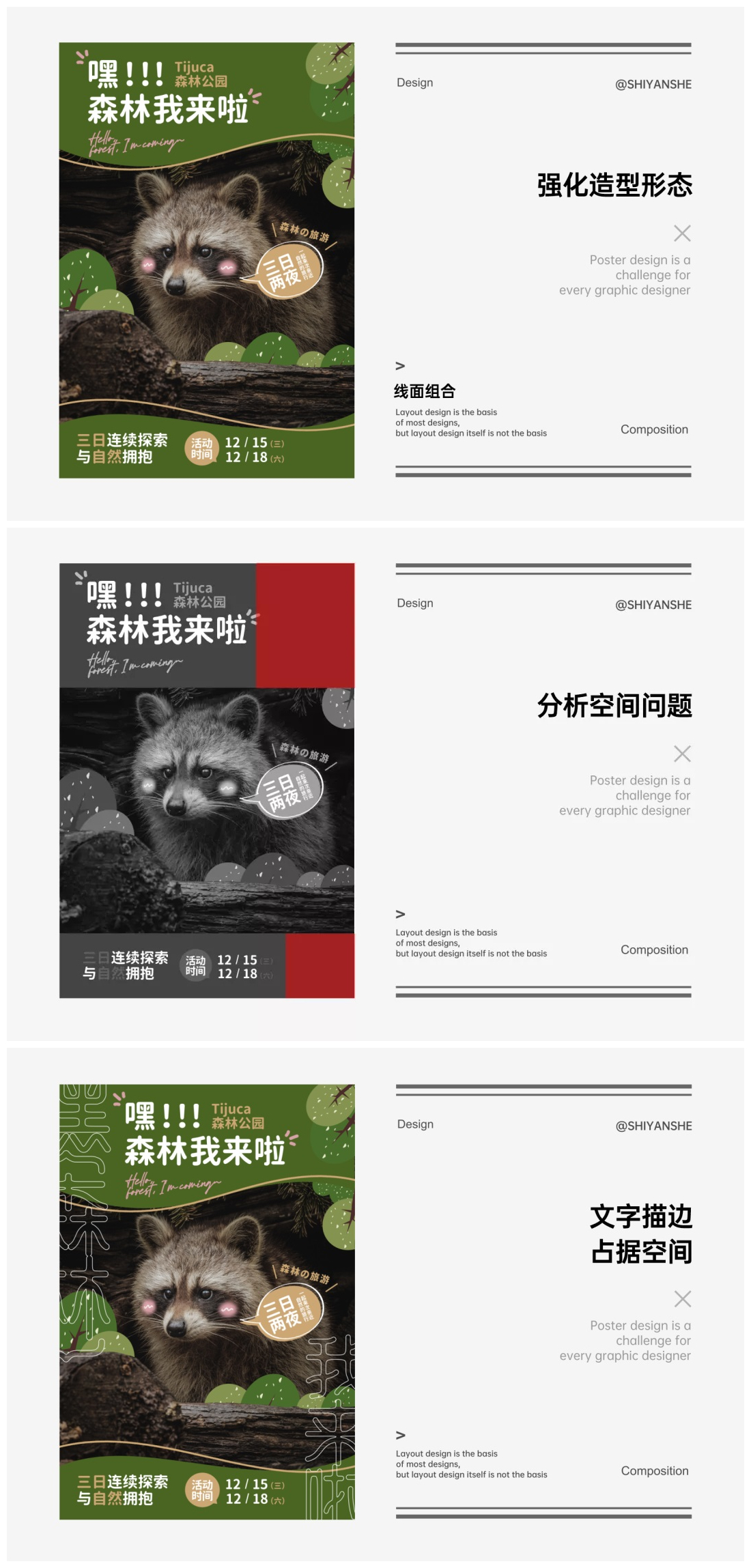
本期教程到这里基本就结束了,本次我们学习了如何使用图片,如何强化图片的思路,也知道了很多观察图片特征特点的方法。建议大家可以在私下积极尝试并且和我互动交流。最后谢谢大家的观看,我们下期再见。 让设计立马变潮!收好这7个文字排版技巧我猜很多人在工作中都被客户或老板说过,设计不够时尚,其问题可能出在设计风格、色彩、画面元素、排版等方面,所以今天就来分享几个很潮的排版技巧:交叉文字色块即在两个或两个以上的长条色块上排一行文字,然后旋转色块使其交叉,大家对这种排版方式绝对不陌生,效果有点像电影中案发现场的警察封条。 阅读文章 >欢迎关注作者微信公众号:「视研设」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论